这个神器帮你快速创建动态图标
大家好,我是独立开发者Larry~上期给大家推荐了几个动态图标资源库,看着大佬们制作的动态图标除了喜欢、Wow!之余你有没有心痒痒,想尝试创建自己的动态图标呢?
今天就给大家推荐一个在线工具帮你快速完成动态图标的创建,其实不止图标,按钮、文本、背景……统统都可以动起来。
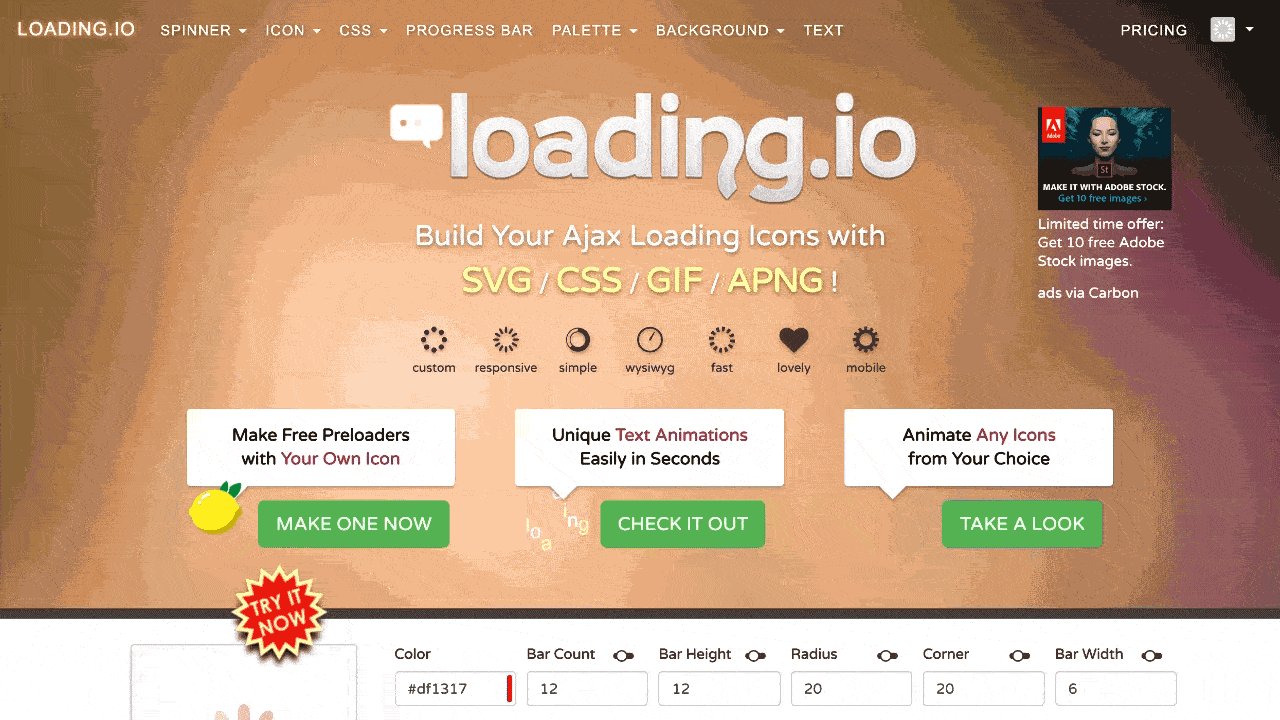
LOADING.IO
网站地址:https://loading.io/

LOADING.IO是一个在线动画生成工具,你可以通过LOADING.IO提供的图标创建动画,也可以使用自己的图标创建动画,还可以根据网站提供的CSS代码创建动画或调整CSS动画效果,此外网站还提供了开源进度条库、无限调色板生成器、动画背景生成器及动画文本生成器,功能非常强大,逐一来介绍~
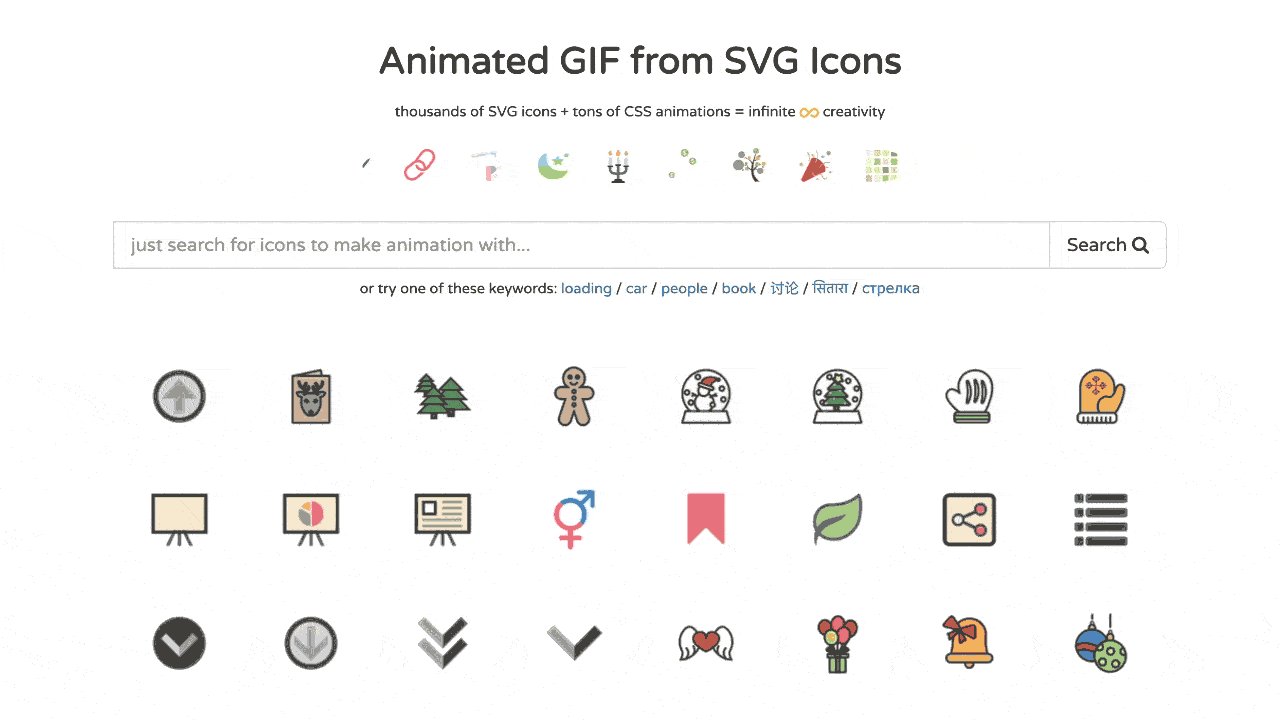
动画图标

