
独立开发者设计必备的两个神器
大家好,我是独立开发者Larry,作为独立开发者我们在开发一款App的时候,总会用到图标,有时候画图标又是一件挺耗时的工作,今天就给大家分享两个我觉得很赞的网站:
1、完全可定制可使用的矢量图标库 — Ikonate;
2、Logo 可用性检测及设计展示的神器 — LogoLab。
Ikonate

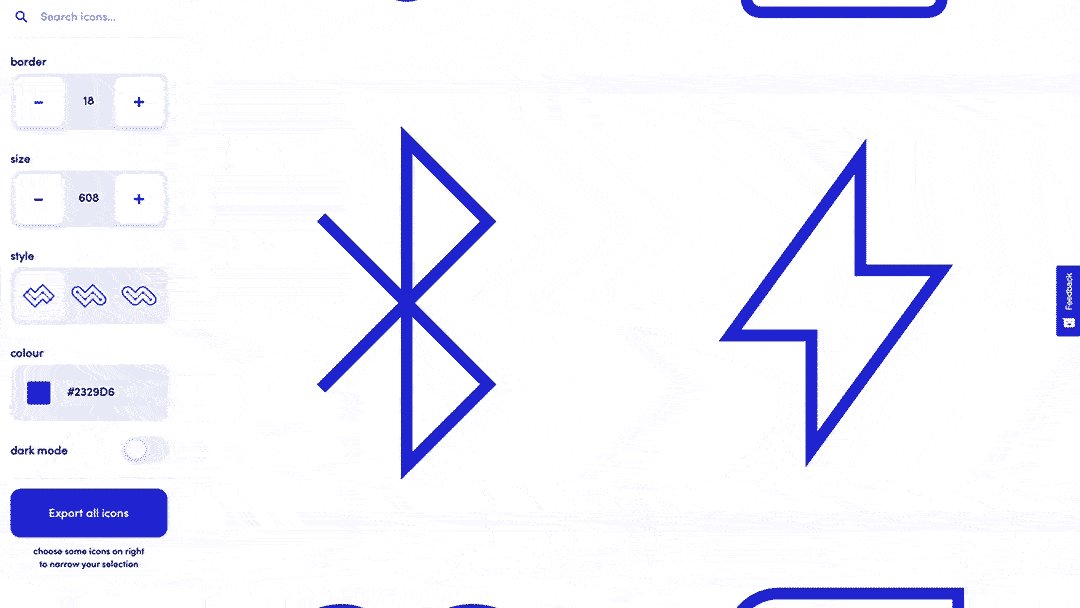
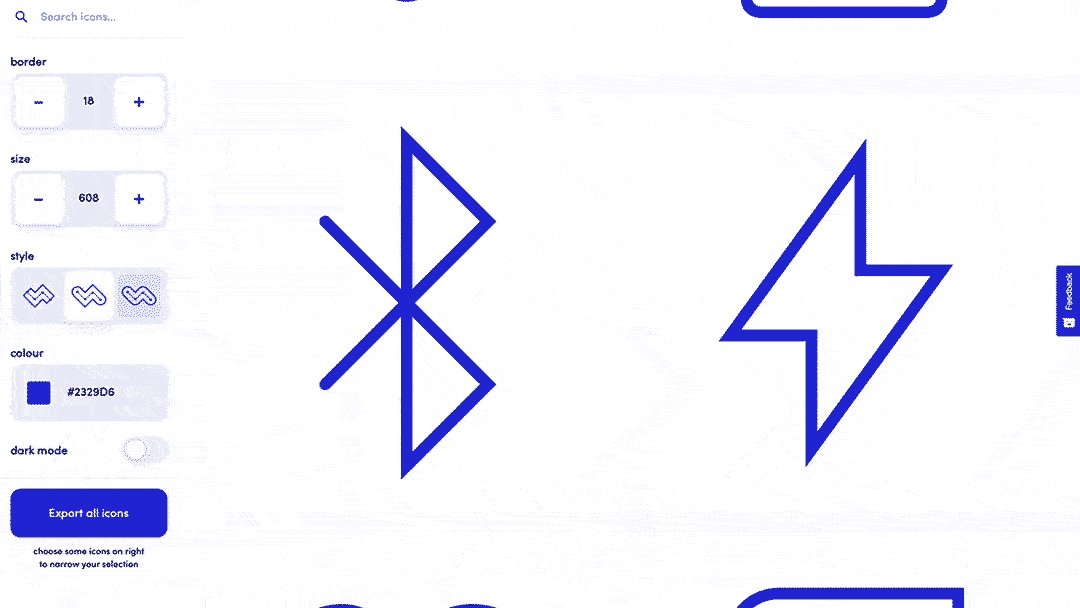
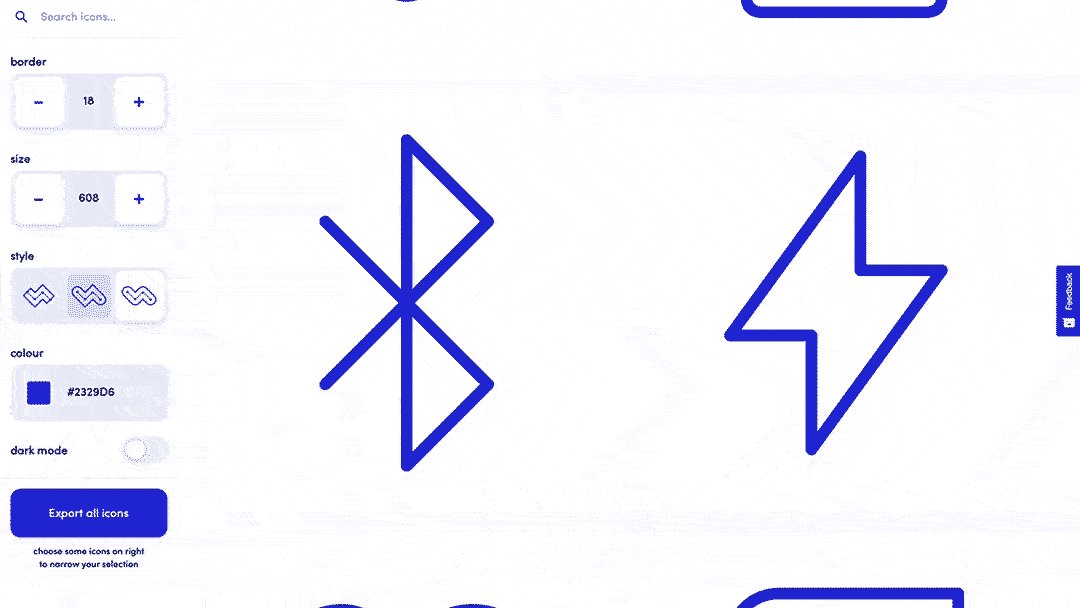
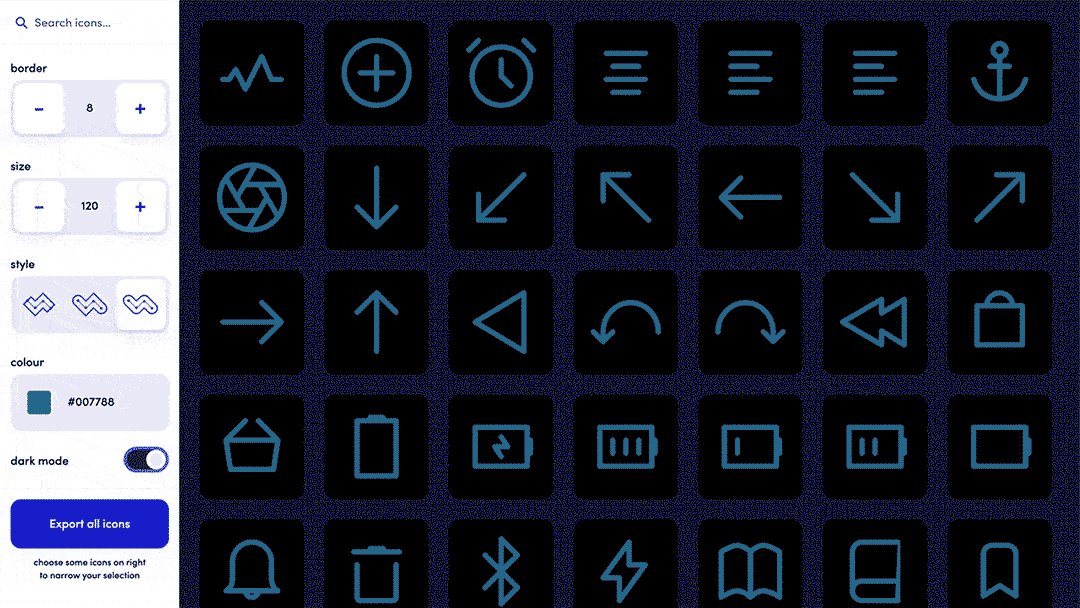
进入网站非常简洁,在标题和 slogan 下面作者用简洁的动画将网站对图标的操作尽可能展现,你可以点击获取图标进入页面下部的图标操作区域,也可以点击 Github 文档,跳转到 Github 查看获取网站相关文档,同时到目前为止 Ikonate 的 Star 数是 1794。

