
有毒的设计神器要不要~
前天电脑抽风,昨天拿去售后维修是显示屏问题需要更换显示屏,3-5个工作日才能取回,因此表情包延后几天才能和大家见面了~为了表示歉意,今天特地分享几个有毒的(能帮大家节省设计时间的)在线神器:
- 渐变层生成器
- 流动渐变层生成器
- 万箭齐发背景生成器
- 双色图片生成器
- 故障艺术生成器
- 炫光生成器
- 镜像炫光生成器
一起来看看,希望能对你的设计有所帮助。
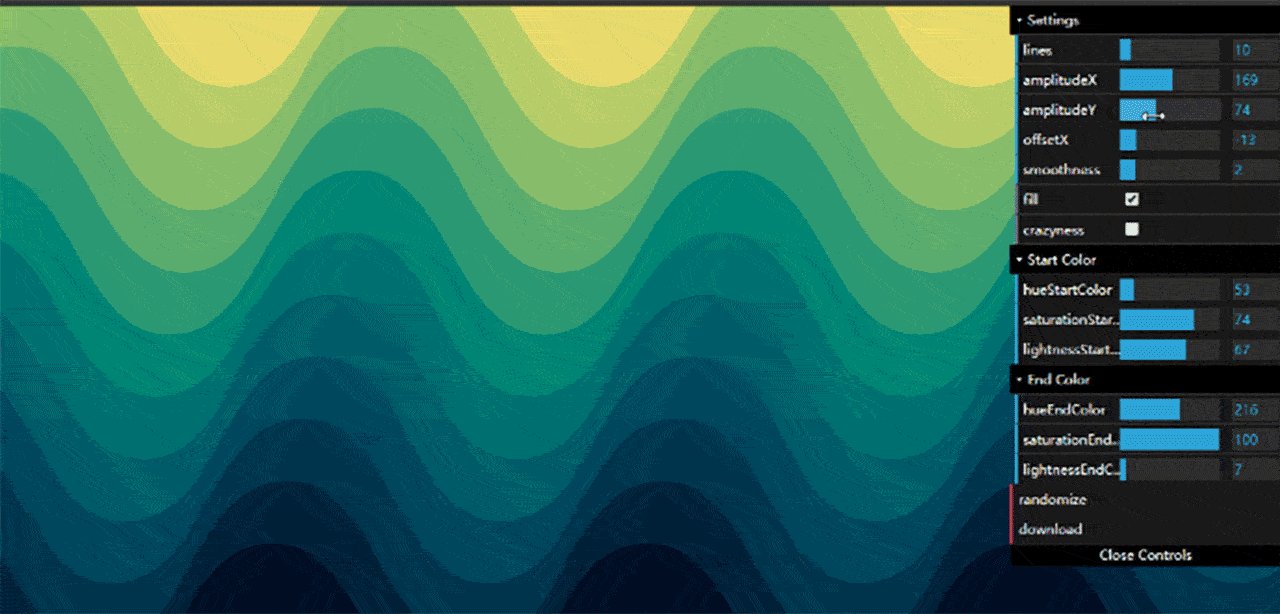
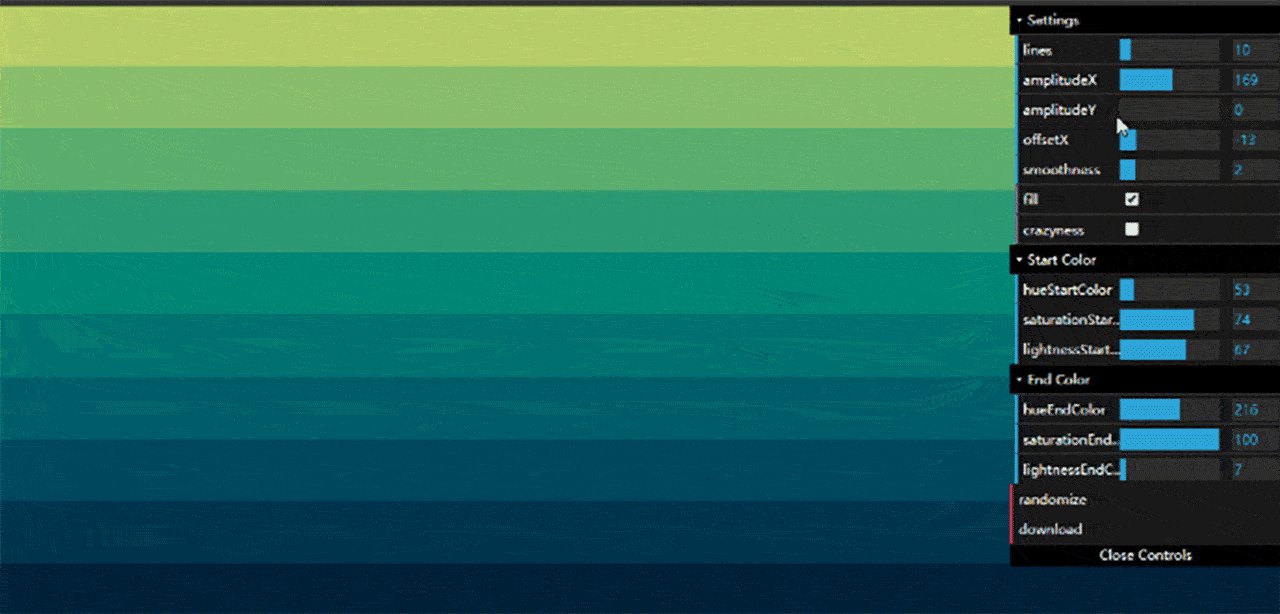
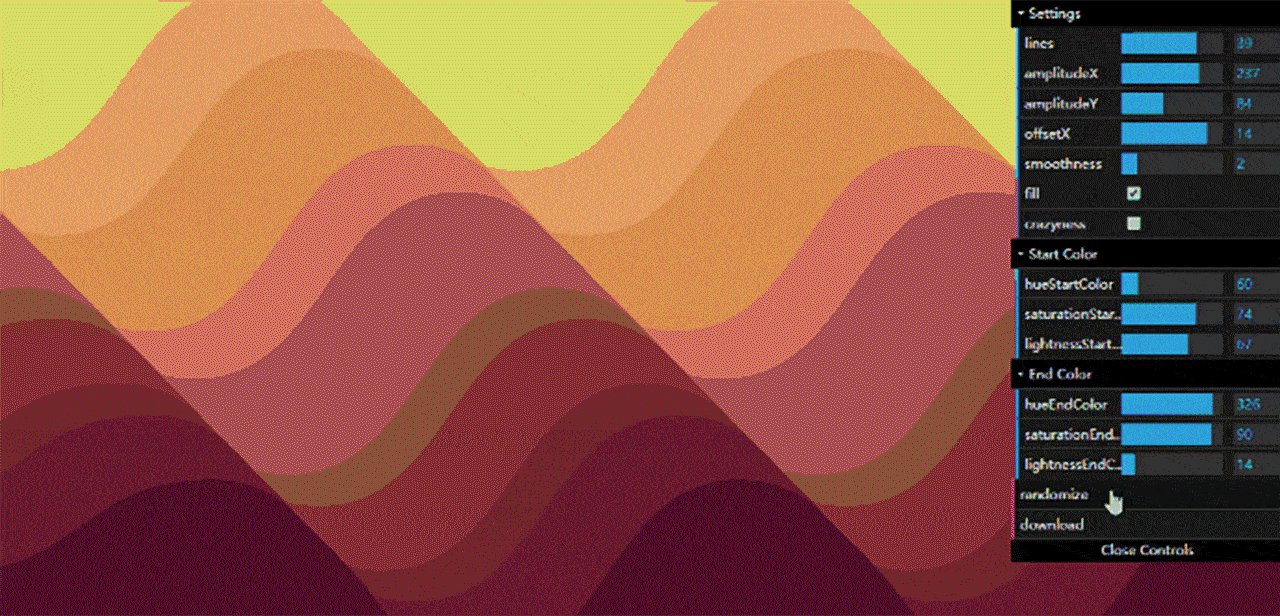
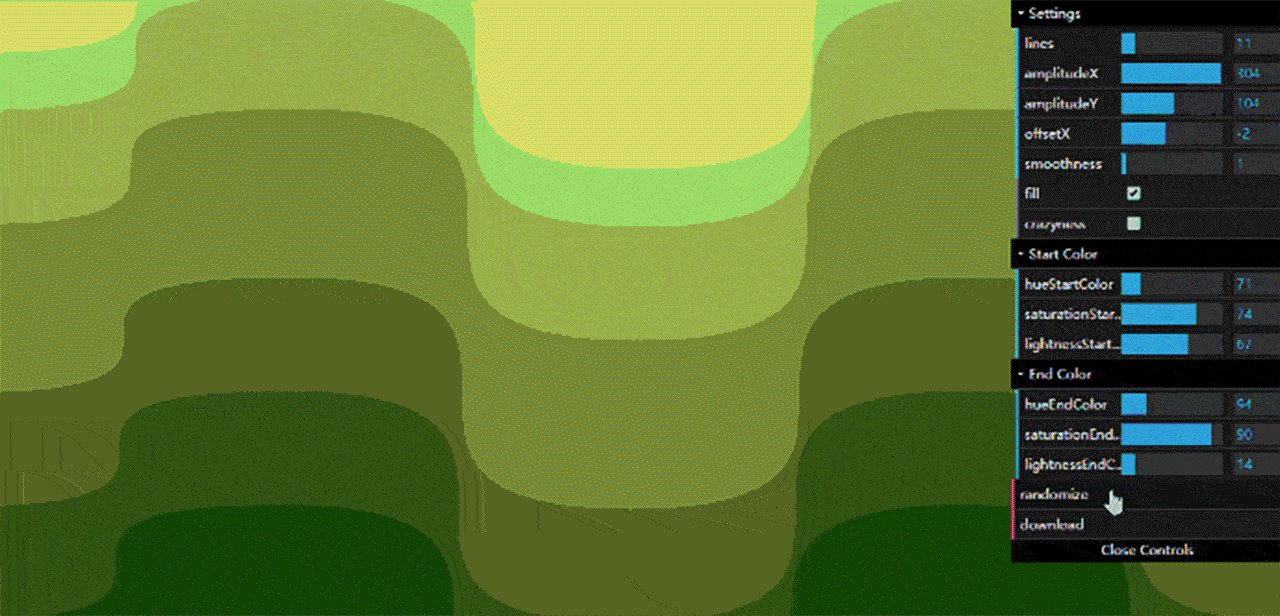
1、渐变层生成器
网址:http://codepen.io/pissang/full/geajpX

渐变色彩是设计中比较常见的,通常会直接将渐变色运用在同一个图层,如果将渐变运用到不同的图层创建渐变层往往更能增强空间感,不过手动操作时比较麻烦,需要多次重复调整操作,好在渐变层生成器通过提供相关参数让你直接用鼠标拖拽就能快速搞定,它可调整的参数非常全面,调整过程也是一种视觉享受,一起感受一下:

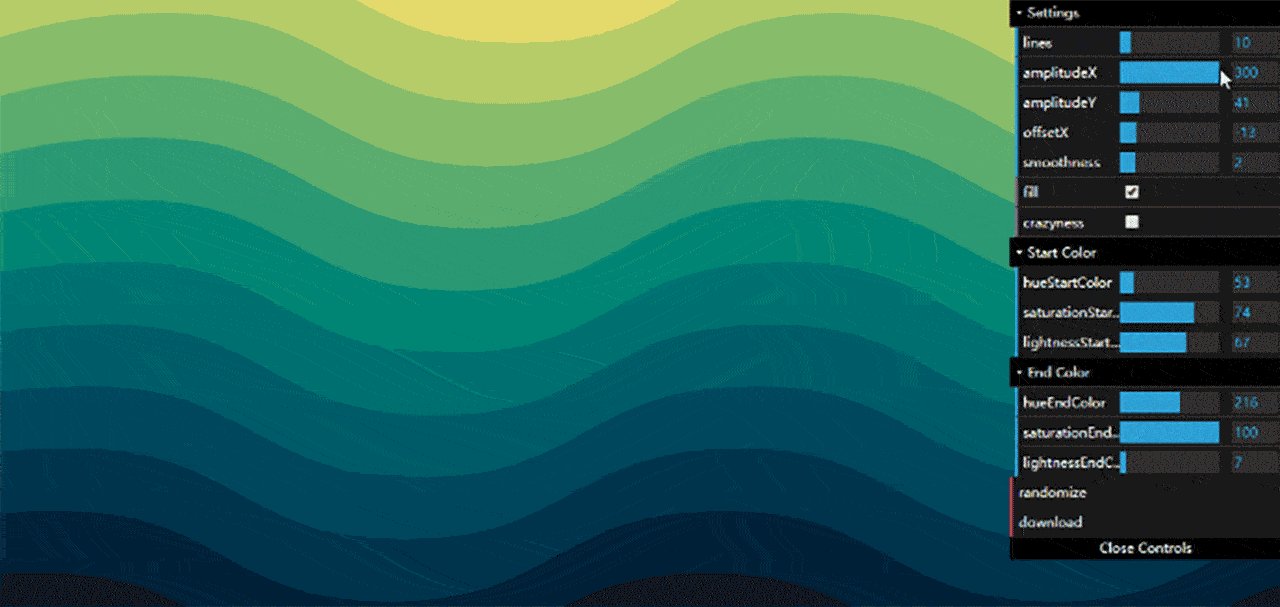
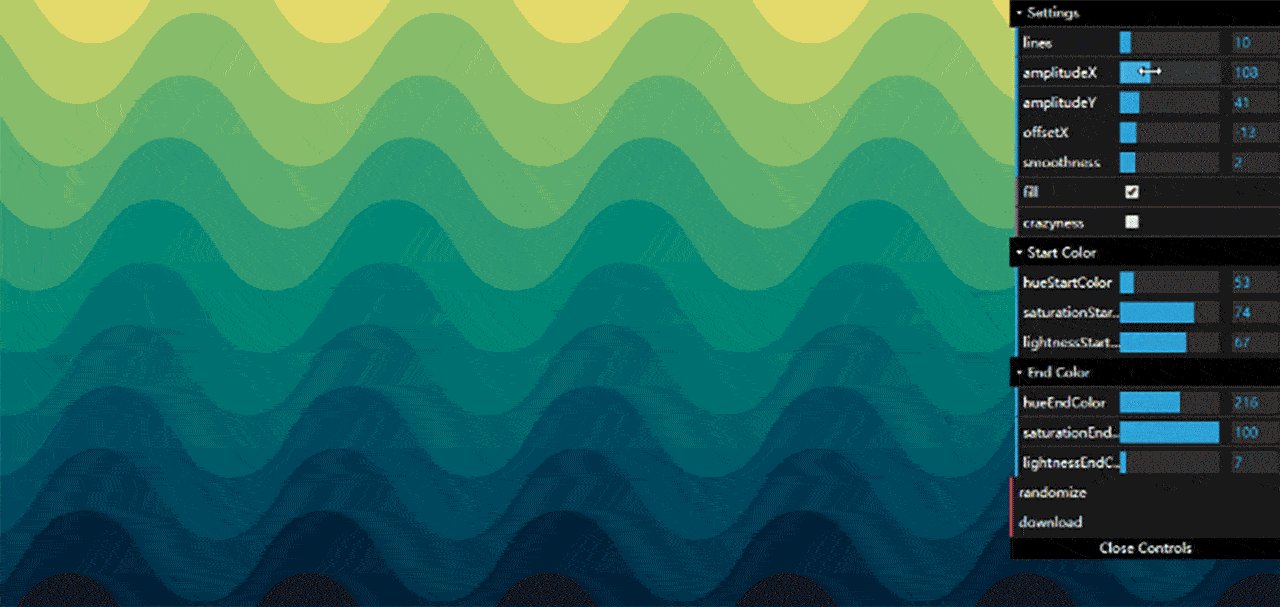
想要多少层随你选

