
让你的网站酷起来2-Naker.Story
大家好,我是独立开发者Larry~今天继续给大家推荐来自巴黎的技术社区Naker,为了使我们的网站更具交互性、更加生动有趣而创建了Naker.Back、Naker.Story和Naker.Form…几个很酷的工具。
上一期《让你的网站酷起来》我们一起体验了Naker.Back免费3D交互式背景生成器,今天我们再来体验Naker.Story免费3D交互式内容编辑工具。
Naker.Story
网站地址:https://naker.io/naker-story.html

Naker.Story 是一个免费的3D交互式内容编辑工具,它借助3D模型将你的网站内容变成具有交互性的动画沉浸式数字体验故事,以一种新的方式来吸引访问者。就像上一期《让你的网站酷起来》灵感示例中展示的Tesla Model S示例一样,我们通过在3D模型动画中设置关键兴趣点,使受众集中在功能、产品或屏幕上的任何内容上,为网站提供更多的附加值。

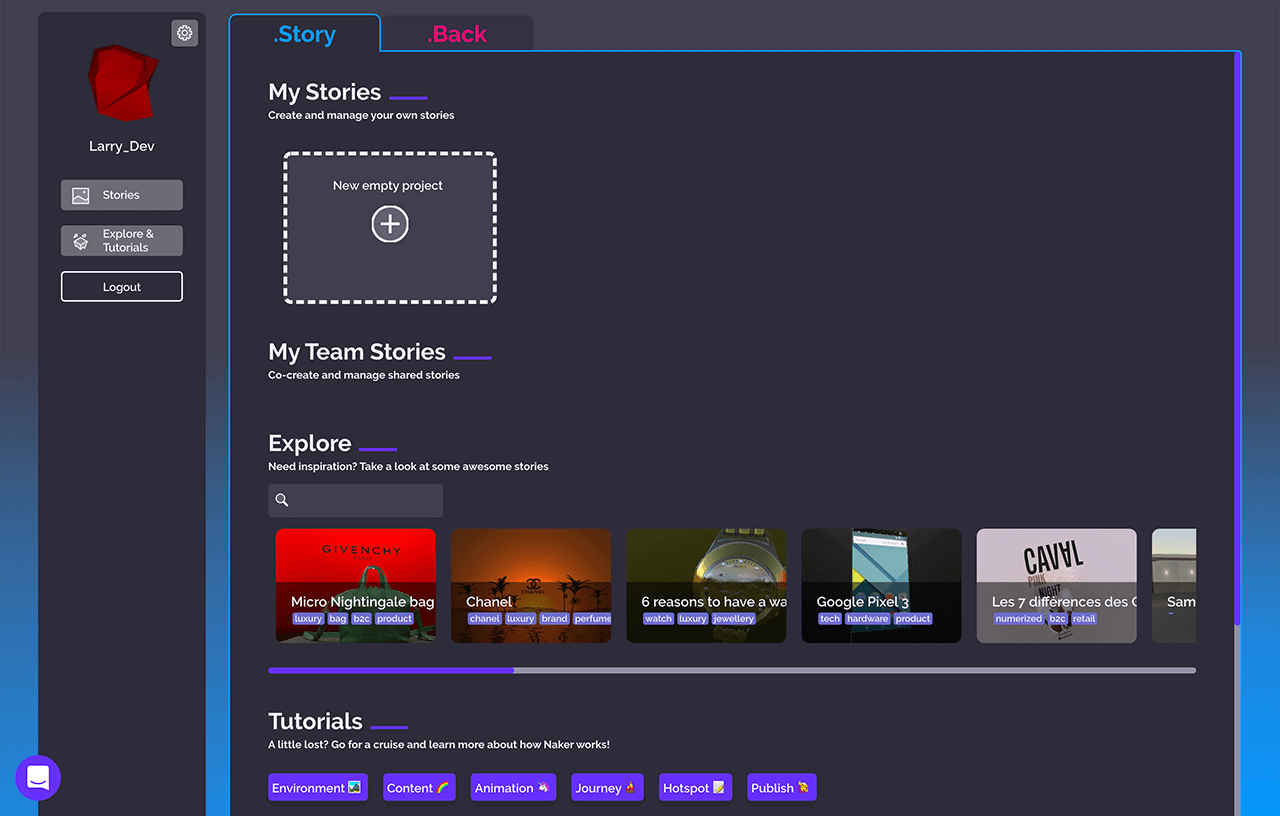
体验Naker.Story首先需要登录账户,进入Naker.Story编辑器首页,左侧是用户信息和Naker.Story功能模块导航按钮,右侧是Naker.Story功能模块列表,从上到下分别是用户项目、团队项目、灵感示例、教程讲解。

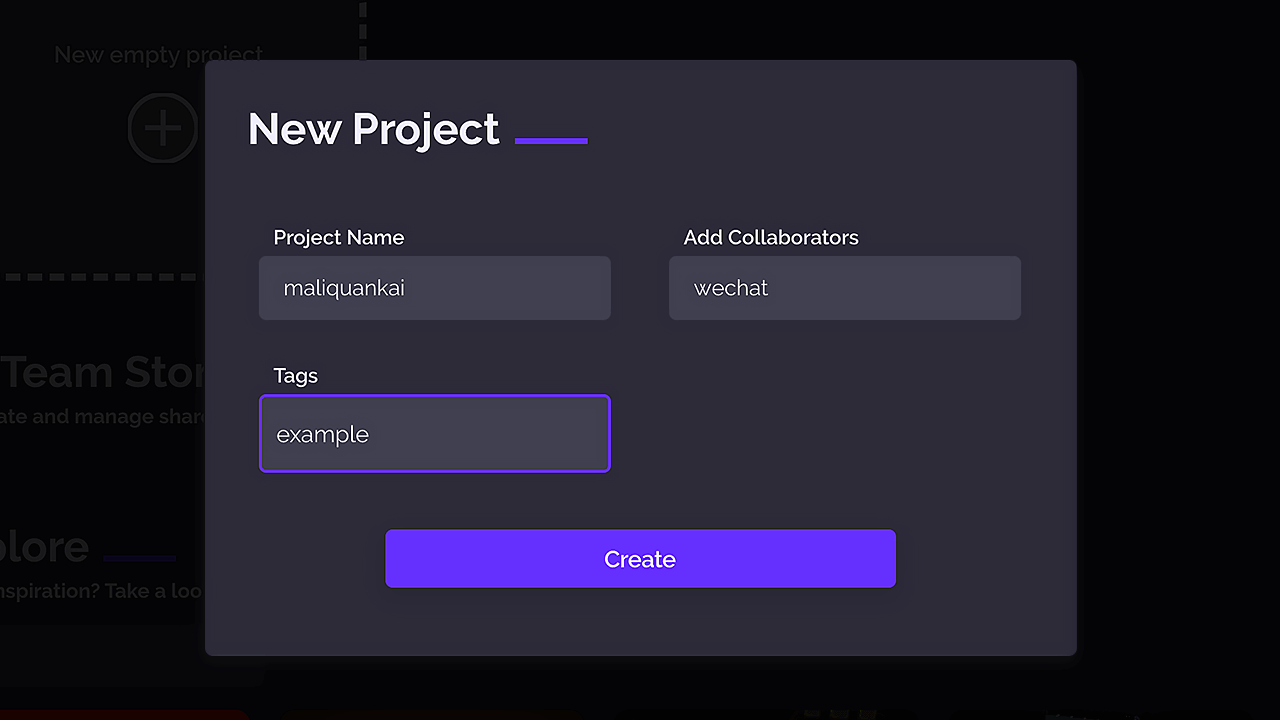