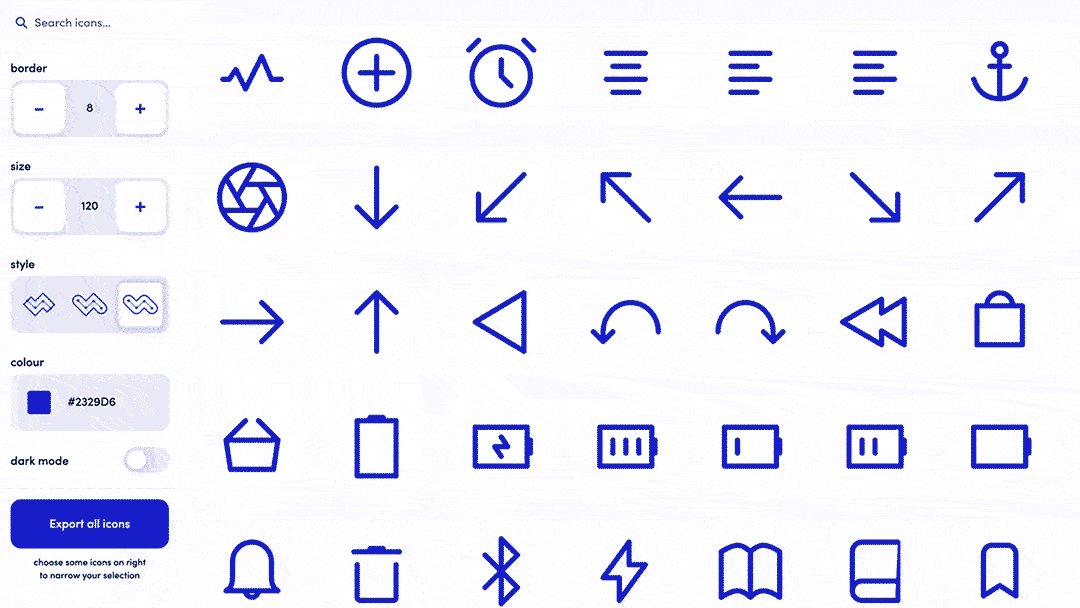
在开始对图标操作前,网站也提供了一系列描述,关于 Ikonate 你只需了解它支持自定义图标,即随意设置图标的边框粗细、图标大小、描边风格样式、颜色及黑暗模式等属性,并且它是100%免费和开源的~

