
300个免费的动画图标
大家好,我是独立开发者Larry~,以前推荐过不少动画图标,比如:动画图标可以让你的UI更吸晴,在UI设计中尝试添加一些动画及动画图标,不仅能在视觉上快速吸引用户,还能使产品更具交互性,提升产品的趣味性。
今天推荐的这个Animated Icons 是一组有趣的线性图标合集,可以下载支持Lottie的JSON、GIF和AE格式,就能使用。
Animated-Icons
网站地址:https://icons8.com/animated-icons

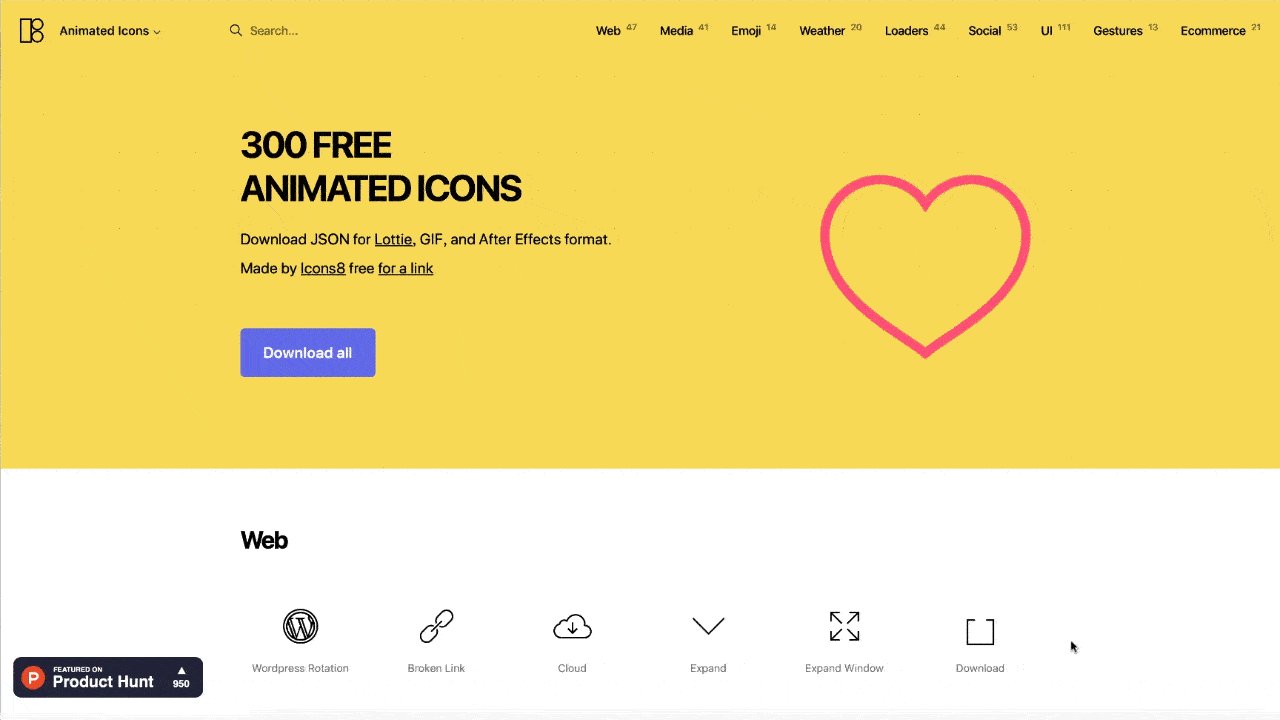
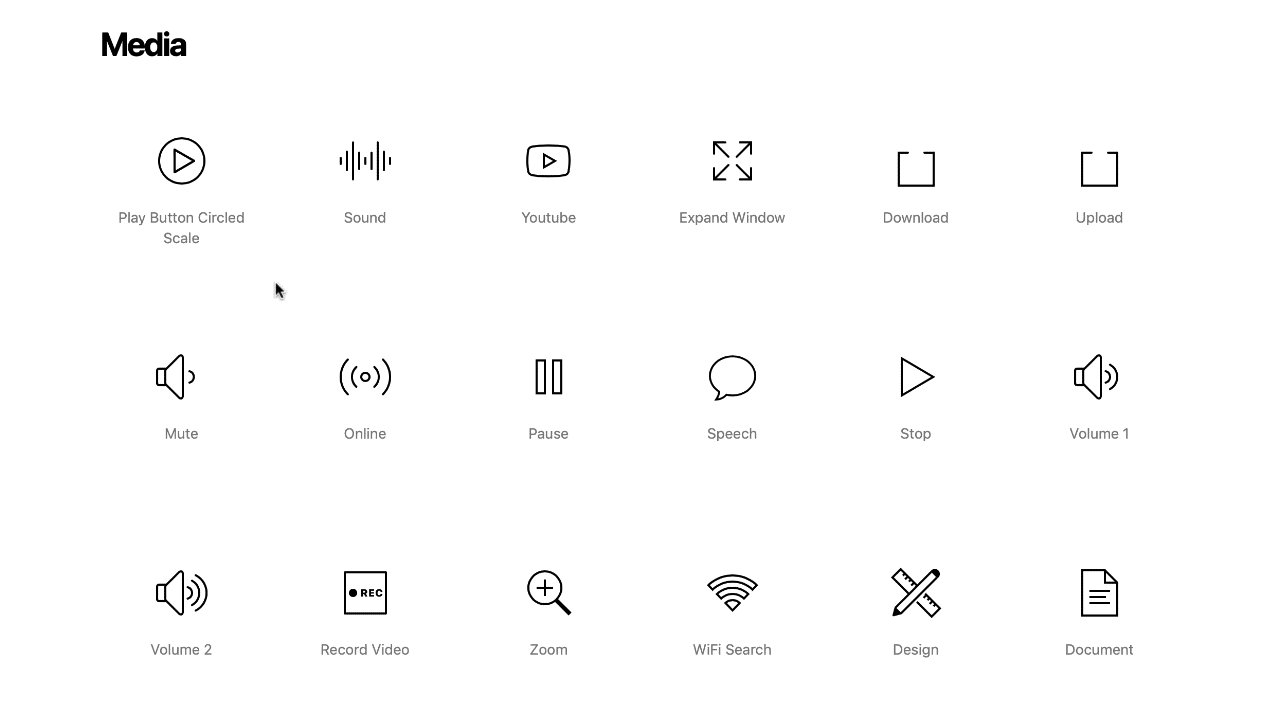
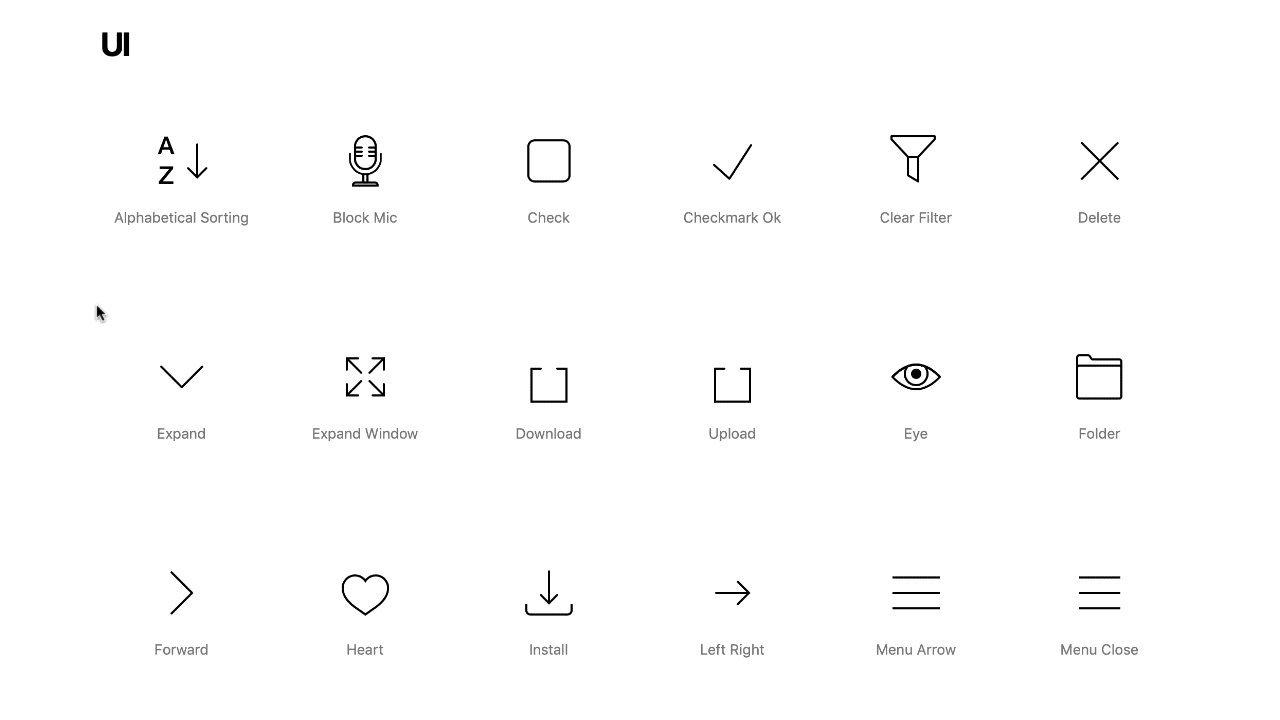
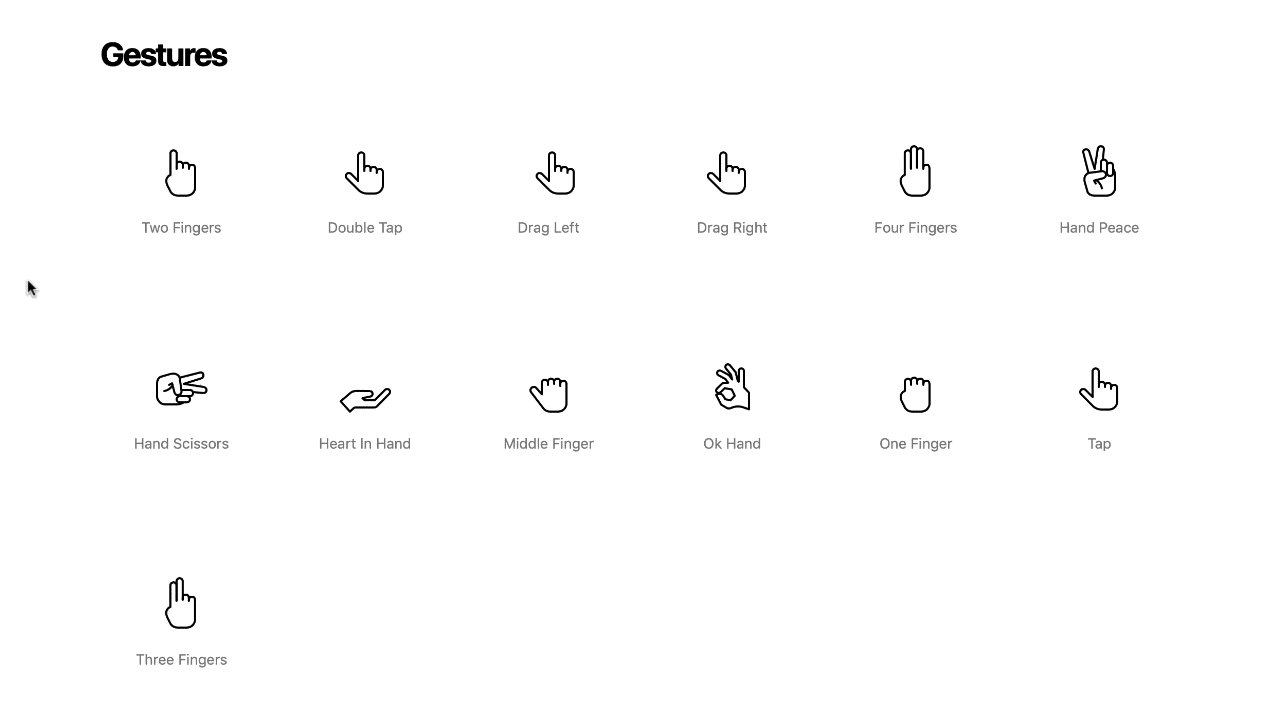
打开网站可以看到大标题就是300个免费的动画图标,可以下载支持Lottie的JSON、GIF和AE格式,这些动画图标包含Web、媒体、表情符号、天气、社交、手势、UI组件等类型。

