
选一个好的背景让你的设计更出彩!
大家好,我是独立开发者Larry~说到设计大家关注较多的往往是设计主体,其实背景也同样重要,不同的背景可以营造出不同的设计氛围、传达出不同的信息,而一个好的背景不仅能突出主体视觉效果、补充主体功能、平衡整体设计,还能提高内容的可读性、提升产品调性等等。
所以今天特地整理了国外一些比较棒的免费背景素材分享给大家,一起来看看吧~
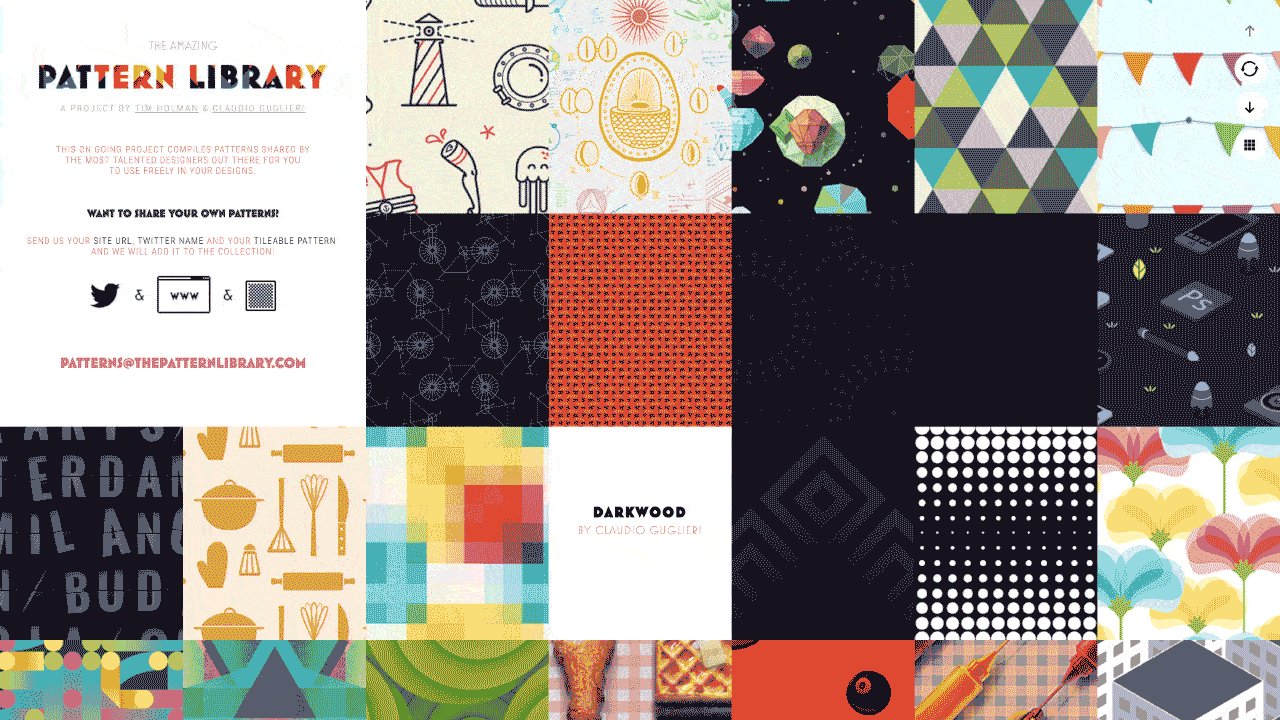
The Pattern Library
网站地址:http://thepatternlibrary.com/

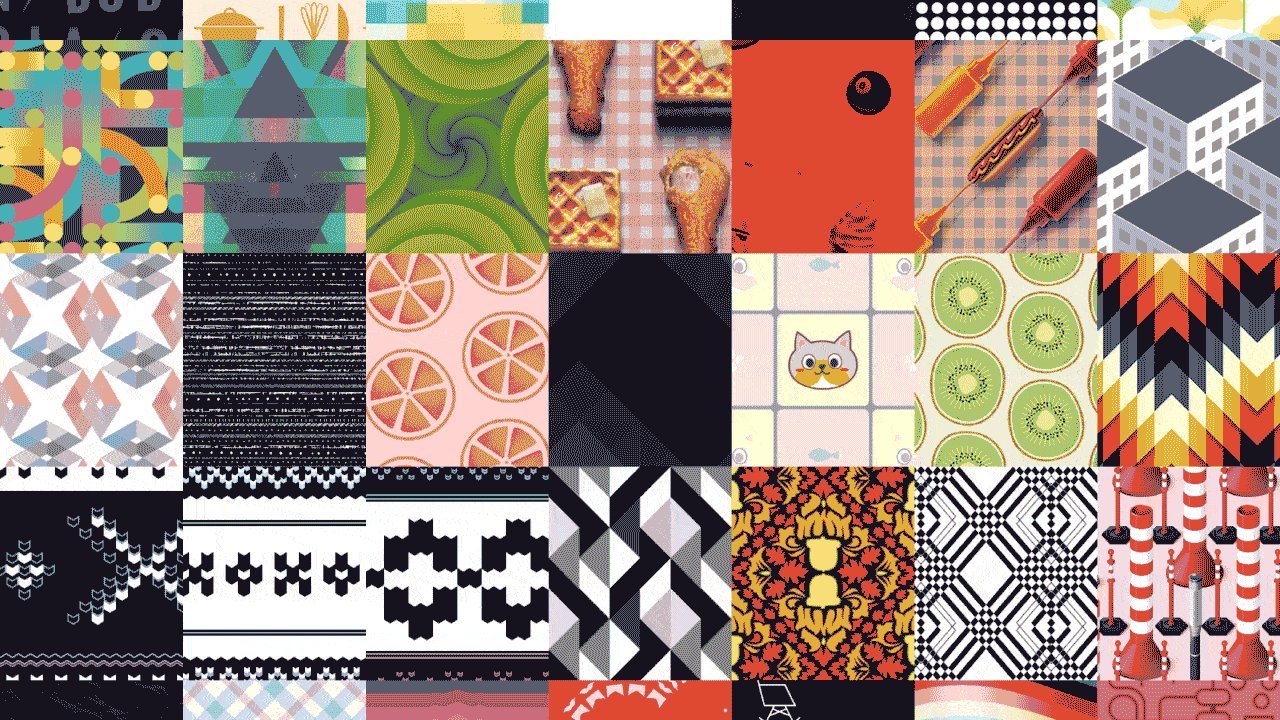
The Pattern Library是由美国开发者TIM HOLMAN和前微软创意总监CLAUDIO