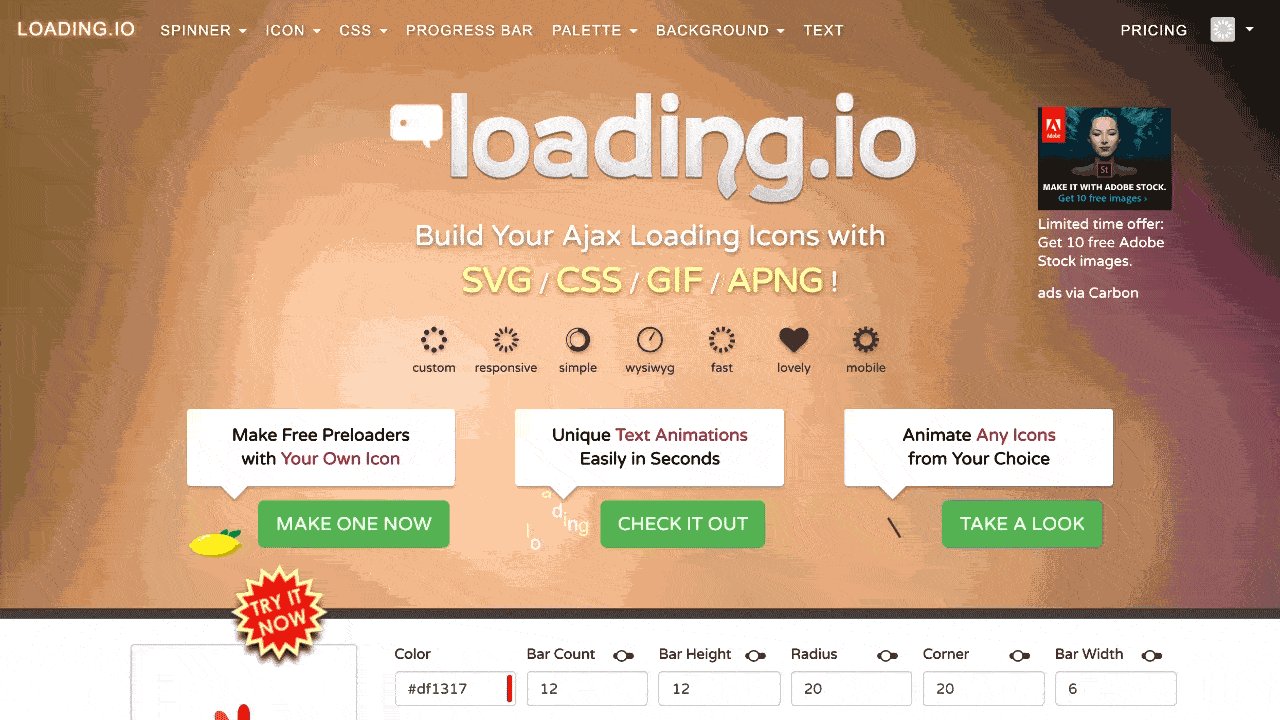
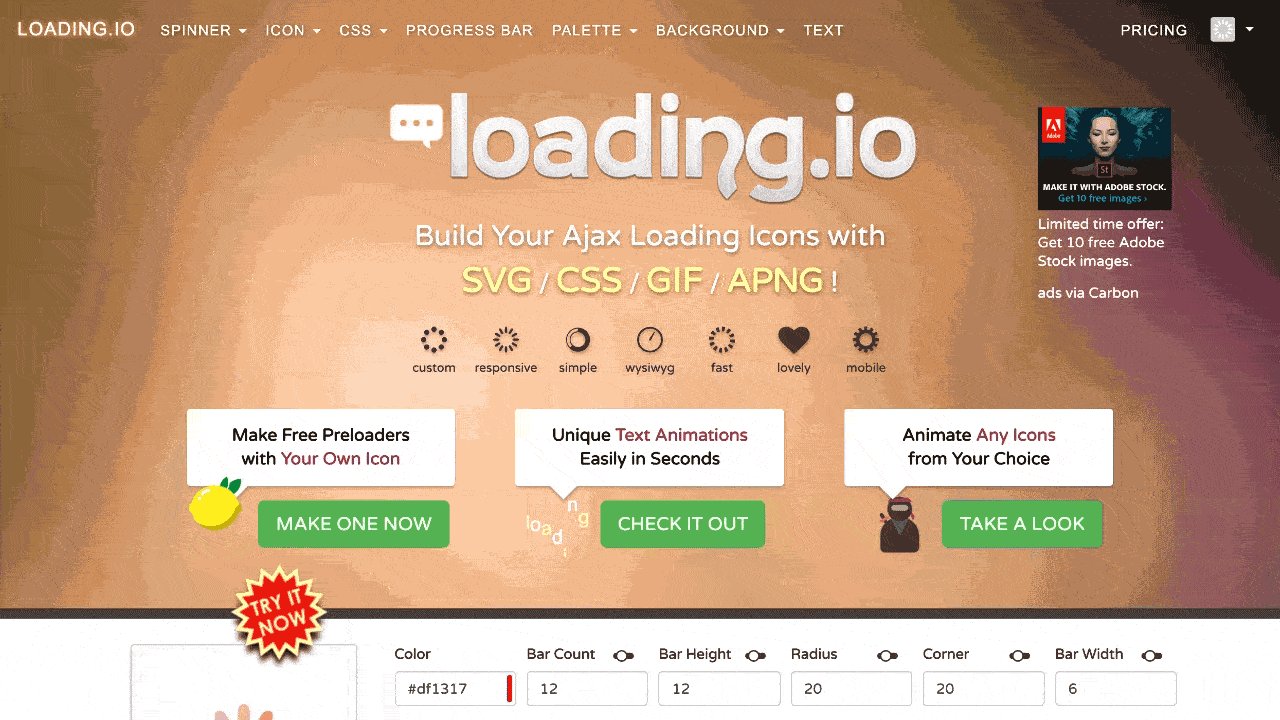
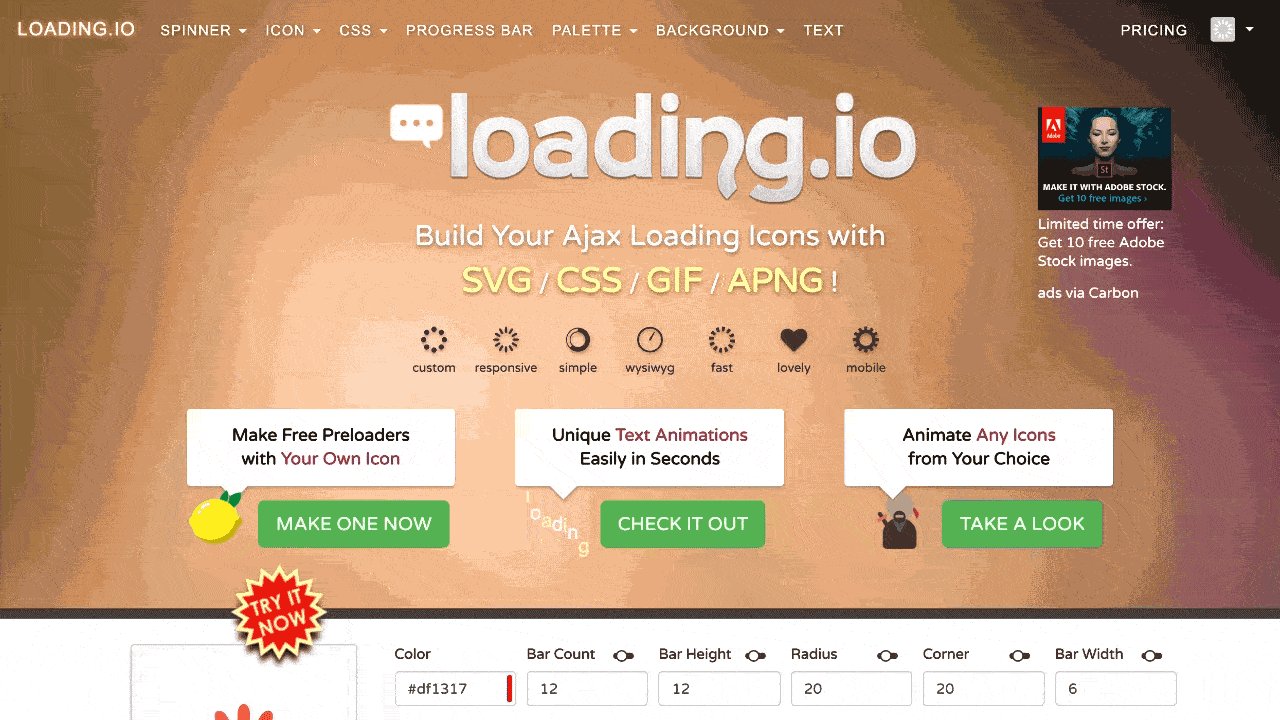
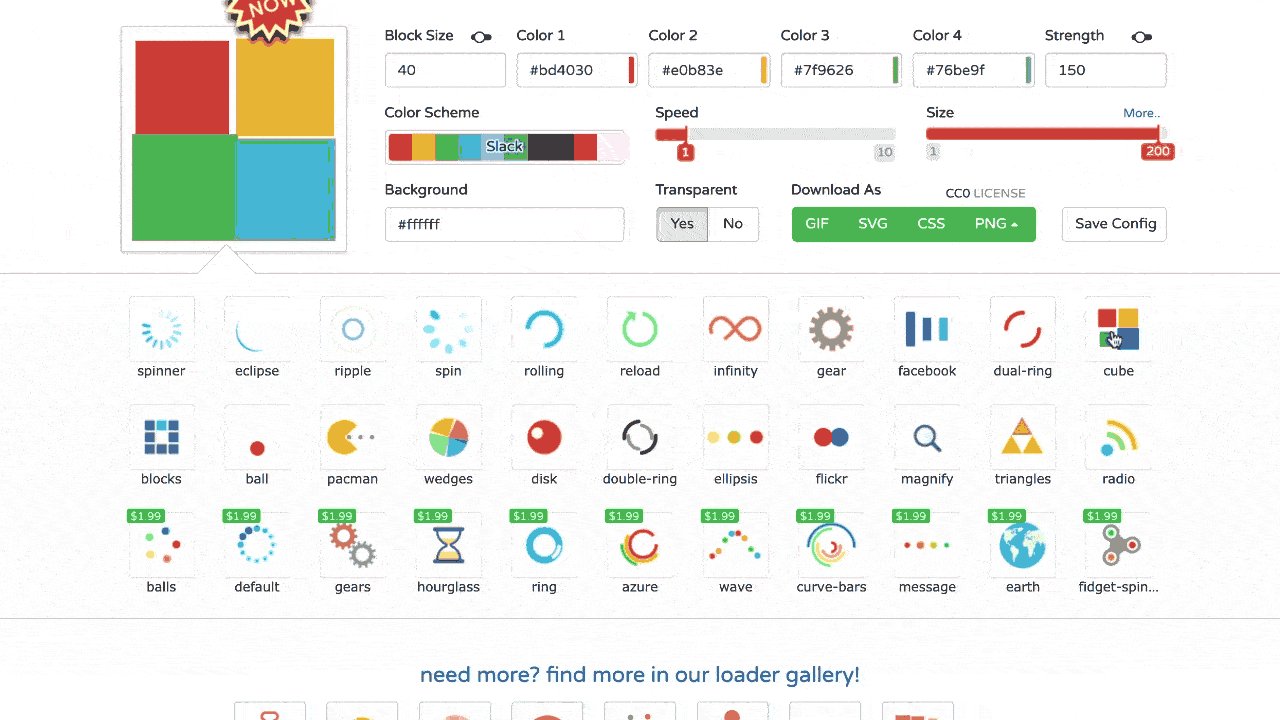
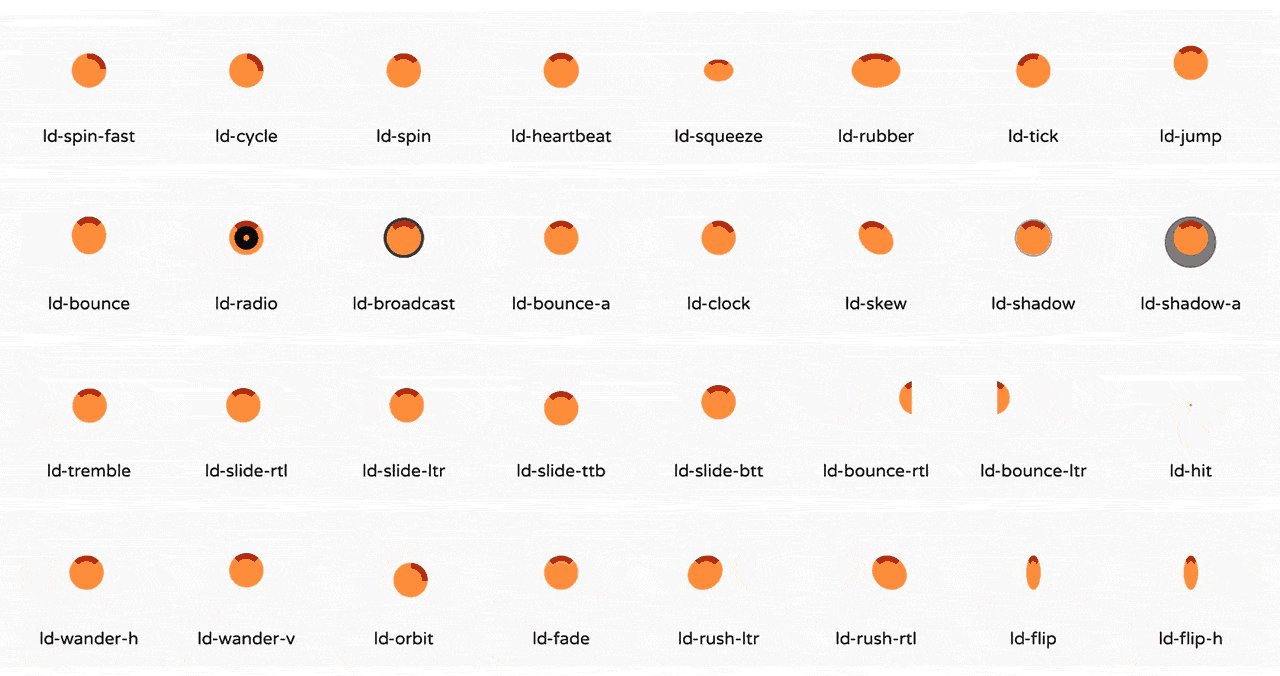
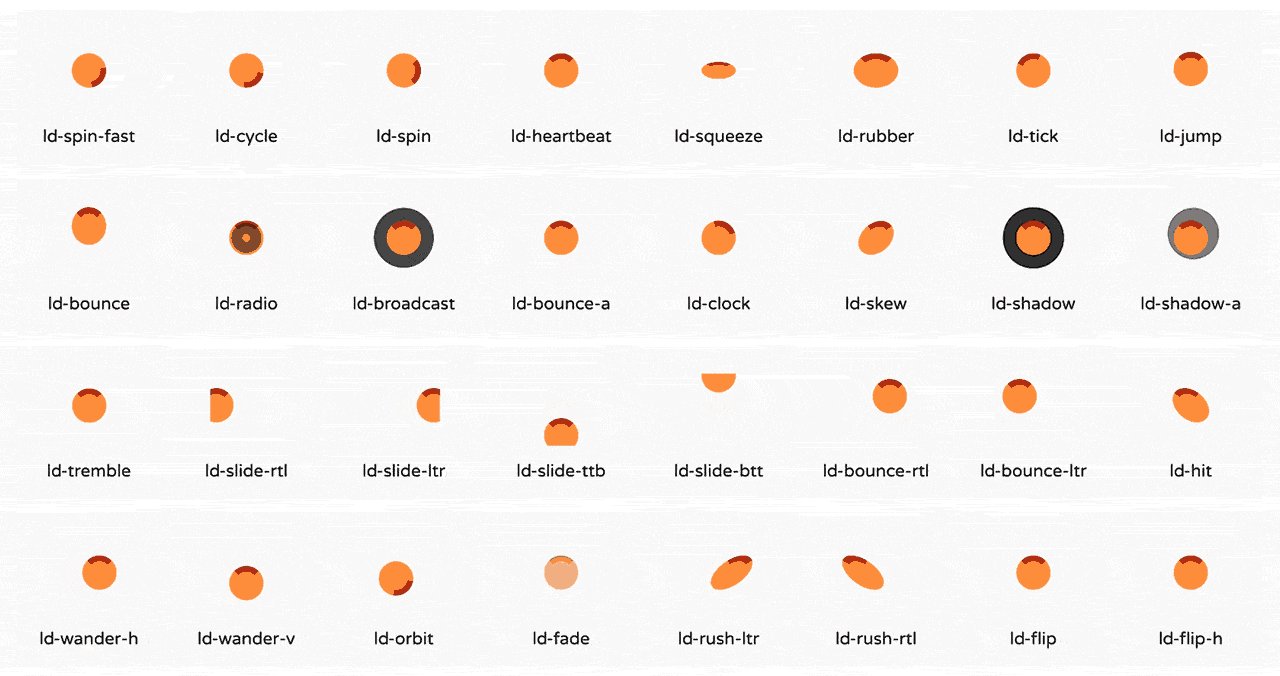
打开网站,首页提供了创建个人图标动画、文字动画、选择网站图标创建动画的三个入口以及根据网站提供的默认图标预览图标动画效果及快速调整参数的模块。其中调整参数包含:图标颜色、图形半径/宽度/比例/数量等不同属性参数、配色方案、动画速度、图标尺寸、背景及是否透明、下载格式等。
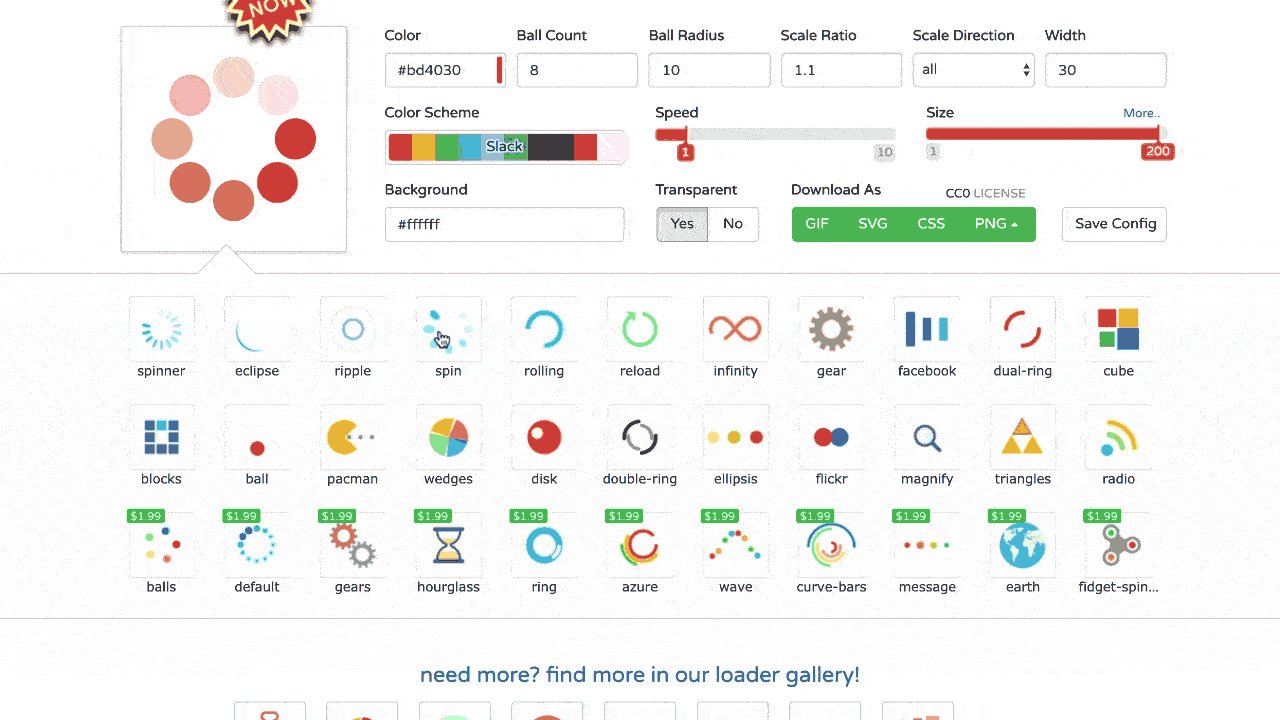
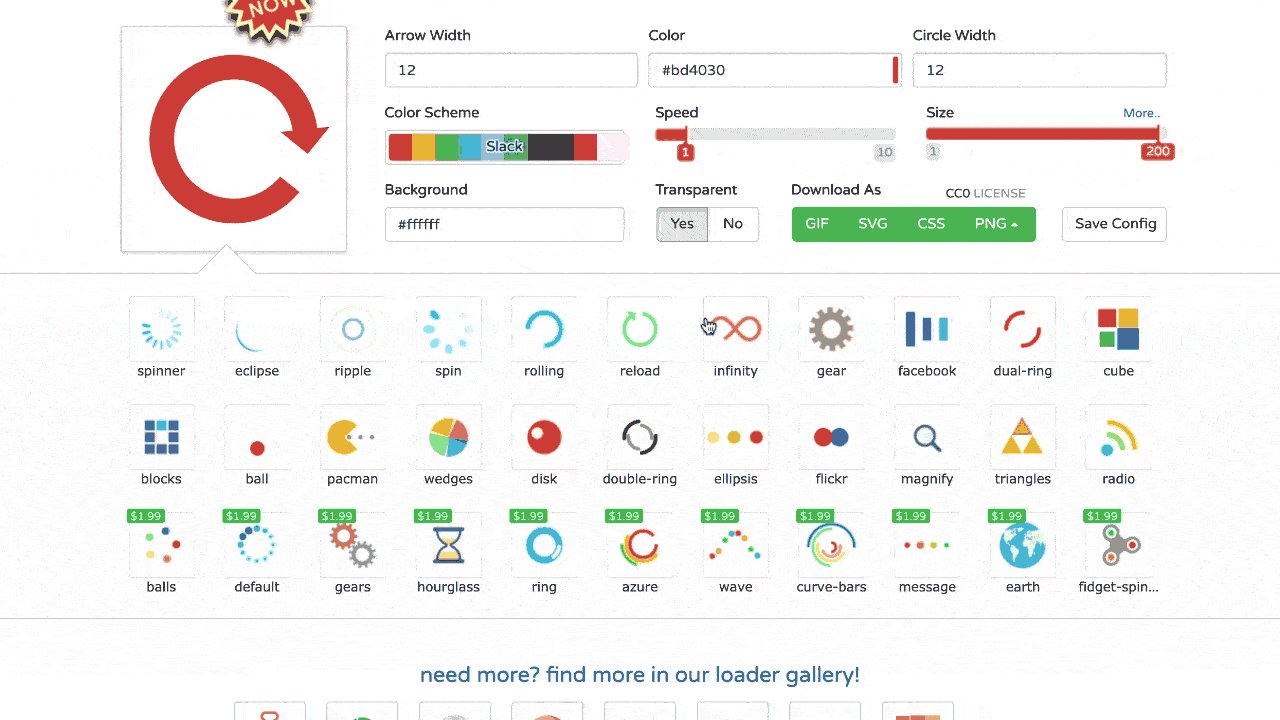
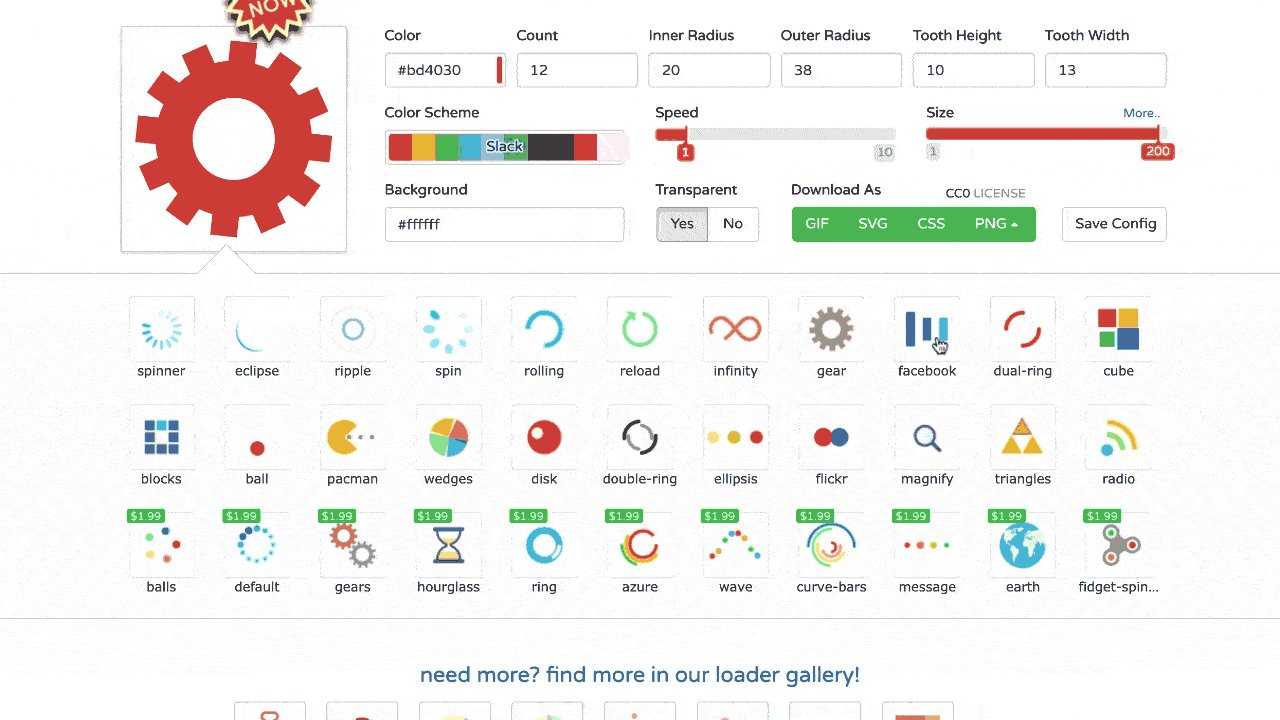
1、选择网站提供的图标创建动画图标

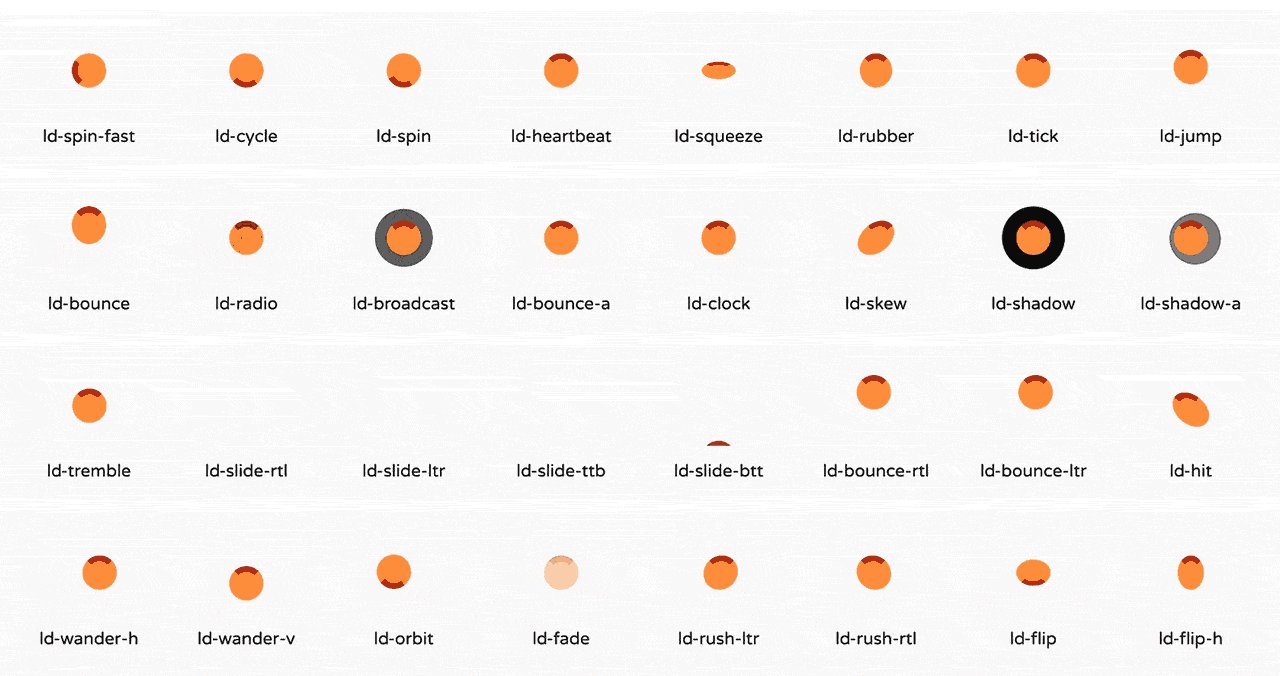
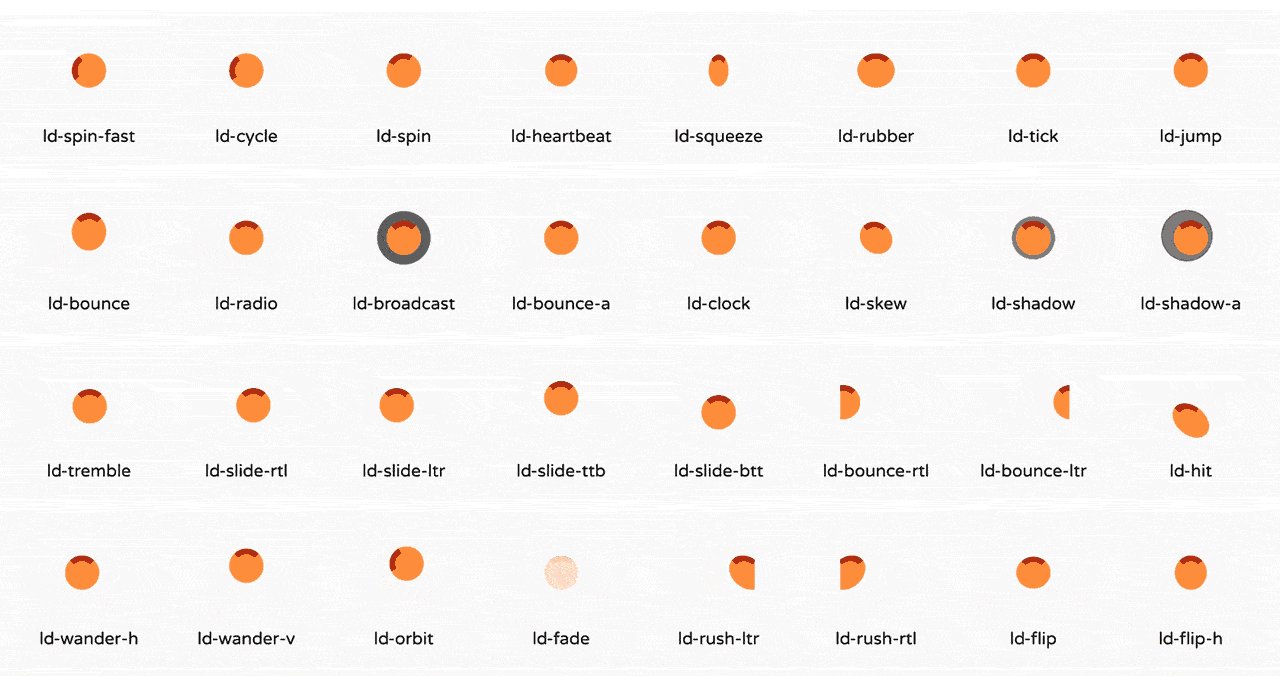
点击网站提供的默认图标可以预览该图标的默认动画效果,结合右侧相关参数对图标及动画效果进行调整,下载图标时网站支持GIF、SVG、CSS、PNG或PNG序列以及APNG格式。