点击「New empty project」创建新的空项目,填写项目名称、添加合作者、标签等信息,点击「Create」新项目创建完成。

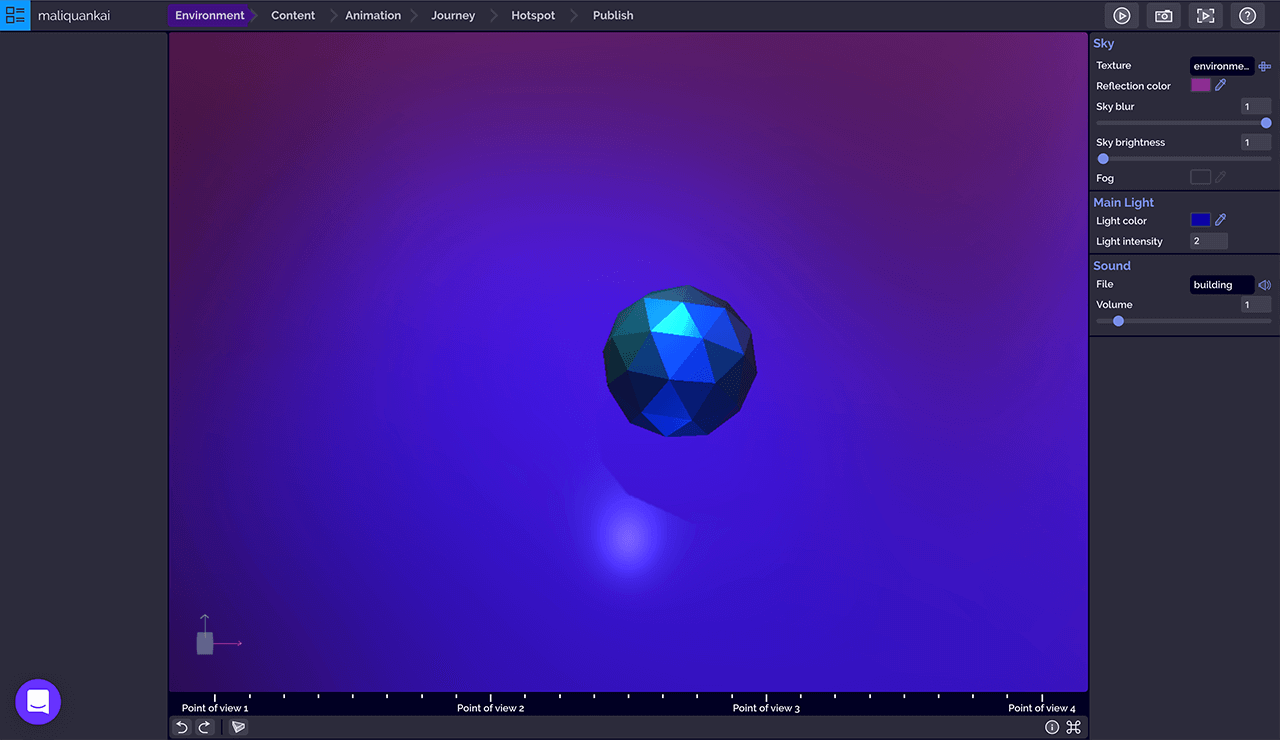
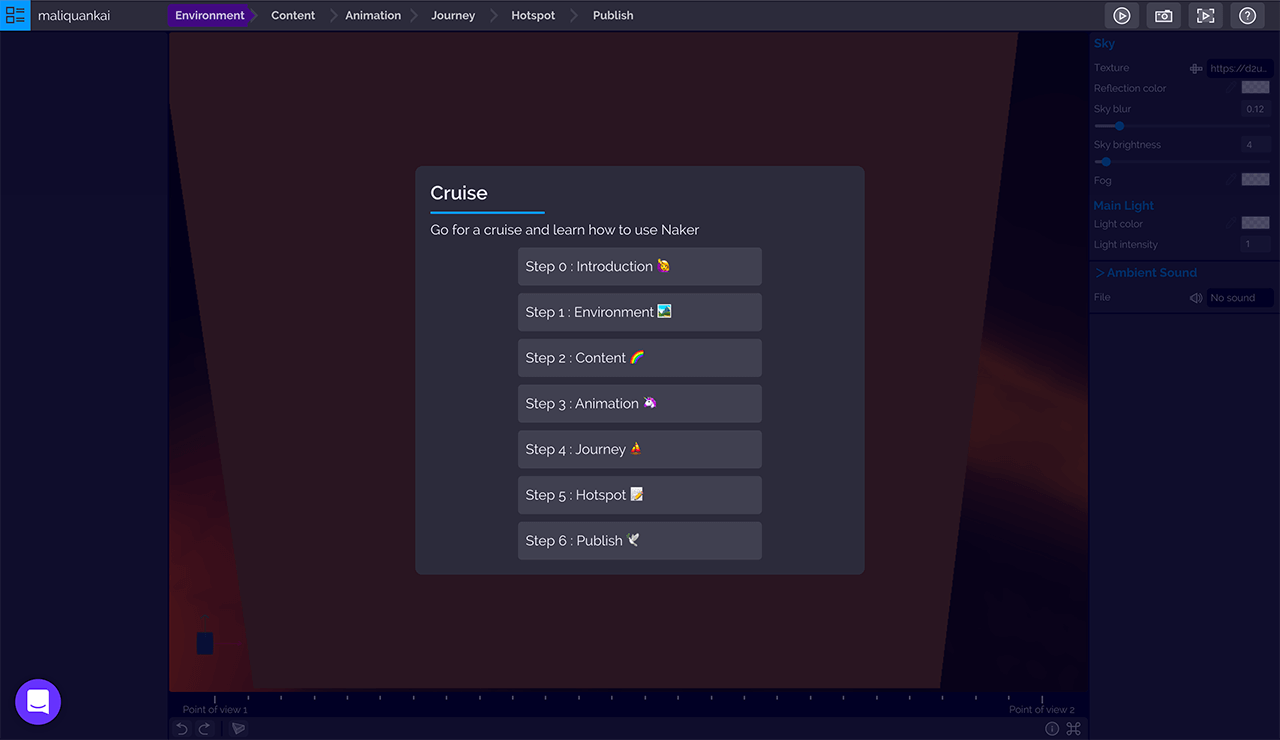
Naker.Story编辑器的所有编辑页面始终使用相同的界面构建:上面是创建步骤、左侧选择面板、中间3D画布、右侧操作面板、底部滚动线,在3D画布上可以缩放、拖动或旋转主摄像机查看3D场景及周围环境。
第一步创建环境「Environment」页面,右侧操作面板提供调整天空-3D背景、灯光、背景声音等参数。

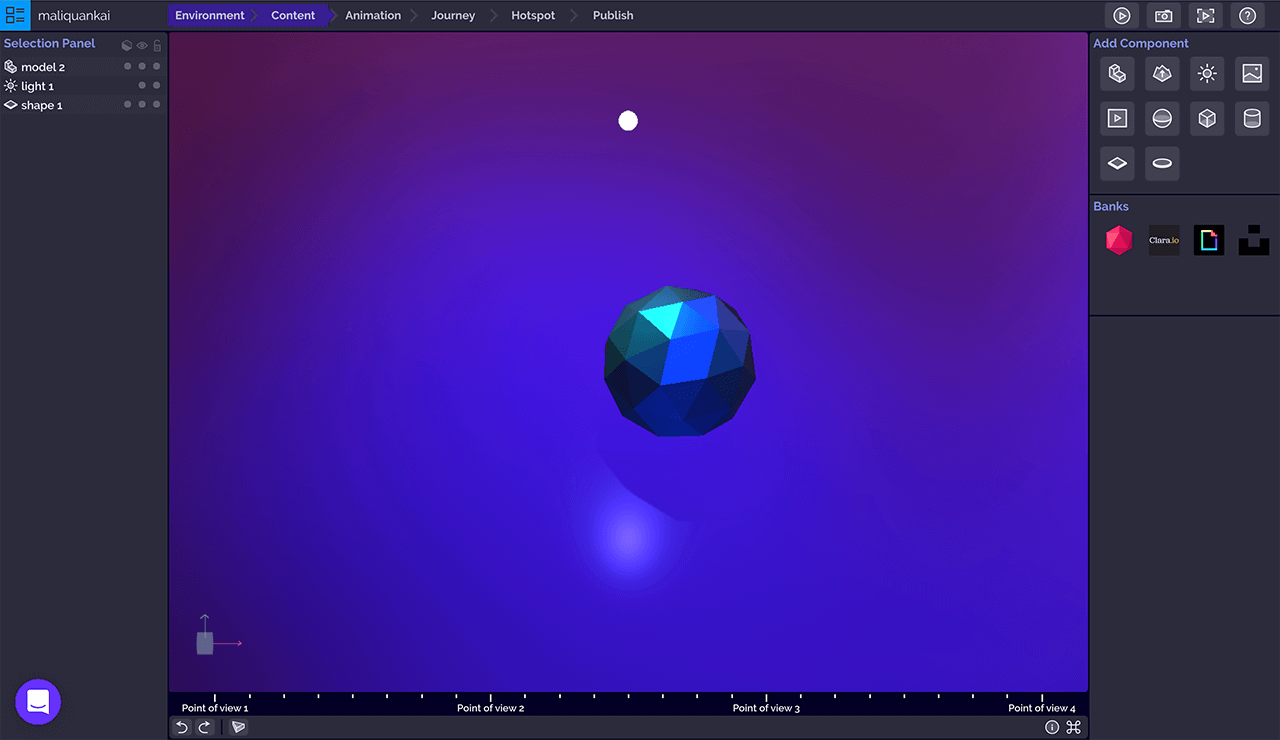