GUGLIERI联手打造的一个免费分享背景素材的网站,打开网站,首页随机全屏显示一个背景素材,上下滑动页面或点击随机按钮即可切换预览网站提供的背景素材,点击左上下载按钮获取背景素材文件。

目前网站提供的背景素材数量并不是很多有50+,但是素材的类型非常丰富,包含几何图形、文字背景、手绘涂鸦、扁平图形、3D图像、材质纹理等多种风格。当然,项目正在进行中作者一直在更新素材,同时支持用户发送自己的素材到作者邮箱,作者通过后也会更新到网站。此外,所有素材都有提供名称及作者,通过素材你还可以查看更多设计师作品及信息。
Cool Backgrounds
网站地址:https://coolbackgrounds.io

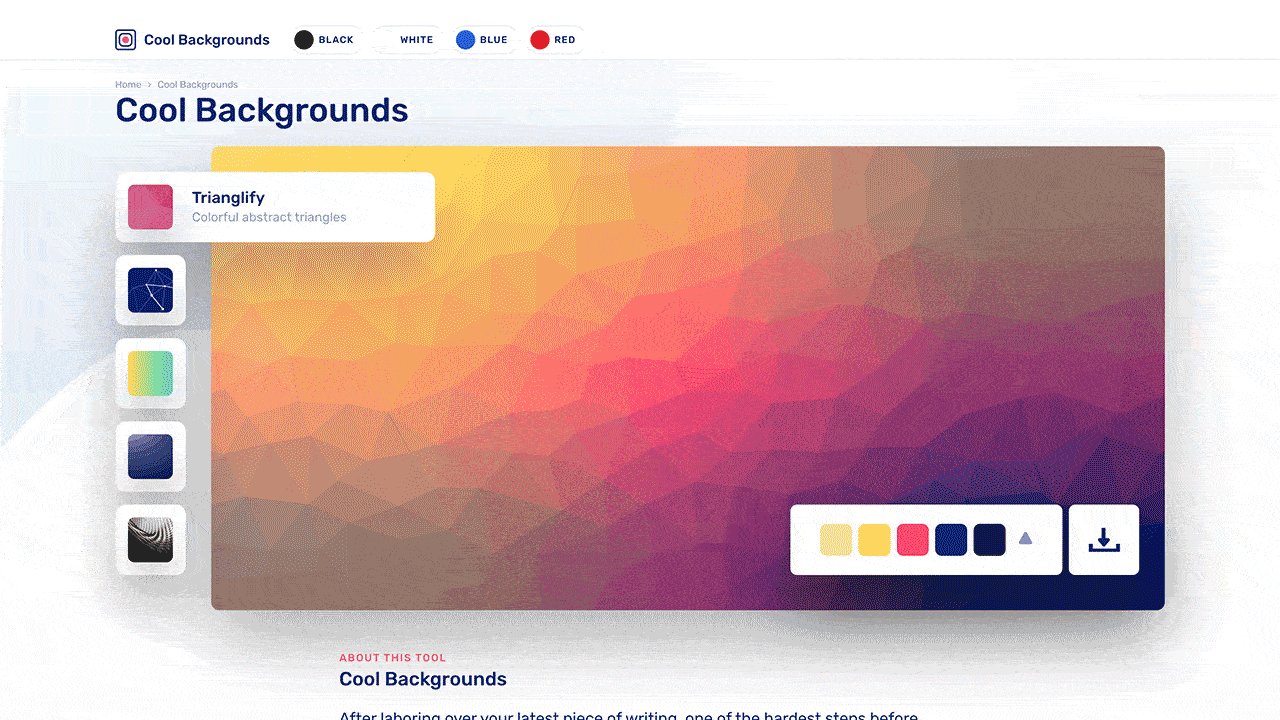
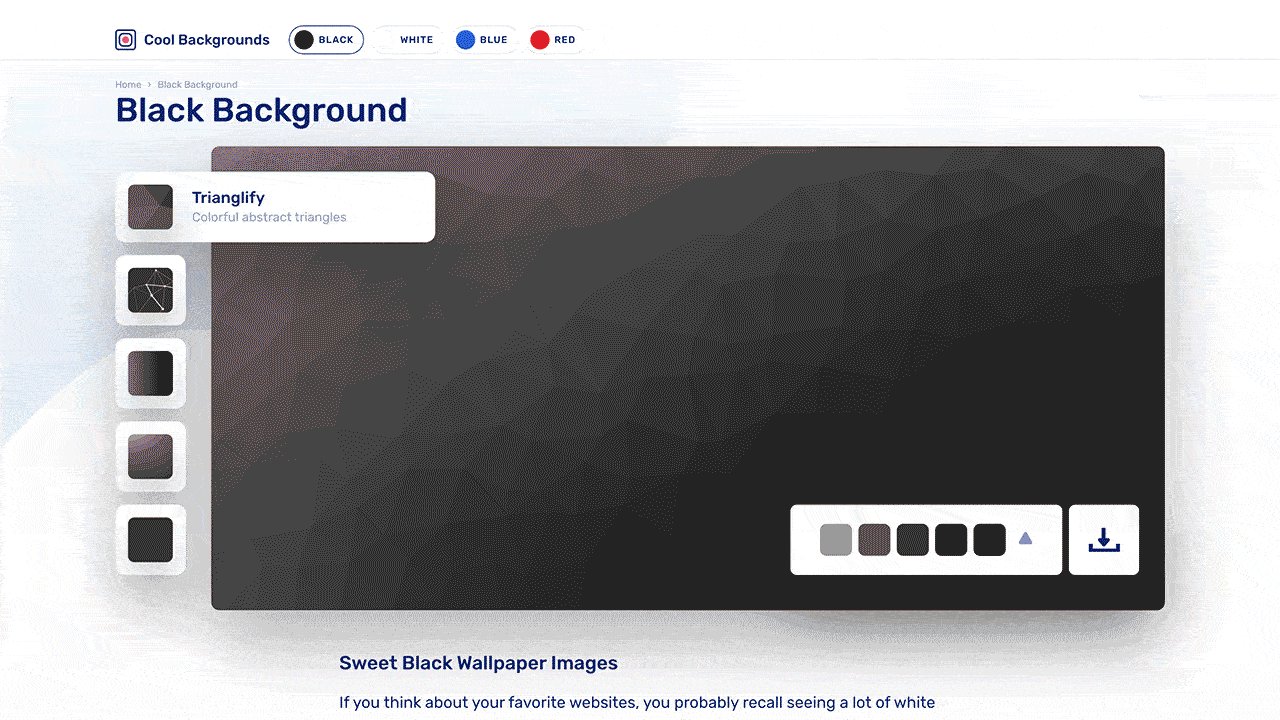