如上图,修改图标线条及尺寸都很好理解,关于样式,主要是控制图标线条的端点和角点的平滑、圆润样式,如下图。

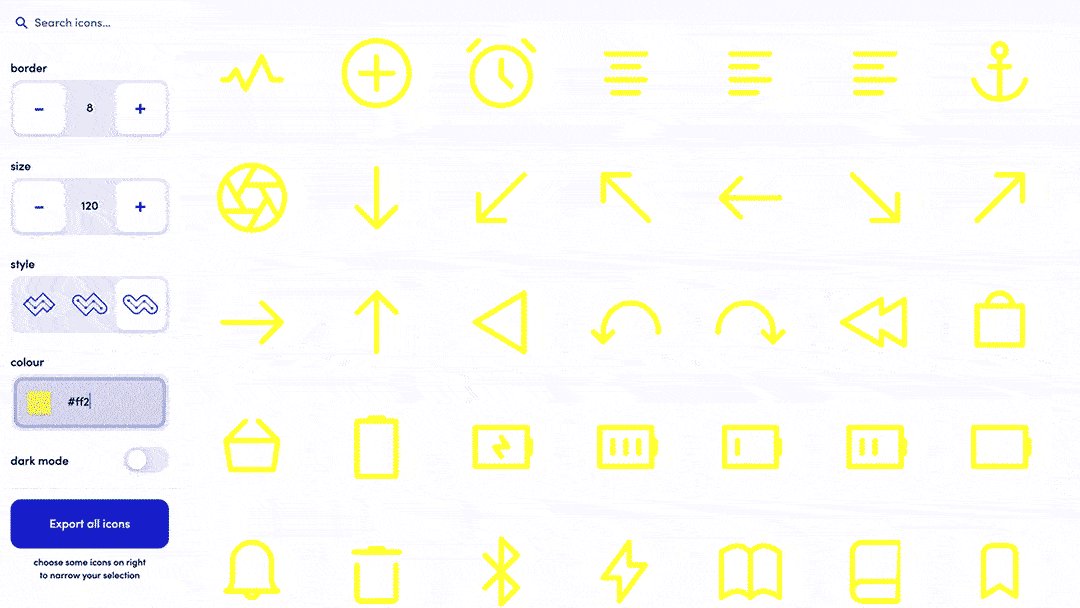
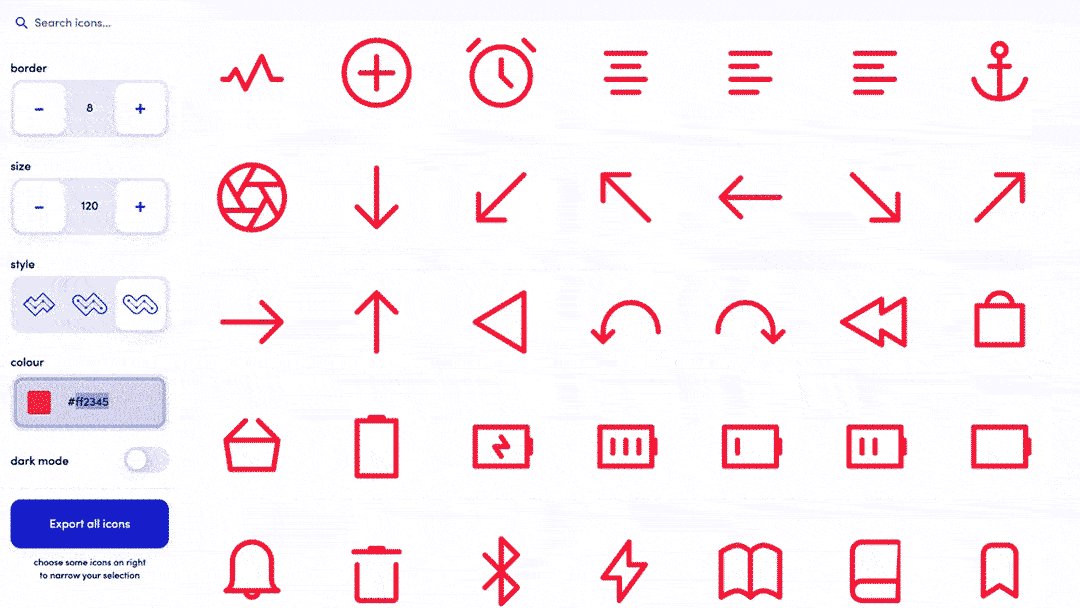
图标颜色支持自定义设置,同时还提供了「暗黑」模式支持一键反相显示。

