
一个700+开源的CSS、SVG、Figma的UI图标库
大家好,我是独立开发者Larry,今天发现一个700+开源的CSS、SVG、Figma的UI图标库,GitHub上已经收获4284个Star,网站上可以直接下载.xd、.svg、.css、.scss、json等格式的图标,支持在线调整大小、改颜色、导出/复制CSS样式。
css.gg

打开网站,大标题就是700+开源的CSS、SVG、Figma的UI图标库,GitHub上已经收获4284个Star,开源库的大小316kb,提供了查看所有图标的入口。

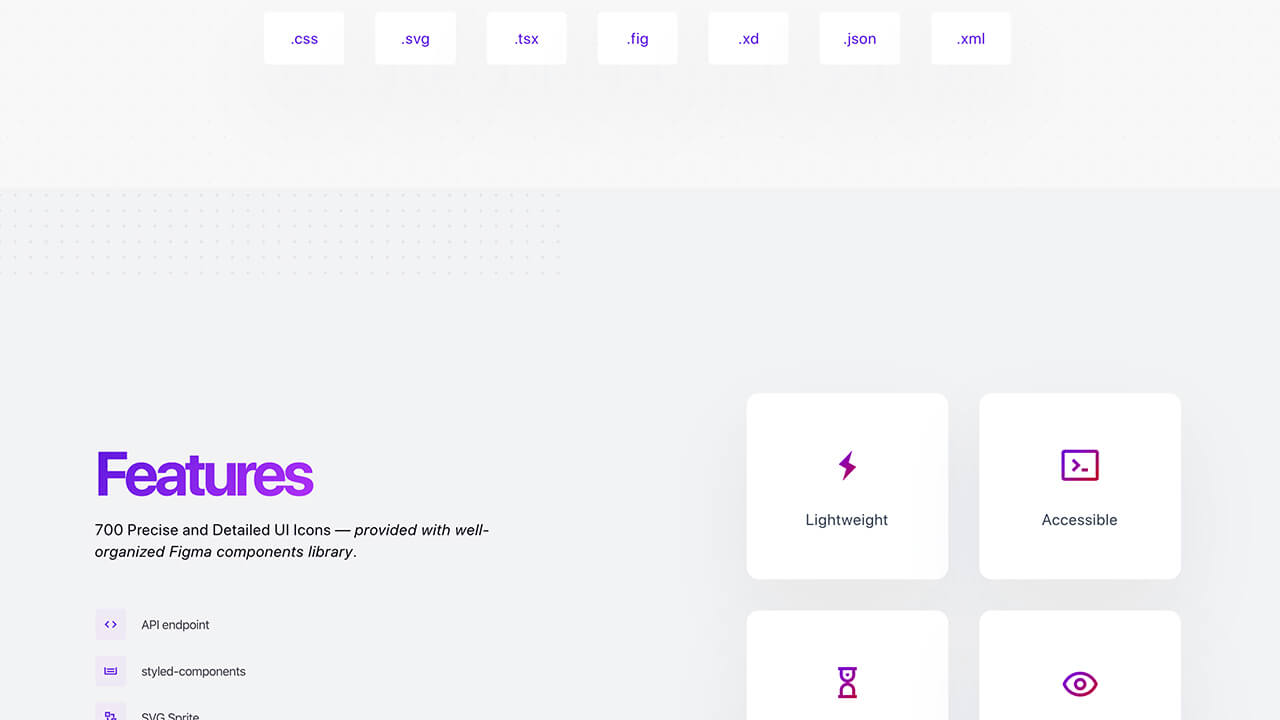
往下翻,可以看到它可用于.css、.svg、.tsx、.fig、.xd、.json、.xml等格式,这些精巧、精确的图标依附于组织良好的Figma组件库。

