
这个配色灵感站教你如何在设计或插画中应用色彩
大家好,我是独立开发者Larry~今天推荐一个调色板网站Happy Hues,它是设计师Child Mackenzie打造的一款超实用配色神器,它内置了多种活力十足的配色方案。
Happy Hues利用案例可视化为我们展示了各种配色效果,喜欢可爱或者小清新风格的设计师千万别错过。
Happy Hues

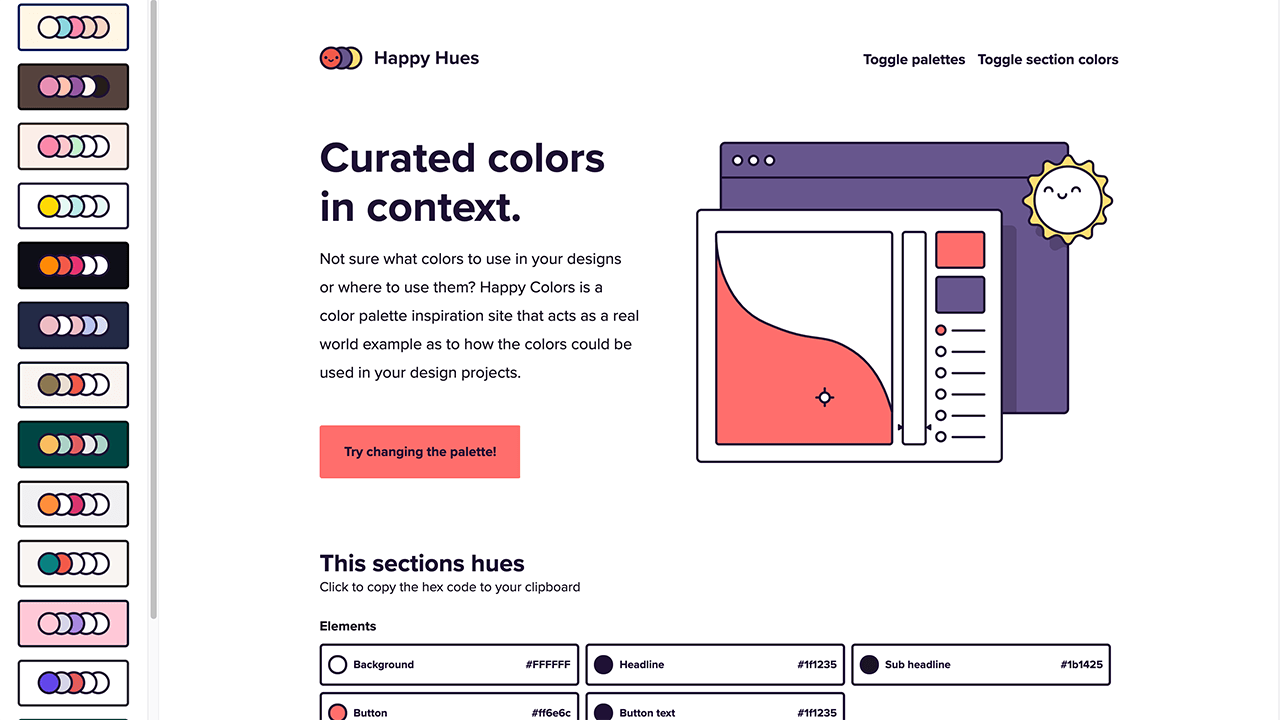
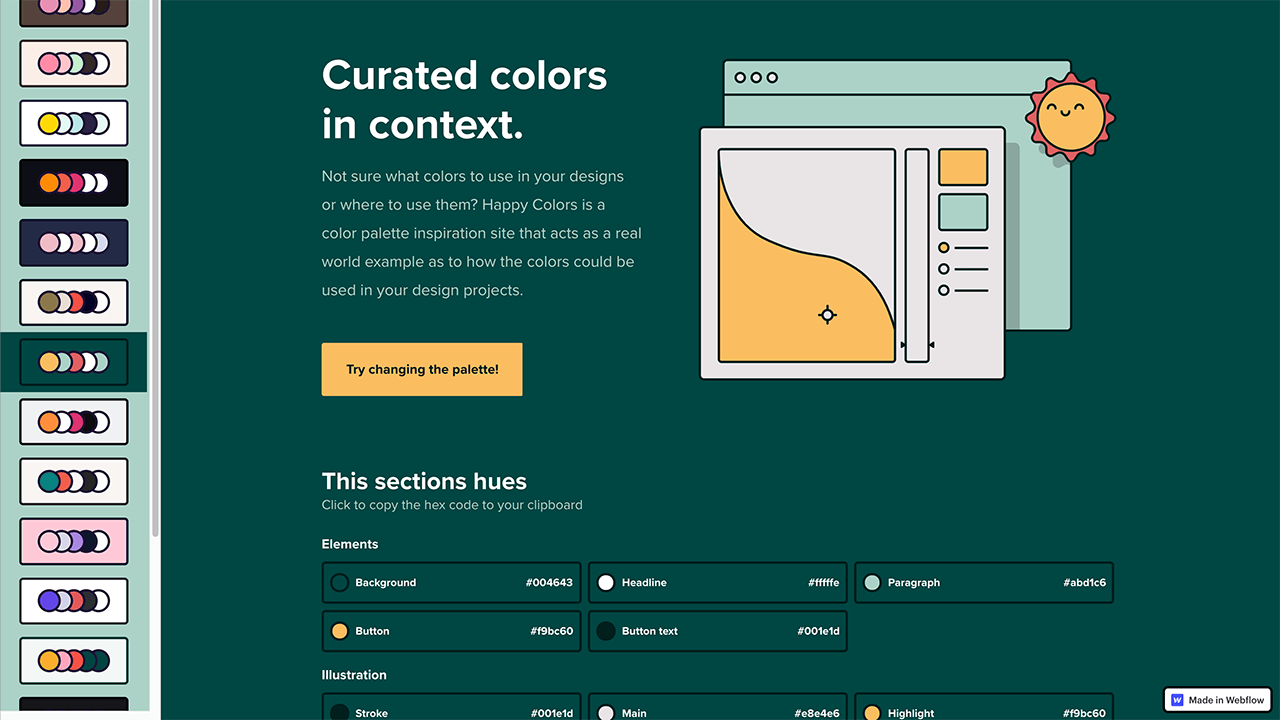
打开网站,可以看到左侧提供了十几个配色选项,选择不同的配色选项右侧