关于图标的导出,你可以一键导出所有图标,也可以通过点击图标选择单个或多个图标将其导出,导出的图标有 .svg 和 .html 两种格式供你选择。
LogoLab

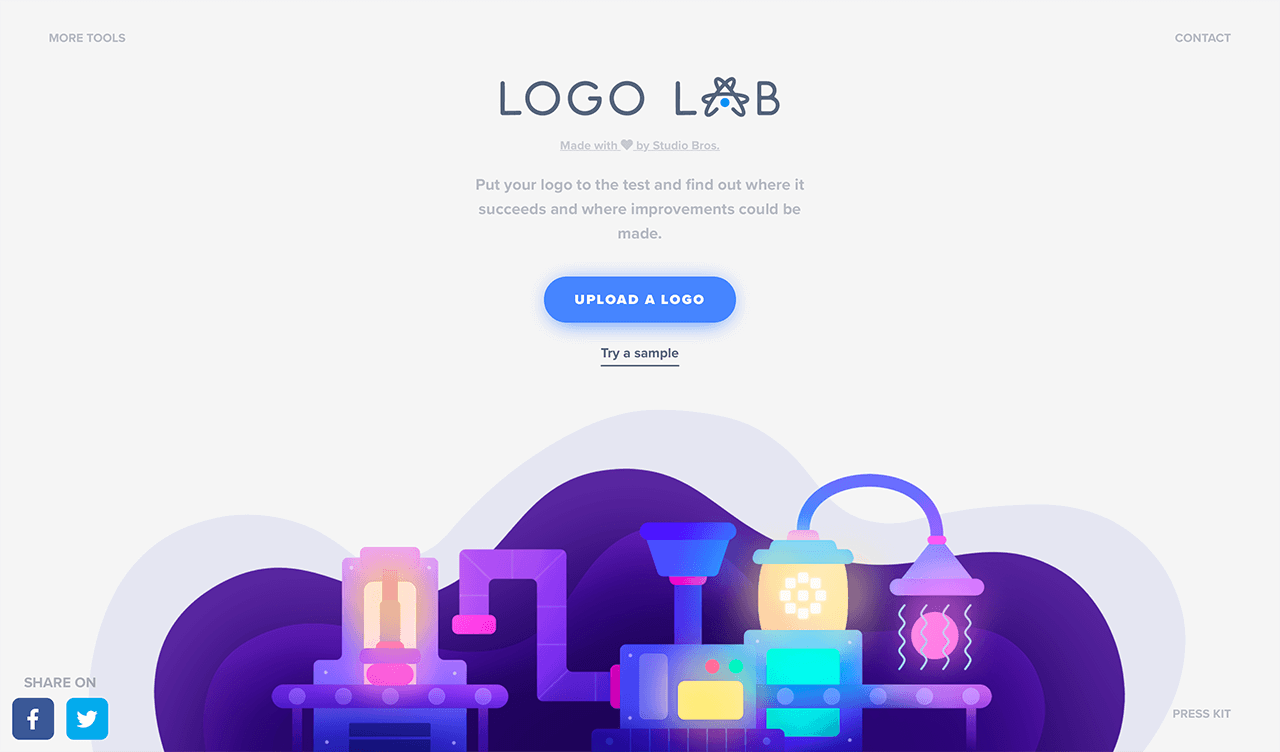
LogoLab 徽标实验室,一个帮助设计师直观检查 Logo 设计的神器。通过网站上传你的 Logo 然后网站从 Logo 的视觉平衡、颜色、色盲患者视角、尺寸扩展、模糊、像素化、图标局部等方面对 Logo 进行展示分析,让你快速发现图标的问题以便及时调整。

从首页「上传一个标志」或者「试试样品」你可以进入 Logo 相关测试页面,本文以【PutApp】Logo 为例进行展示:
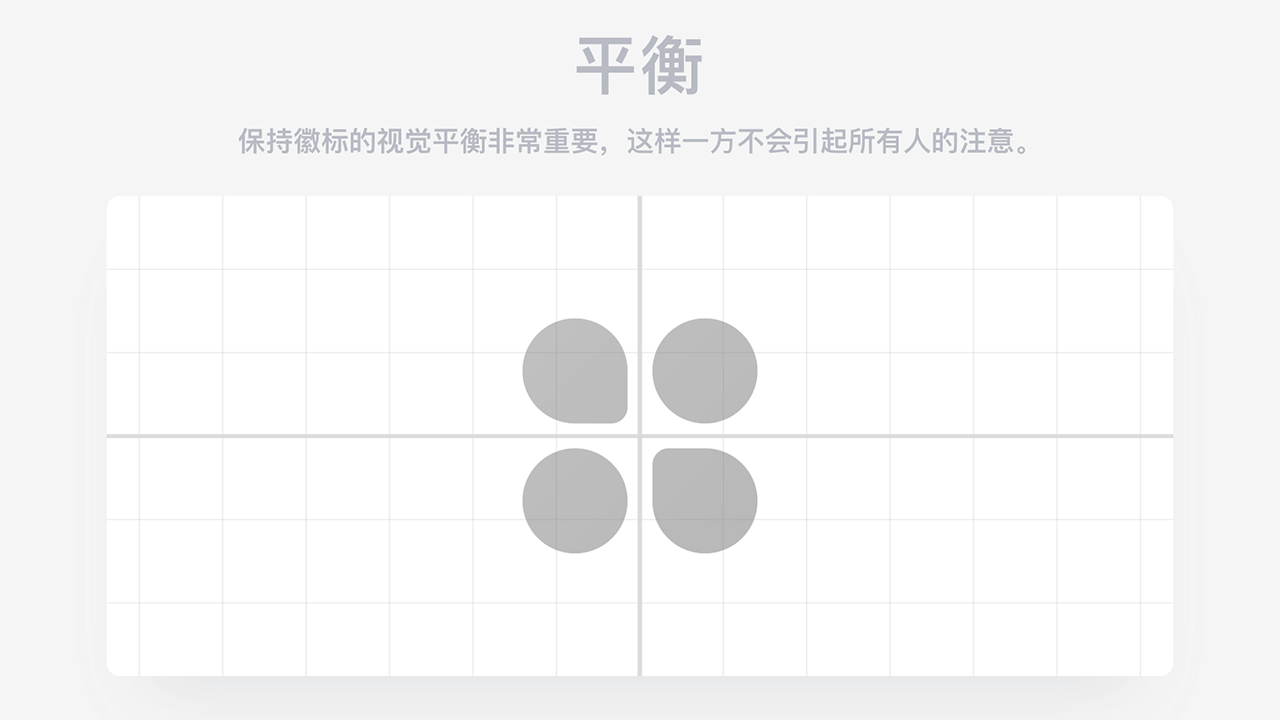
1、视觉平衡
网站根据你上传的 Logo 图来展示 Logo 的视觉中心点是否平衡;