水平方向弧度调整

垂直方向弧度调整

随机生成
对于调整满意的渐变层,你可以直接下载SVG格式,后期再处理也很方便。
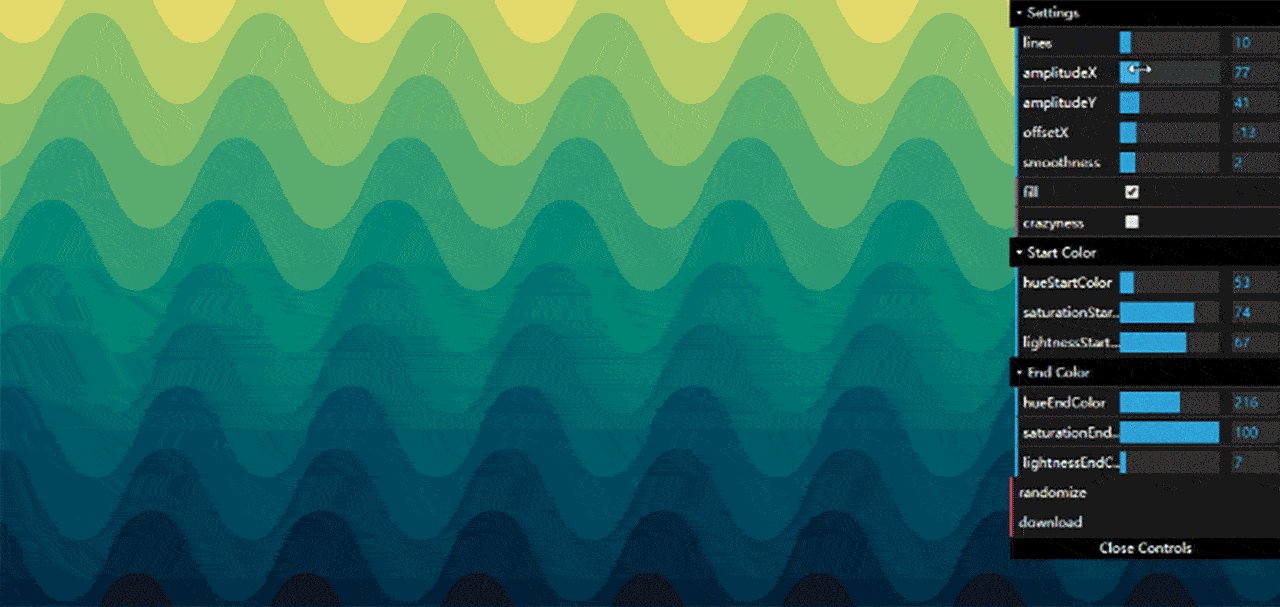
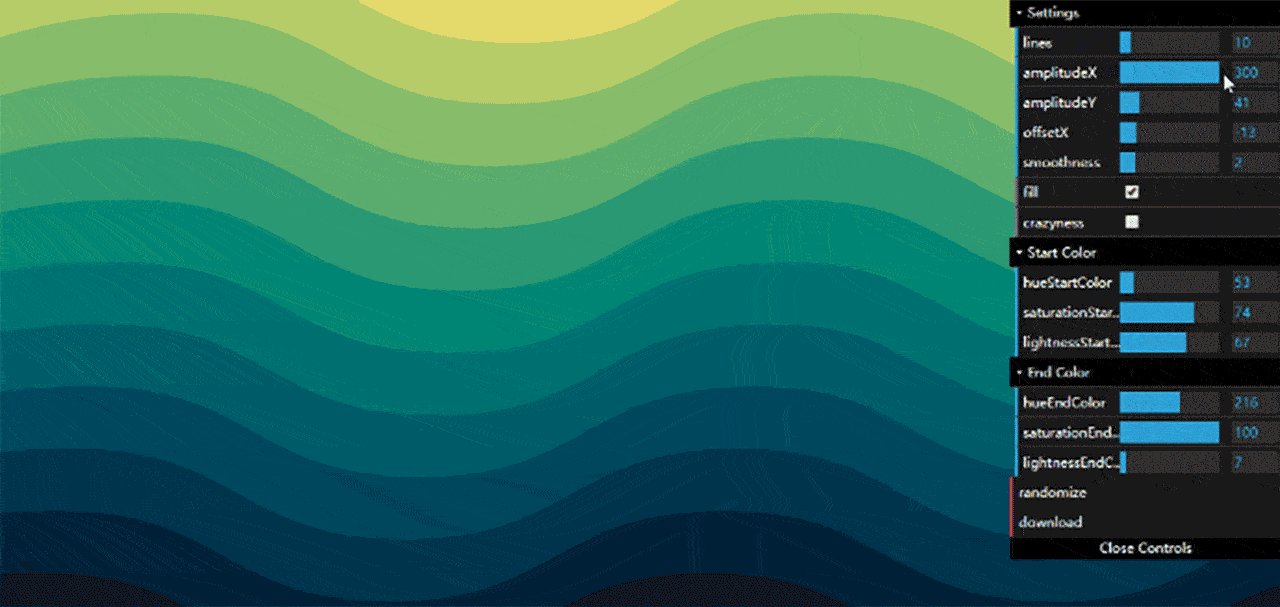
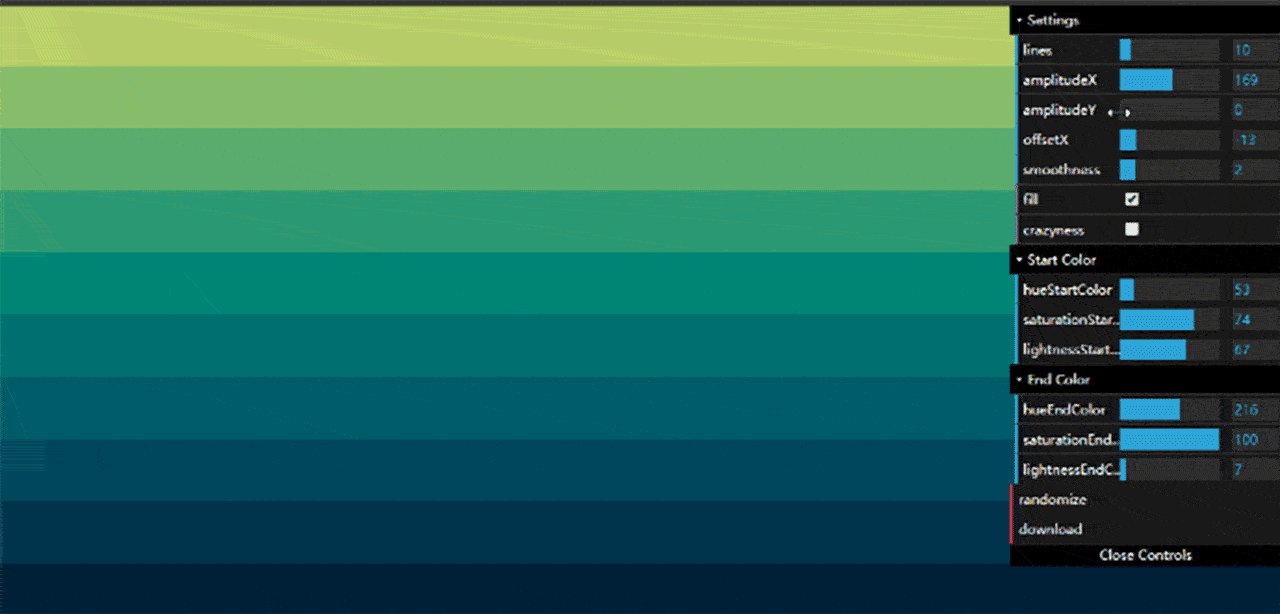
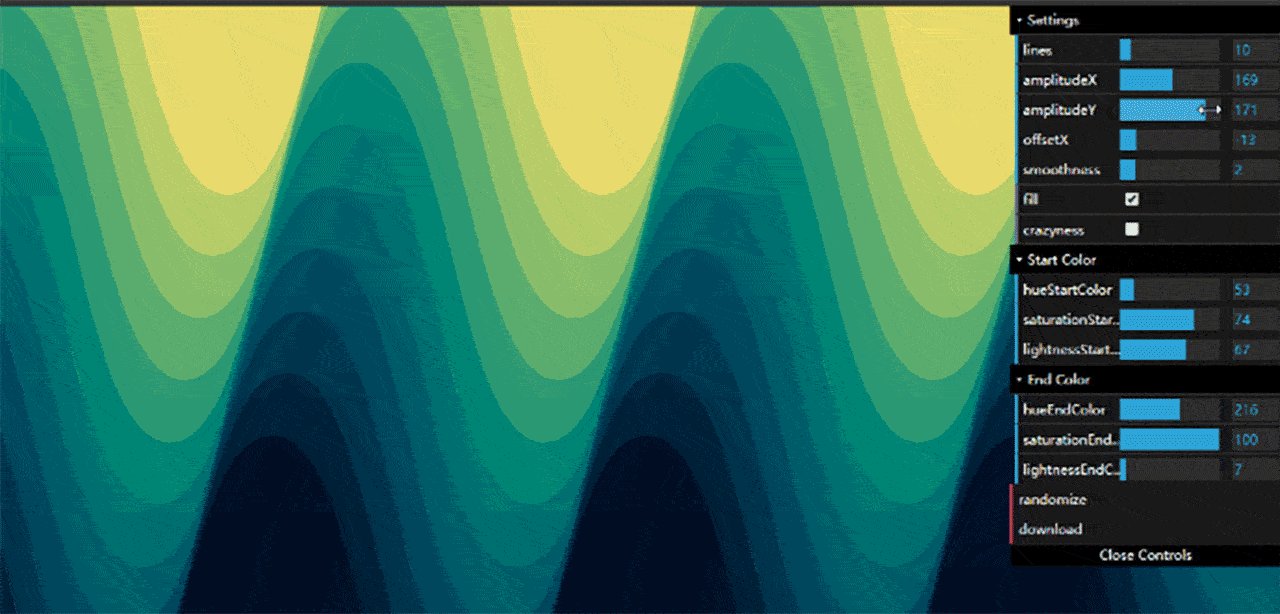
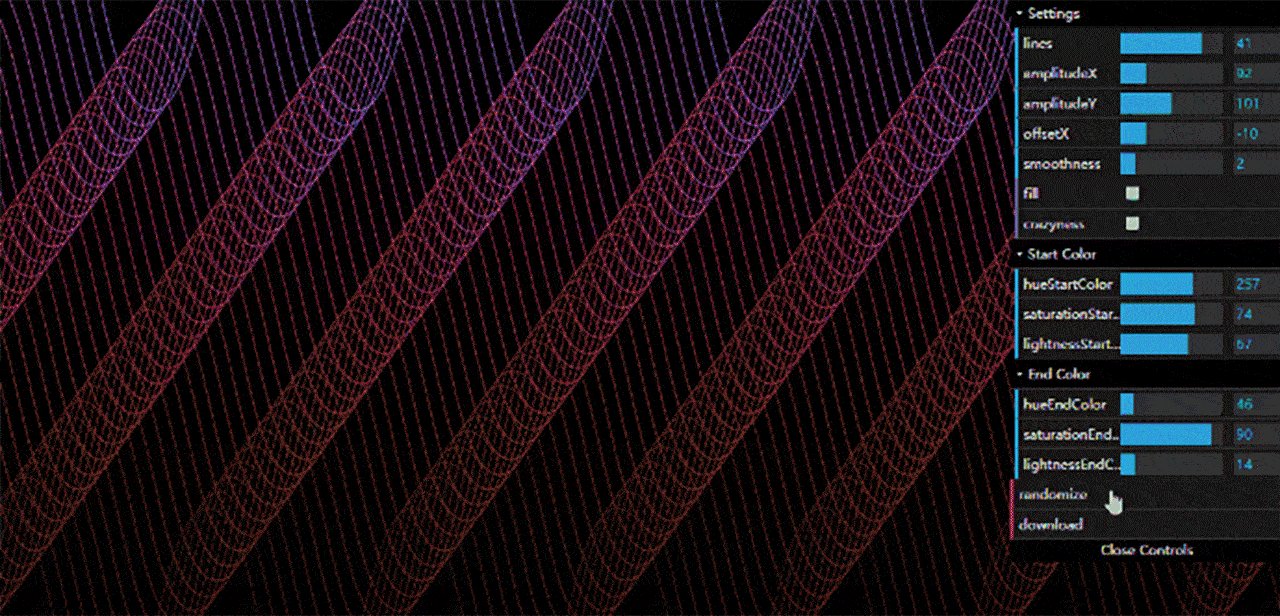
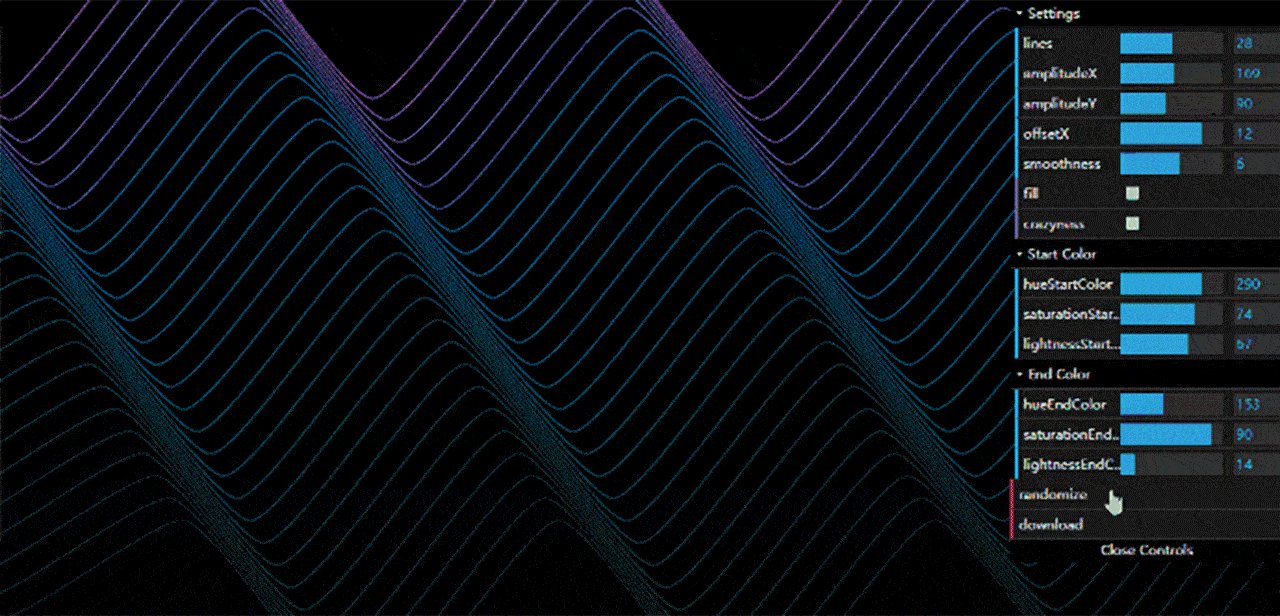
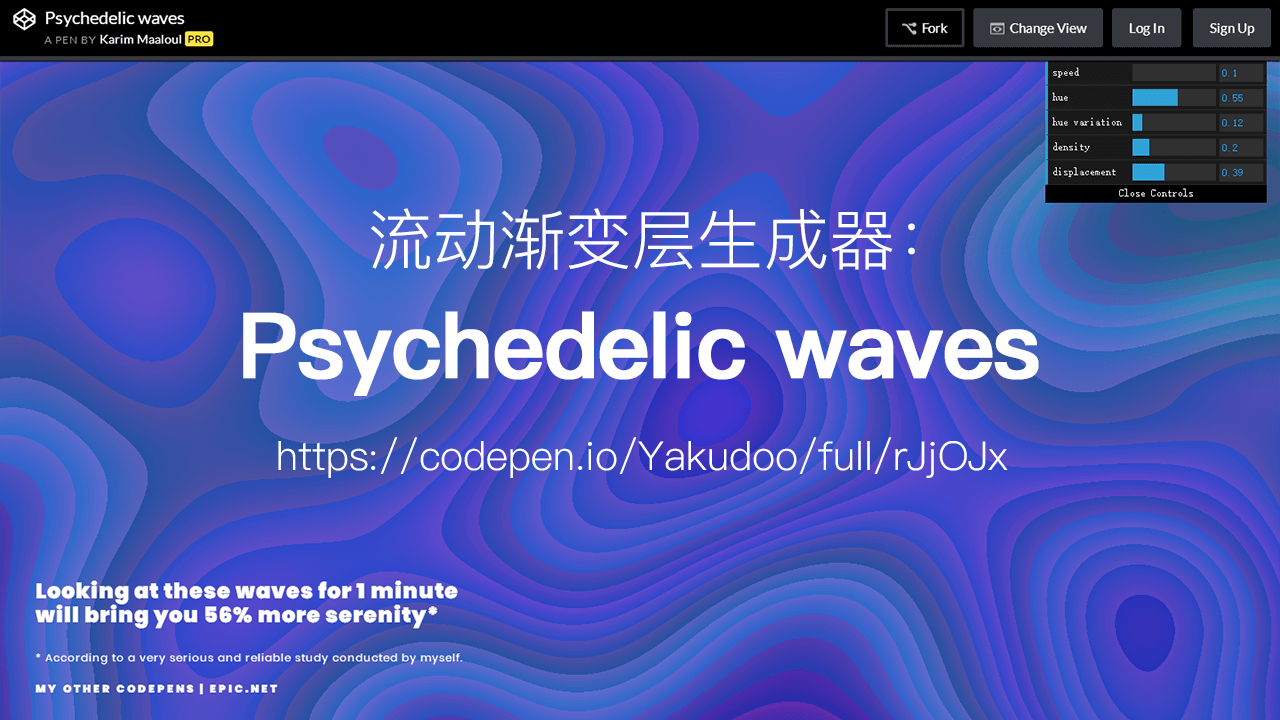
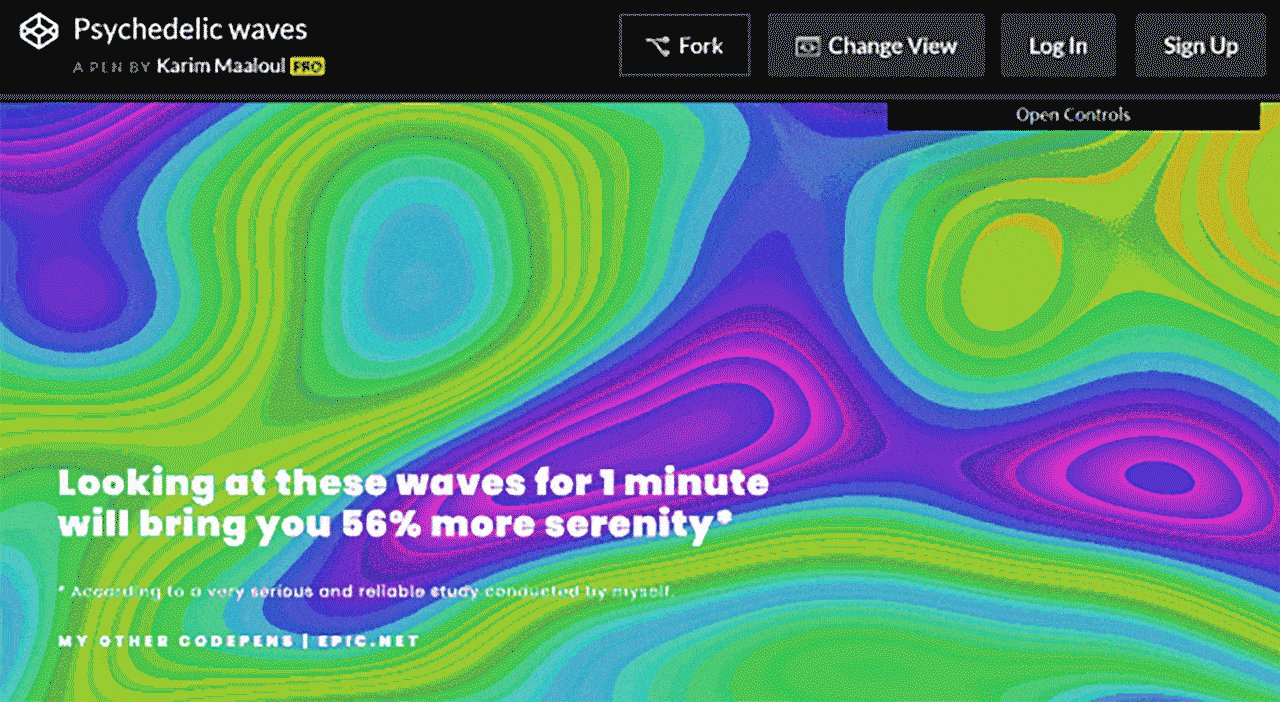
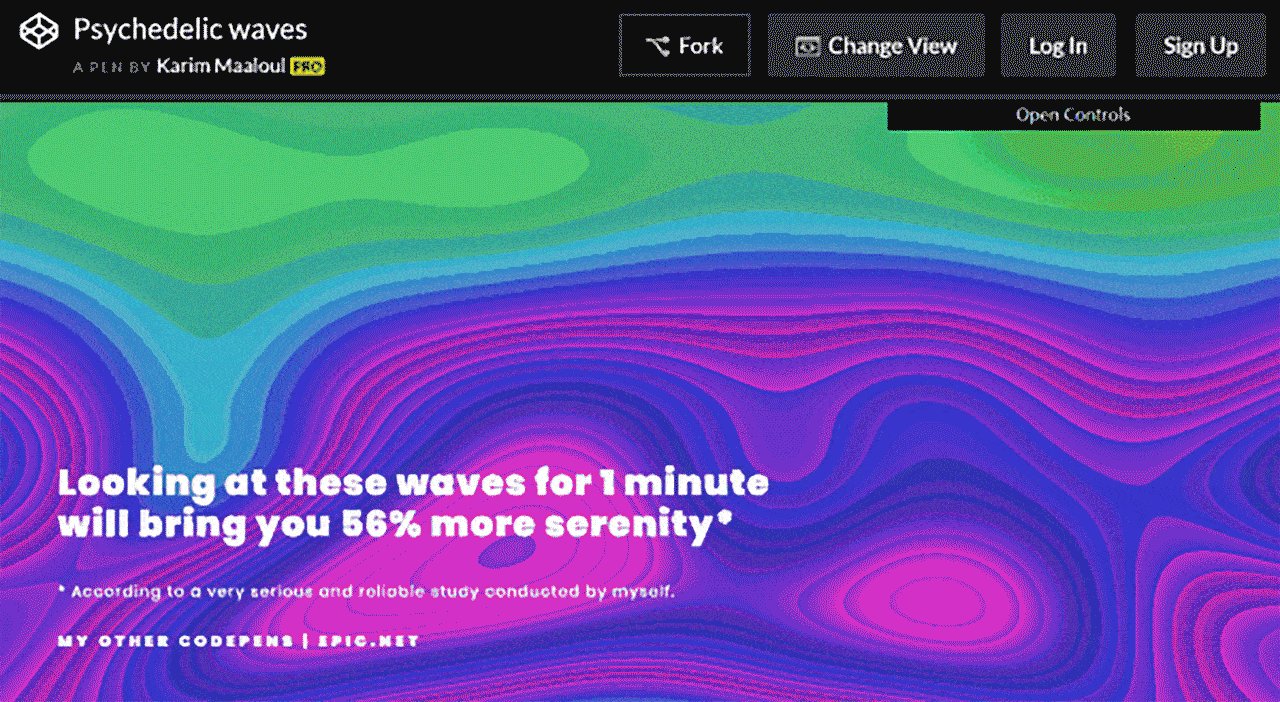
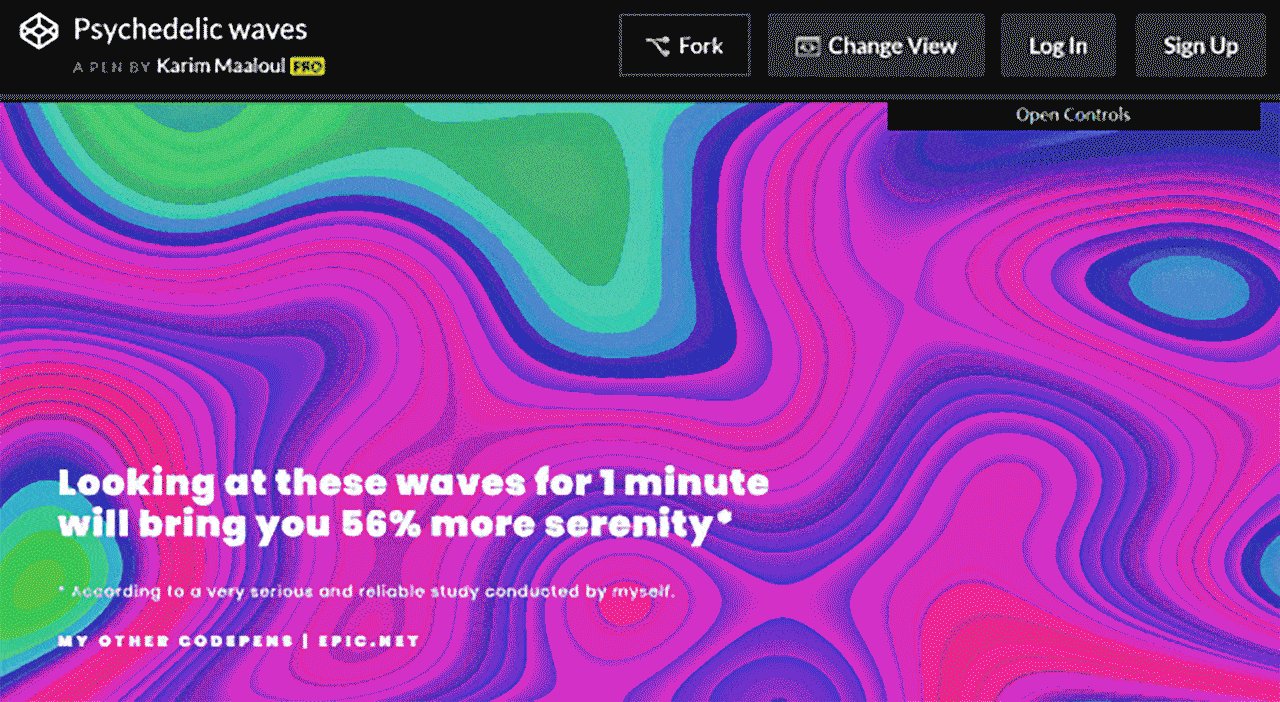
2、流动渐变层生成器
网址:https://codepen.io/Yakudoo/full/rJjOJx