则展示对应的真实配色效果示例,在一个真实的示例中展示了如何将颜色用于背景、标题、插图等。



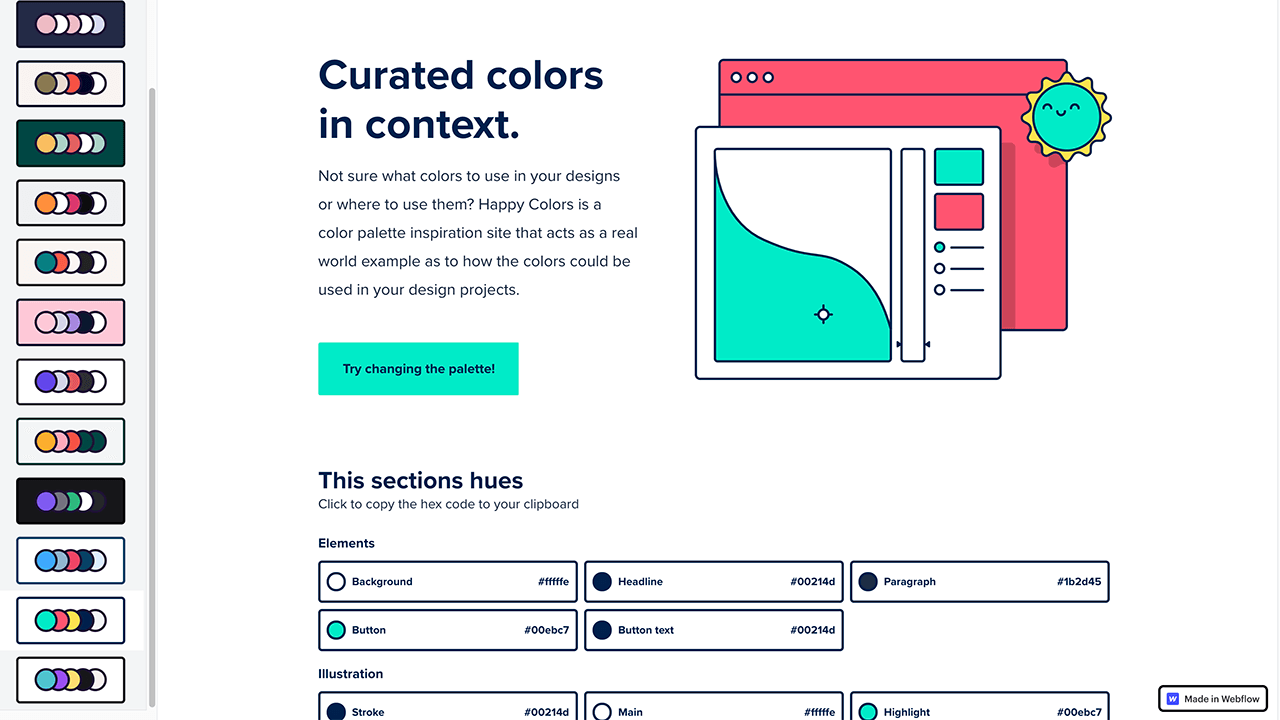
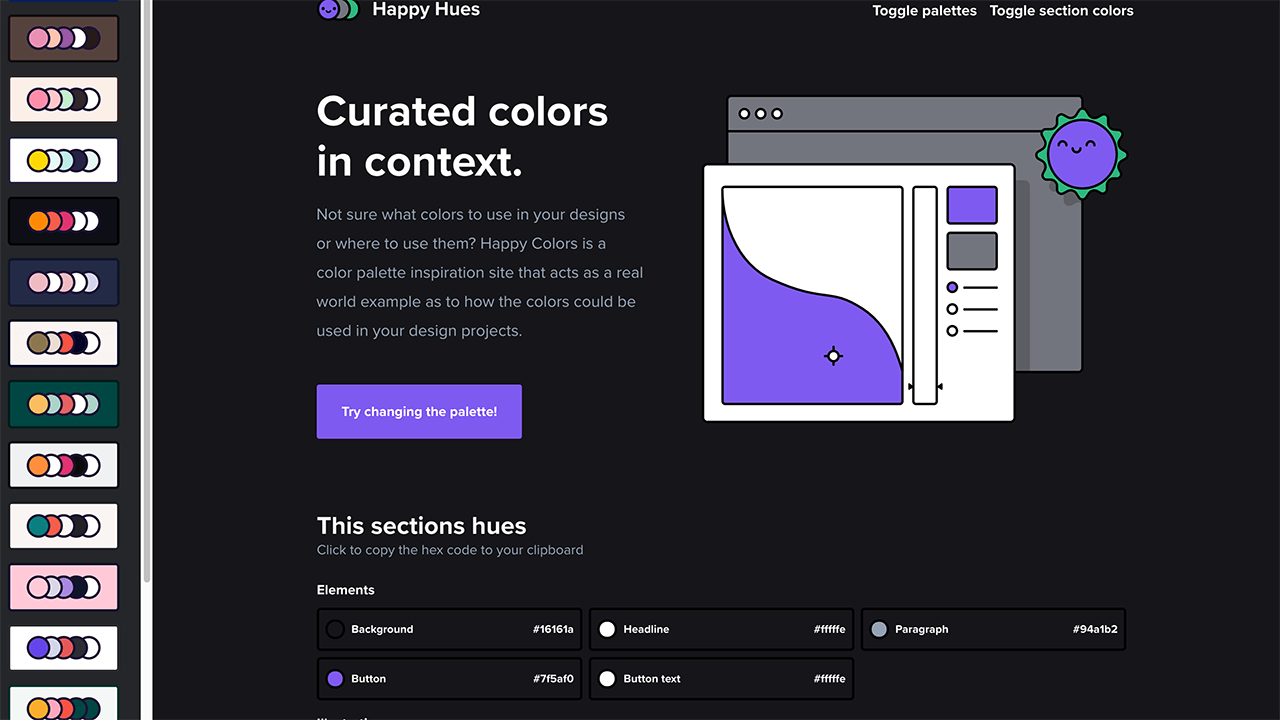