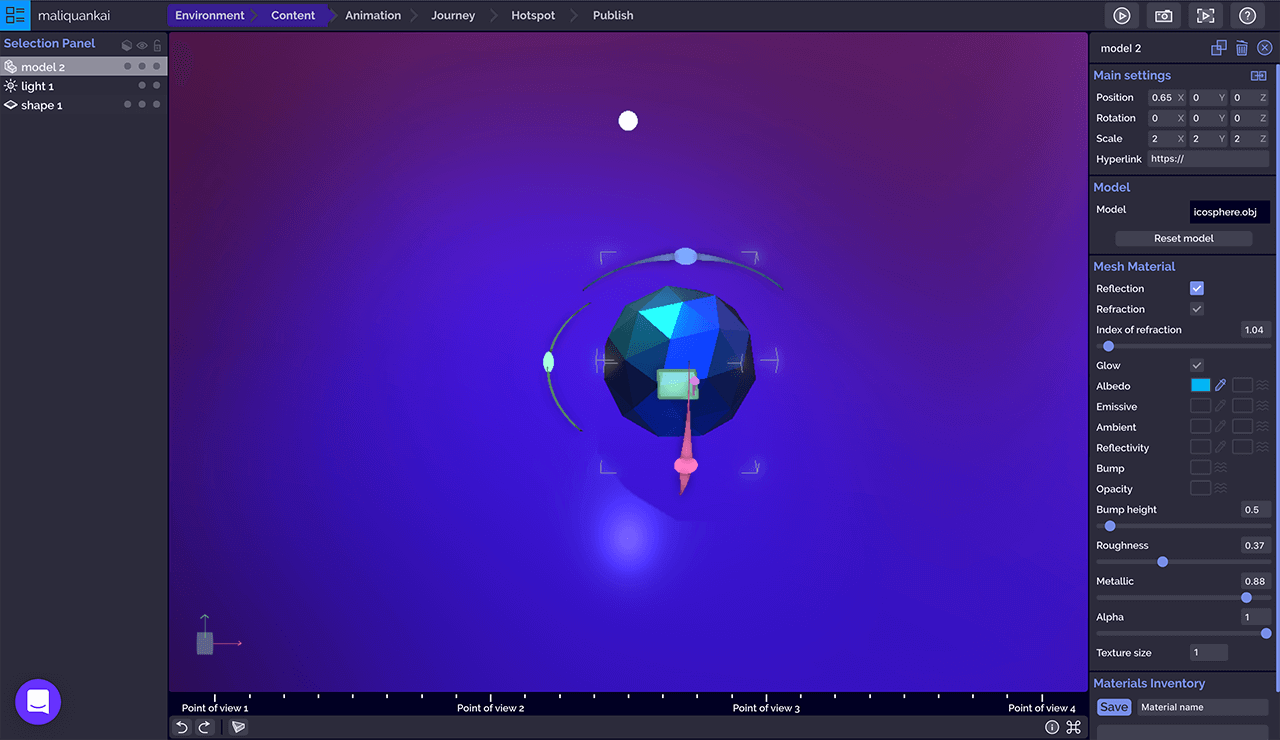
第二步创建内容「Content」页面,左侧选择面板显示3D场景中的组件列表,在此列表打开/关闭组件阴影、显示/隐藏组件、锁定/解锁组件,右侧操作面板可以添加3D模型、高度/位移图、灯光、图像、影片等组件,只需要将它们导入并放置在3D场景中。

选择项目中的组件后,在中间3D画布上会显示选择器用以改变组件的位置、旋转或缩放组件,同时右侧操作面板显示所有关于该组件的参数属性:位置/旋转/尺寸/透明度等主要设定、纹理材质等等,调整这些参数更精确地控制组件。

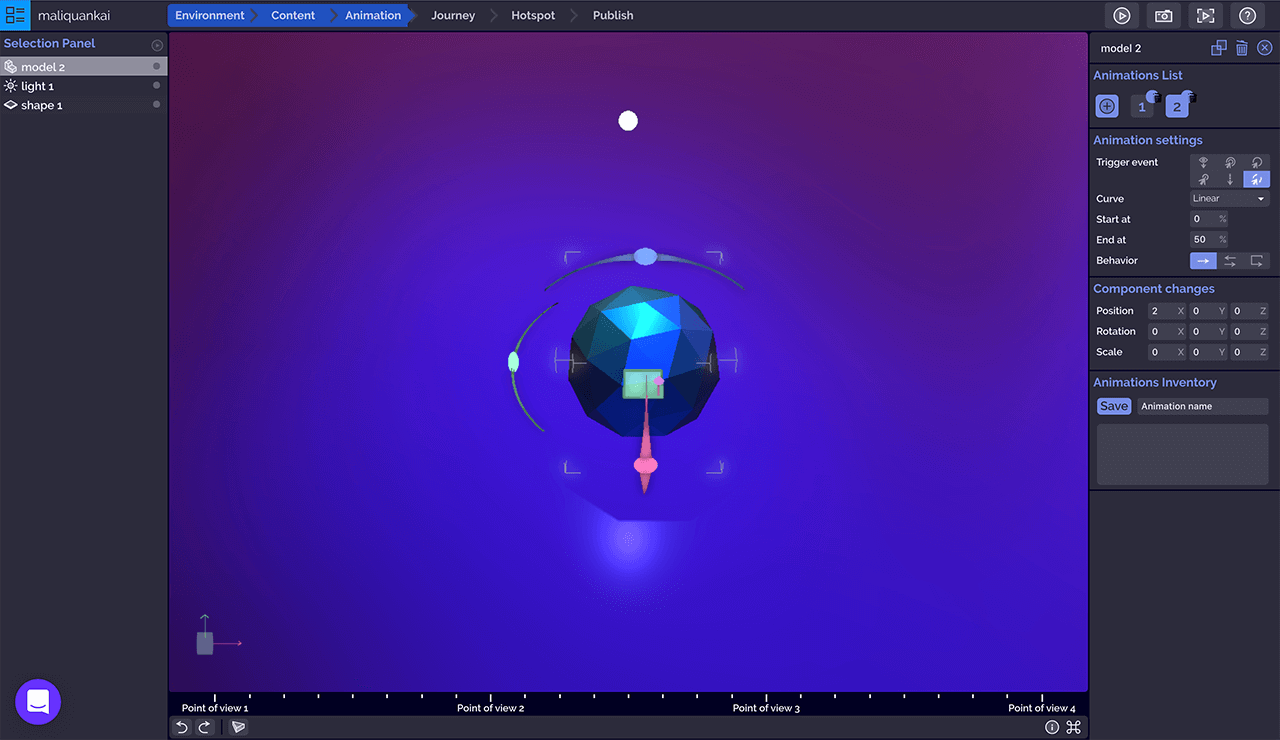