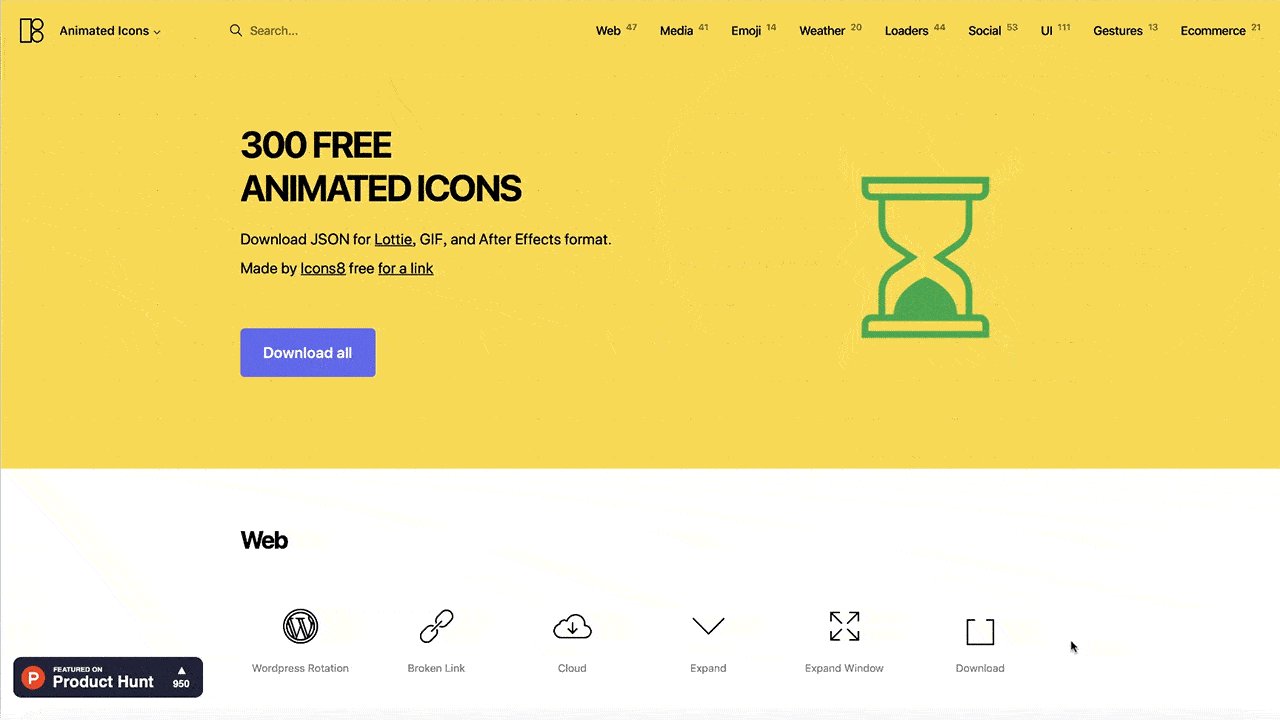
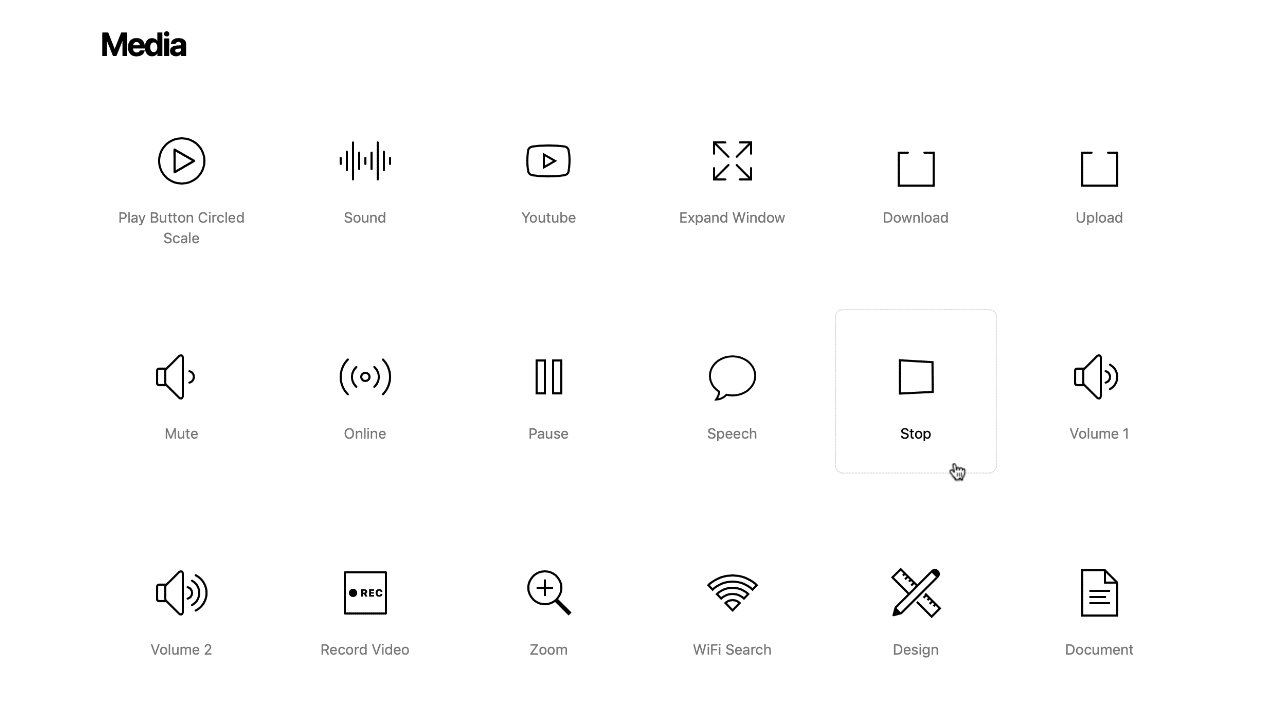
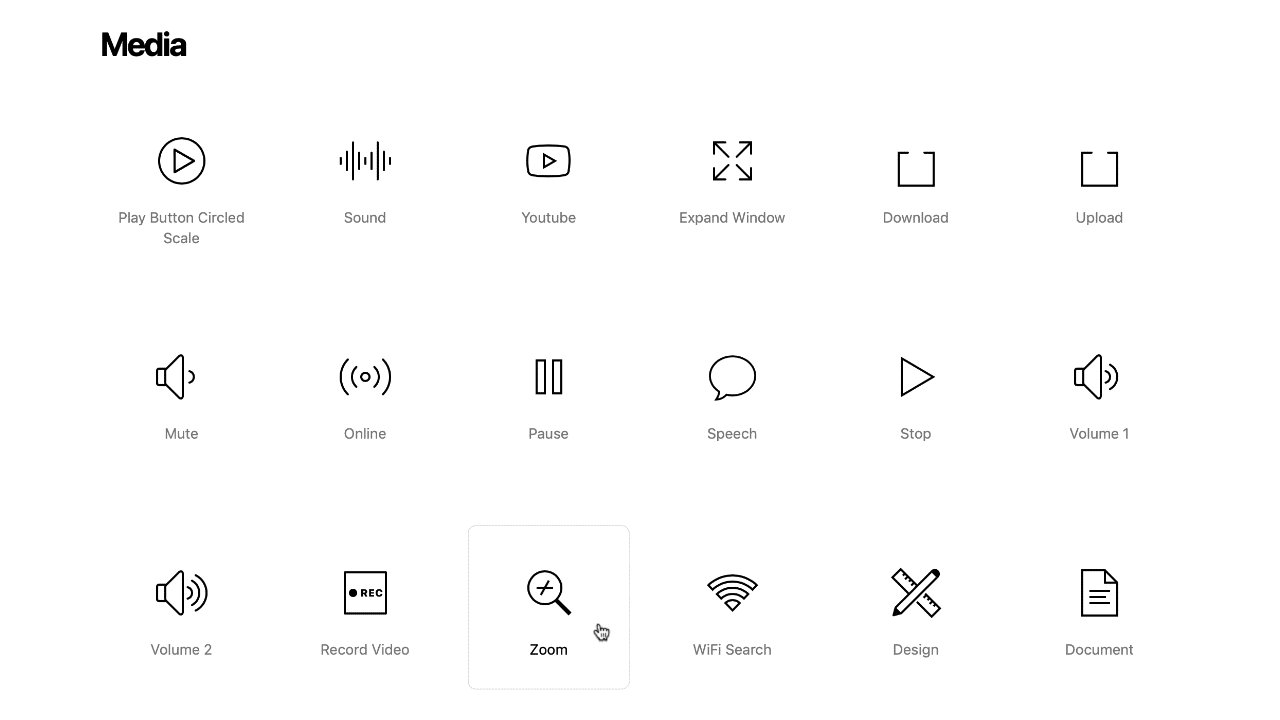
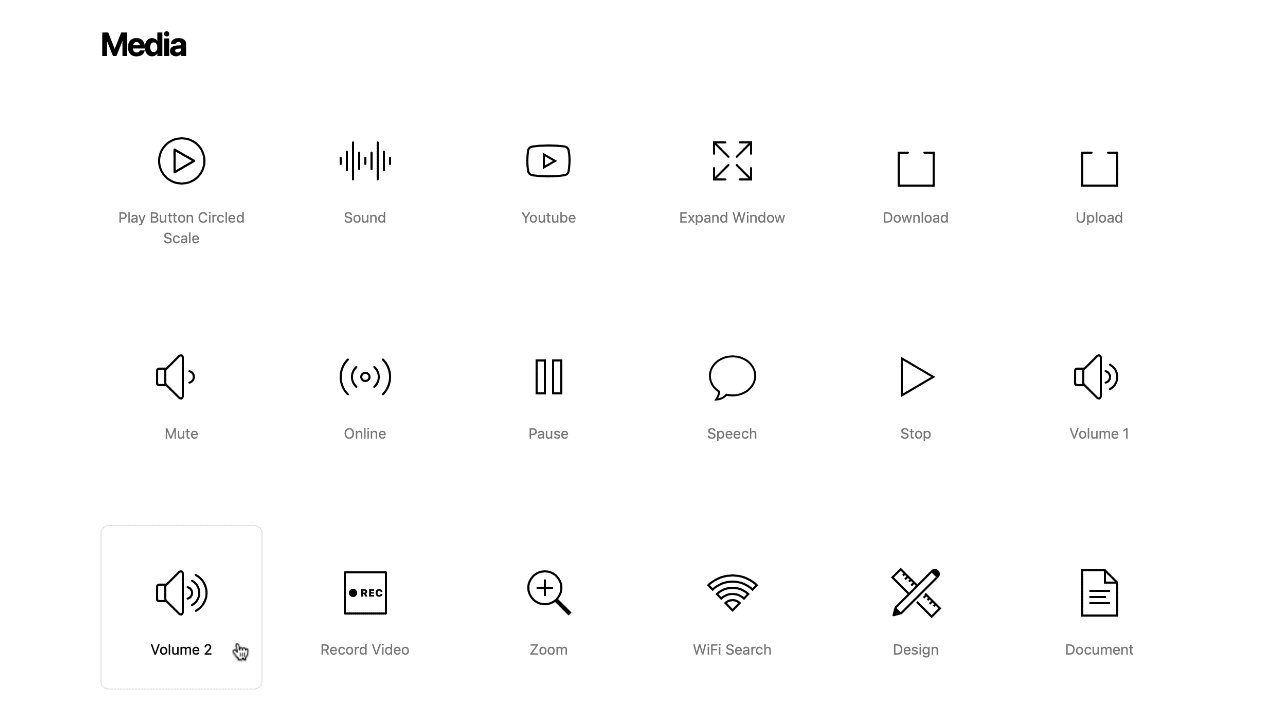
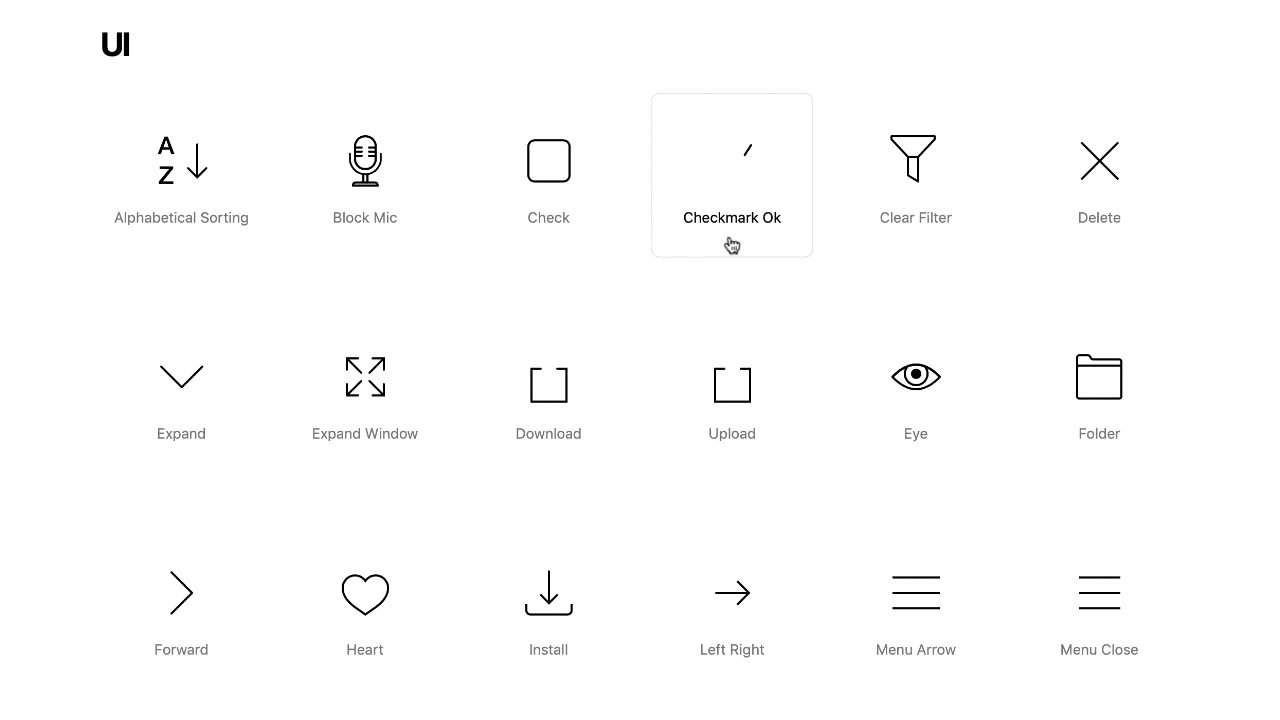
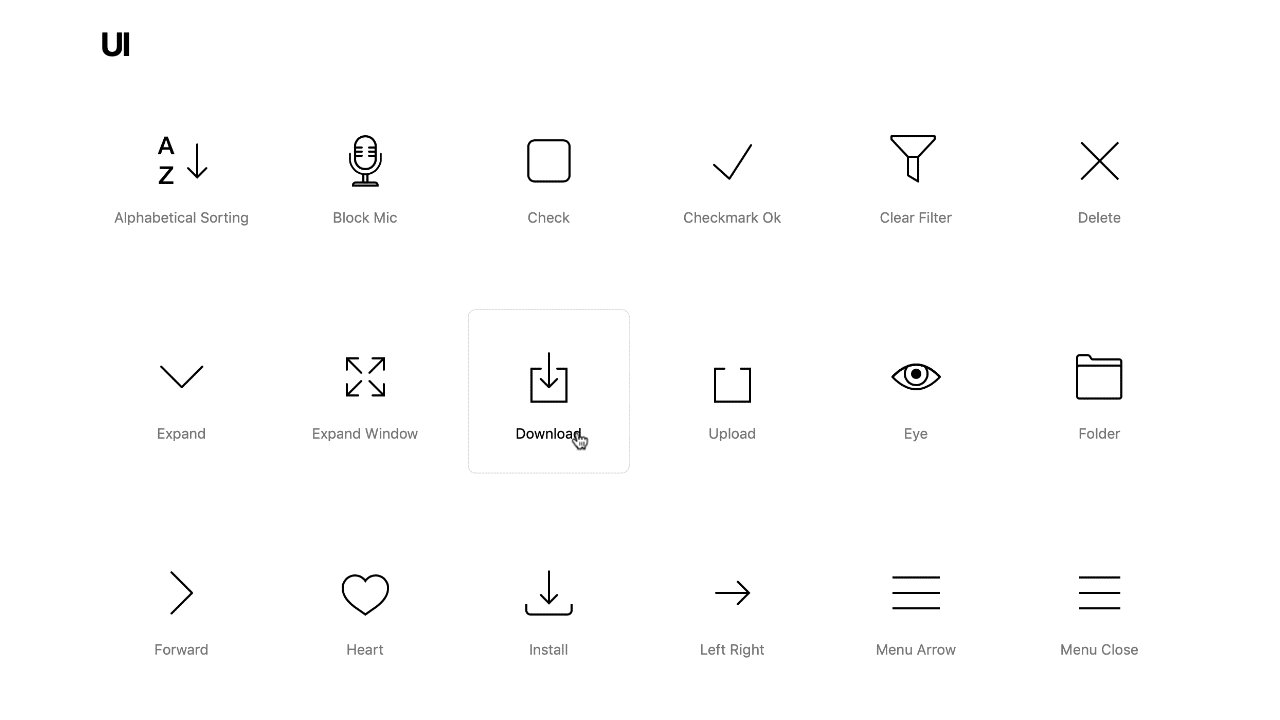
