
轻松提高代码逼格的图像工具
大家好,我是独立开发者Larry~作为开发者,不知道大家通常都是如何进行代码分享的?平时我们使用着漂亮的IDE,编译器里的代码颜色丰富、支持高亮,但其实对外分享的时候,比如公众号、微博、Twitter等社交平台,大部分都不支持代码排版,看代码简直让人头疼。
所以今天我给大家推荐几个快速创建代码图像的工具,让你的代码分享逼格更高、排版更直观。
Marmoset
网站地址:http://t.cn/AiT9X7mV

Marmoset是一款Chrome应用程序,可以让你以透视的方式截取你的代码截图。
从Chrome商店将Marmoset添加到Chrome,之后启动Marmoset窗口,左侧窗口Marmoset默认提供了一段代码,右侧窗口展示对这段代码的透视效果,拖动右侧窗口可以调整透视角度,效果实时显示,窗口底部提供不同编译器主题、代码显示模式、透视代码效果等大量内置参数。

调整好透视效果,点击窗口底部的「Save As …」将代码截图保存到计算机本地,命名时建议添加.jpg、.png、.tif等常见图片格式,以便后期计算机读取图片。
Codeimg.io
网站地址:https://codeimg.io/

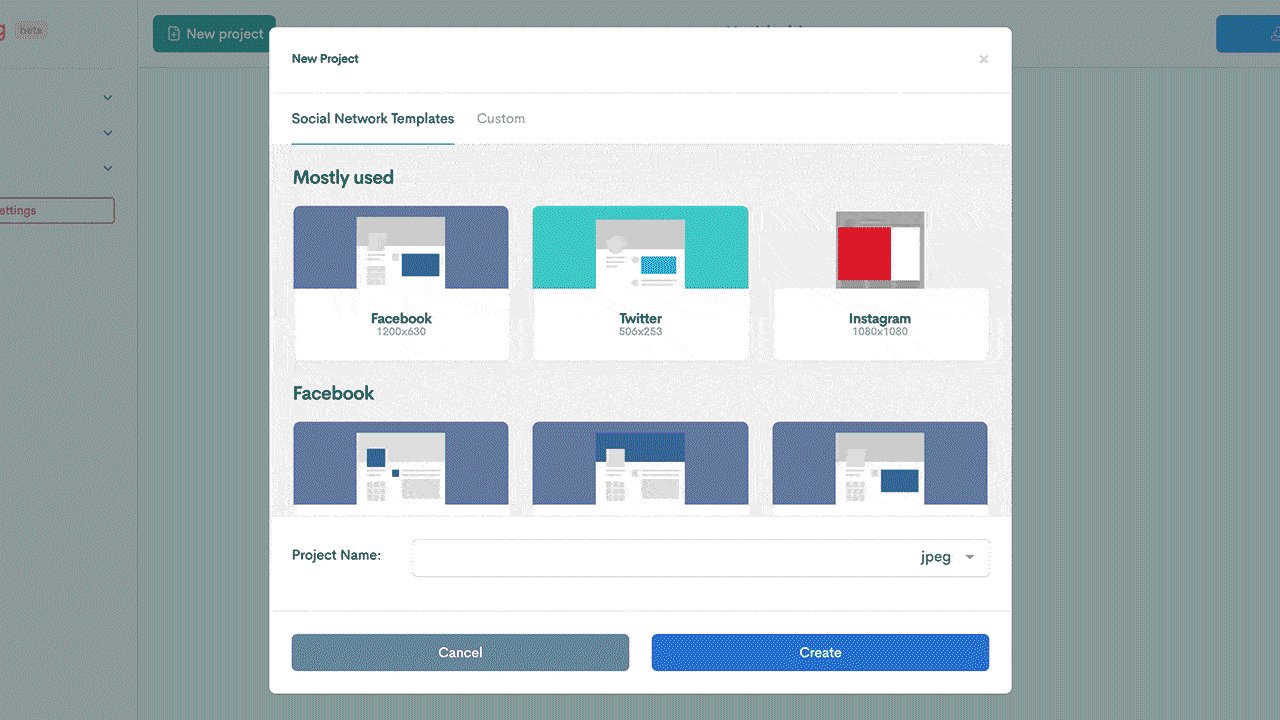
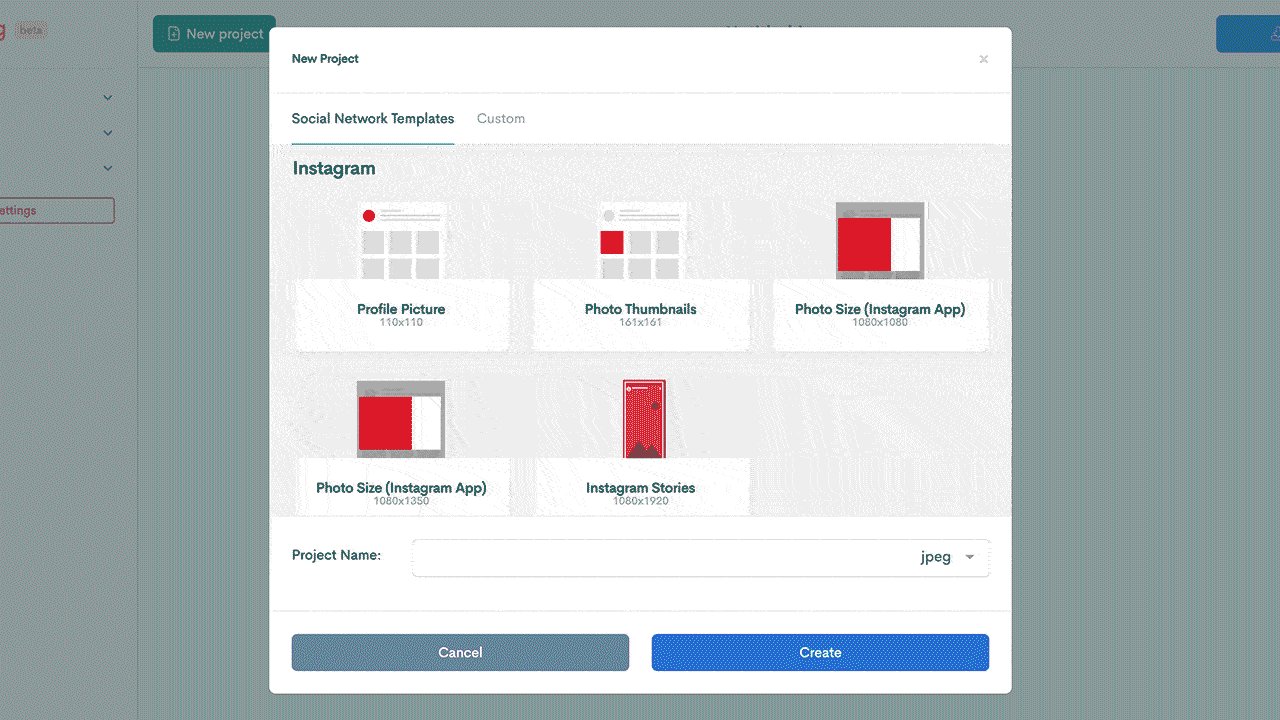
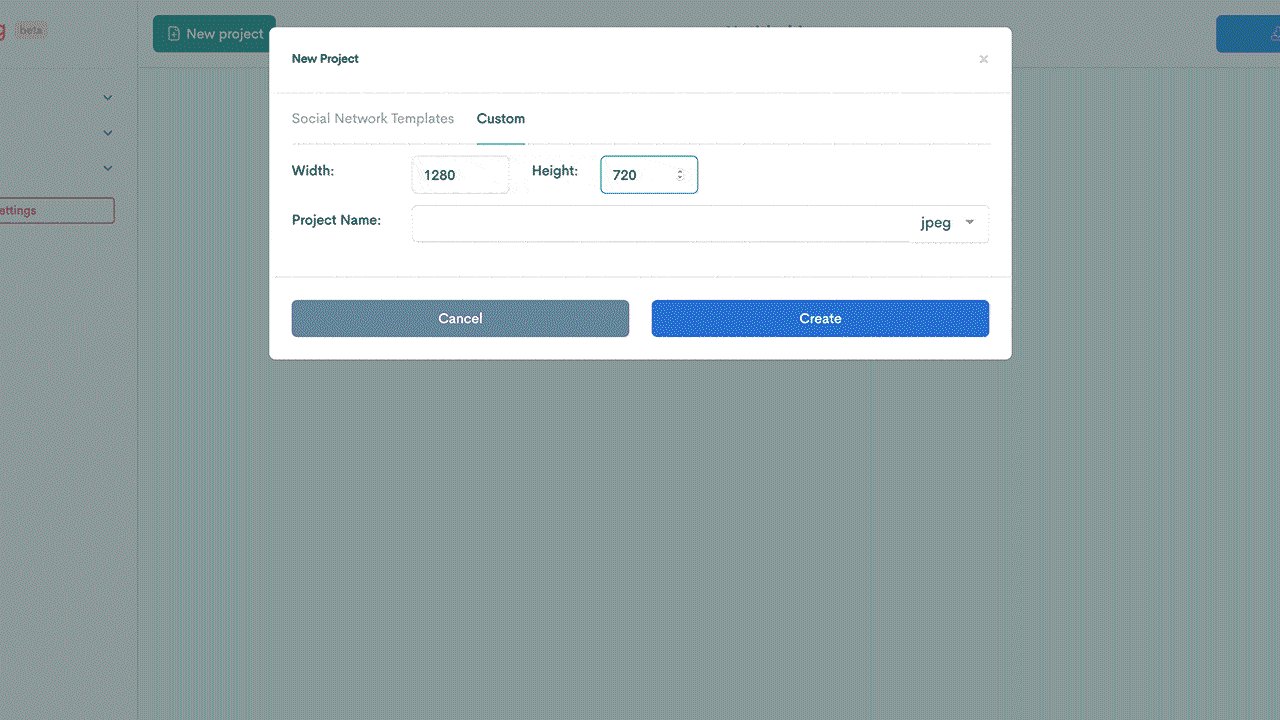
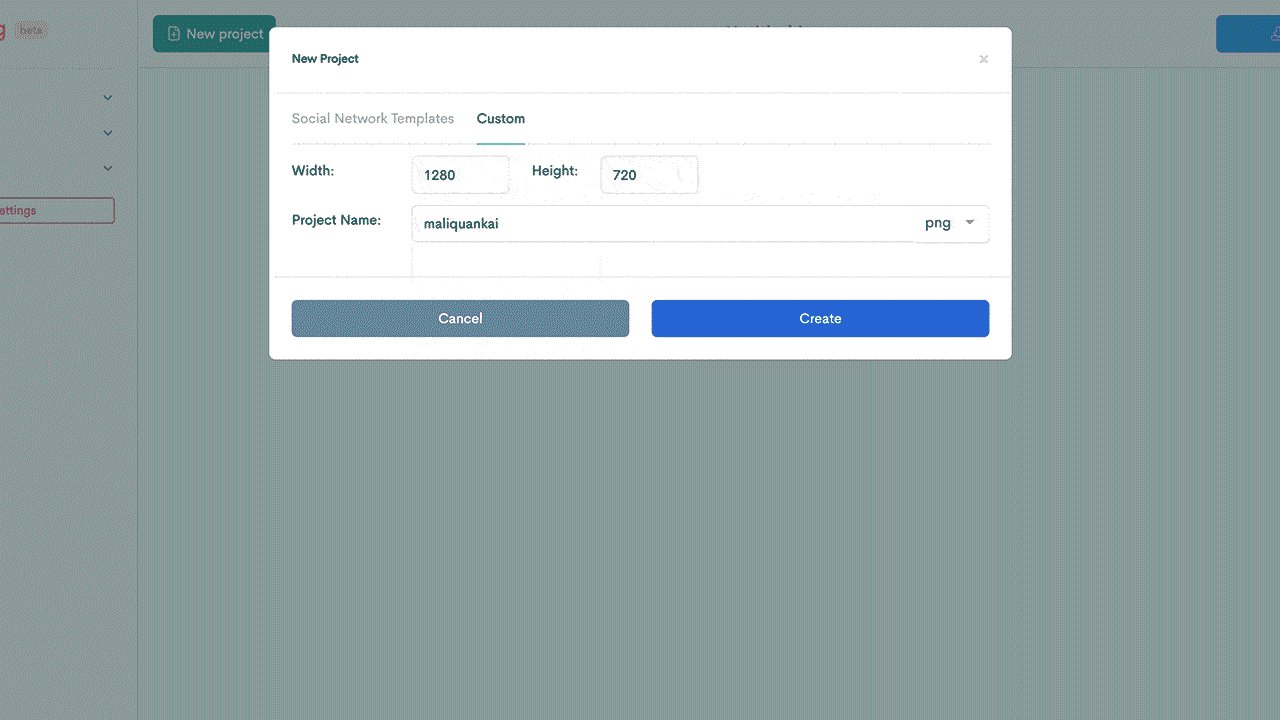
Codeimg.io 是一个仍在测试中的创建代码图像的工具,目前发布了创建代码图像所需的基本功能:按照常用社交平台Facebook、Twitter、Instagram及自定义创建项目、支持JPG、PNG和SVG项目格式、调整字体大小、保存用户定义的设置等。