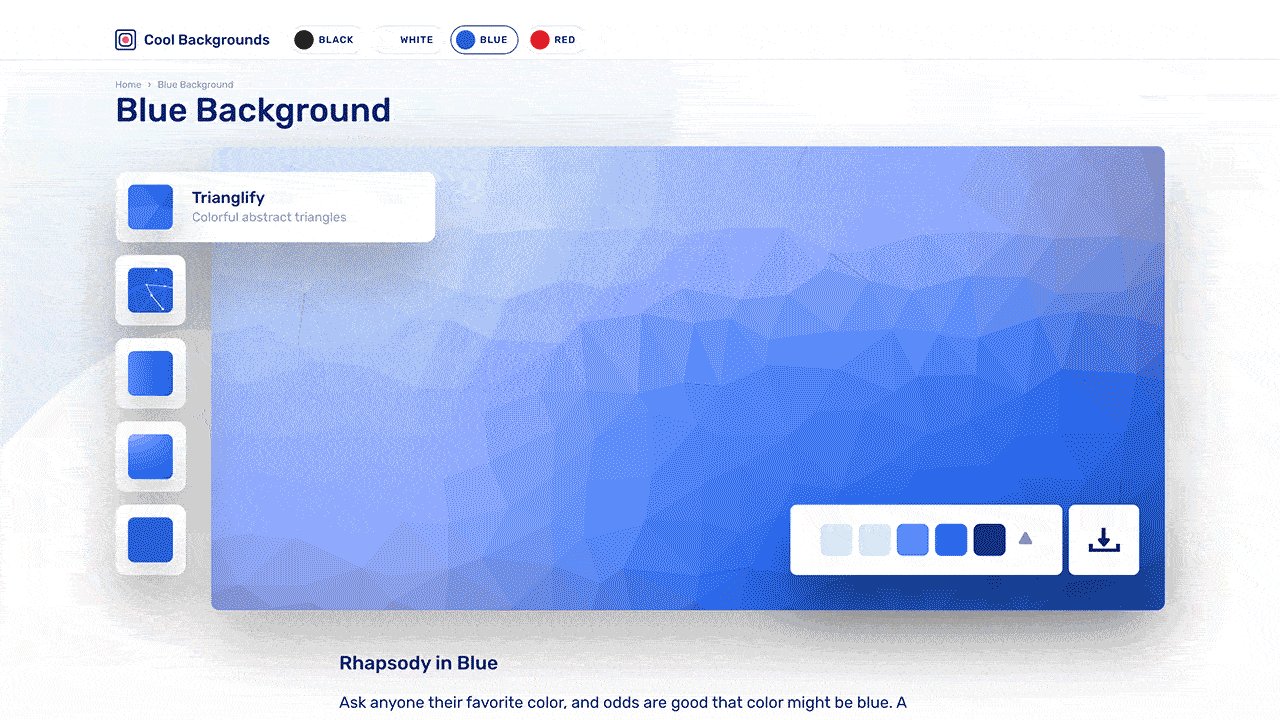
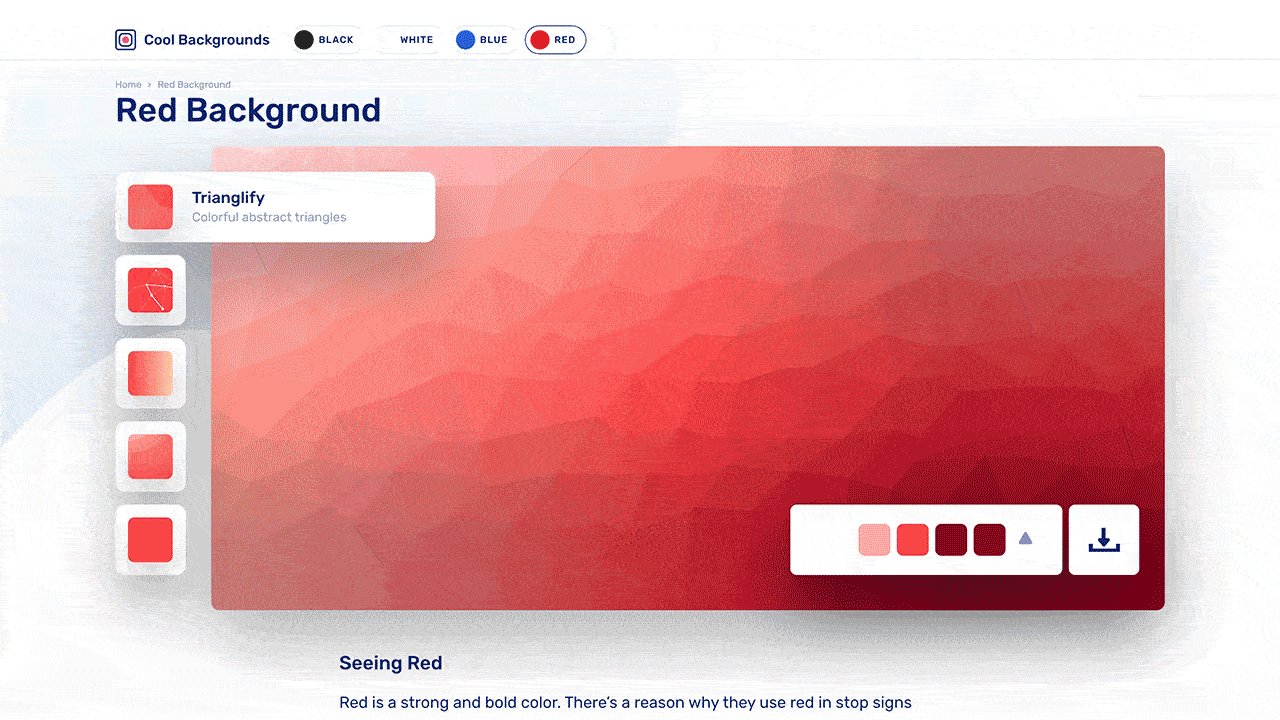
Cool Backgrounds是由旧金山产品设计师Moe Amaya创建的一个包含低多边形、粒子、渐变、梯度地形及Unsplash图像的免费背景素材网站,除默认多色效果外网站还提供了黑、白、蓝、红四种单色效果,根据网站的色彩可以快速调整背景素材的色彩。

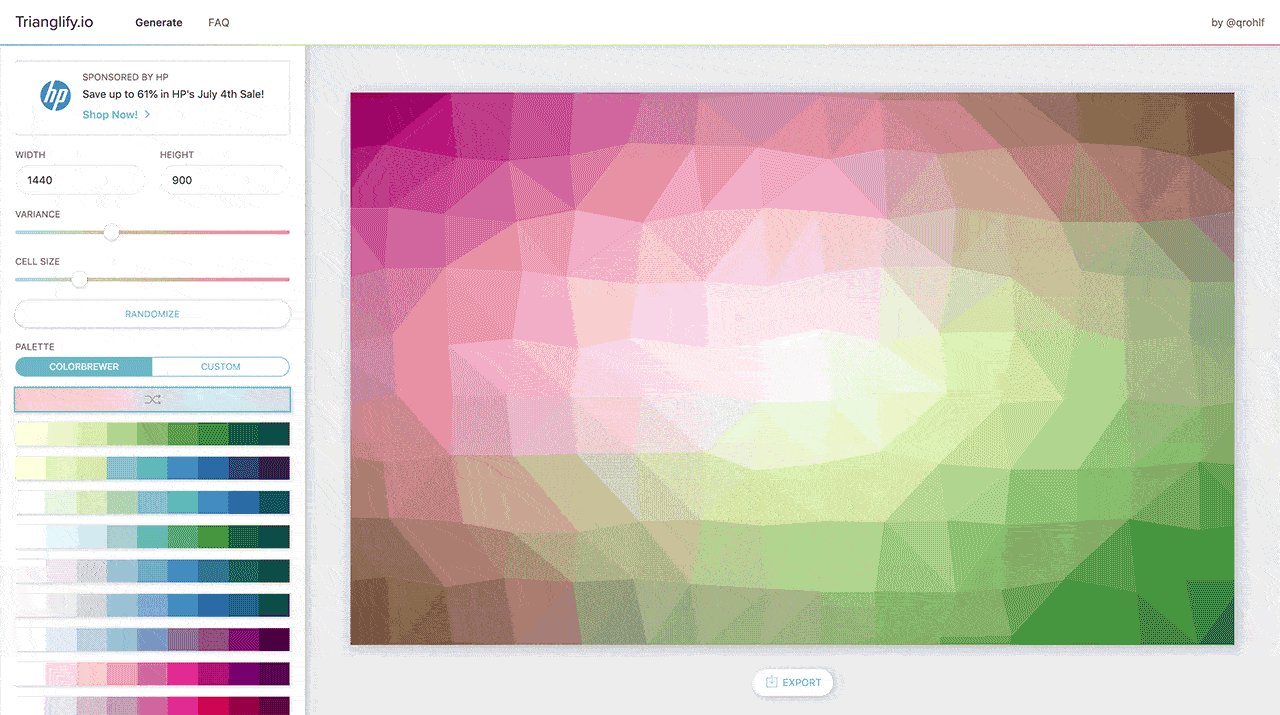
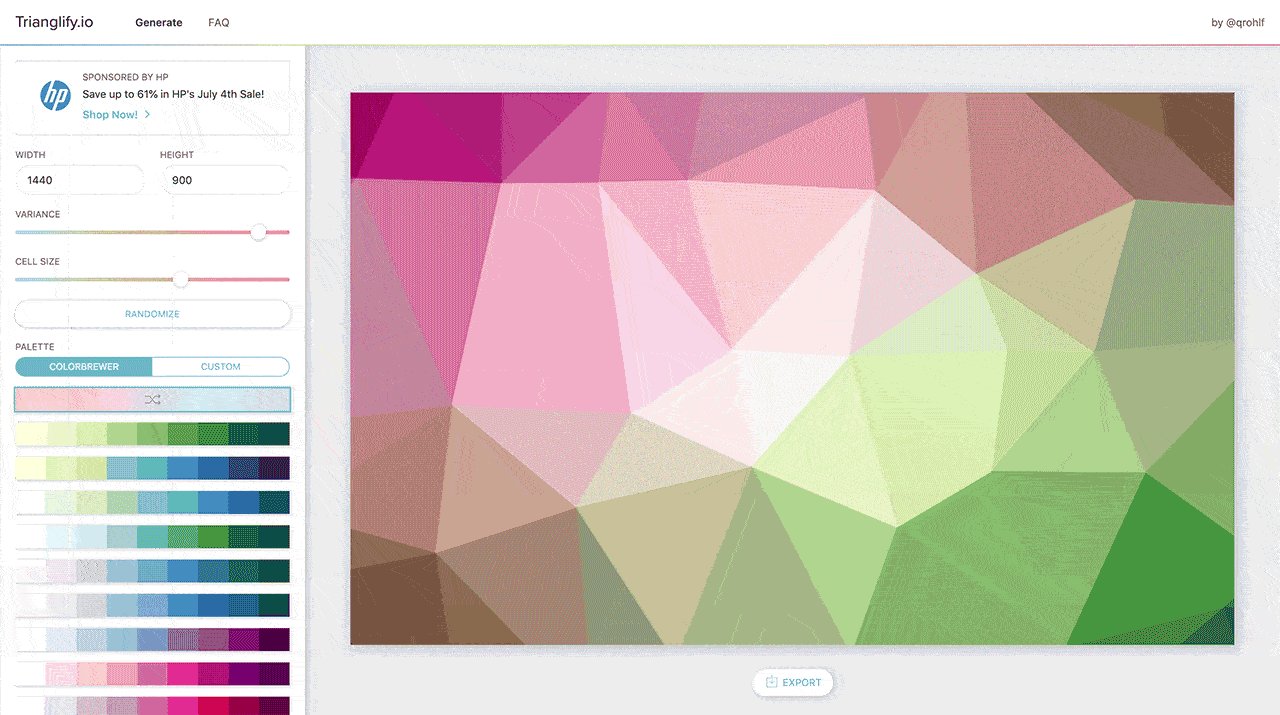
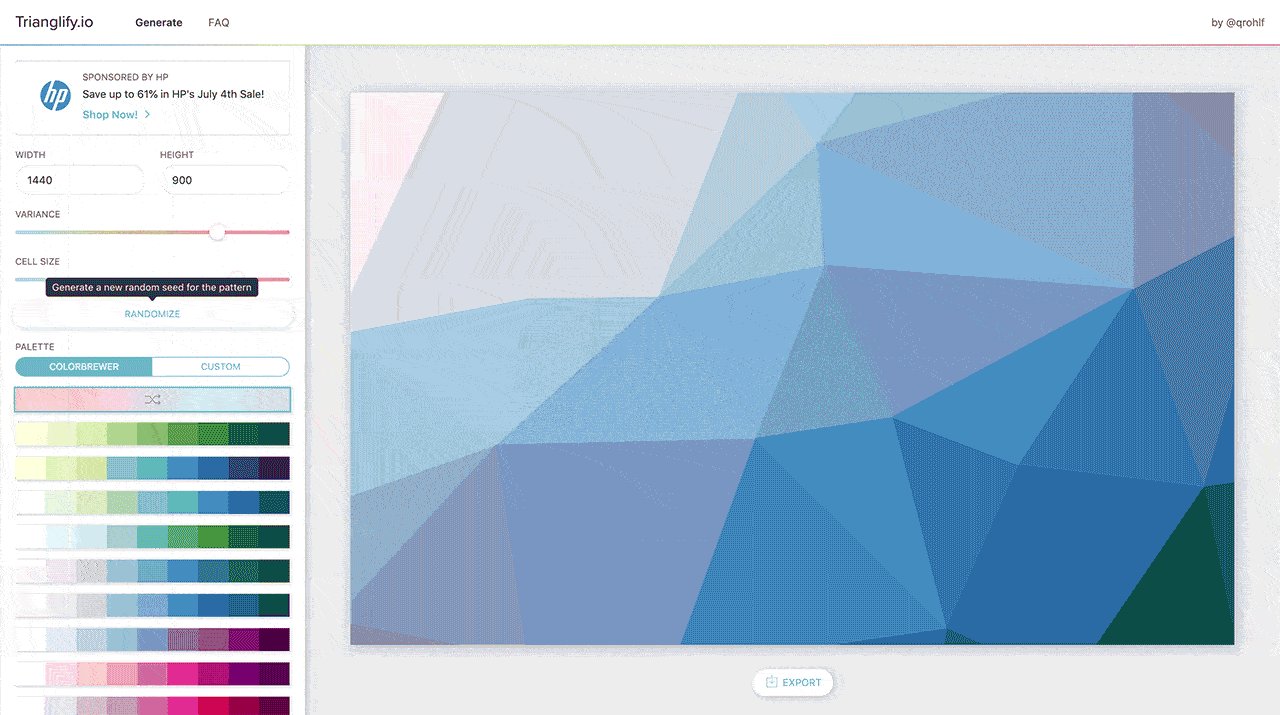
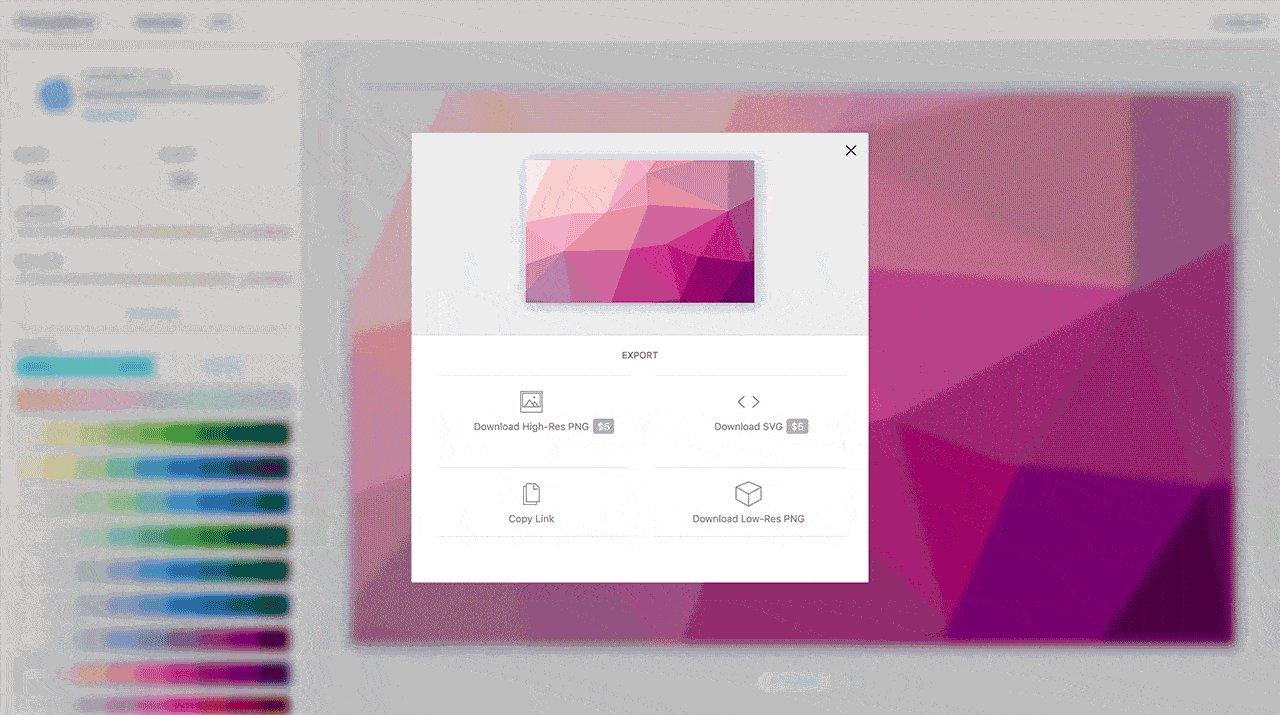
