
福利 | 我常用的配色神器推荐,亲测好用~
大家好,我是独立开发者Larry,今天早上朋友圈看到儿童节的海报,儿童节是给大人过的,小孩子都在写作业,嗯….所以祝各位大儿童们节日快乐,永远年轻。
节日福利一定要有,所以MiniHour限时5折6→3,仅此一天,点击查看产品介绍,另外我会从公号留言区抽出5位送出MiniHour兑换码,说说你想用 MiniHour 来记录哪些有特殊意义的日子,并聊聊你对 MiniHour 的建议(留言送码)
开始今天的内容,关于色彩在设计、产品、品牌……任何设计系统中的重要位置,相信大家都能深切感知到,所以有关配色的工具资源网上有很多很多,但是具体好不好用就不一而论了。所以今天把我常用的一些好用、实用的配色神器拿出来和大家分享,希望你能喜欢~
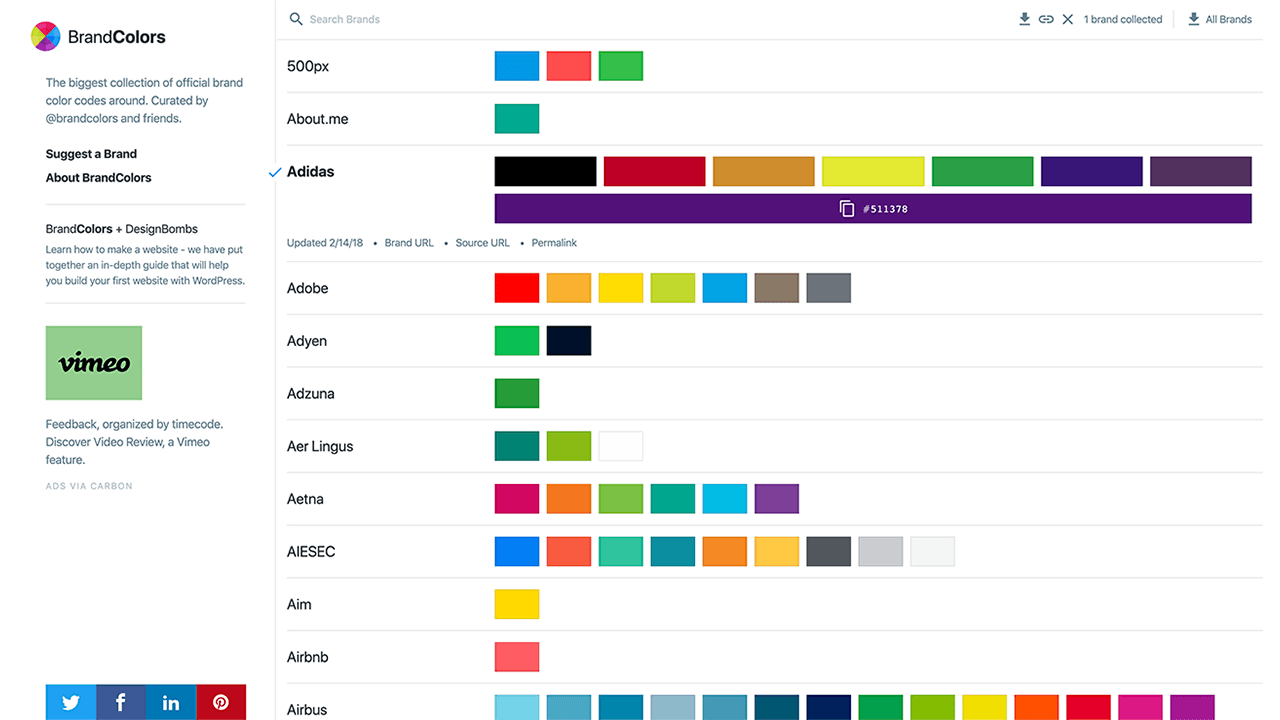
BrandColors

BrandColors一个专门收集世界范围内知名企业官方品牌颜色代码合集的色彩网站,点击页面上的每一个色块可以将其十六进制色值快速复制到剪贴板,在每一个品牌列表空白处单击也可以选择该品牌色,再次单击取消选择,对于你所选择的单个或多个品牌色,网站支持下载及链接分享,另外还支持下载所有品牌色,下载格式包括:ASE(Adobe)、CSS、SCSS、LESS、Stylus五种。另外目前网站还有一些问题:下载到的文件大小0KB、品牌覆盖有遗漏……不过一切都在更新中,期待网站能优化的更好。
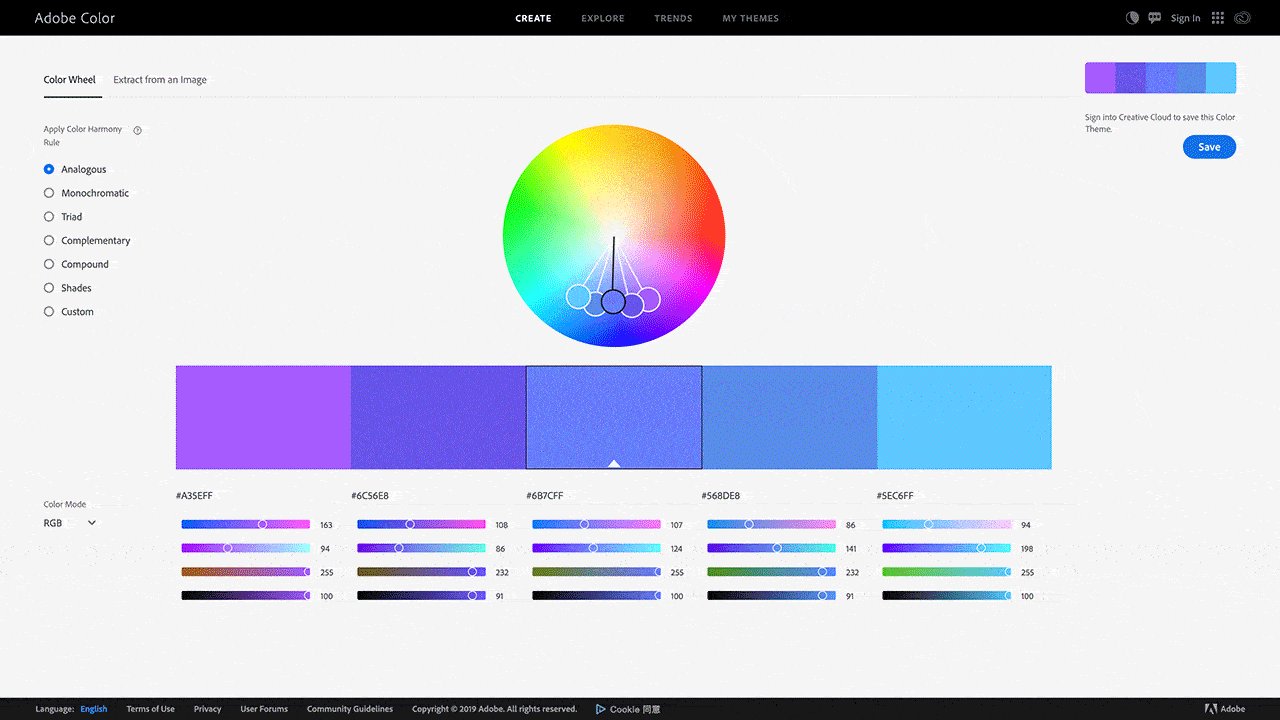
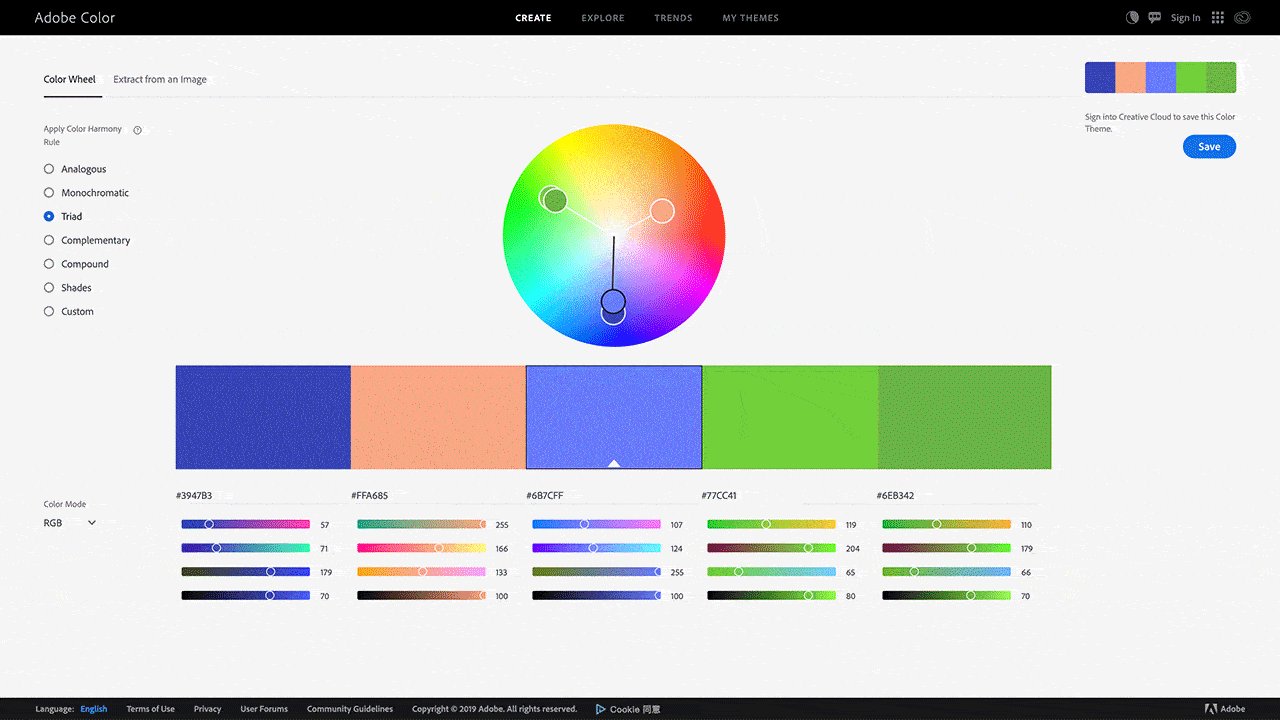
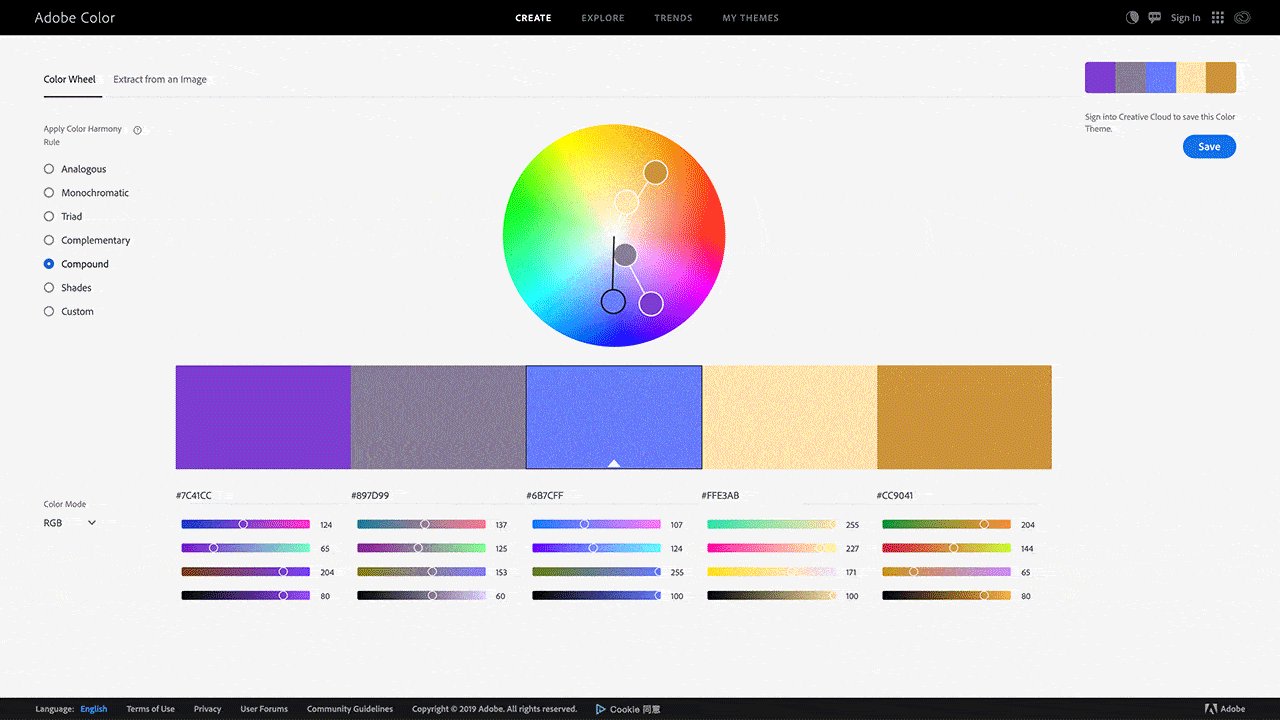
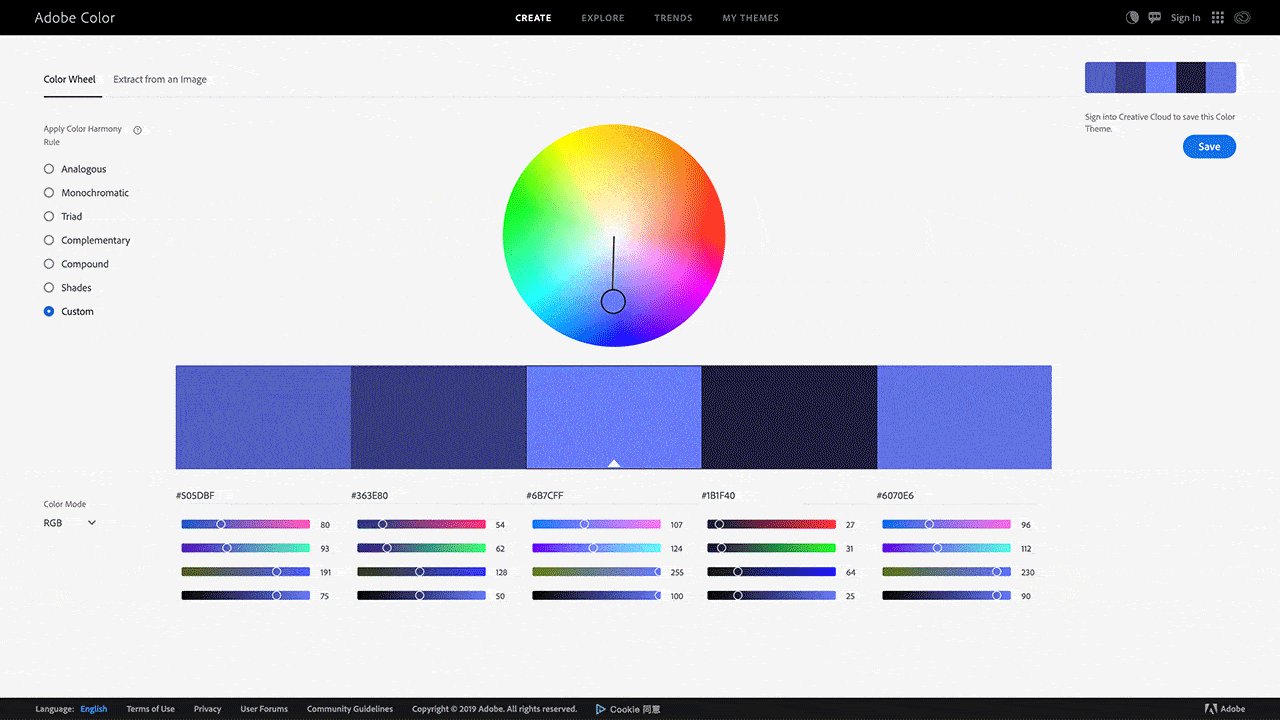
Adobe Color