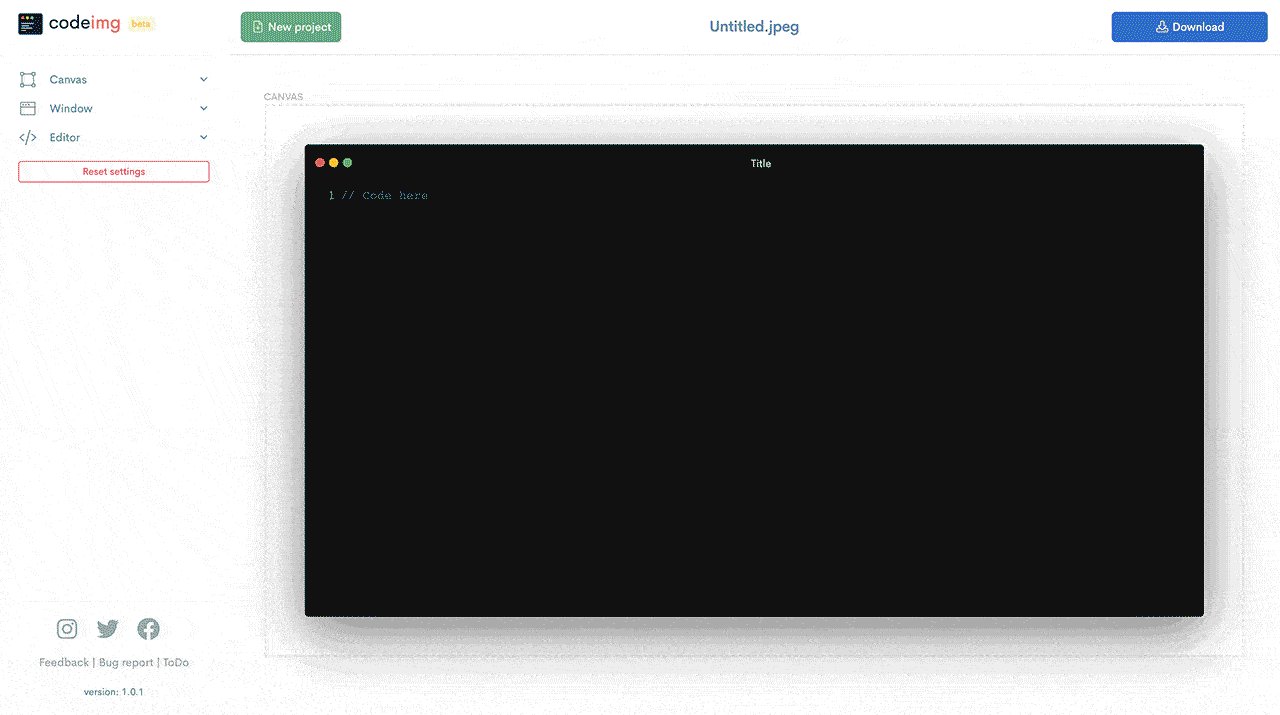
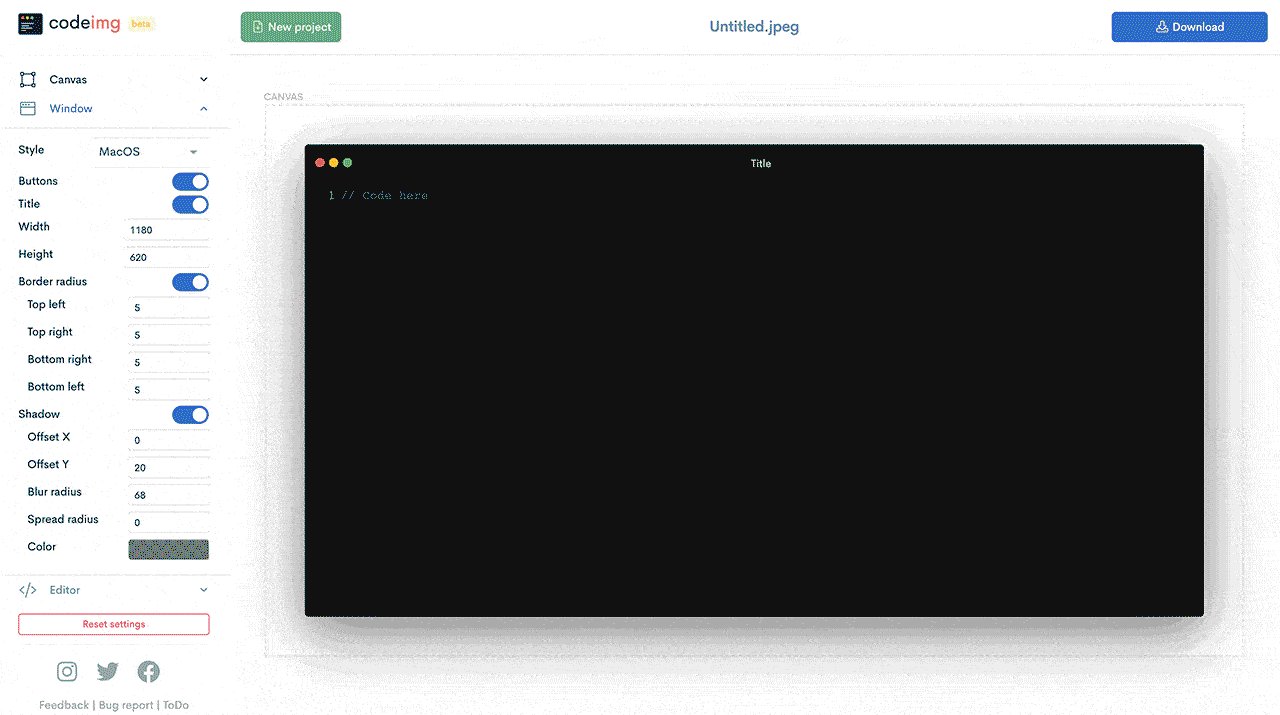
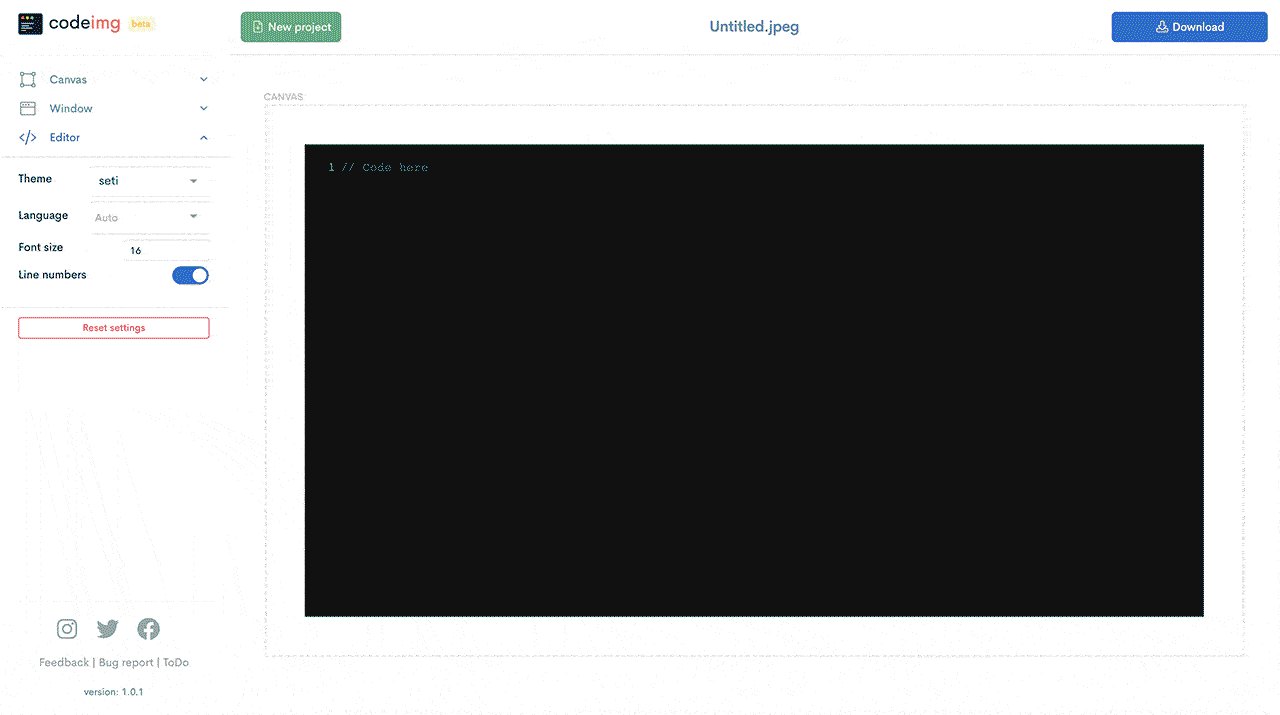
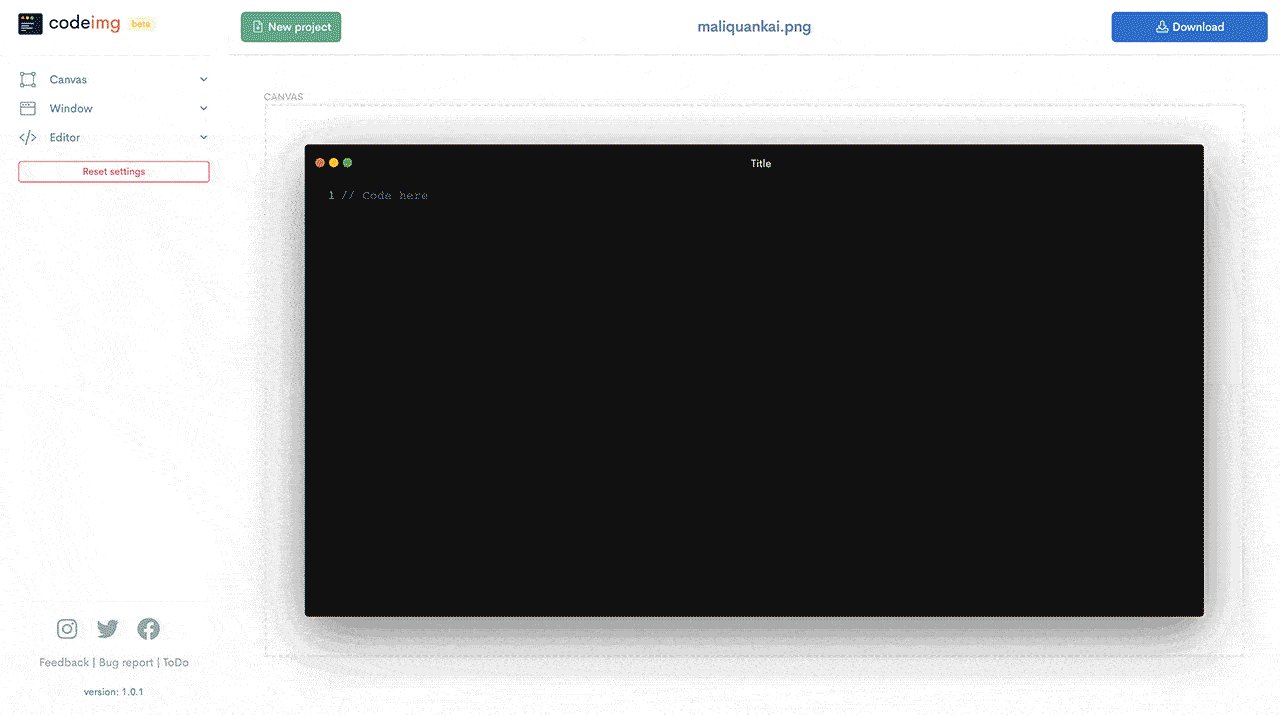
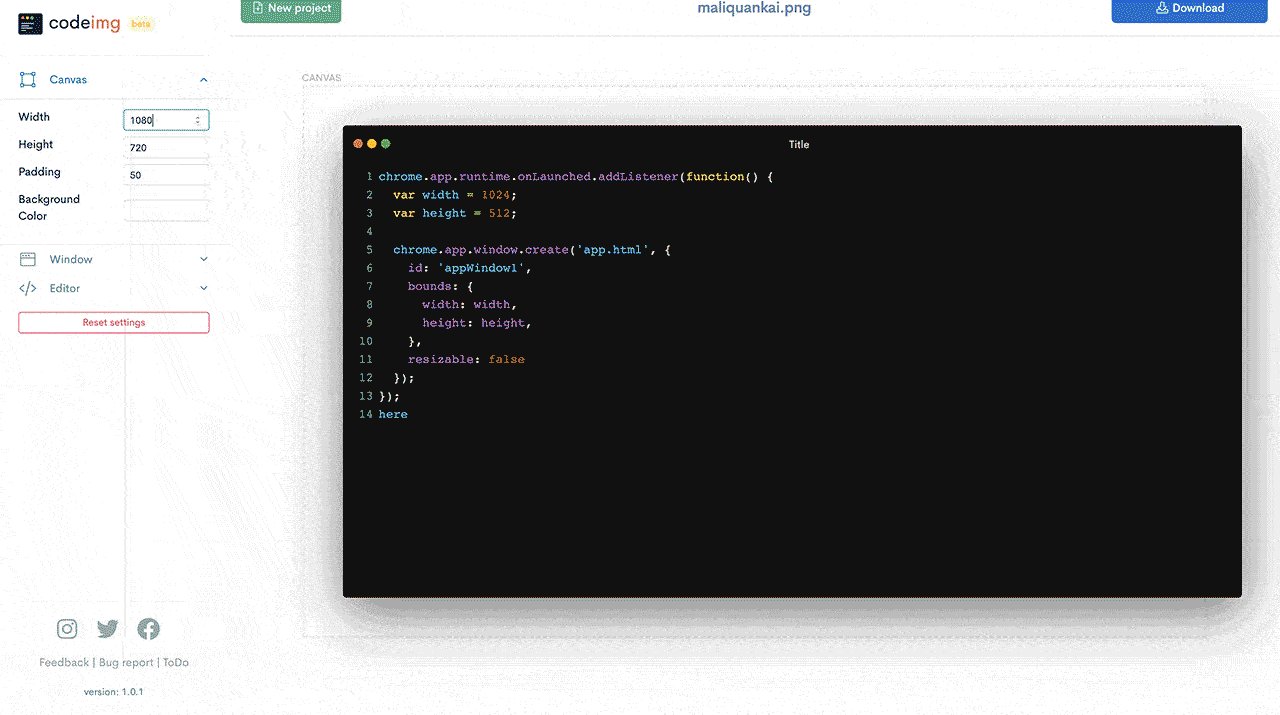
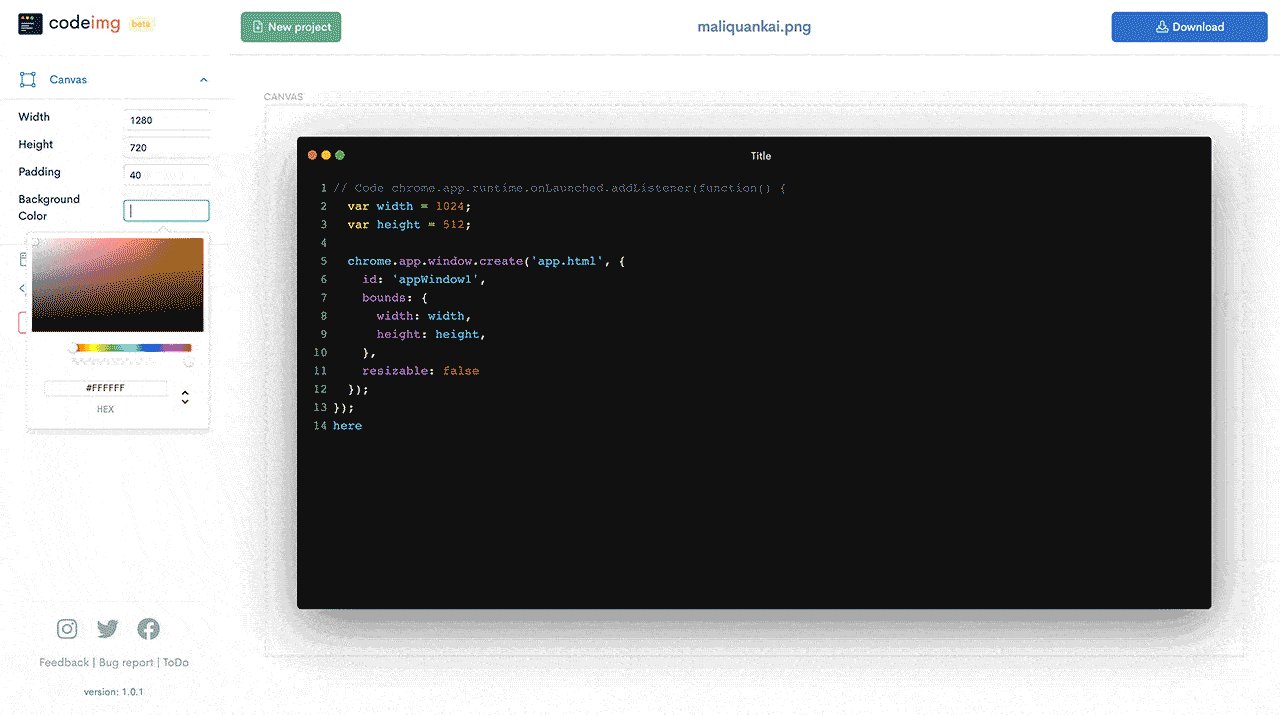
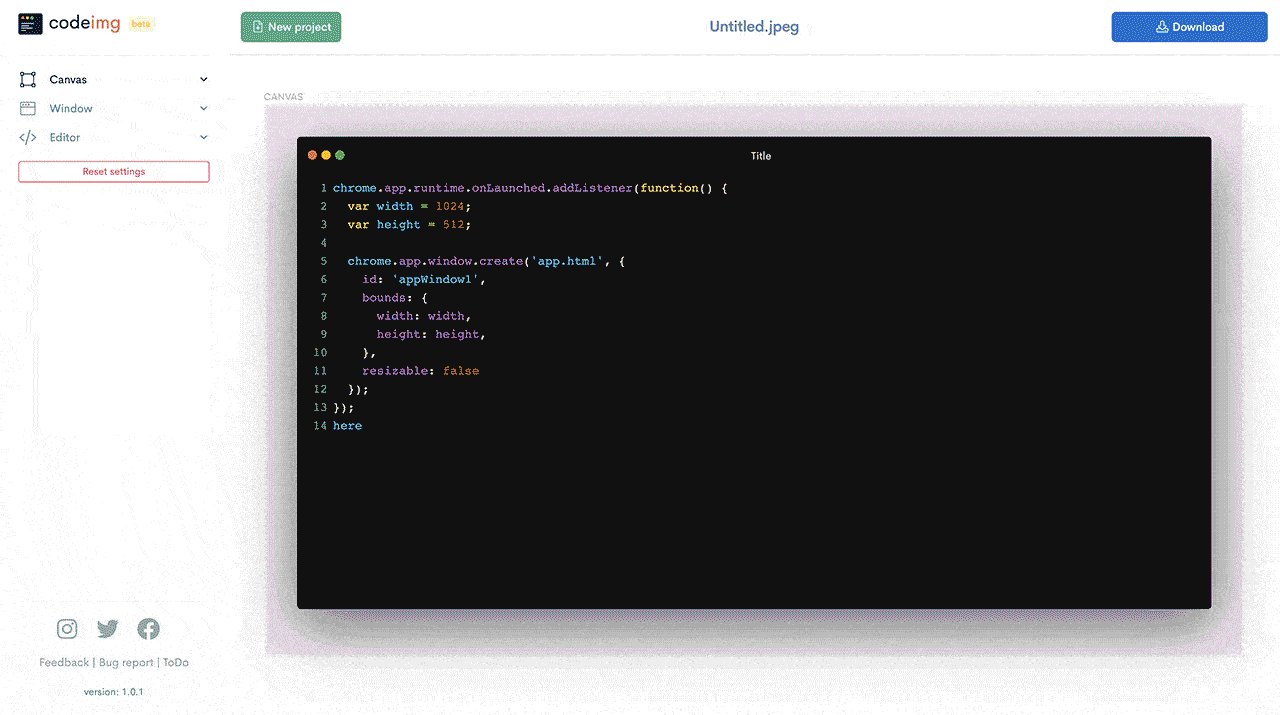
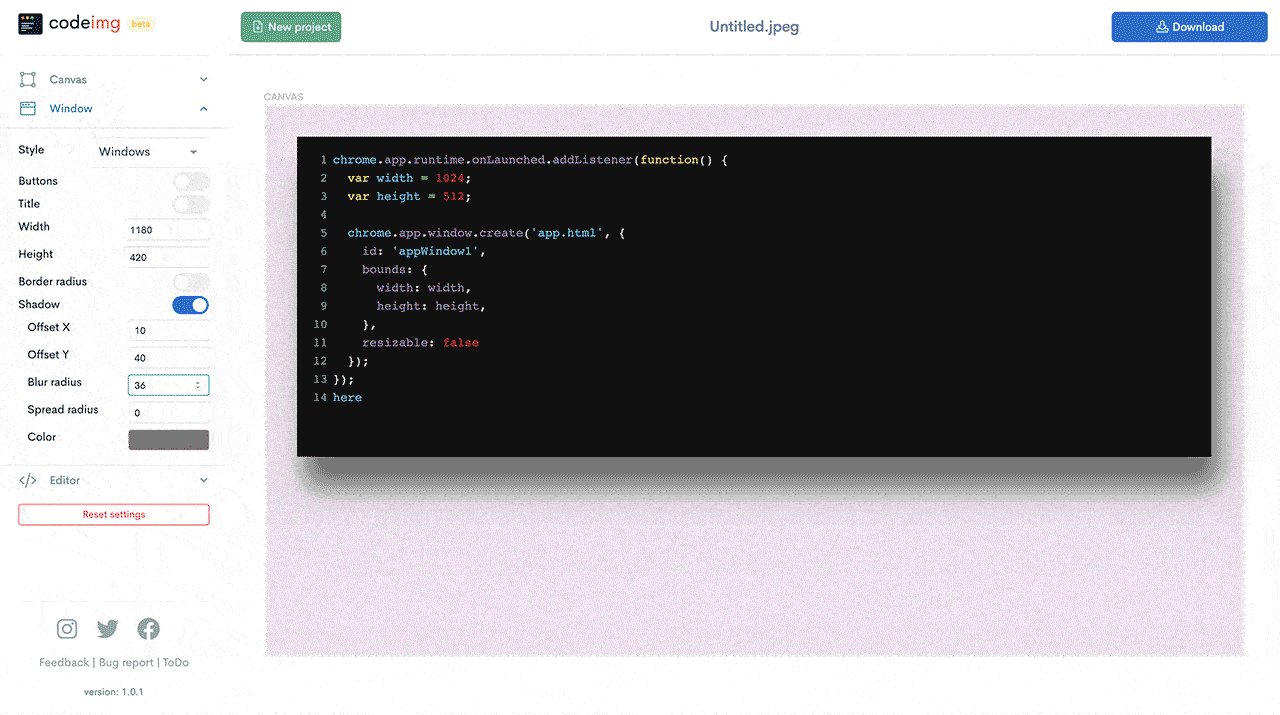
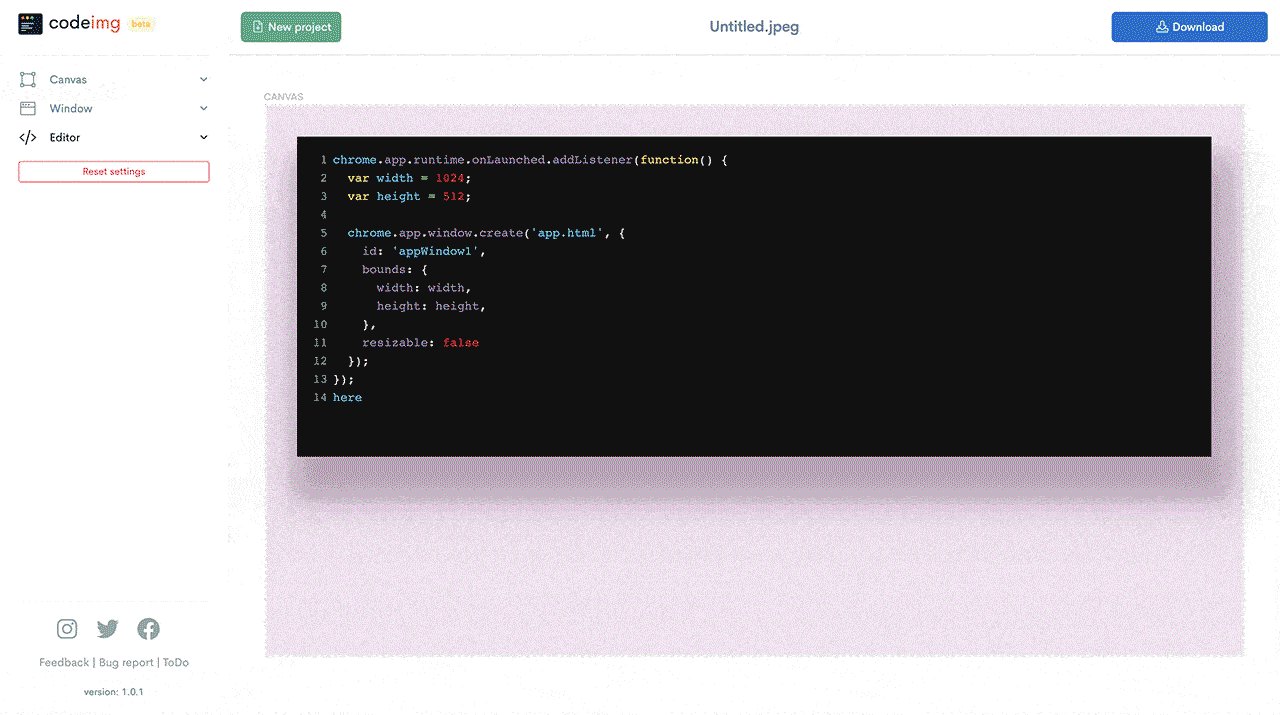
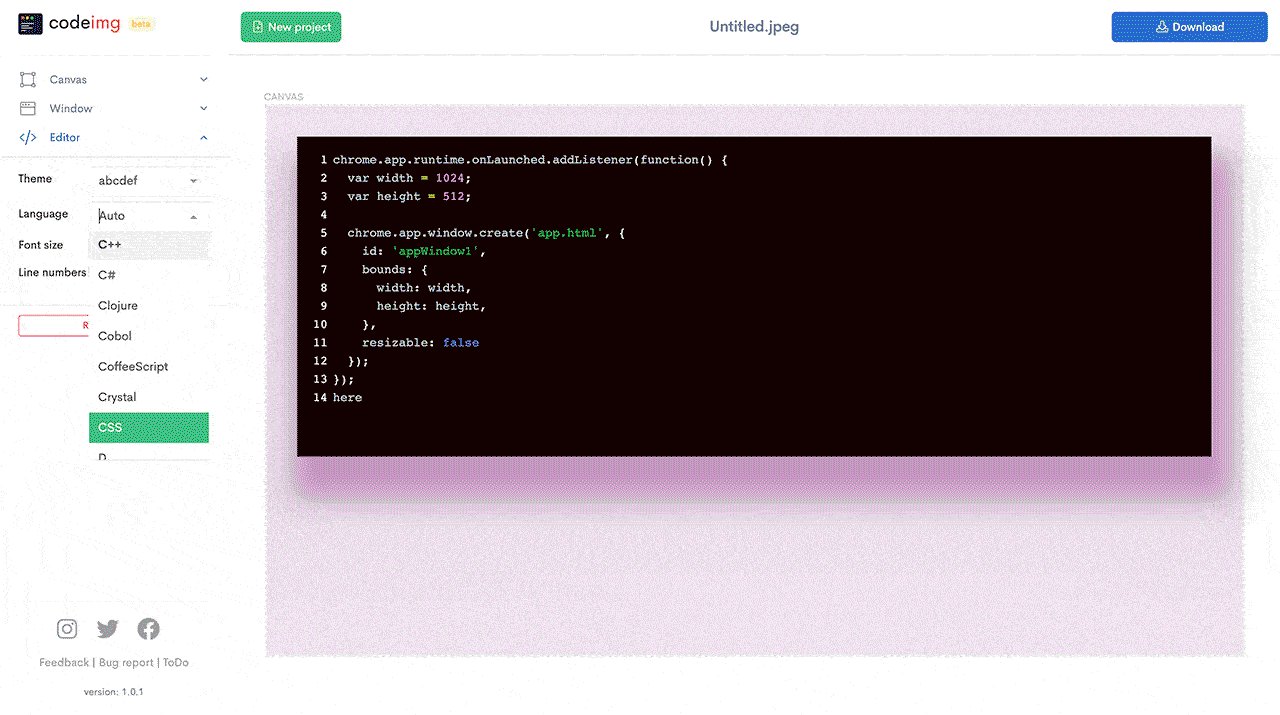
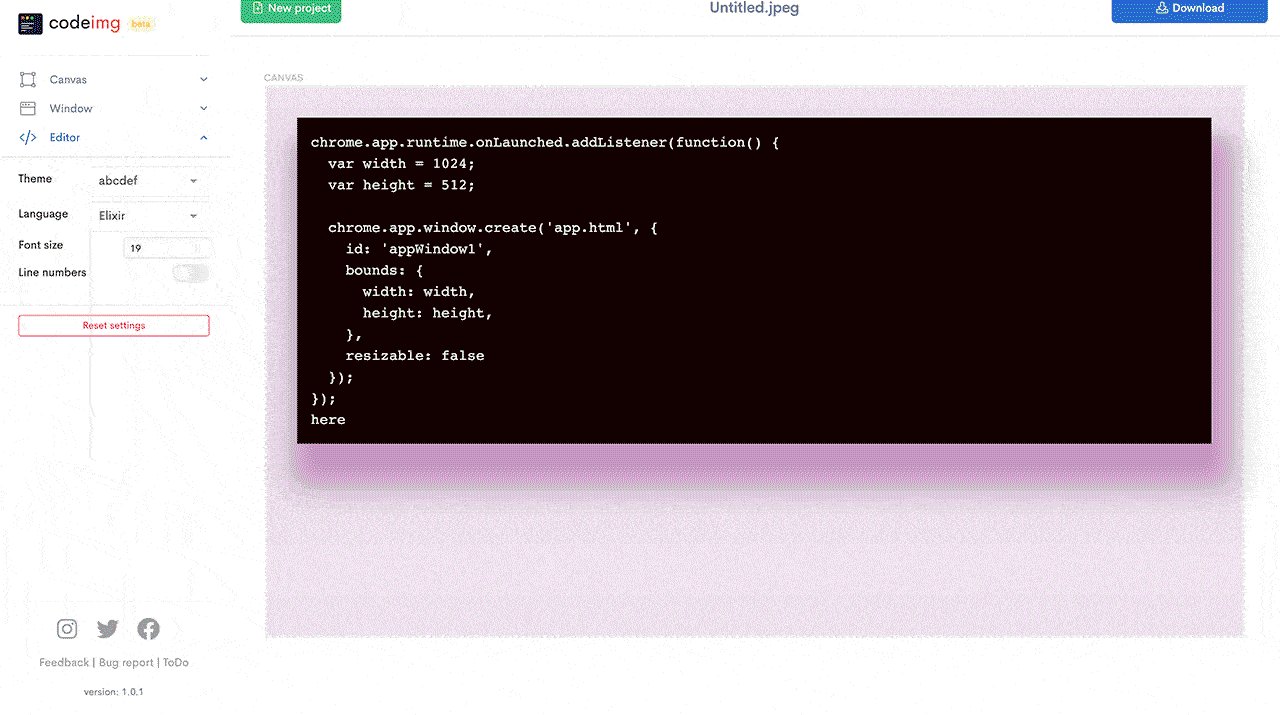
创建项目后进入Codeimg页面,左侧功能参数调整区,右侧上部新建项目按钮、当前项目名称、项目下载按钮,右侧下部项目预览及代码标题、内容编辑区域。