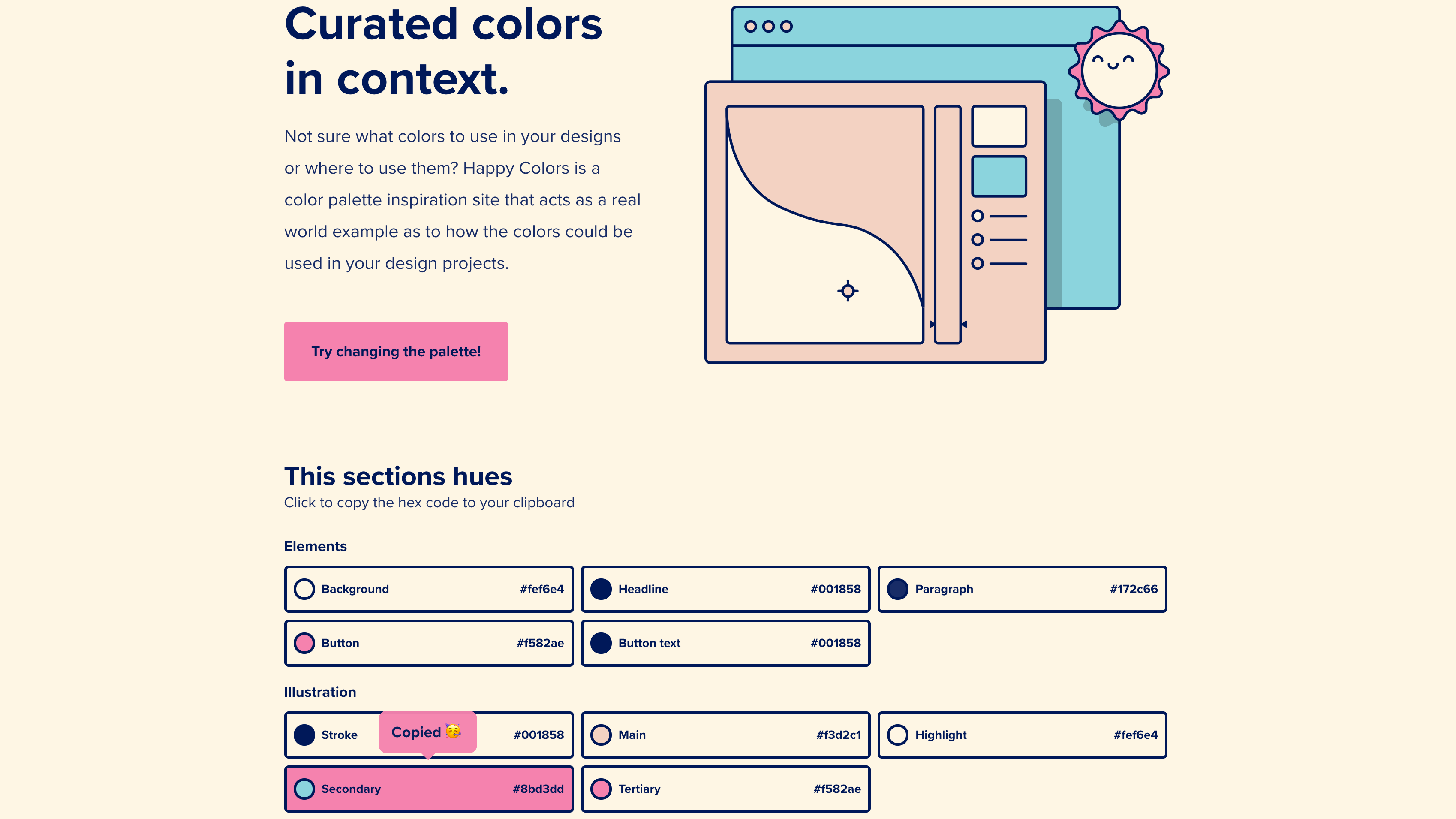
比如在这里我选择几个不同的配色风格,我们可以看到右侧示例对应的配色效果。

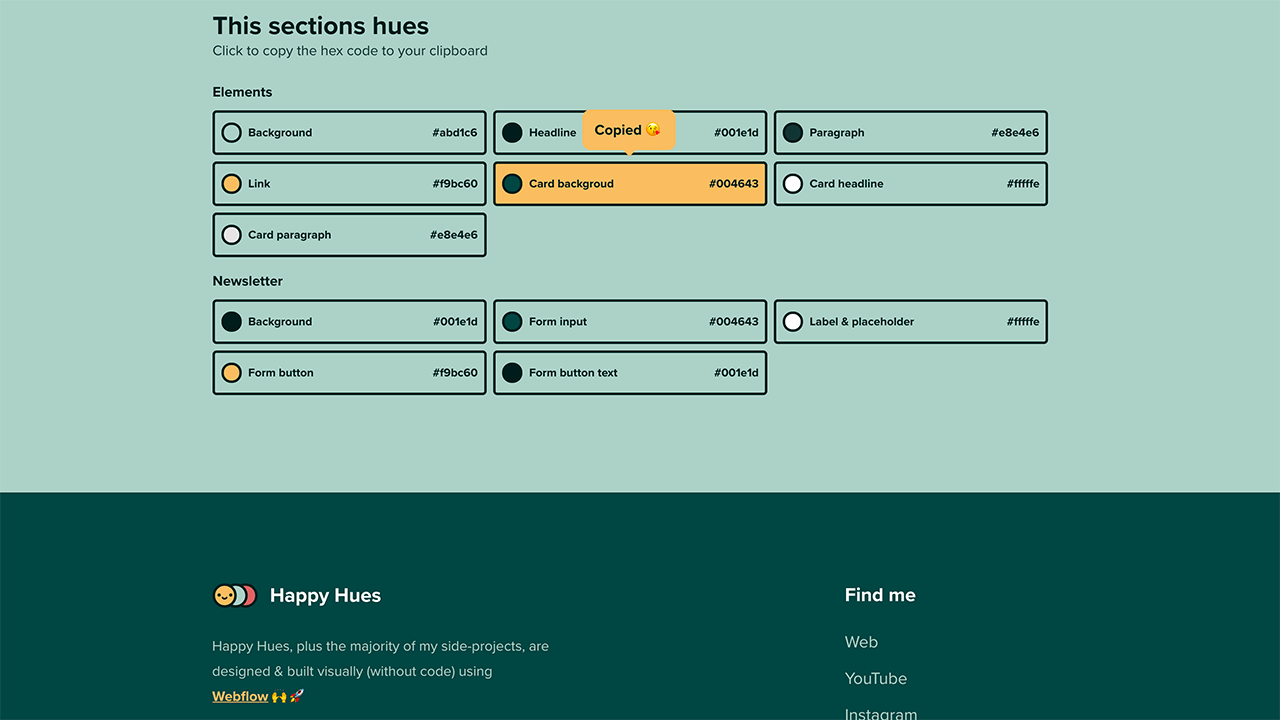
不确定在设计中使用什么颜色或在哪里使用它们,你可以直接在这里更改调色板,下面提供了本