我们把鼠标移动到对应的图标上,图标就会动起来,比如媒体类型的图标。

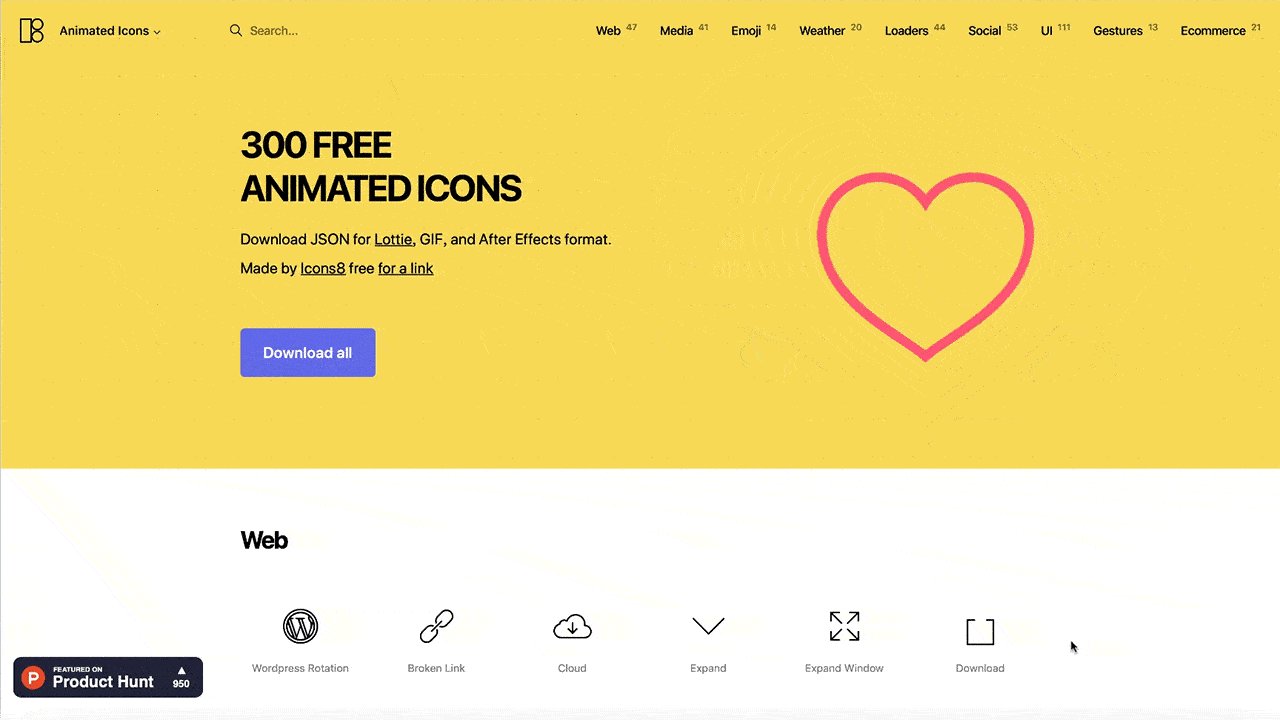
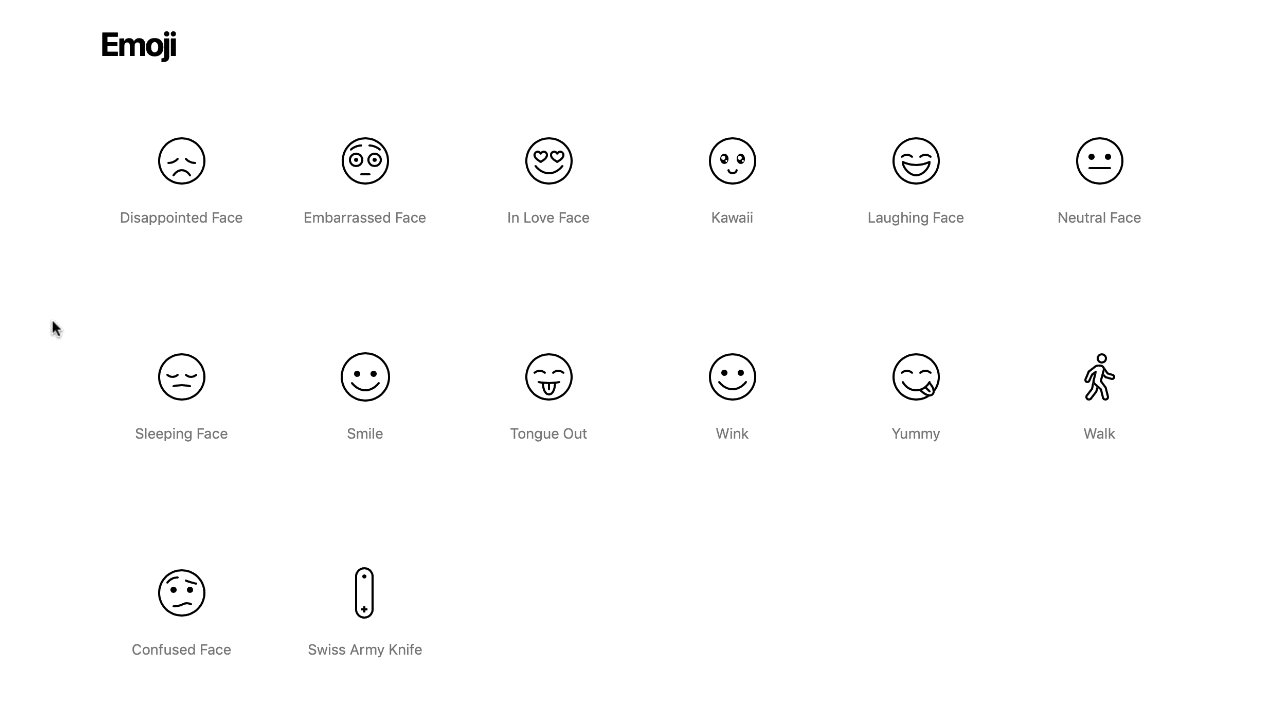
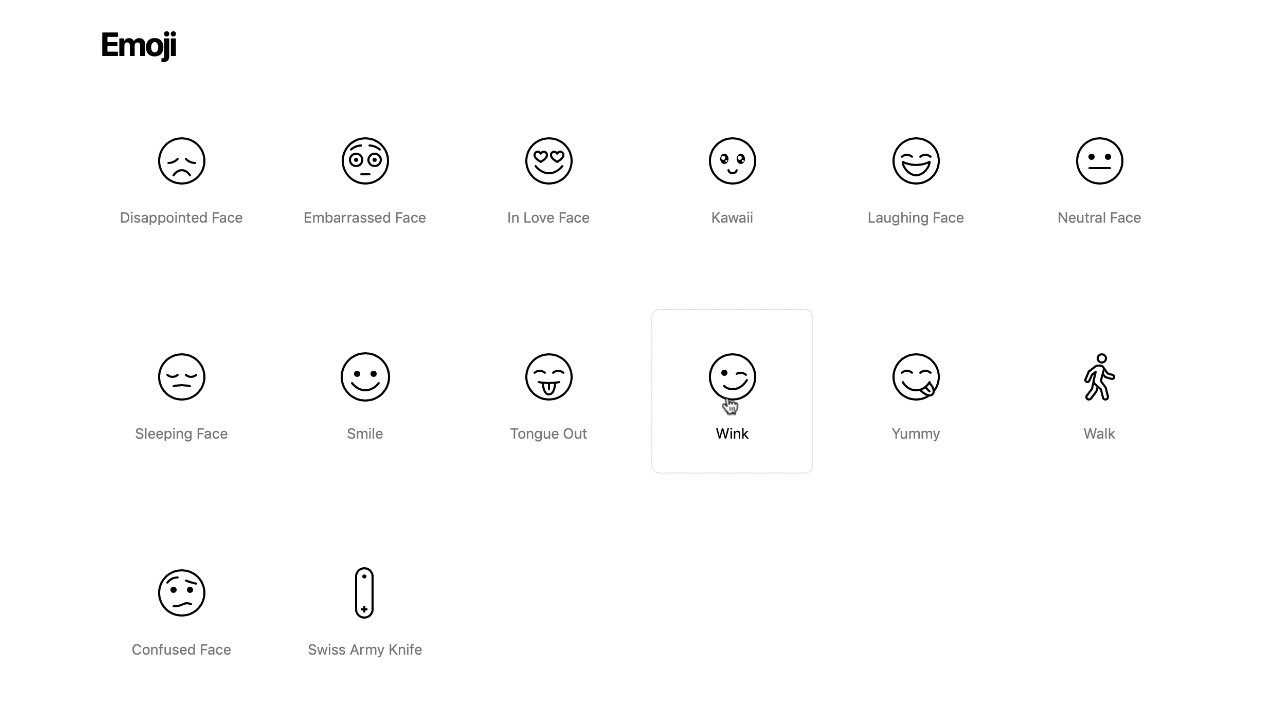
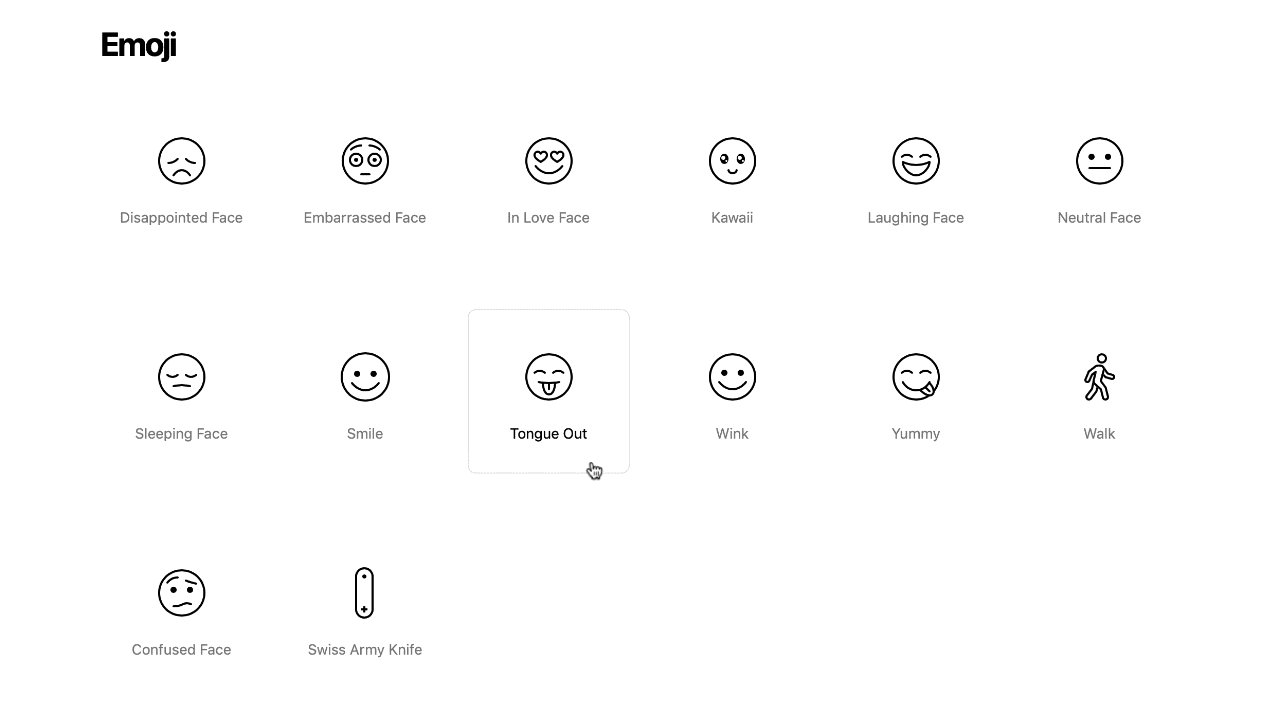
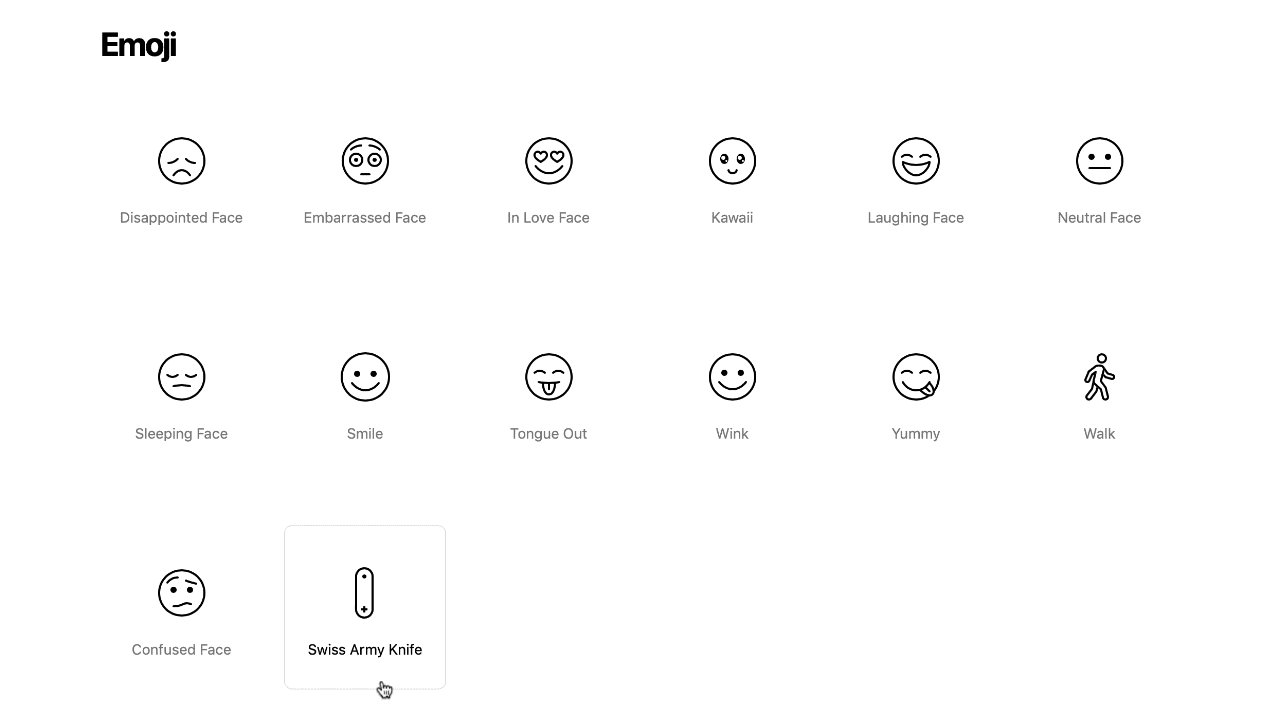