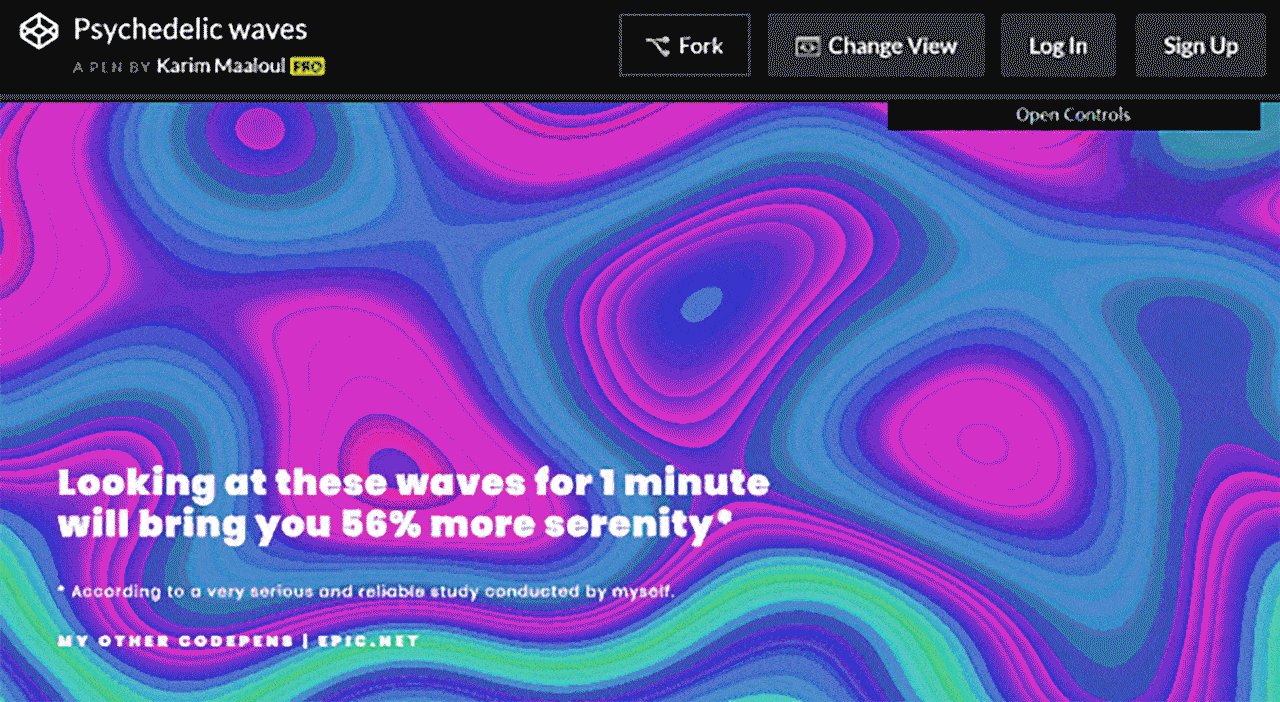
CodePen上一位大佬的编程练习,他说盯着这些流动的渐变层看一分钟会有凝神静气的神效,哈哈,你能感受得到吗?

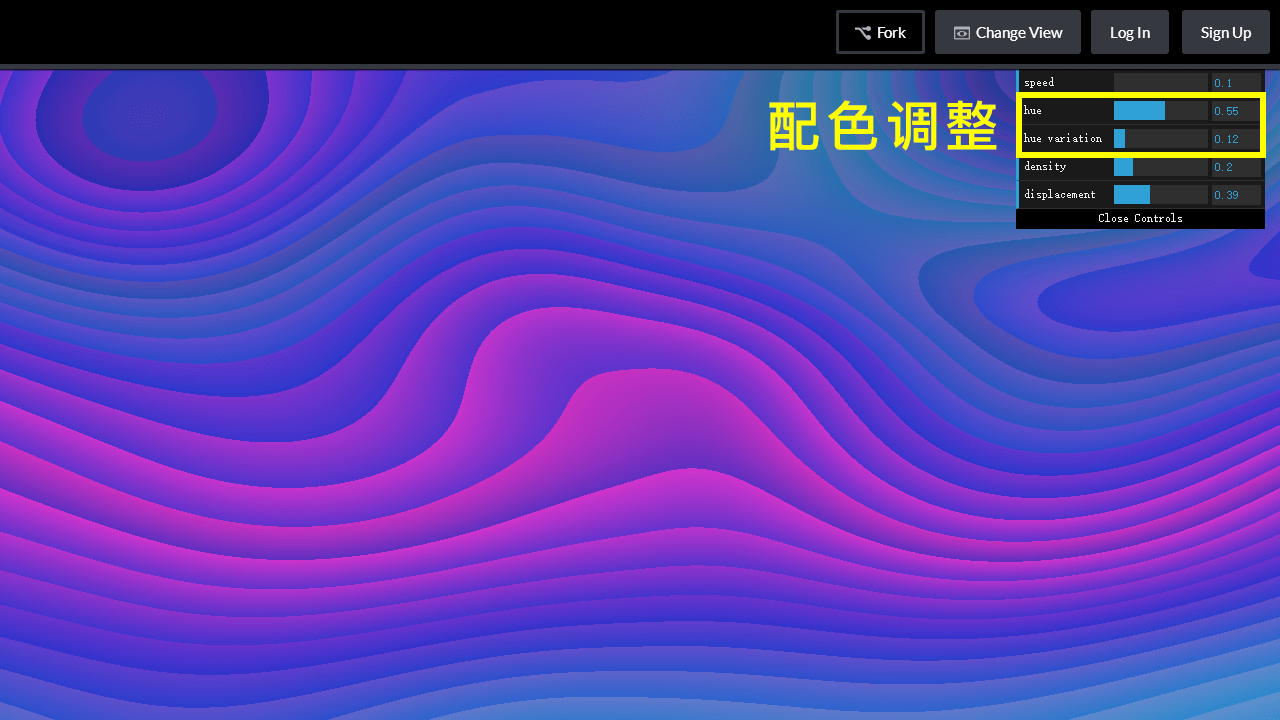
这个工具提供的调整参数不是很多,一般使用较多的是 hue 和 hue variation,用来调整流动渐变层的色调以及色调变异数量。