Cool Backgrounds的低多边形背景效果技术支持来源于美国的工程师/设计师Quinn Rohlf开发的低多边形背景、纹理和矢量工具Trianglify.io,通过Trianglify.io可以快速调整背景尺寸、图形方差、多边形大小、配色方案等,调整好的背景支持复制链接、下载PNG和SVG格式。Trianglify.io低多边形生成器工具地址:https://trianglify.io/

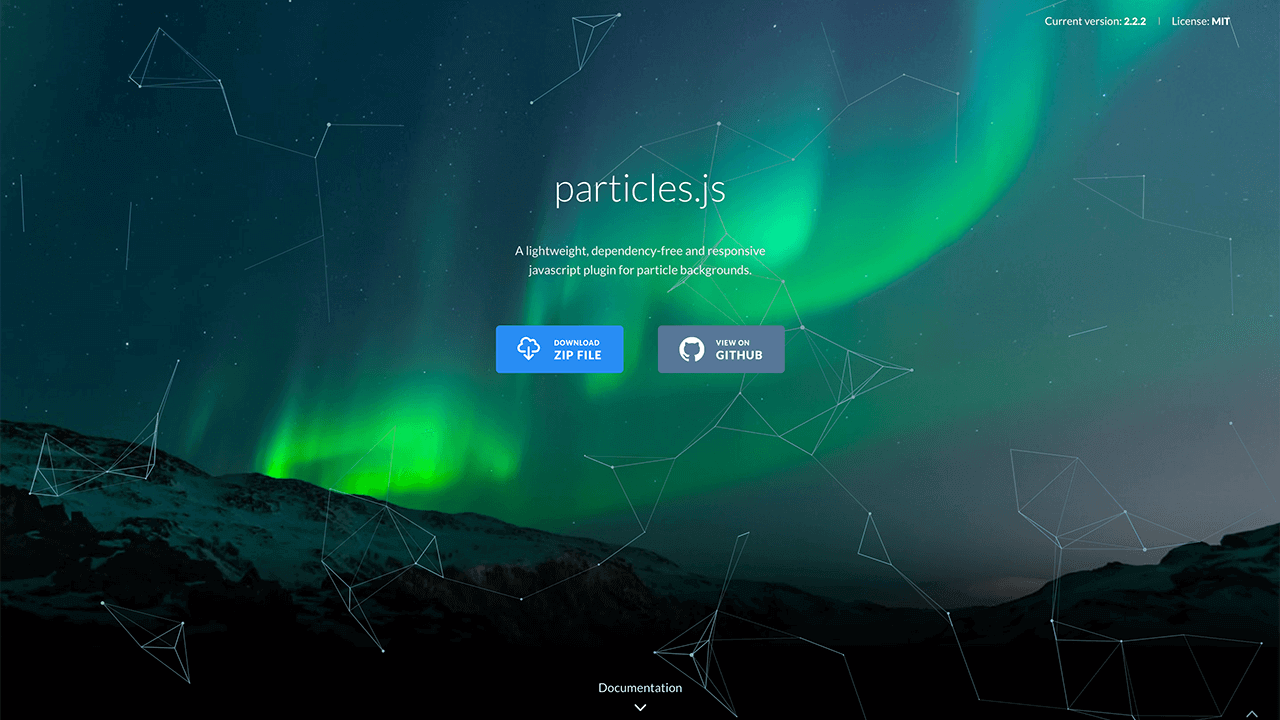
Cool Backgrounds的粒子背景效果技术支持来源于德国的设计师/全栈开发者Marc Brüderlin创建的一个用于粒子背景的轻量级、无依赖性和响应式开源javascript插件particles.js,详细的安装及使用方法通过particles.js网站或GitHub都可以查看。particles.js网站地址:https://marcbruederlin.github.io/particles.js/