Adobe官方出品的配色工具,根据色彩搭配规则网站提供了7种配色模式:邻近色、单色、三色、互补色、混合分裂色、色相色调、自定义,同时支持RGB、CMYK、HSV和LAB四种色彩模式,对于所有颜色支持滑块调整及十六进制色值设置。

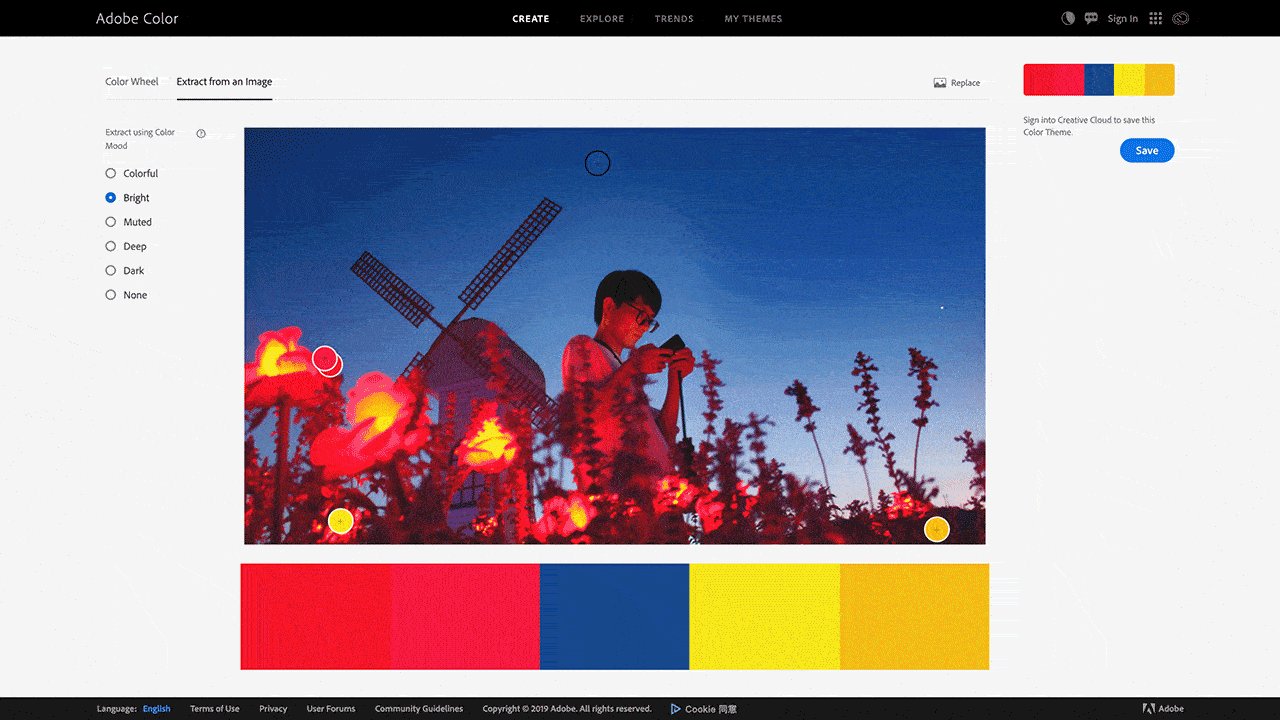
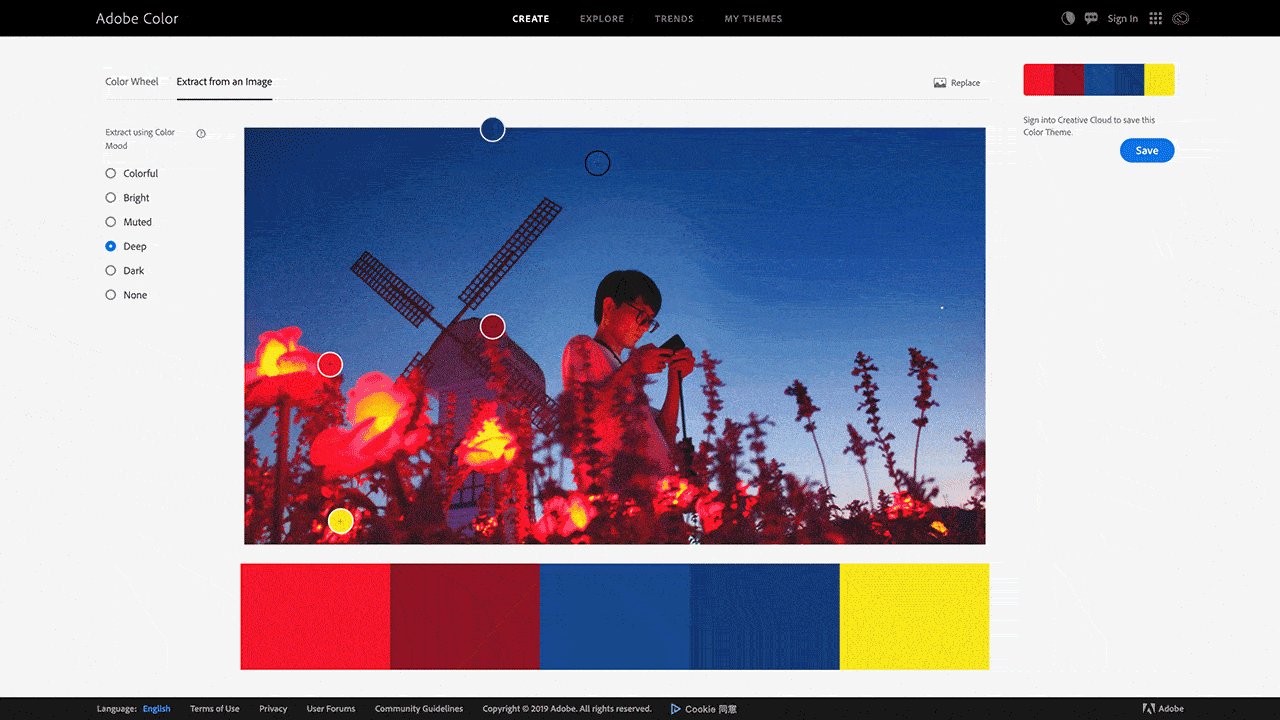
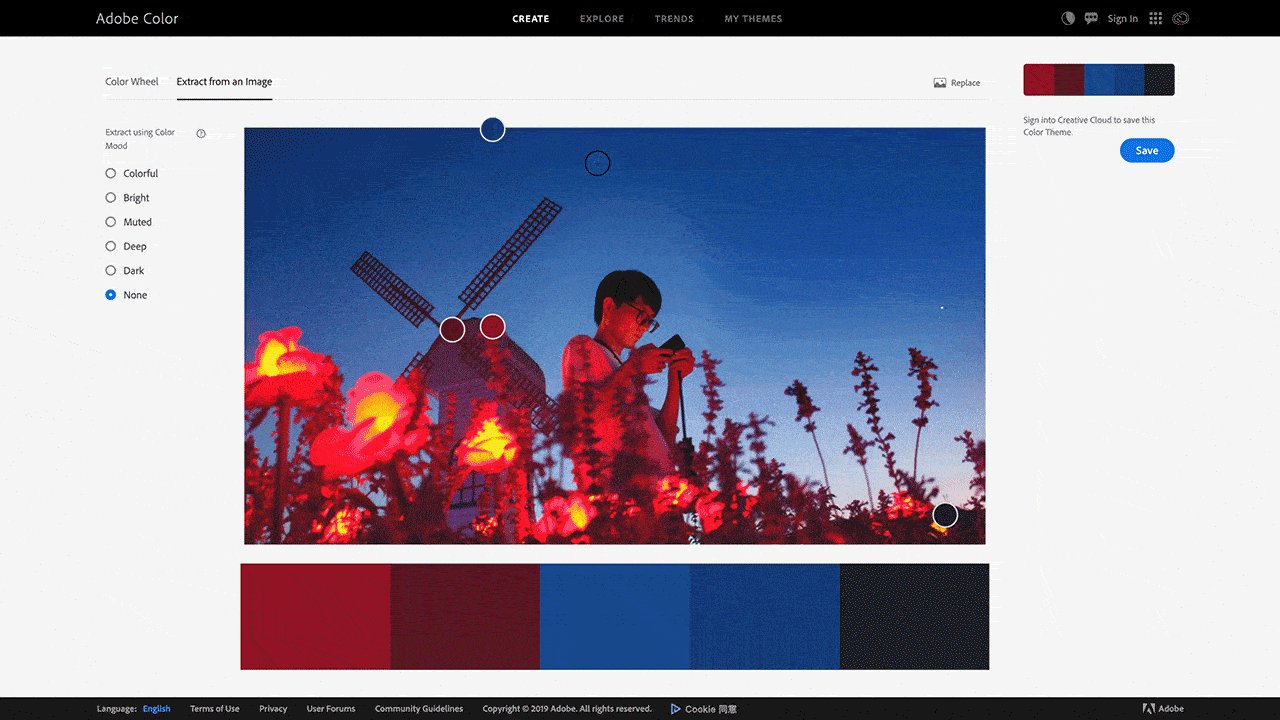
除了通过上面的方式进行配色外,Adobe Color还支持从图像中提取配色,通过拖放或选中文件将图像上传到网站,你就可以获得关于图片的配色方案,同时拾取颜色的模式也提供了6种:多彩、明亮、柔和、深色、暗色及自定义。你还可以通过拖动图片上的拾色点来修改颜色,此时拾色模式将自动切换为自定义。