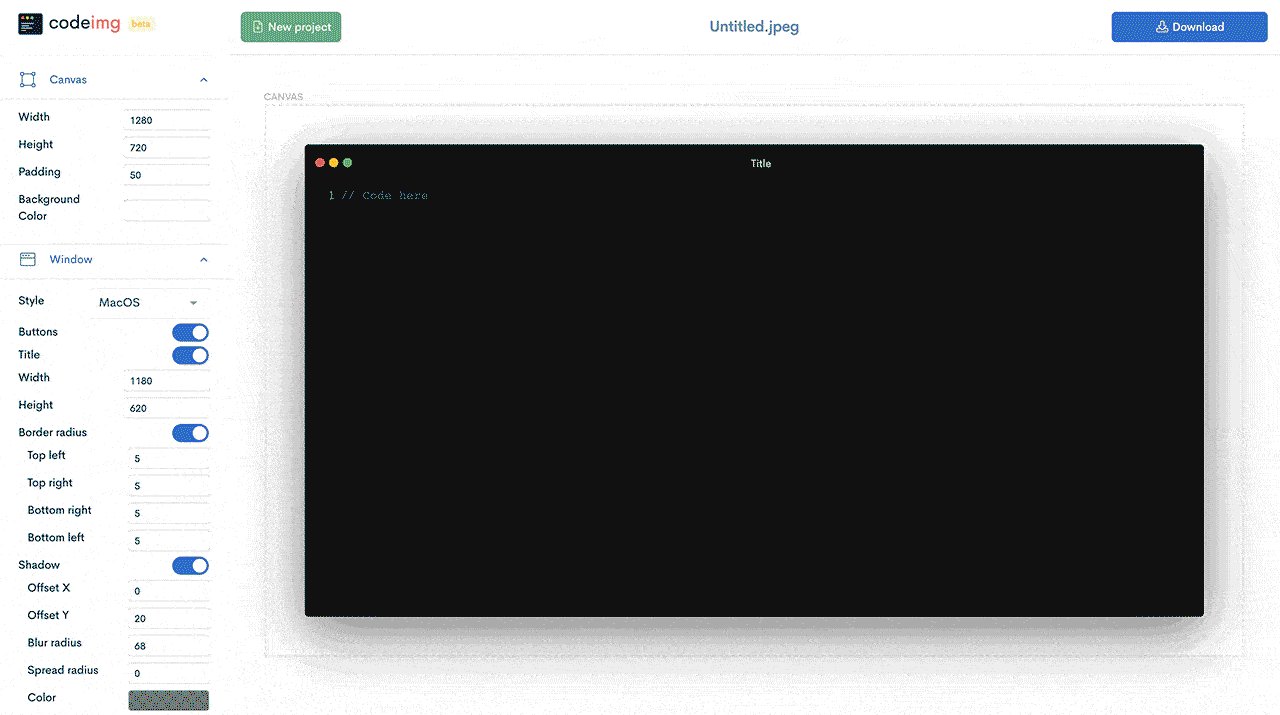
直接将你的代码复制粘贴到右侧内容窗口,左侧「Canvas」参数调整画布大小、窗口到画布的间距、画布背景颜色。