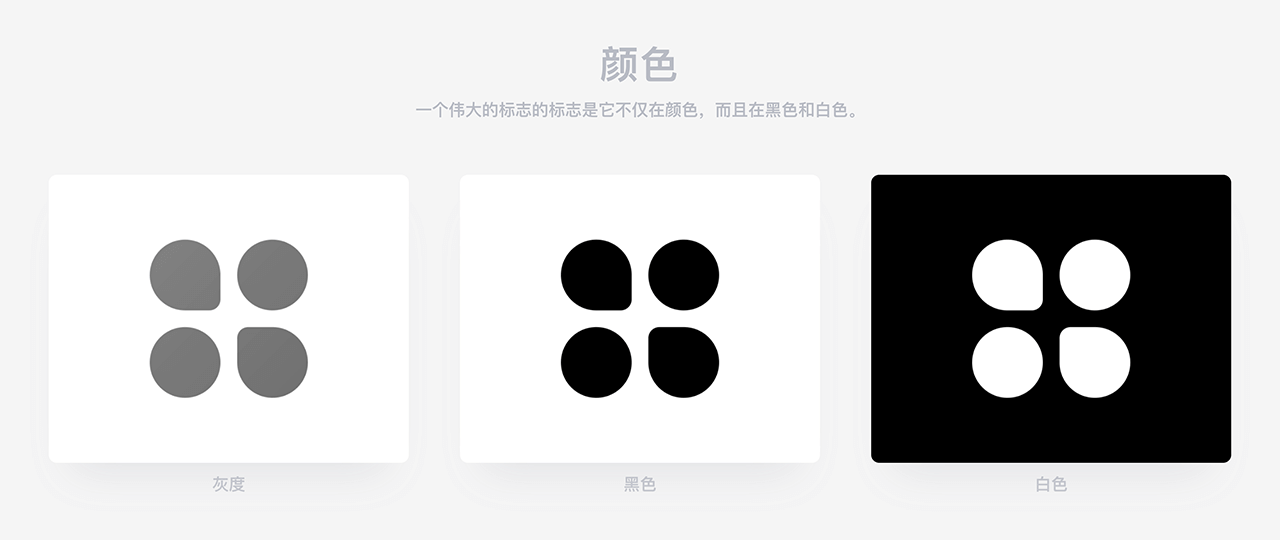
2、颜色
网站将 Logo 去色显示,并且根据你上传的图片形状分别将 Logo 黑、白色调处理,可以帮你再次对 Logo 的基本型进行审视;

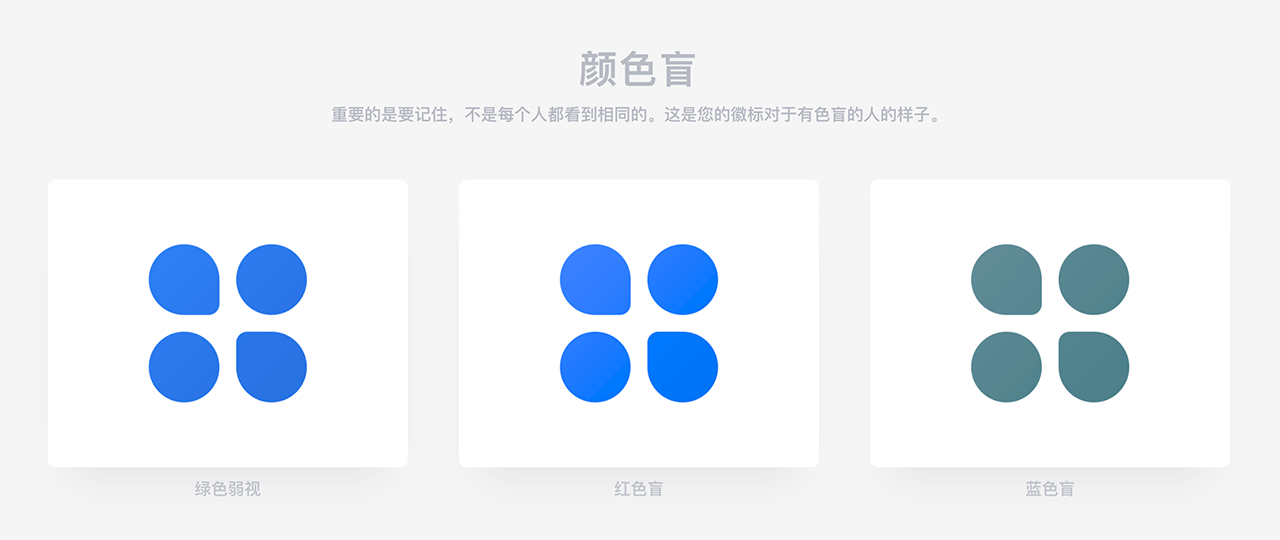
3、颜色盲
颜色盲这个词是谷歌翻译给出的字面意思,其实是色盲患者视角 Logo 色彩显示,我觉得就这一点就足以吸引我来使用这个网站了;