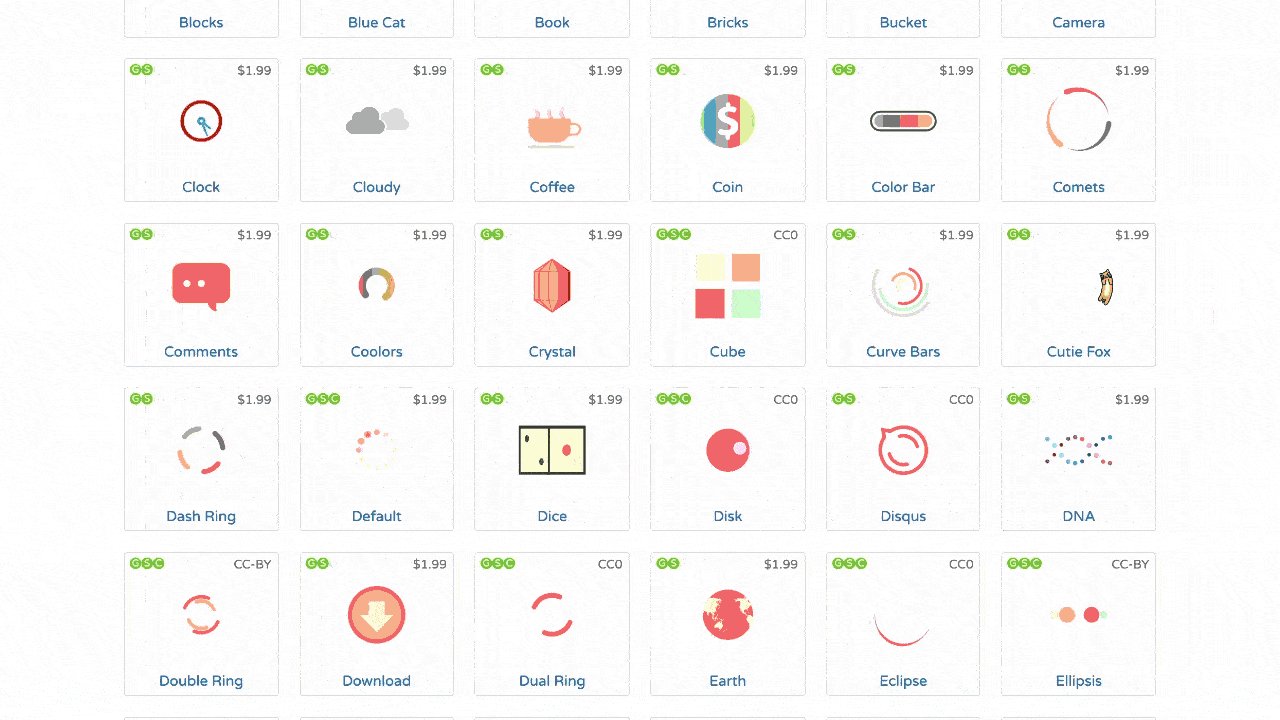
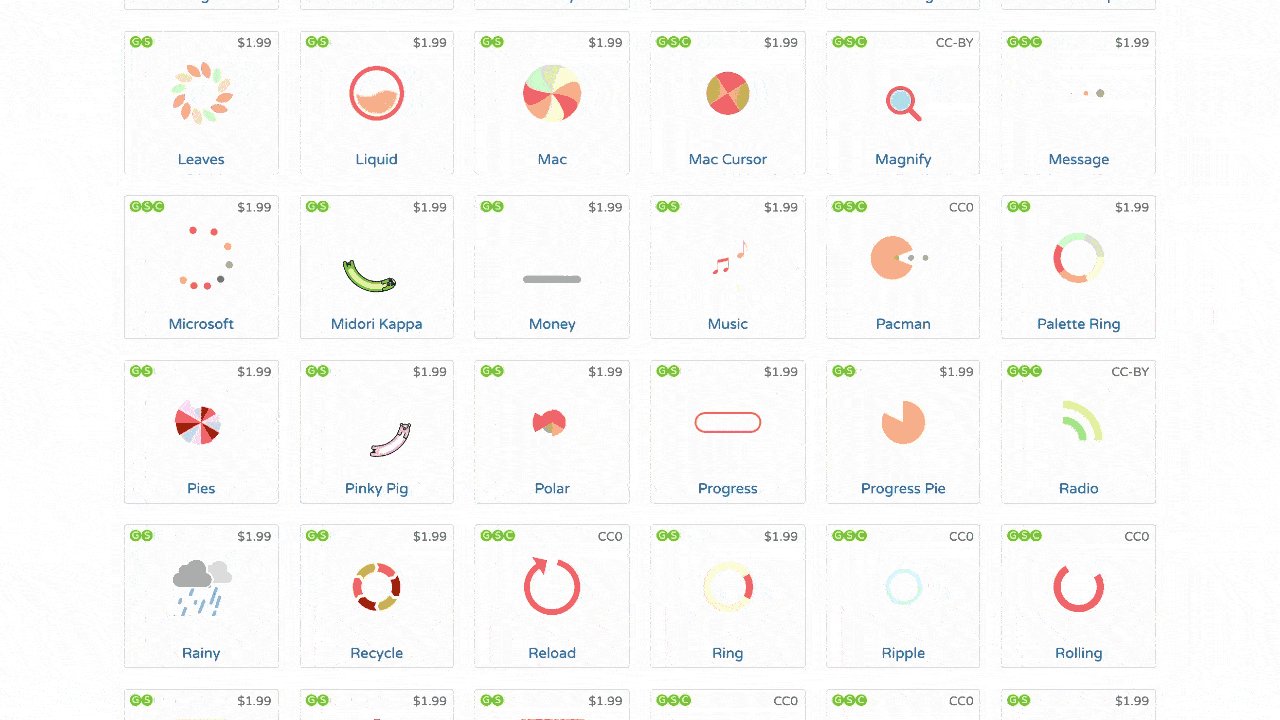
除了首页提供的默认图标外,你还可以通过点击顶部导航栏里的「SPINNER」下的「GALLERY」进入查看更多默认图标动画效果,或对其进行调整,支持下载格式GIF、SVG及CSS。

常见的动物家族是不是瞬间萌化了你的心,其实还远不止这些呢。

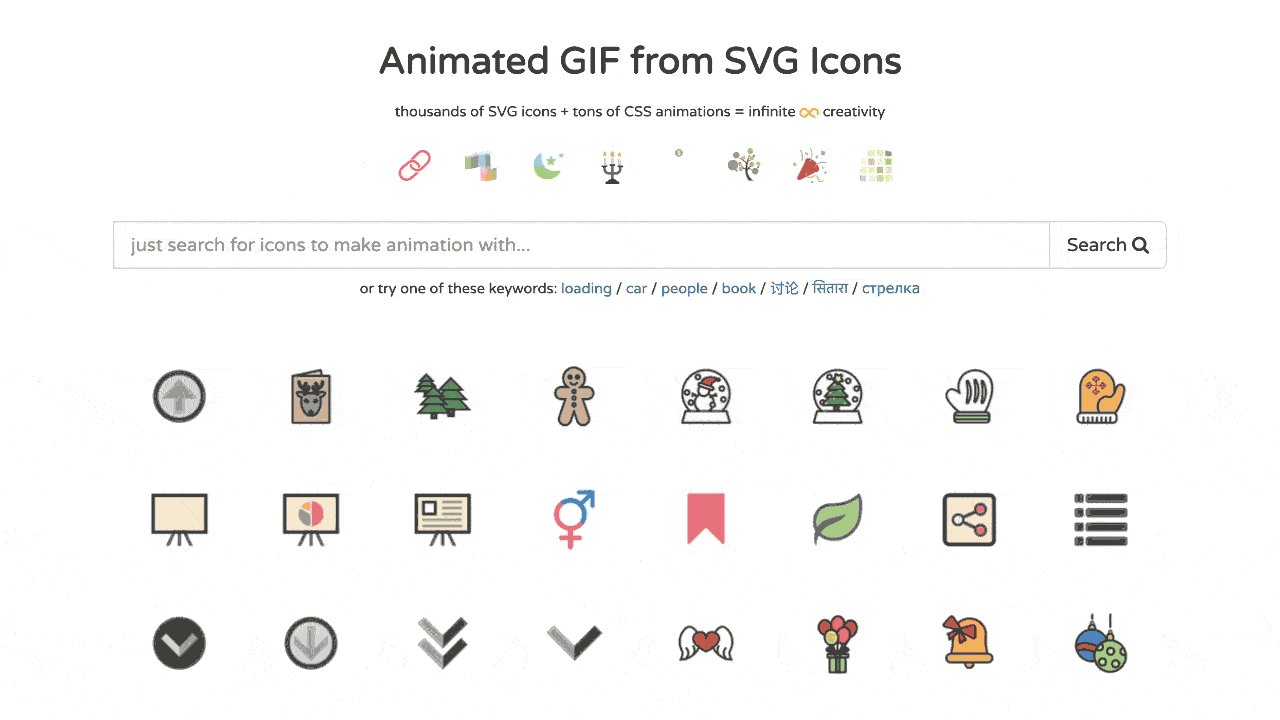
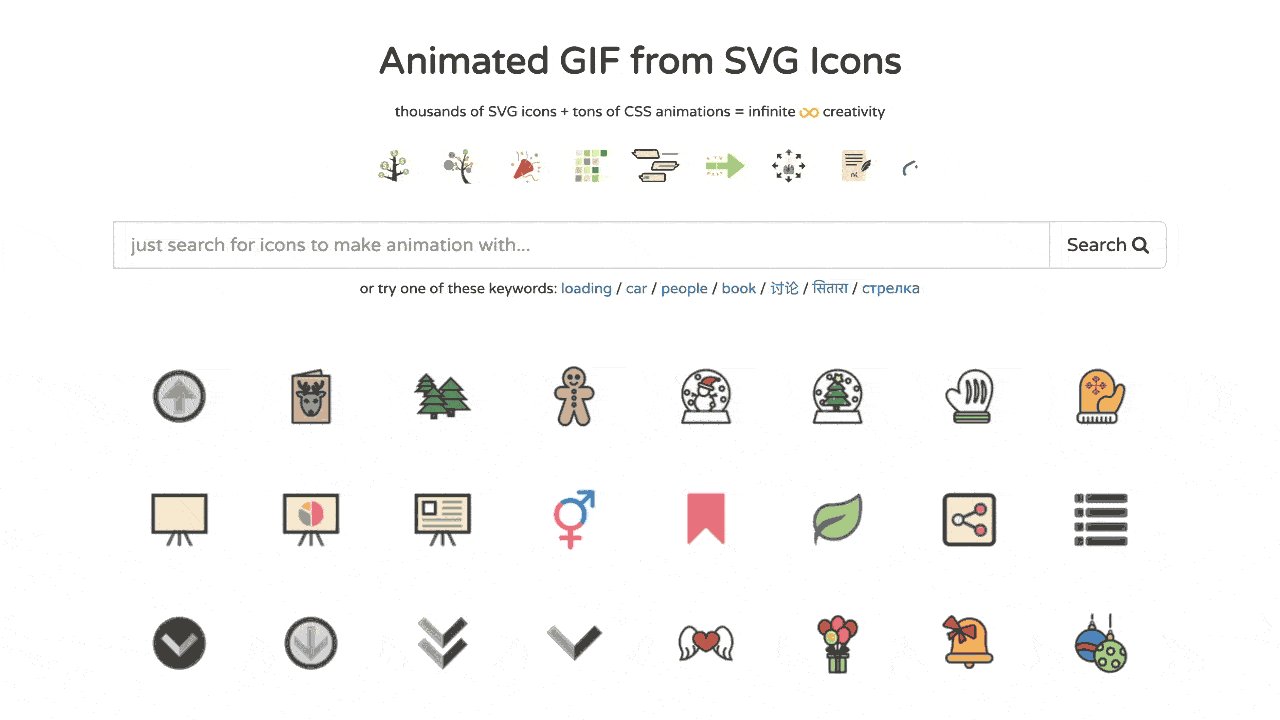
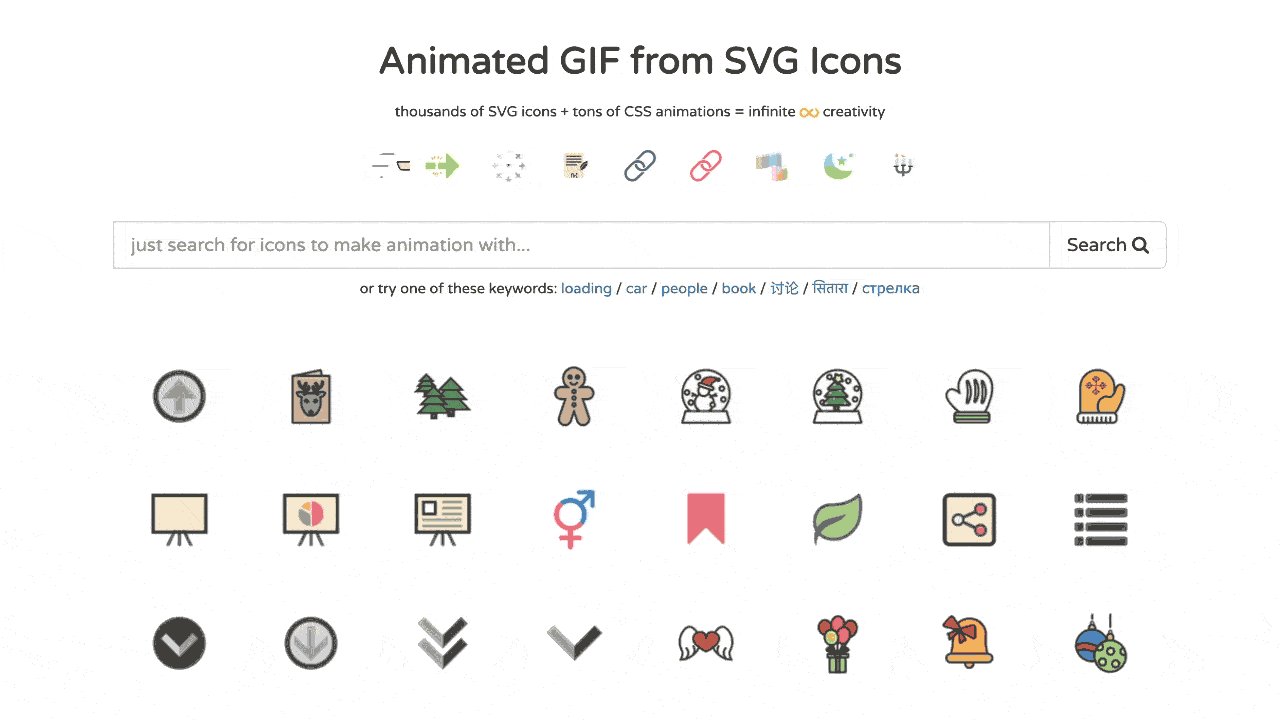
在「ICON」模块你可以看到成千上万的SVG图标,这些图标再加上大量的CSS动画,为你创建动画图标提供了无限的可能。

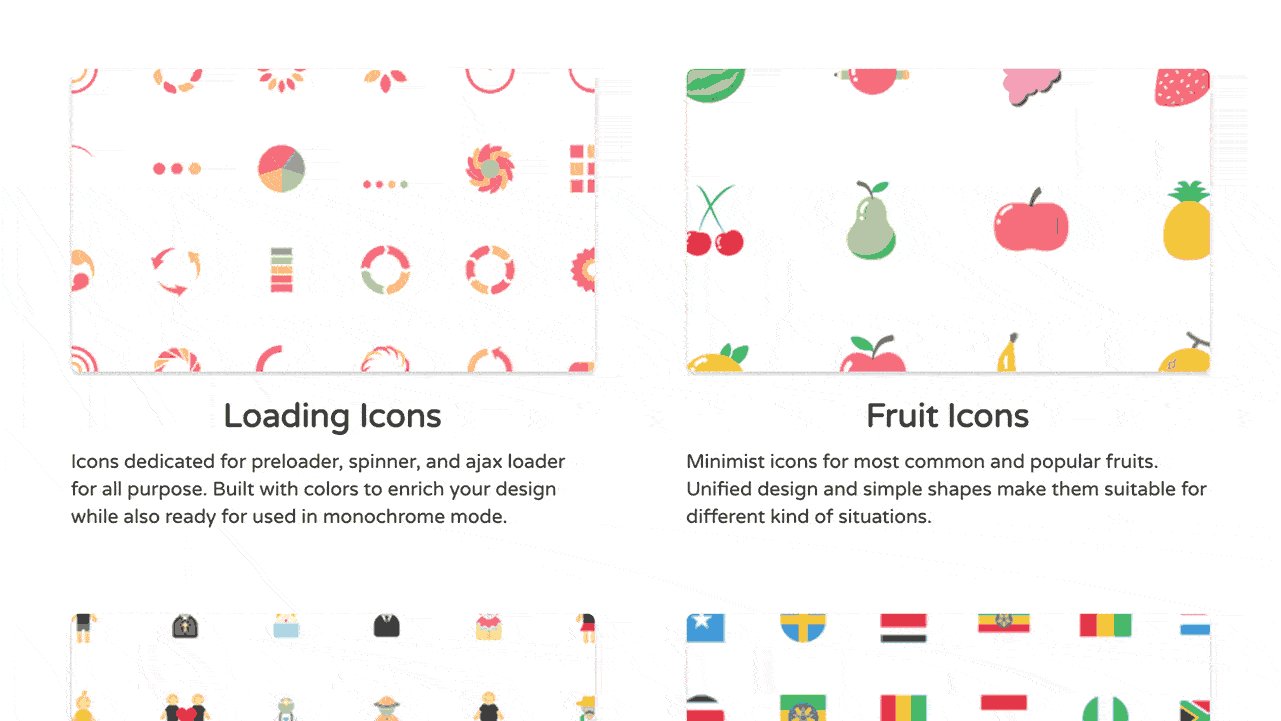
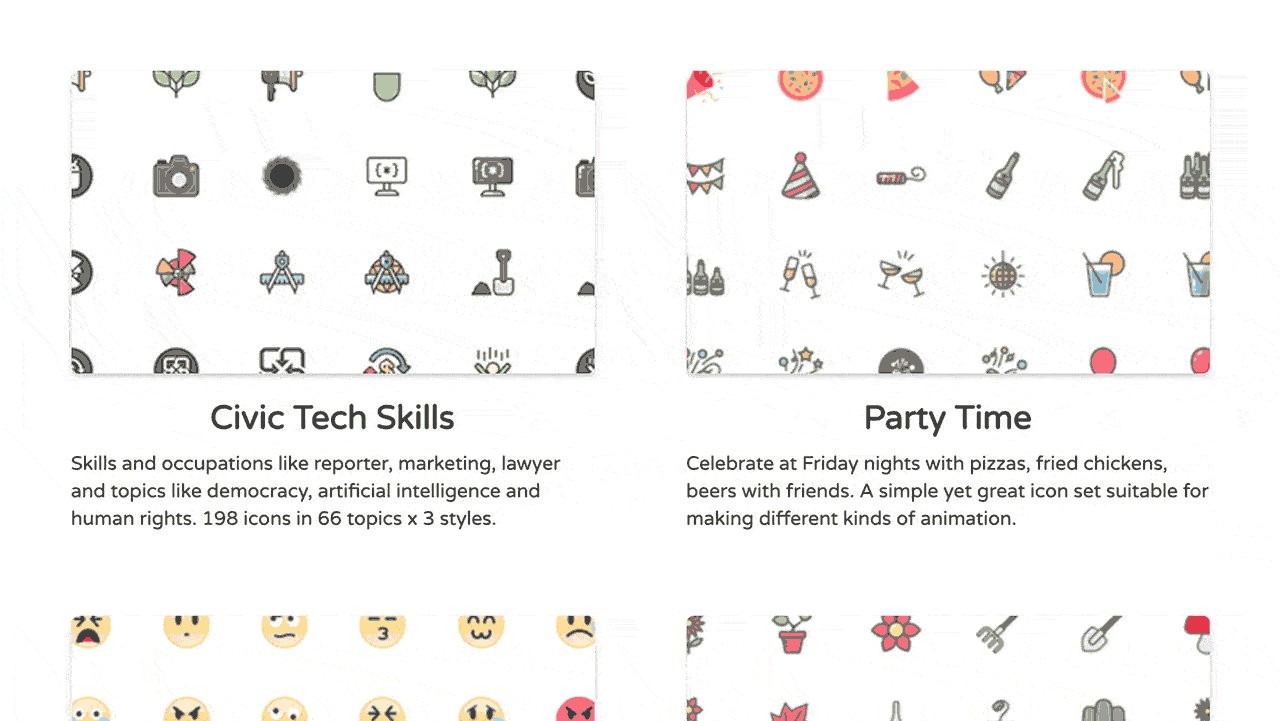
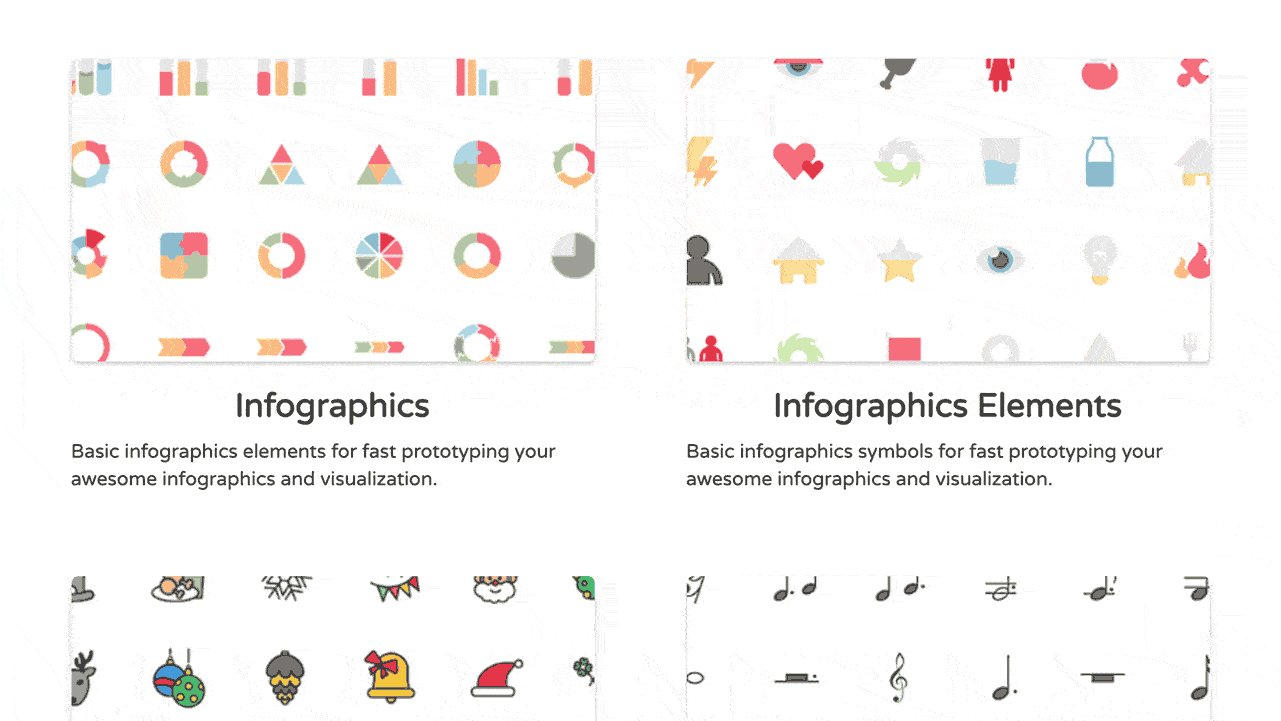
除了单个的图标外,LOADING.IO还提供了大量图标合集,统一的设计、系统化的风格样式能帮你快速构建高级动画图标。
2、创建你自己的动画图标或动画图像