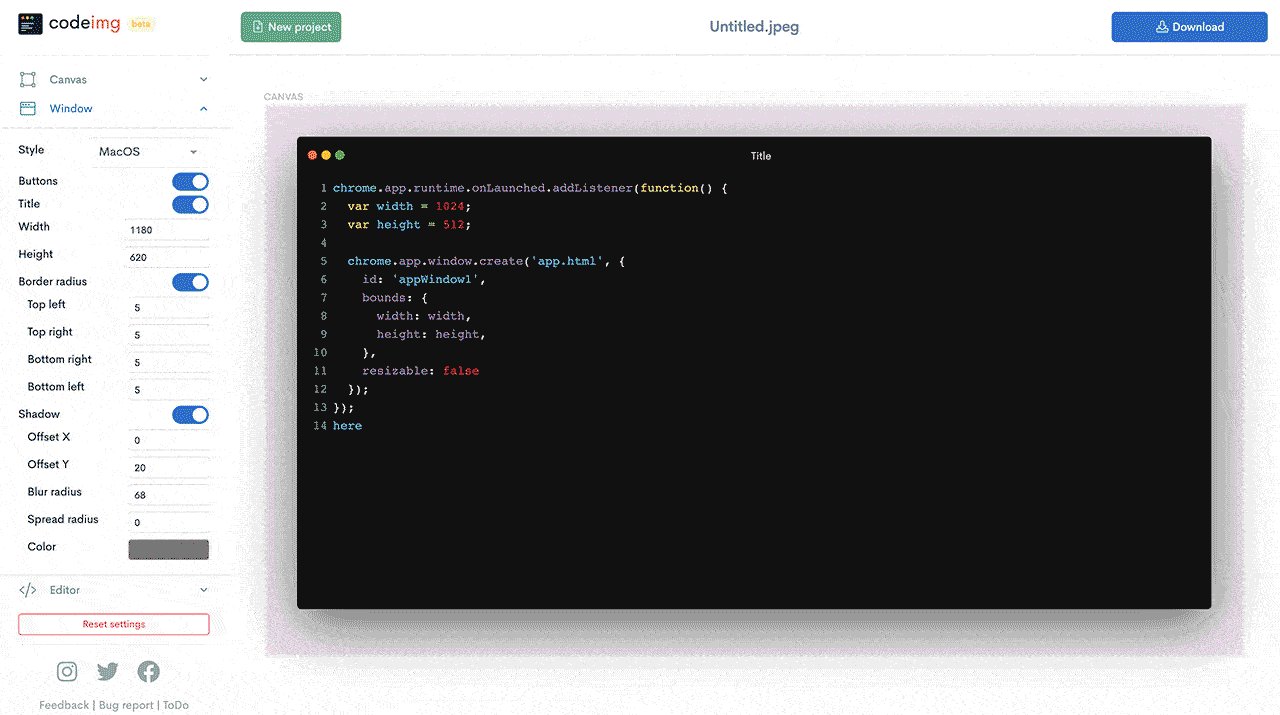
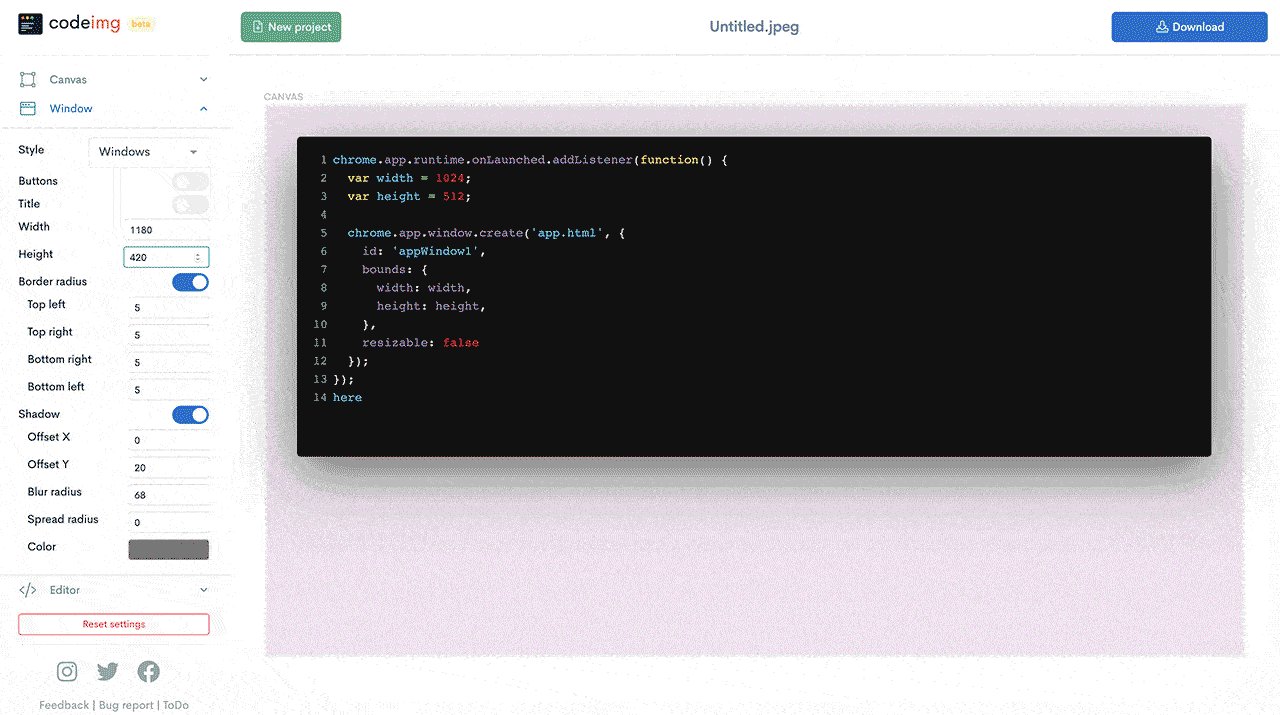
「Window」参数调整窗口样式MacOS / Windows、窗口按钮、标题、窗口宽度 / 高度、窗口圆角、阴影偏移 / 虚化 / 扩散 / 颜色及透明度等。

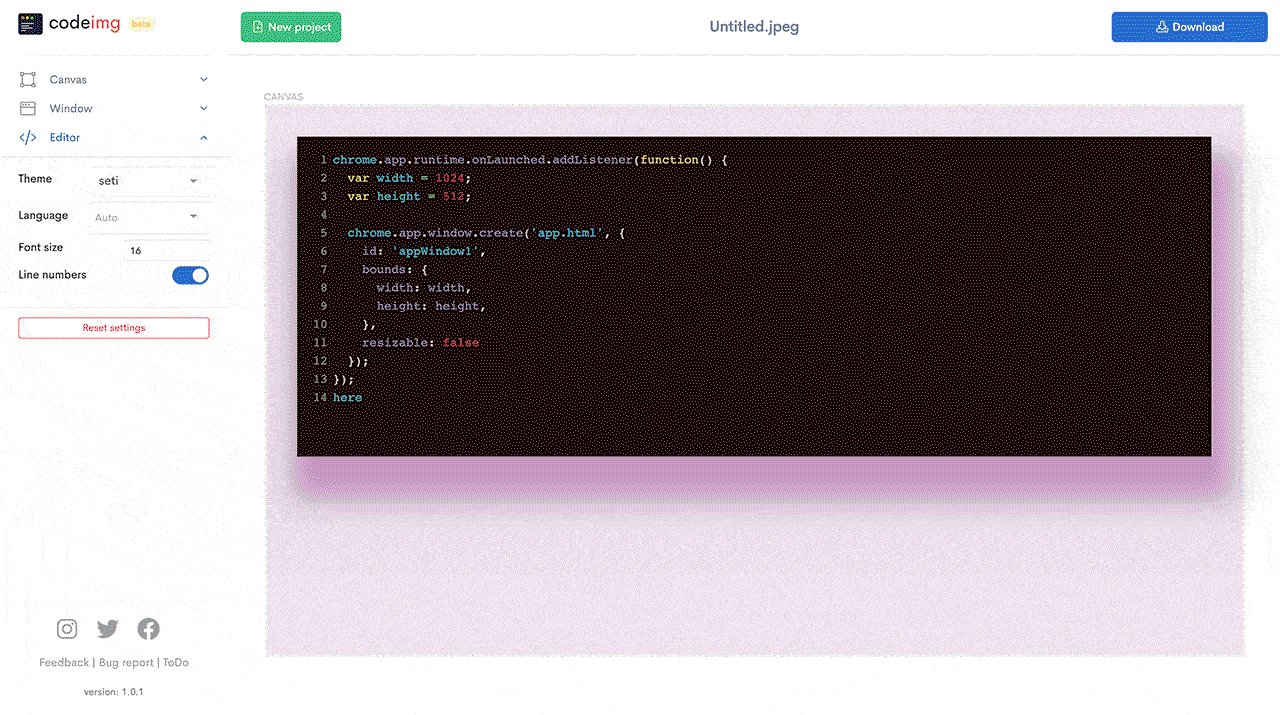
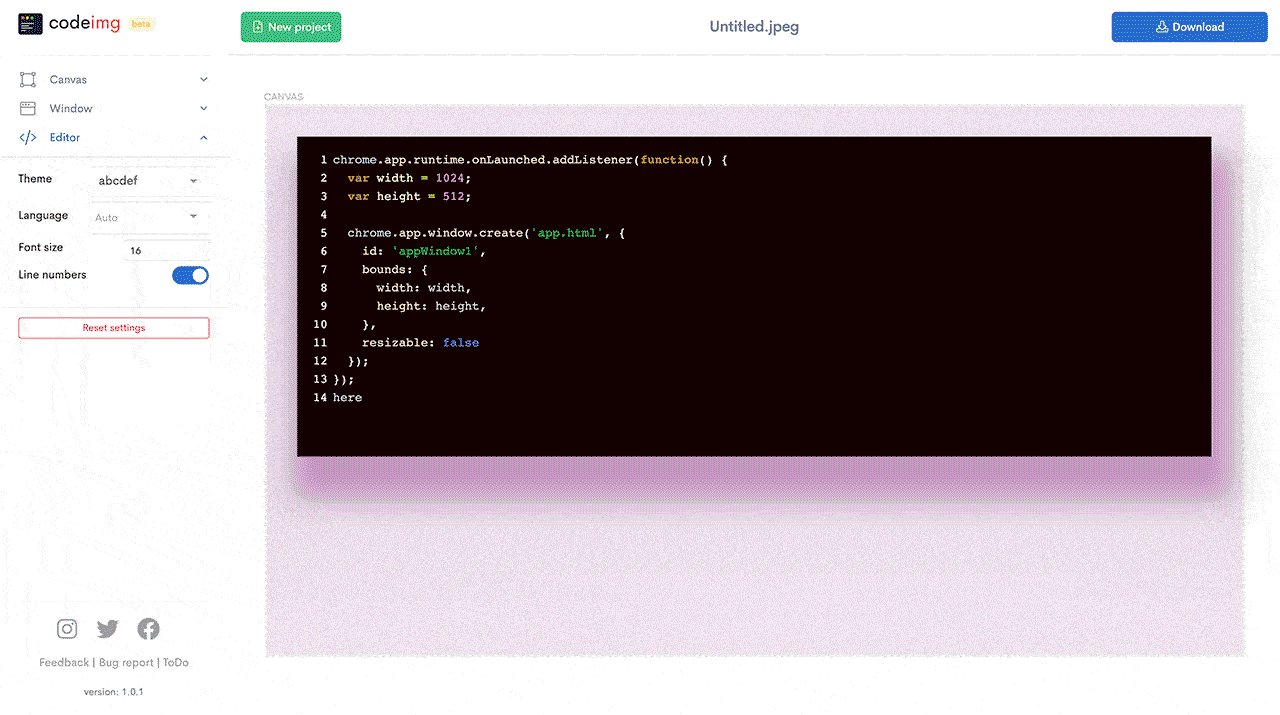
「Editor」参数调整窗口主题、代码语言、字体大小及行号显示。

