
可快速自定义的SVG图标推荐
大家好,我是独立开发者Larry~,今天推荐一个可自定义的SVG图标,它可以自定义颜色、尺寸和线条宽度等等。
IconSVG 是一组SVG图标,你可以进行一定程度上的小幅度修改,使得每个图标都贴合你的需求。
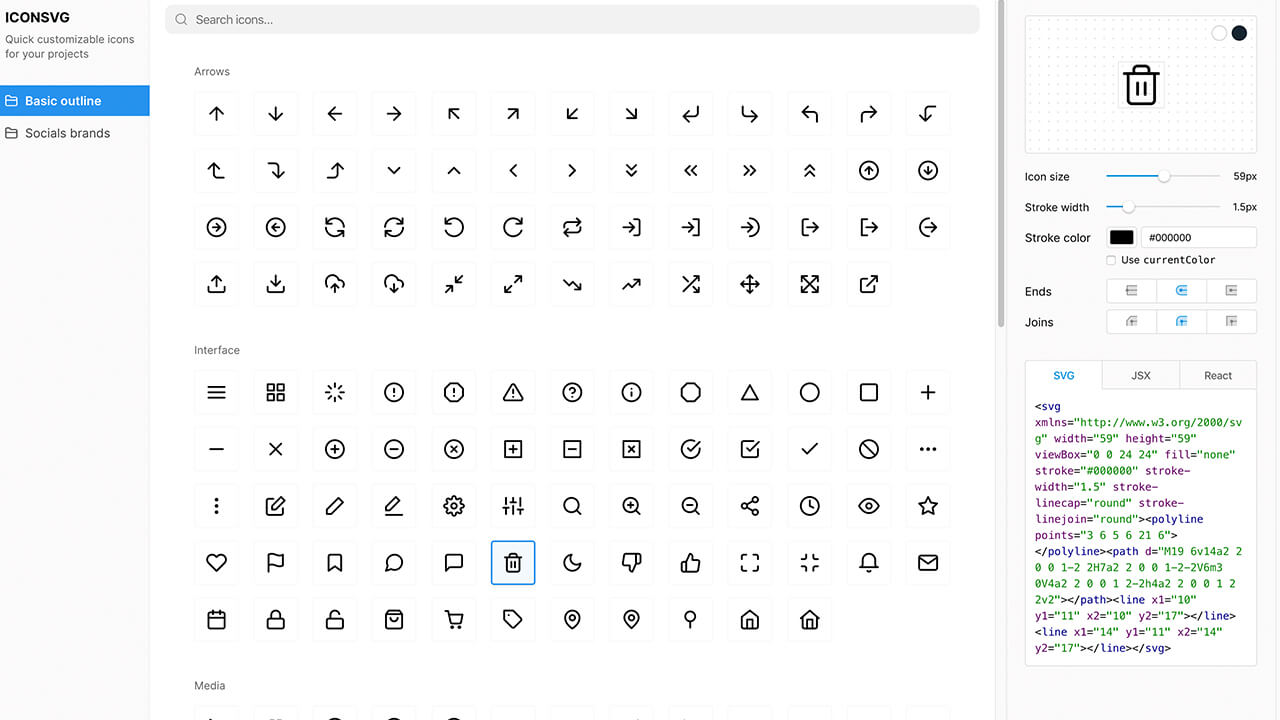
ICONSVG
网站地址:https://iconsvg.xyz

打开网站可以看到两个种类的图标,一个是系统图标,另外一个是社交平台的图标,图标不多,但能满足基本需求。