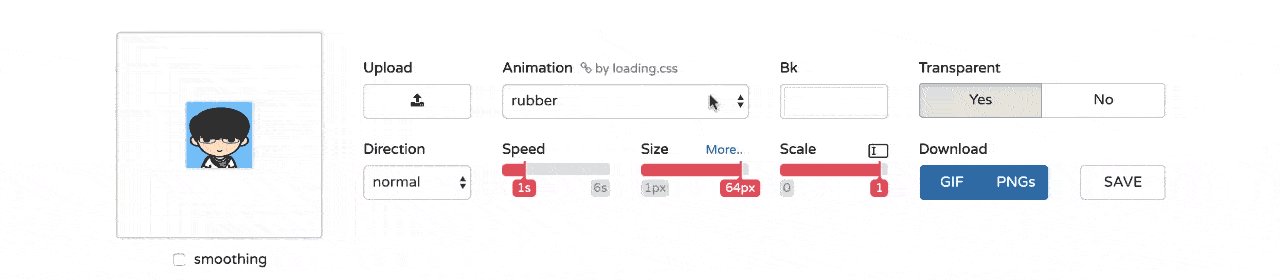
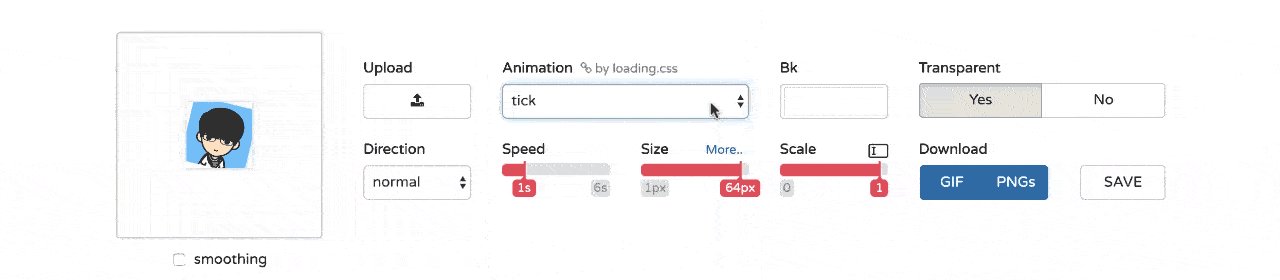
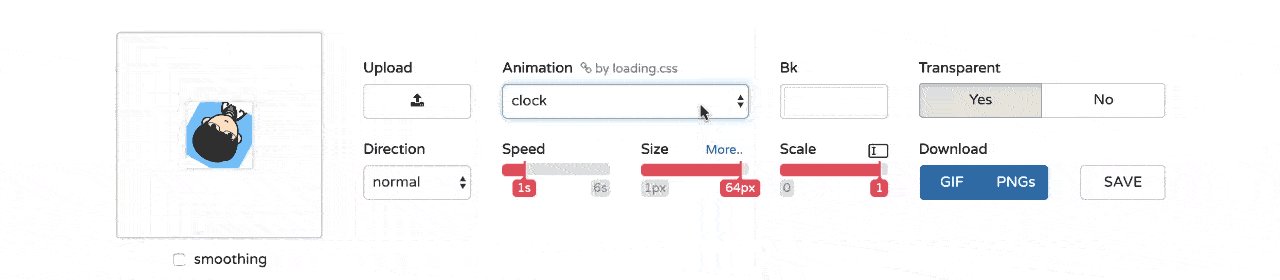
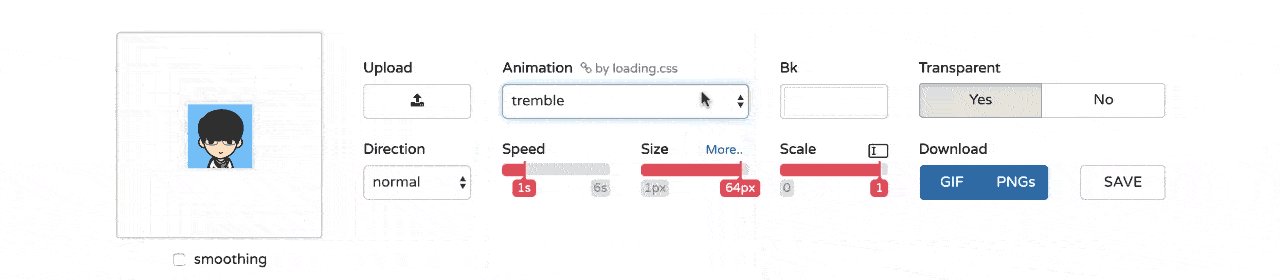
通过网站首页的「MAKE ONE NOW」按钮进入制作动画图标页面,和调整默认图标动画参数模块非常相似,制作个人动画图标部分添加了上传图标/图像、预设CSS动画、动画方向、平滑动画等功能。

免费用户支持图标最大尺寸64px,下载格式为GIF和PNG图片,付费升级后图标尺寸支持创建最大800px,同时下载格式支持PNG序列。
CSS动画

网站「CSS」模块提供了大量开源CSS加载动画、CSS动画和7个纯CSS加载器、CSS过渡效果包、缓动关键帧生成器、加载按钮生成器等内容,适用于不同的框架和元素控制动画效果。

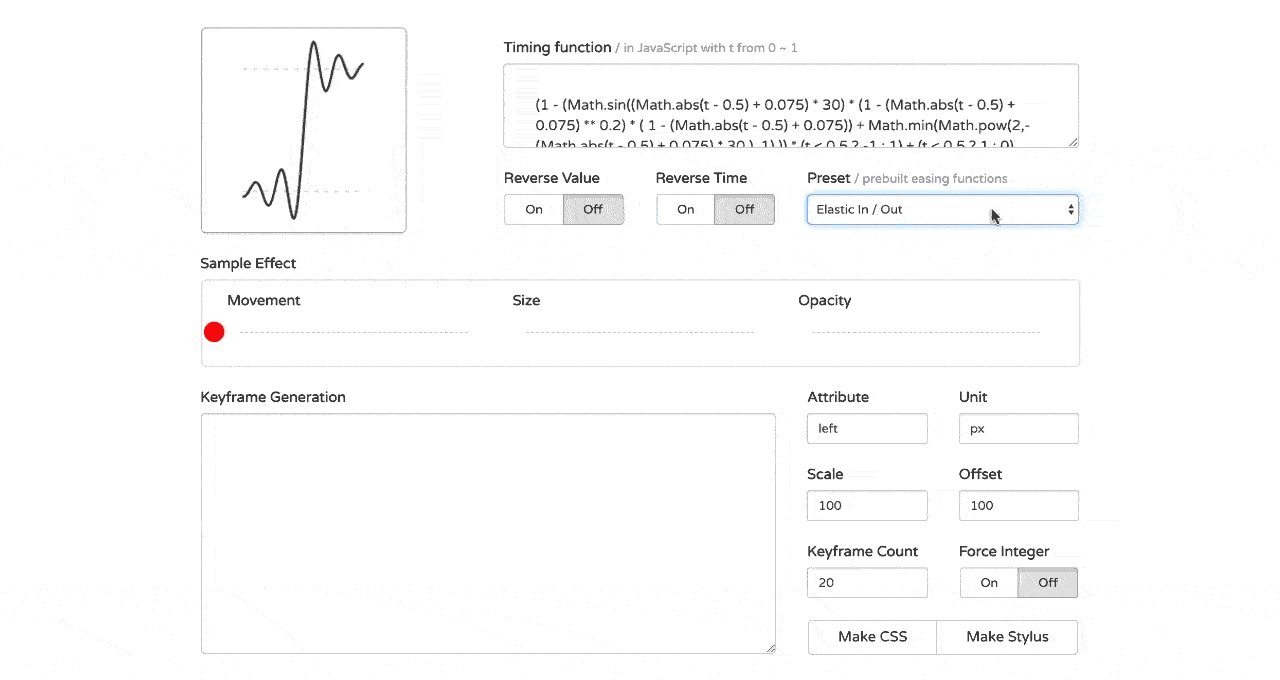
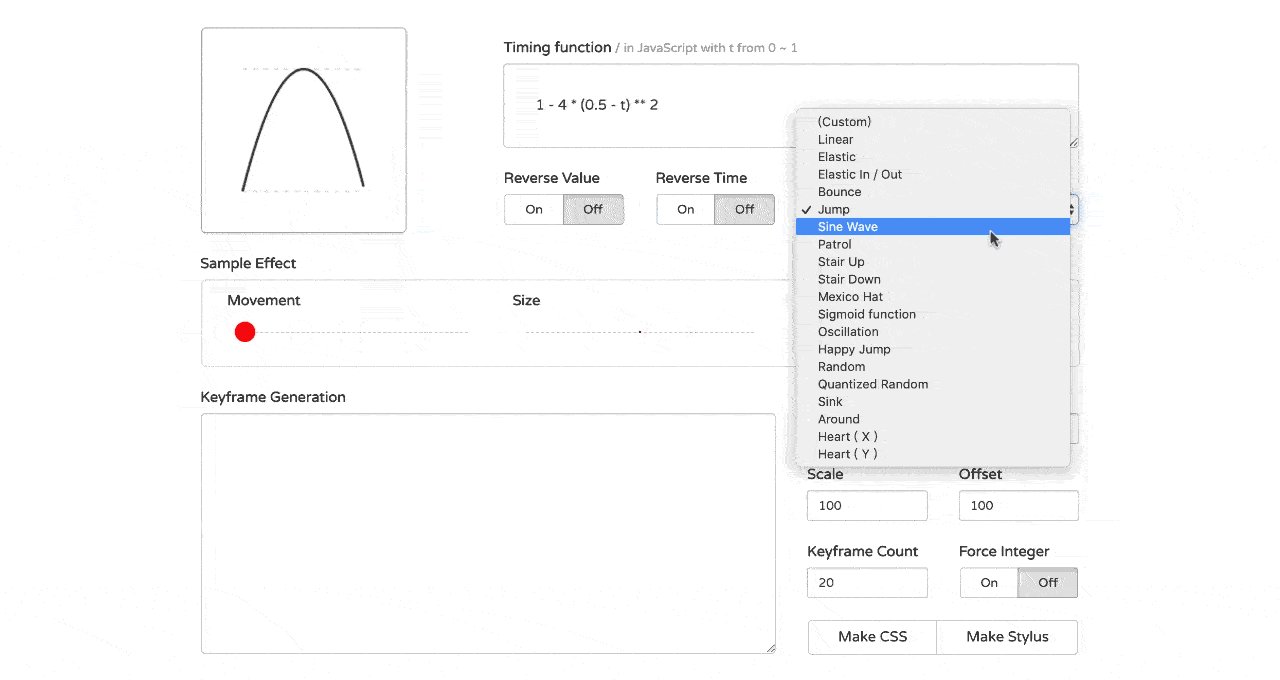
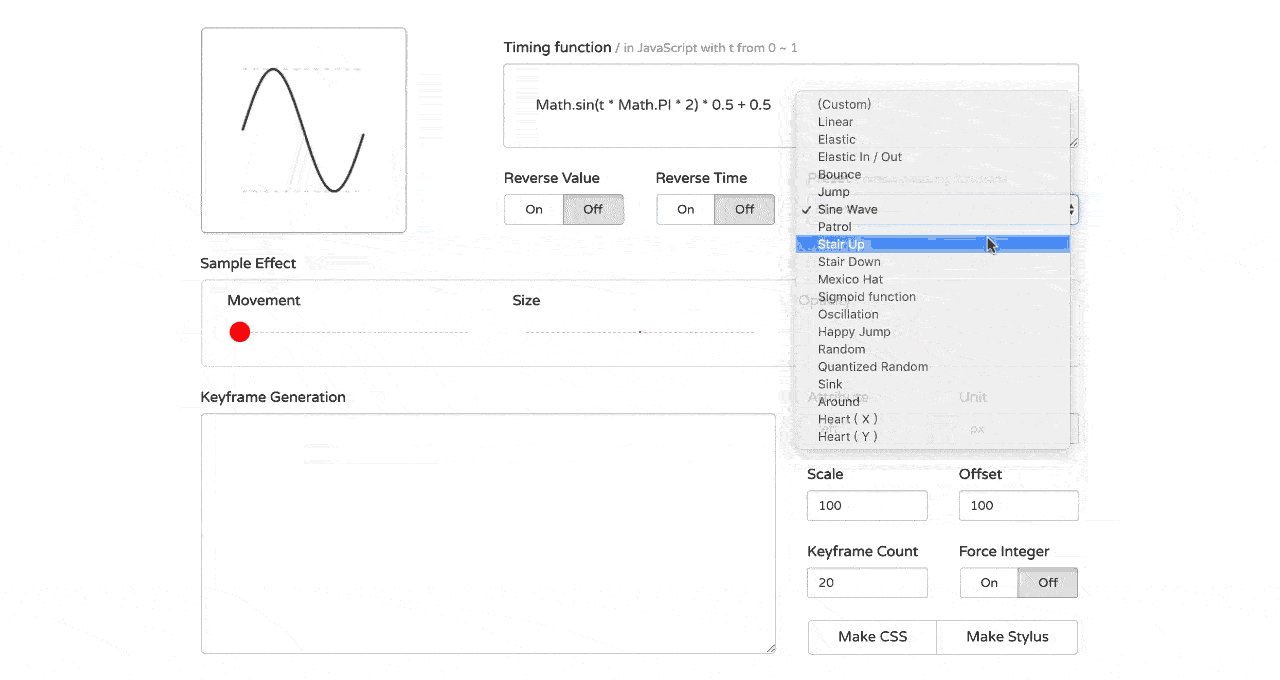
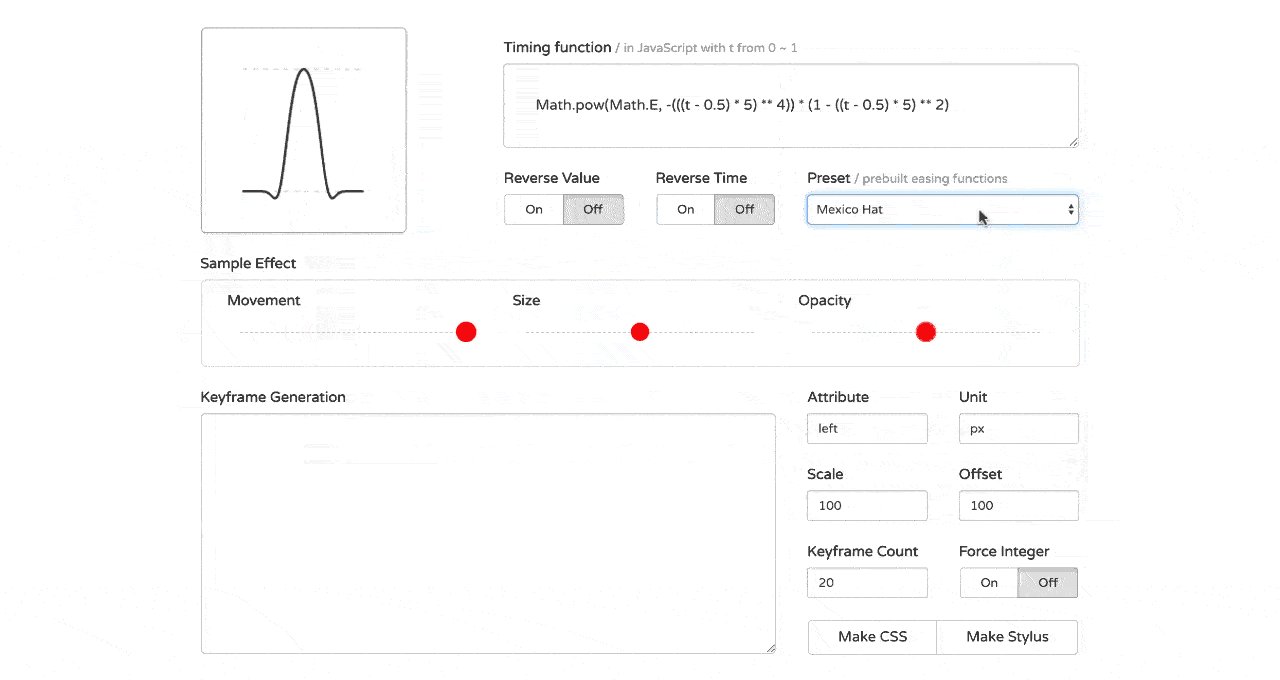
缓动关键帧生成器适用于调整动画关键帧的动画节奏,预先内置了19个缓动动画,你可以在内置缓动动画的基础上对关键帧进行调整并生成CSS代码,快速构建你的缓动动画。