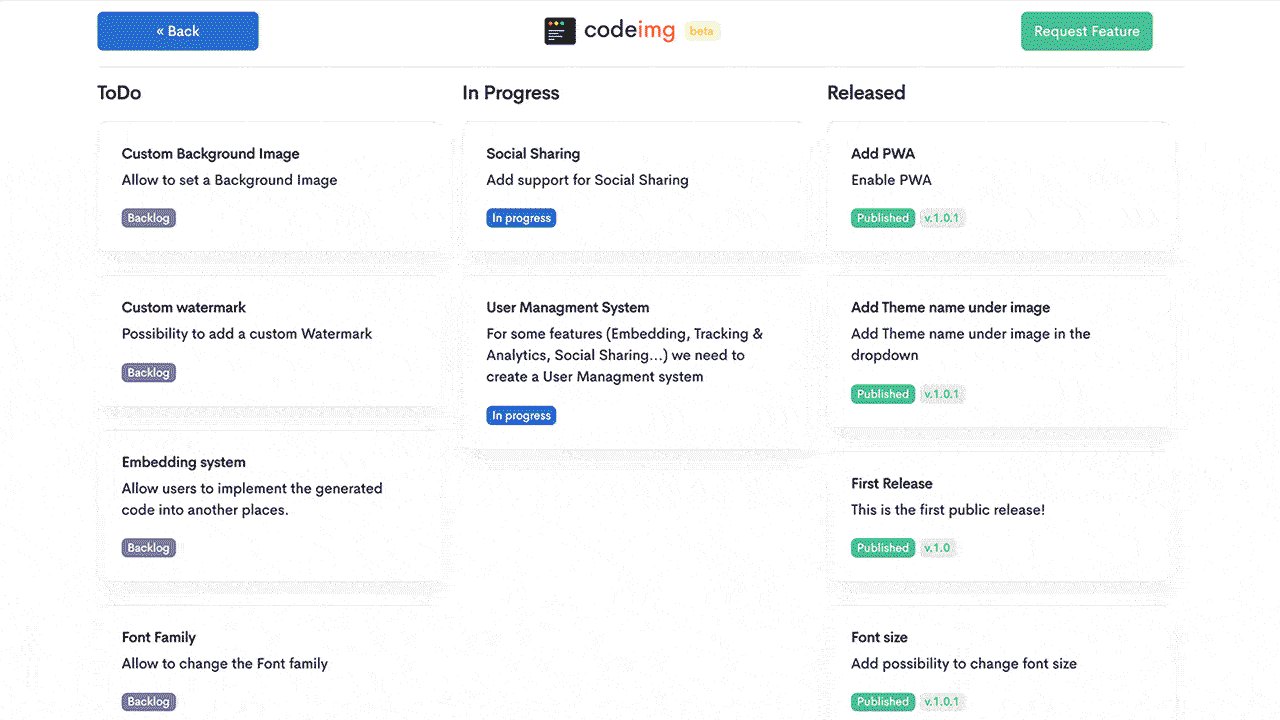
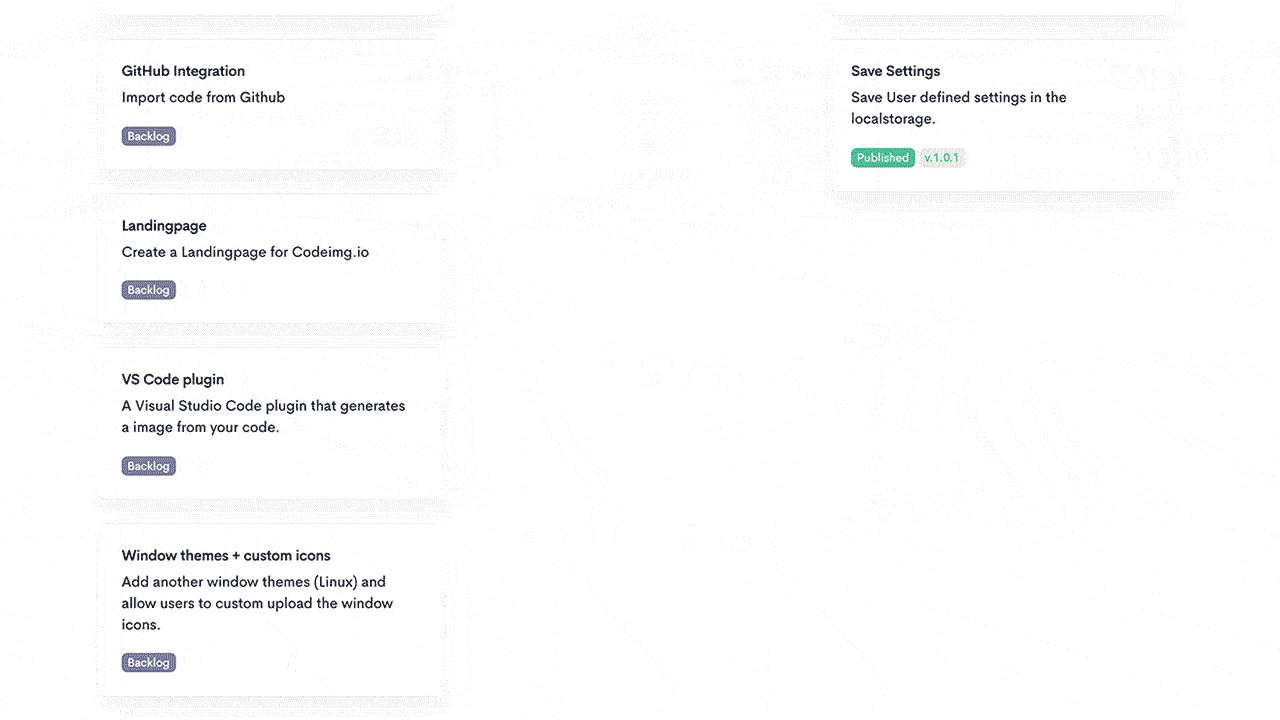
ToDo页面,你可以查看Codeimg目前已经实现的功能、正在开发的功能、未来将要开发的功能,如果你有什么特别想要的功能或建议,也可以反馈开发团队。

CodeZen
网站地址:http://codezen.rishimohan.me/

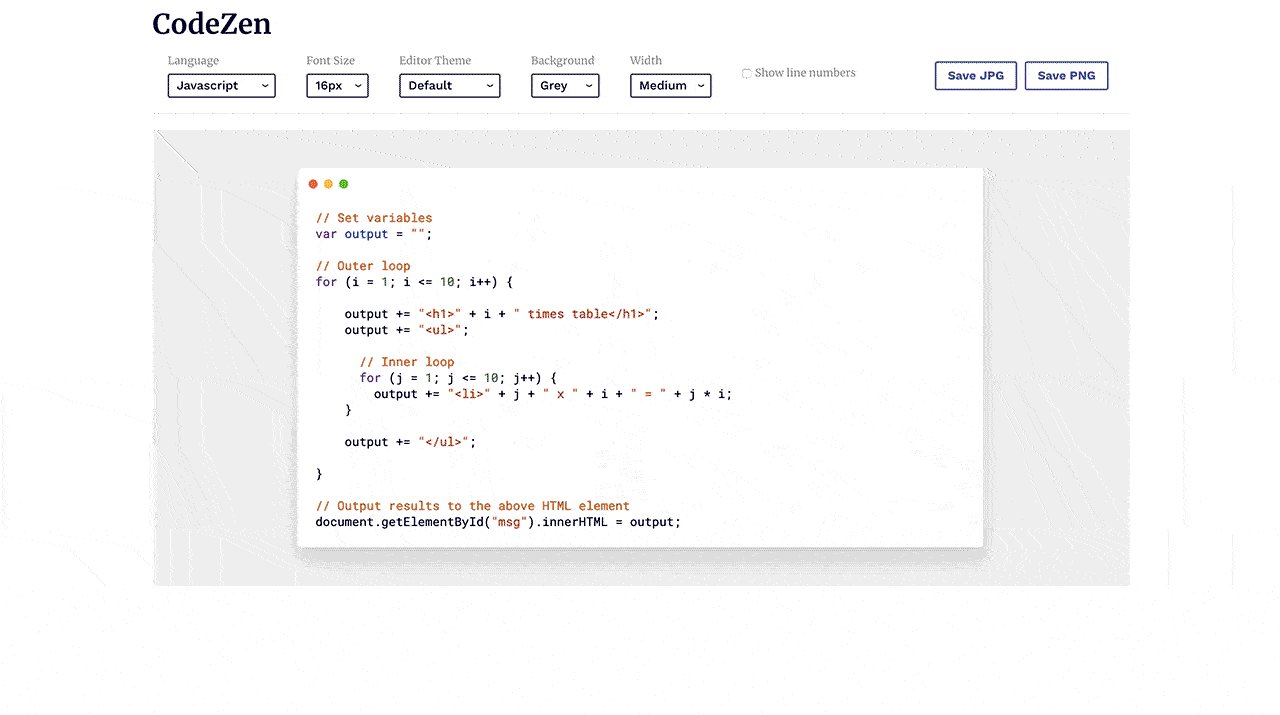
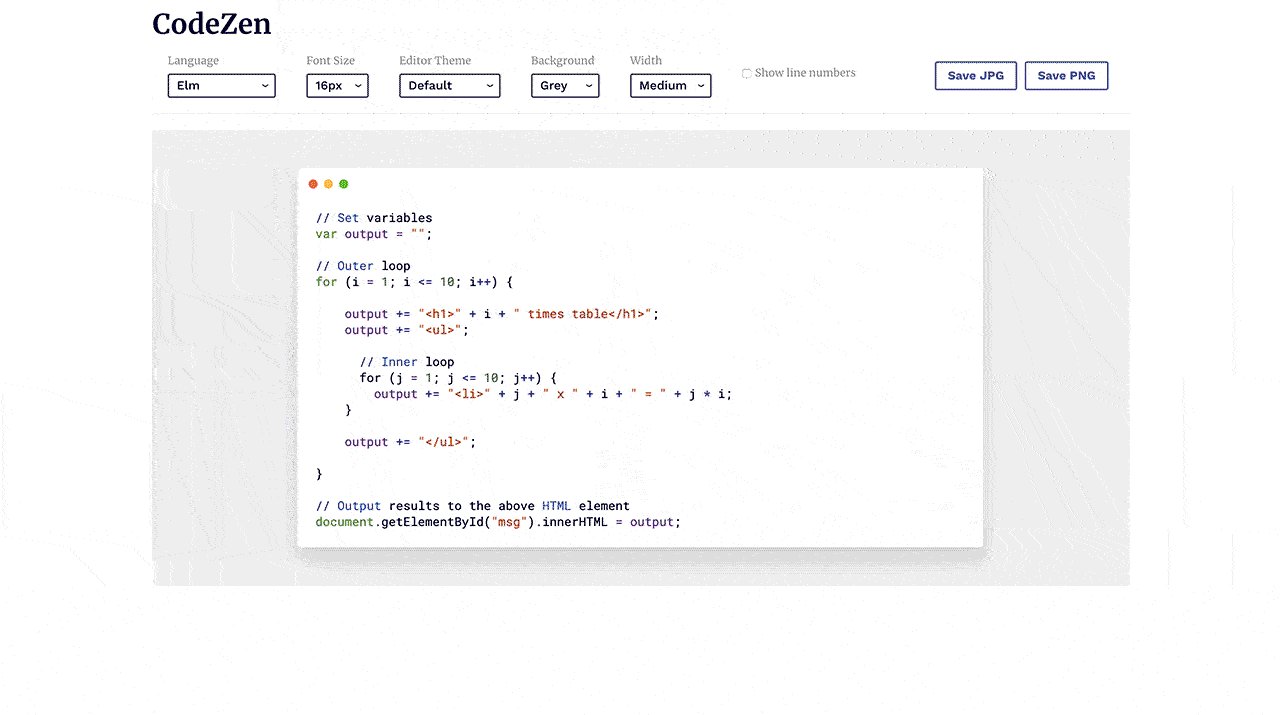
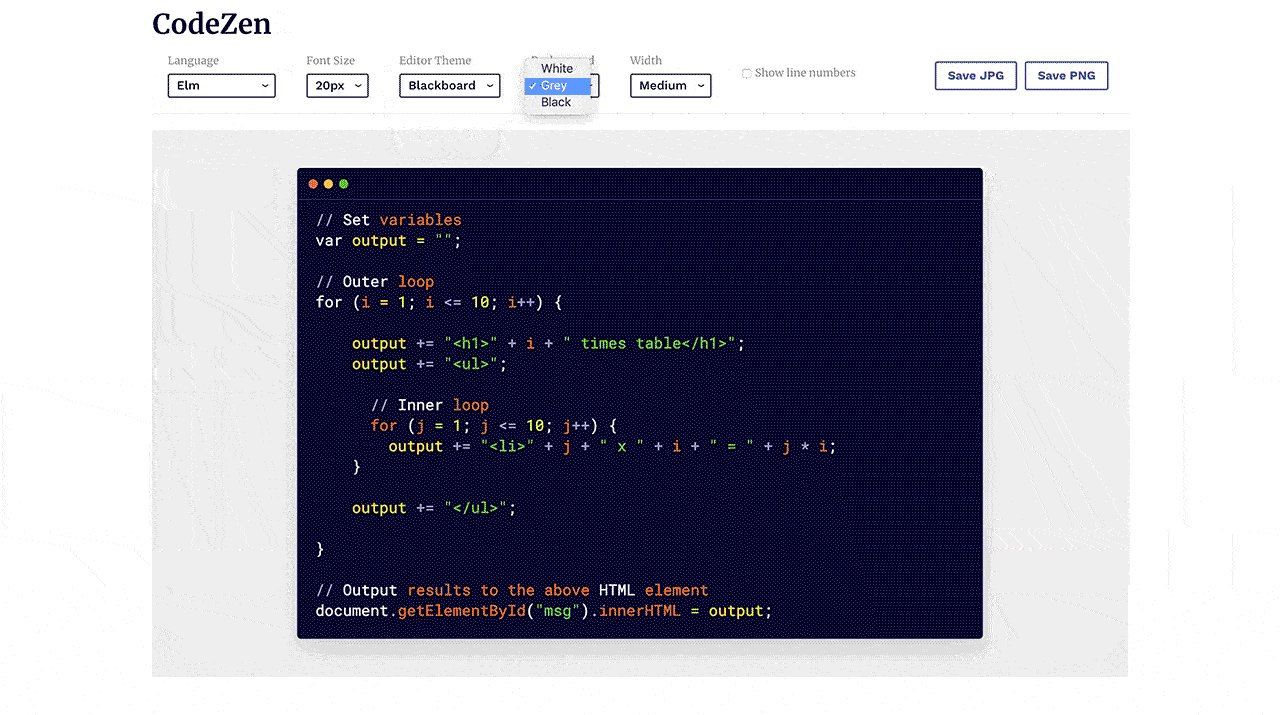
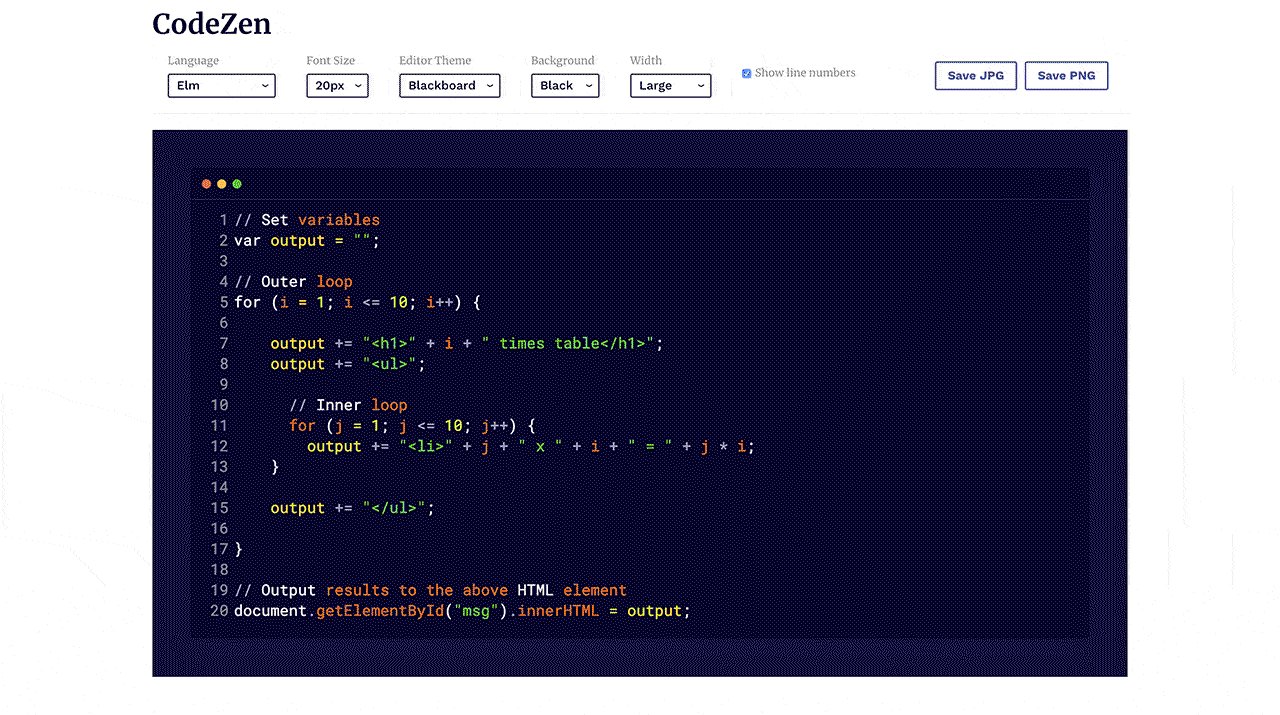
CodeZen是一个非常简约的代码转图像工具,就像操作文本编辑器一样简单,能快速将你的源代码导出为具有语法风格的图像。