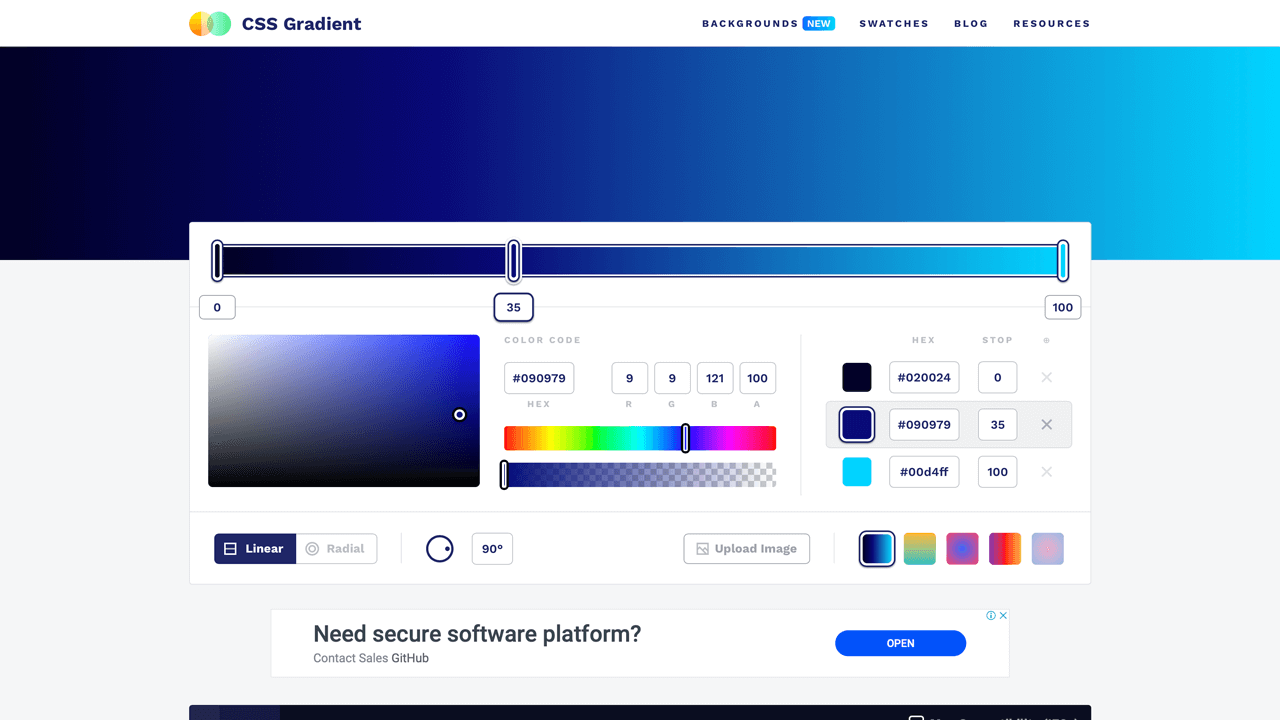
Cool Backgrounds的渐变背景效果技术支持来源于CSS Gradient,同样由Moe Amaya设计开发的CSS渐变生成器,可以快速生成线性和径向渐变及CSS渐变文本。

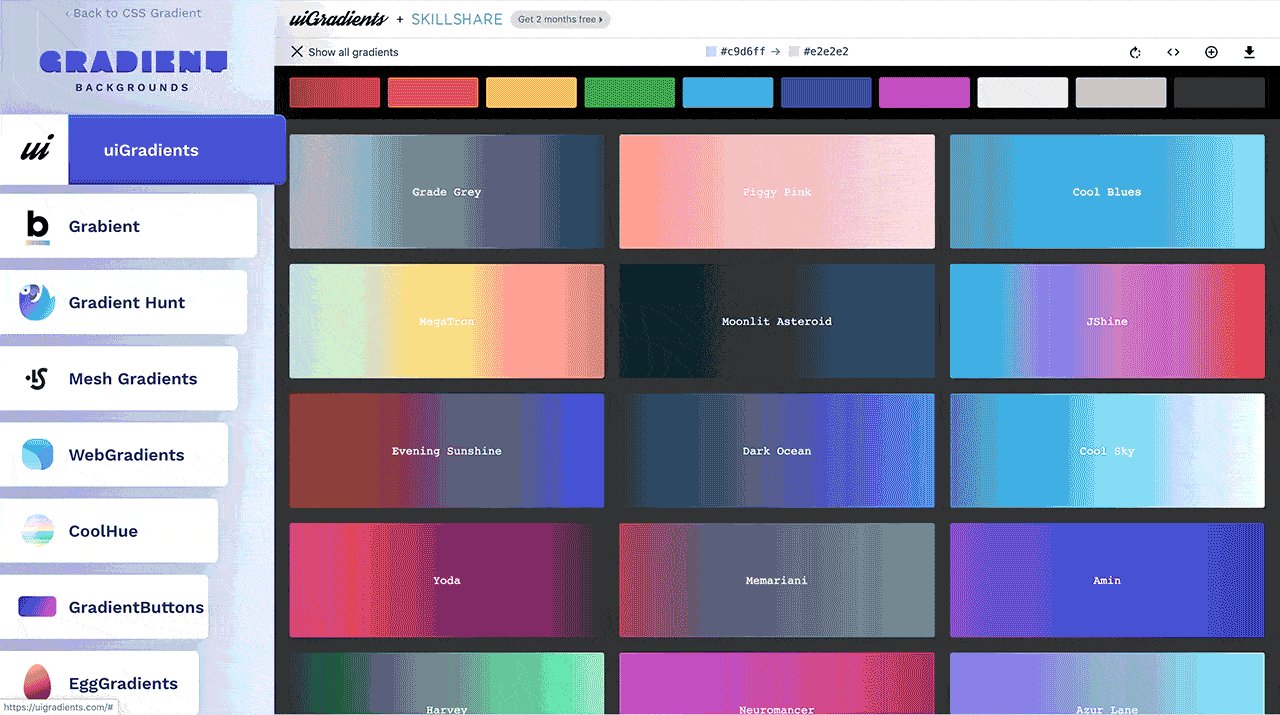
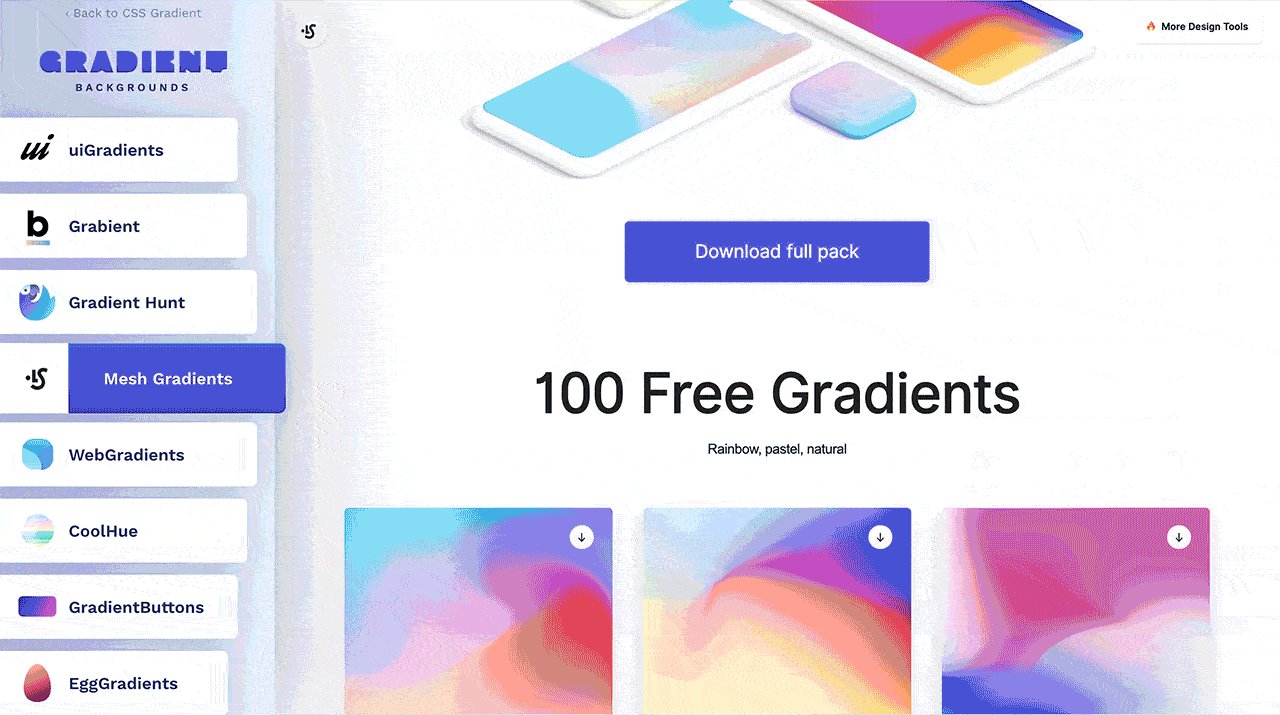
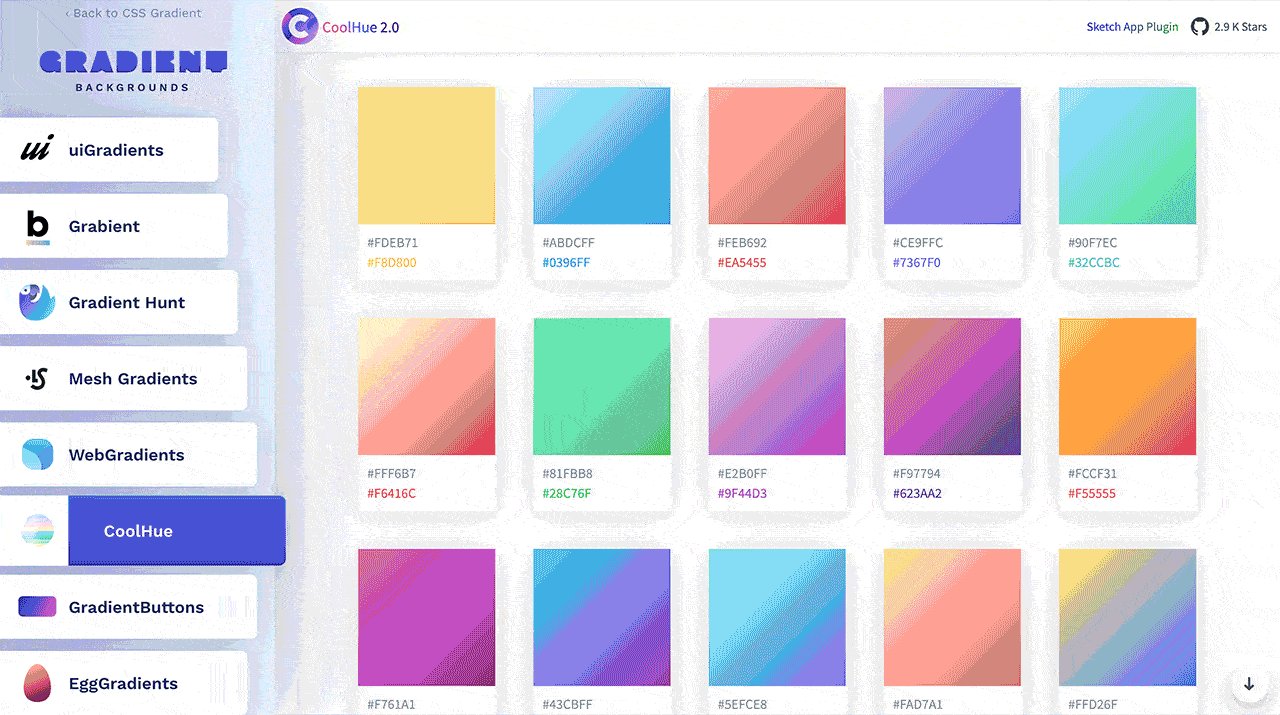
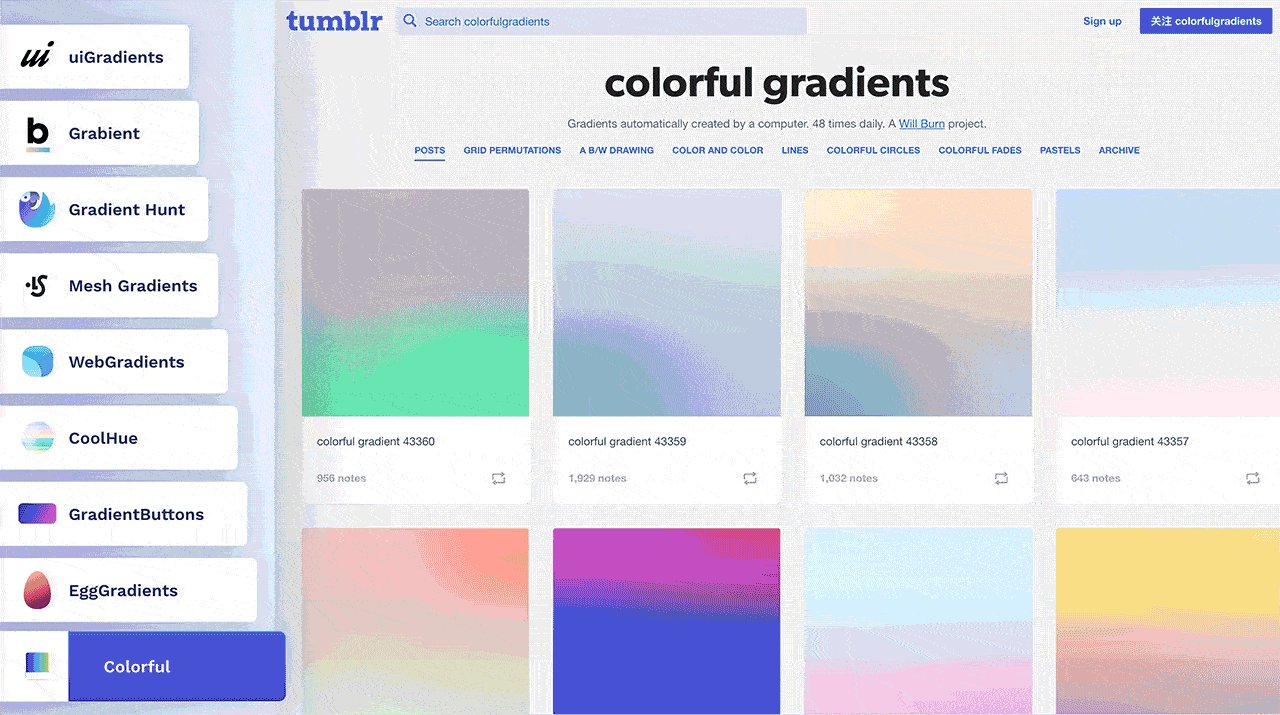