网站并没有提供直接保存流动渐变层效果的入口,如果需要存储静态效果,直接在效果图上右键另存就可以保存高清图,如果需要存储动态效果,建议你使用录屏工具进行效果录制。
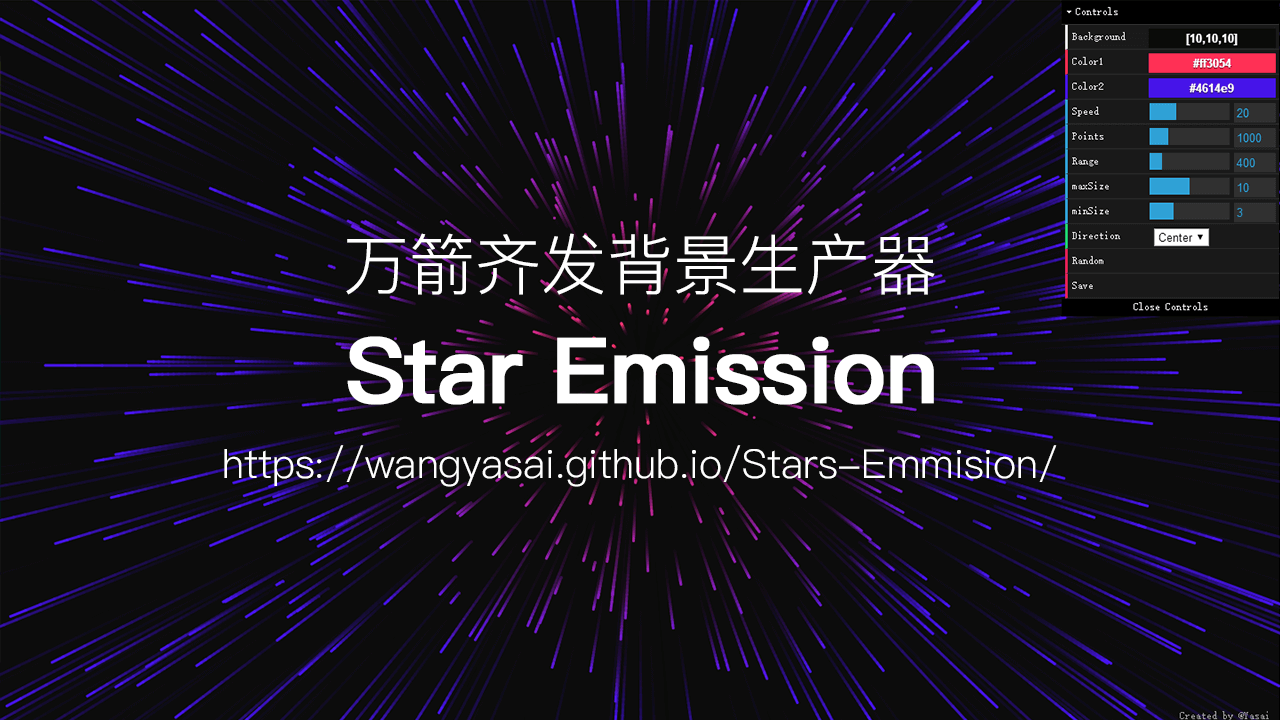
3、万箭齐发背景生成器
网址:https://wangyasai.github.io/Stars-Emmision/

这是一款效果比名字更浮夸的生成器,可以一键生成放射渐变背景效果,大大节省设计时间,右键另存高清图,或者录屏生成动图及视频。

打开工具就会有一堆射线迫不及待地向你飞来

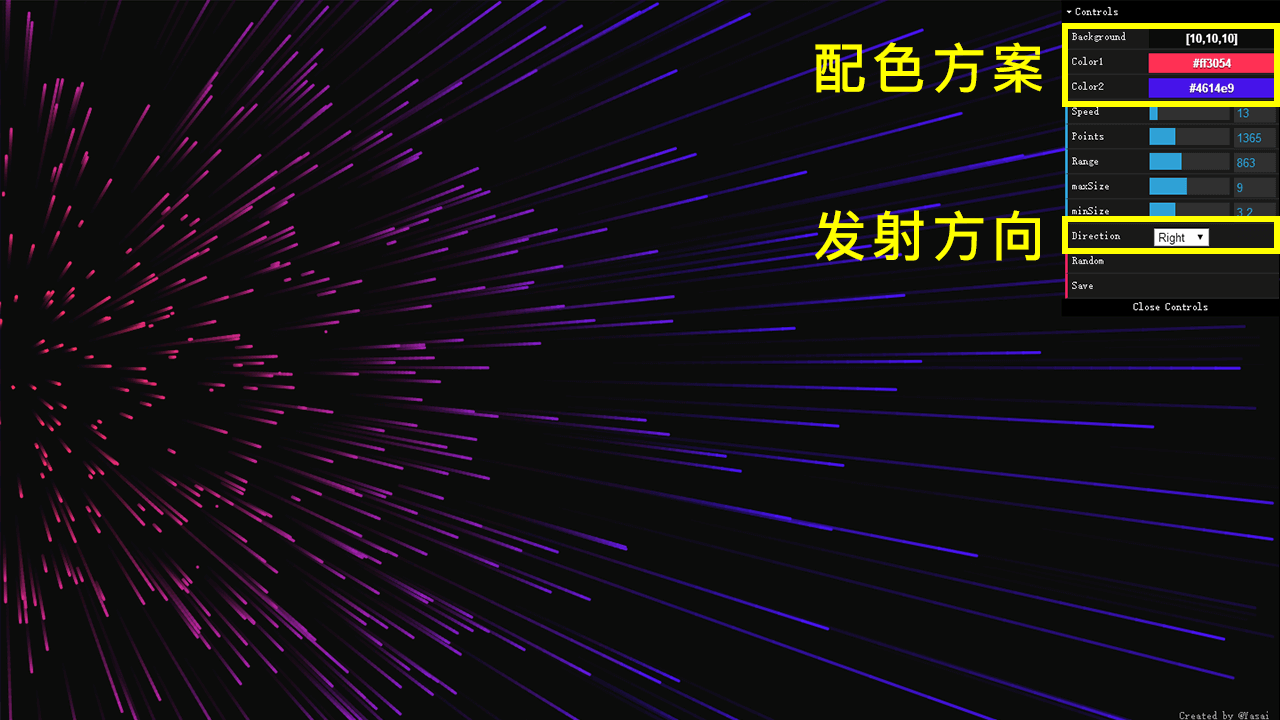
常用调整参数
4、双色图片生成器
网址:https://duotone.shapefactory.co

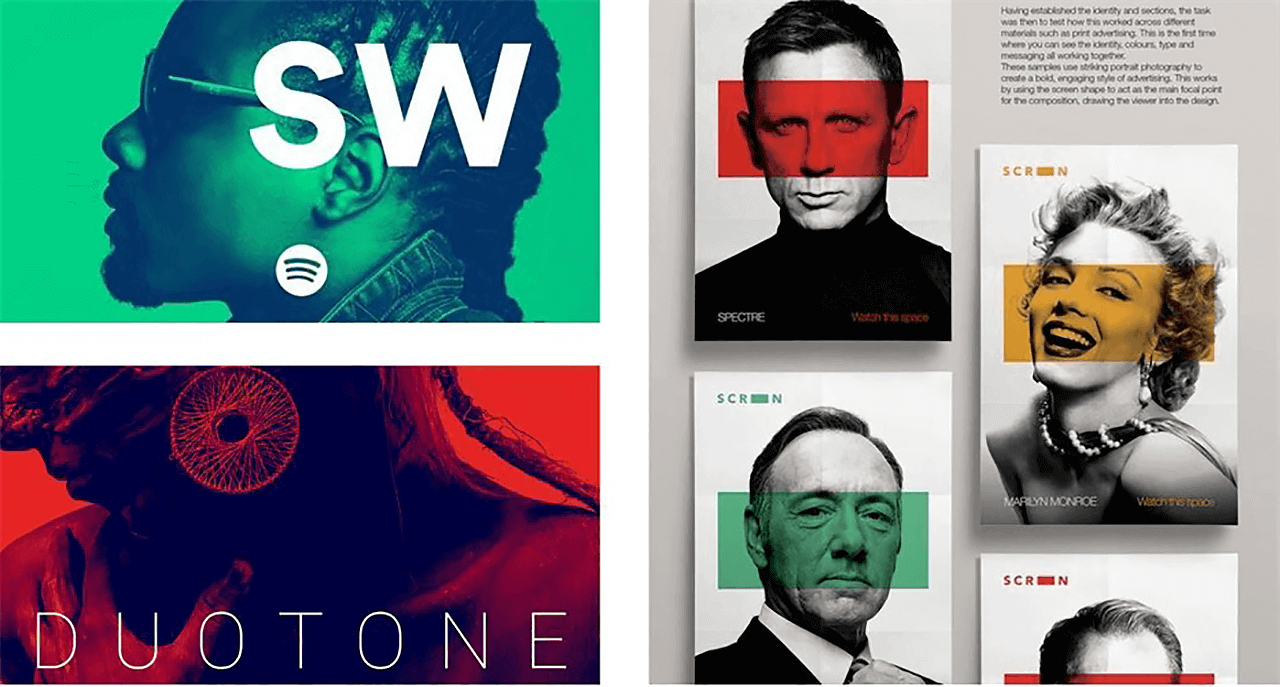
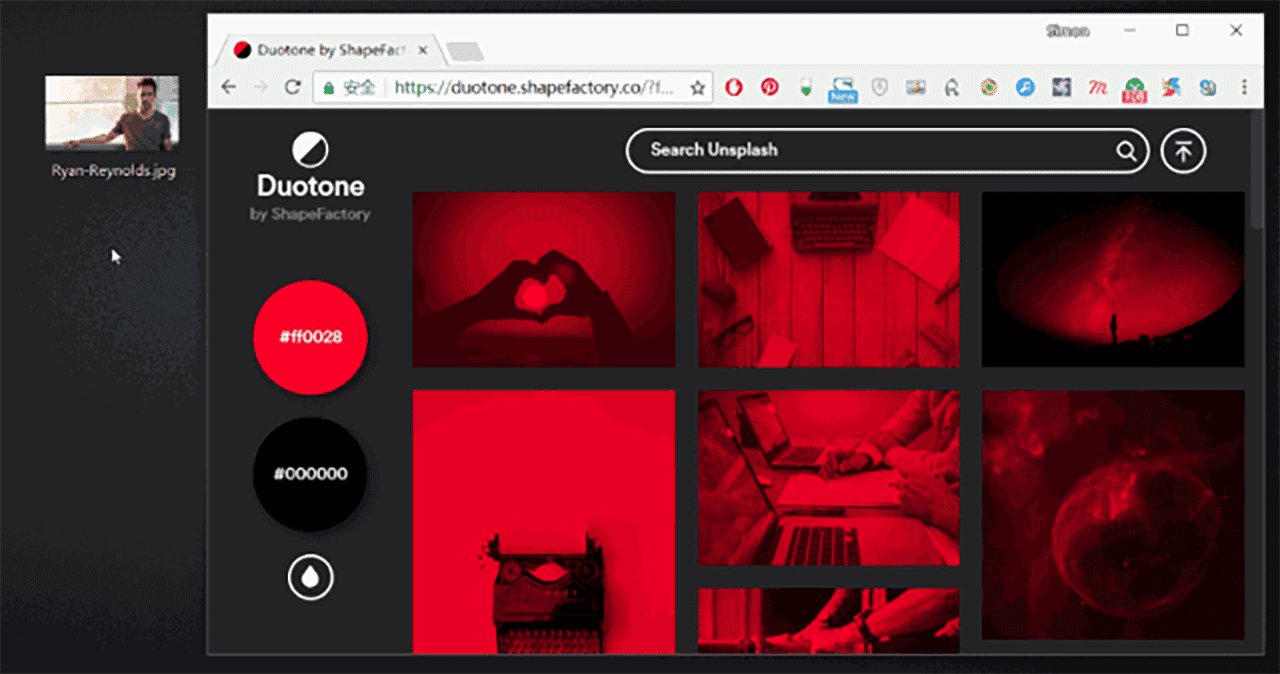
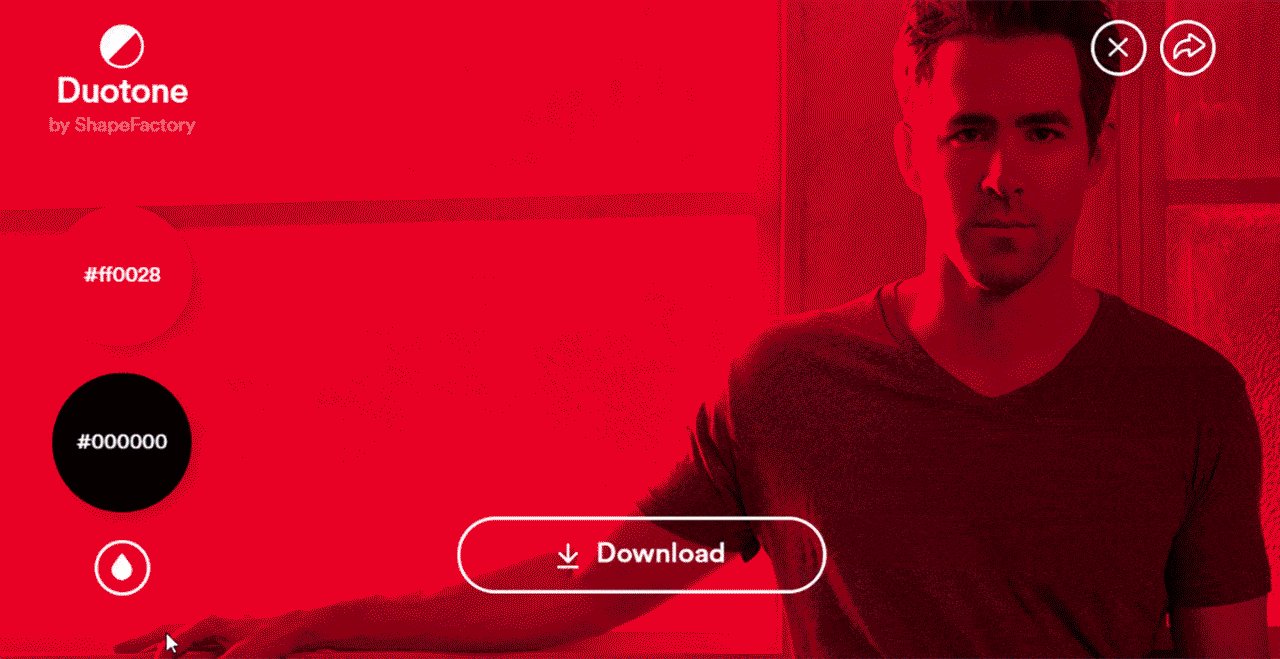
Duotone,中文是双色调的意思,一种欧美杂志惯用的设计风格。顾名思义,这个神器能让你一键快速生成酷炫的双色画风!完全不用开 PS!