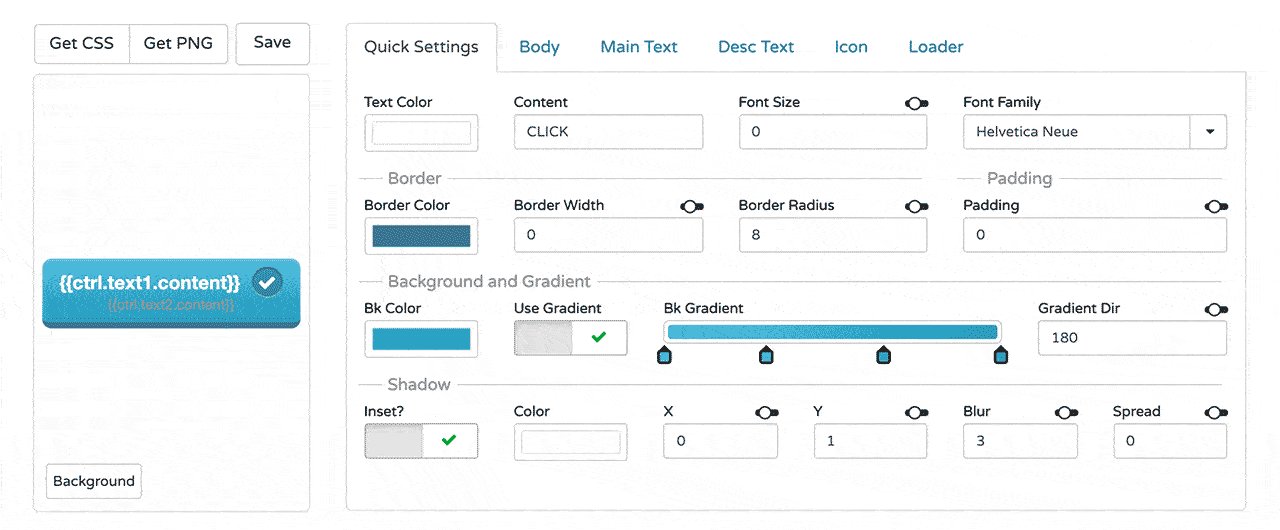
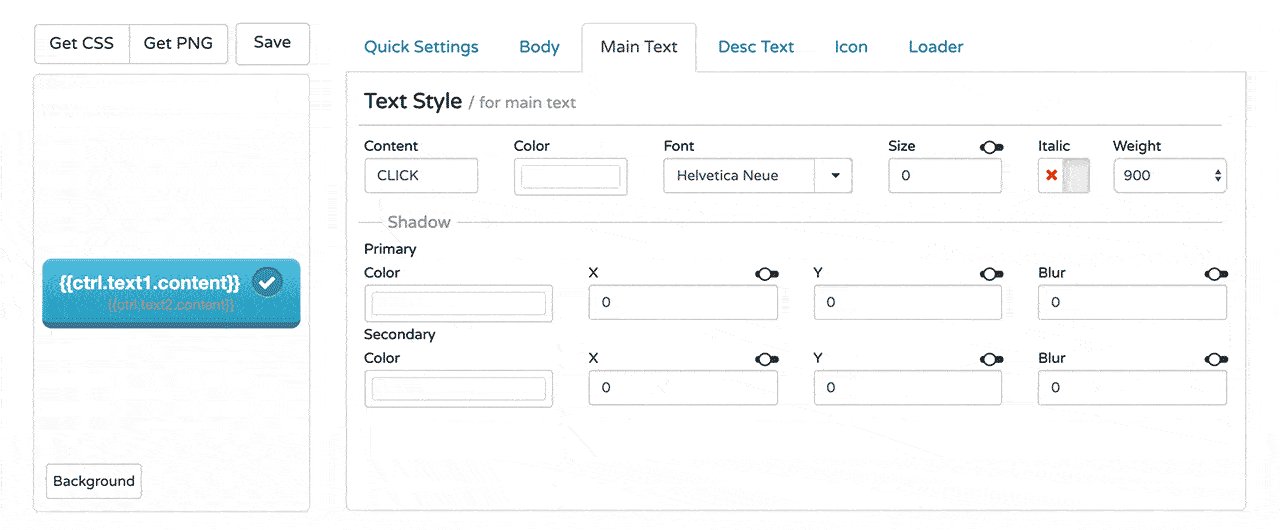
CSS按钮生成器预设了40个按钮,支持更改按钮背景、文字、图标、CSS动画等参数,还可以一键获取你的按钮CSS+示例HTML,以及导出PNG格式按钮效果图。
动画文本

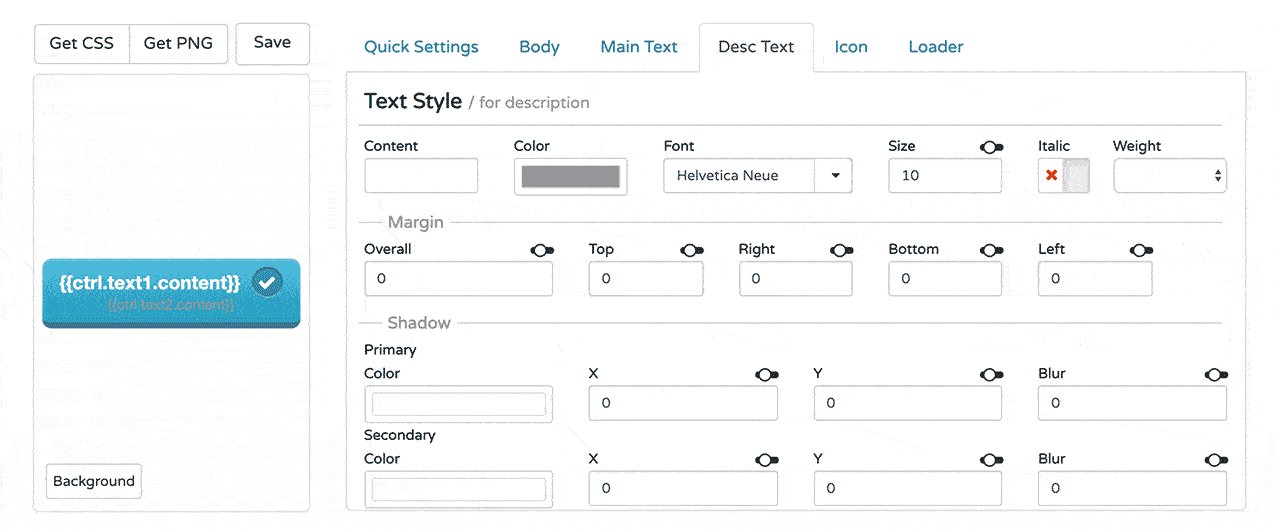
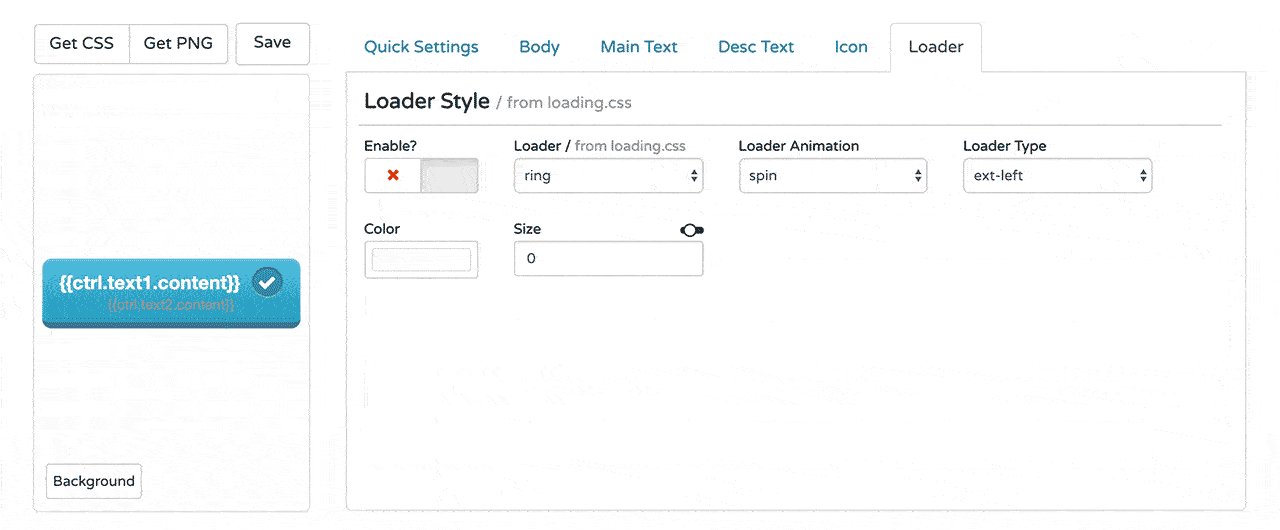
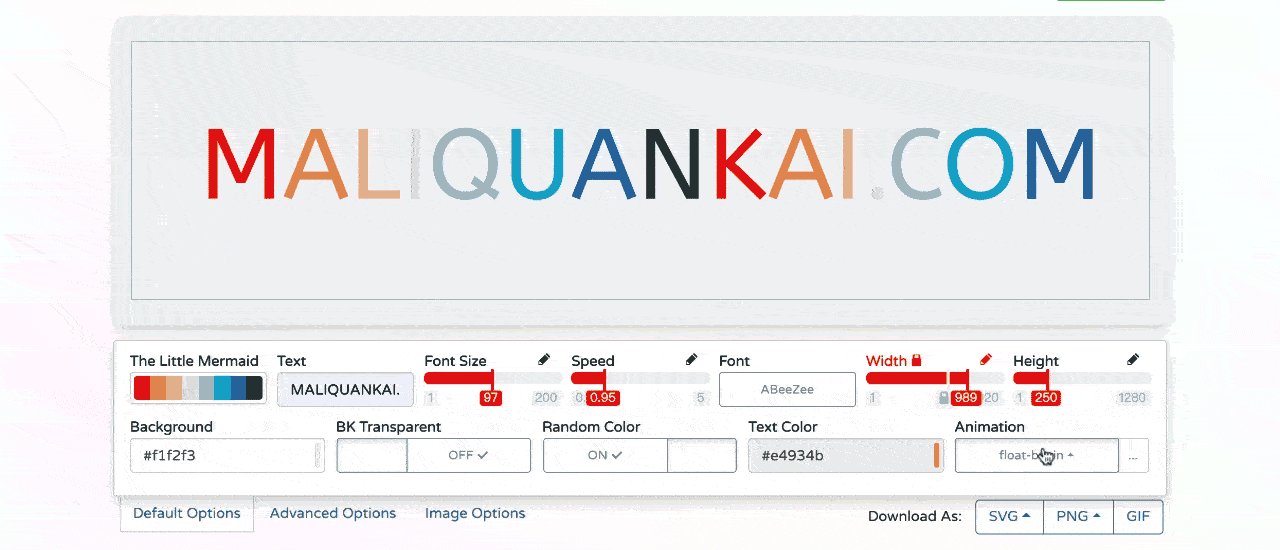
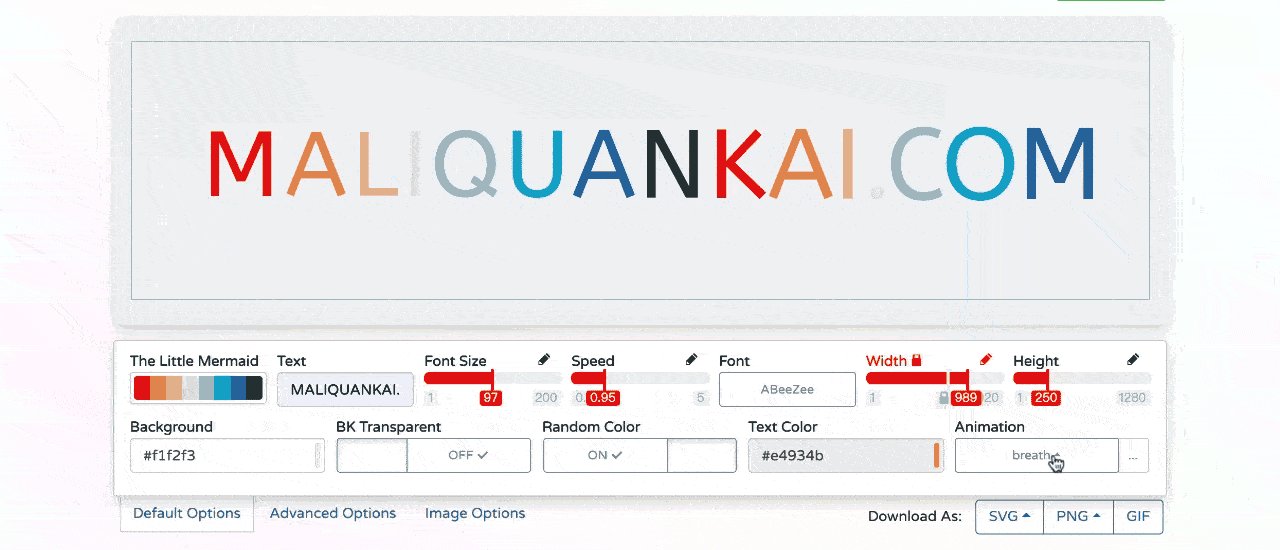
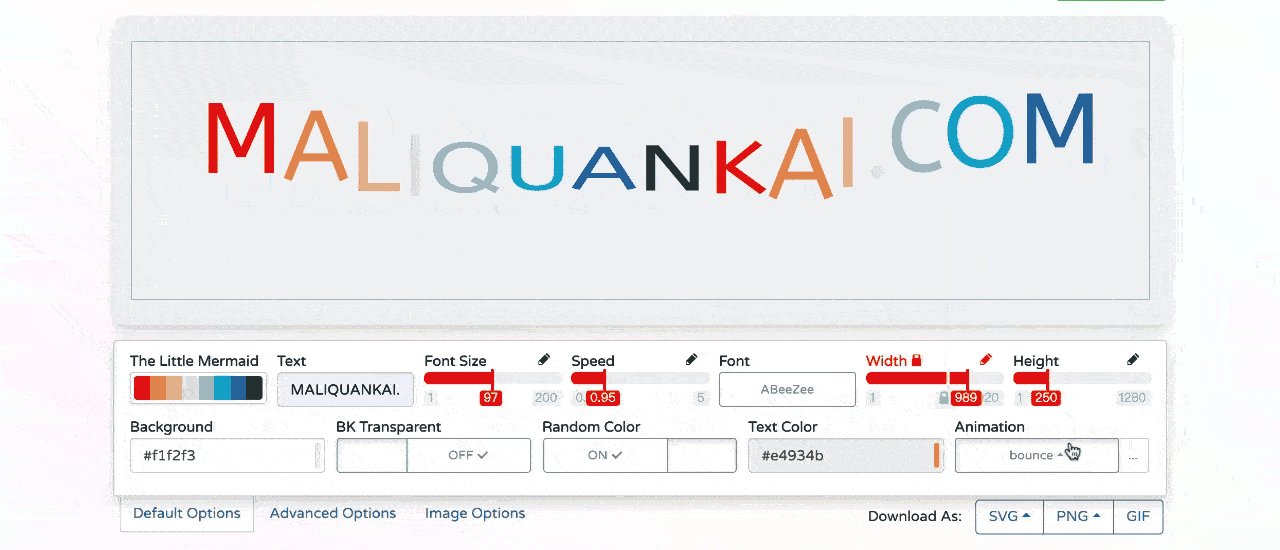
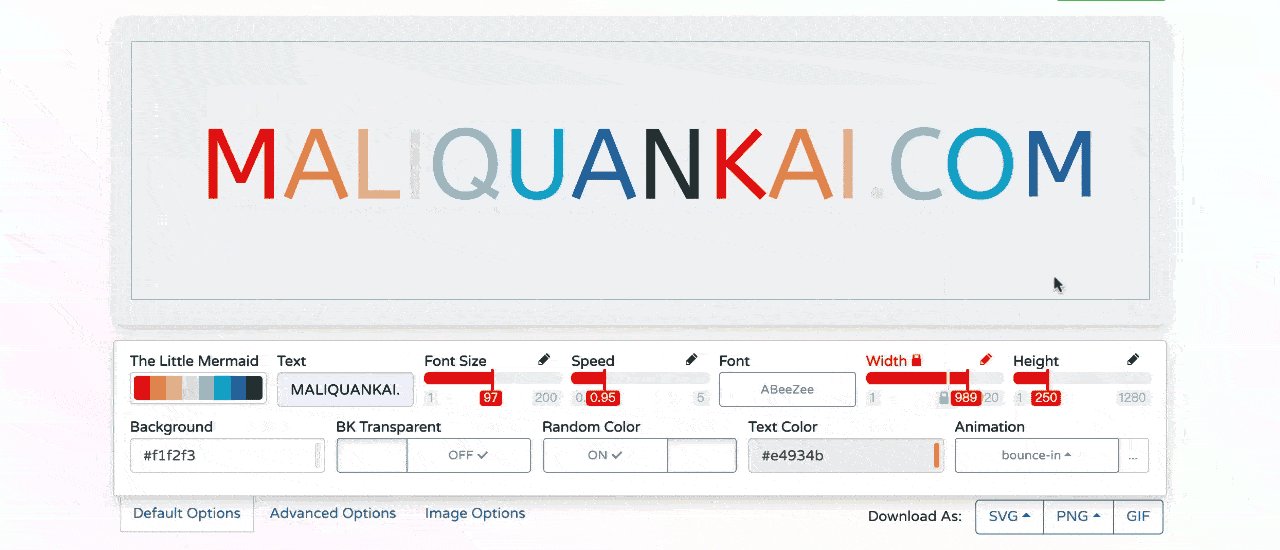
从网站导航栏「TEXT」进入文本动画编辑器,你可以为文本快速添加动画效果,并将其导出SVG静态/动画、PNG静态/序列、APNG及GIF格式。