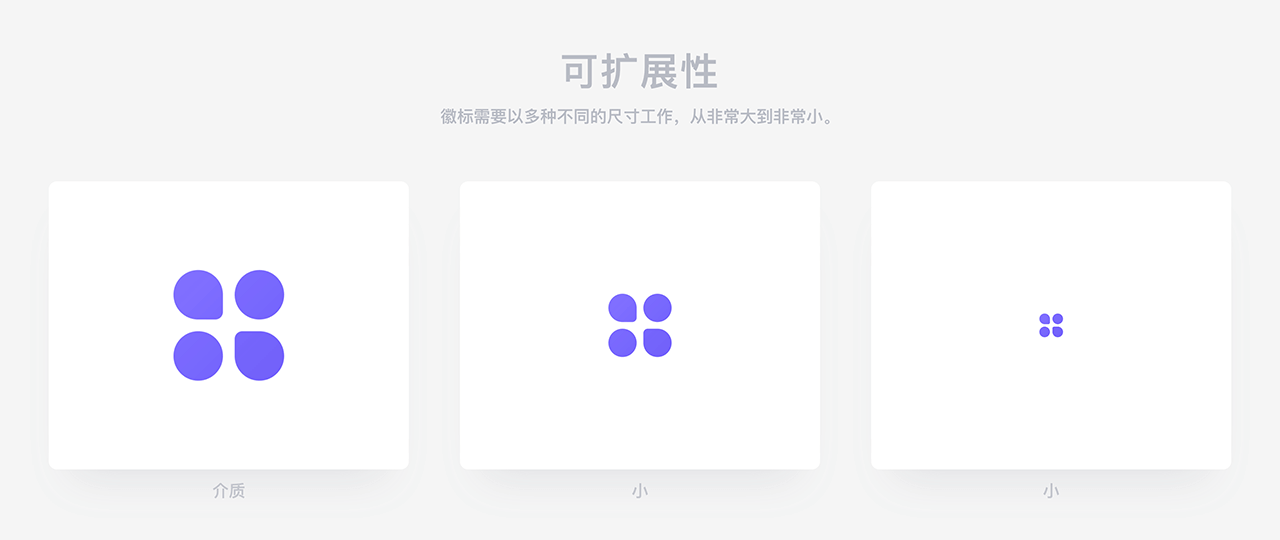
4、可扩展性
其实就是对图标大小的极限测试,帮你快速发现图标在大尺寸、小尺寸、较小尺寸下的展示效果,以防确定 Logo 后,后期使用中出现尺寸过大或者过小展示效果不理想的情况;

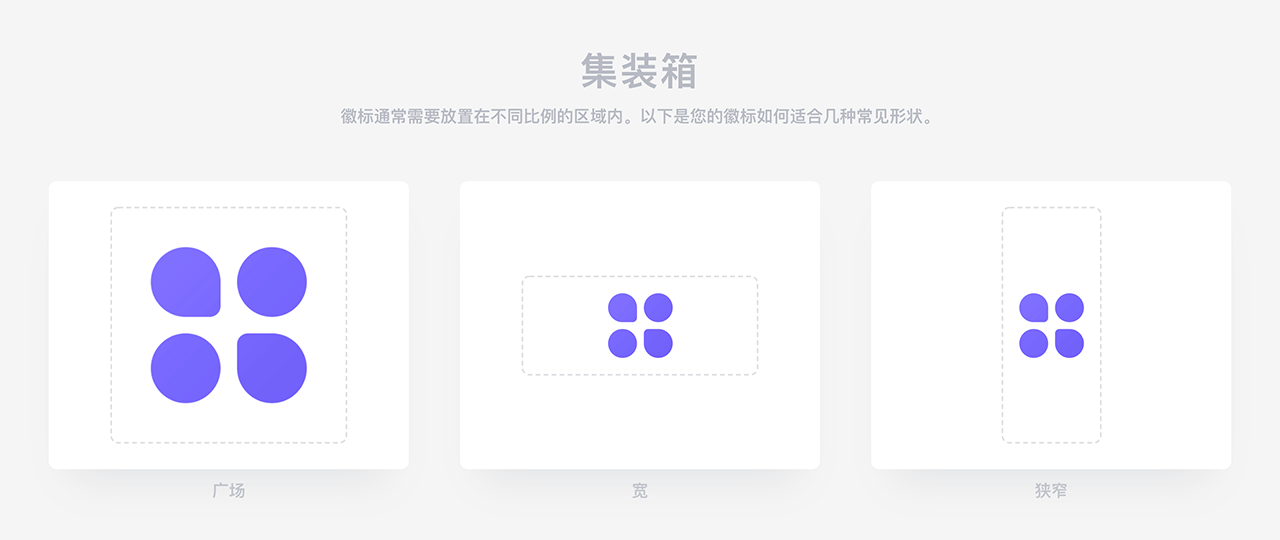
5、集装箱
集装箱这个名称翻译过来之后是不是感觉怪怪的,抛开这个名称可以简单理解为对 Logo 的排布:方形、横形、竖形,由于上传文件的局限性,我觉得这里实用意义不是很大,不过可以提醒你对 Logo 的展示往往需要不同的布局;