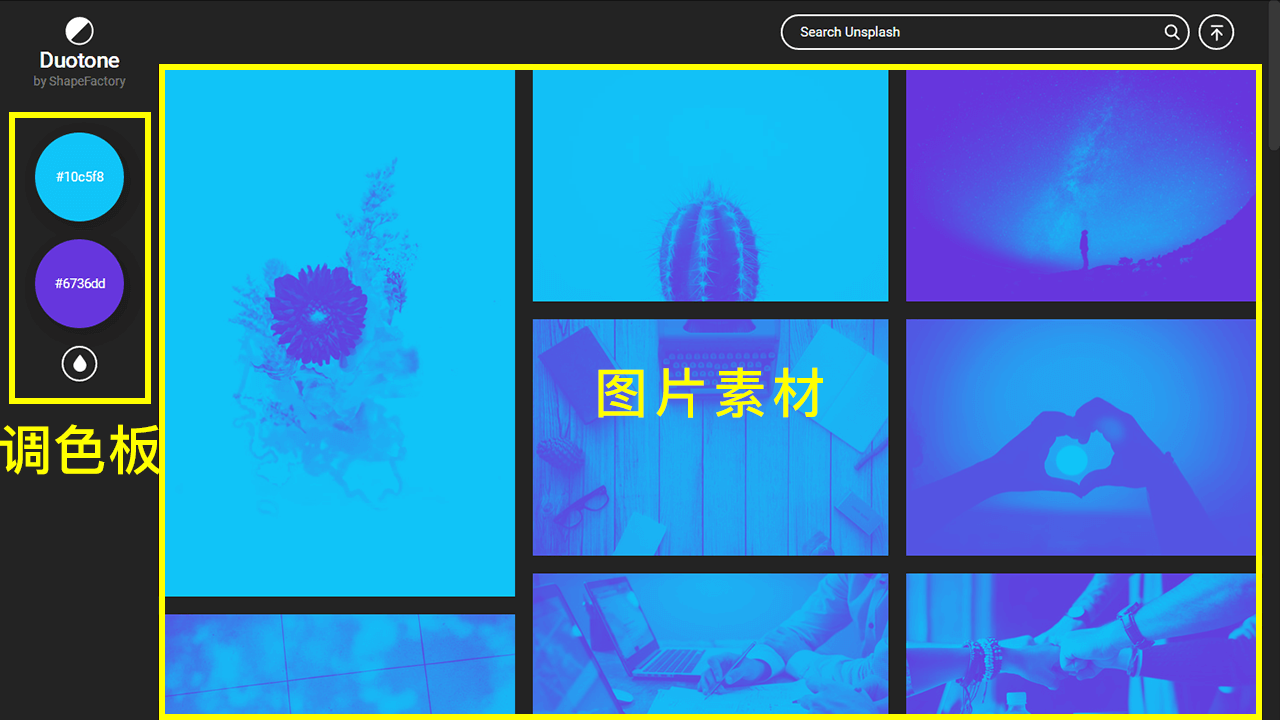
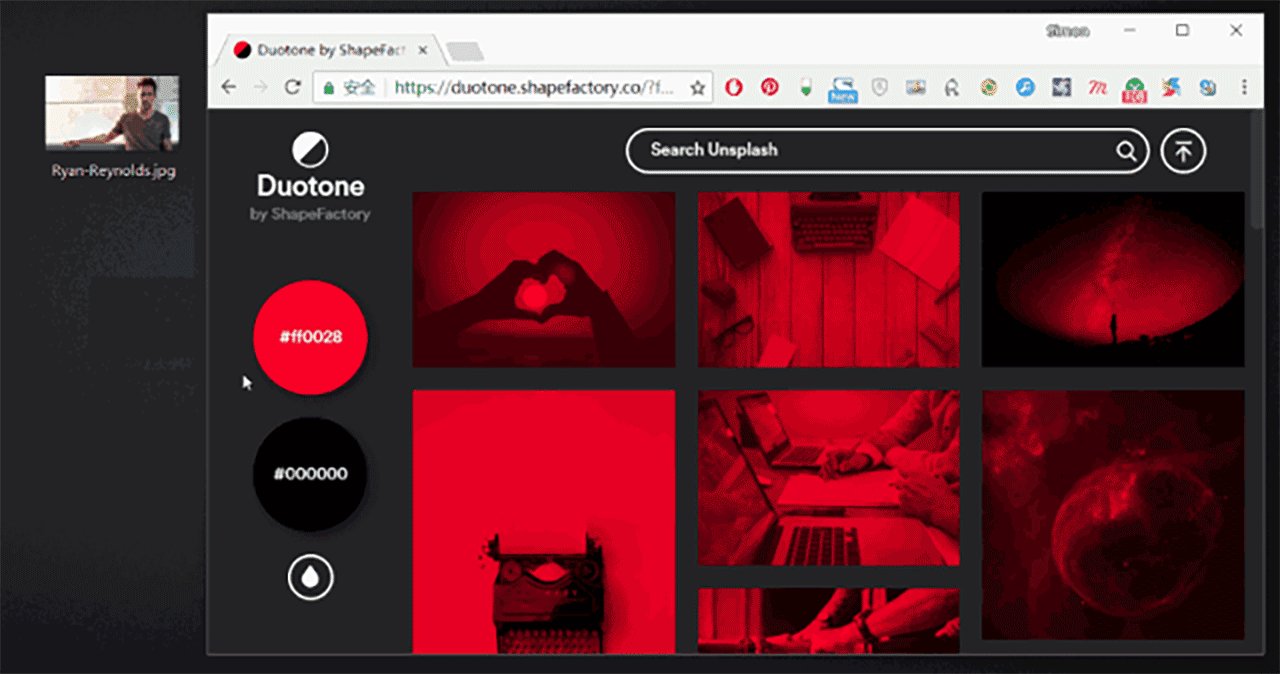
Duotone首页界面如下图, 左侧是调色板,右侧是默认推荐的图片,素材都是来源于大名鼎鼎的免费可商用图库 Unsplash

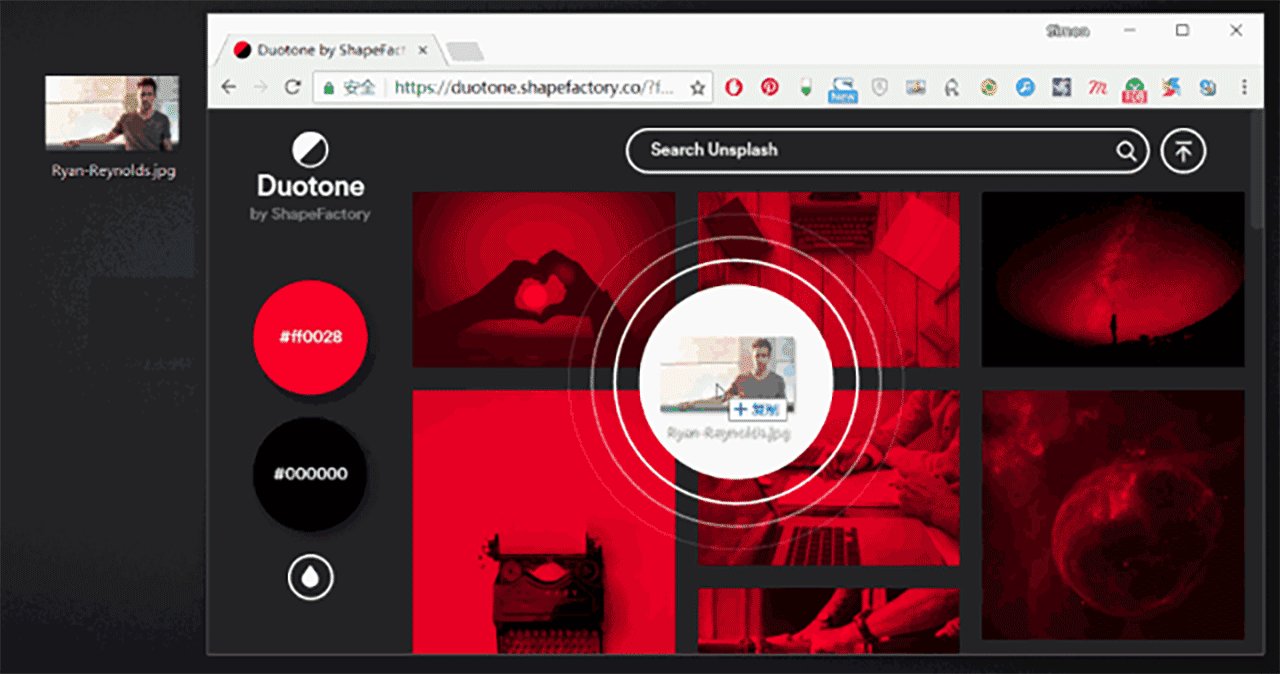
除了可以选用默认推荐的图片,还可以上传本地图片,直接把图片拖拽进工具即可:

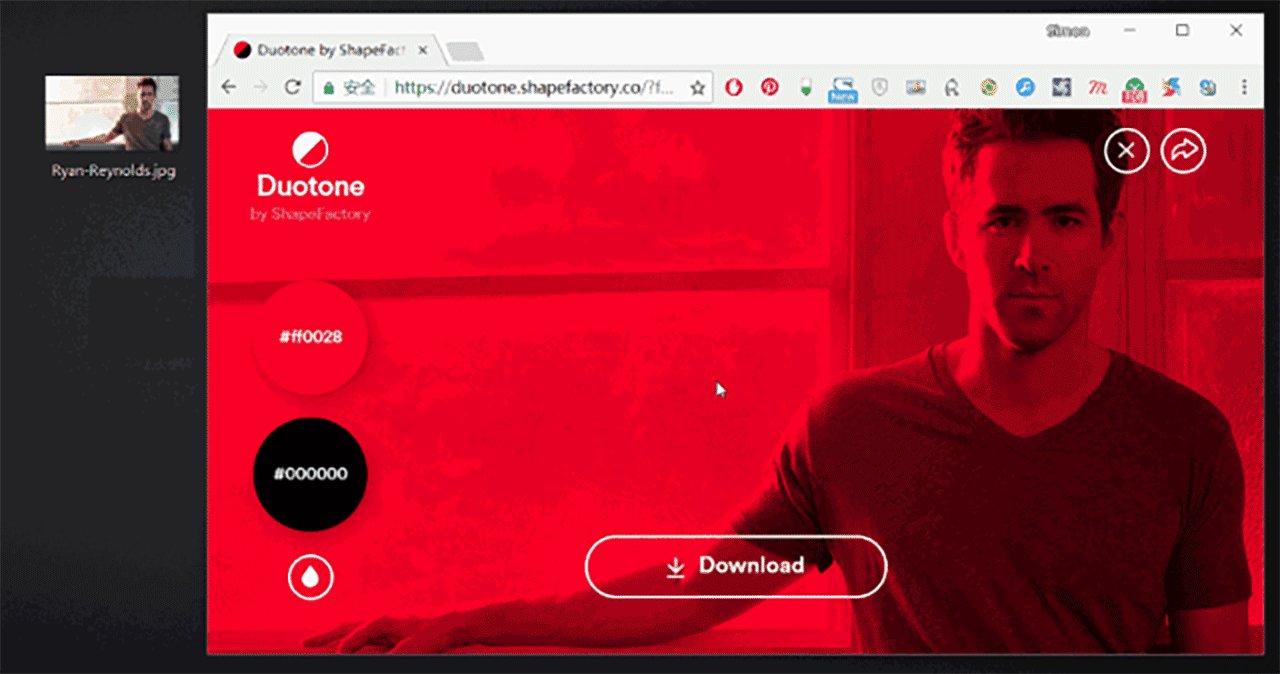
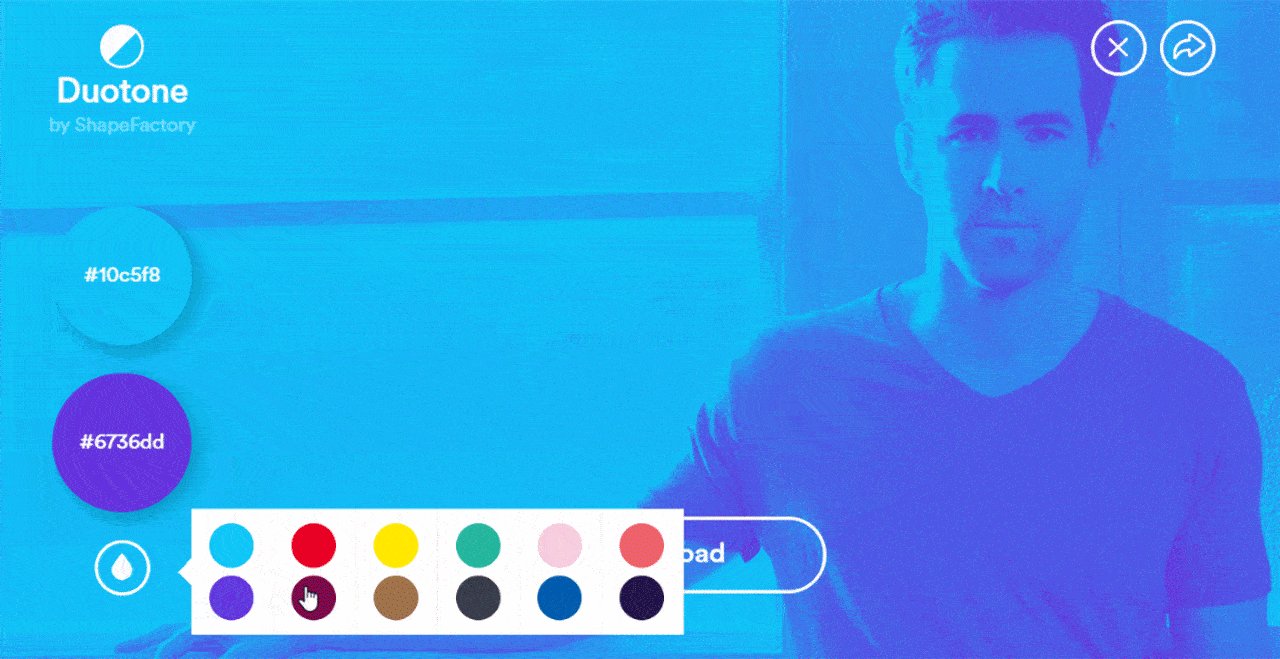
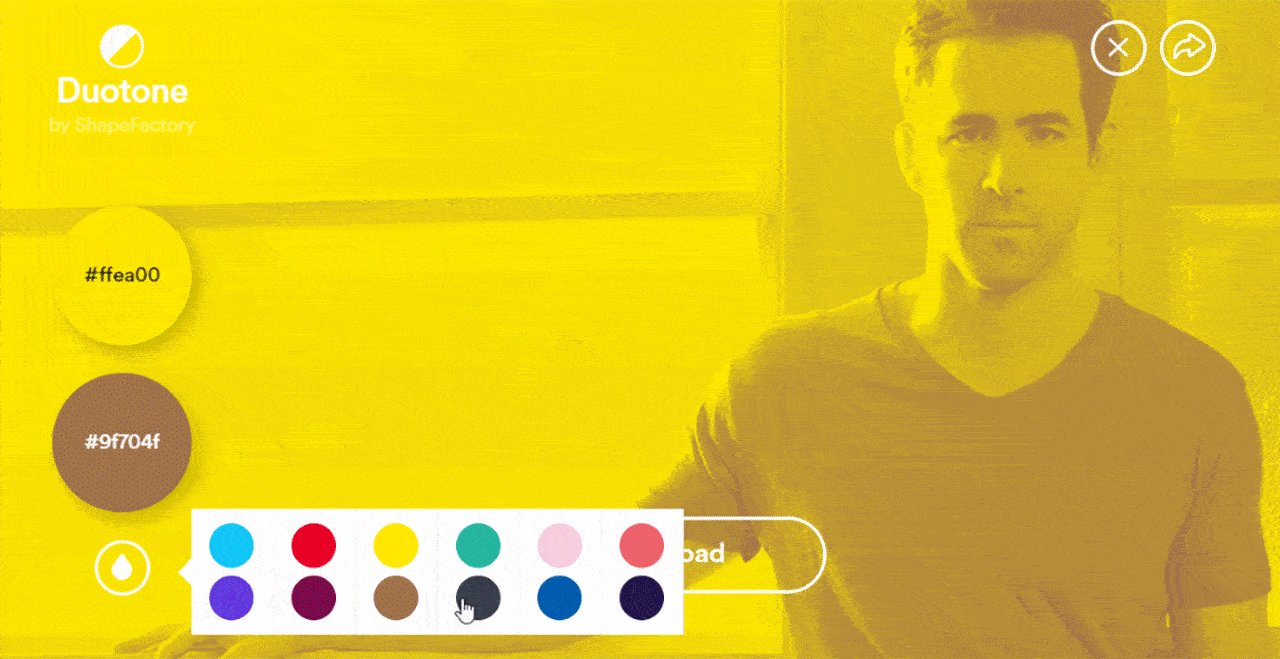
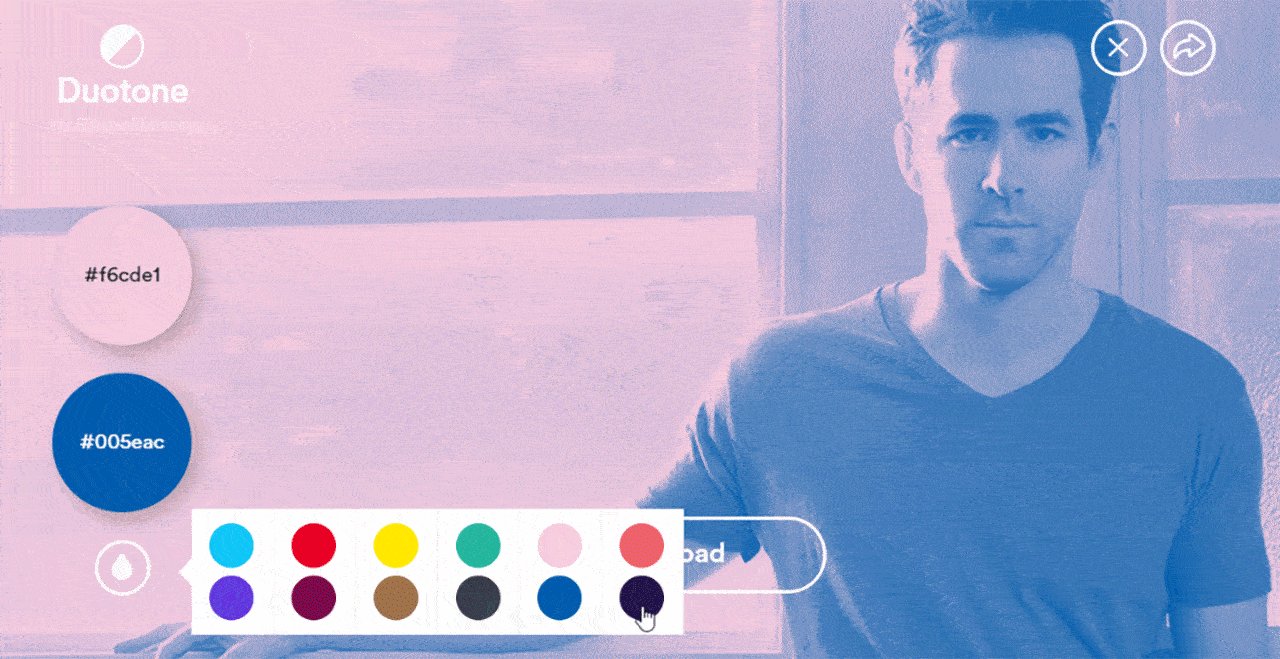
图片颜色除了自己定义外,网站还提供了几组默认配色,点击可随意修改配色,所见即所得:

5、故障艺术生成器

《银翼杀手》、《攻壳机动队》等科幻电影构建了一个风格独特的赛博朋克(Cyberpunk)世界,也成功催生了一种名为故障艺术(Glitch Art)的设计风格,近几年越来越受到设计师的追捧。
说人话,就是一种你家电视坏了 / 你手机屏幕碎了的效果,在国内也被称为抖音风。

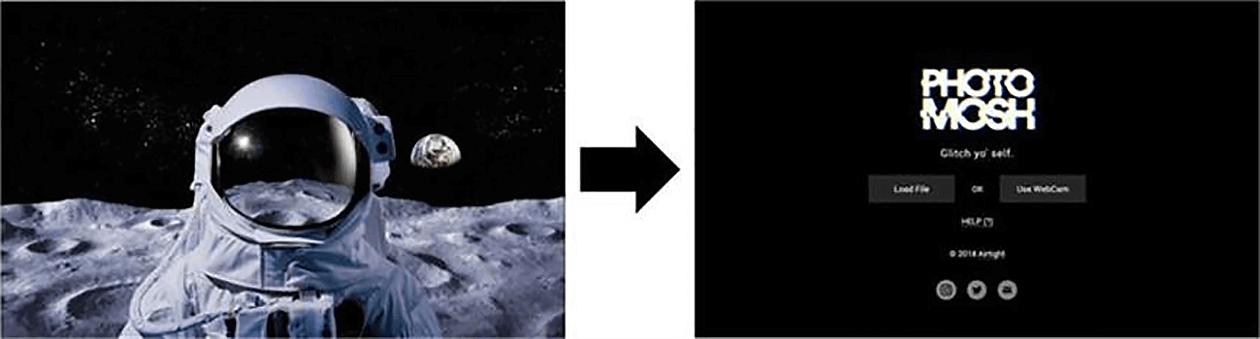
网上有很多一键生成故障艺术的工具,但 PhotoMosh 是最厉害的一个。使用方法很简单,直接把图片拖拽进工具即可:

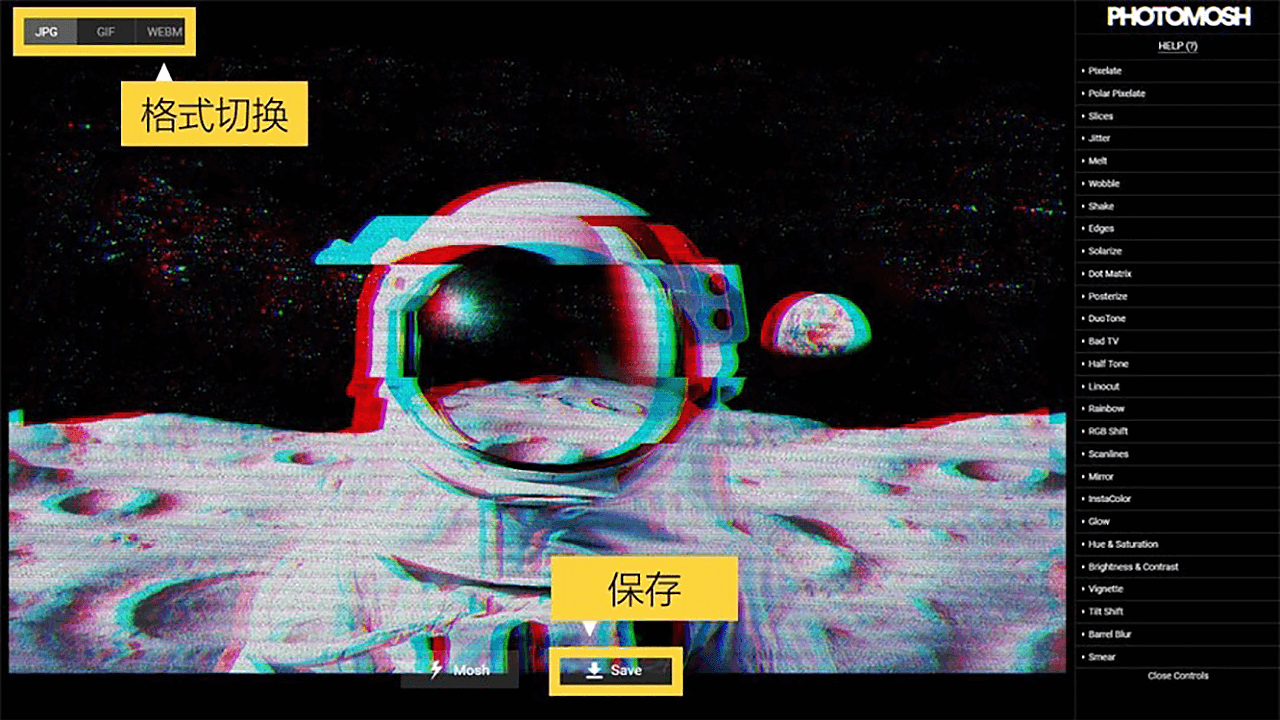
PhotoMosh 一共提供了27种故障特效,如果你有选择困难,点击下方的随机按钮「Mosh」就能一键把你的屏幕摔坏啦,当然点击右侧的特效列表你也可以选择自己喜欢的效果并对其进行参数调整:

另外,PhotoMosh支持静图、动图、视频三种格式的导出:

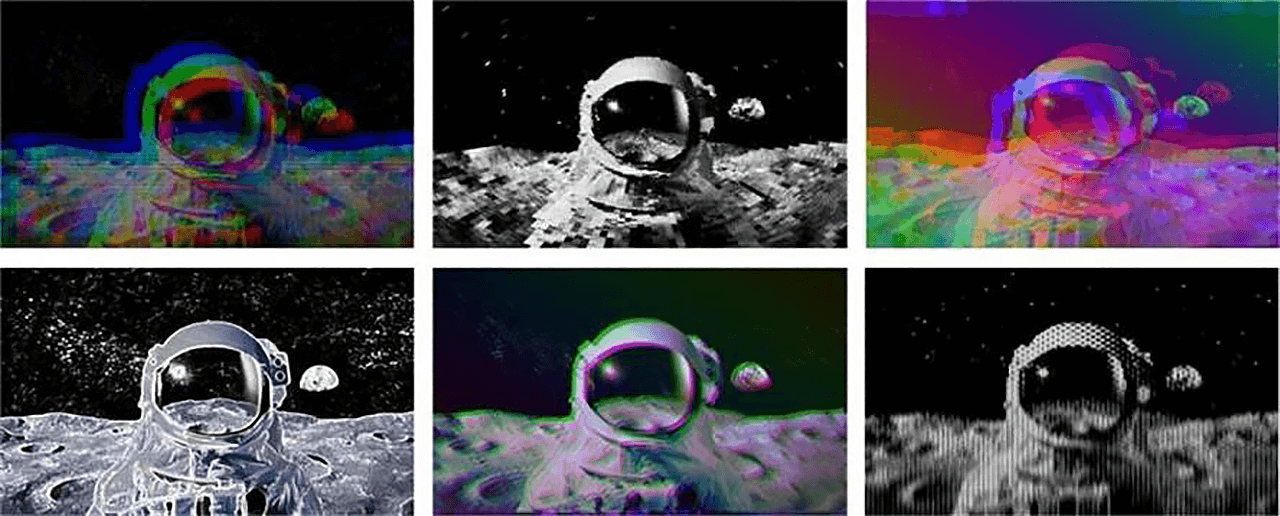
27种特效,你也可以排列组合使用,直到得到你想要的效果。

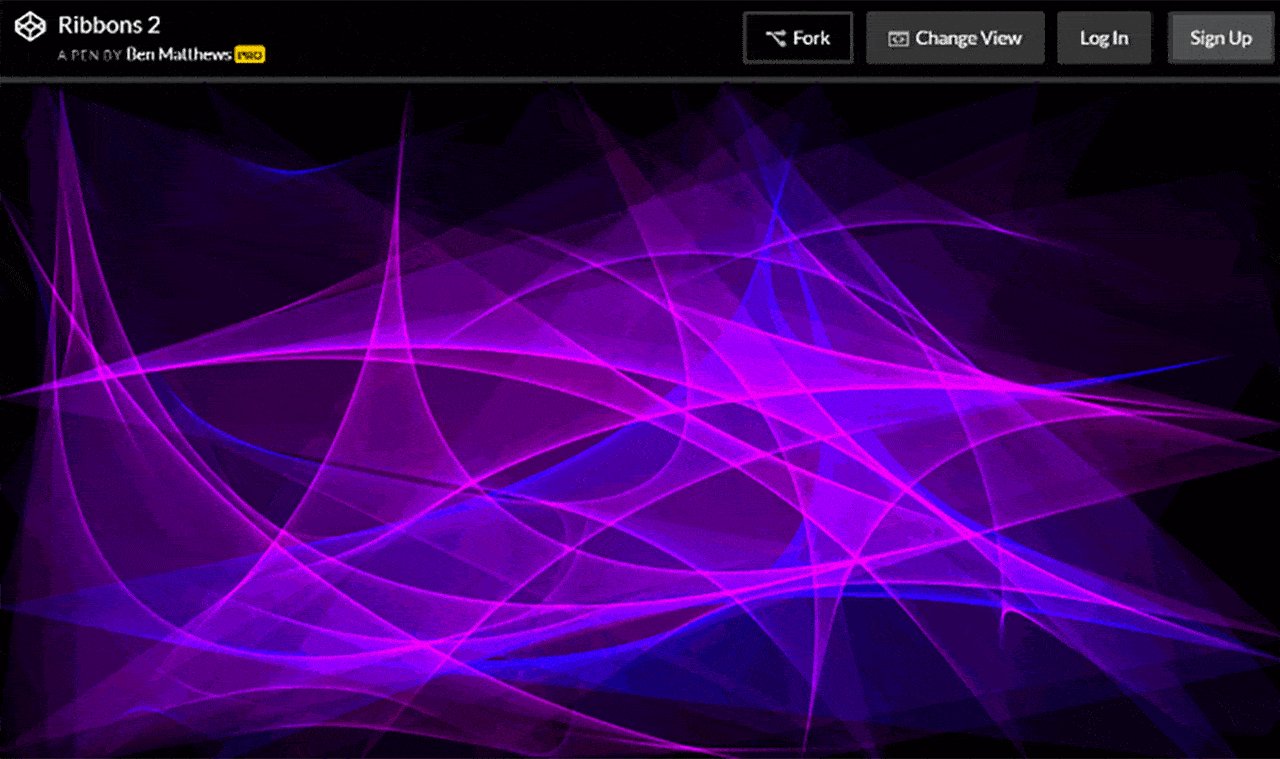
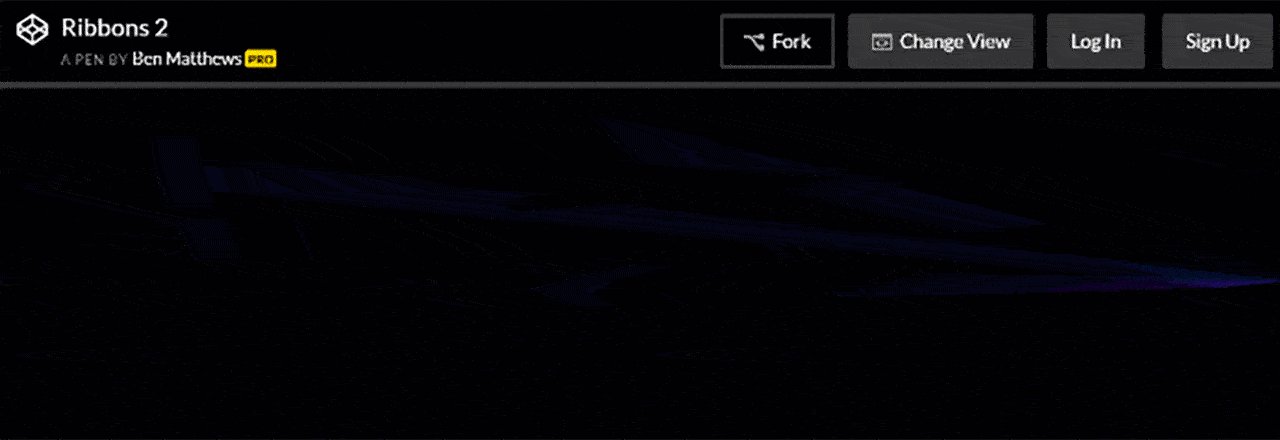
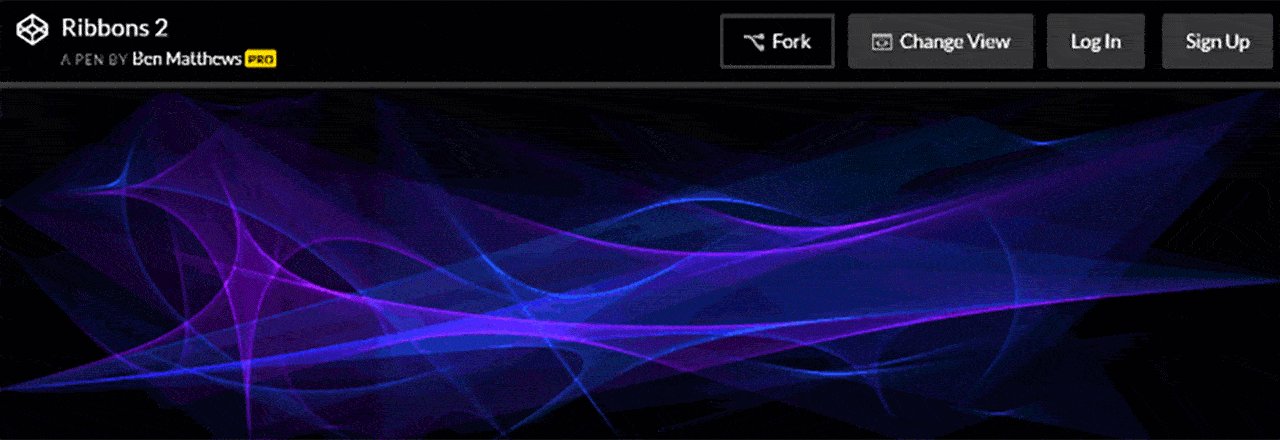
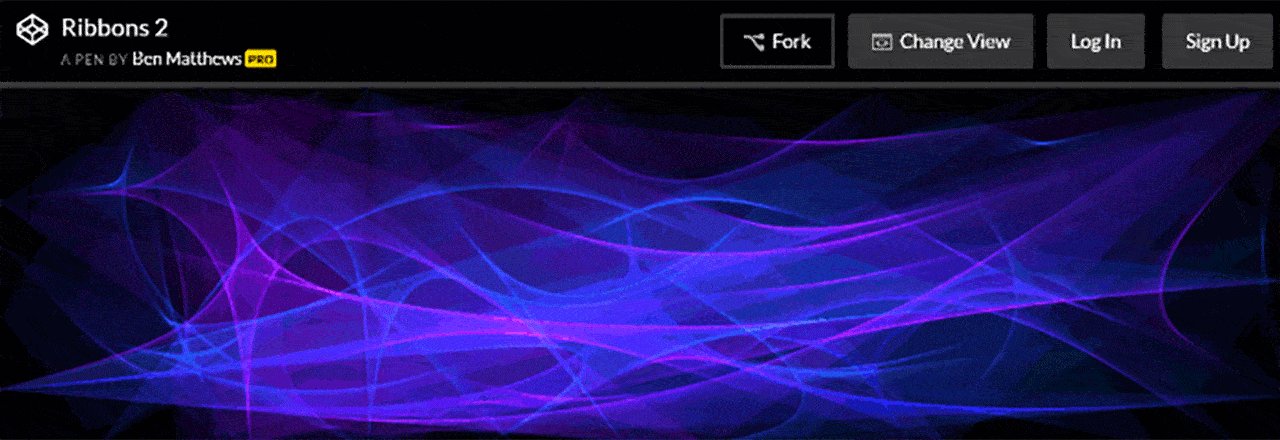
6、 炫光生成器
网址:https://codepen.io/tsuhre/full/BYbjyg