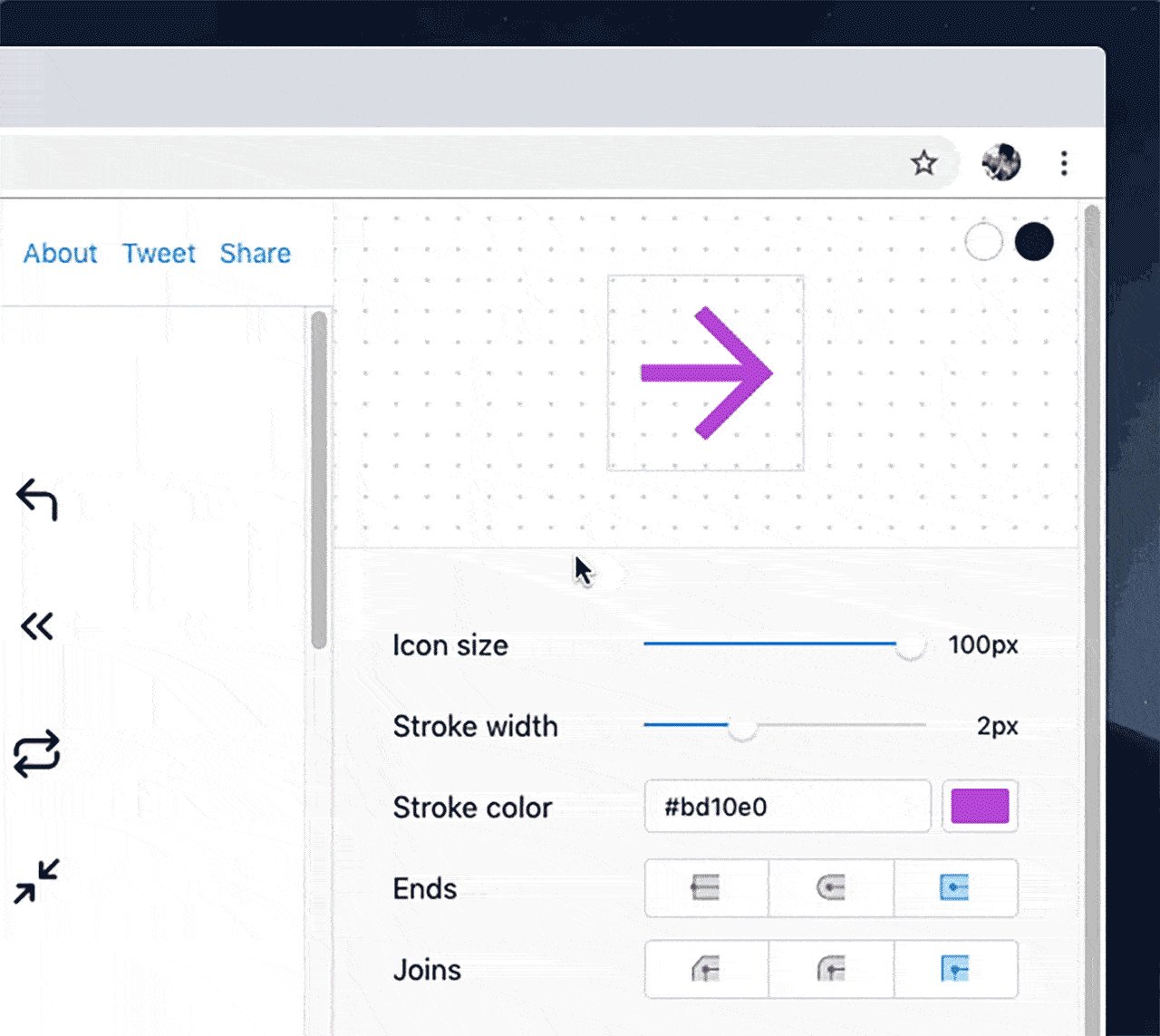
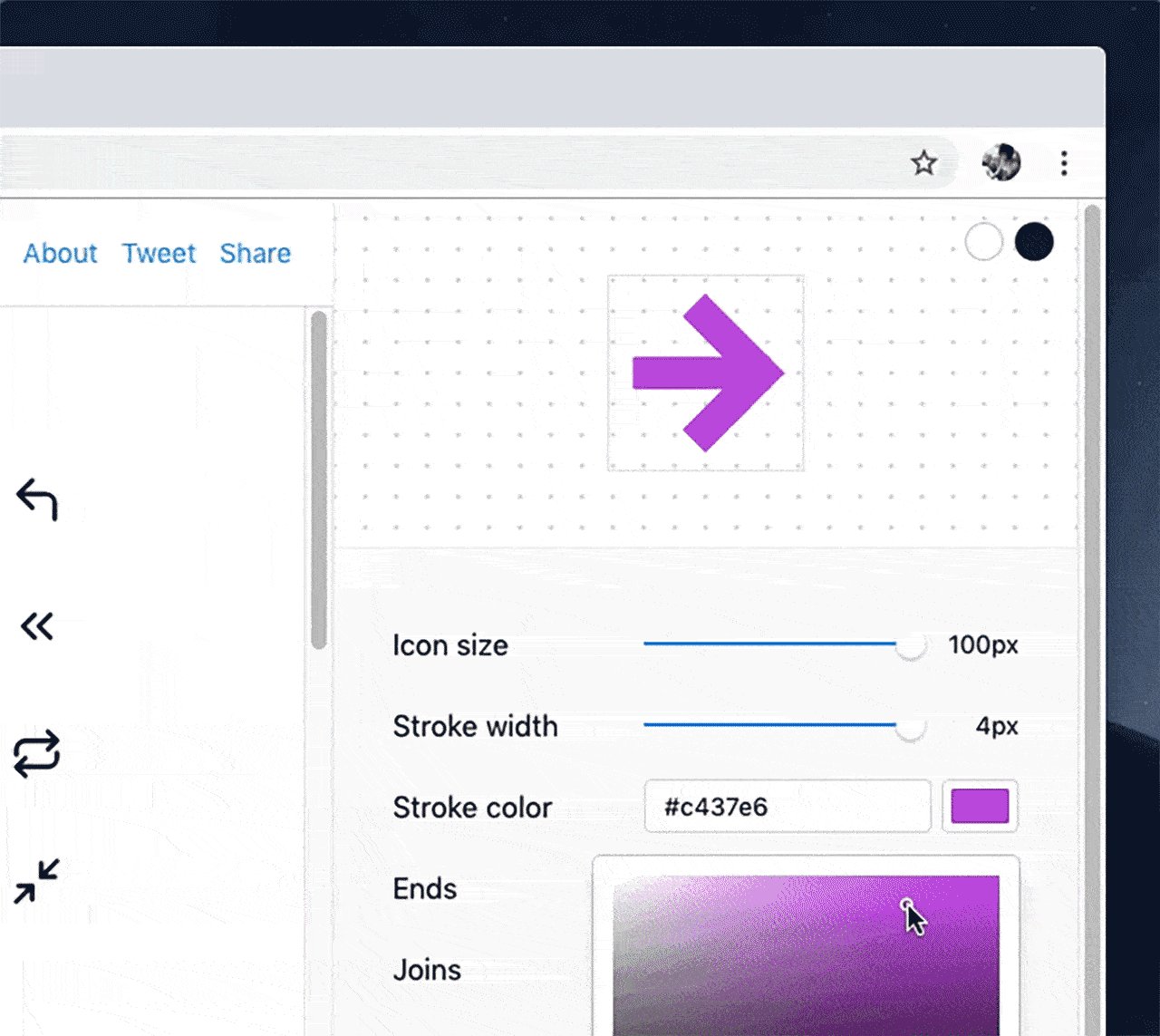
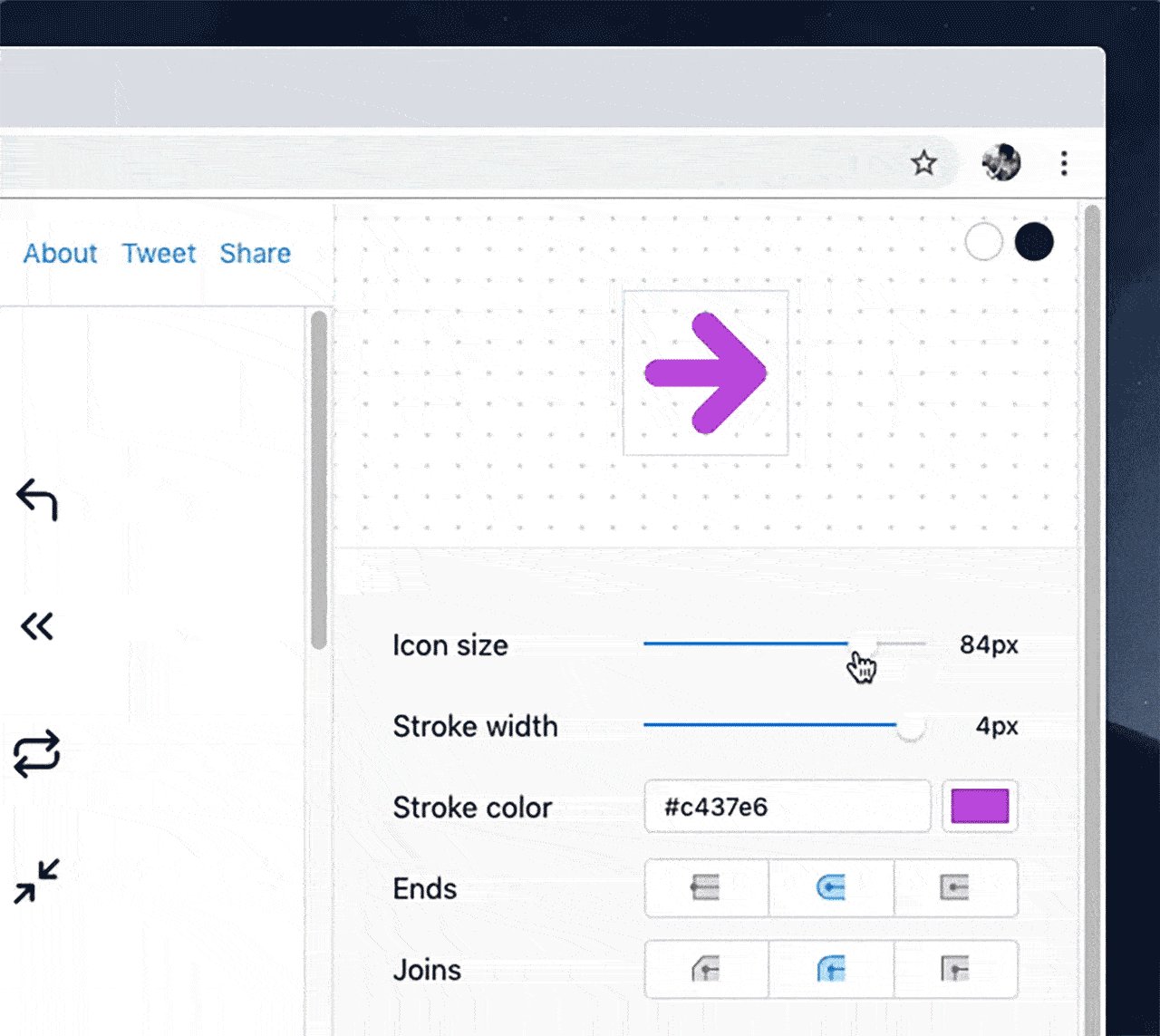
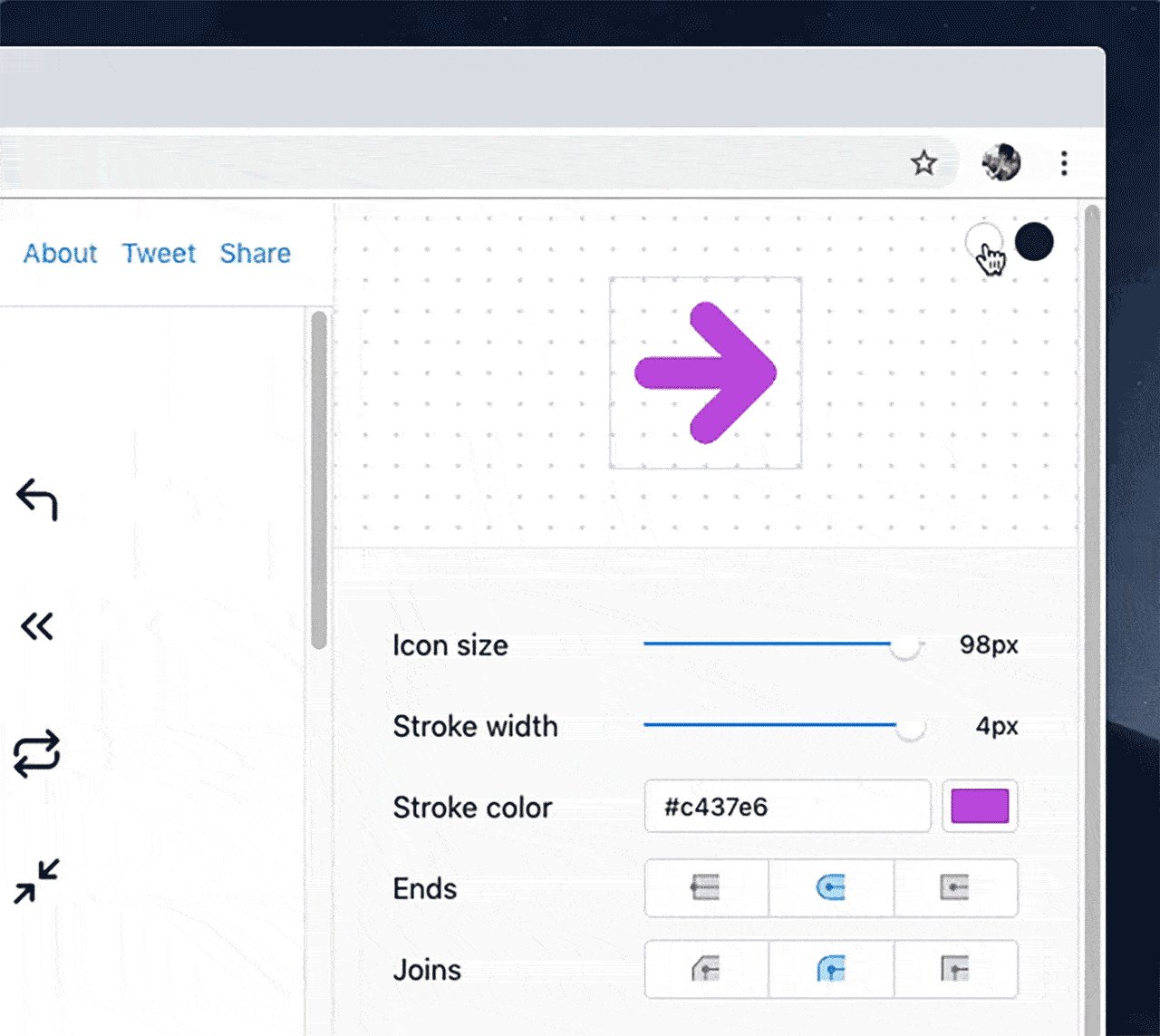