每个人都喜欢个性鲜明的页面,这些运动的图标用到我们的Web或移动端界面上更具视觉吸引力,比如表情符号类型的图标。

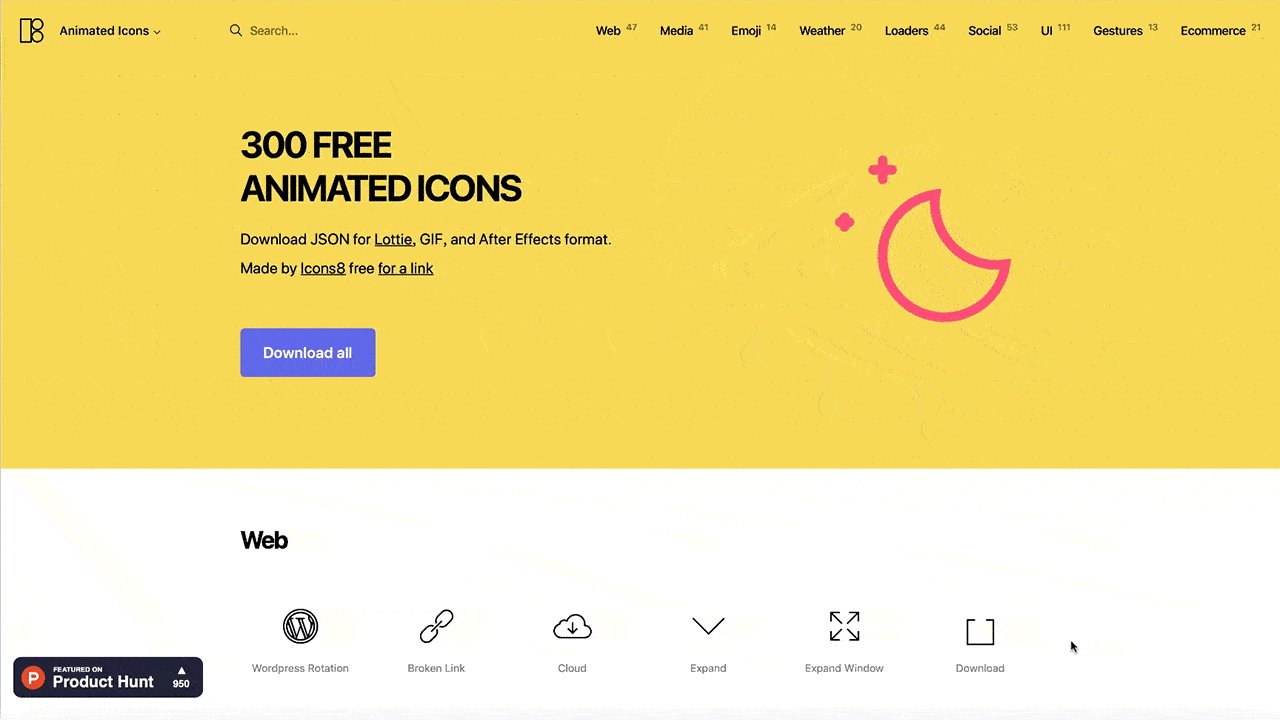
天气类型的图标提供了20个,基本覆盖了不同的天气状态。
![]()
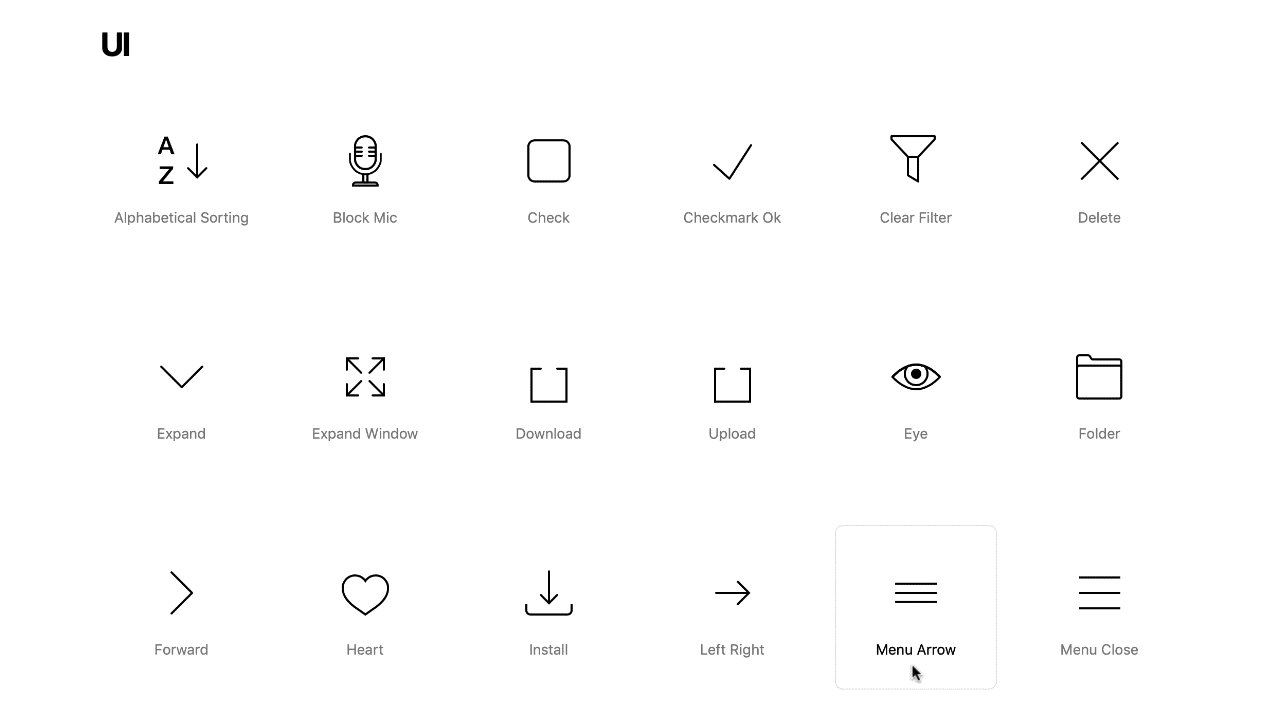
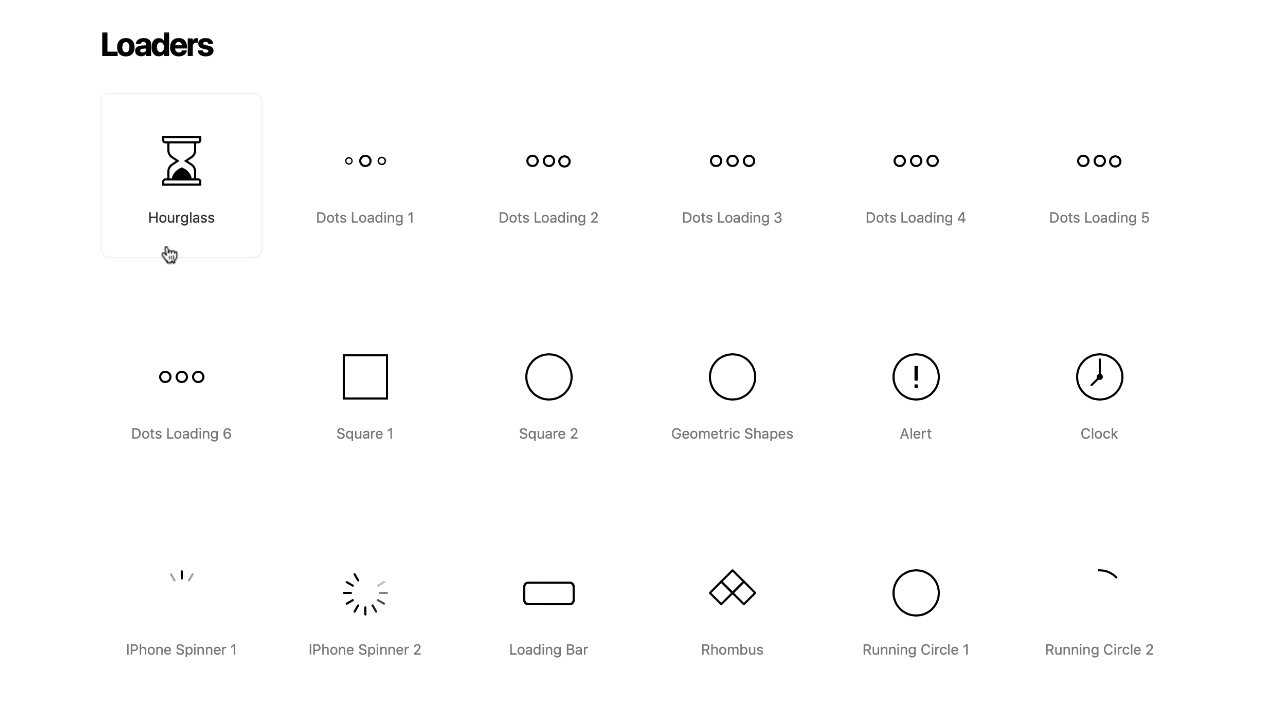