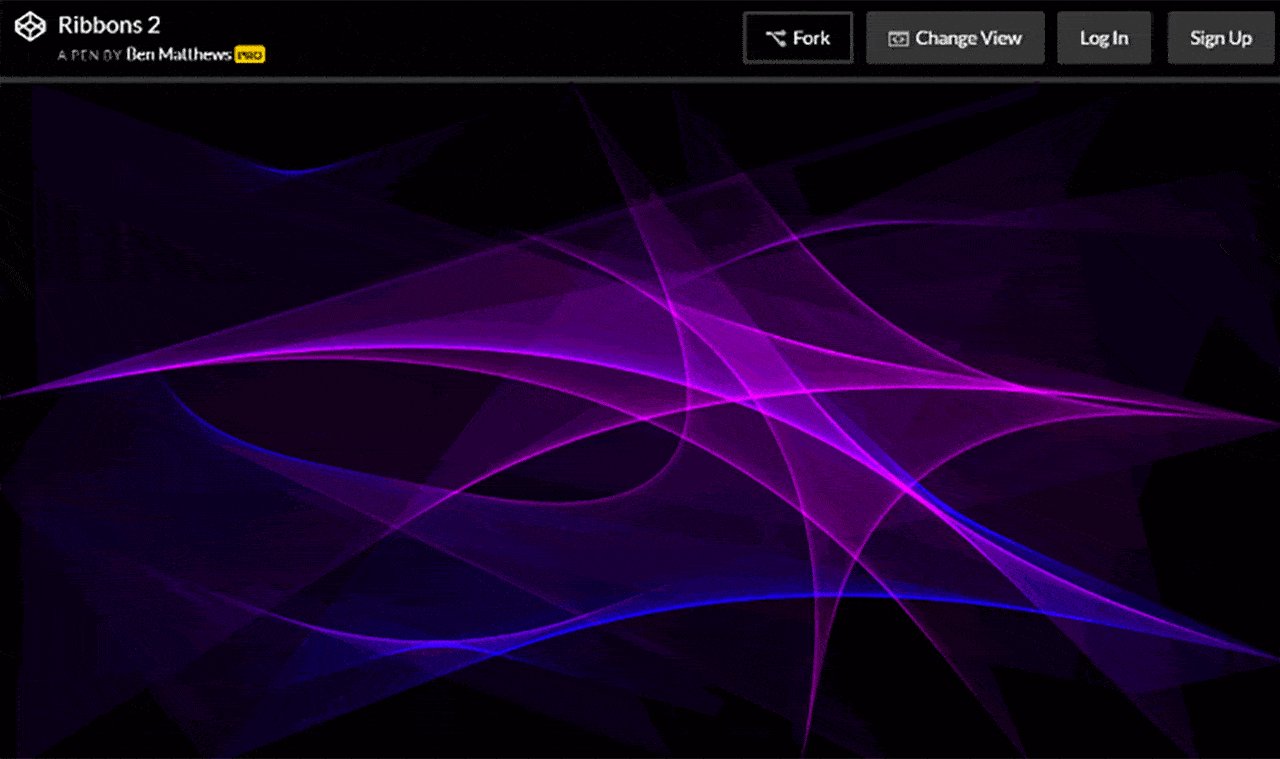
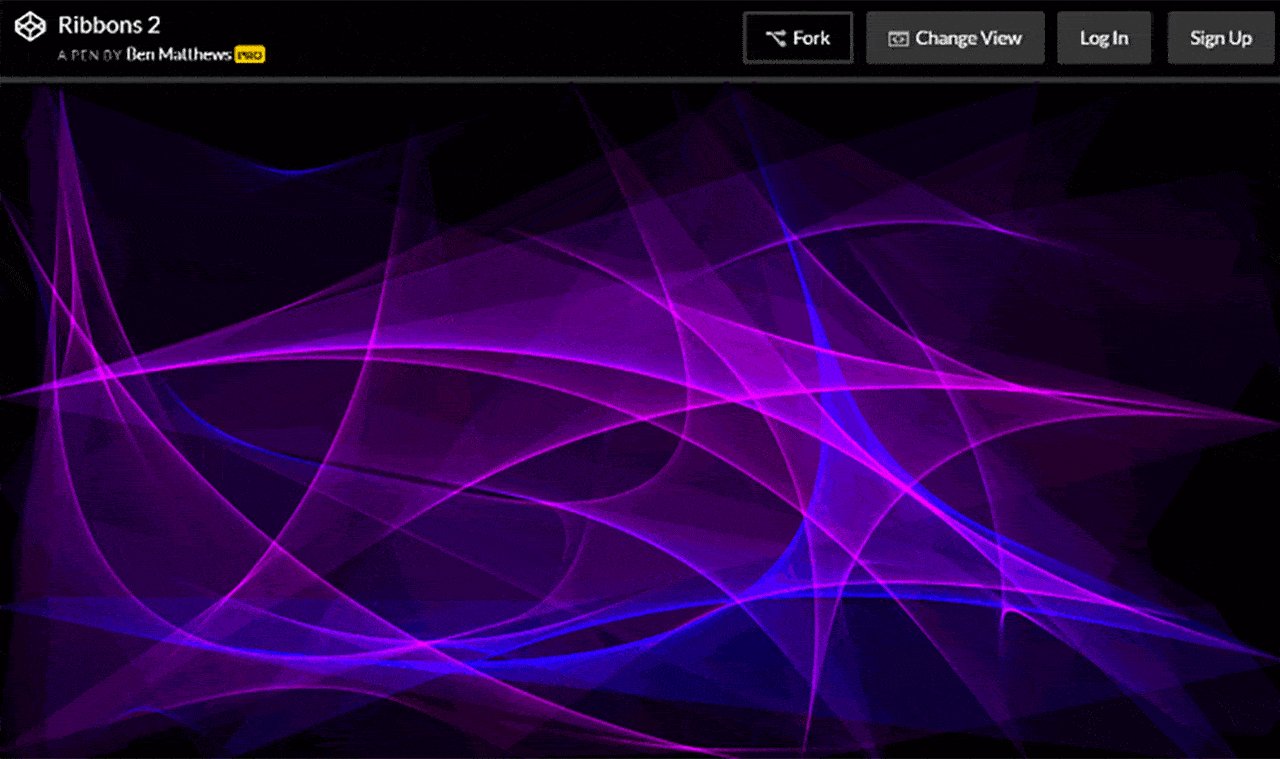
这是CodePen 社区上大佬工程师 Ben Matthews 的一个编程练习,利用它可以快速生成各种各样的炫彩背景。毫无操作可言,点击鼠标就随机生成一张图,非常简单粗暴。

另外,这些光带会根据浏览器窗口的尺寸来自动填充,你可以拉伸窗口来获得不同密度的背景:

直接右键另存即可保存高清背景素材。
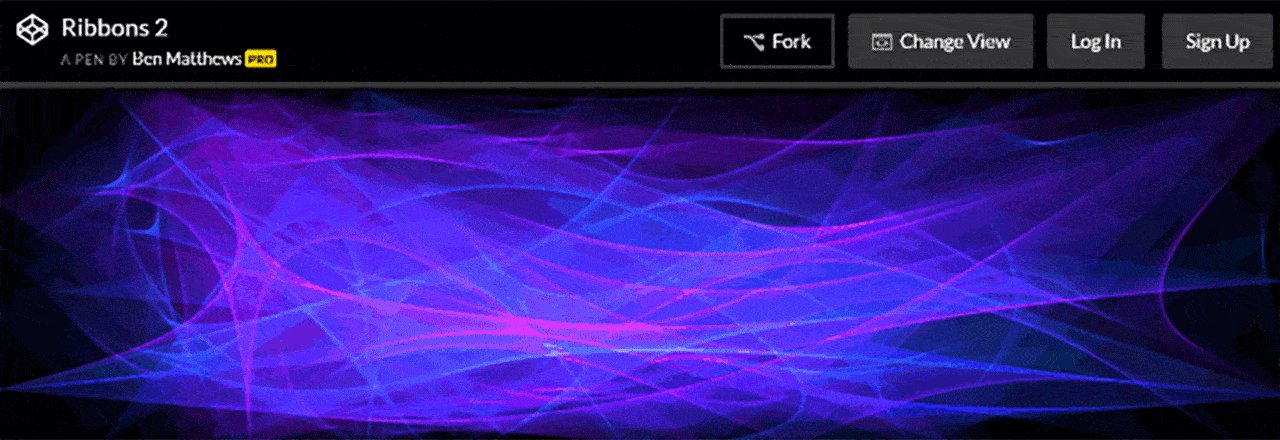
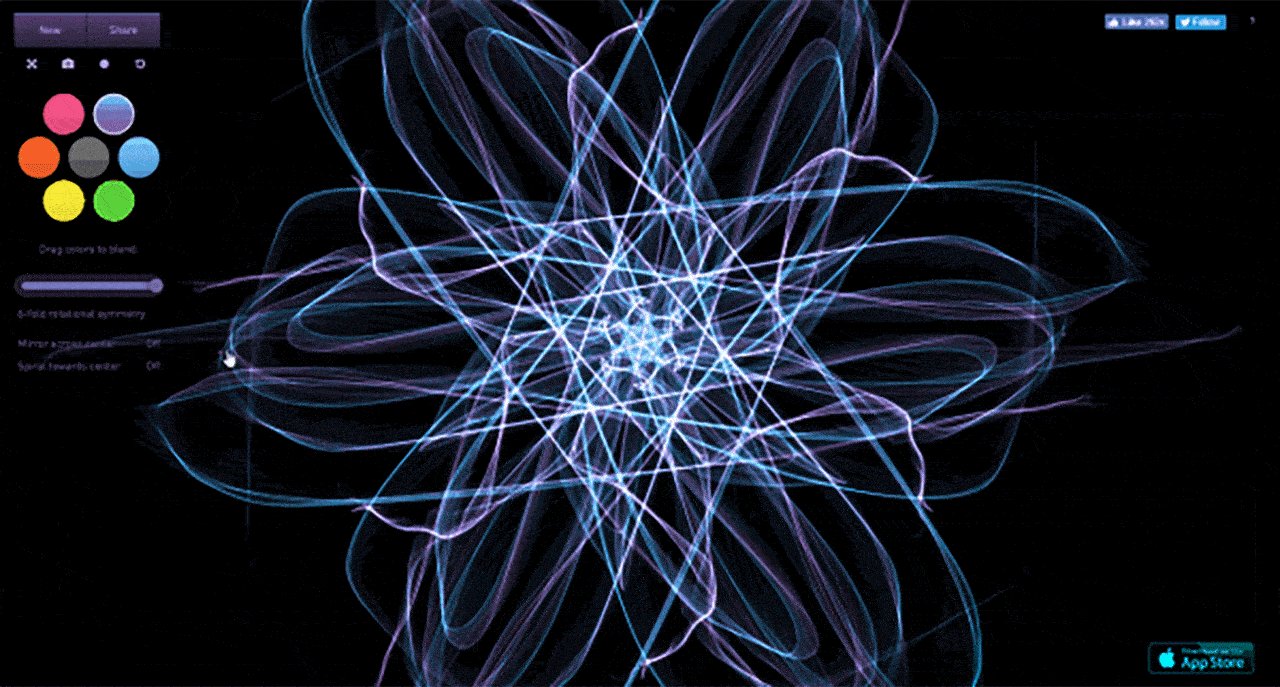
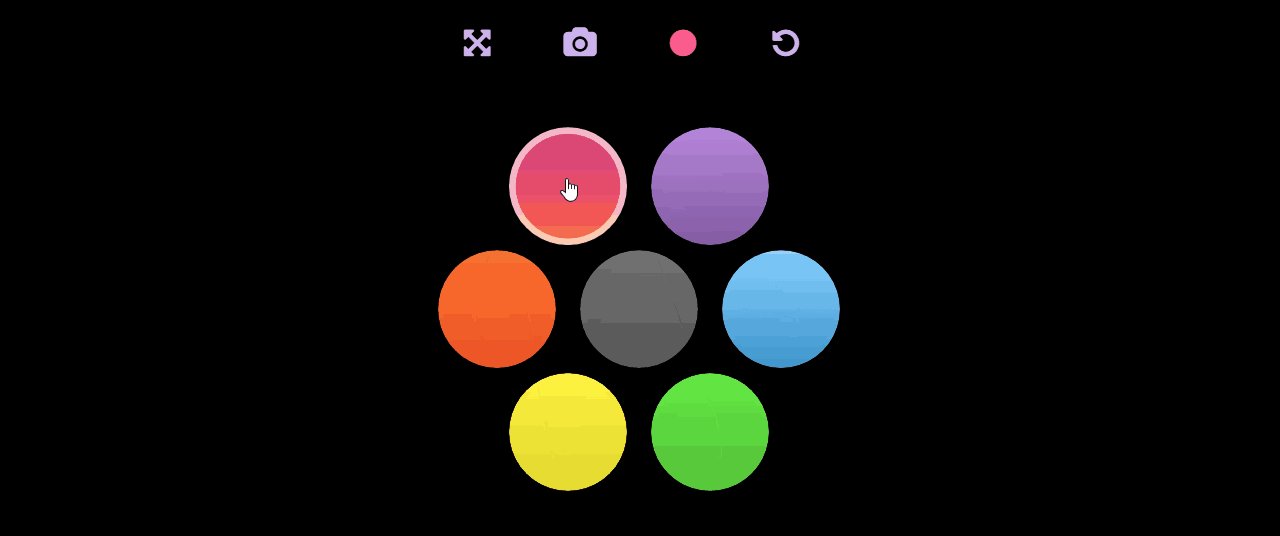
7、镜像炫光生成器

