
独立开发者如何学习设计?
最近收到想学习课程的小伙伴提出关于如何学习设计的一些疑问,之前有简单的回答过,今天打算再好好的聊一聊。
关于我
刚入坑移动端开发的时候,大部分精力都放在了App功能的技术实现度上,对App相关的设计其实没有过多的关注,因为首先你必须实现了功能,才有精力去研究设计、打磨细节。
高中的时候学过一段时间美术,传统的美术老三样素描、速写、水粉,有一些绘画基础,大学并不是设计相关专业,但选修课学习了一些和设计相关的软件,比如:3DMax、CAD、Dreamweaver、Flash。大学期间报了一个班,学习了PS、CorelDRAW,拿了一个平面设计师资格证,然而这个证并没有什么卵用。
时隔这么多年,那些曾经学过的技能也早已忘的一干二净,从去年开始才慢慢的重新拾起来。
关于设计这块,因为我并不是专业的设计师,有些想法可能比较粗浅,这里只是简单的提供一个学习建议,不好的地方还欢迎大家指正。
美术基础
设计师最好有一定的绘画功底,因为它最能直接的表达出你大脑的想法,自我头脑风暴输出、与他人进行设计沟通,这些都是绘画能给你带来的,当你无法通过你的手来表现出你想法的时候,你会非常痛苦。

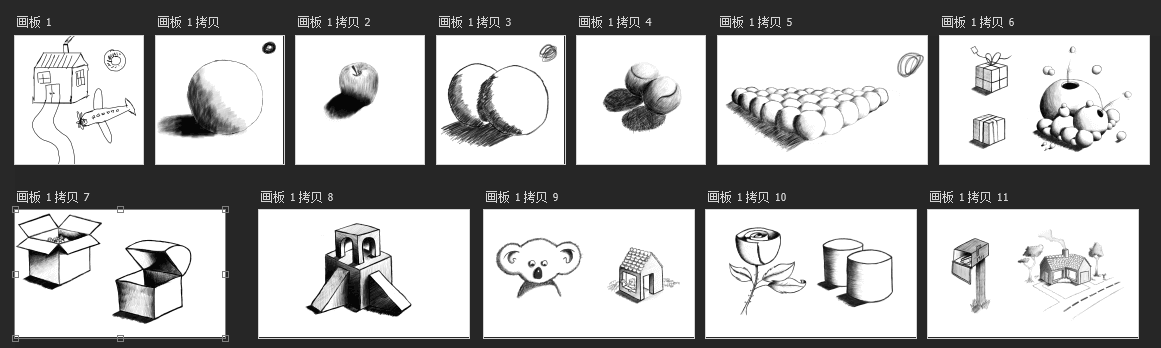
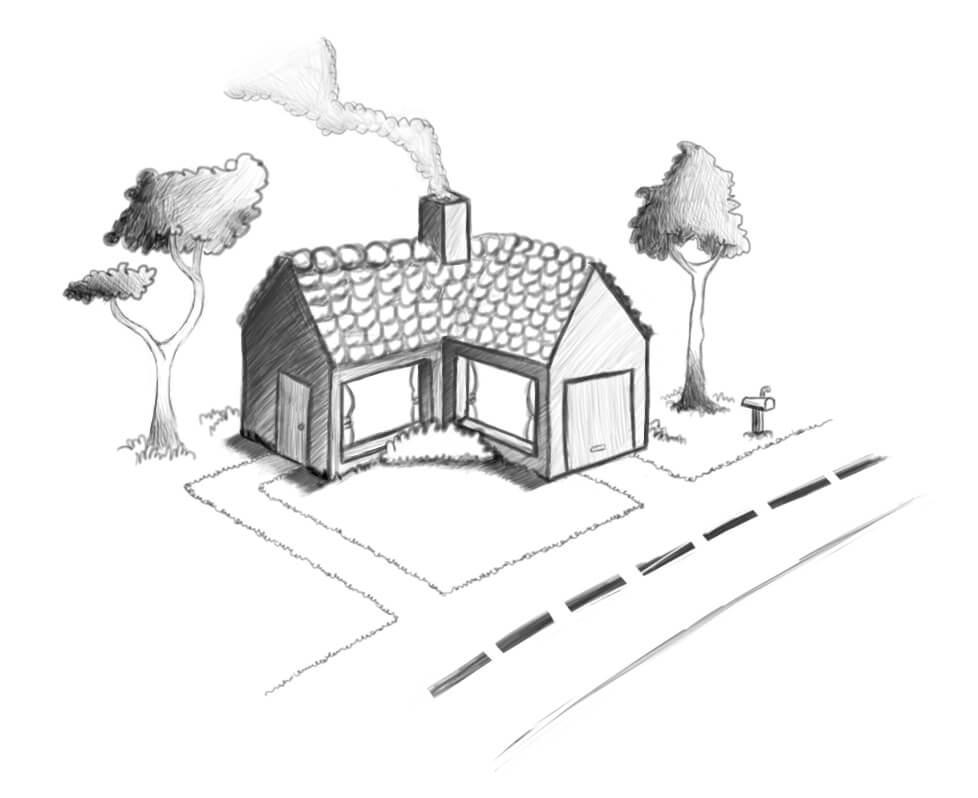
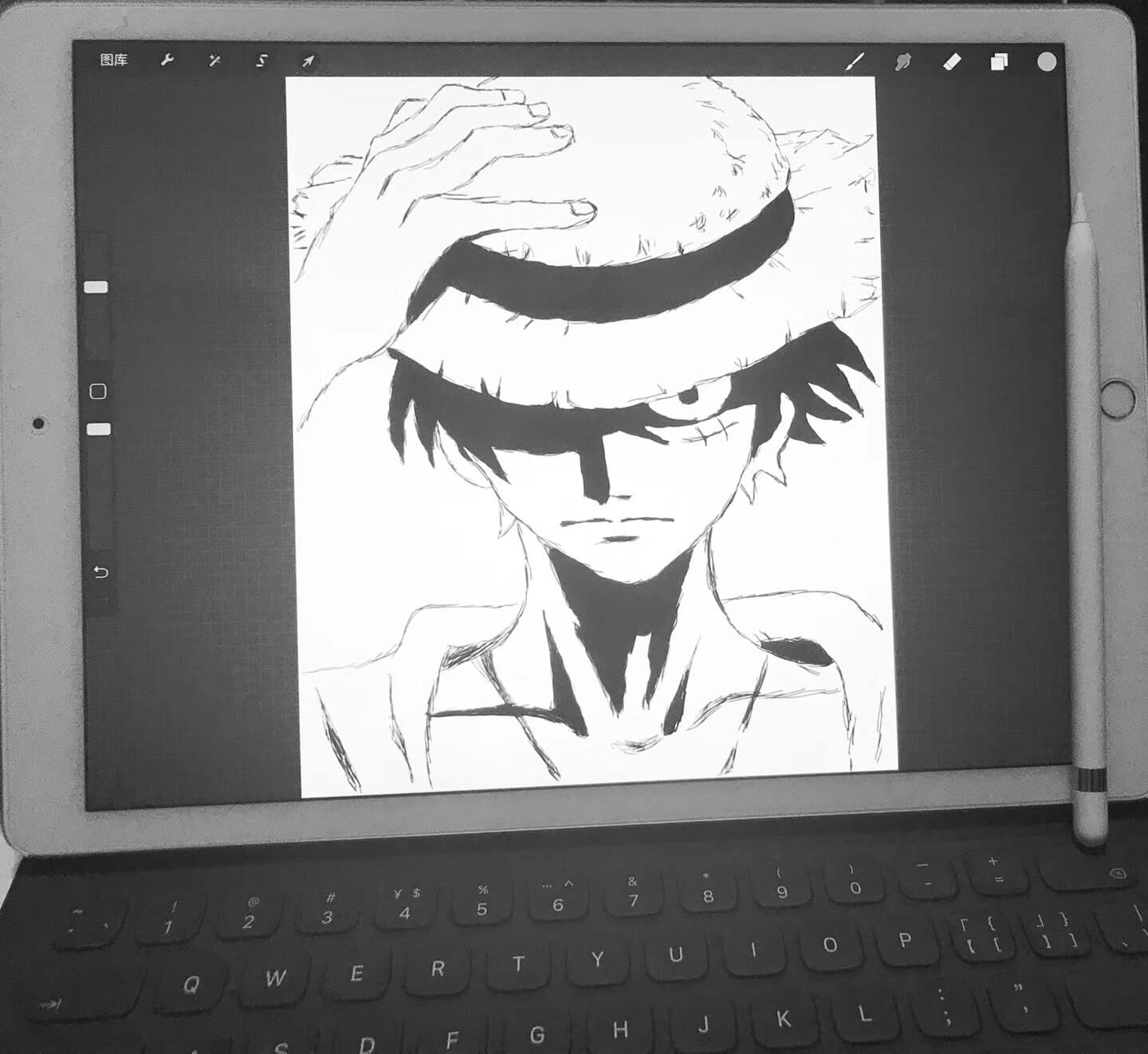
其实画画真的没你想象的那么难,很多艺考美术生考试前集训3-4个月也能考上一个艺术院校,所以,建议每天抽出那么一点时间去做绘画功底的积累,不仅有助于你的设计,更能提高审美,一举两得的事何乐而不为。在这里推荐一本我也在跟着画过的一本书《30天学会绘画》,这本书适合没有美术基础的小伙伴,为了练习入手了一个数位板,刚开始特别不习惯,配合PS电脑上比较难控制。现在很多画画的内容都在一个手绘本上完成,不依赖电脑,更能随心所欲利用碎片时间来练习,初学者建议先在本子上绘画。