CSS Gradient提供了大量渐变色板图库供你寻找灵感,包括uiGradients、Grabient、Gradient Hunt、Mesh Gradients、WebGradients、CoolHue、GradientButtons、EggGradients、Colorful。
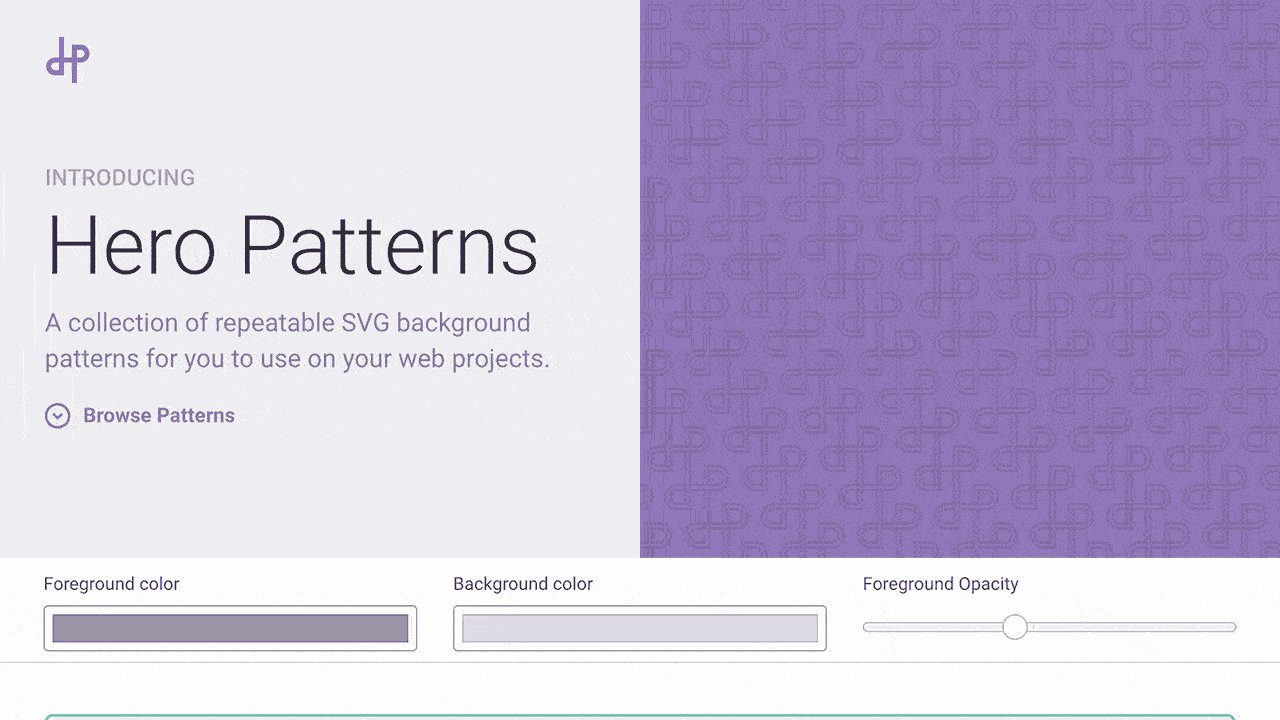
Hero Patterns
网站地址:https://www.heropatterns.com/

Hero Patterns是由加拿大UI设计师和插画师Steve Schoger创建的一个免费在线SVG背景素材库,支持更改前景色、背景色及前景不透明度,下载没有样式的SVG或生成CSS代码。
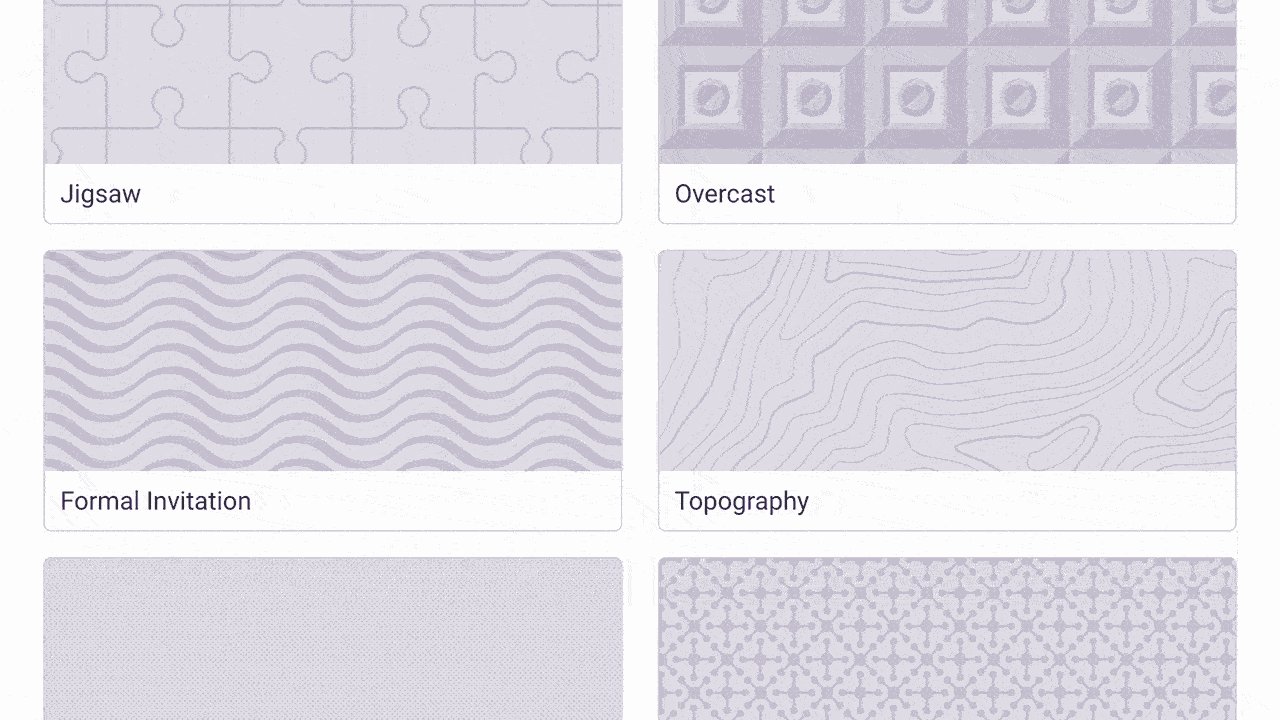
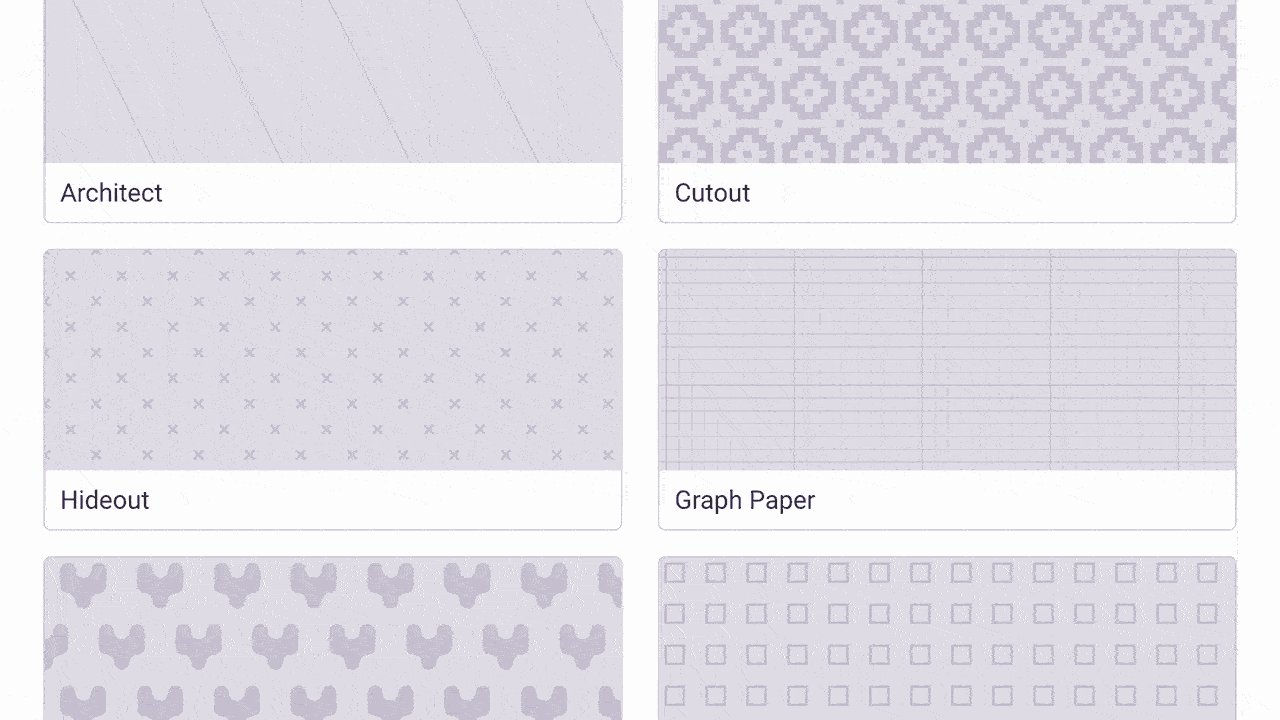
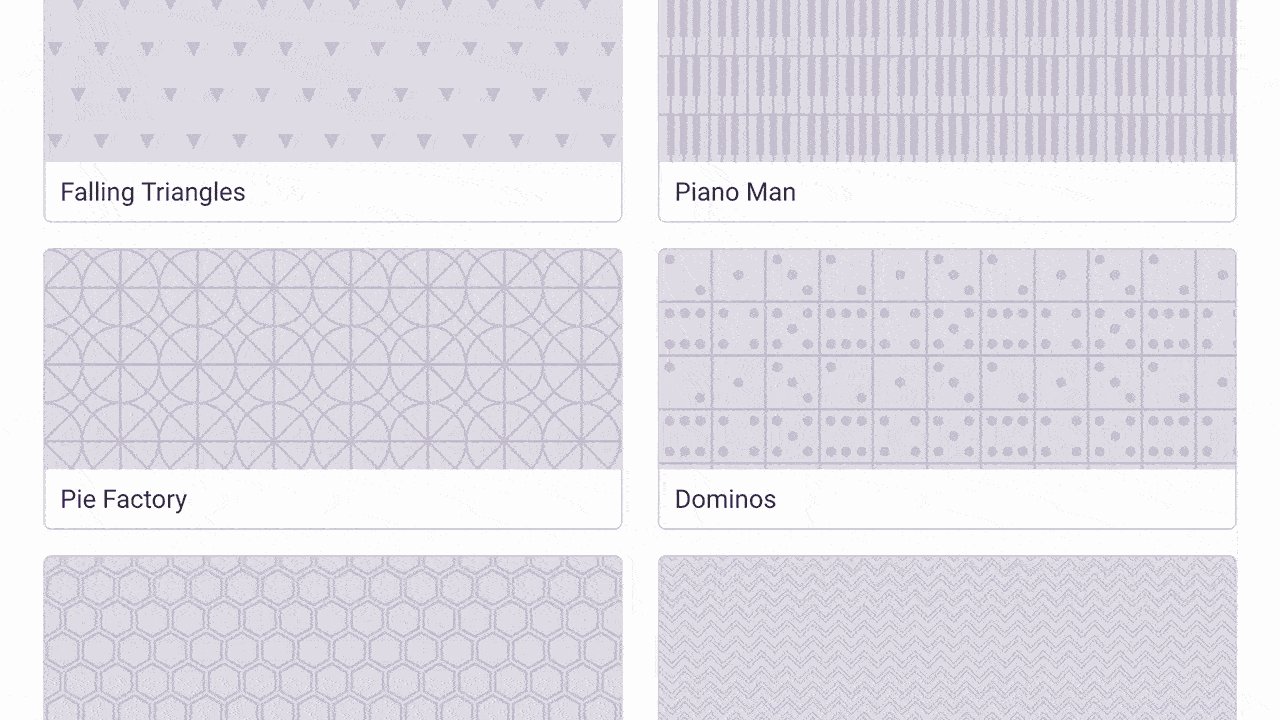