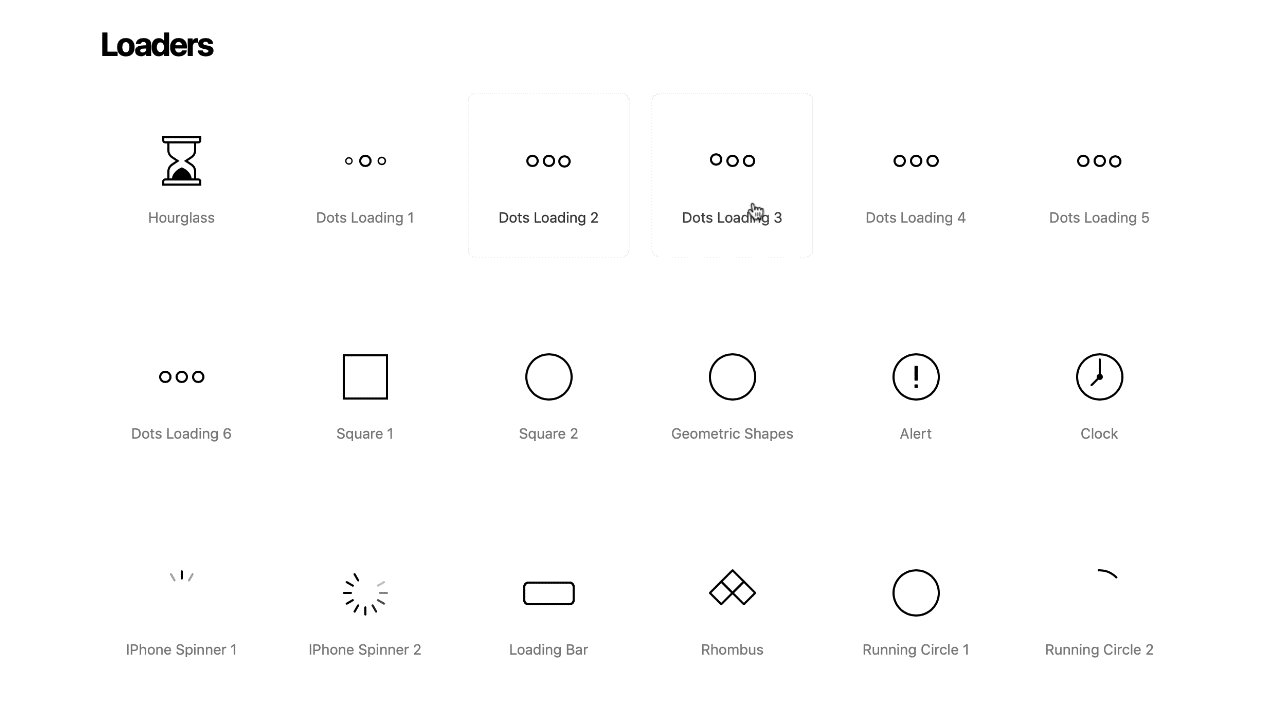
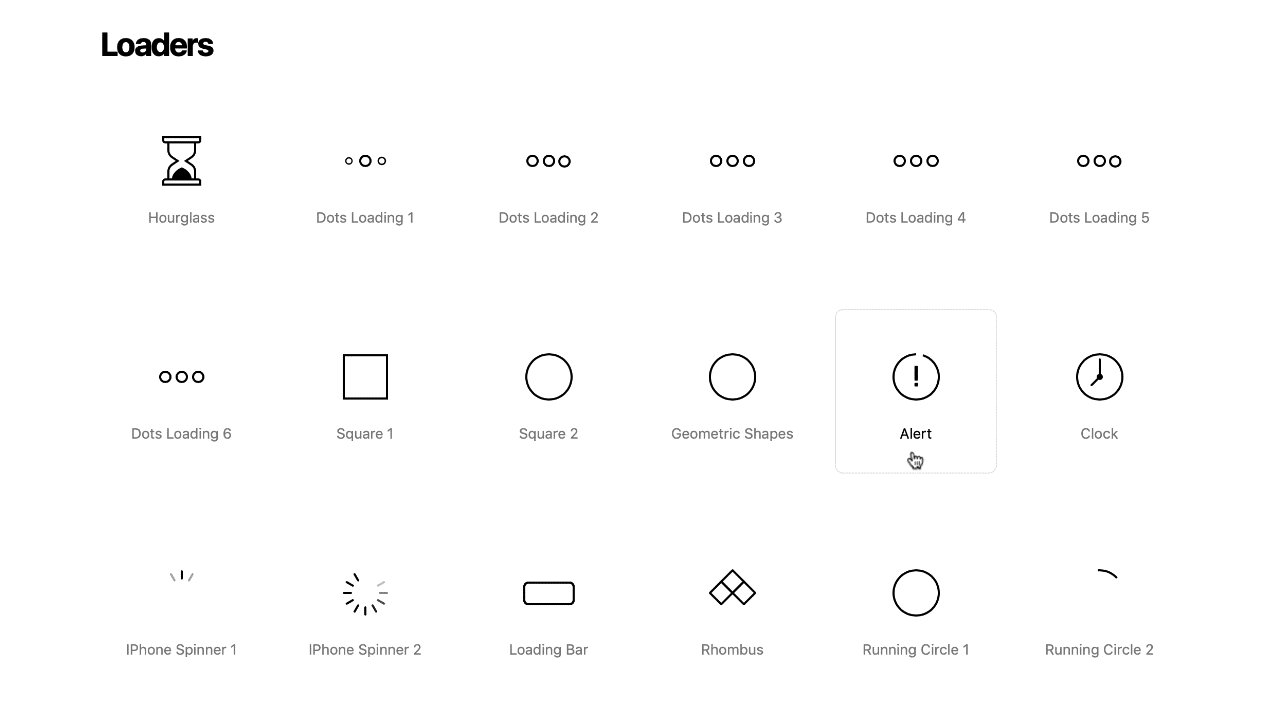
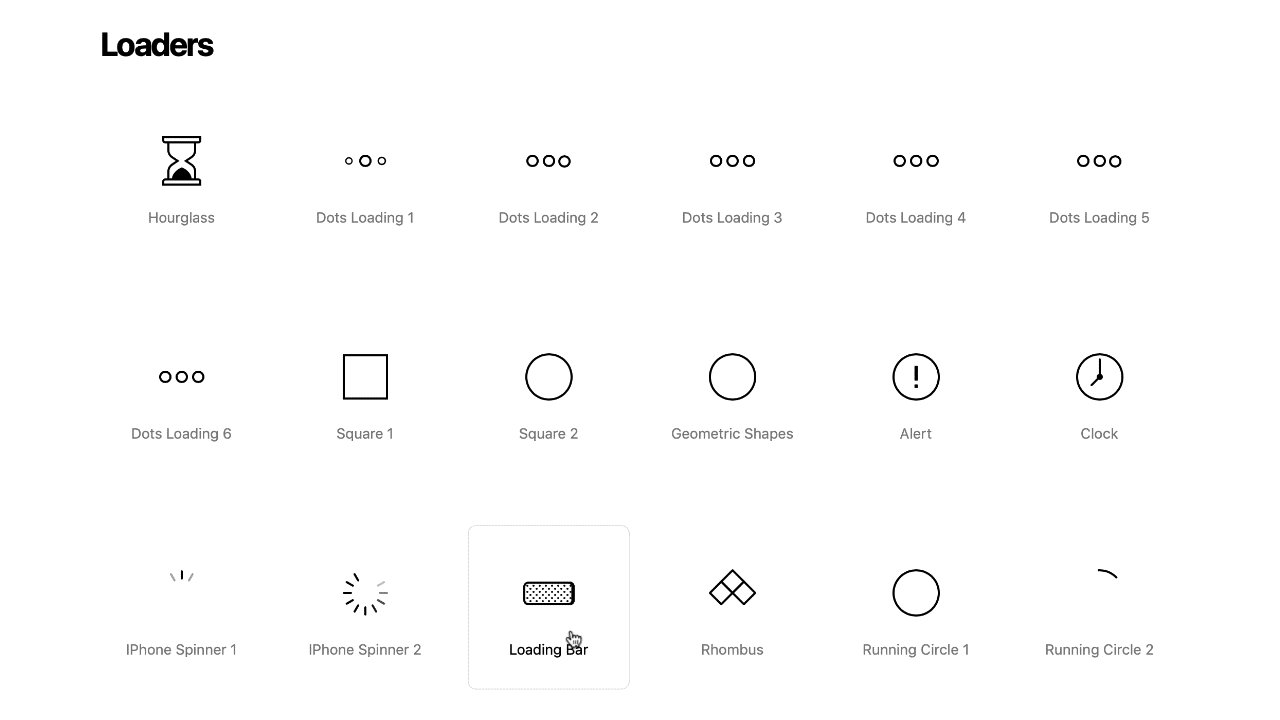
UI组件类型的动画图标有100多个,我们可以根据自己的需求选择对应的图标用在我们的使用场景中,比如。

加载的动画图标也非常丰富,可以很方便的用在Web或移动端的页面上。

社交媒体的种类主要是国外的主流社交平台。