文本动画编辑器包含调色板、文本输入、字体、字体大小/颜色、画布宽度/高度/颜色/透明、动画及动画速度等默认参数选项,付费升级后还能解锁更多高级功能及选项。
动画背景
LOADING.IO提供的动画背景有背景图案动画和背景动画。
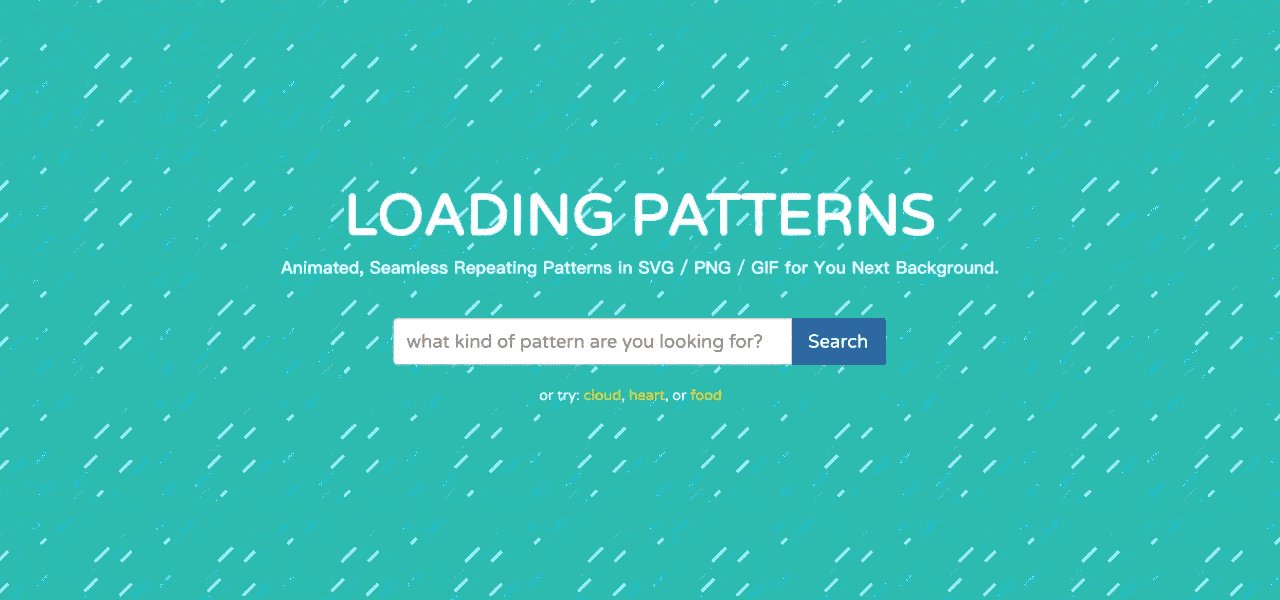
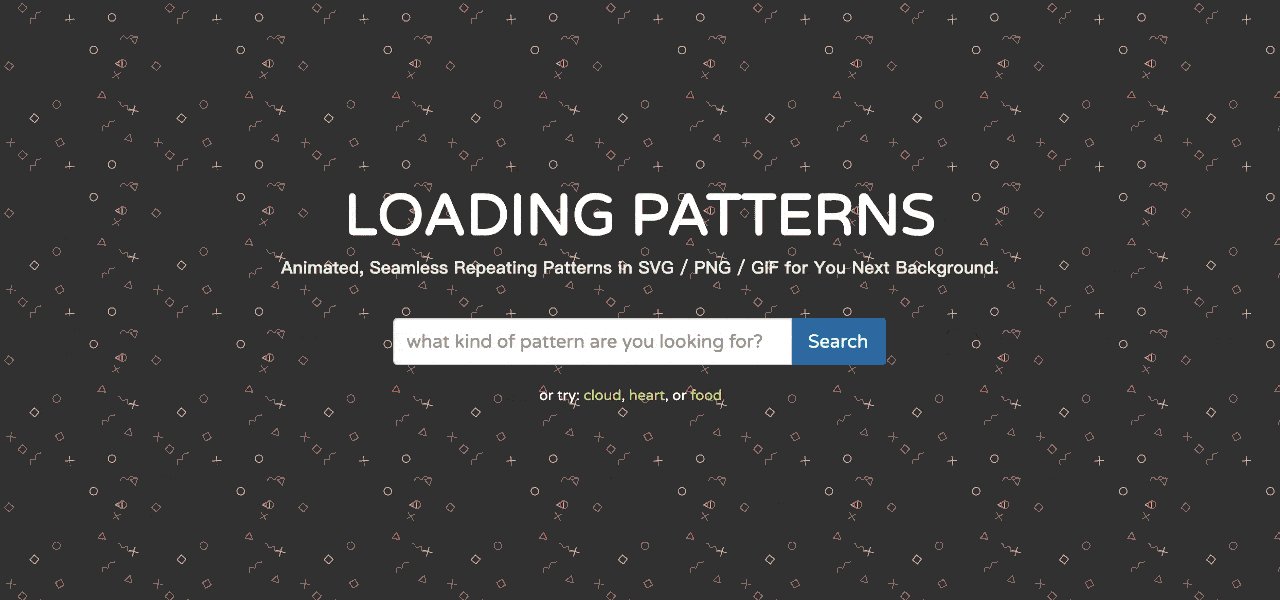
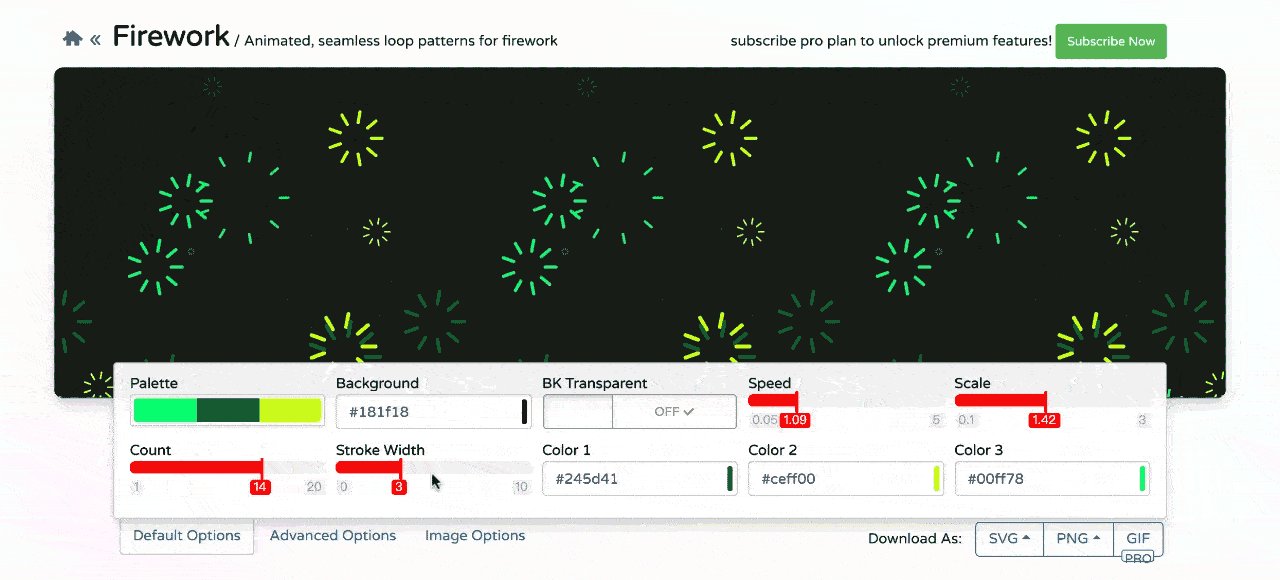
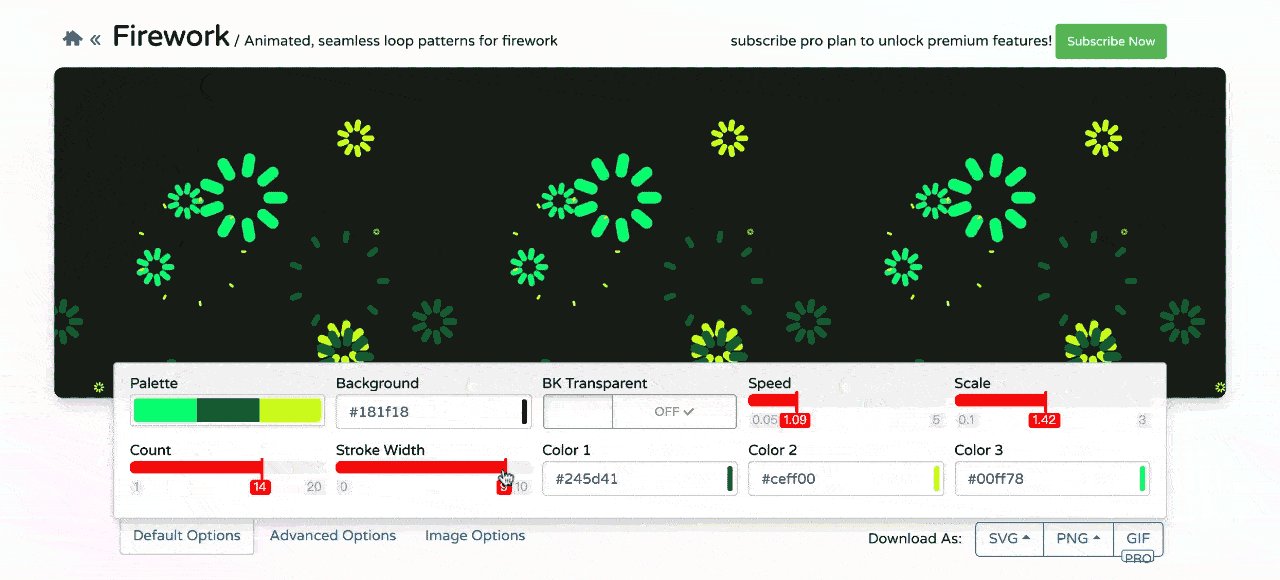
1、背景图案动画

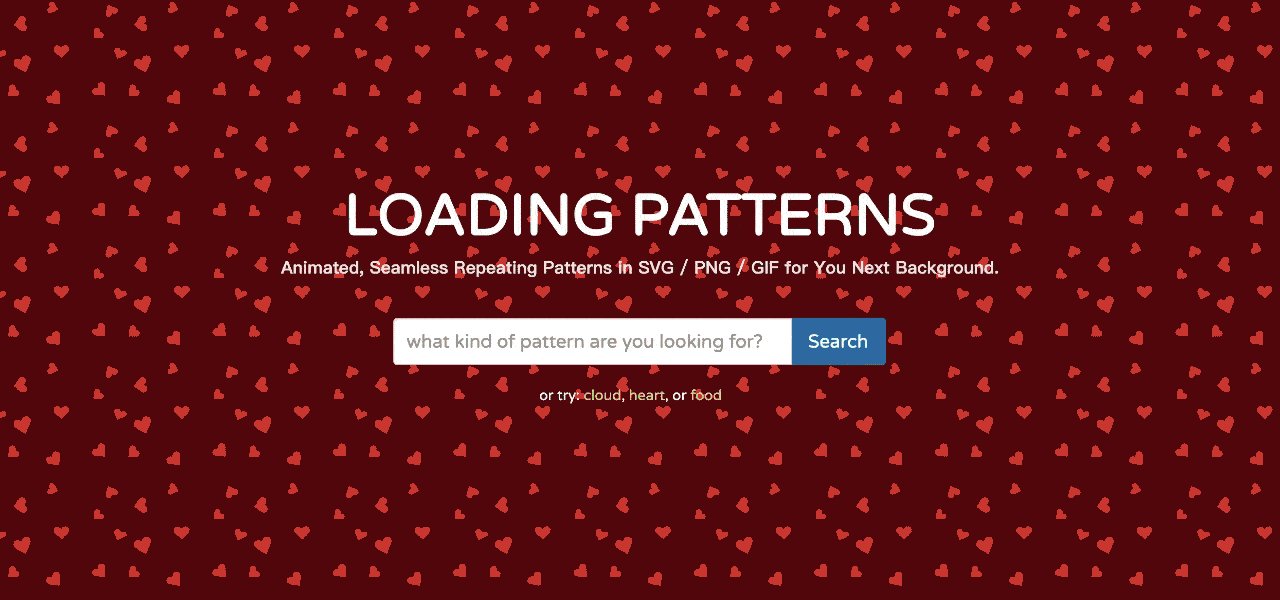
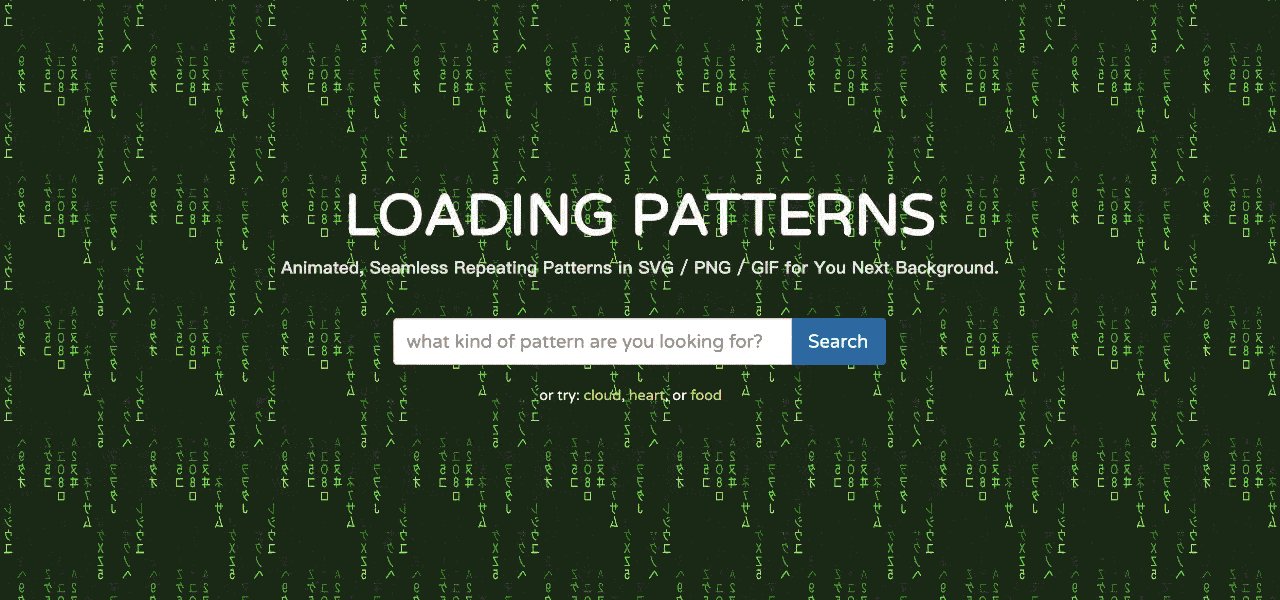
背景图案动画提供了大量可用于不同目的无缝循环背景图案,包括网站/视频背景、图标/形状填充图案。

所有图案都设计为无缝可重复SVG格式,以便作为背景图块循环、方便后期灵活处理,同时在尺寸和图像质量方面都进行了优化。

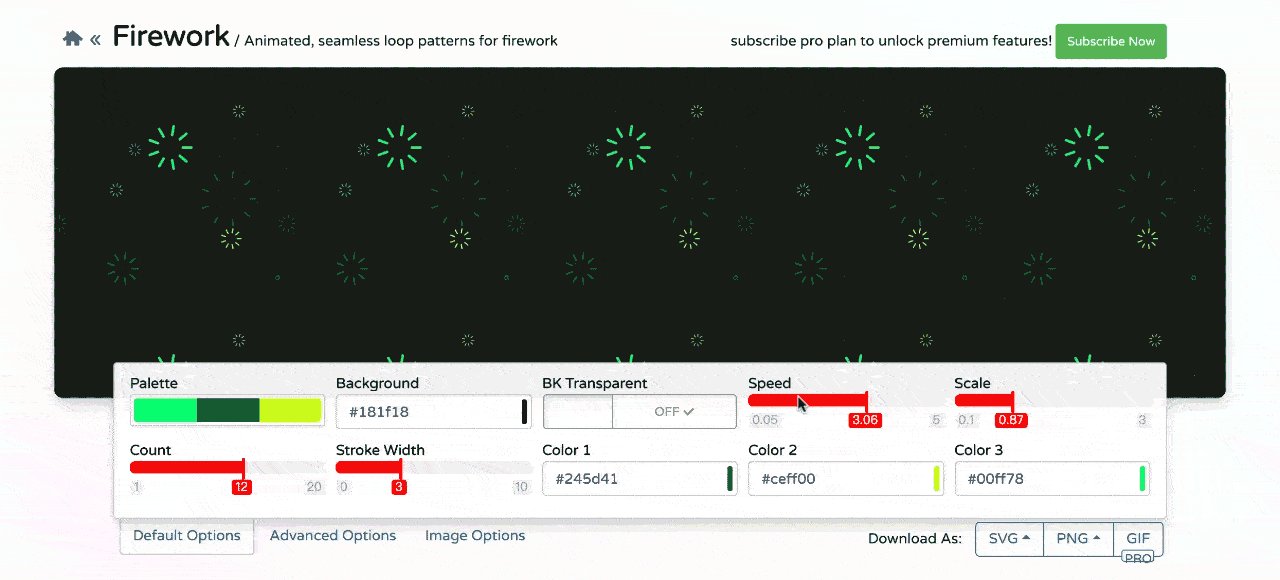
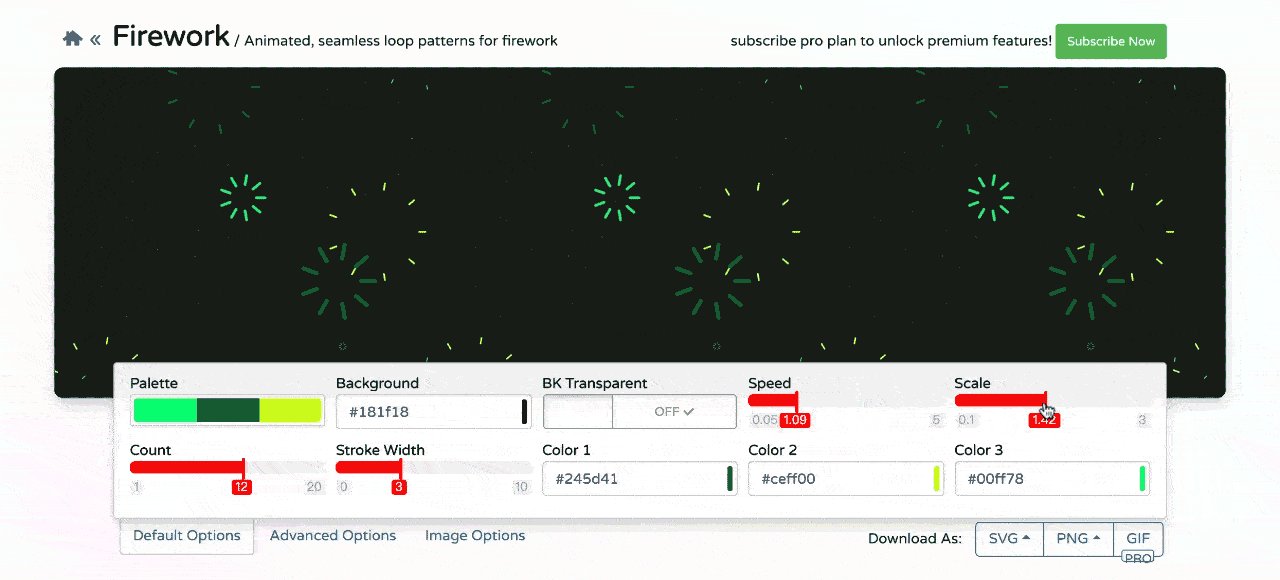
点击任意背景图案进入背景动画编辑器可对背景动画进行编辑,编辑参数包含:图案配色、背景颜色及透明、动画速度、图案大小/数量等默认选项,付费升级后可解锁更多参数选项。所有背景图案动画支持免费下载SVG静态格式和PNG格式,付费后可下载SVG动画、PNG序列、APNG和GIF格式。
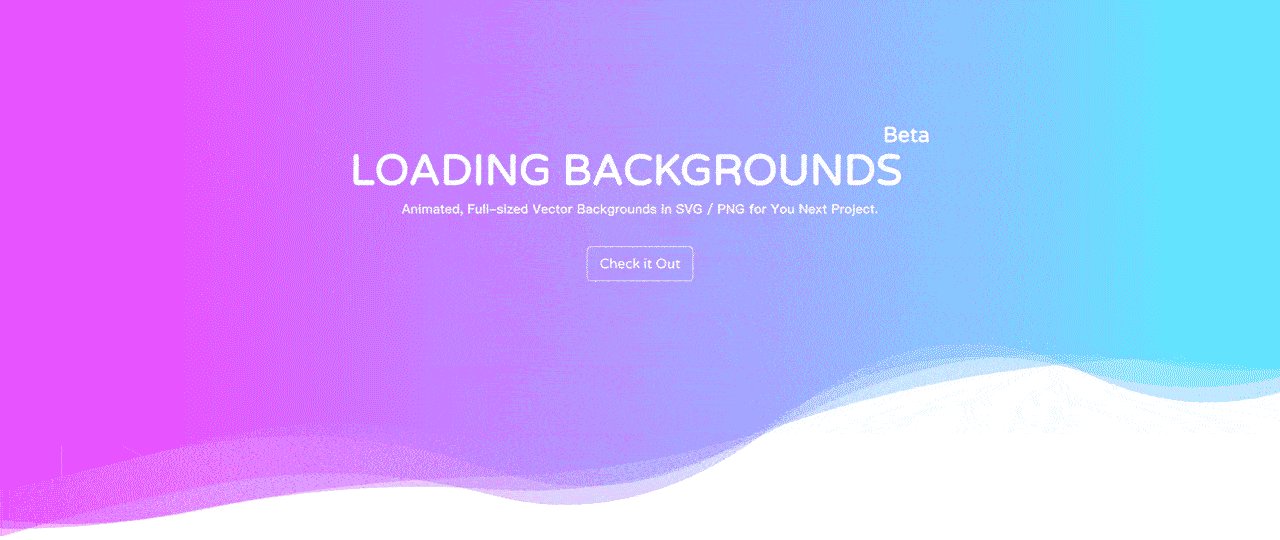
2、背景动画