将你的代码复制粘贴到CodeZen,从CodeZen预设的语言、字体大小、窗口主题、背景颜色、窗口宽度等参数来调整代码图像效果,保存图像支持JPG和PNG格式。
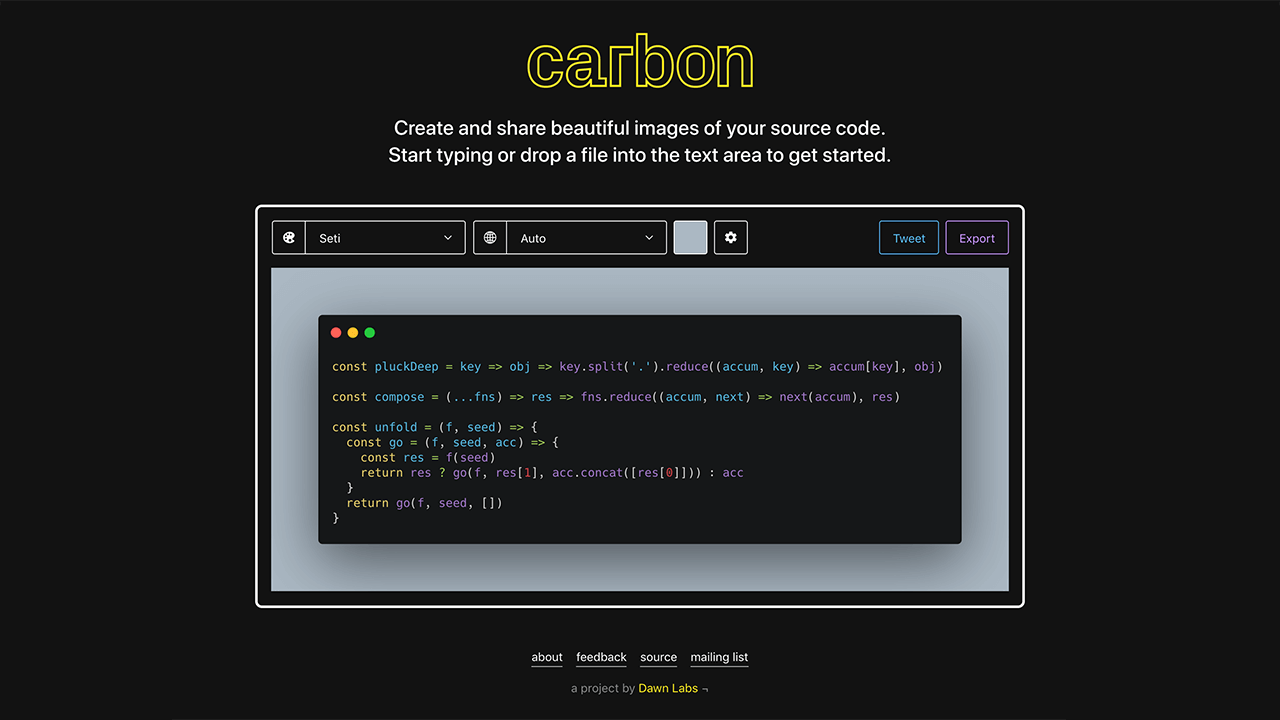
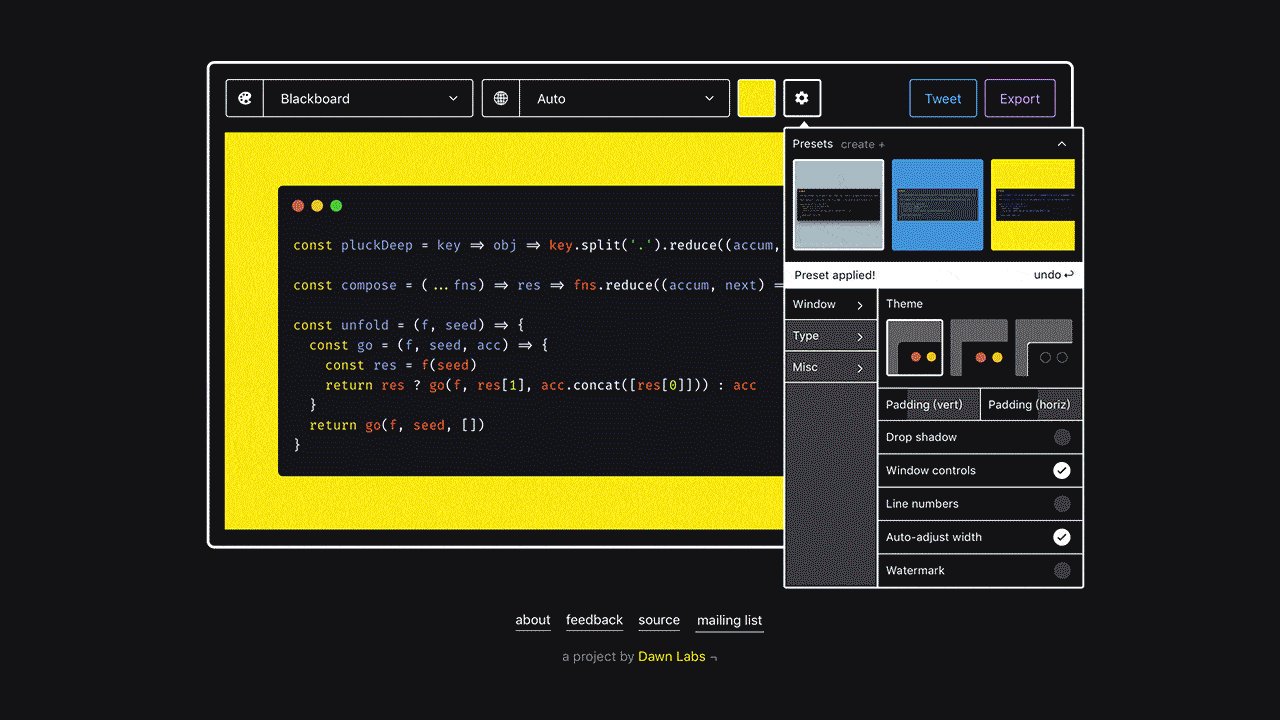
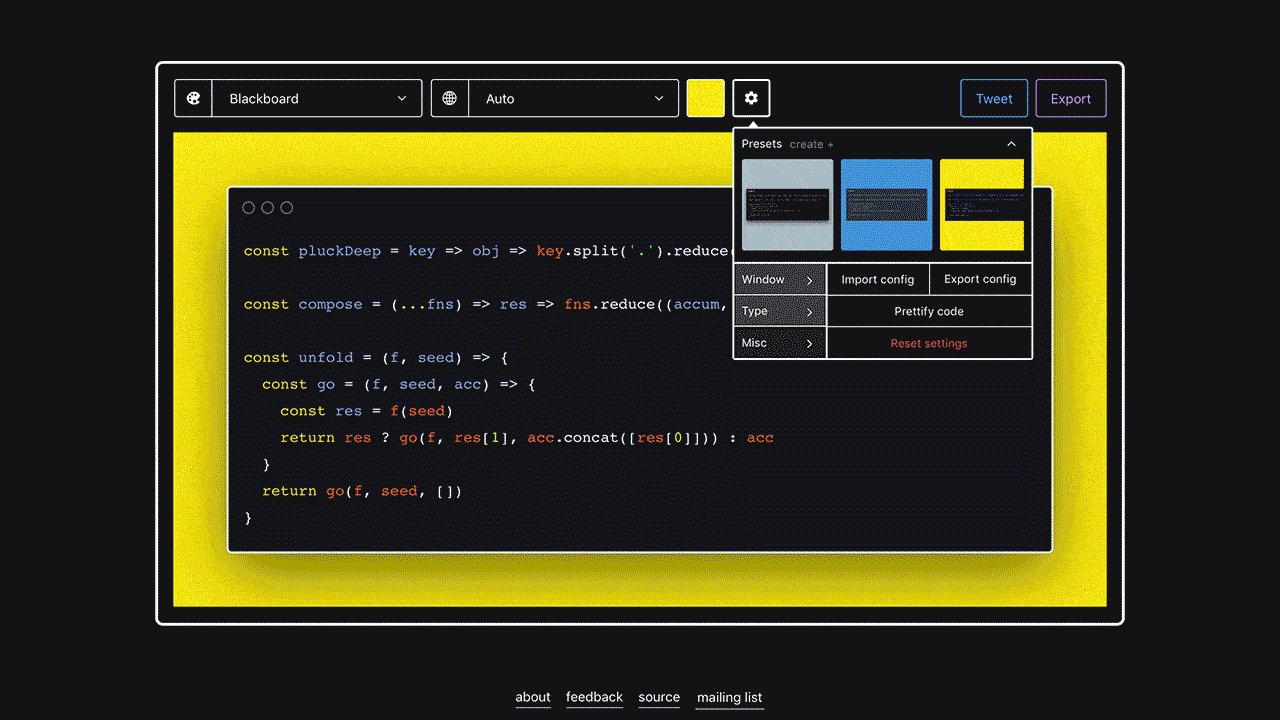
Carbon

