
今天,简单聊一聊配色~
大家好,我是独立开发者Larry,之前很多次关于设计的分享,除了分享过一些配色工具外,还没聊过配色,所以决定今天和大家简单聊一聊配色。
色彩搭配示例
以情侣类为例,产品定位为记录传达用户情感的社交应用,具有一定的情感特性,传递温暖,因此产品主色调基本确定为暖色调——红色、黄色、橙色系,我们从中选定一个颜色#f55b60,如下图:

接下来,以主色调为基础进行色彩搭配。
1、单色搭配
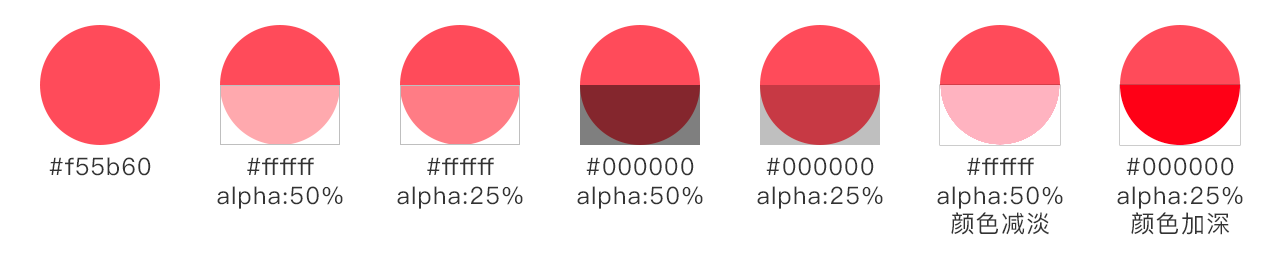
单色搭配可以在主色调图层上叠加不同透明度的黑或白,改变色彩的明度或纯度,同时还可以调整图层的混合模式实现不同的效果。