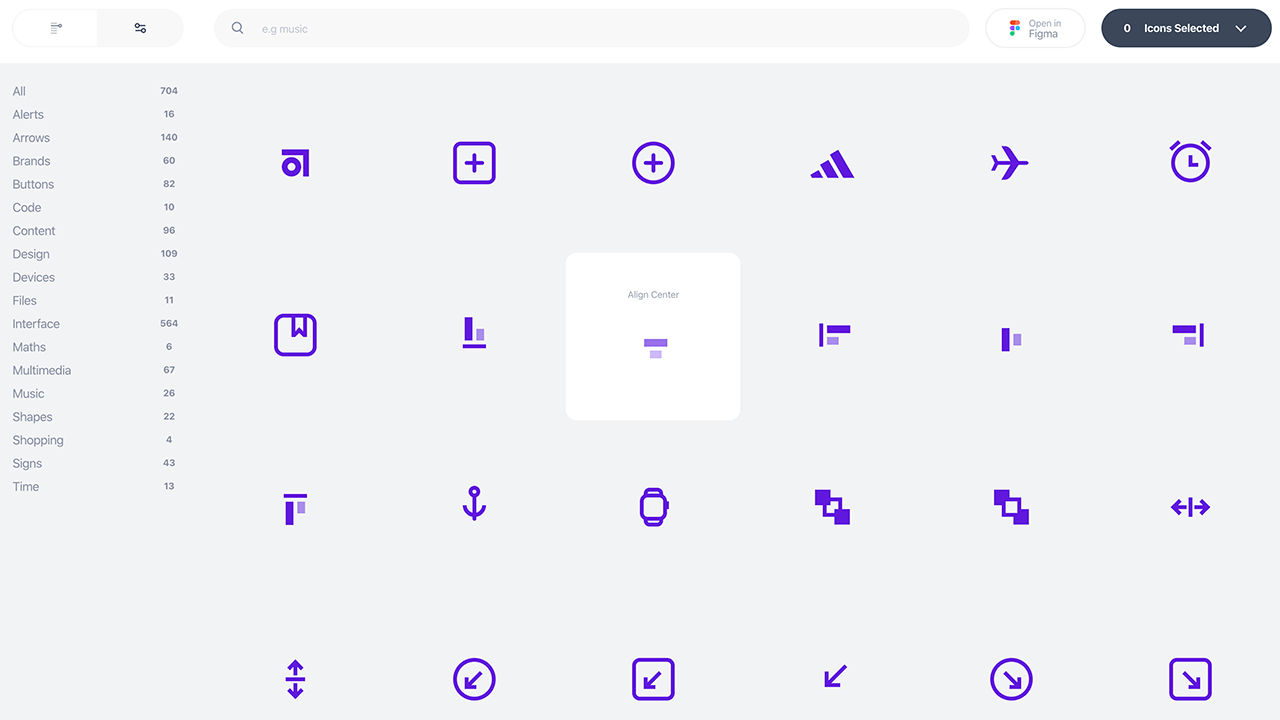
点击查看所有图标,左侧提供了14个分类,有箭头、按钮、代码、设计、多媒体、音乐、形状等等。

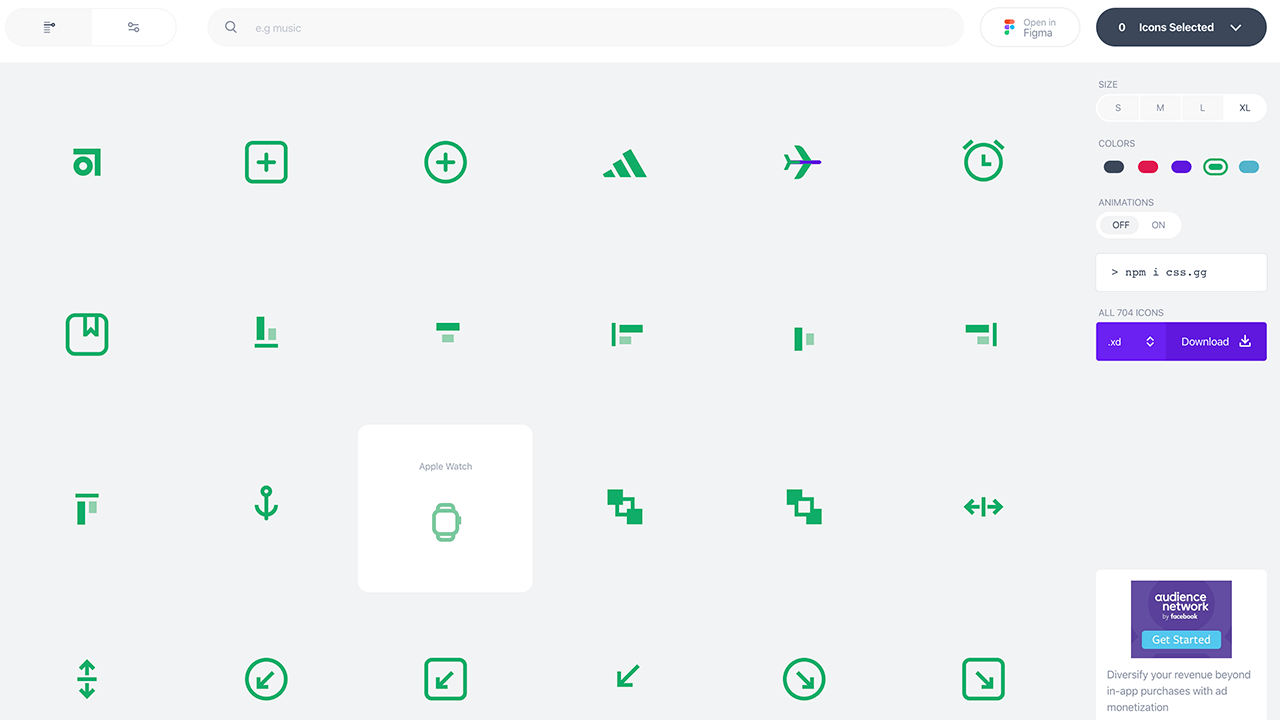
点击左侧顶部的按钮可以隐藏左侧栏,同时右侧会出现调整参数的功能入口,比如:可以改变图标大小的size以及颜色和下载入口。