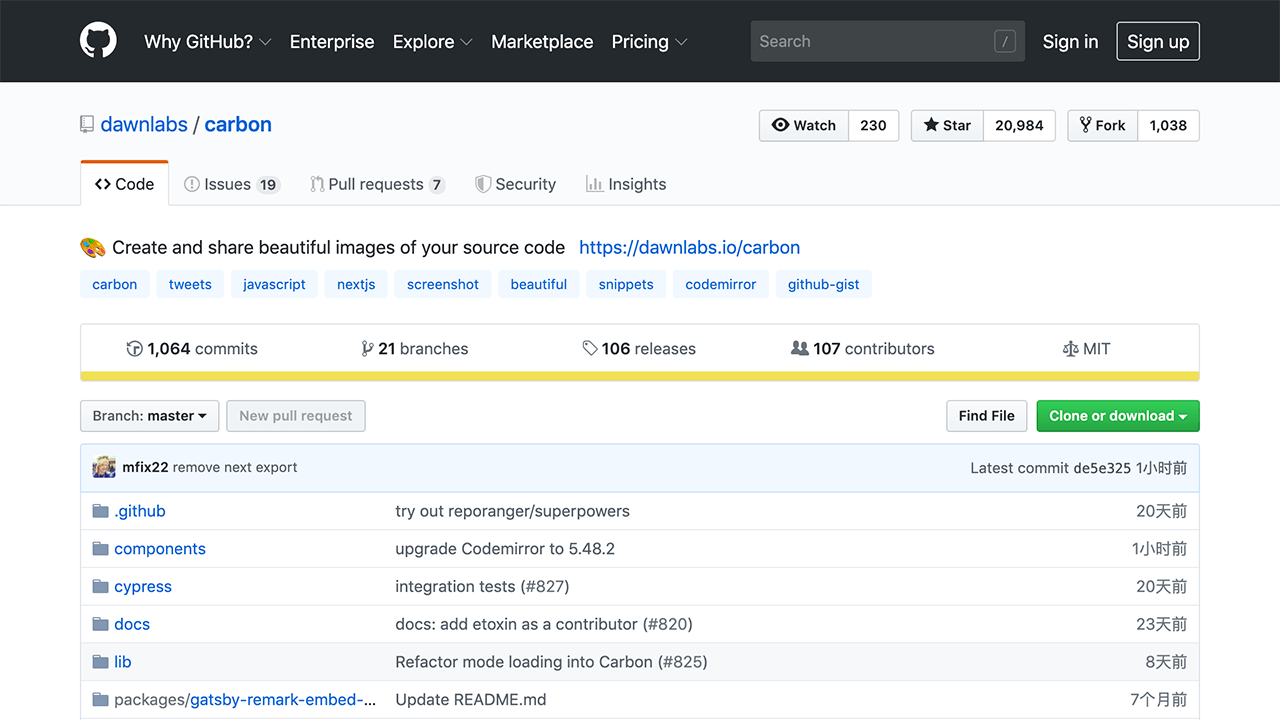
Carbon是由Dawn Labs创建开发的一个代码转图像的开源项目,目前在GitHub上拥有20000多颗星,每月活跃用户超过50000。

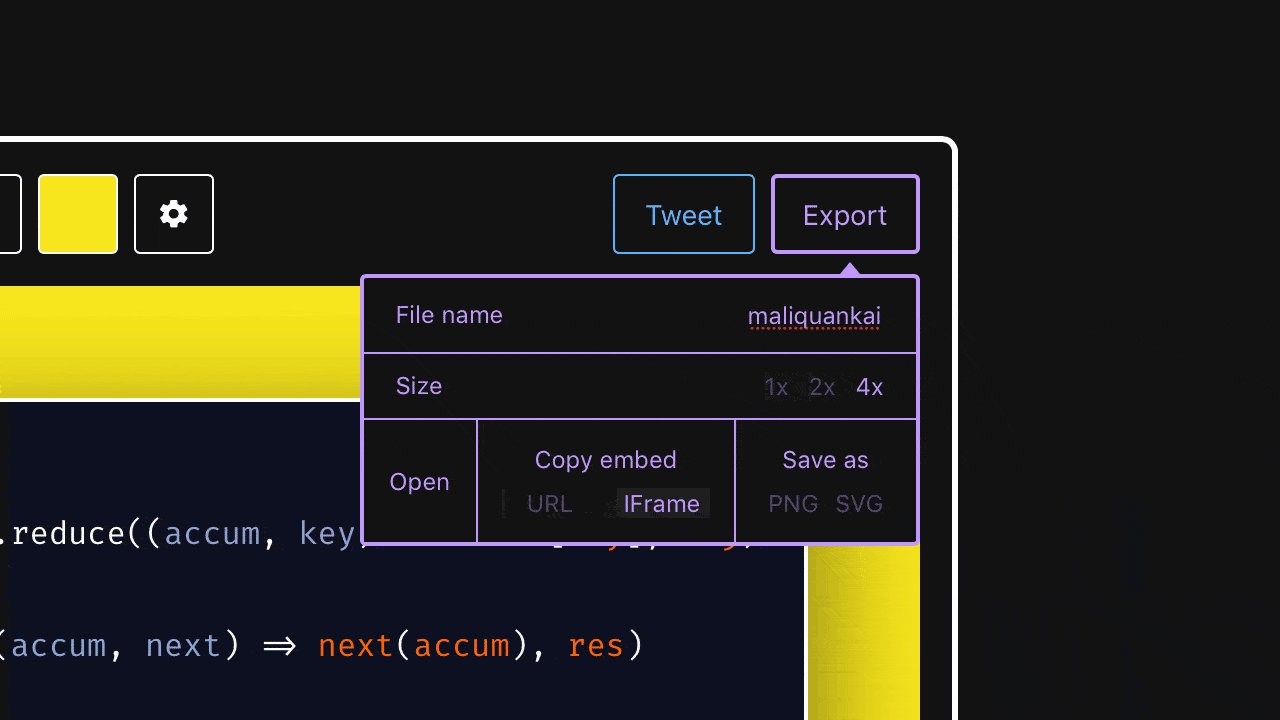
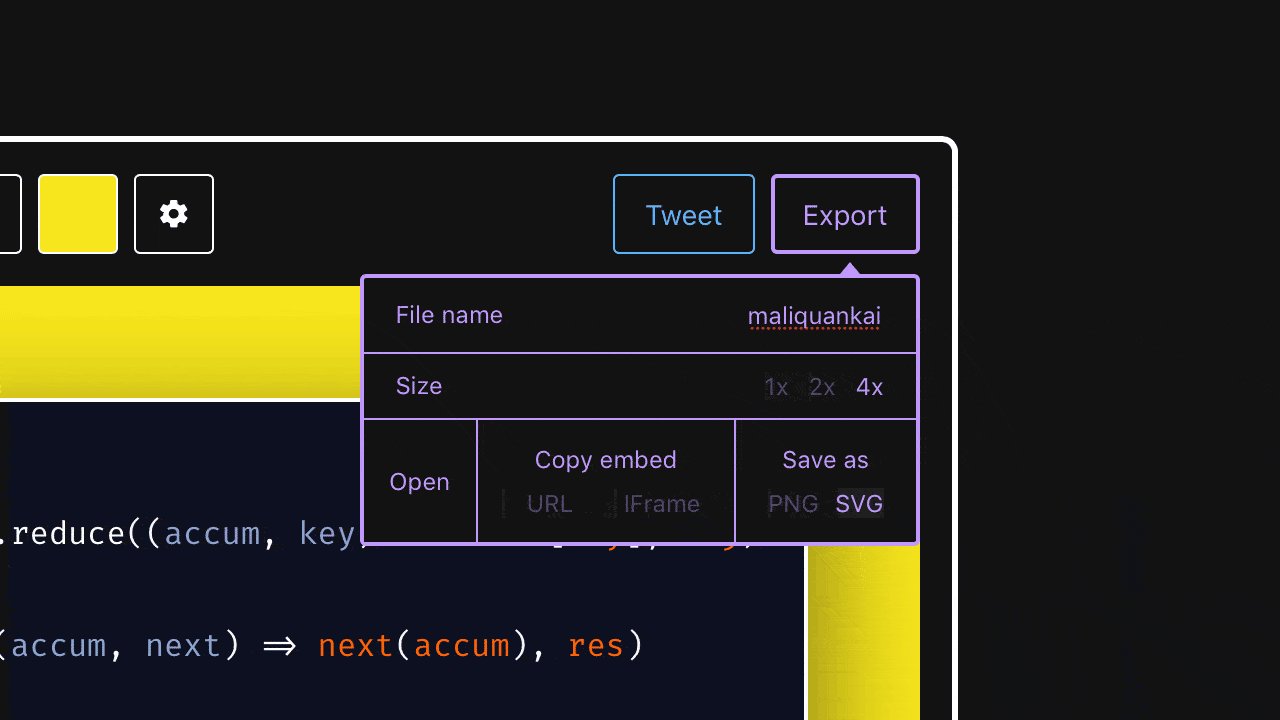
Carbon支持直接拖入代码文件、将GitHub gist id附加到URL、直接粘贴代码到编辑器三种方式导入你的代码。

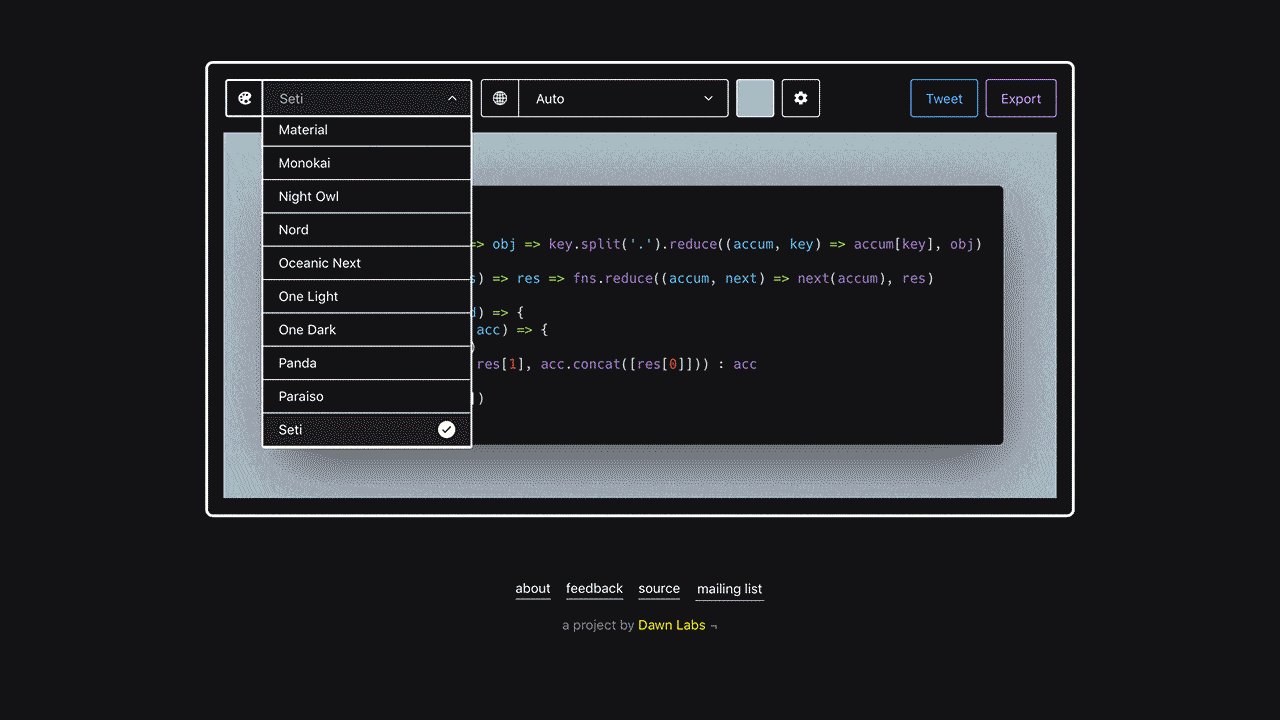
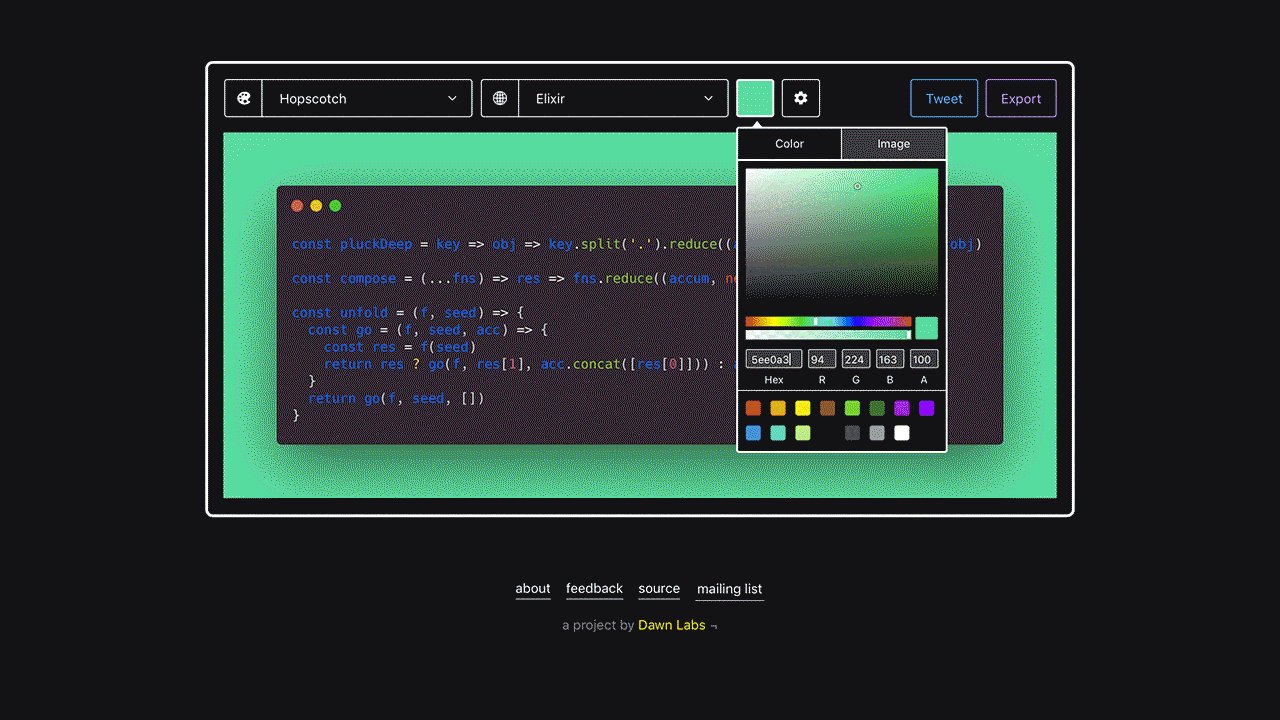
将代码放入Carbon后,你可以通过改变语法主题、背景颜色/图像、窗口主题或填充来自定义代码图像,设置背景图像时还支持将图像文件拖放到Carbon来作为代码图像的背景。