背景动画不同于背景图案动画,是全尺寸SVG背景生成器,它提供基于矢量的高质量背景,可用于不同的目的,包括网站,视频,海报或演示幻灯片的背景。

目前网站提供的背景动画还不是很多,但是网站正在推出实验服务“makebackground.io”提供更多高分辨率、高质量的简约风背景。

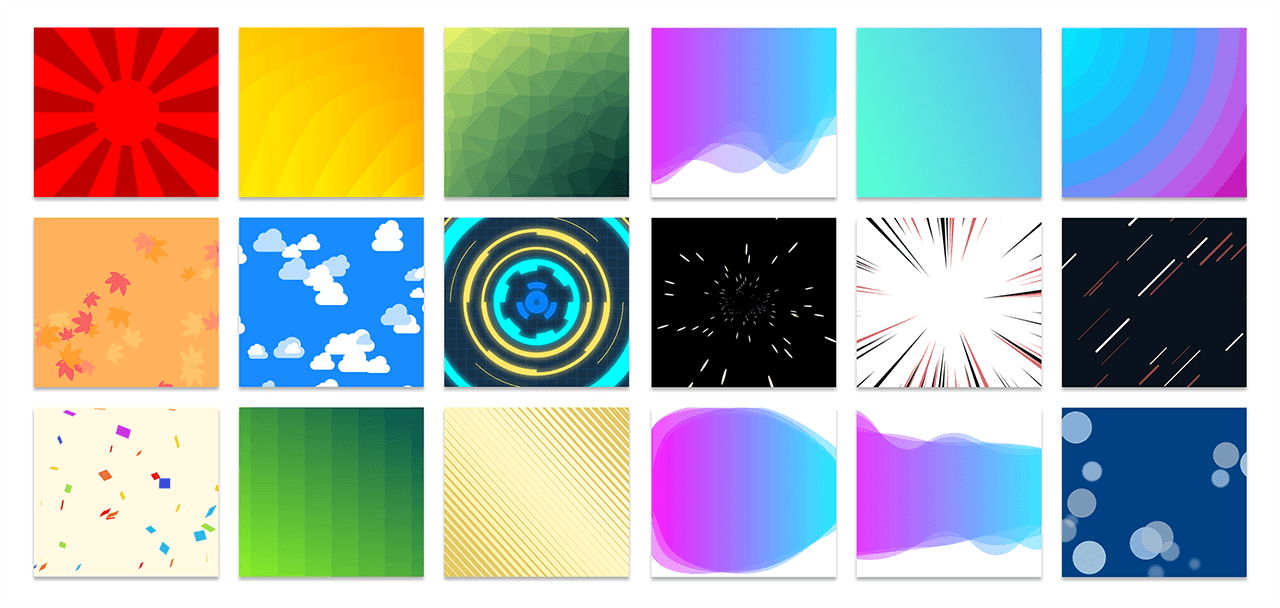
Makebackground.io提供20个精心制作的PNG和WebM格式的动画背景,用于静态壁纸和动态图形。

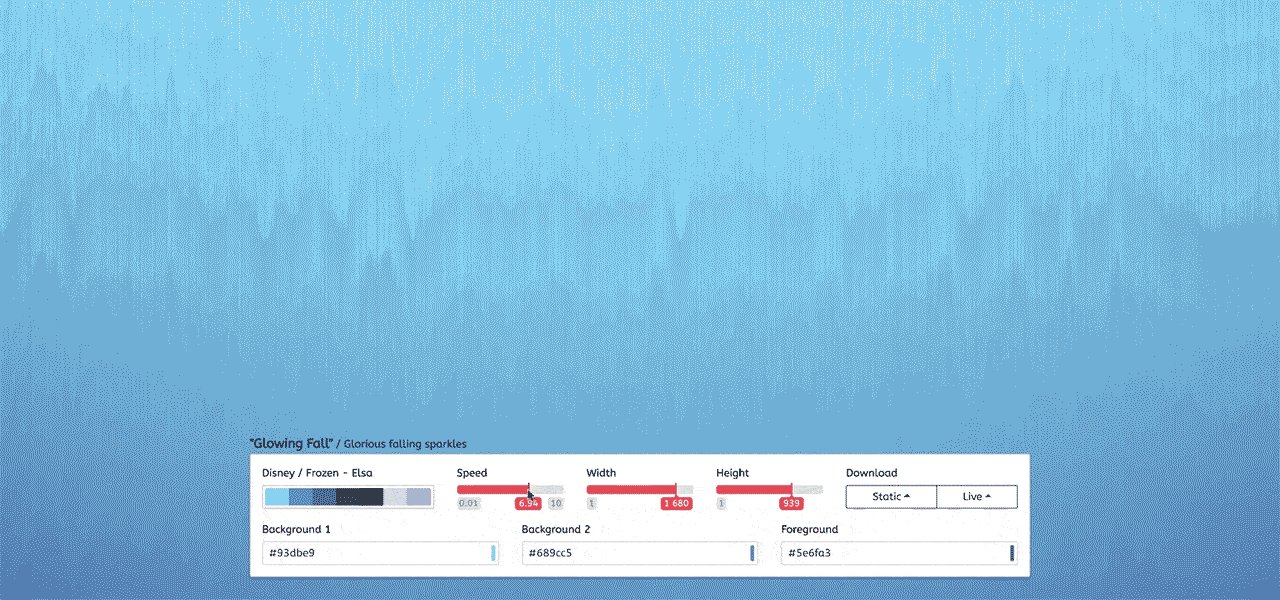
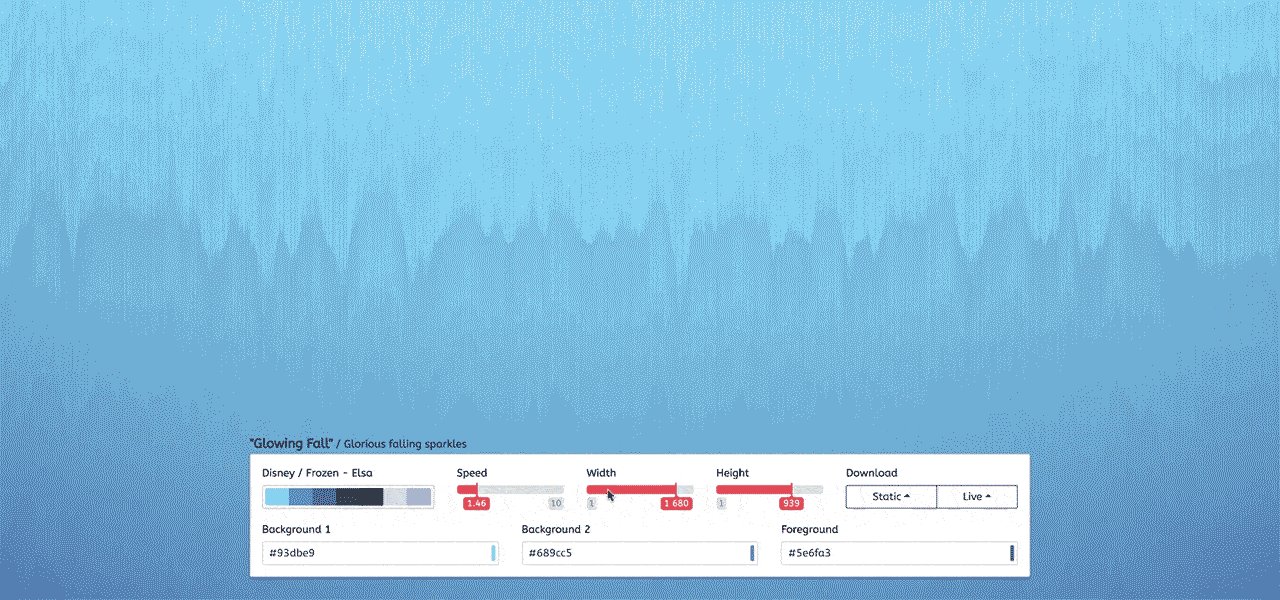
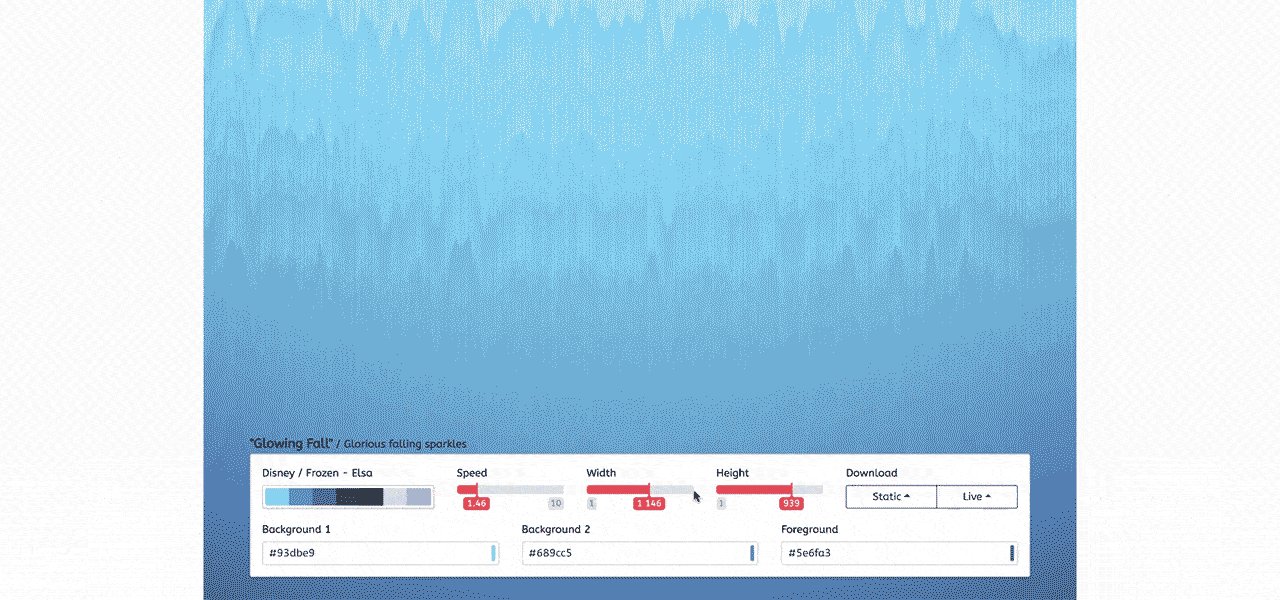
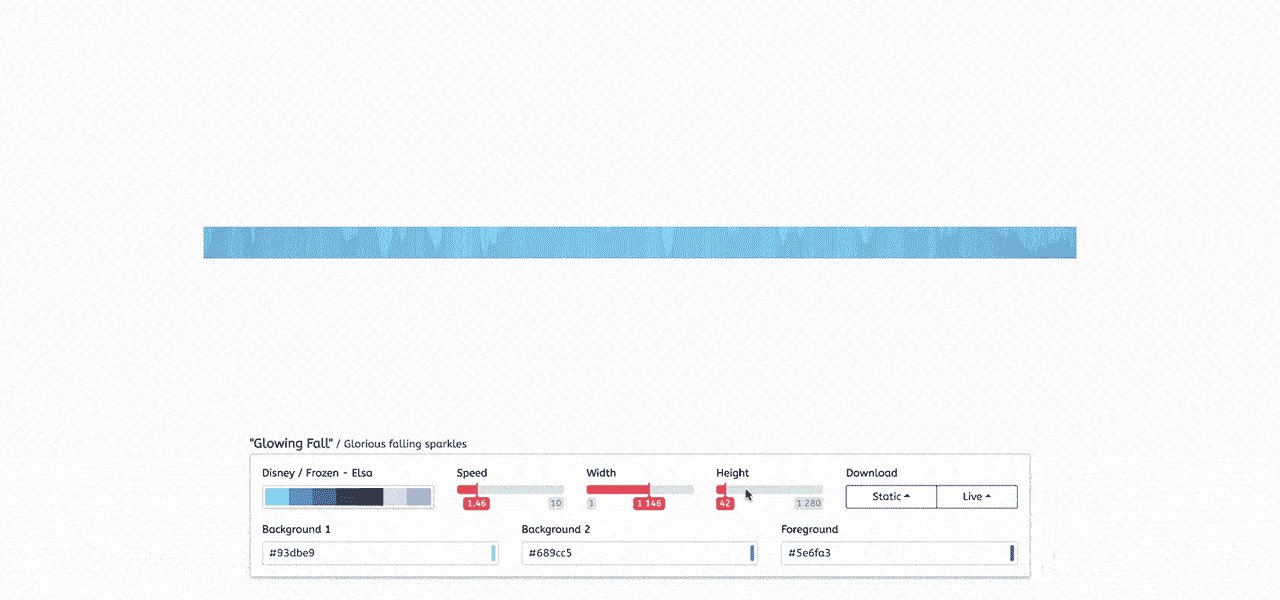
无论LOADING.IO还是Makebackground.io的背景动画都可以点击进入实时背景生成器对动画效果进行调整,提供的调整参数有动画色调、动画速度、背景宽度/高度、背景色、前景色等。
进度条