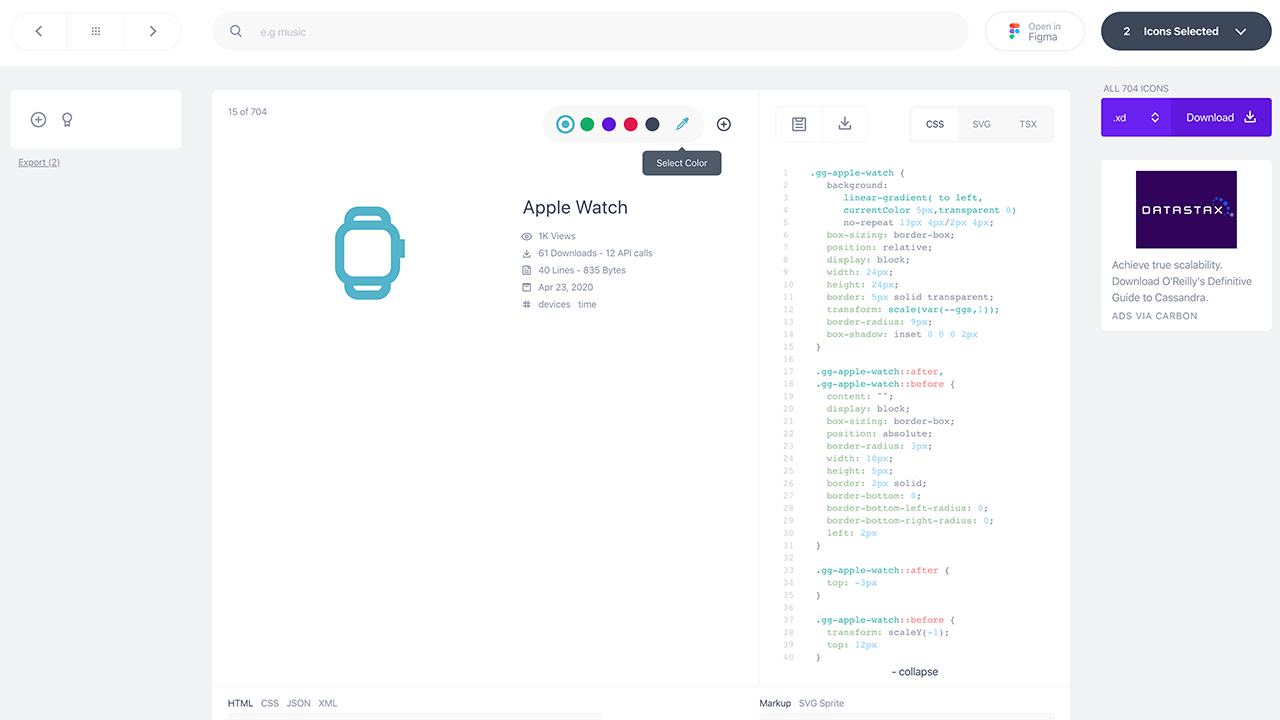
点击任意一个图标进入到图标详情,这里提供了默认5种颜色可以修改,同时支持导出/复制CSS/SVG/TSX样式,右侧同样提供了下载入口。

点击顶部的GitHub入口即可进入图标的开源库,目前已经收获4284个Star,GitHub上介绍了如何使用这些图标运用到项目中。
最后
今天的内容就是这些,欢迎关注码力全开公众号(force_code),如果你对独立开发者感兴趣,或者你对产品、设计、技术、运营有一些自己的想法,公众号后台回复『加群』识别二维码添加“码力全开机器人”,回复『加群』即可加入码力全开Friends用户群,你也可以添加我的微信lishichao706,带你进入独立开发者的聚集地。