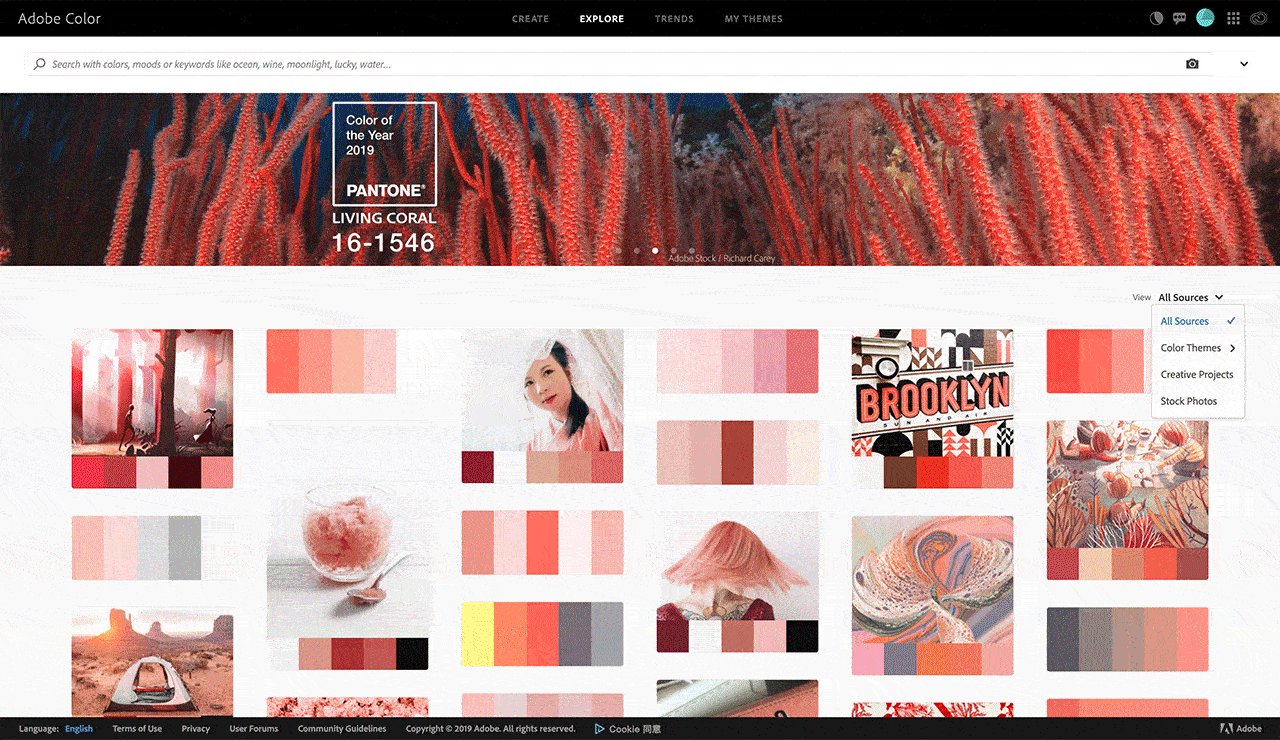
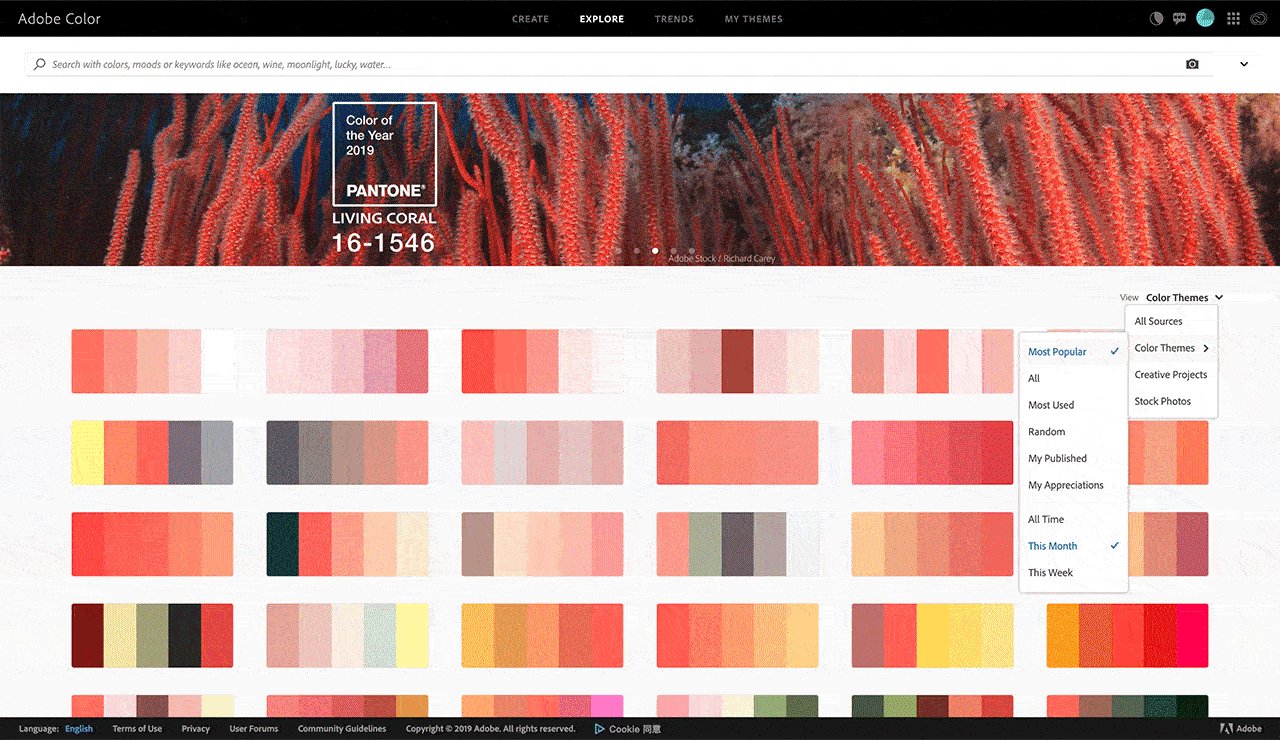
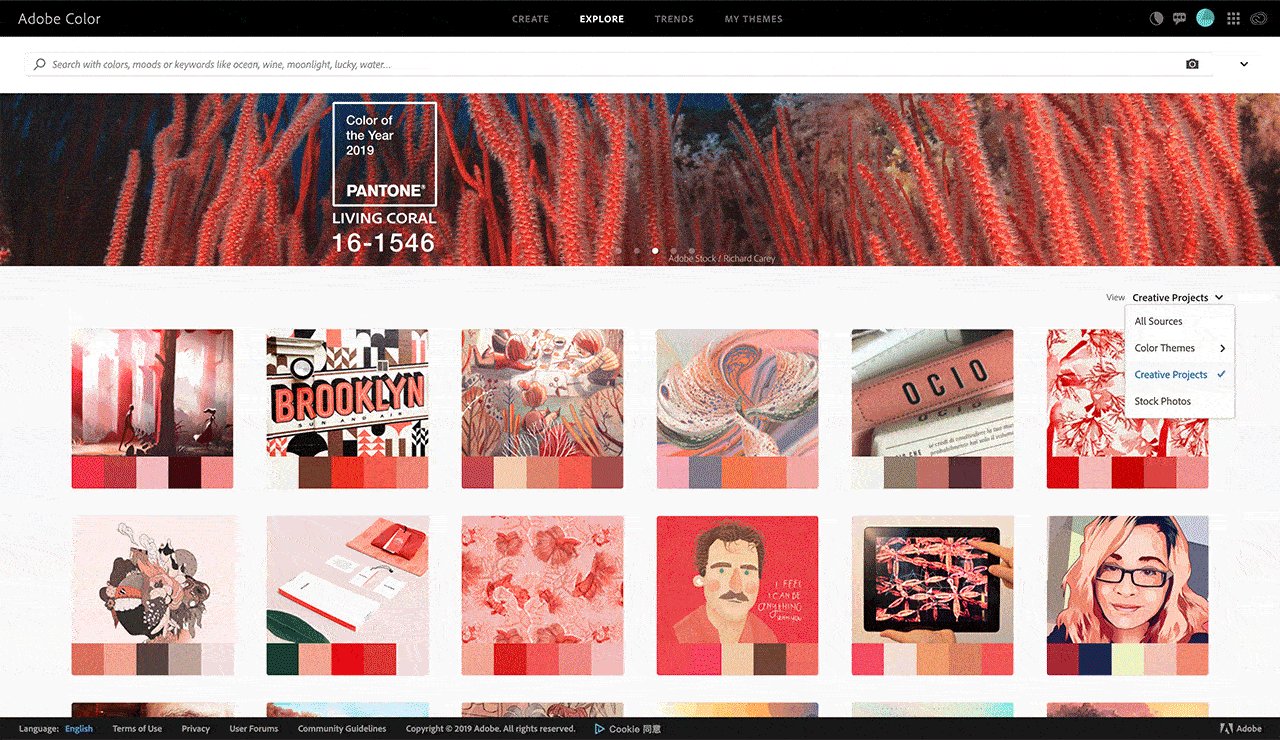
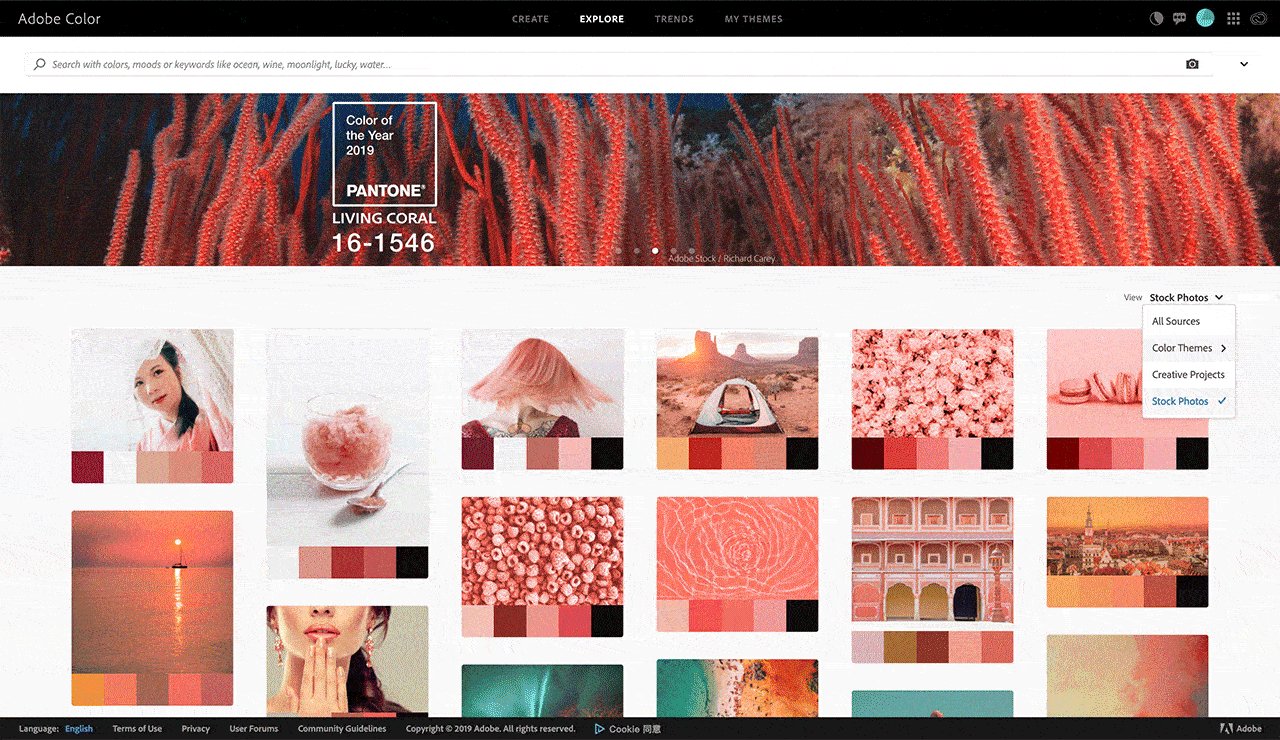
在EXPLORE探索模块,网站提供了来自Adobe Stock和Behance中比较优秀的摄影图片及创意项目主题配色方案为你提供配色灵感,你可以通过选择器减小色彩范围,也可以通过关键词去搜索你的配色目标,上传图片搜索类似的色彩主题也是可以的。