2、类似色搭配
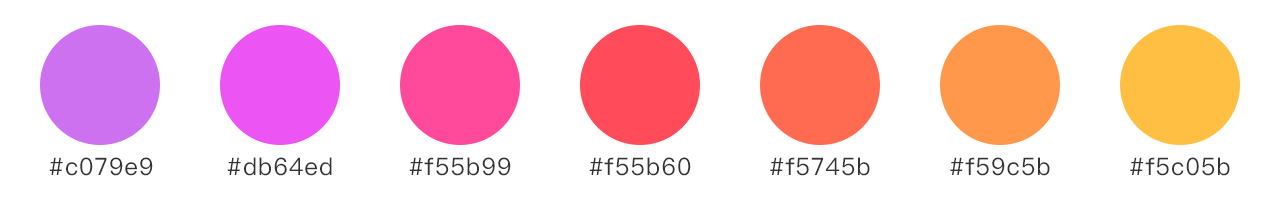
在主色色系左右选择与主色相似的色彩,如紫色系、橙色系、黄色系,选择时可小幅度调整色彩明度及饱和度,不过整体色彩效果要协调。

3、互补色搭配
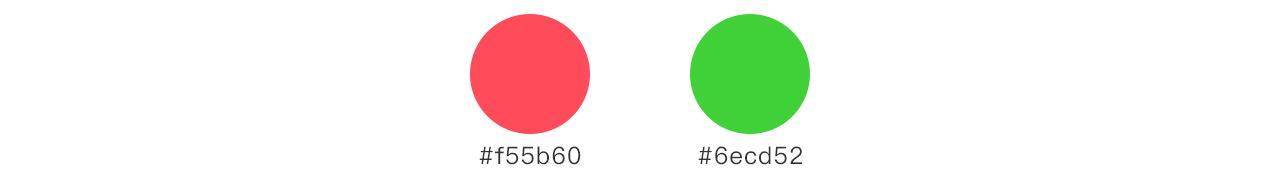
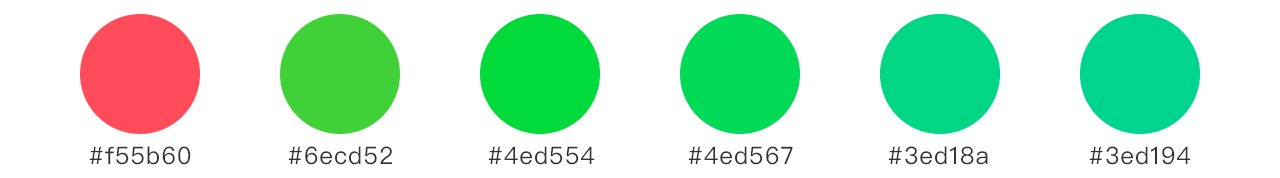
可以根据配色工具精确获取主色#f55b60的补色#6ecd52,如下图:

或者在绿色色相系内选择与主色饱和度及明度相似的绿色,如下图:

4、分散补色搭配