Novapattern
网站地址:https://www.novapattern.com/

Novapattern是一个提供精心设计图案背景素材的网站,其中有免费可用于商业用途的背景素材和支持付费购买和下载的背景素材,下载格式包含可重复无缝背景图案PSD文件及大尺寸PNG背景图片。
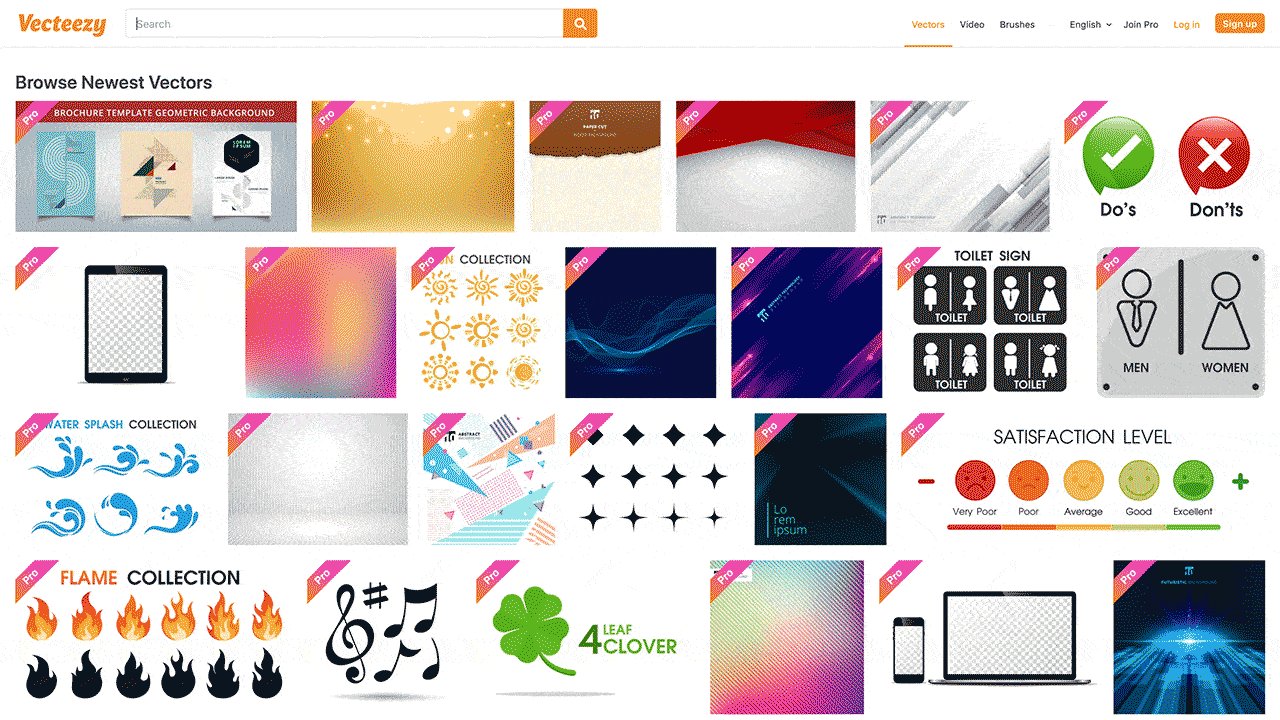
Vecteezy
网站地址:https://www.vecteezy.com/

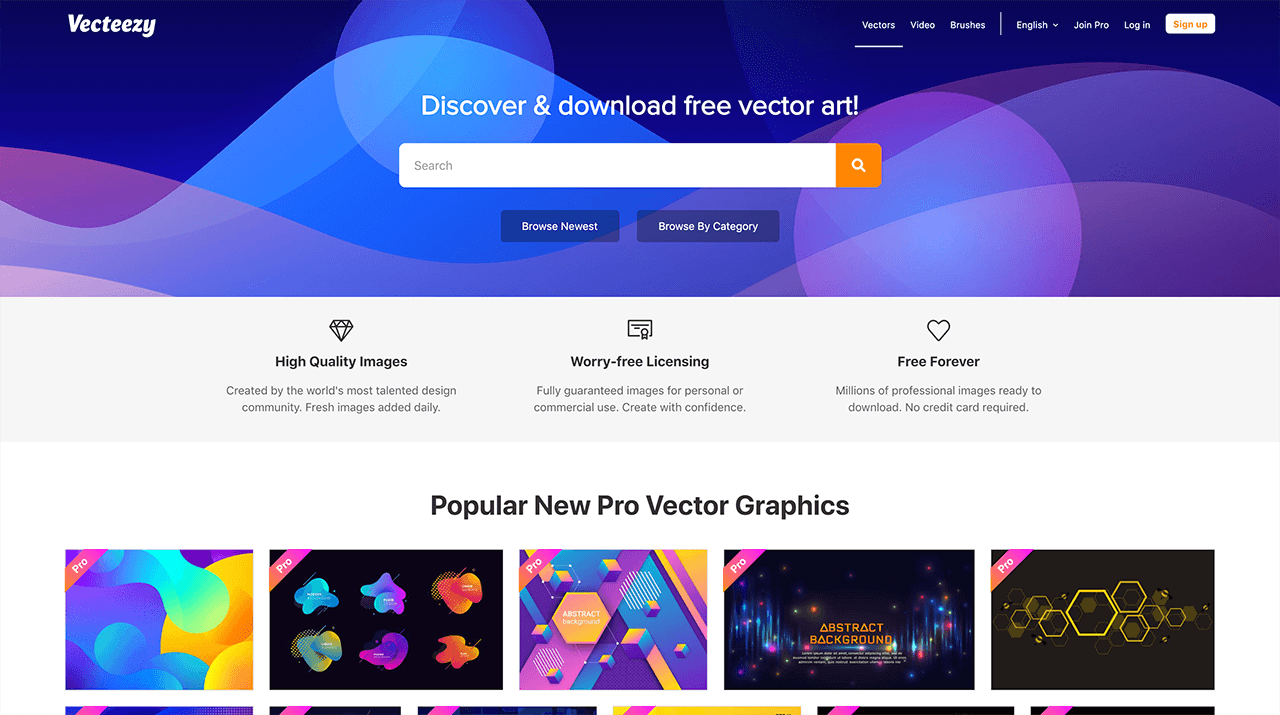
Vecteezy是一个提供世界各地艺术家创建的矢量图形素材库,网站每天都会添加新的矢量文件到网站供你获取灵感,同时网站大多数文件可以免费下载,并且根据许可证,可以在项目中免费使用。