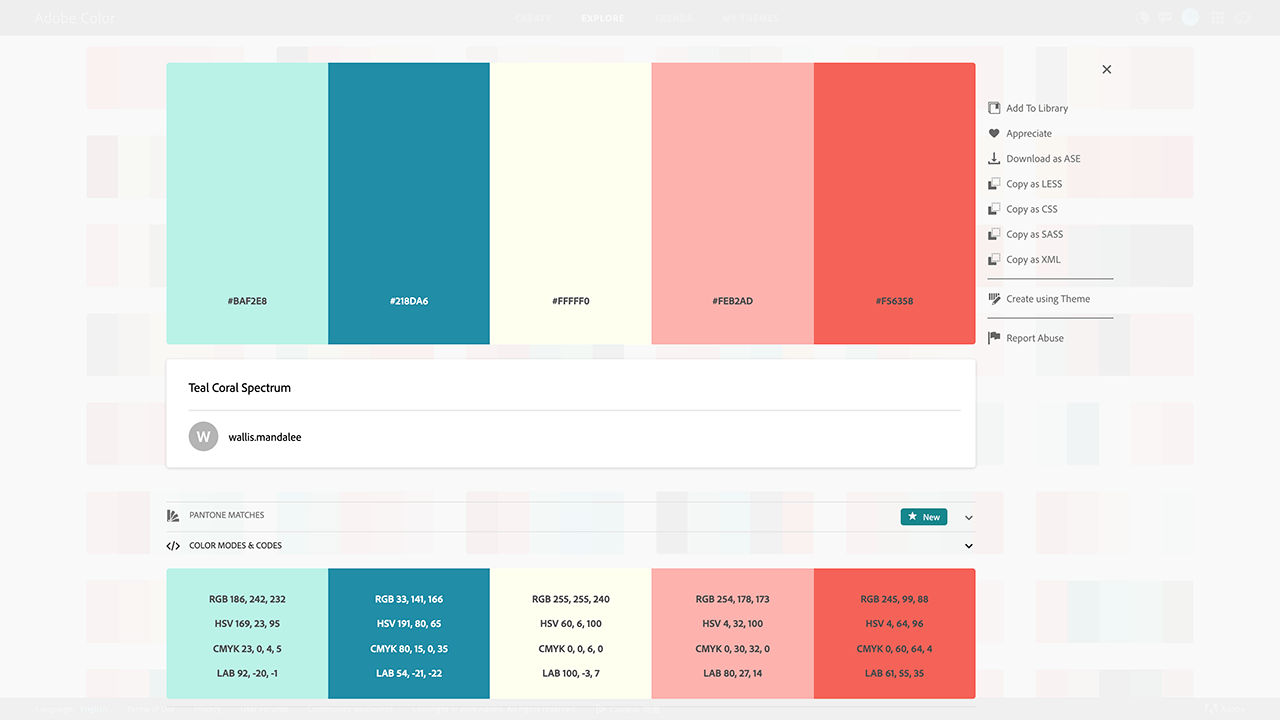
如果发现你喜欢的配色方案你可以直接下载,也可以点进去查看该配色,网站提供了关于配色的十六机制色值、四种色彩模式的详细色值及代码、下载为ASE或JPEG。

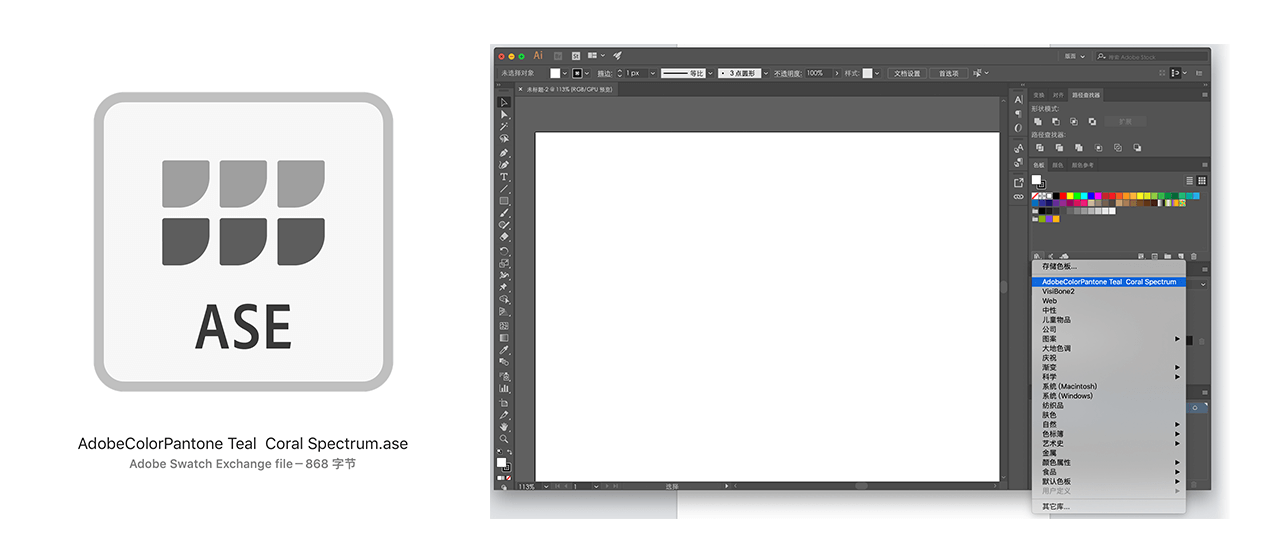
ASE文件是Adobe Illustrator的配色文件,首先你需要先将该ASE文件拷贝到Adobe Illustrator安装目录下的色板文件夹中(大致路径:Adobe Illustrator/Presets/zh_CN/色板),然后打开Adobe Illustrator、窗口菜单勾选色板、找到色板,在色板左下角点击“色板库”菜单,找到你刚才下载的配色文件,点击它,你就得到了该配色,尽情使用吧。
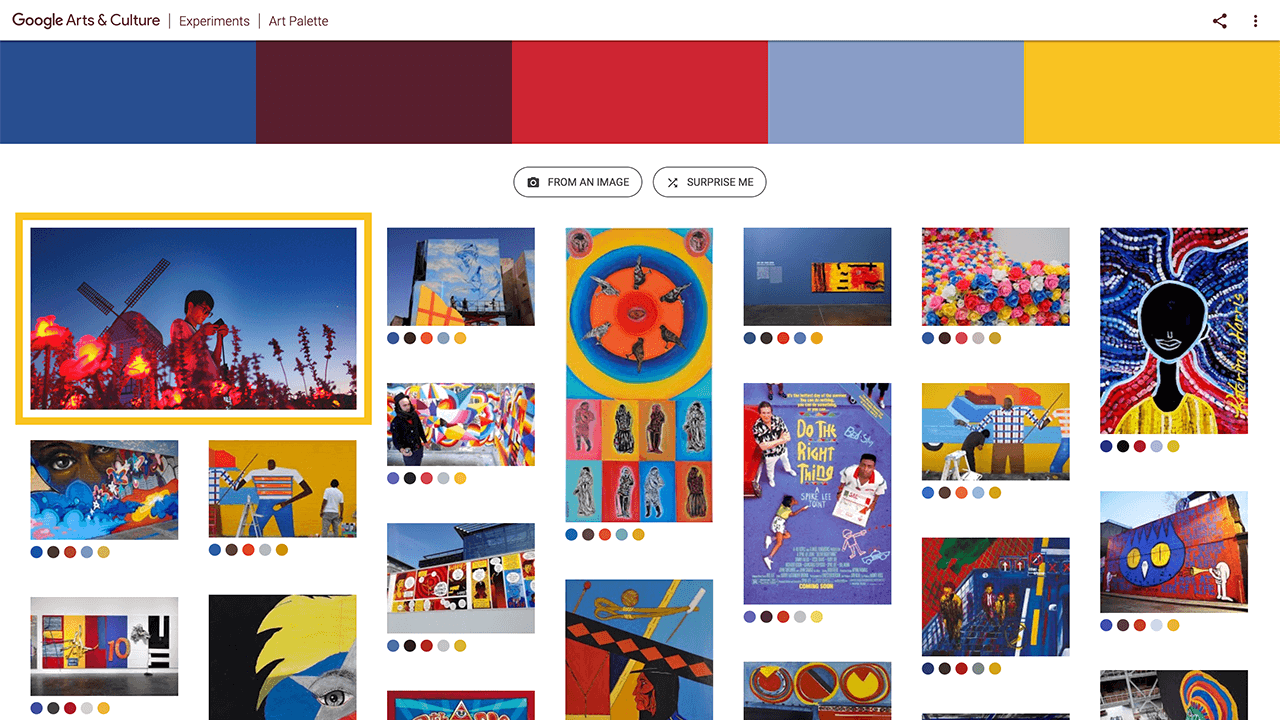
Google Arts & Culture
网站地址:https://artsexperiments.withgoogle.com/artpalette/