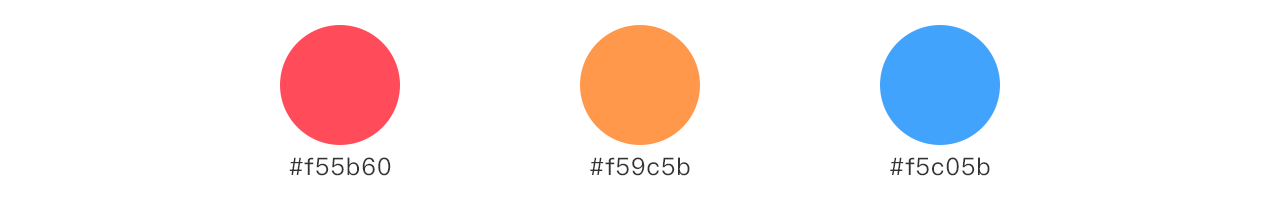
从类似色及补色里选择色彩搭配较符合产品特性的色彩,同时也可根据产品的用户群体及产品特性添加其他颜色,如:用户群体为年轻情侣,有男性和女性,其中主色调红色与女性性别相符,男性性别可以运用蓝色,这里可以添加蓝色作为辅助色。

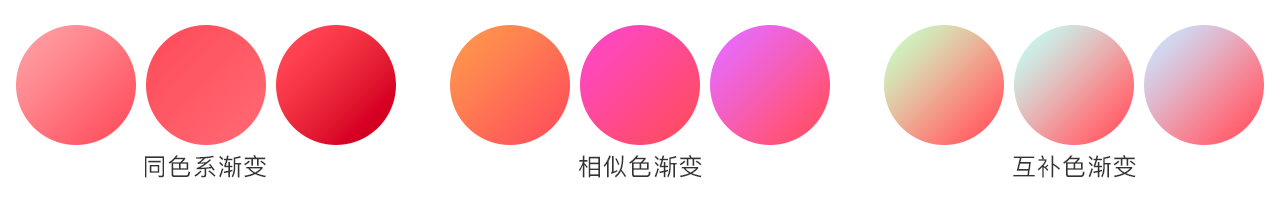
5、渐变色搭配
渐变色可以从同色系到同色系渐变、相似色系渐变、互补色系渐变,注意渐变色纯度和明度不一定要一致,尤其是补色渐变,本身色彩对比度较强,同一纯度或明度渐变时效果一般并不理想。

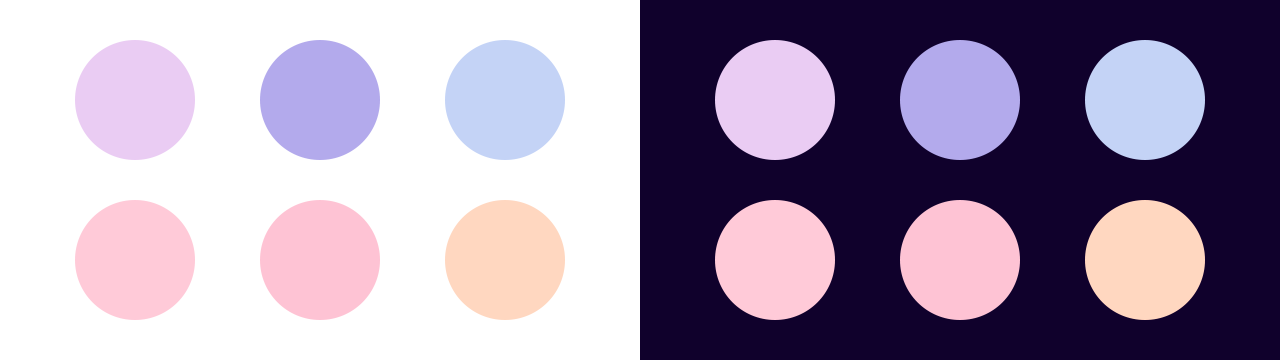