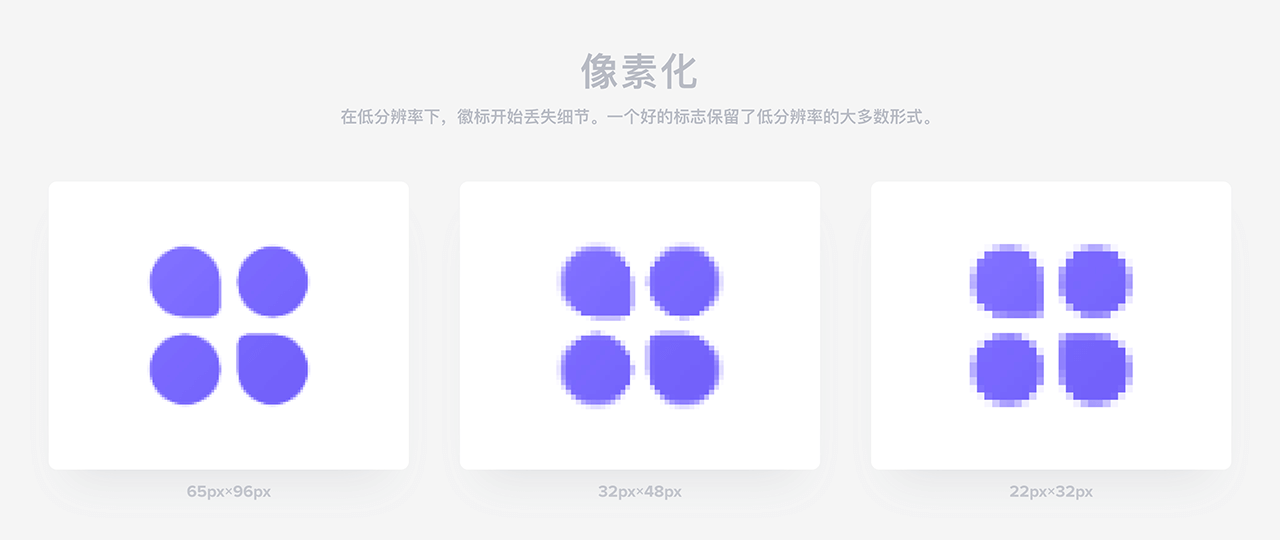
6、像素化
像素化模拟了低分辨率下 Logo 的显示效果,在低分辨率下 Logo 越能高度还原当然就越好啦;

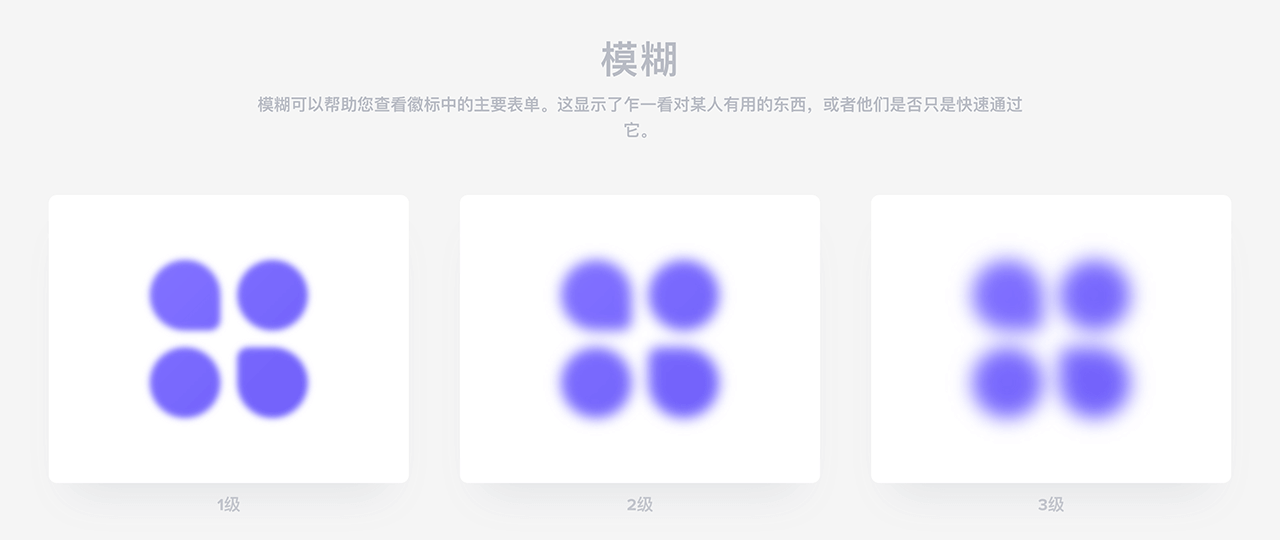
7、模糊
模糊效果的展示能将用户一下子从Logo的局部细节拉回全局,在浏览 Logo 的过程中,往往也是从全局开始的,首先这个 Logo 吸引了你,接着你才会继续去看它的细节部分~