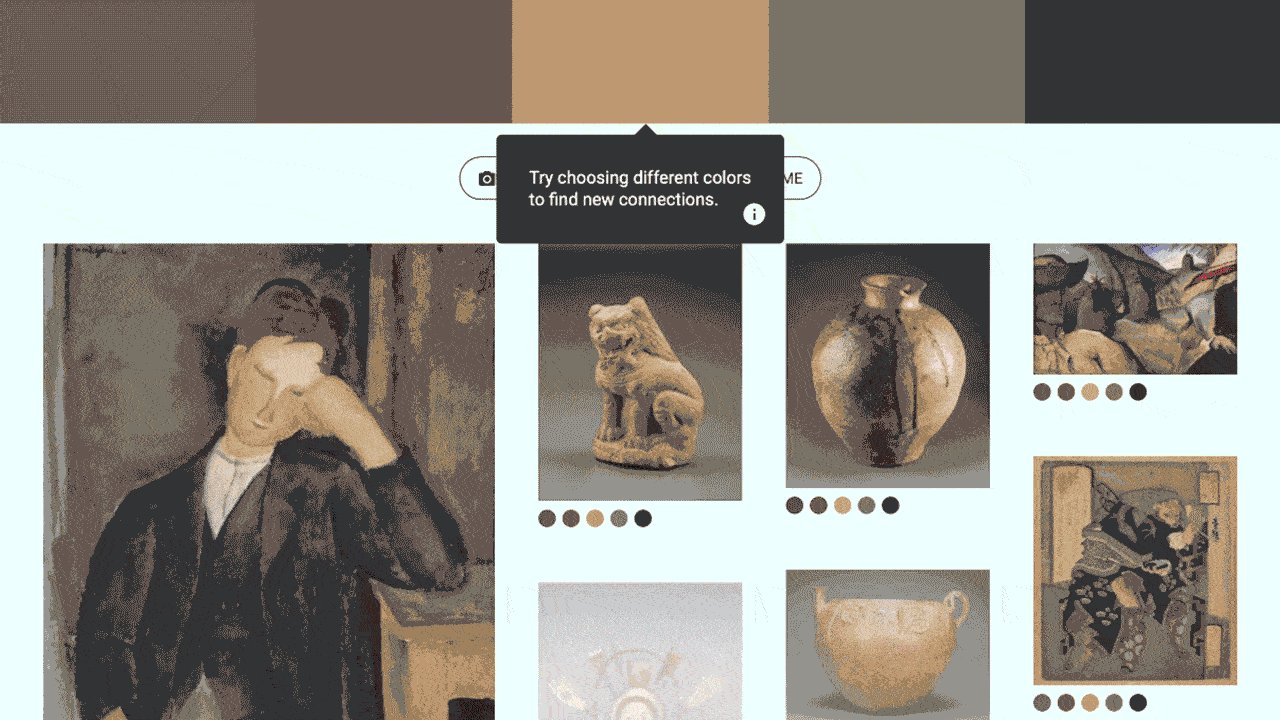
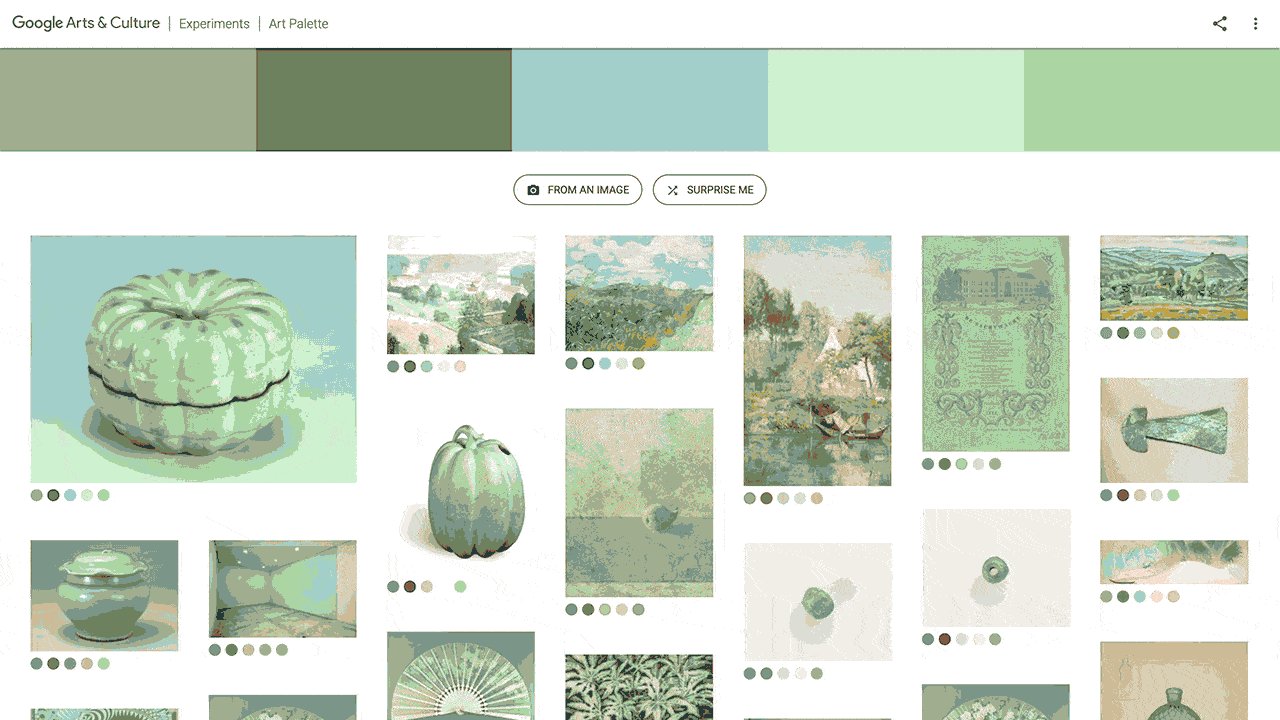
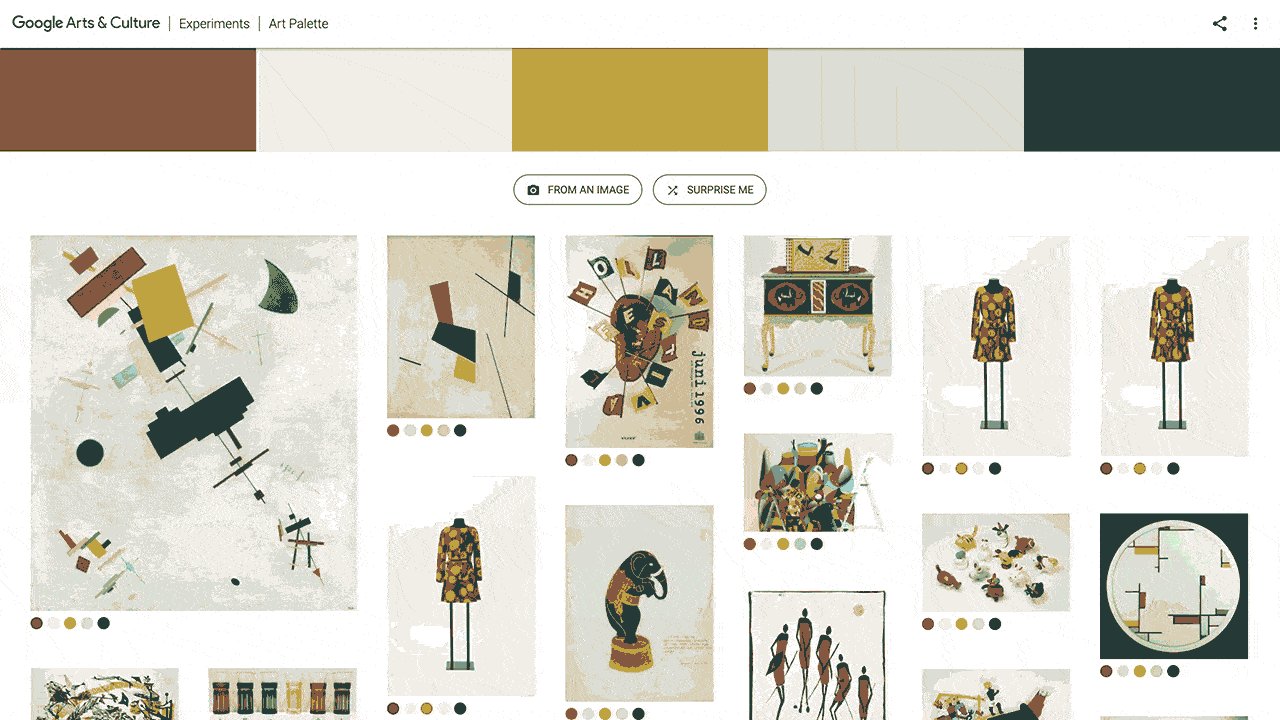
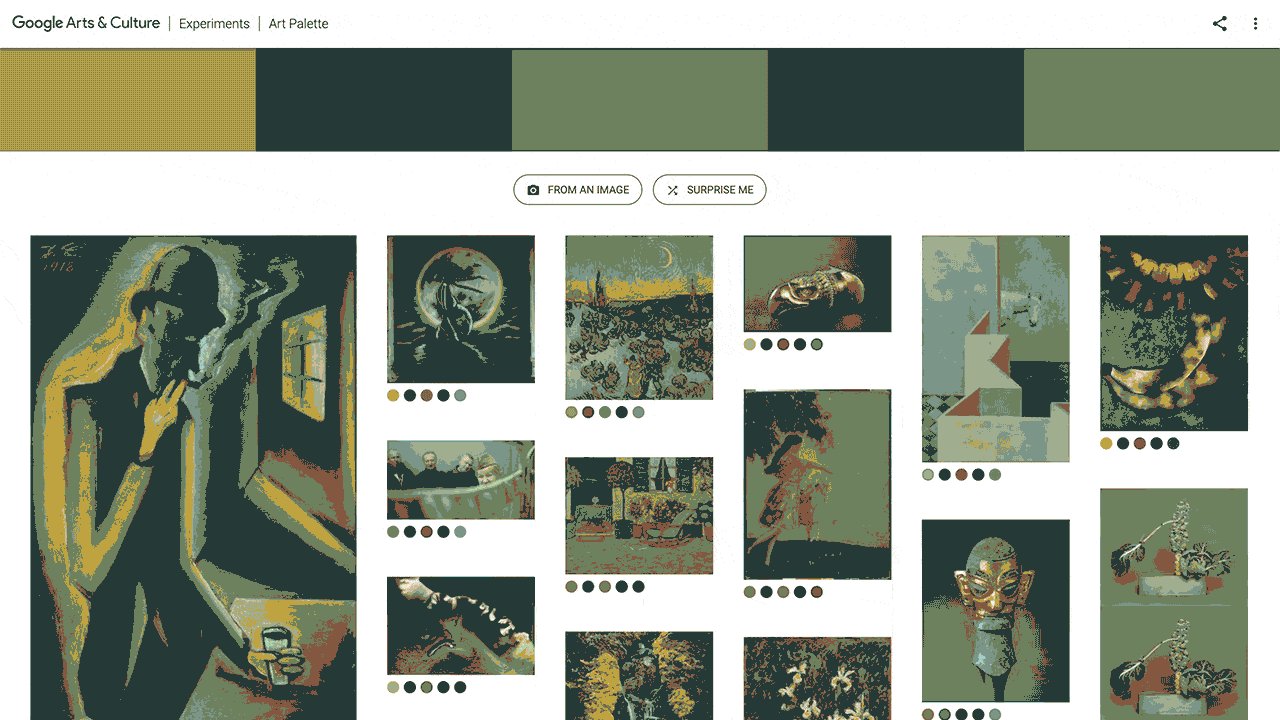
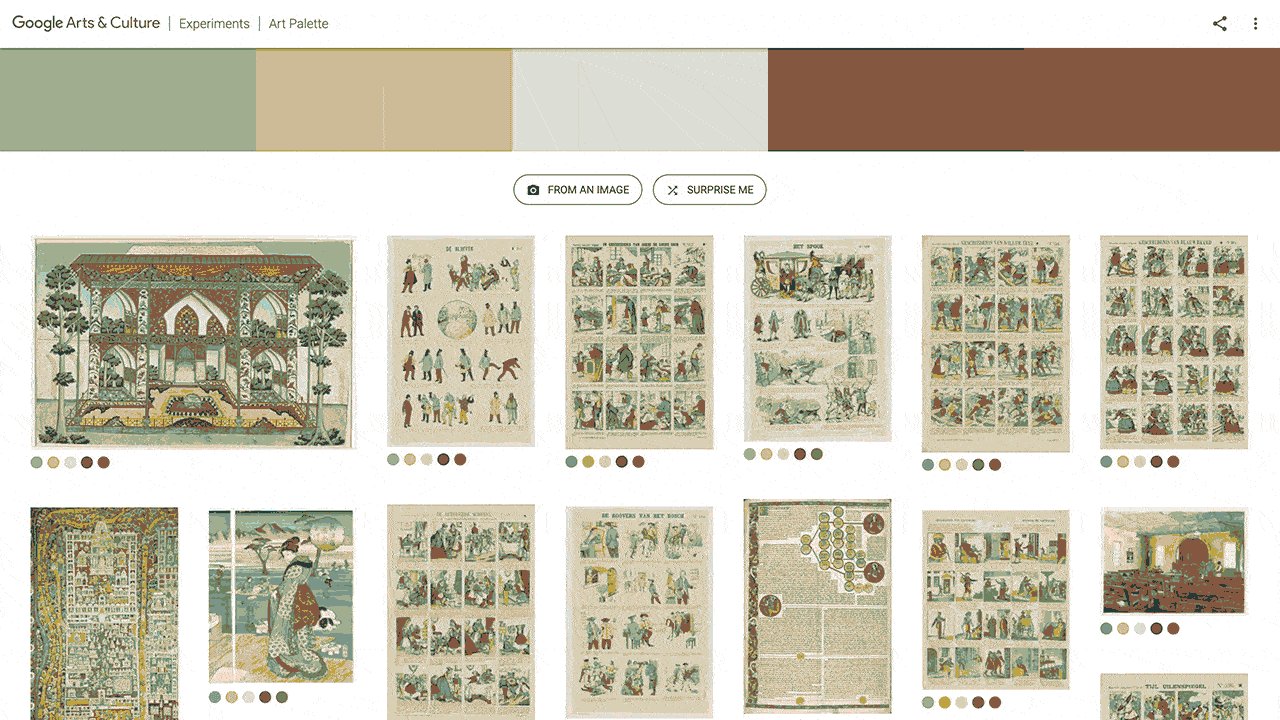
Google爸爸的旗下网站,打开网站,后台会随机生成一个配色,通过这个配色帮你找到类似的配色及图片,同时支持点击或拖动修改颜色,直接输入十六进制色值也可以,后台重新检索查找类似配色及图片。