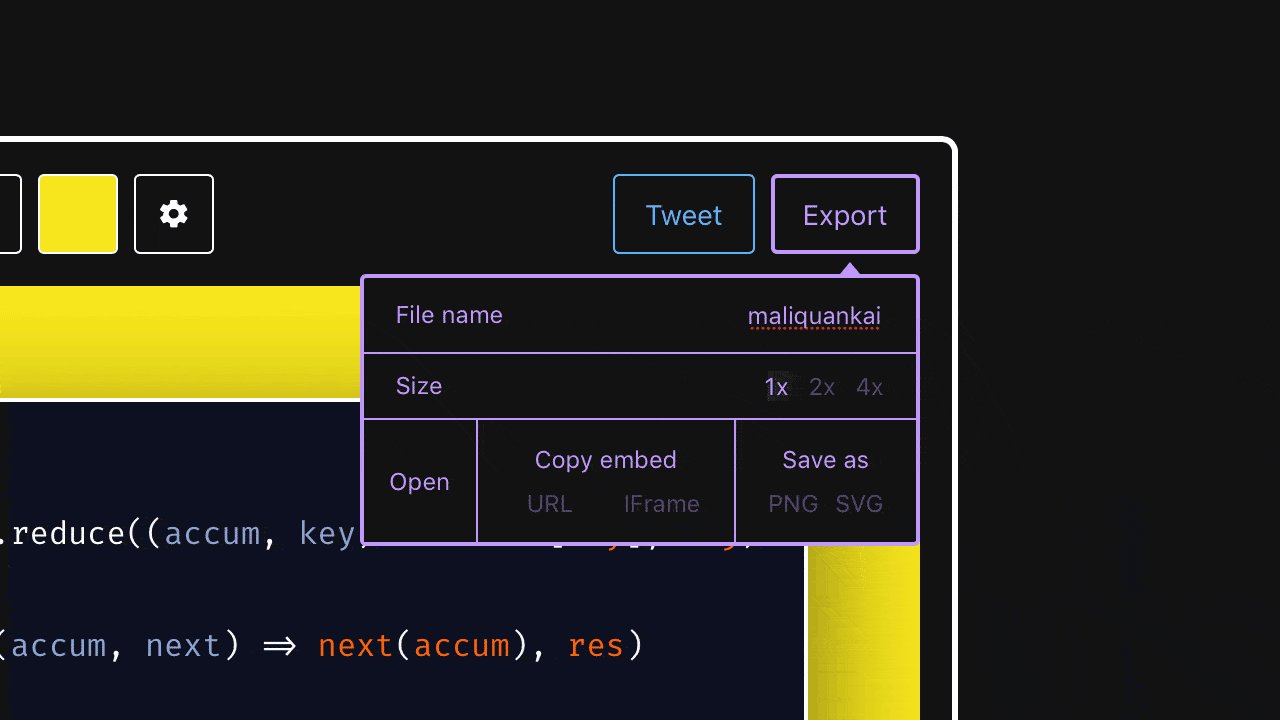
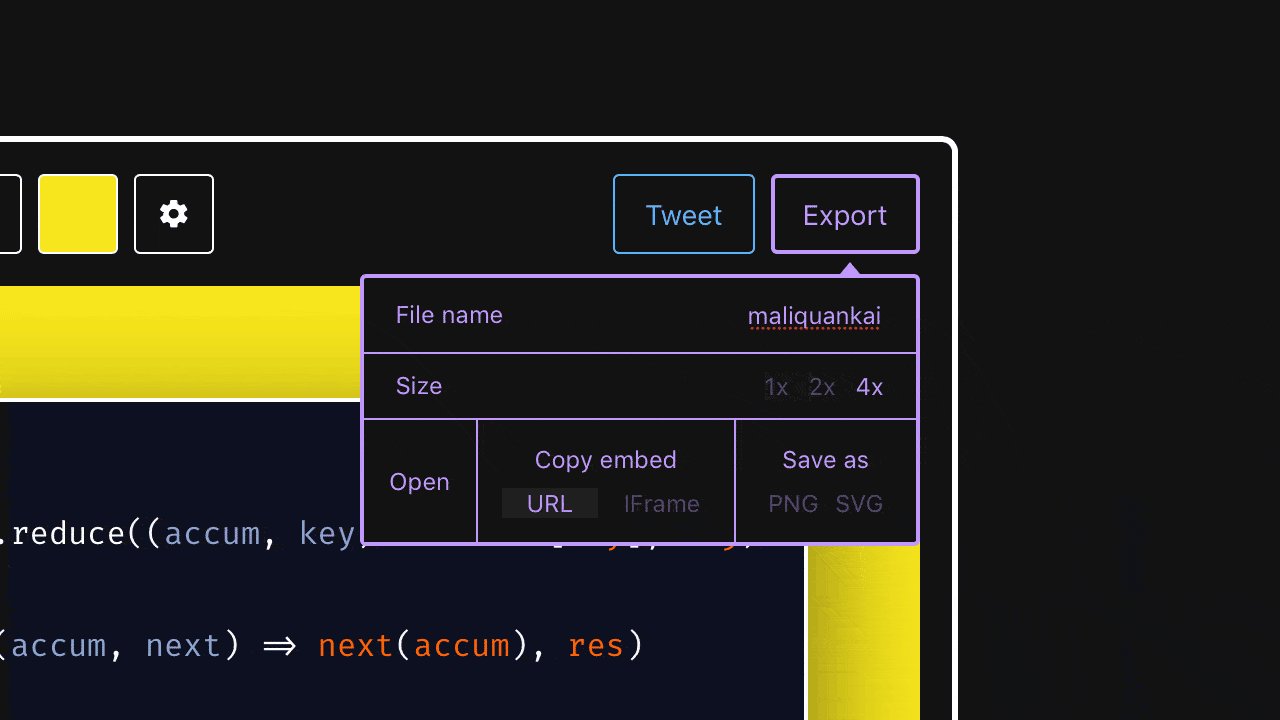
在自定义图像后,你可以发送图像链接或下载保存图像,保存图像支持PNG和SVG两种格式。
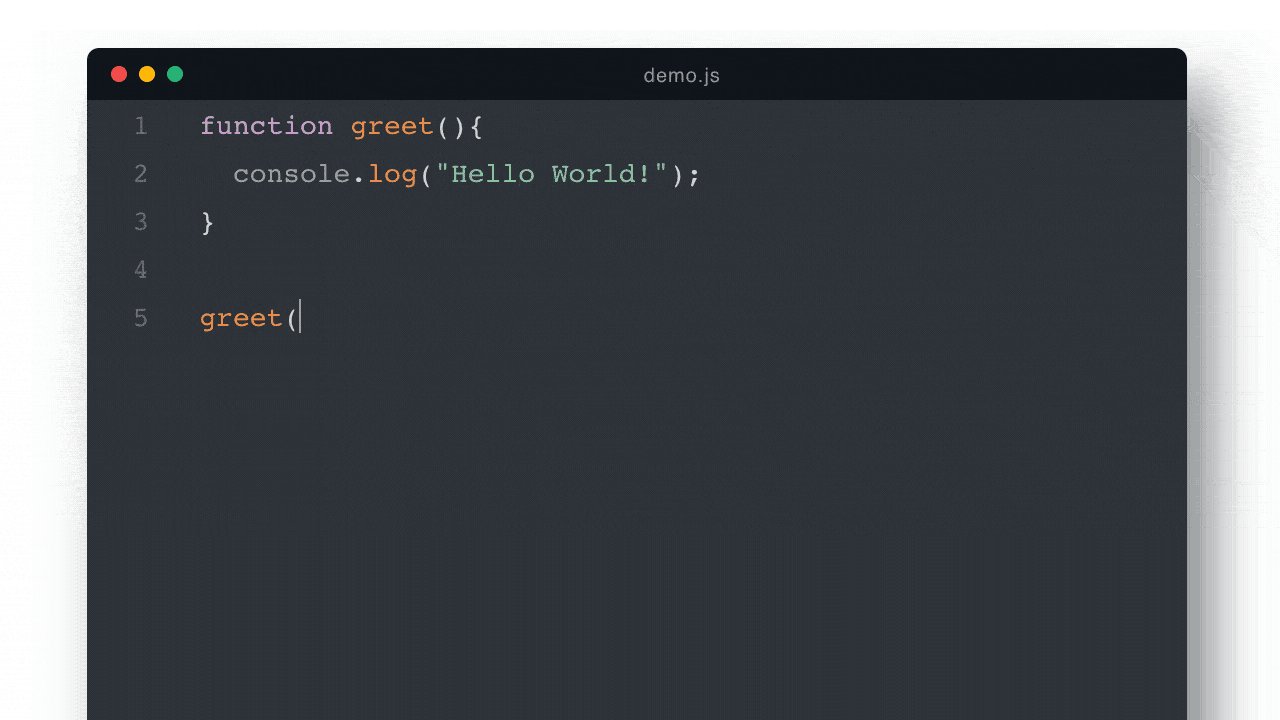
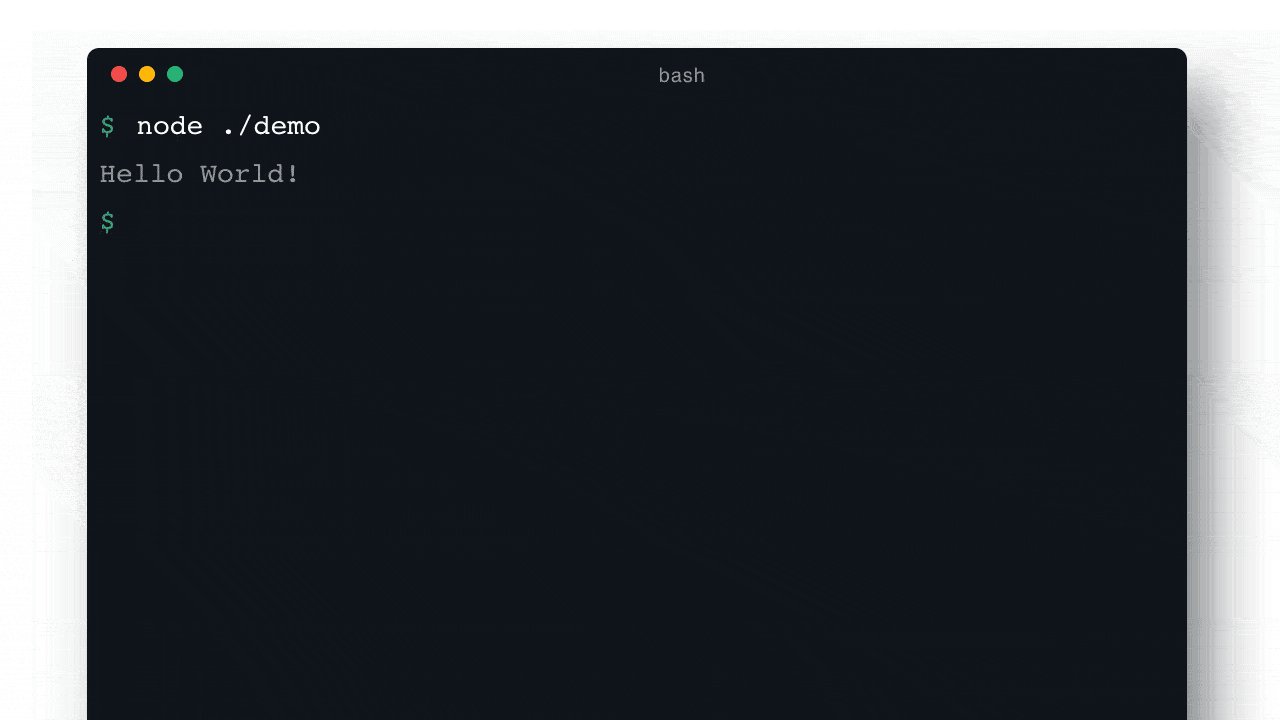
Glorious Demo
网站地址:https://glorious.codes/demo

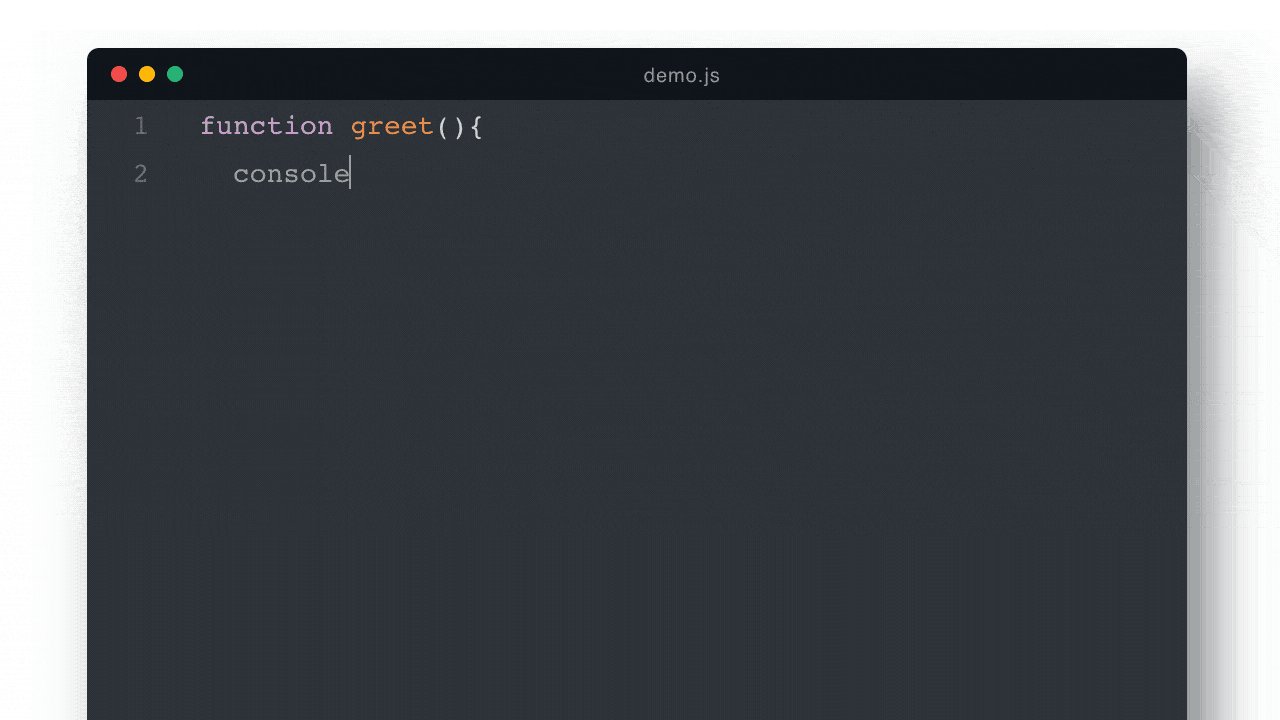
Glorious Demo是一个开源的JavaScript库,它提供了一个简单的API来为你的代码示例创建动画。目前在GitHub拥有近3000颗星,GitHub地址:
https://github.com/glorious-codes/glorious-demo#installation

Glorious Demo的详细使用方法GitHub上有详情的介绍,大家自行查看~
最后
今天的内容就是这些,希望对你有所帮助,如果你对独立开发者感兴趣,或者你对产品、设计、技术、运营有一些自己的想法,公众号后台回复『加群』识别二维码添加“码力全开机器人”,回复『加群』即可加入码力全开Friends用户群,你也可以添加我的微信lishichao706,带你进入独立开发者的聚集地。