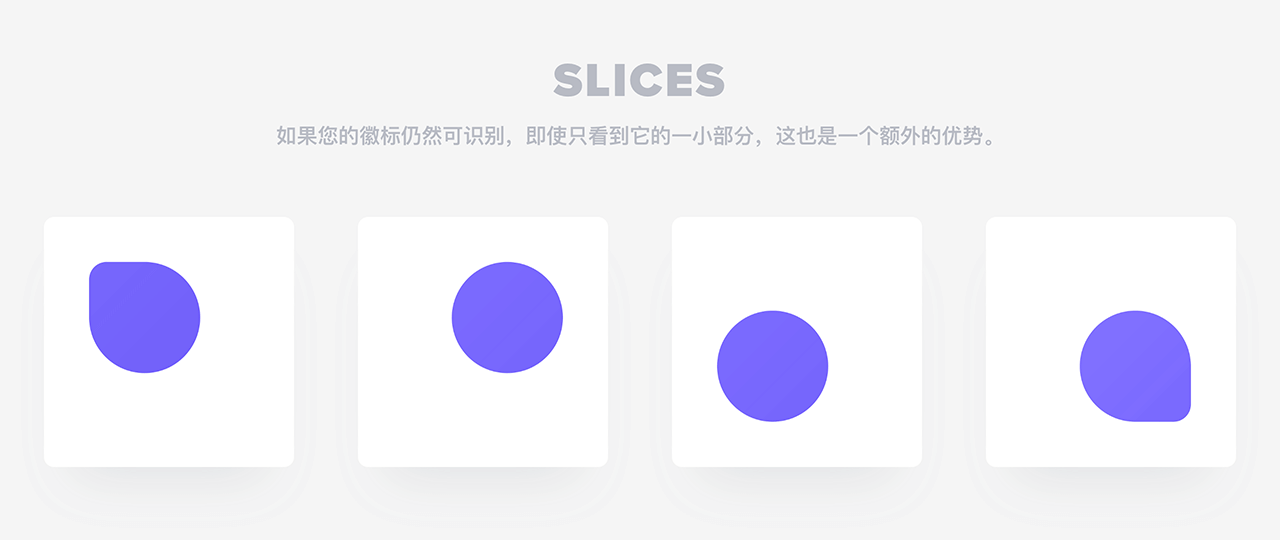
8、局部
将 Logo 进行 4 拆分,从局部去识别一个 Logo 也是评判 Logo 是否优秀的一个点,这一点 PutApp 的表现并不是很突出呢~

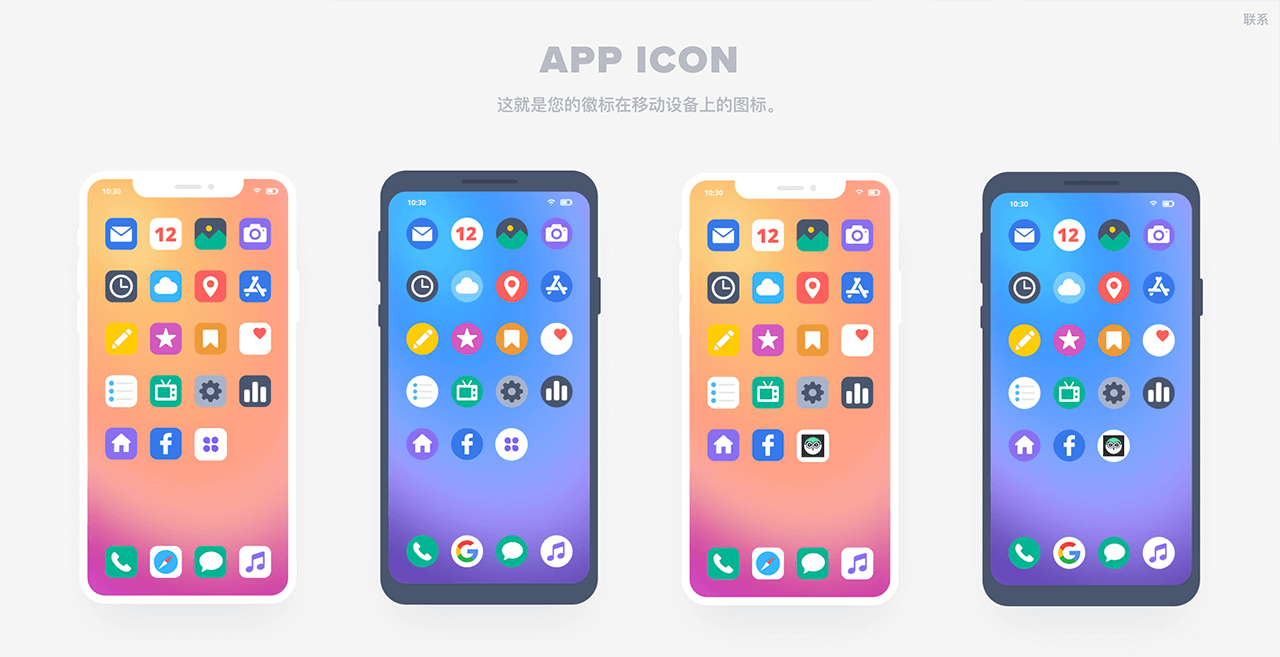
9、移动设备展示
这里的展示功能和 IconTest 类似,不过网站默认会将你上传的图片放置到白色的图标背景图上,另外,如果你上传的标志如果本身已经有背景的话,它并不能完美置入到预设的图标内,效果不是很理想。

最后
说到图标预览展示及裁切,这里也推荐一下我的APP——IconTest 手机上快速预览图标的神器~
今天的分享就到这里,公众号后台回复『加群』识别二维码添加“码力全开机器人”,回复『加群』即可加入产品内测用户群,你也可以添加我的微信lishichao706,带你进入独立开发者的聚集地。
Telegram频道(https://t.me/maliquankai):不定期推送开发、设计、产品相关的文章,以及独立开发者的作品。
Telegram用户群(https://t.me/forcecoder):讨论技术、设计、产品、运营,以及关于独立开发者的一切。