最后如果色彩在一个背景下不能很好区分时,还可以放到不同背景下抉择,如下图颜色在白色背景上和深色背景上的效果大不一样。

实用配色PSD文件
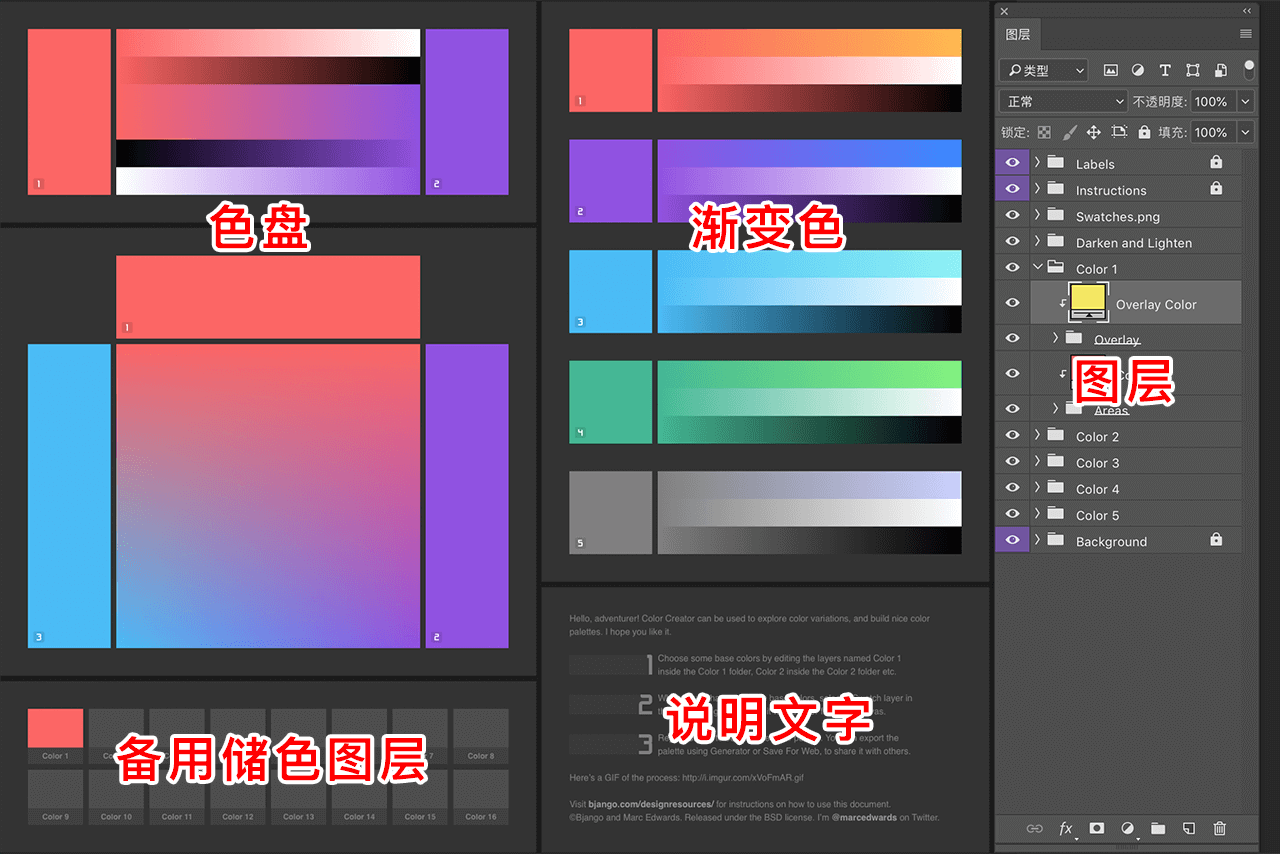
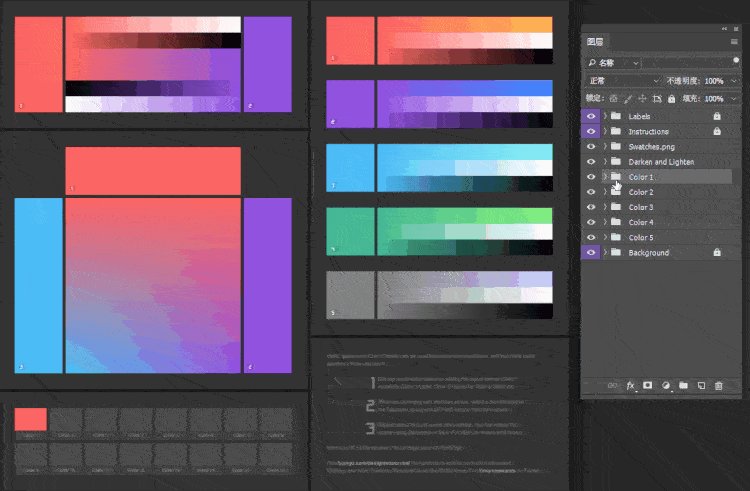
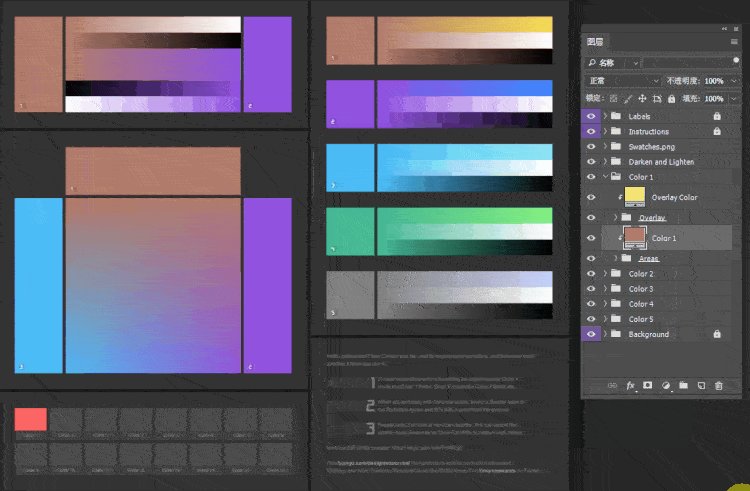
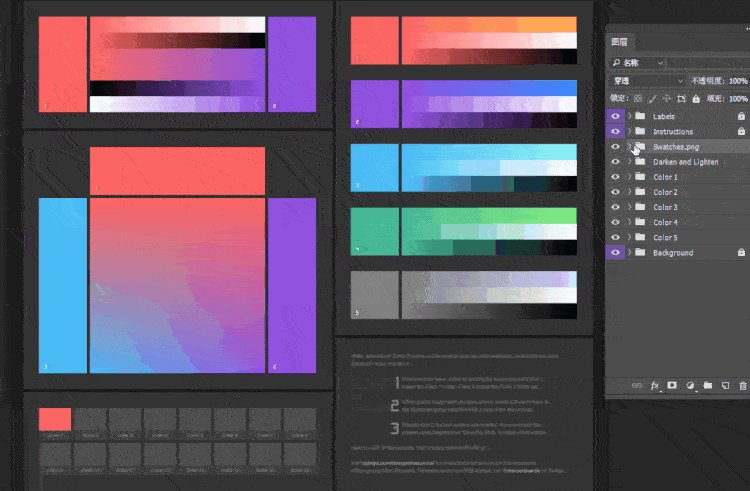
这里给大家推荐的是设计师Marc EdwardsMore制作的一款超实用配色PSD文件,打开源文件(公众号后台回复关键字“配色PSD”获取源文件)看下文件内容及相关布局:

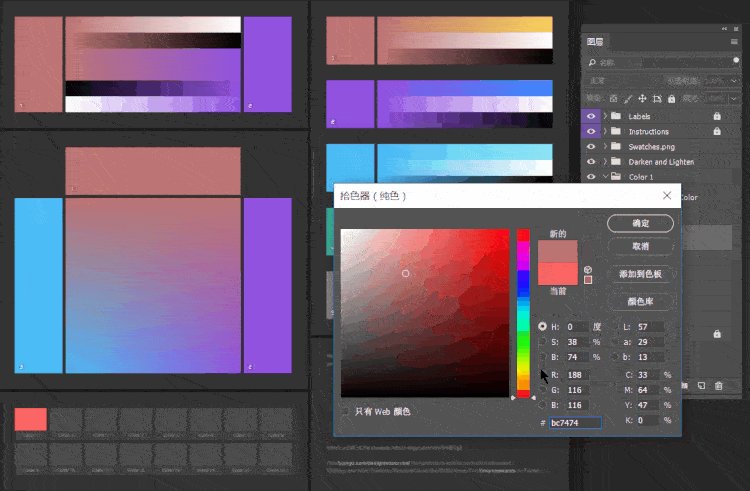
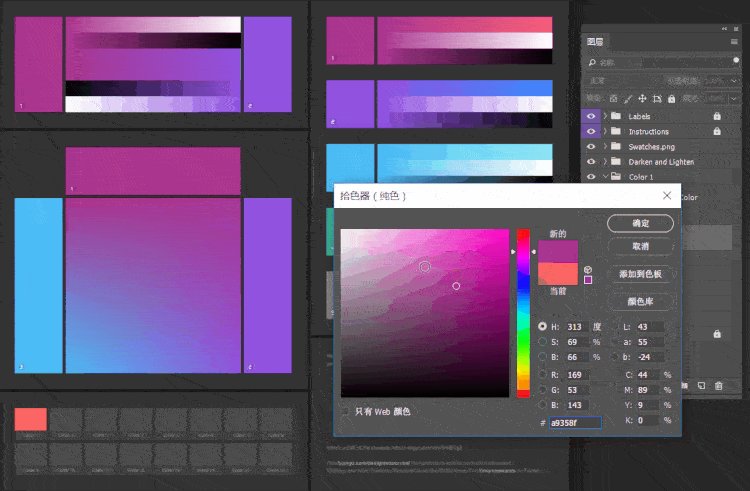
可以看到作者非常贴心将文件的使用说明直接放到了文件里,我们要做的就是找到图层窗口color1-5图层组中的color图层,然后双击color图层更改图层填充颜色,如下图操作:

请忽略色盘上的“色阶接线”,压缩导致的,使用中并不会这样。
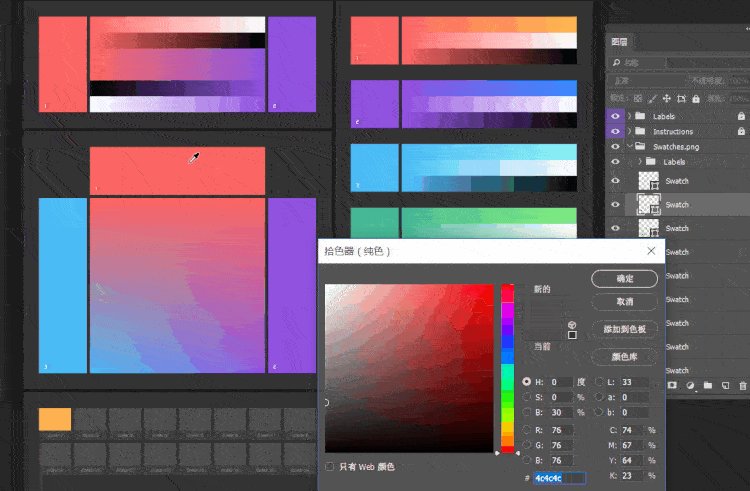
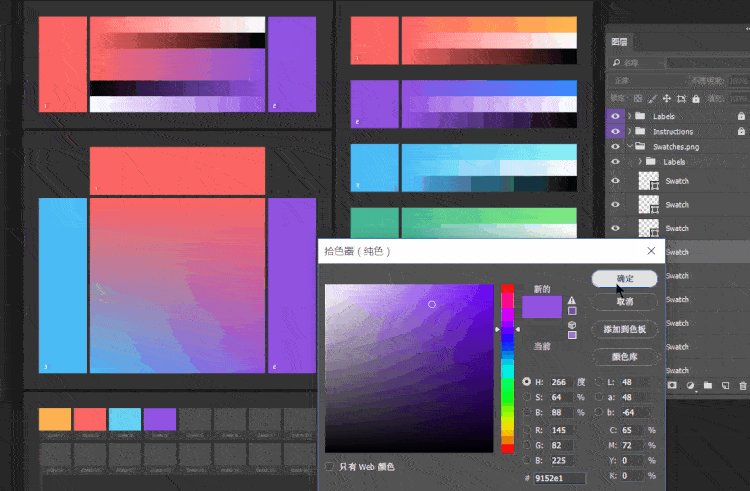