部分的色调,你可以直接复制元素、插图中用到的颜色。

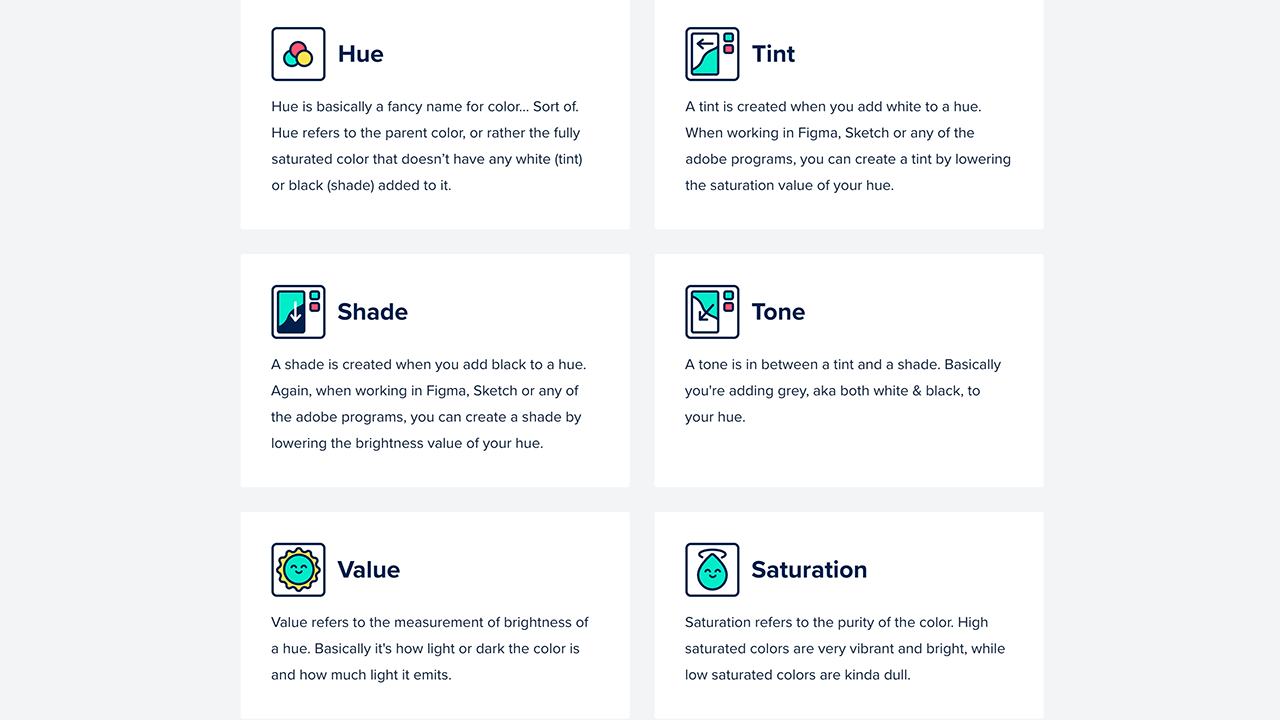
往下翻可以看到让我们学习颜色的术语,比如色调、色度、饱和度等等,每个都有对应的解释。

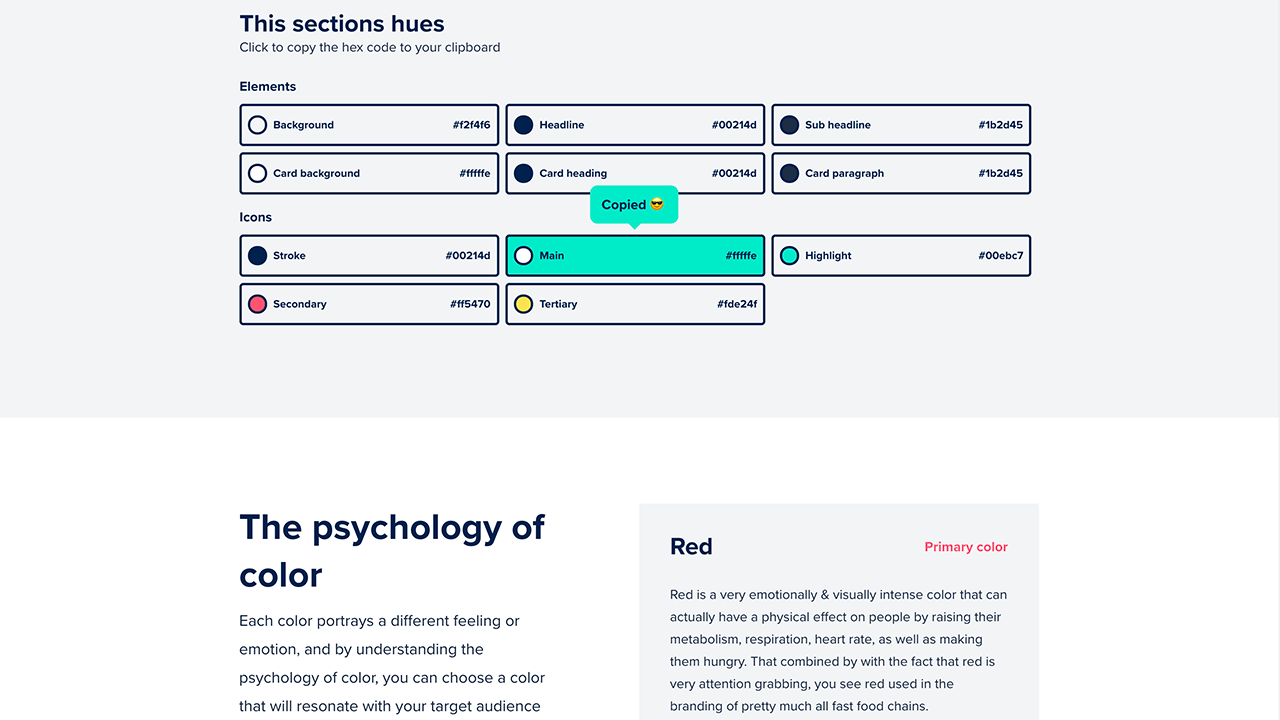