第三步创建动画「Animation」页面,你可以选择组件创建基本动画,每个组件最多可添加5个动画,每个动画都可以设定触发条件,触发时组件如何精确动画,同时编辑好的动画都支持保存为动画预设以便以后在其他组件上使用。

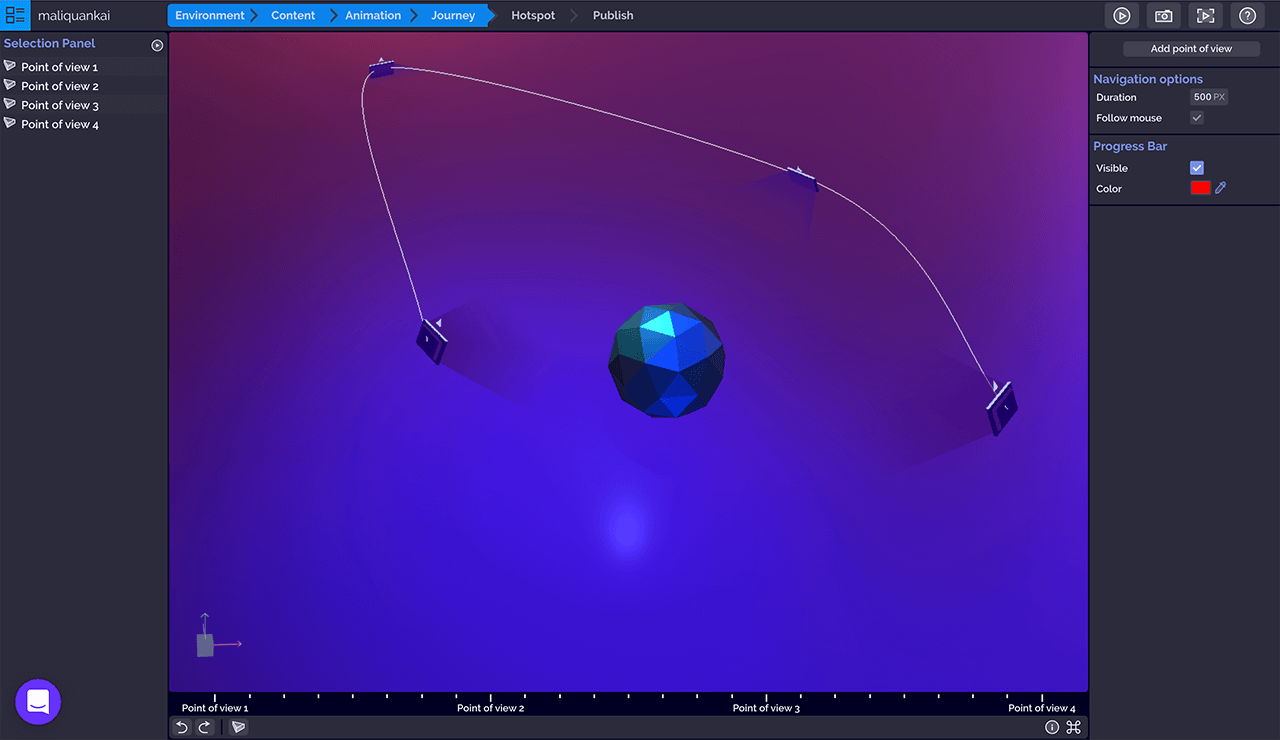
第四步旅程观点「Journey」页面,在这里主要是创建相机的旅行轨迹,首先在右侧操作面板中可以设置整个旅程的持续时间、添加进度条并设置颜色。

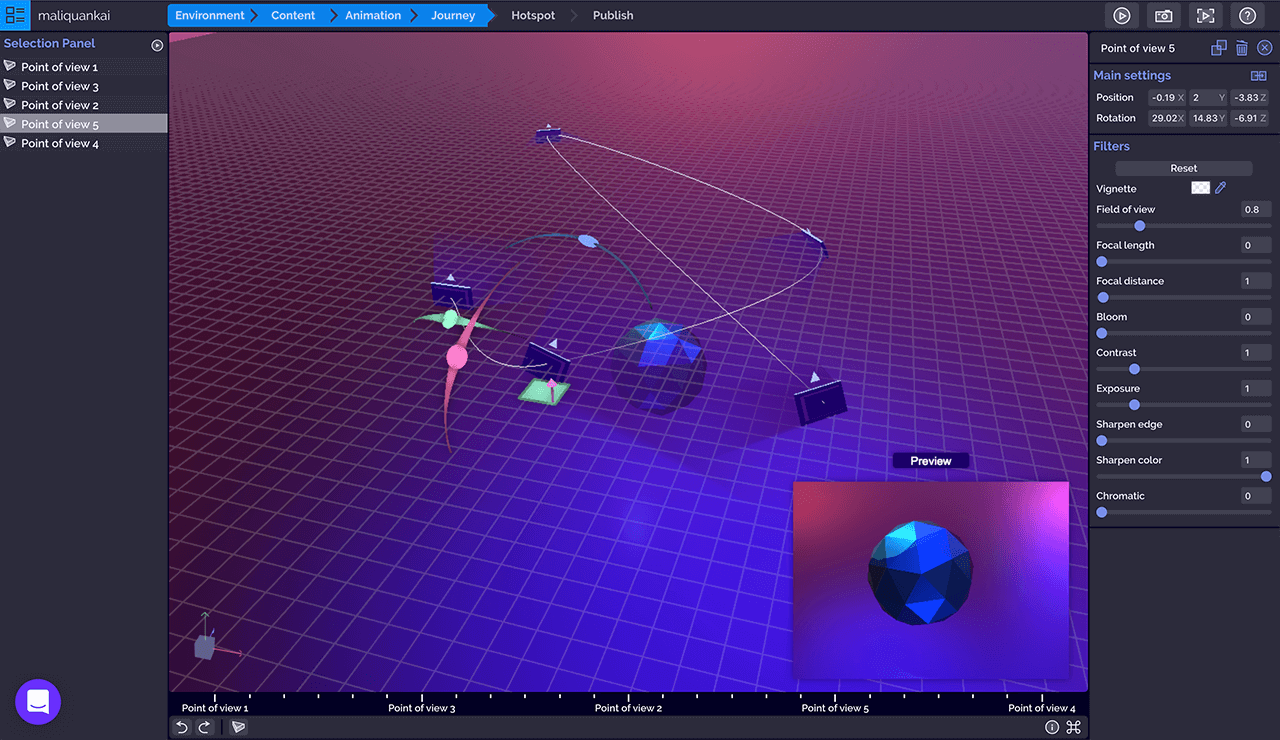
点击「Add point of view」添加观点按钮创建新的观点,左侧选择面板列表显示所有观点,拖动观点顺序可以改变相机的旅程轨迹,选中的观点和组件一样,在中间的3D画布上会显示选择器用以改变观点的位置、旋转观点视图,同时在3D画布右下角「Preview」预览窗口实时监控相机画面。