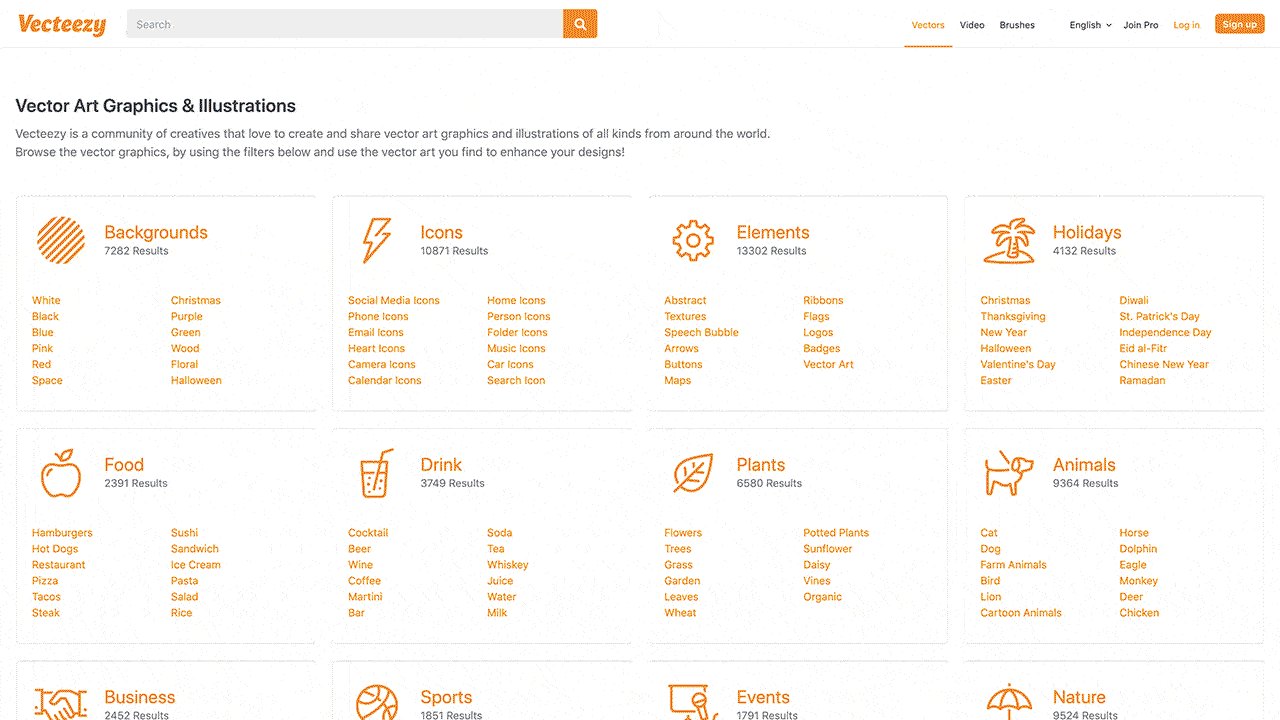
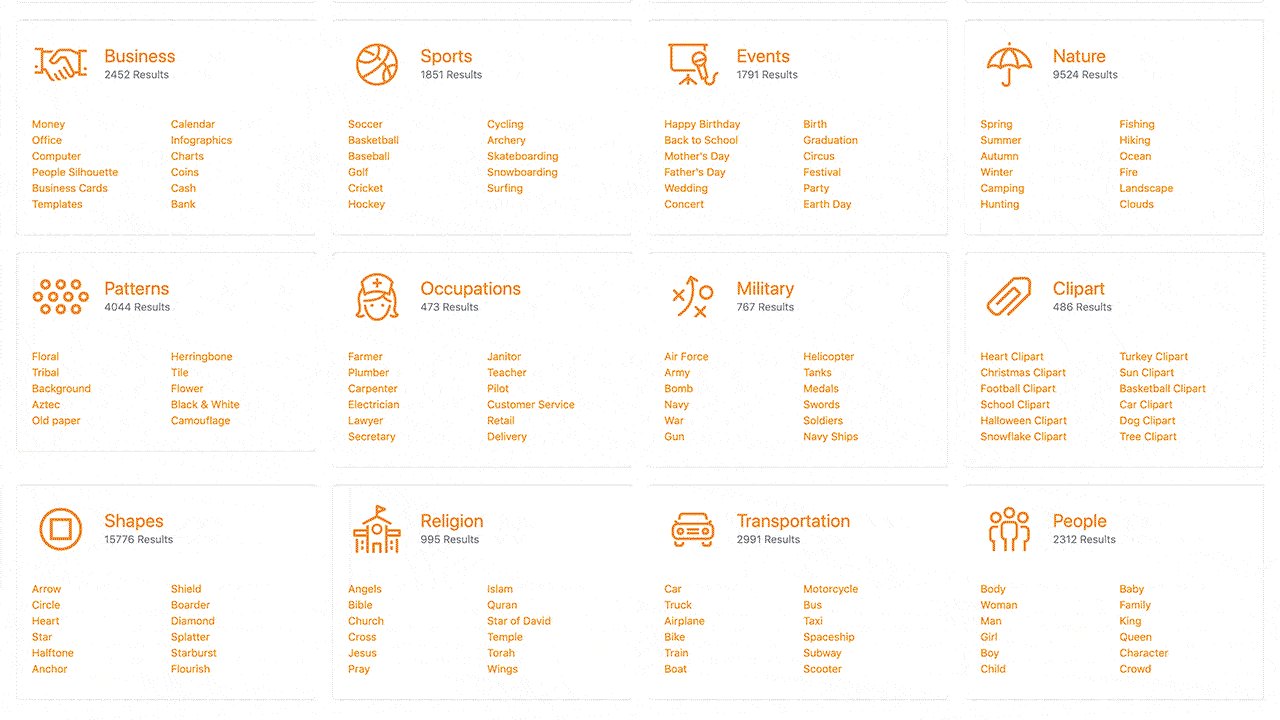
浏览网站素材可以选择浏览最新或者按类别浏览,其中类别分类包含背景、图标、假期、餐饮、商业、宗教等20个分类近十万个素材,相信总能找到你想要的。

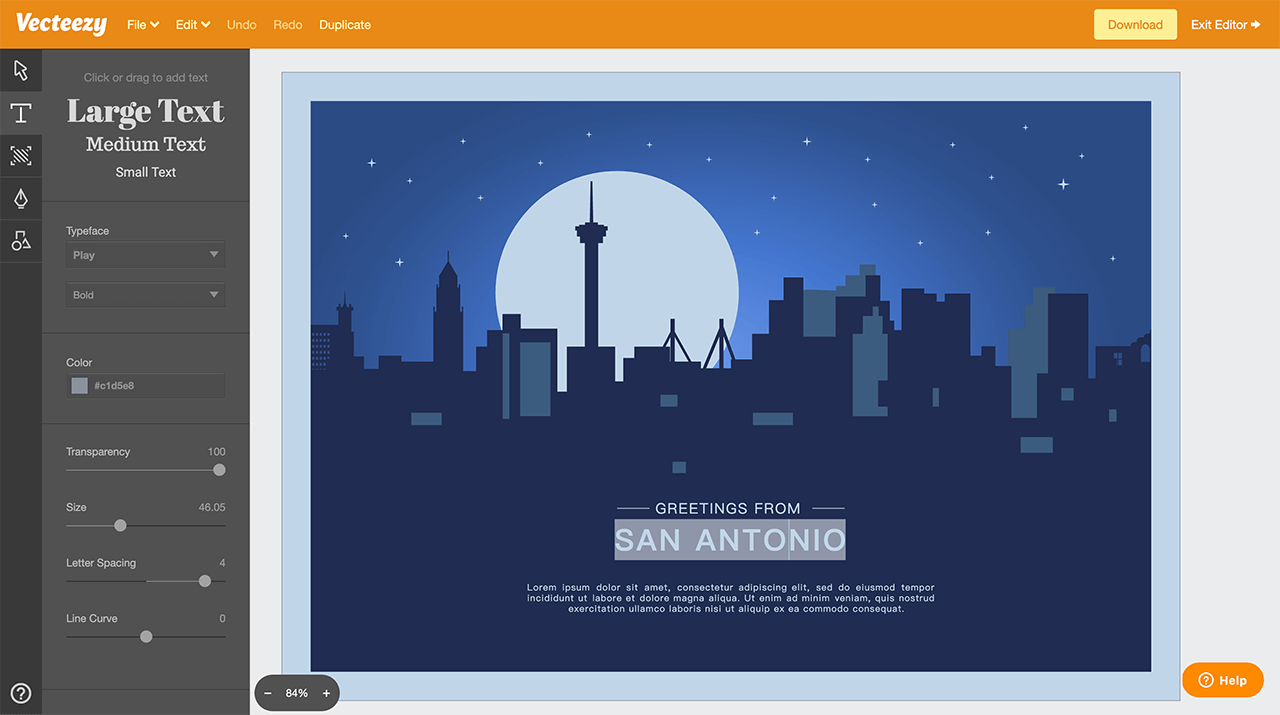
Vecteezy除了提供素材外,还支持在线编辑素材,在下载素材之前可以对素材尺寸、颜色、文字、图形等内容进行自定义编辑。
最后
今天的内容就是这些,希望对你有所帮助,如果你对独立开发者感兴趣,或者你对产品、设计、技术、运营有一些自己的想法,公众号后台回复『加群』识别二维码添加“码力全开机器人”,回复『加群』即可加入码力全开Friends用户群,你也可以添加我的微信lishichao706,带你进入独立开发者的聚集地。