你也可以上传图片到网站获取图片配色以及类似配色或图片,网站提供的图片大多都是艺术图片,相信能帮你提升色感~

如果你实在没有什么想法,网站还提供了随机生成配色推荐给你,点击「SURPRISE ME」即可,多刷几次,总能找到让你满意的。
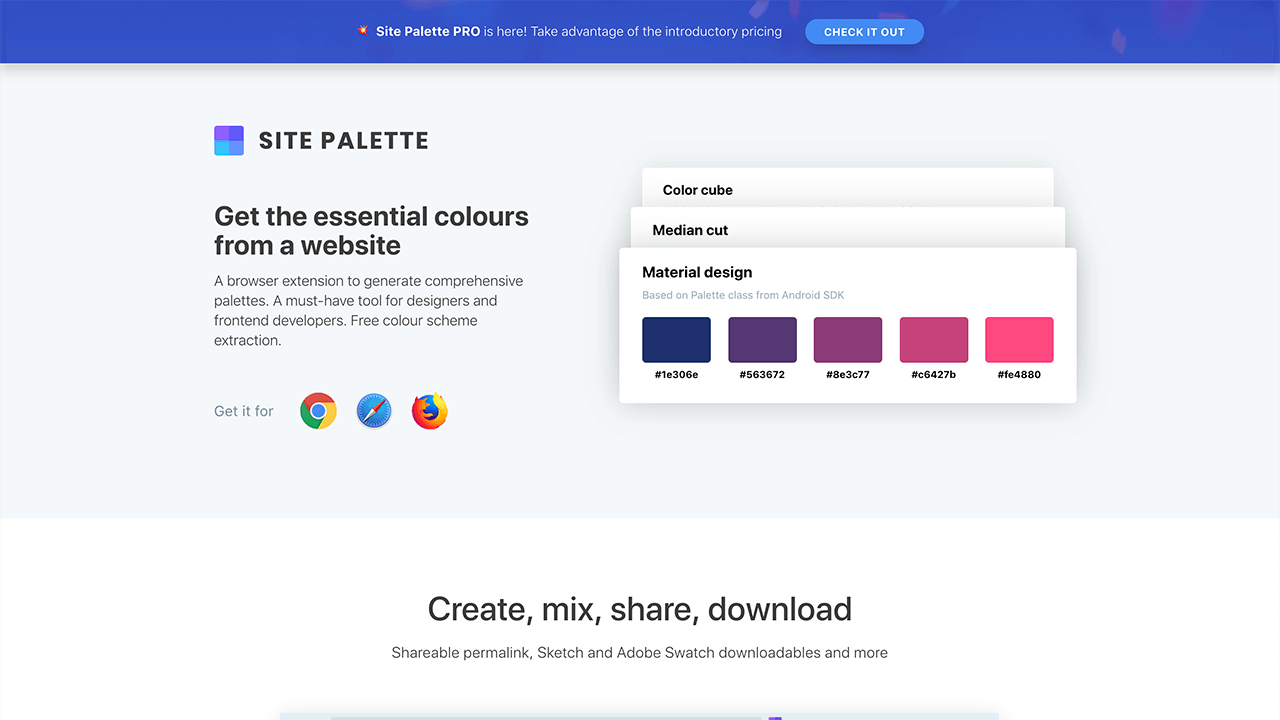
Site Palette
网站地址:http://palette.site/

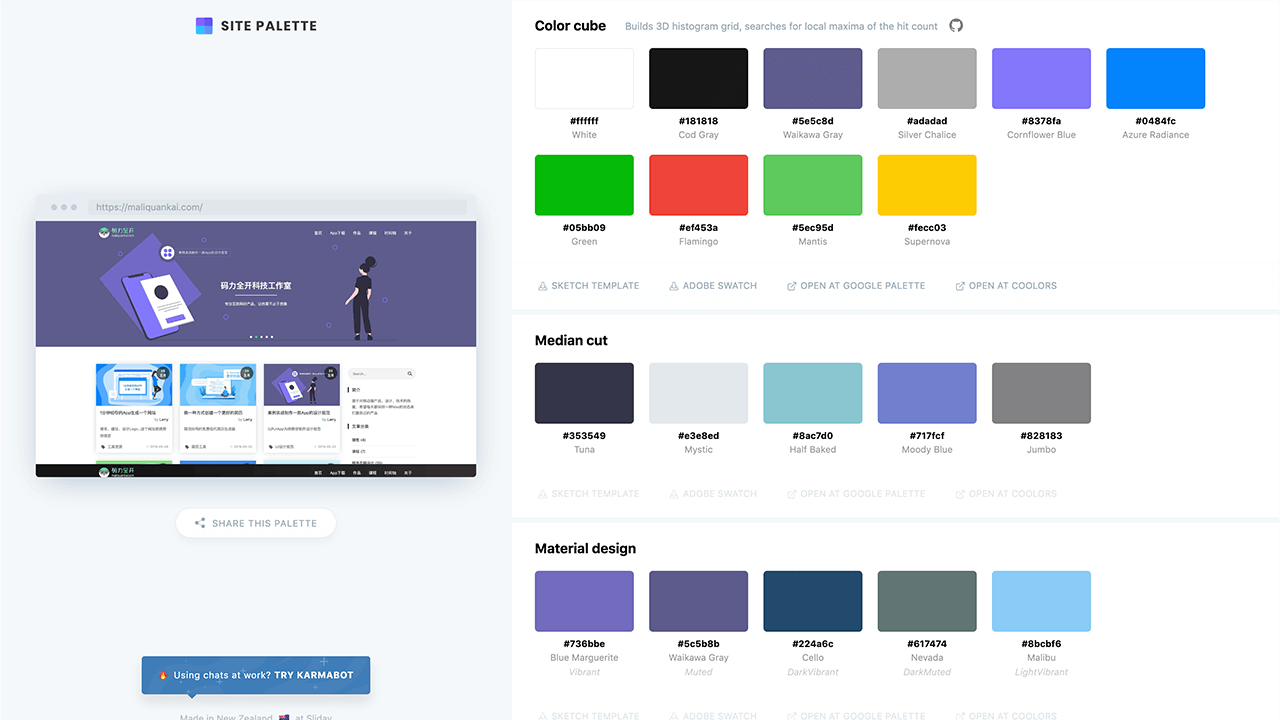
Site Palette是一个浏览器插件,支持Chrome、Safari、Firefox三大浏览器,通过Site Palette插件可以自动提取任何网站的配色,并且生成Color cube、Median cut、Material design三种不同取色模式。

点击色块就能快速复制色值,还可以直接获取Sketch以及Adobe色卡文件,并且支持直接导入软件色板,省时省力。更方便的是Site Palette还支持跳转Google Arts & Culture和Colors。
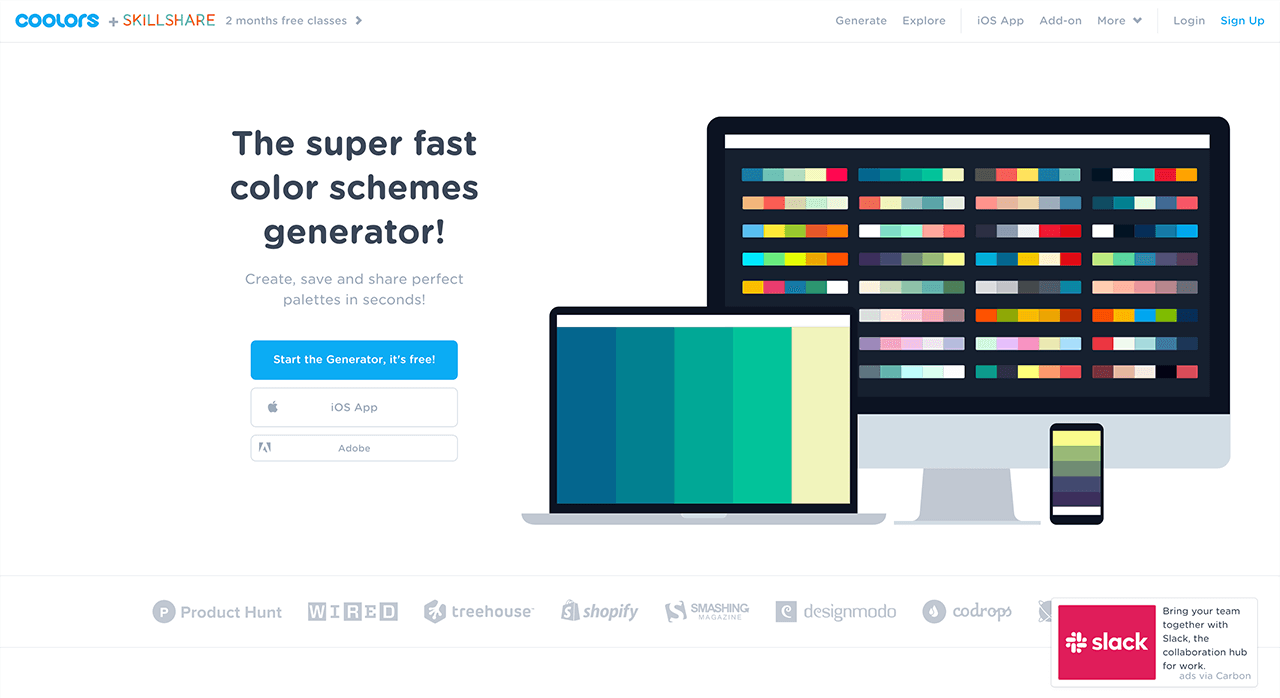
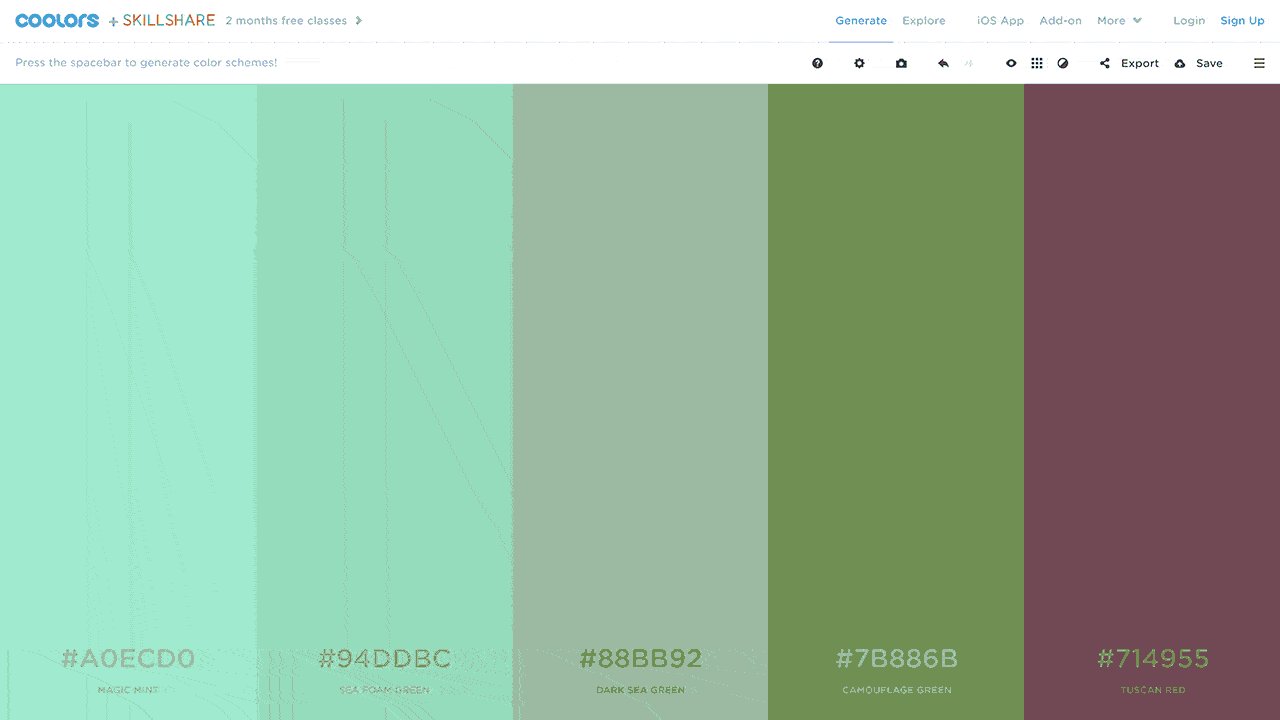
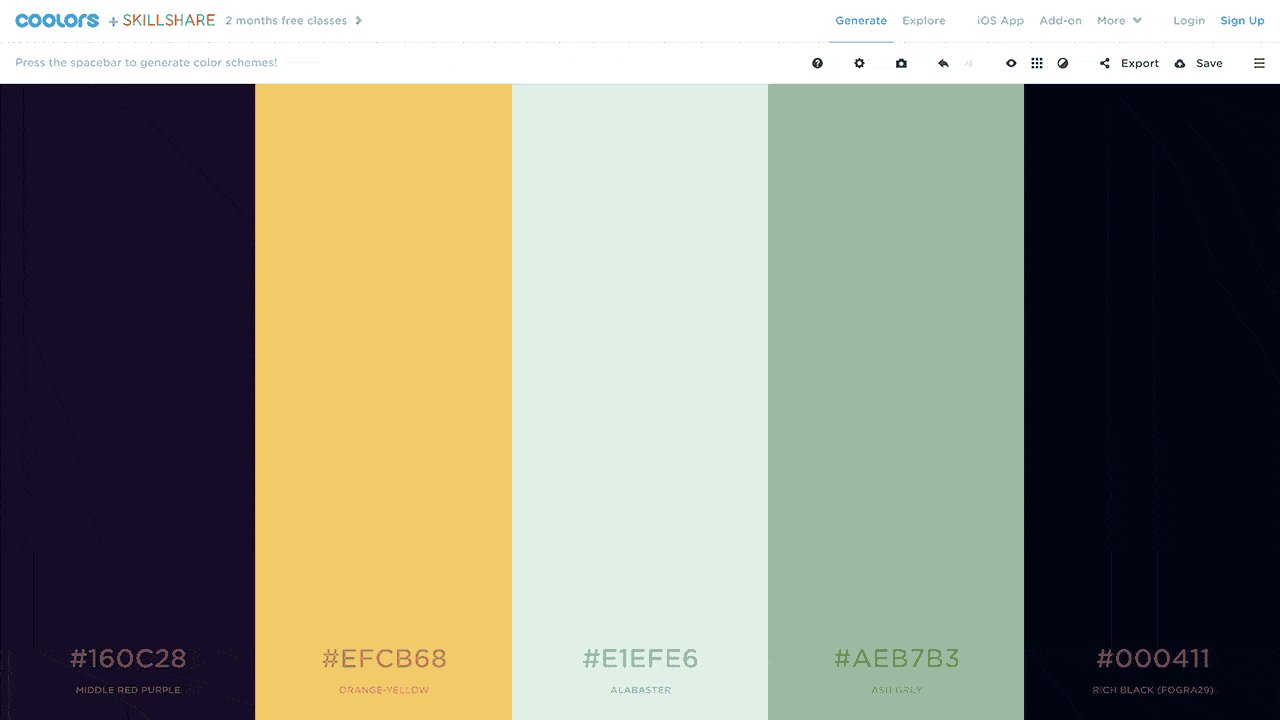
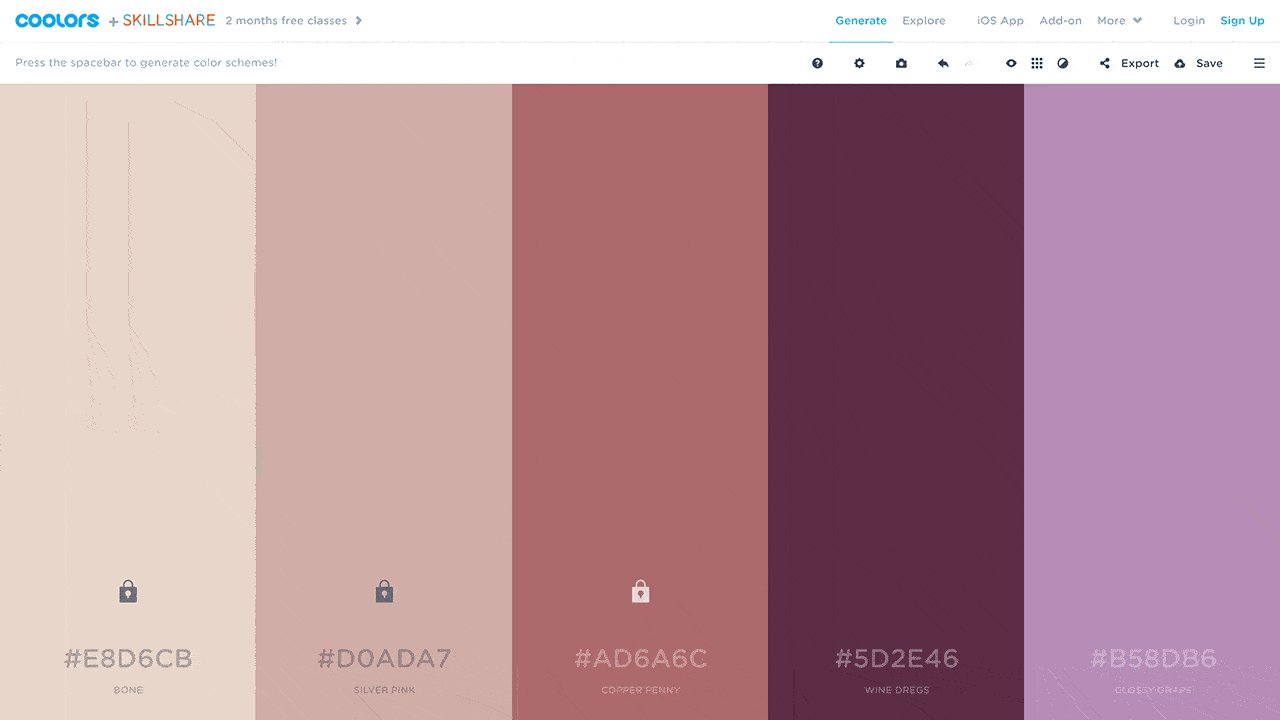
Coolors
网站地址:https://coolors.co/