右侧操作面板可以对观点的位置、旋转做主要设定,也可以通过筛选器调整画面的视野焦点、对比和曝光、锐化边缘和颜色、色差等。

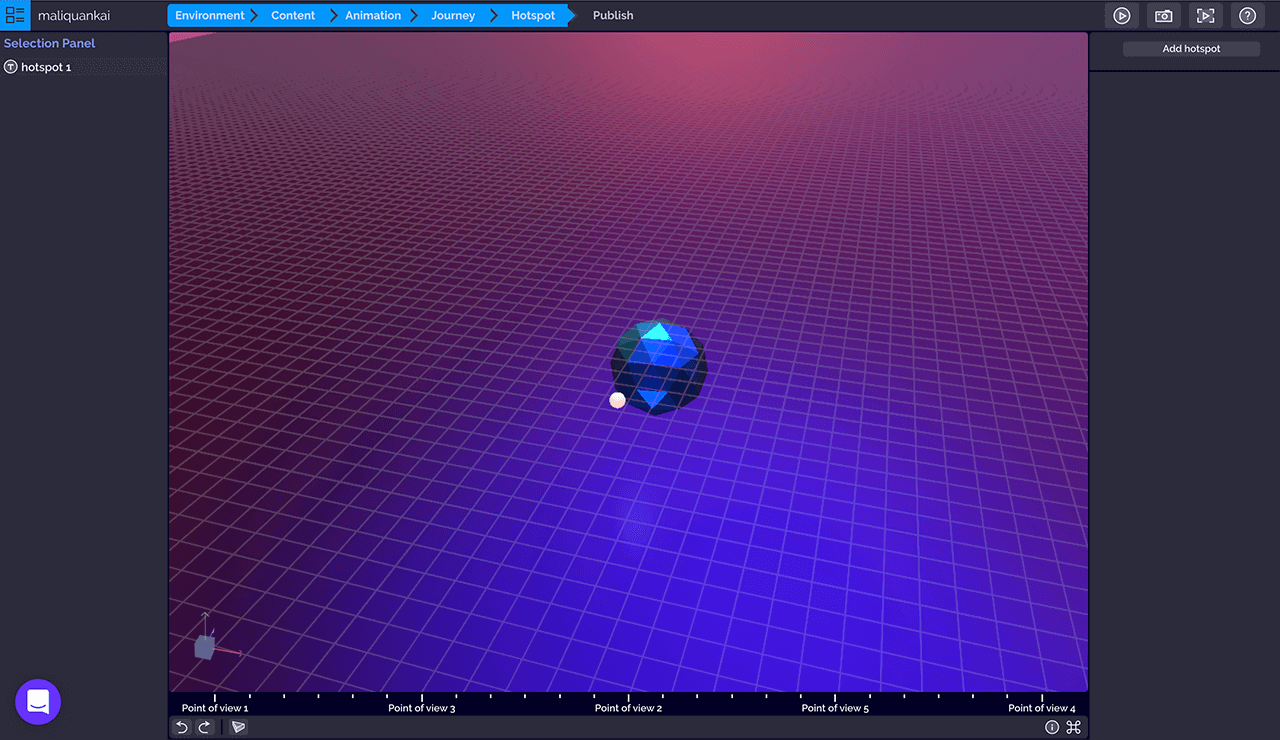
第五步热点标签「Hotspot」页面,一个热点就是一个兴趣点,是在动画中添加和观众互动式的内容,点击「Add hotspot」新增热点按钮即可添加热点。

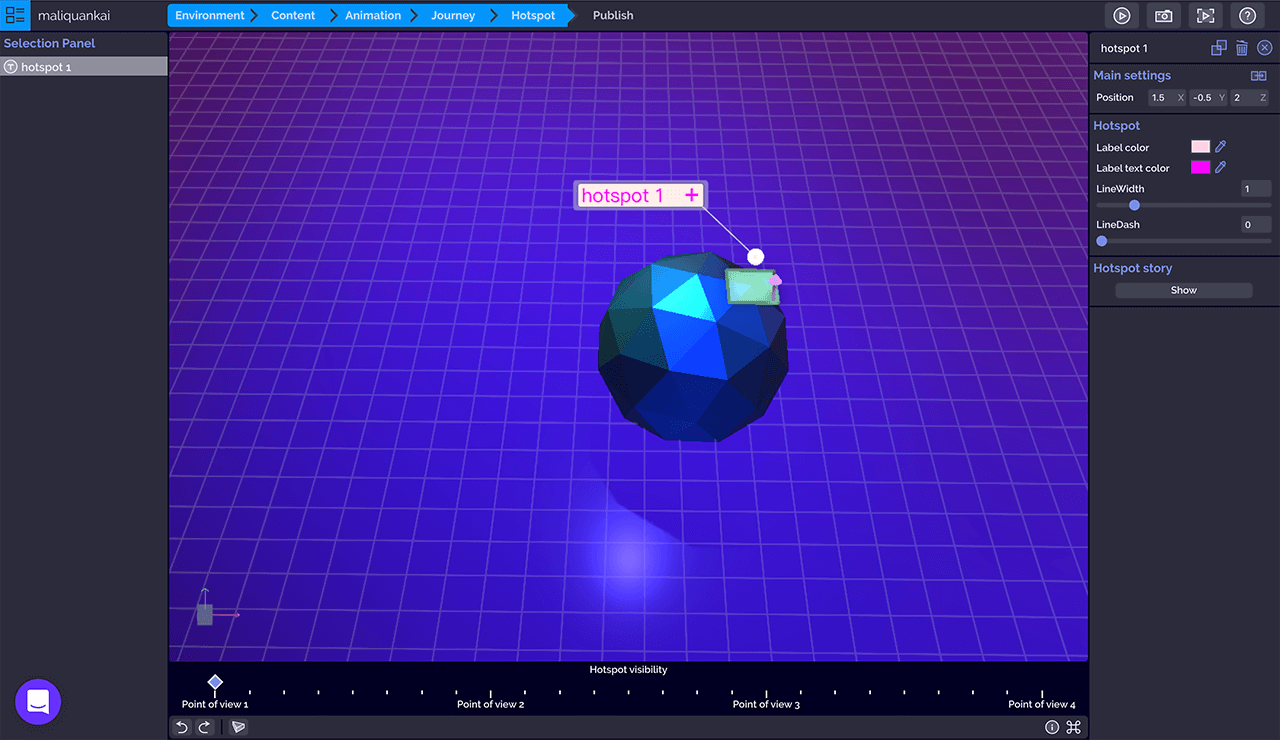
一个热点由一个球和一个标签组成,添加完成的热点就放置在3D场景中,我们可以通过右侧操作面板调整热点位置、标签及文字颜色等参数。