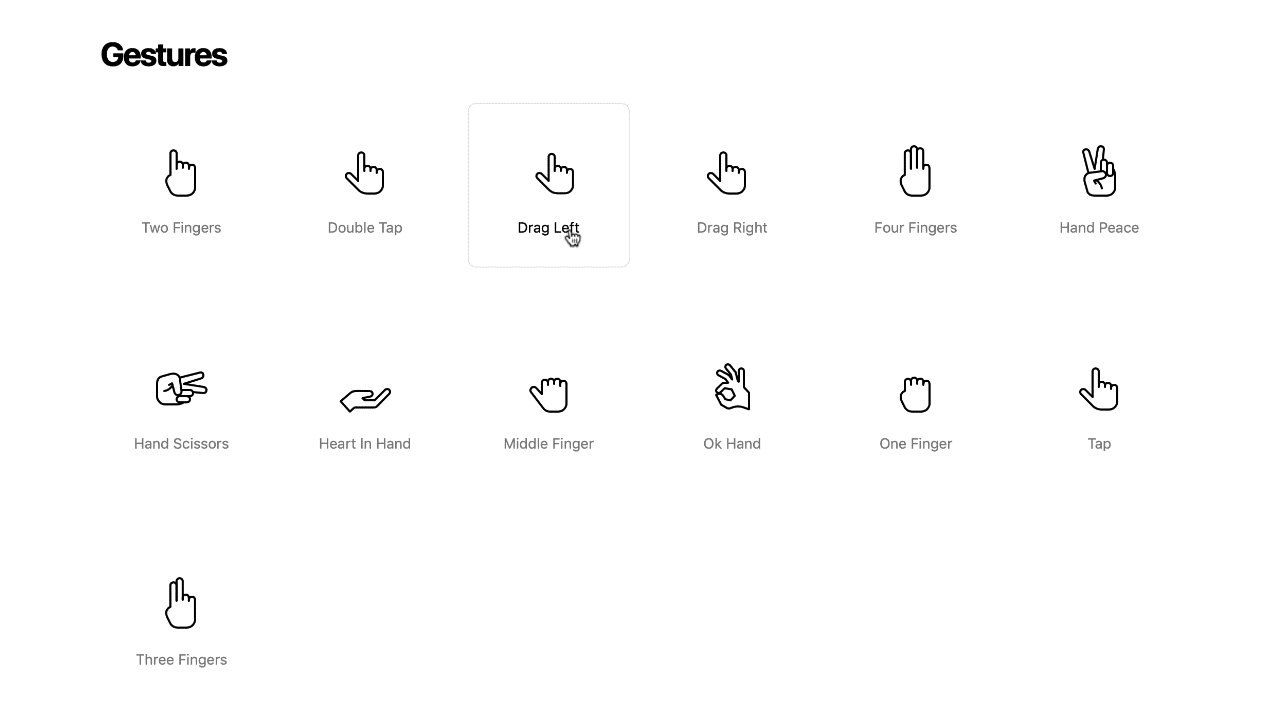
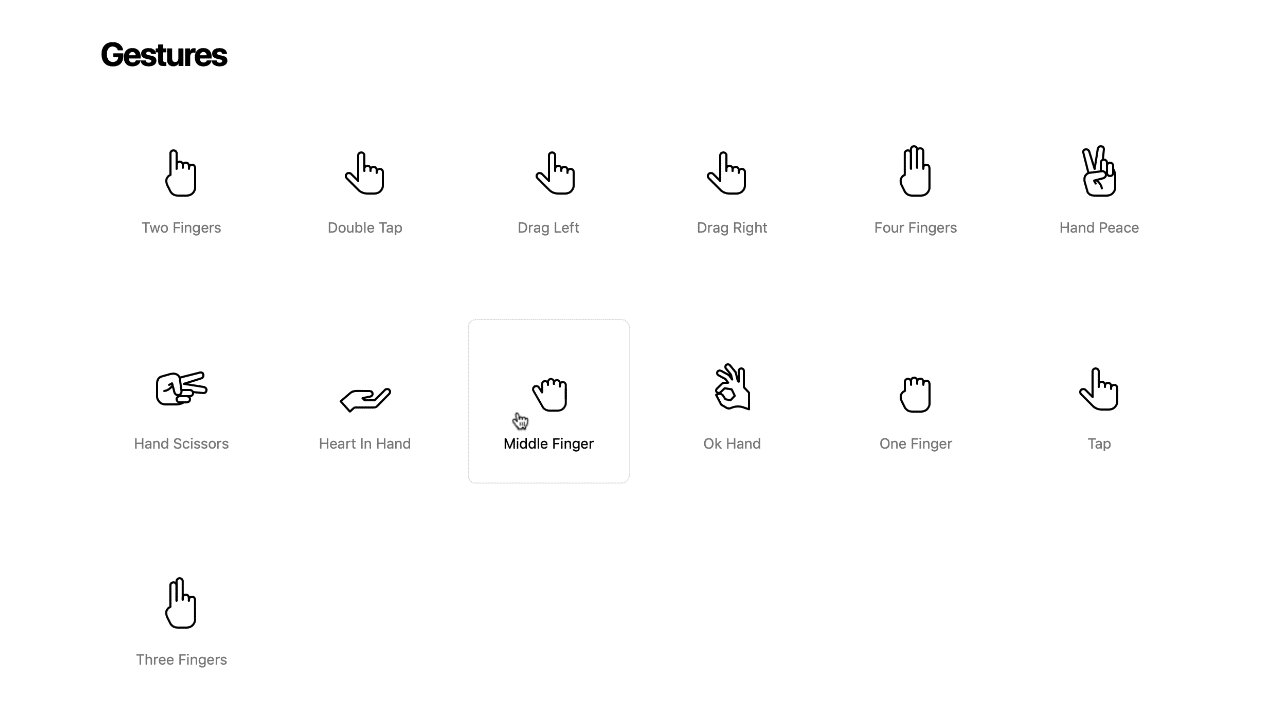
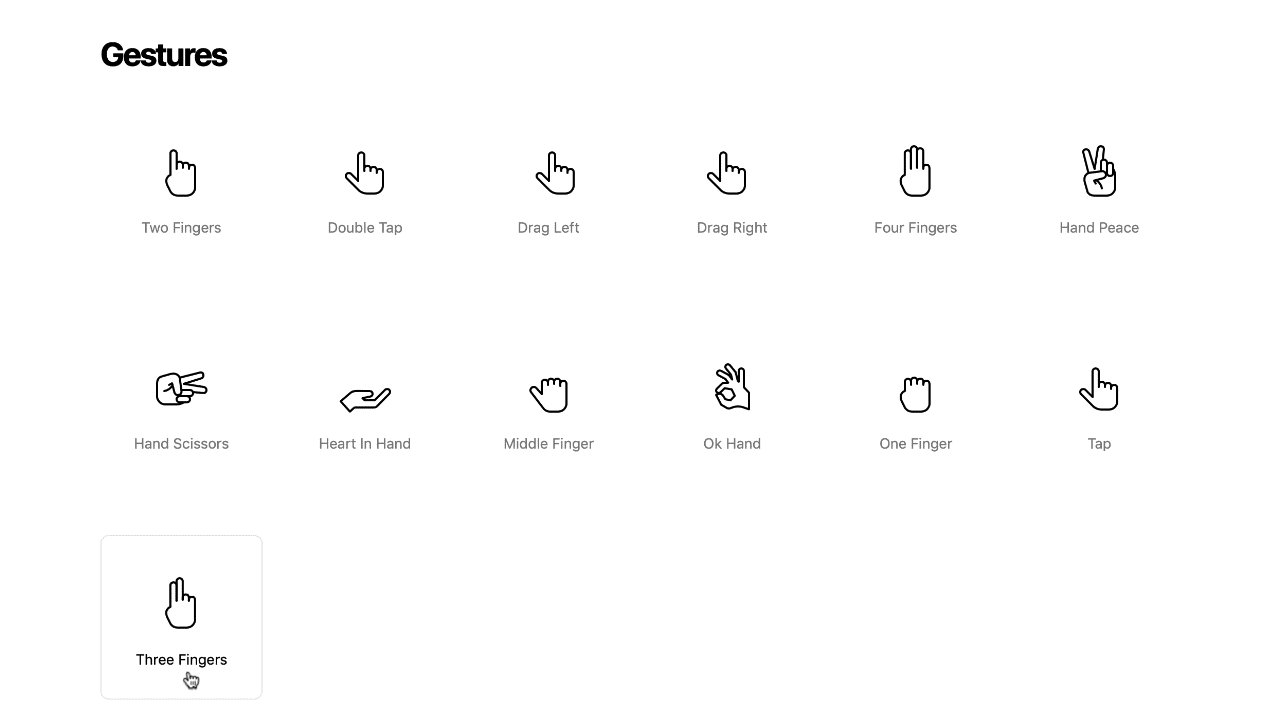
这里还提供了不同的手势动画,也很有趣。

点击任何一个动画图标,在弹框页面中可以控制动画的播放,可以直接复制json地址、下载AI、GIF文件,同时还提供了类似的动画图标供我们选择。
![]()
这些特征鲜明的动画图标,以多种格式免费获取它们,超过200个动画图标包,包含社交媒体、加载动画、电子商务、运动中的天气、视频和音乐的媒体图标等等。
PS:公众号后台回复「animated-icons」即可免费下载200多个动画图标资源。
最后
今天的内容就是这些,访问码力全开大学堂领取好礼,如果你对独立开发者感兴趣,或者你对产品、设计、技术、运营有一些自己的想法,公众号后台回复『加群』识别二维码添加“码力全开机器人”,回复『加群』即可加入码力全开Friends用户群,你也可以添加我的微信lishichao706,带你进入独立开发者的聚集地。