接着下面同样提供了颜色术语部分的色调,有元素、图示中用到的颜色。

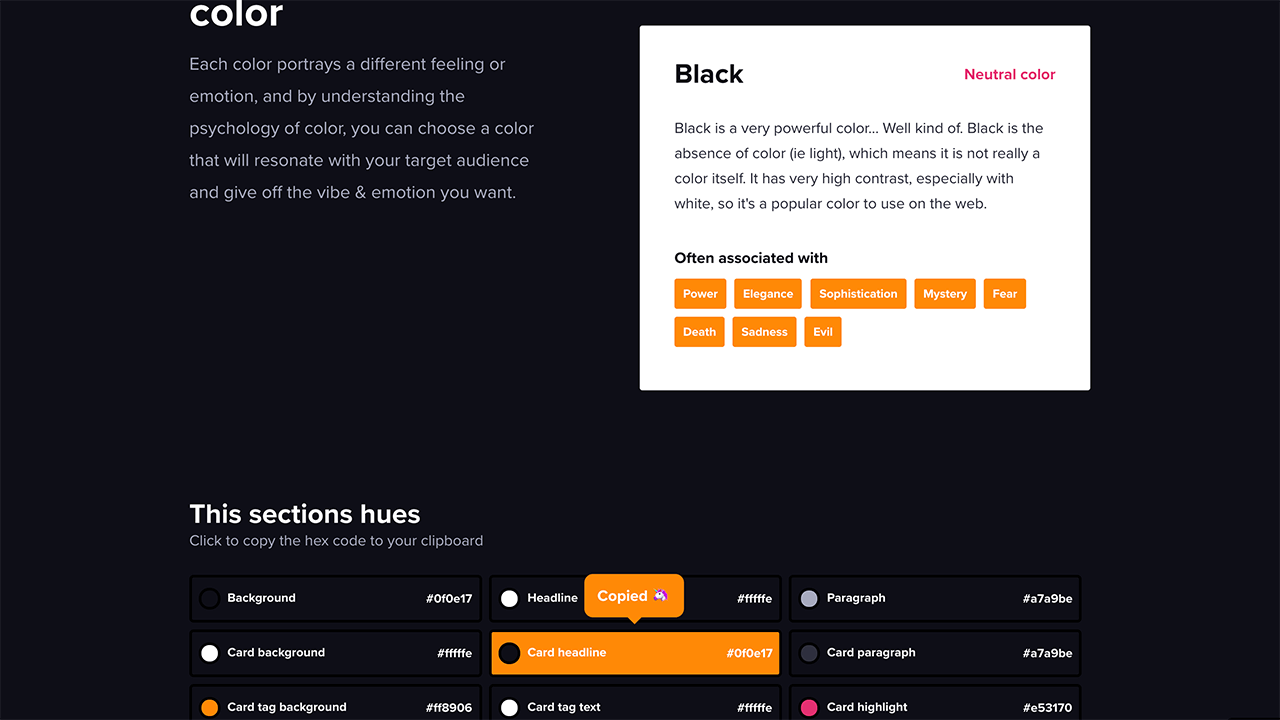
下面是色彩心理学部分,每种颜色都表现出不同的感觉或情感,通过了解颜色的心理,您可以选择一种能够与目标受众产生共鸣并散发出想要的氛围