Coolors是一款配色方案自动生成器,拥有Web端和iOS App,Web端免费,iOS App售价¥12.00。

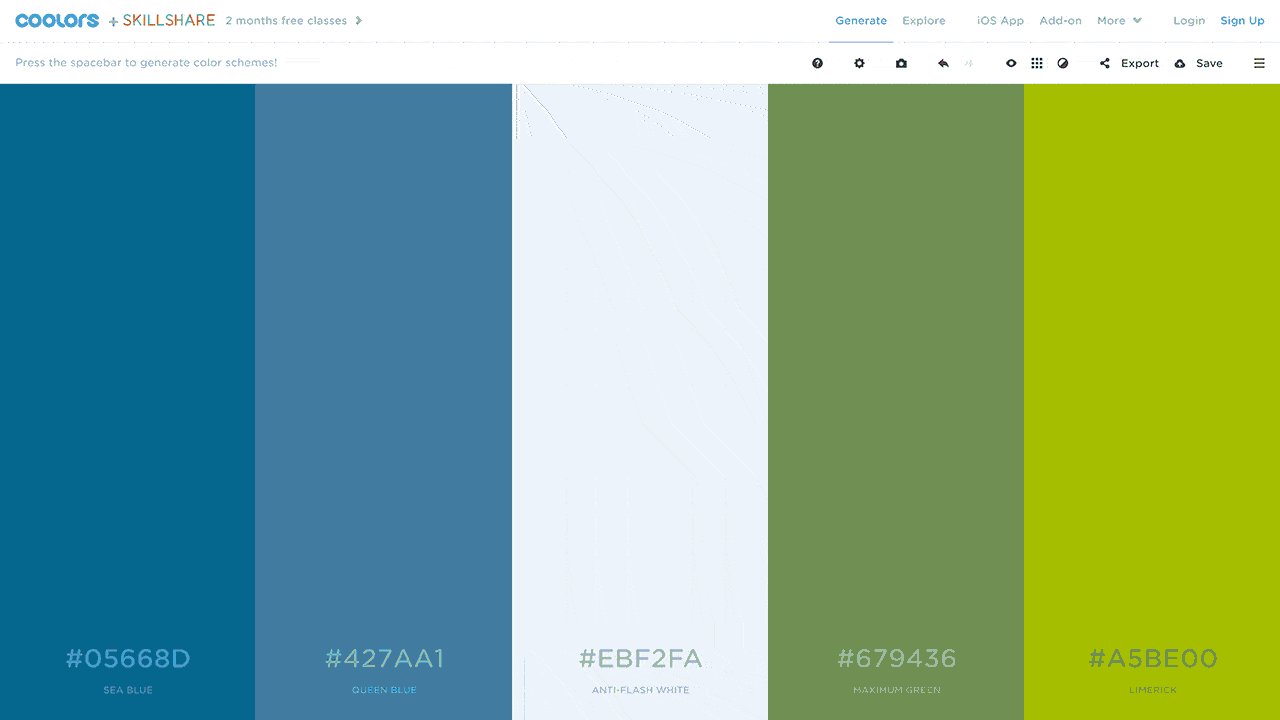
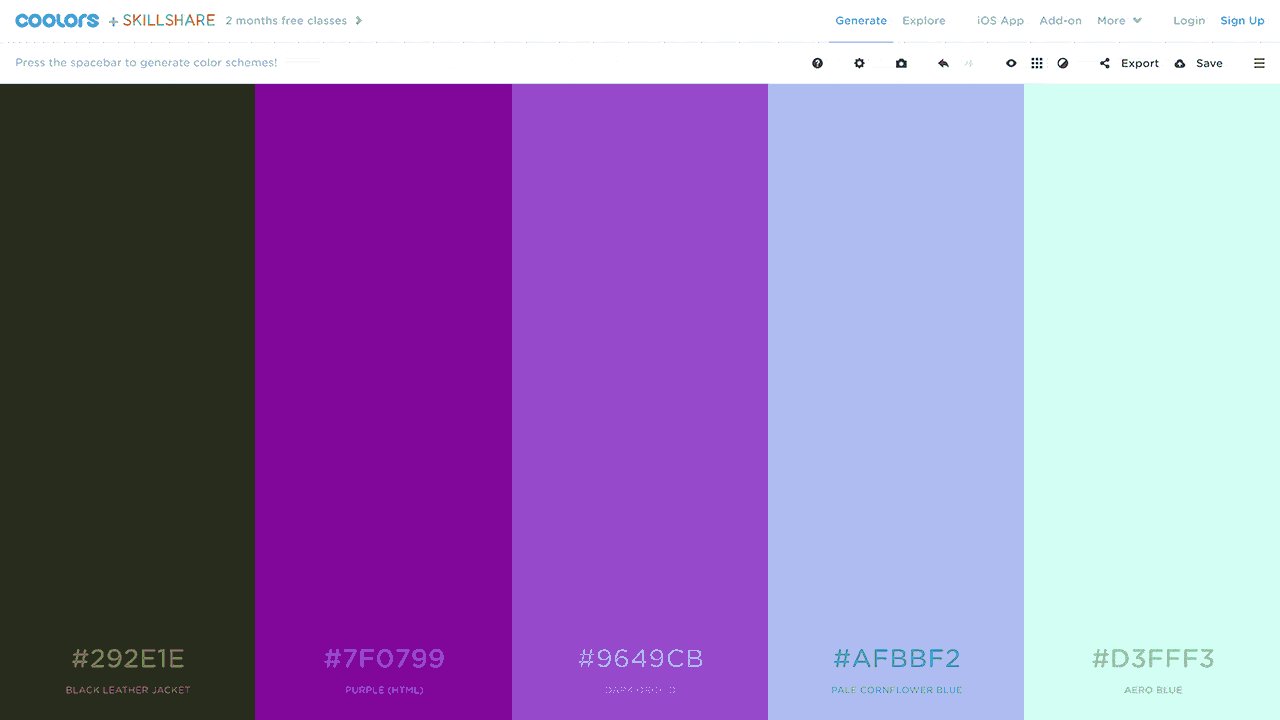
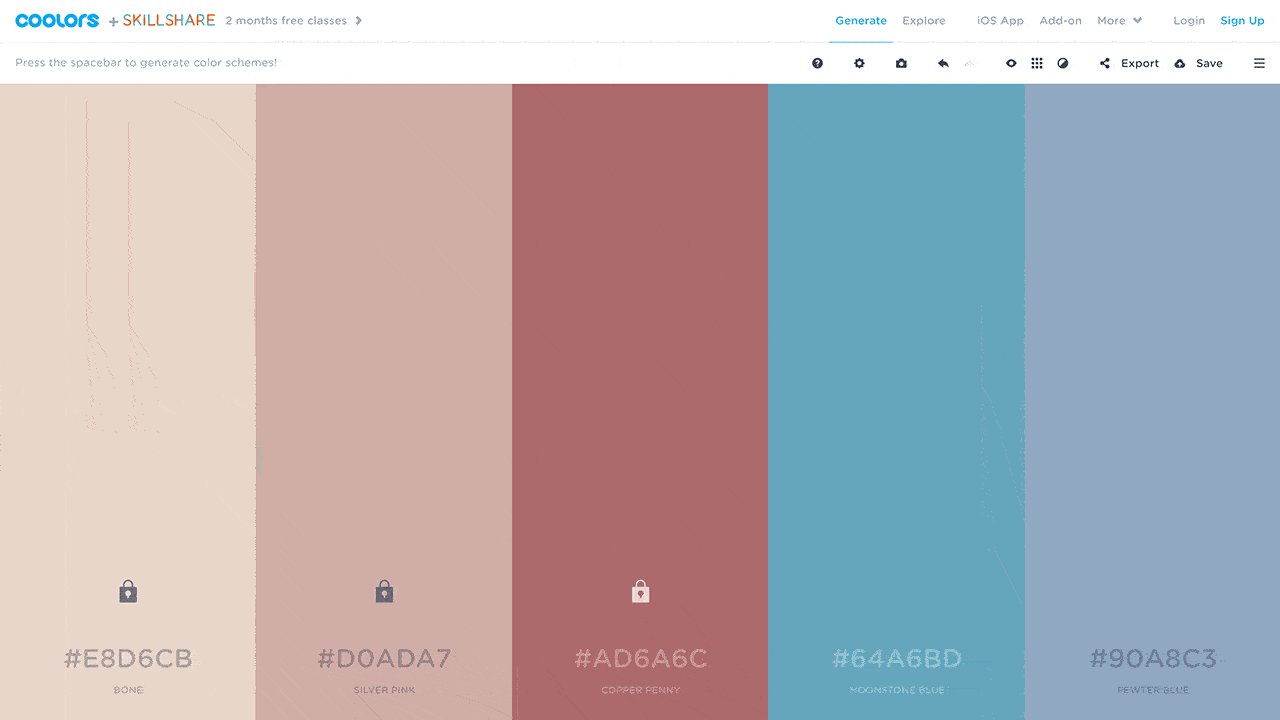
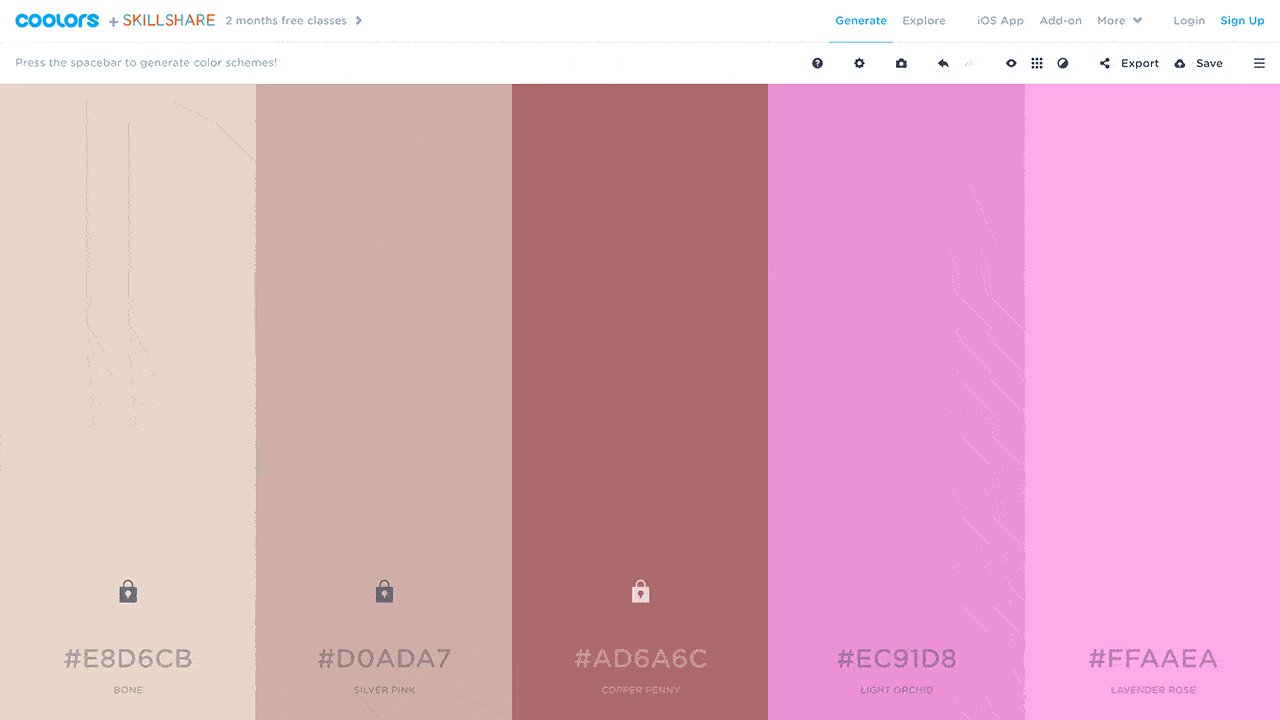
点击「Start the Generator,it’s free!」按钮进入配色方案生成器页面,只需要按空格键网站就能随机生成配色方案给你。