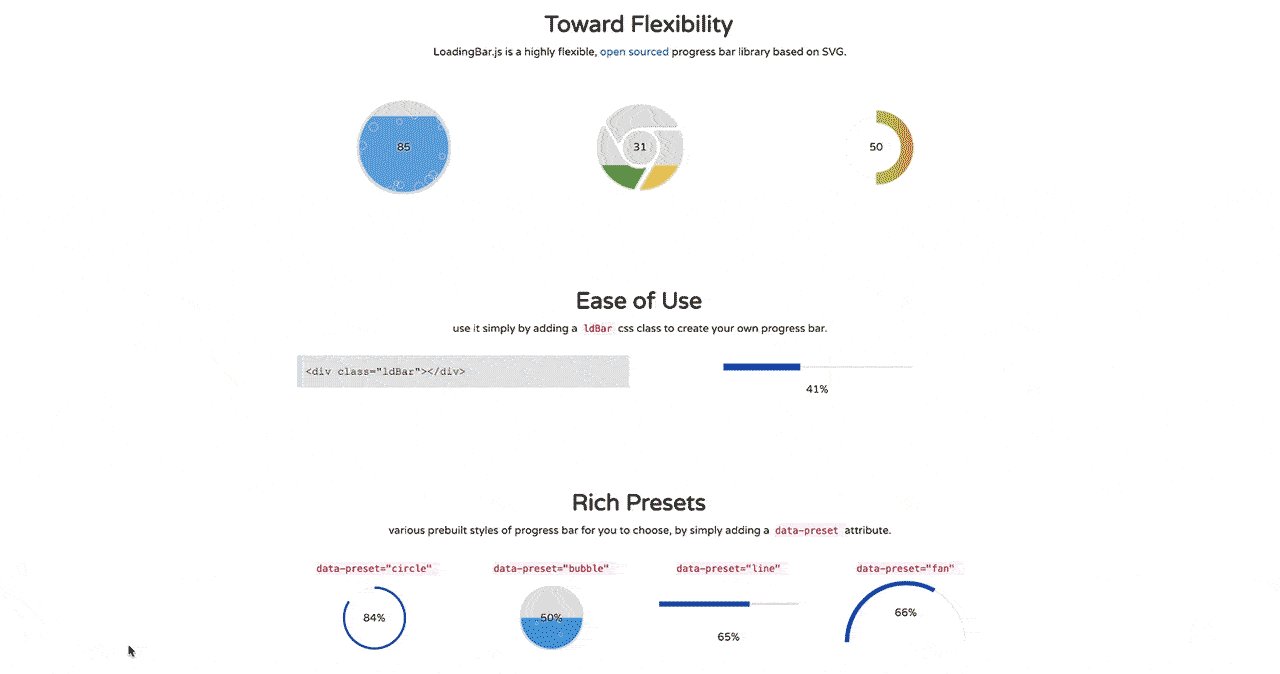
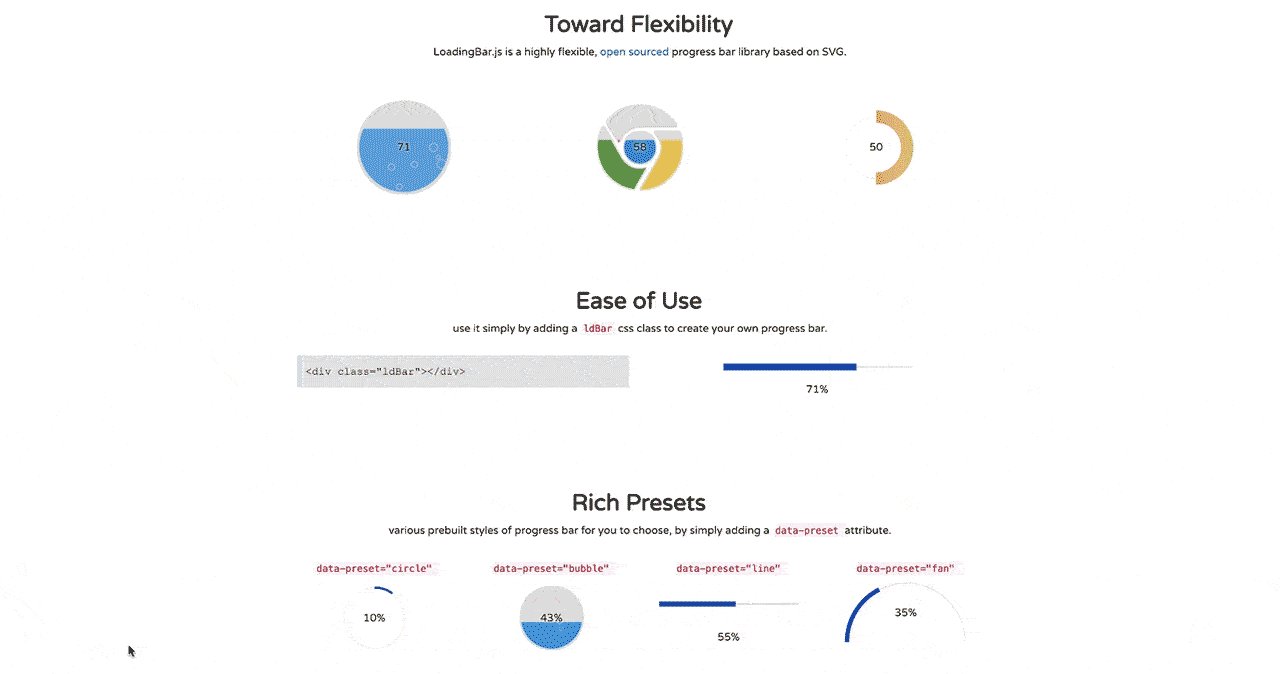
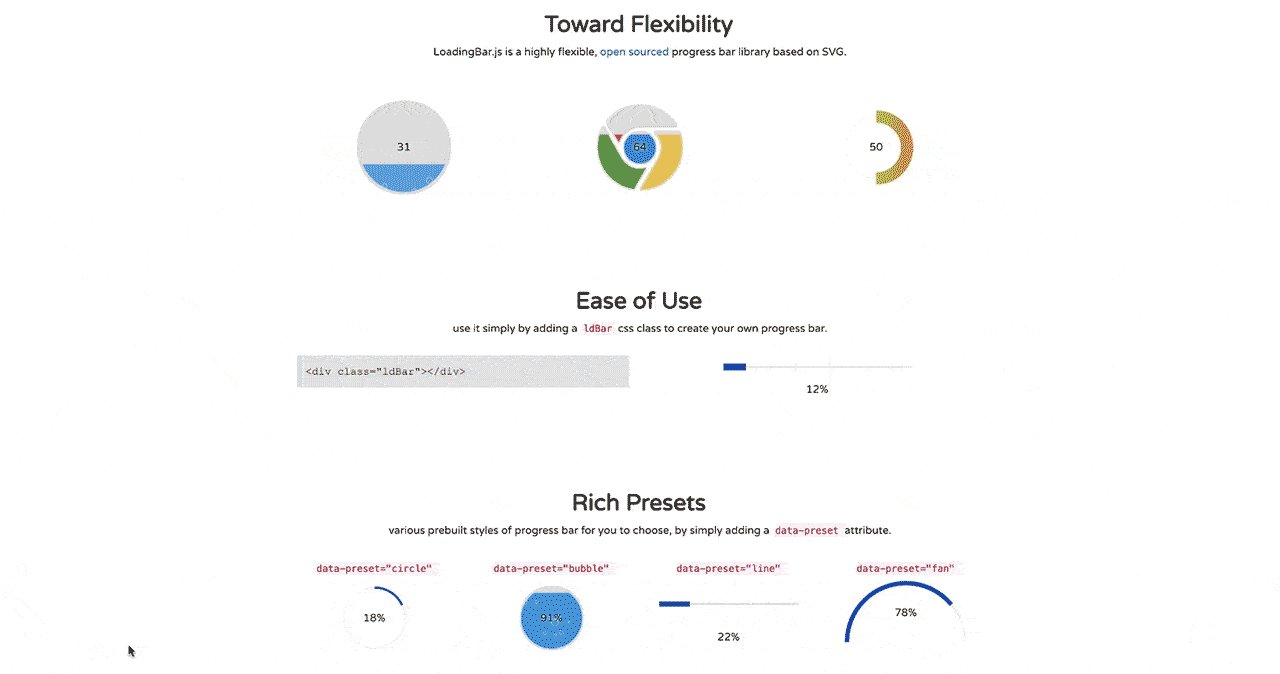
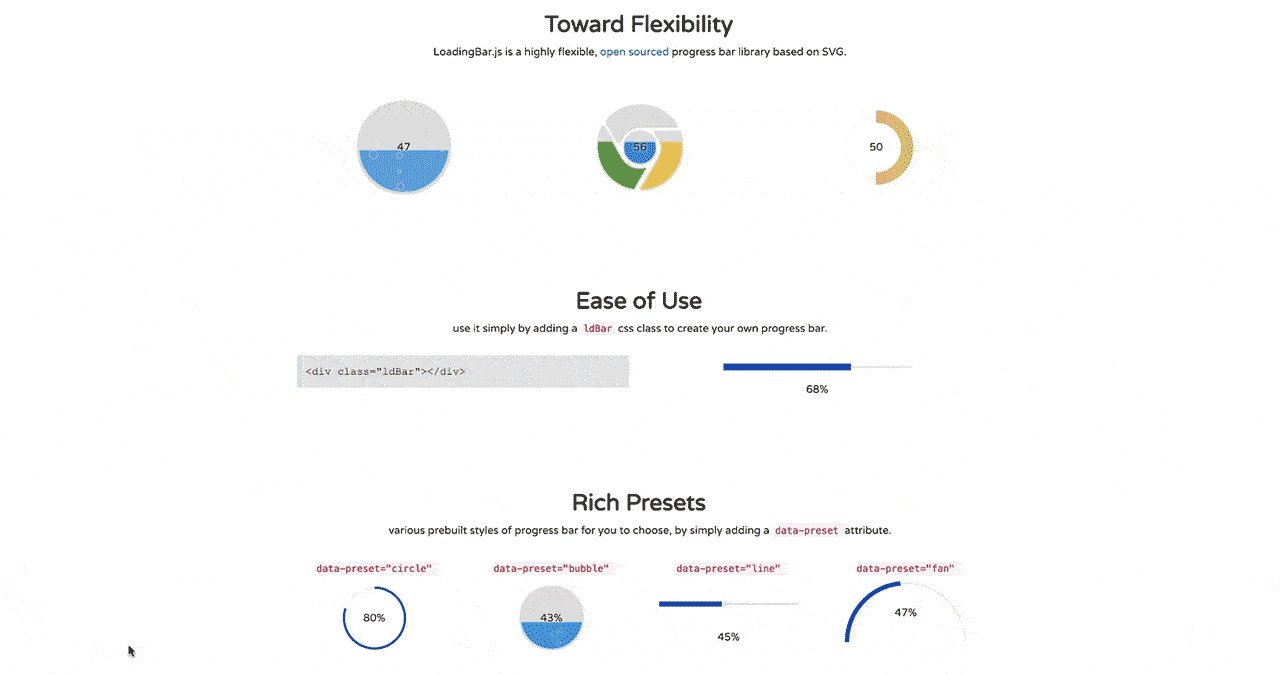
点击「PROGRESS BAR」进入网站的JavaScript进度条库LoadingBar.js,各种预设风格的进度条供你选择,只需添加相关属性即可。
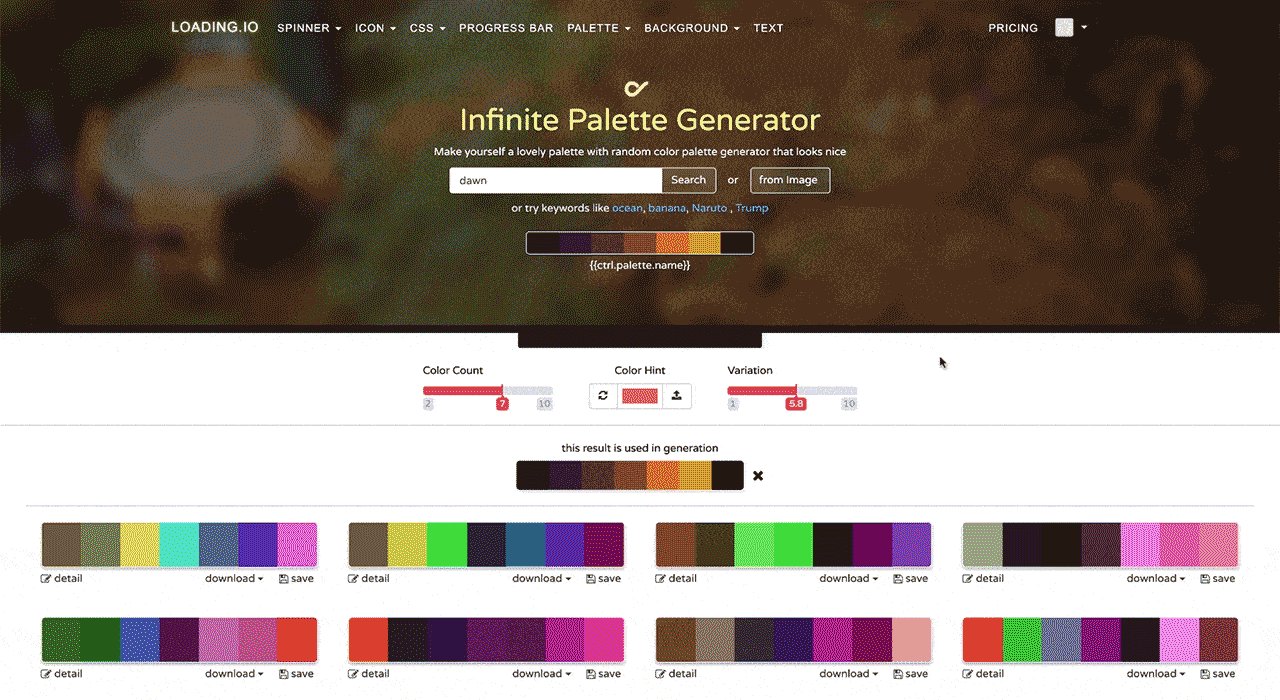
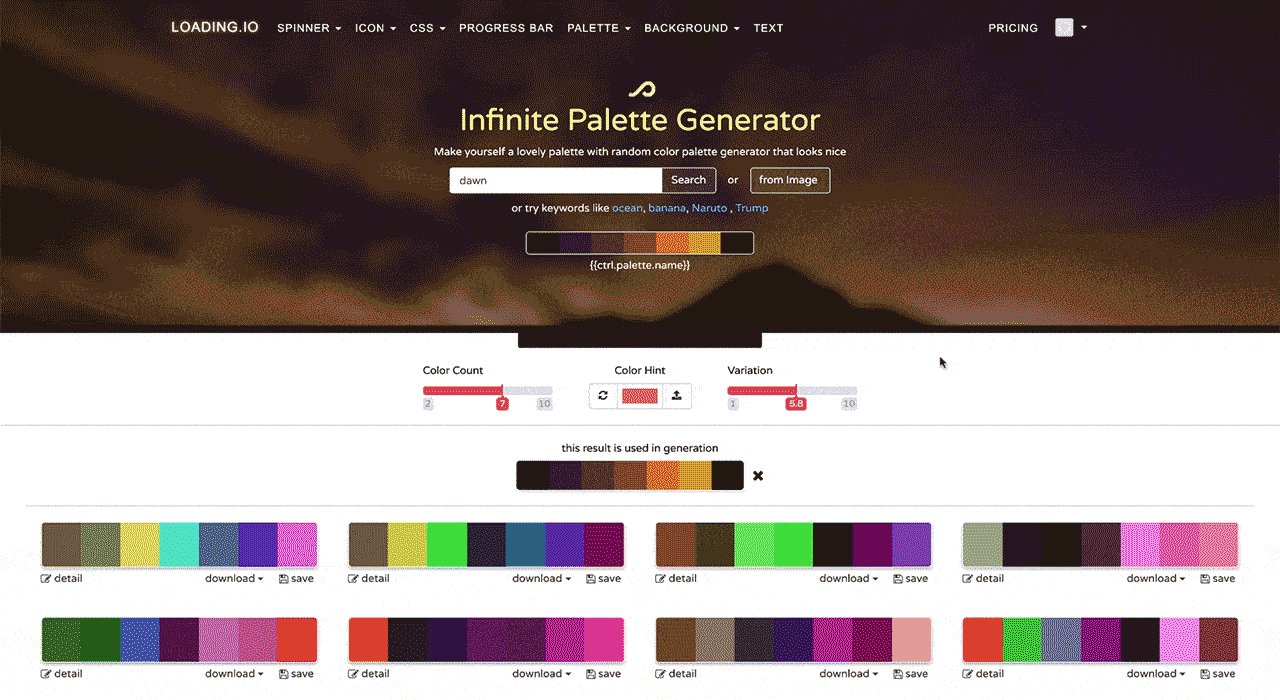
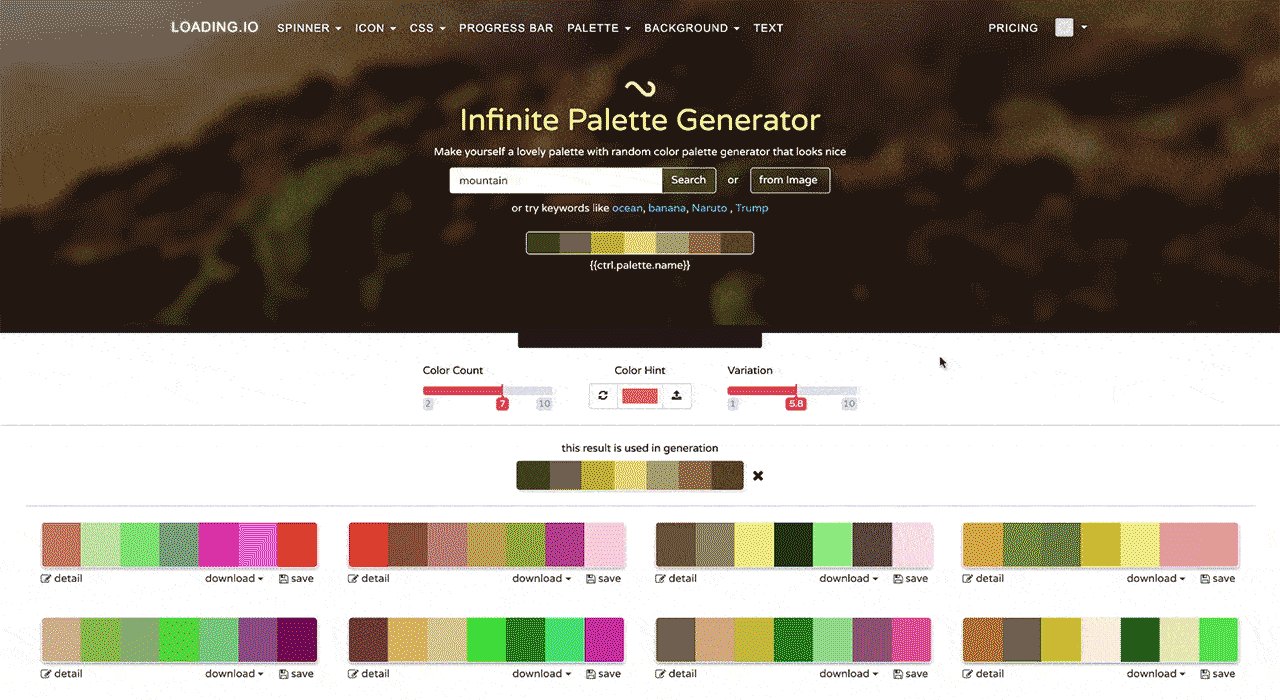
调色板

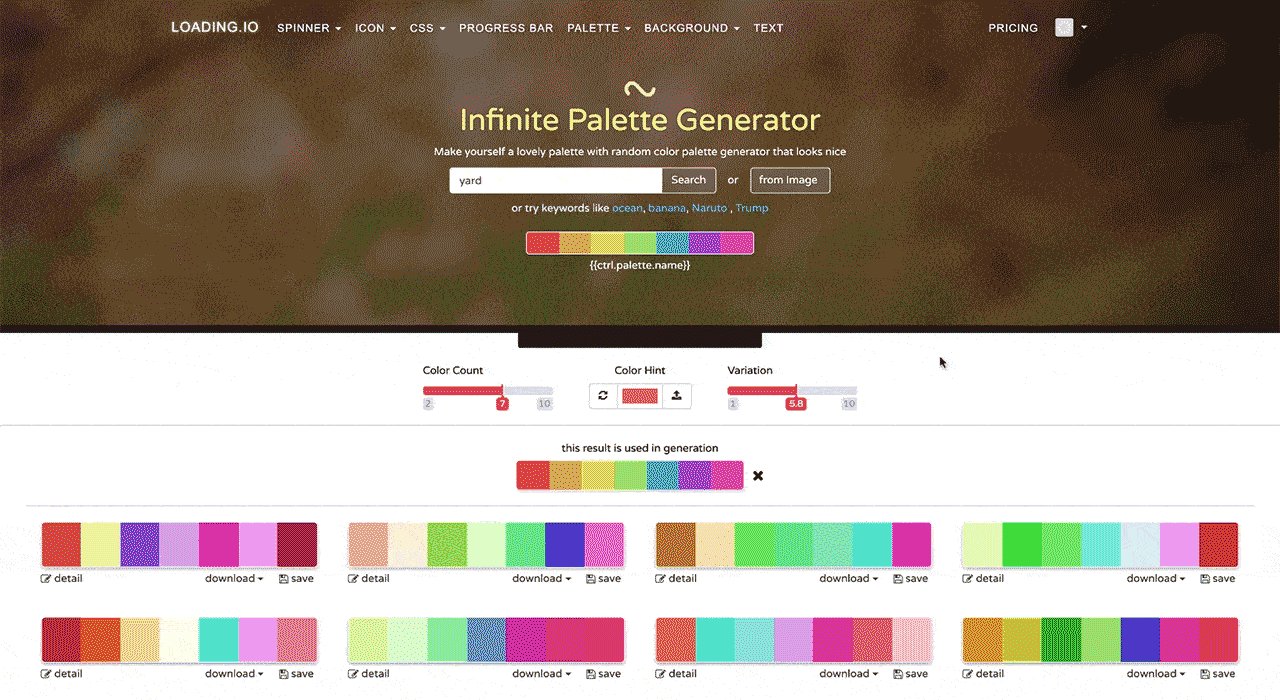
点击「PALETTE GENERATOR」进入在线调色板生成器模块,网站自动随机生成各种配色方案供你选择,同时提供颜色计数、颜色提示、变异三个参数限制生成的配色方案。除了自动生成配色方案外,网站还提供关键词搜索、上传图片根据图片的色彩来匹配配色方案。
最后
今天花了超大篇幅来给大家介绍LOADING.IO这个功能超级强大的工具,希望能对你有所帮助~
今天的内容就是这些,希望对你有所帮助,如果你对独立开发者感兴趣,或者你对产品、设计、技术、运营有一些自己的想法,公众号后台回复『加群』识别二维码添加“码力全开机器人”,回复『加群』即可加入码力全开Friends用户群,你也可以添加我的微信lishichao706,带你进入独立开发者的聚集地。