和情感的颜色,这里同样提供了对应的色调,点击即可复制色值。

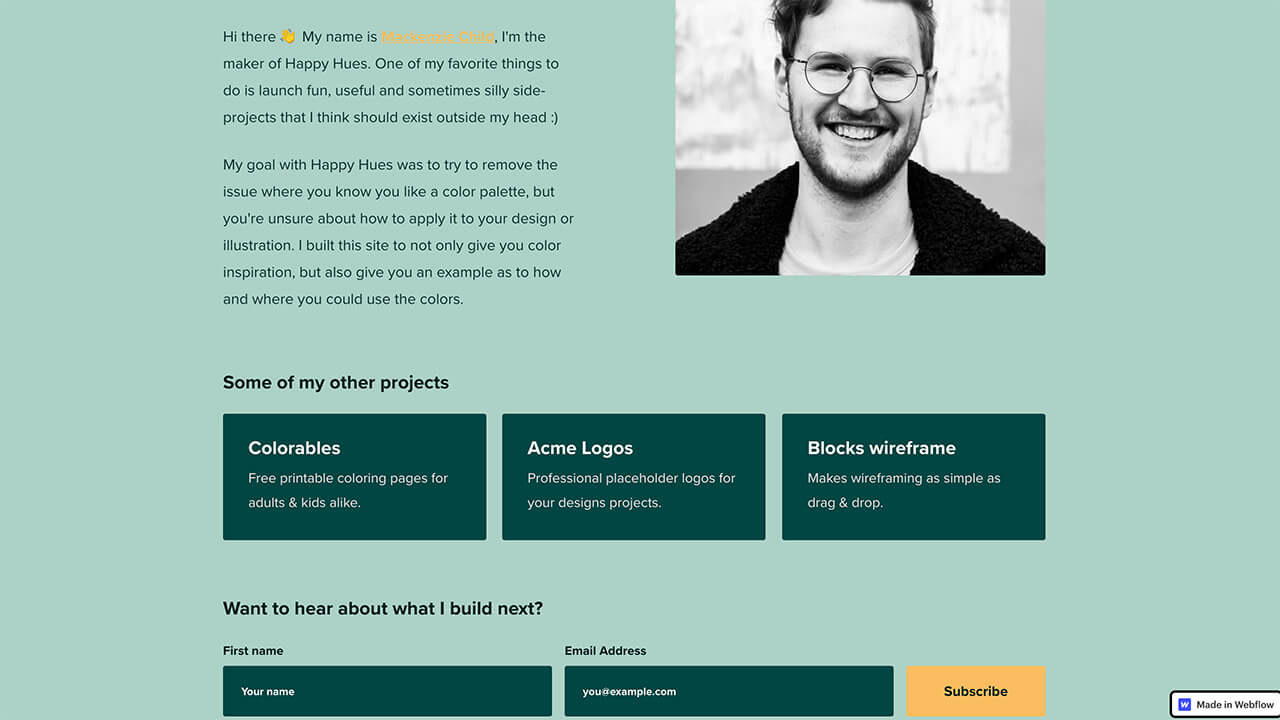
快乐色调背后的初衷,作者建立这个网站的目的不仅是为您提供色彩灵感,而且还为你提供了有关如何使用颜色以及在何处使用颜色的示例。

最后
今天的内容就是这些,访问码力全开大学堂领取好礼,如果你对独立开发者感兴趣,或者你对产品、设计、技术、运营有一些自己的想法,公众号后台回复『加群』识别二维码添加“码力全开机器人”,回复『加群』即可加入码力全开Friends用户群,你也可以添加我的微信lishichao706,带你进入独立开发者的聚集地。