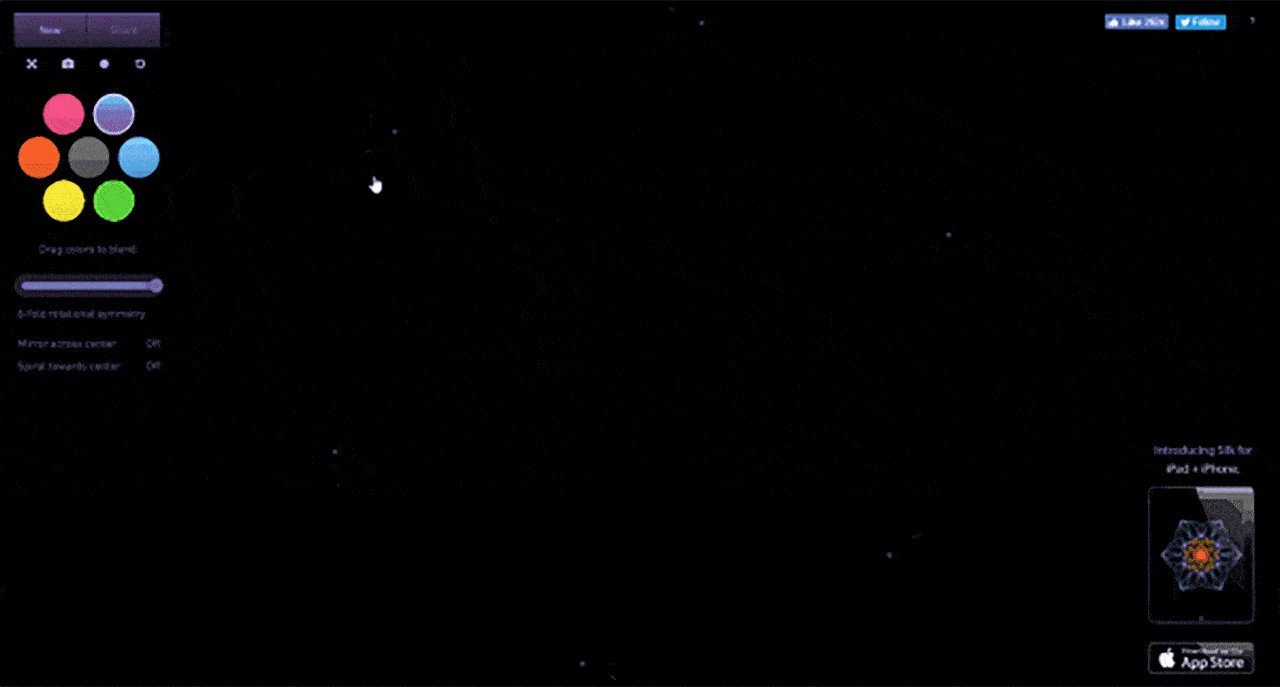
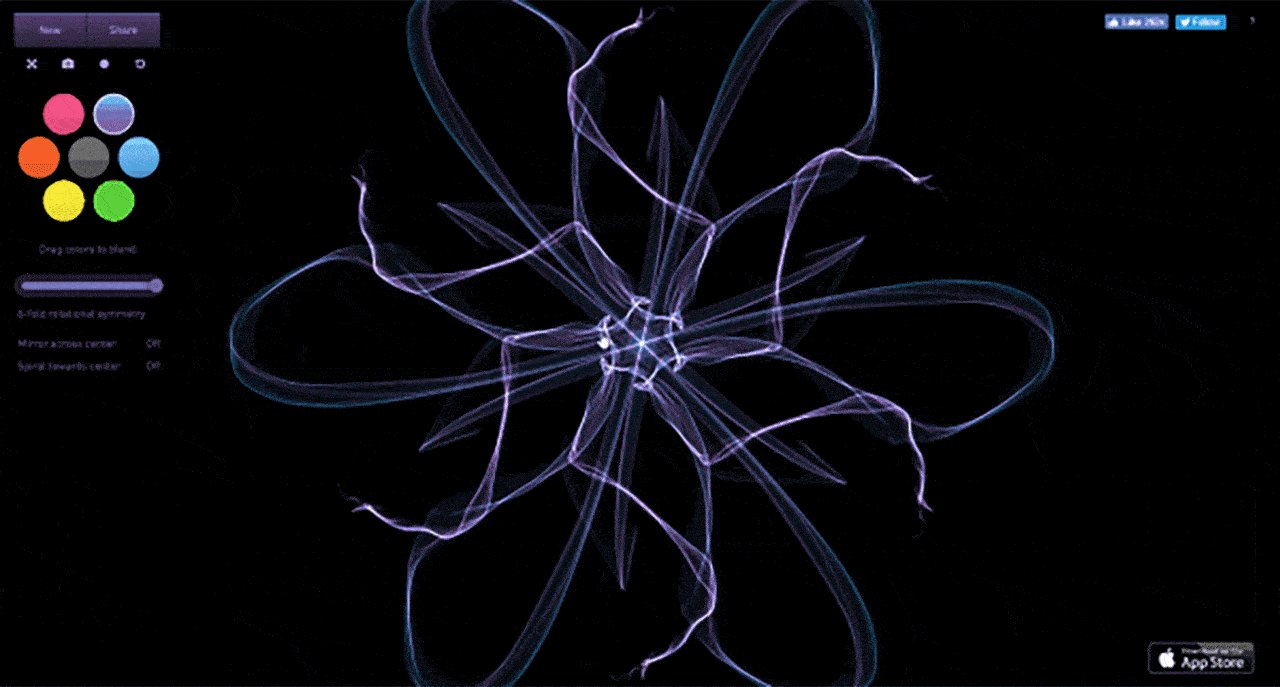
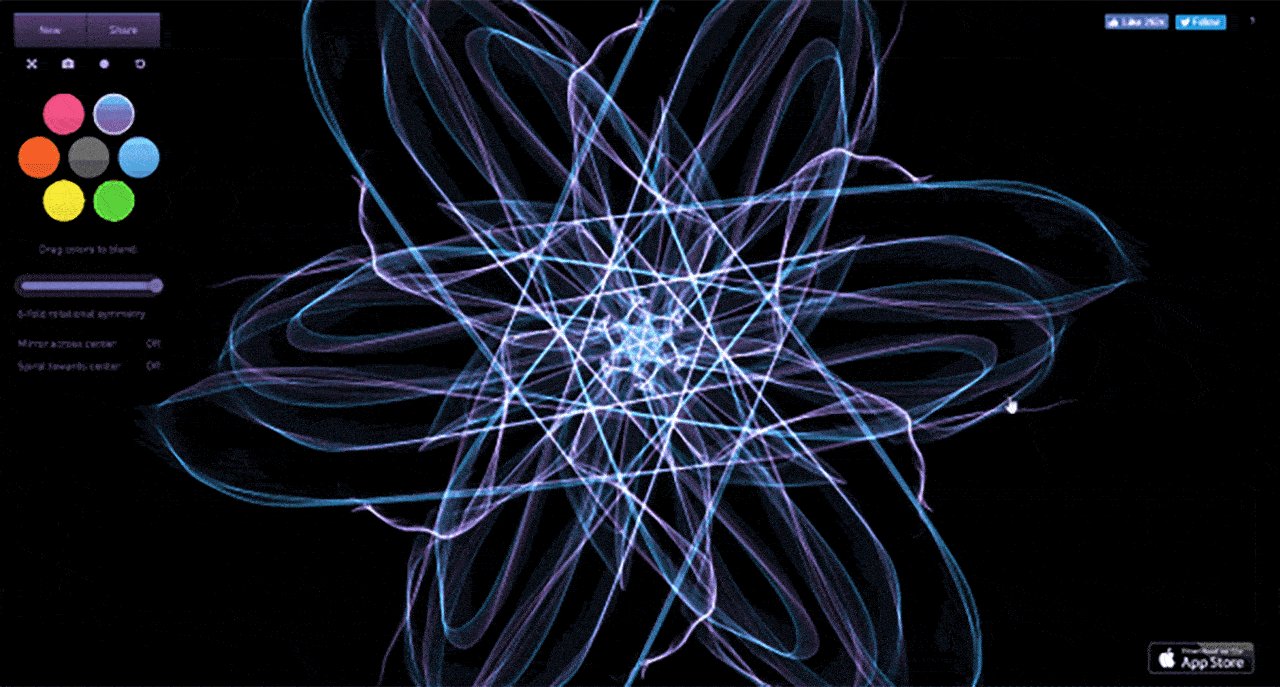
作为在线生成器的鼻祖之一,Silk 早在2010年就发布了,而且效果至今无人超越。打开工具后,你只需要用鼠标瞎画就能生成一组非常对称的炫光图形,就是这么简单:

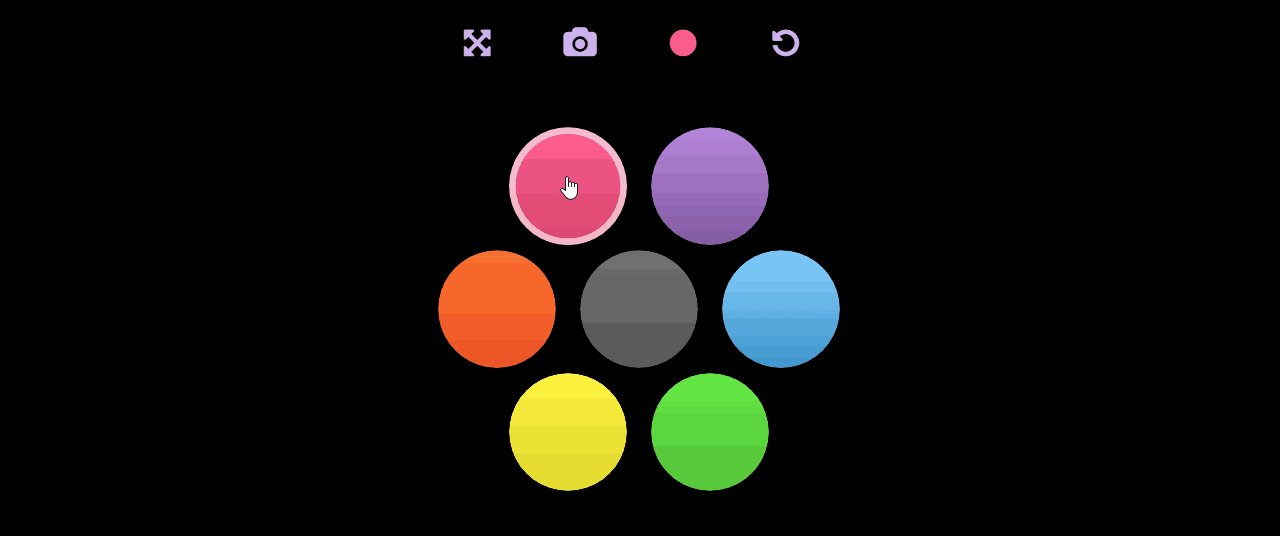
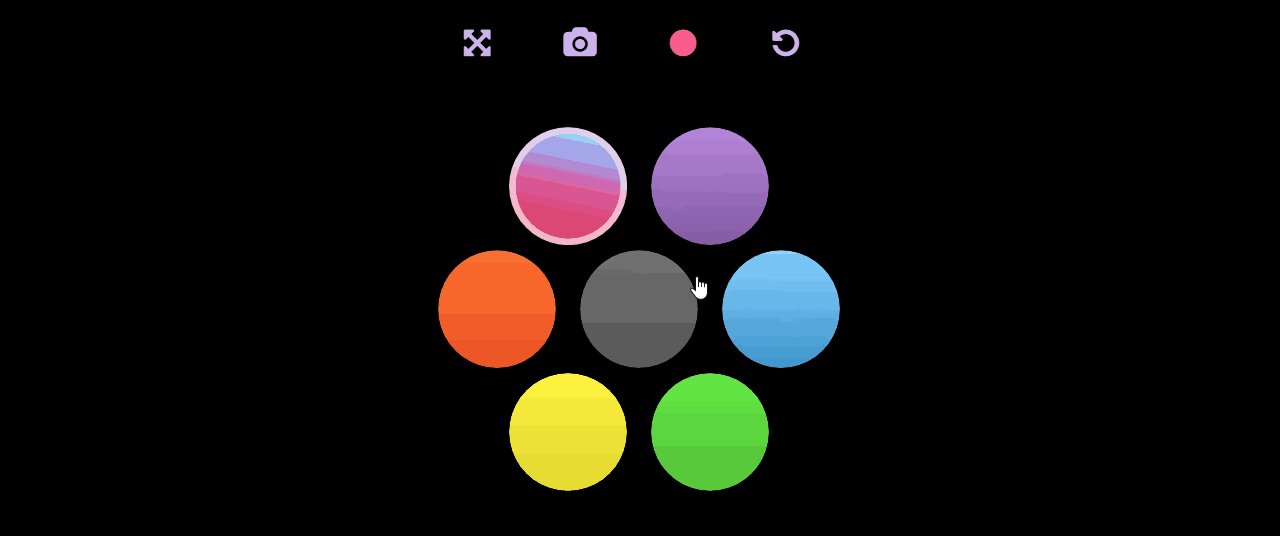
参数设置也很简单,较常用的有这些:

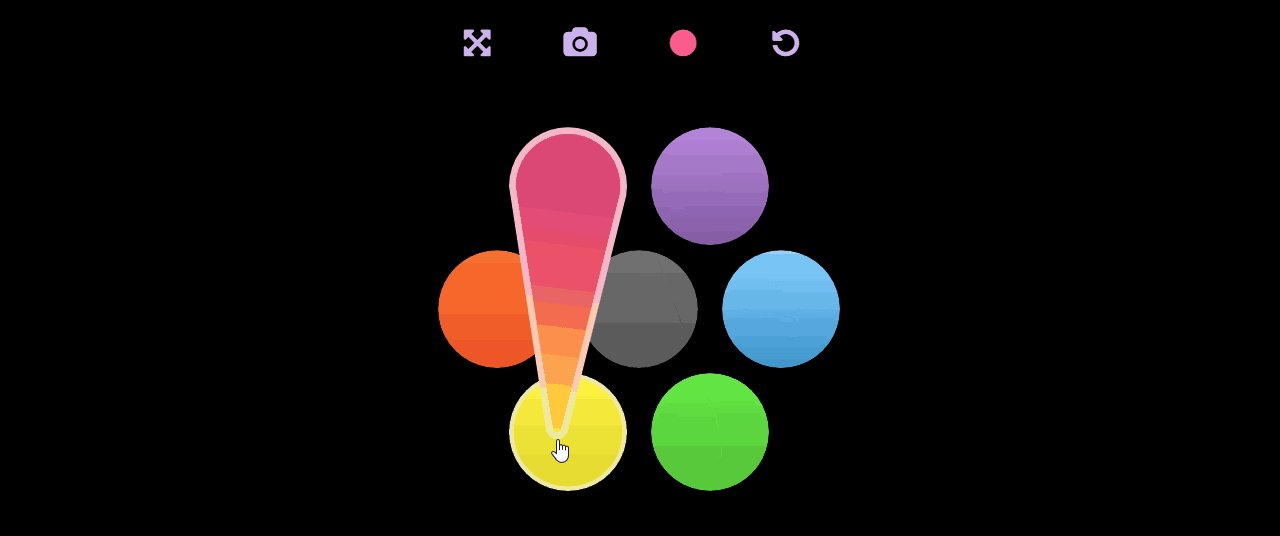
其中修改渐变色的方式有点萌,需要你拖拽一个色块到另一个色块上:

有了这个神器,我们就能解锁一类超炫酷的背景素材啦。另外,如果取消「镜像对称」选项,鼠标就会变成一支可自由控制的画笔,快去体验一下吧。
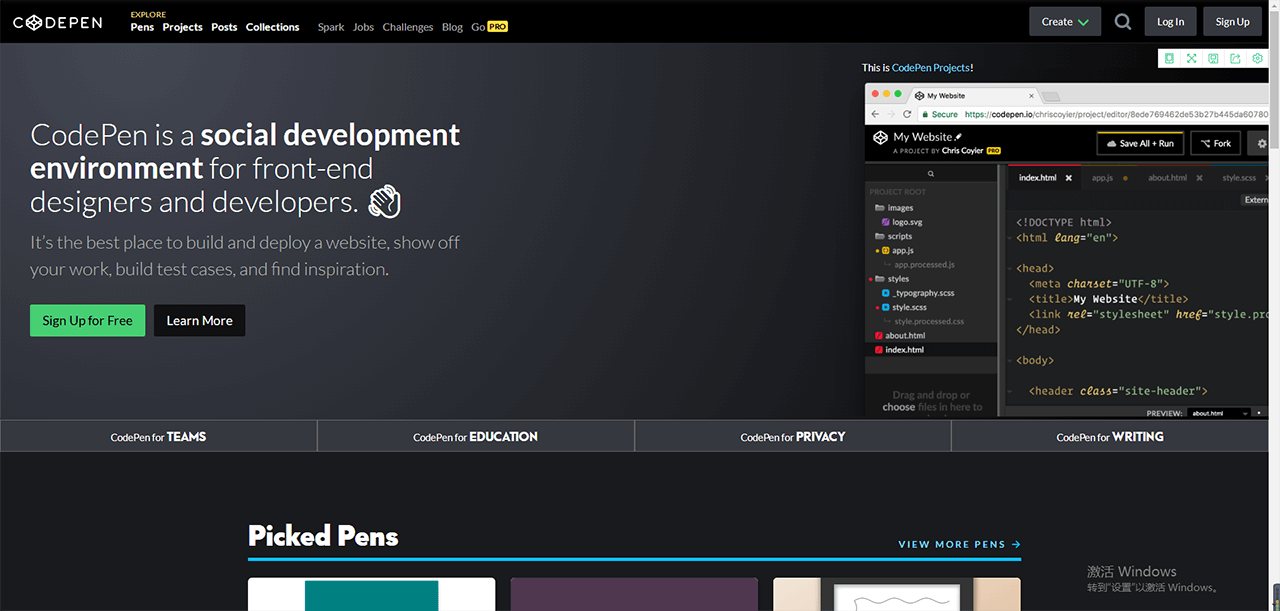
今天的神器有点多,但是个个都很给力,留心的小伙伴应该发现了,这些工具大多来自codepen社区,该社区是面向前端设计人员和开发人员的展示、交流、寻找灵感的共享站,快快收入你的收藏夹吧~

最后,今天的分享就这些啦,希望能对你有所帮助~