底部滚动线代表整个动画,这个时间轴不是基于时间而是滚动,也就是前面我们添加的旅程标签,我们可以在滚动线更改热点的位置。

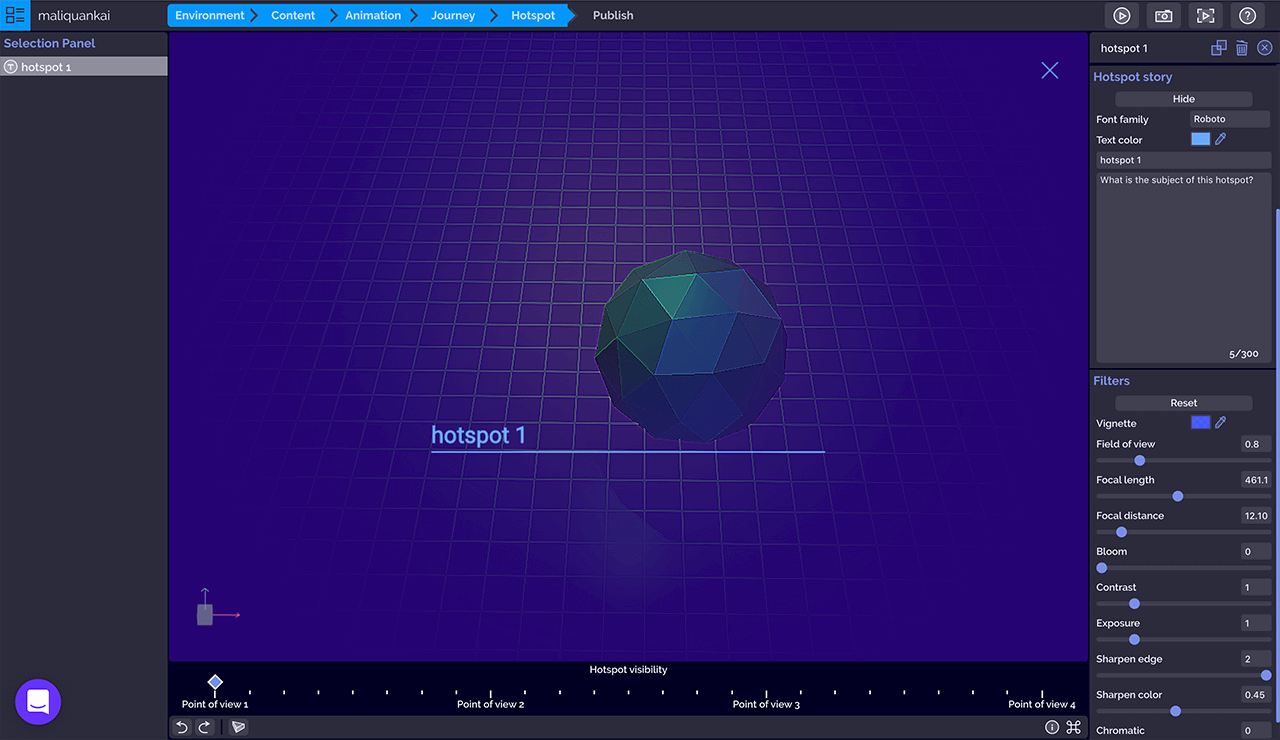
调整好热点之后我们需要为热点添加故事,点击右侧操作面板「Hotspot story」中的「Show」按钮,我们为热点创建一个专属的展示页面,文字及画面设置通过调整右侧操作面板「Hotspot story」和筛选器「Filters」中的参数来完成。

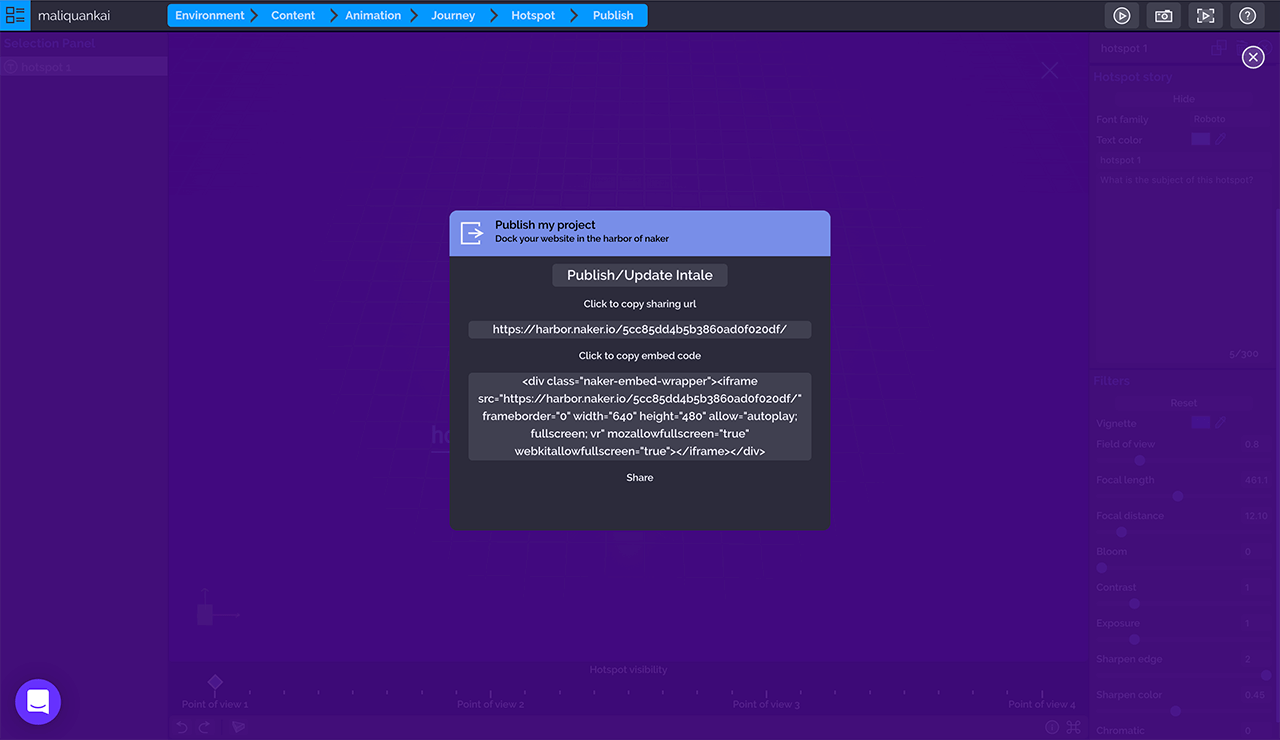
第六步发布「Publish」是我们创建步骤的最后一步,只需要点击一下「Publish」按钮即可得到我们创建的项目的链接地址和代码文件,点击复制后我们可以将其轻松嵌入到任何网站或网络应用中。

关于Naker.Story编辑器的操作,对于不熟悉3D工具的朋友来说可能会有些陌生,不过在使用Naker.Story的过程中都有相关教程介绍及操作引导,非常清晰详尽、简单易用。
最后
由于篇幅的原因,今天就先带大家一起体验Naker.Story 这个工具,下期我们会继续后面的Naker.Form工具。
今天的内容就是这些,访问码力全开大学堂领取好礼,如果你对独立开发者感兴趣,或者你对产品、设计、技术、运营有一些自己的想法,公众号后台回复『加群』识别二维码添加“码力全开机器人”,回复『加群』即可加入码力全开Friends用户群,你也可以添加我的微信lishichao706,带你进入独立开发者的聚集地。