像上面这样设置好色盘后,还可以从整体配色方案中吸取出我们满意的一些主要颜色,放到备用储色图层即图层窗口Swatches.png图层组内各Swatch图层,操作也很简单,选择Swatch图层双击图层缩略图弹出拾色器吸取想要的颜色,如下图所示:

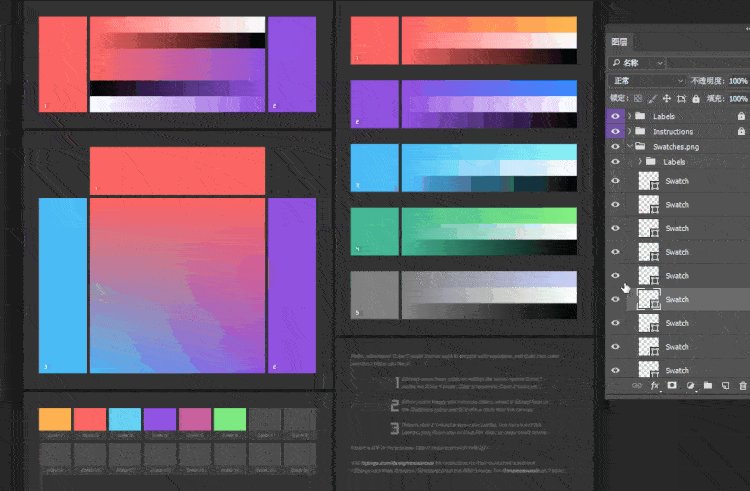
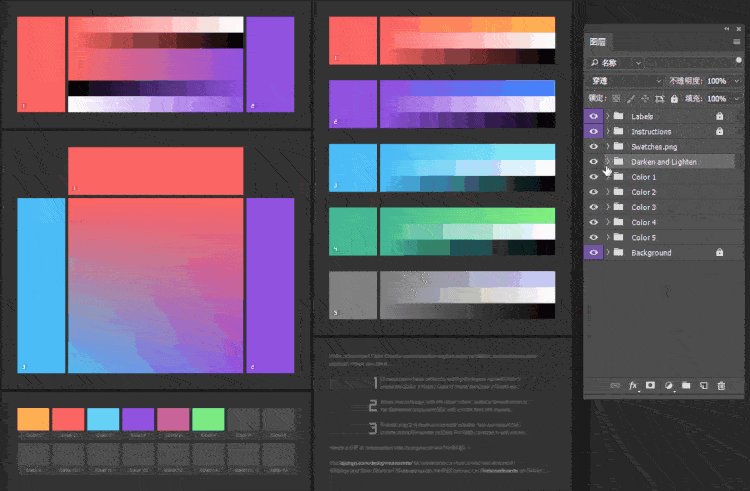
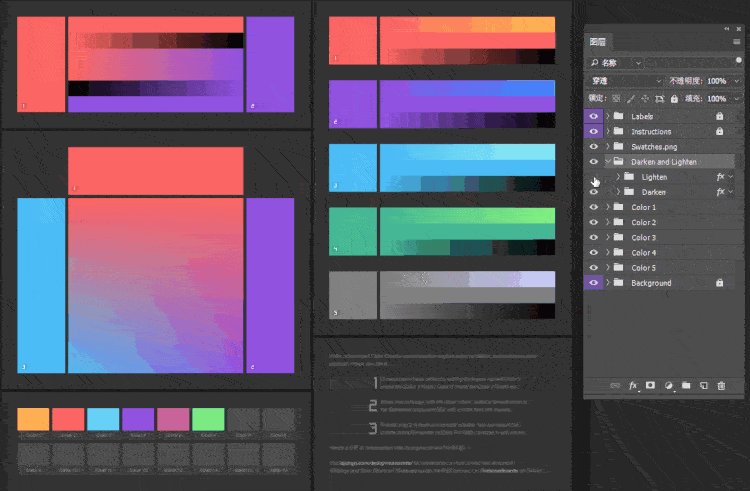
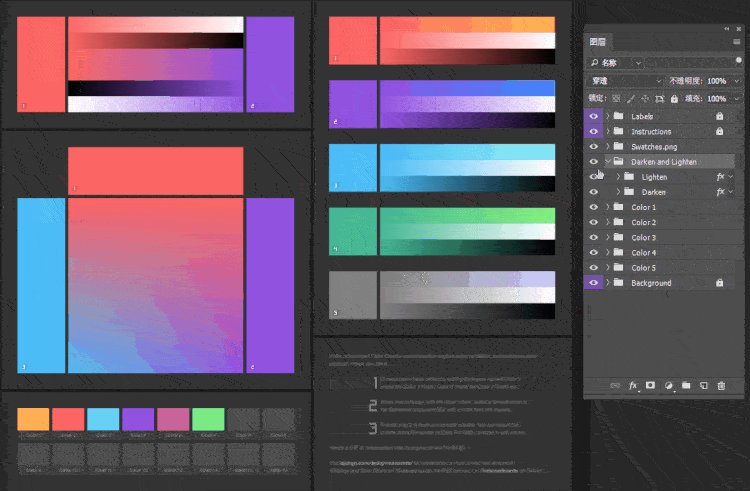