学习绘画的目的是通过动手实践去锻炼我们的思考能力,刚开始画的不好没关系,重点是带着思考去不断的练习,每一次实践都应该让你感受到自己对物体深层次的理解。

绘画不仅可以帮助你建立原型设计草图的能力,更能增进你界面的排版和配色能力。
当然很多并没有很强的绘画能力,却也是远近闻名的设计大师,比如:山本耀司、可可·加布里埃·夏奈尔,我想说的是绘画仅是一种设计思考表现手段和工具,要看什么设计,对绘画依赖比较严重。

关于软件
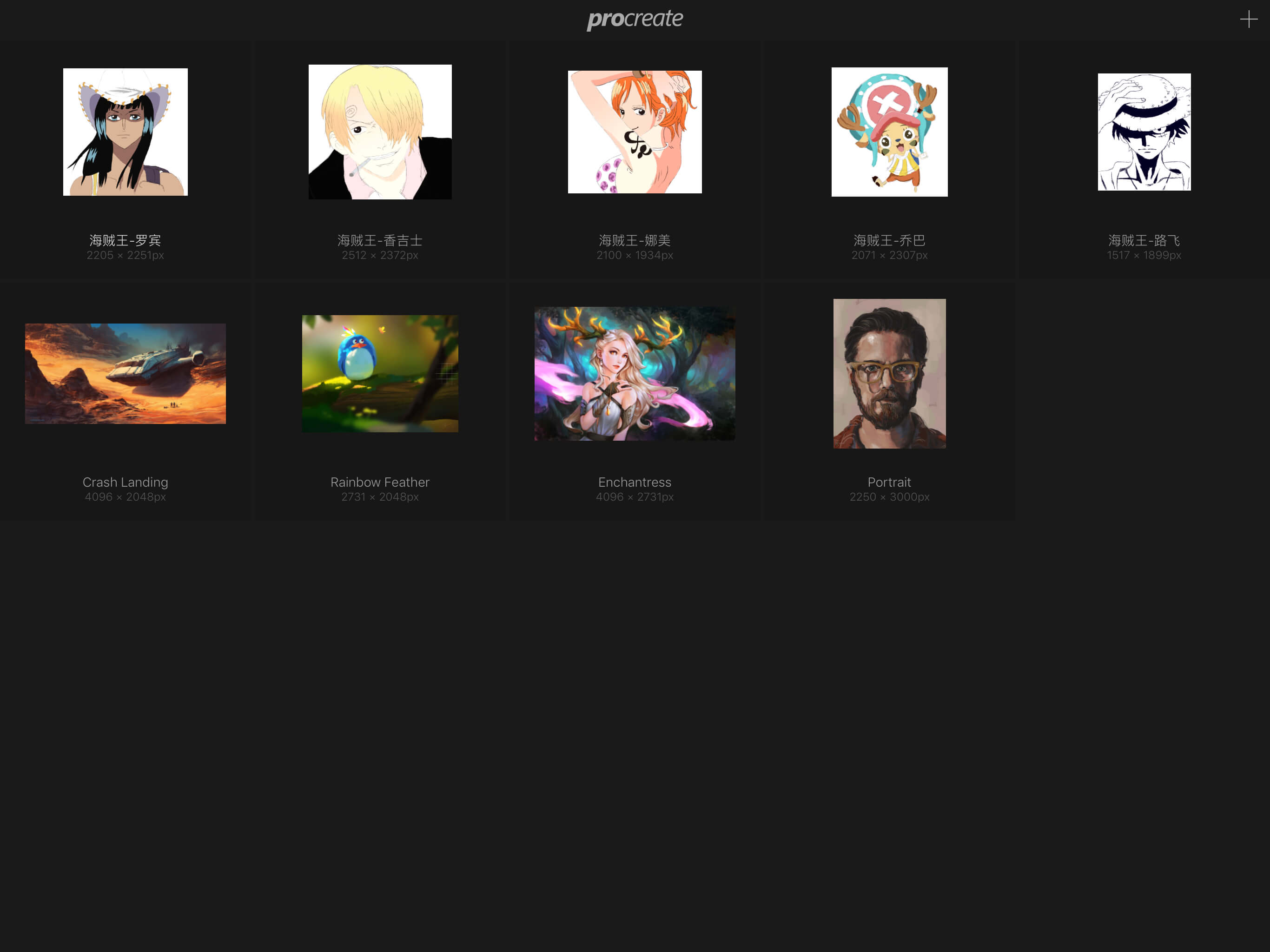
提到设计相关的软件,最基础的还是PS,不是有句话,学好PS走遍天下都不怕,可见它的强大之处,哈哈~,说到PS那你一定知道Sketch,扁平化设计的流行和屏幕分辨率的提升推动了Sketch这款软件的流行,它可以帮你快速完成移动端界面的设计工作,除此之外还可以熟悉一下AI,AI可以更方便快捷的绘制矢量图形,配合PS使用很棒。熟练掌握PS、AI之后,可以再进阶学习AE、C4D等动效和3D制作工具,丰富我们的设计成果。

理论基础
设计中的理论基础包括:字体、色彩、排版等很多方面,需要我们自己去多看多学多研究,推荐两本烂大街的书《写给大家看的设计书》、《文字设计的原理》。除此之外还有很多设计师聚集的网站,比如:Dribbble、Behance、优设网、站酷网、UI中国等等。

说了这么多,自认为设计师除了要多练习,更要勤看书,好的设计师应该大部分都是书虫吧。
最后
推荐一篇干货满满的临摹文章以及我收集的一些设计相关的网站和工具
设计/摄影/图站
- 创造狮导航
- Dribbble
- Behance
- 站酷
- 设计师网址
- 牛大拿
- UI中国
- 字由
- MyFont
- 千库网
- 摄图网
- 图虫网
- 图片压缩
- 包图网
- 花瓣
- UIgradients
- 优优教程网
- 阿里巴巴图标库
- EASYICON图标库
- Noun图标库
- TOICON图标库
- WORLDVECTOR
- FreeDownloads
- ICONFINDER
- ICONS8
UEDC
原型工具