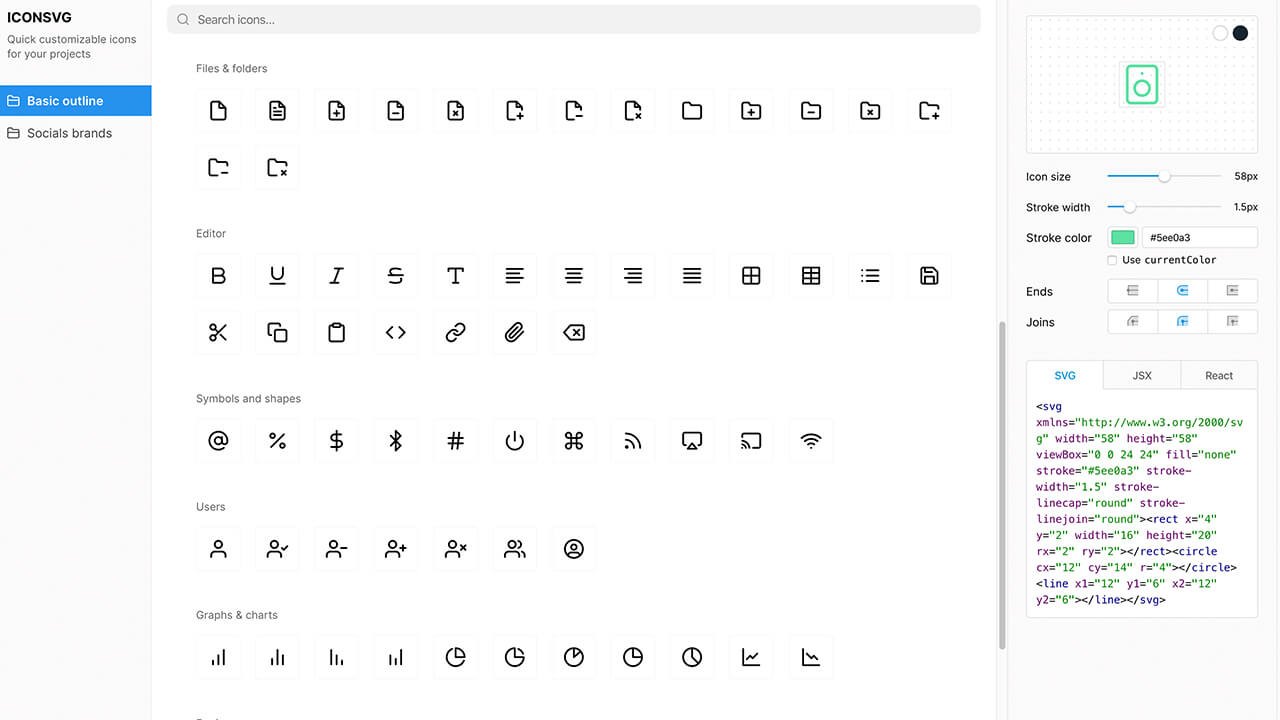
点击任何一个图标我们可以在右侧区域进行图标自定义,比如修改颜色、线条宽度、图标大小等等。

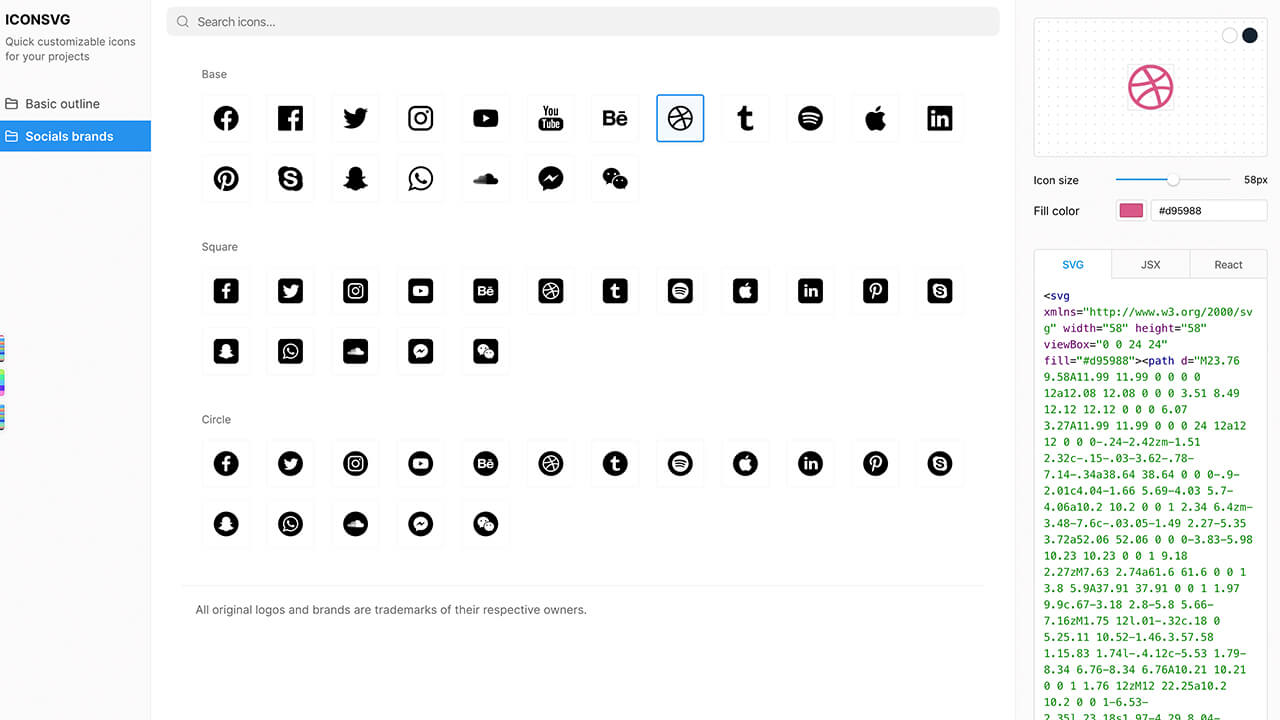