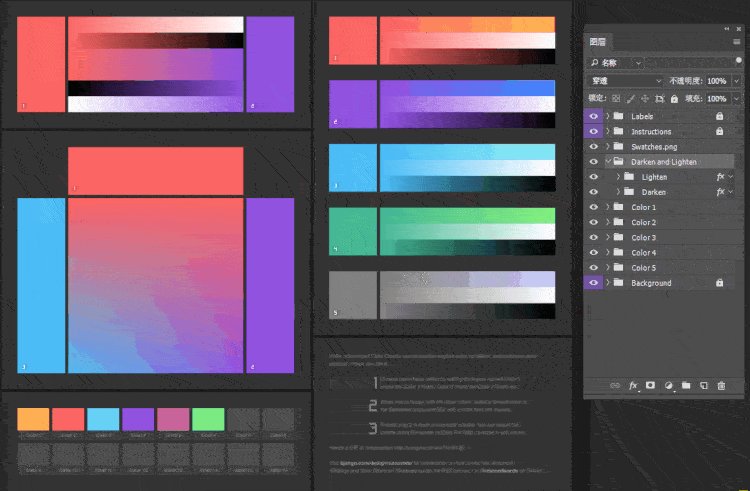
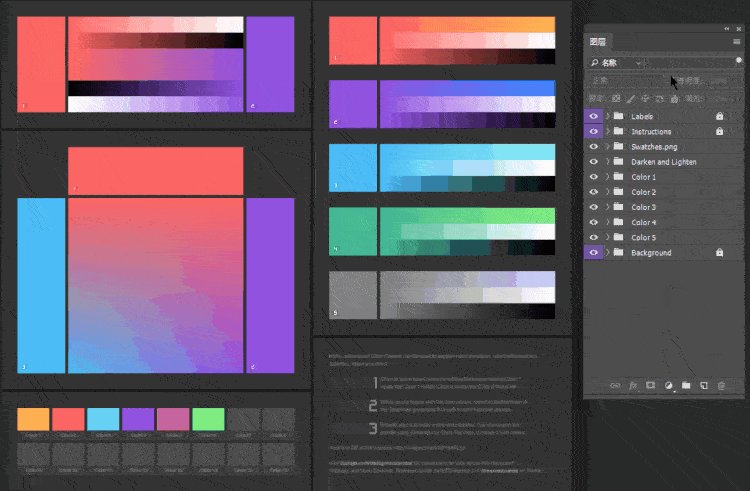
此外,文件还支持明暗设置,操作也是被放在了图层里,只需关闭或打开Darken and Lighten图层组内Lighten、Darken图层组前的小眼睛即可,如下动图操作展示:

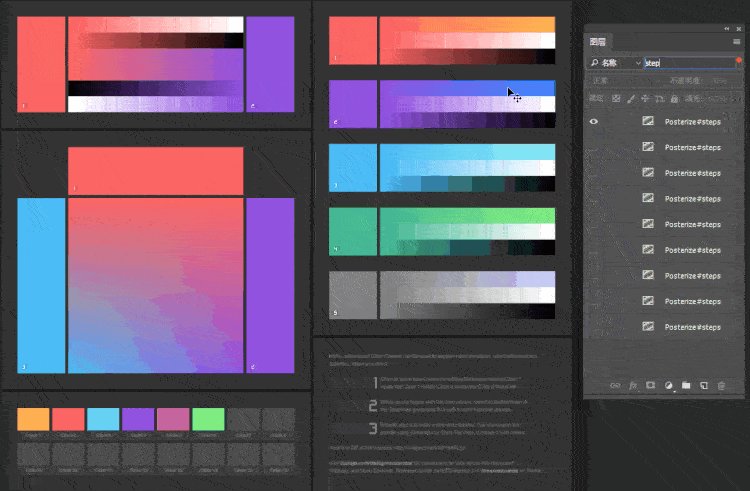
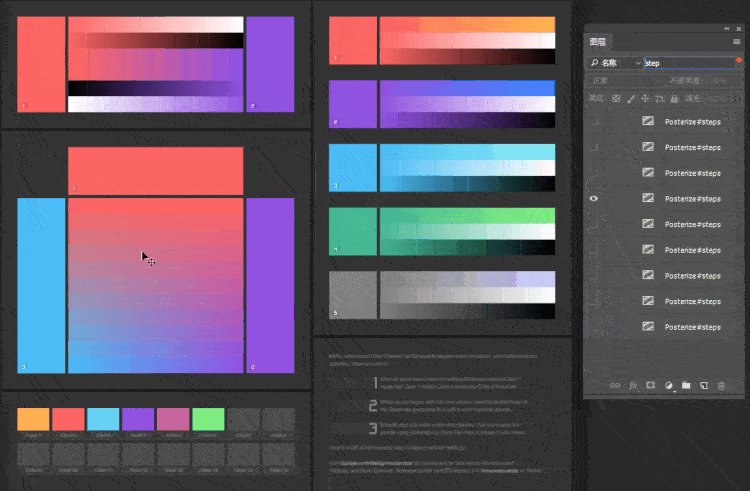
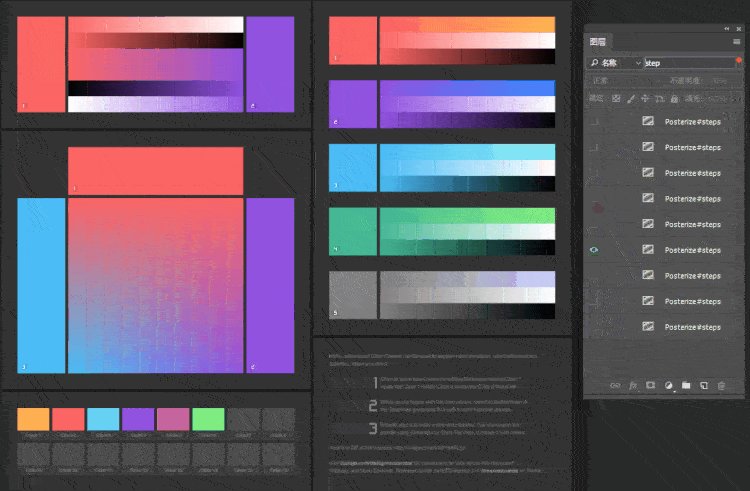
文件同时支持渐变色显示,这是个隐藏功能被作者设置了默认情况下不可见,需要在图层面板上搜索“step”打开,这个演示由于录制gif的压缩率大,导致颜色本身就模糊,实际使用效果需要大家亲自体验一下啦,具体操作如下图:

快去公众号后台回复关键字“配色PSD”获取源文件体验吧~
最后
最后强调一下,我们每次配色或用色前,一定要想一想为什么要这么用,你的理论依据是什么?这是一个优秀设计师的思考习惯。
对于配色新手来说,刚开始颜色不要用太多,配色种类比较单一,这时候还想出彩的话,我们就可以让颜色不要那么正(比如正蓝、正黄),尤其是拉渐变的时候。
在这里推荐大家一本关于配色的书《配色设计原理》,此书穿插了大师的访谈与实例设计,而且还有设计师的经验总结,值得一看。