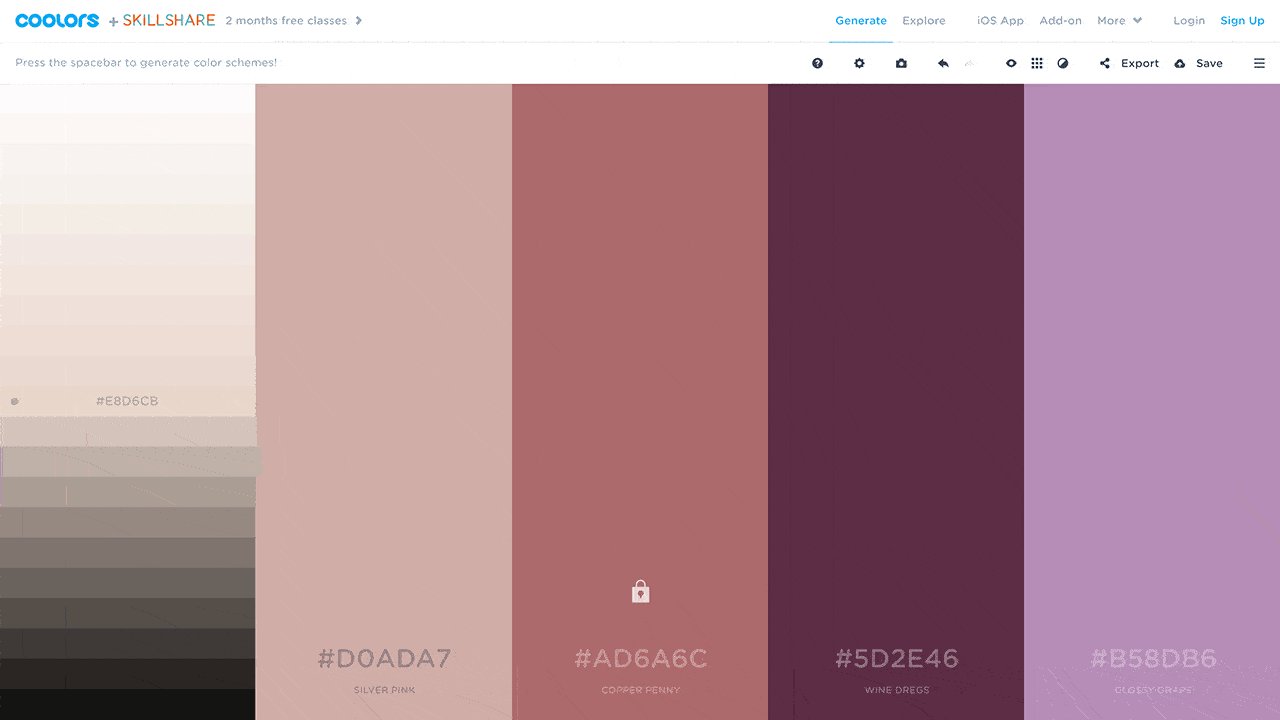
所有颜色支持你快速替换调整色彩模式、色调、饱和度、亮度,对于选中的颜色你也可以将其锁定,再次按空格键网站会将你锁定的颜色保留自动生成其他颜色的配色方案给你。点击每个色块的十六进制色值能快速将其选中,你可以复制色值也可以对其再次编辑,点击「Export」按钮,你还可以对调色板进行分享及下载,支持格式:URL、PDF、PNG、SCSS、SVG及COPIC马克笔色号。

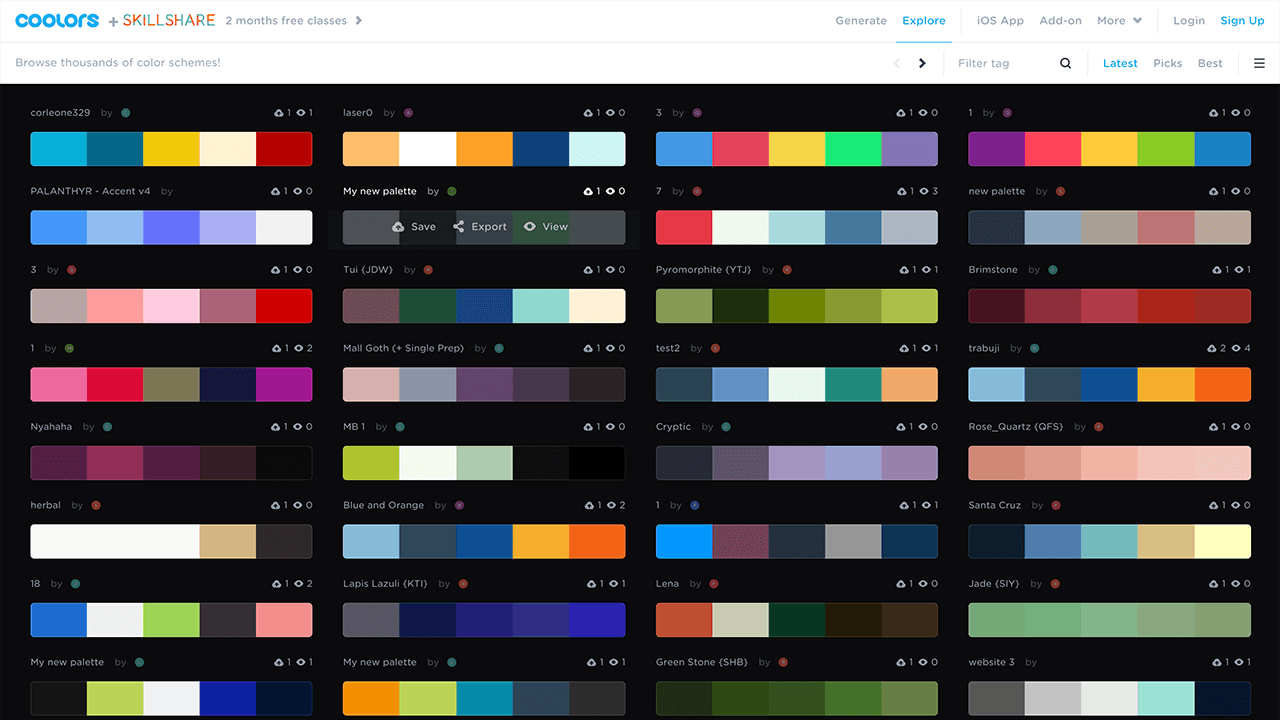
在EXPLORE探索模块,网站提供了数以千计的配色方案供你浏览借鉴,这些配色方案大都来自于Coolors用户,当然你也可以注册登录创建分享你的配色方案,或者存储查看下载编辑网站及其他用户提供的配色方案。
最后
以上五个实用、好用的配色神器就是我给大家的推荐,希望能对你有所帮助~
如果你对MiniHour感兴趣,欢迎关注公号留言参与福利,马上体验点击即可下载体验,公众号后台回复『加群』识别二维码添加“码力全开机器人”,回复『加群』即可加入产品内测用户群,你也可以添加我的微信lishichao706,带你进入独立开发者的聚集地。