点击社交平台入口可以看到不同的社交平台图标,比如facebook、twitter、dribbble、apple等。

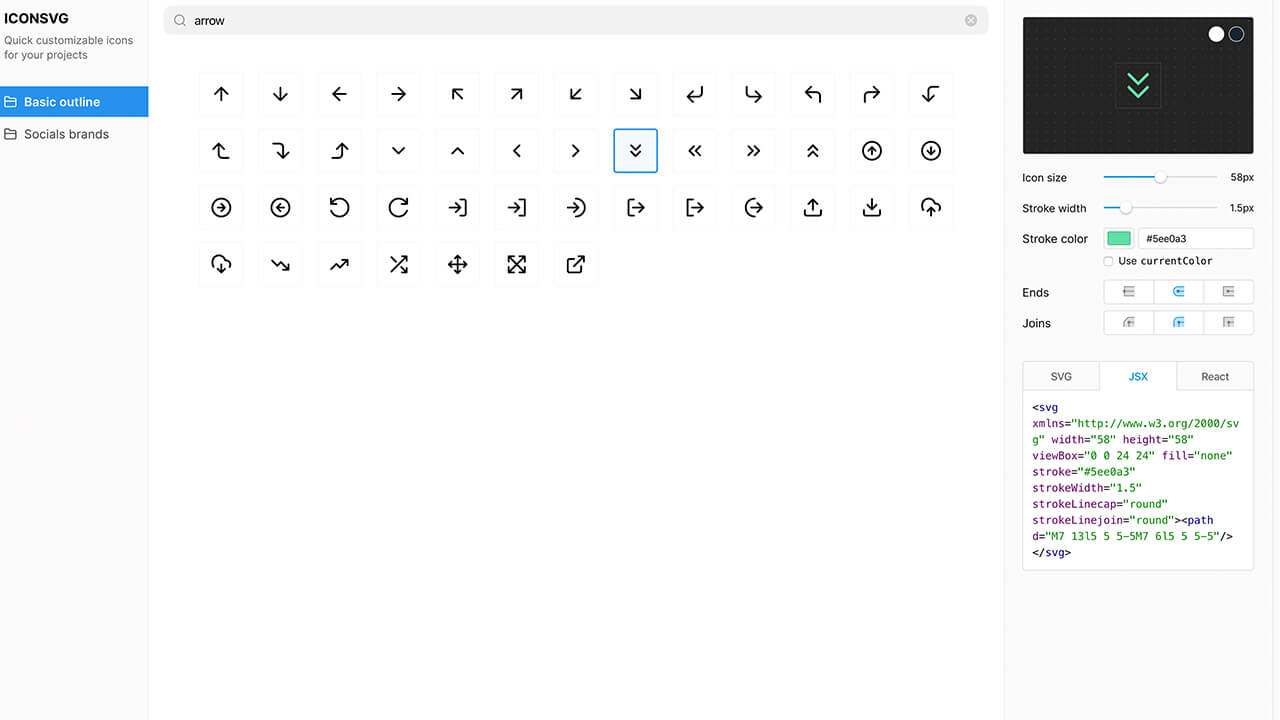
我们也可以点击顶部的搜索入口,搜索自己想要的图标。

选择一个中意的图标,自定义完成后,可以点击右侧底部的下载按钮或者复制SVG代码即可使用。

最后
今天的内容就是这些,访问码力全开大学堂领取好礼,如果你对独立开发者感兴趣,或者你对产品、设计、技术、运营有一些自己的想法,公众号后台回复『加群』识别二维码添加“码力全开机器人”,回复『加群』即可加入码力全开Friends用户群,你也可以添加我的微信lishichao706,带你进入独立开发者的聚集地。
感谢您的阅读,本文由 码力全开 - 全职独立开发者的产品日常和设计分享 版权所有。未经允许不得转载。

