
安利一波很火的装逼利器
大家好,我是独立开发者Larry,关注GitHub的人都知道,这个平台上面有太多优秀的值得我们学习的开源项目,最近我推荐了一些比较火且Star比较多的开源项目,而今天的主题就是酷,没别的^_^
piskel
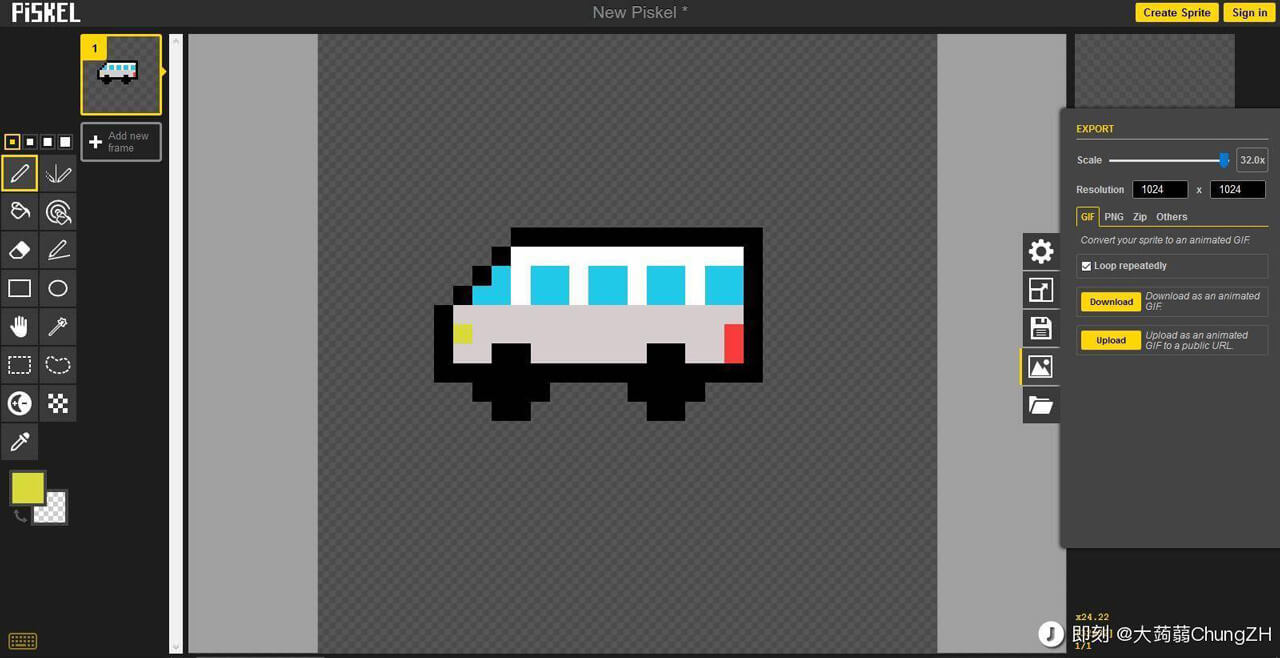
💡piskel - 一个开源的画像素画的网站,最近想入坑像素画,于是就找到了这个玩意——piskel。它是一个开源的工具,可以帮助你画像素画,十分方便。只需要用鼠标在画板里点点就行了。目前该项目主要由 piskelapp 组织维护。
官方网站:https://www.piskelapp.com
GitHub 地址:https://github.com/piskelapp/piskel

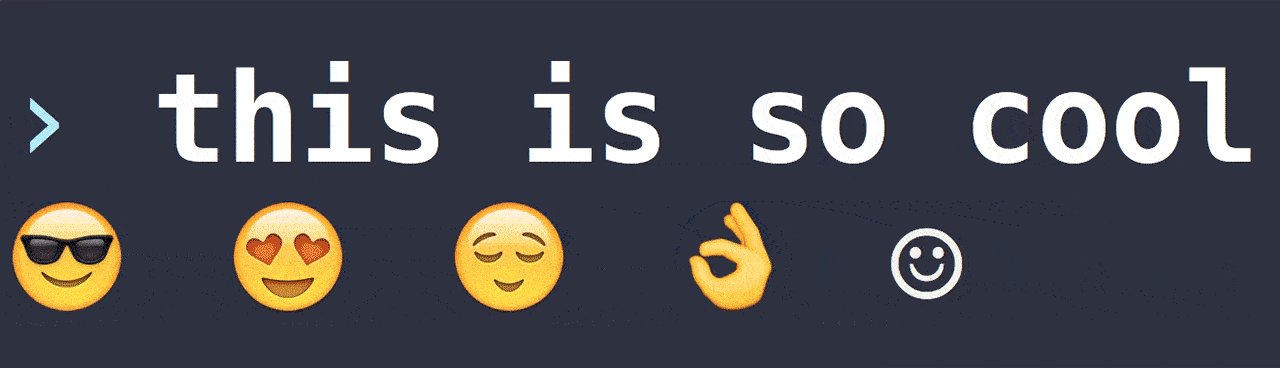
emoj
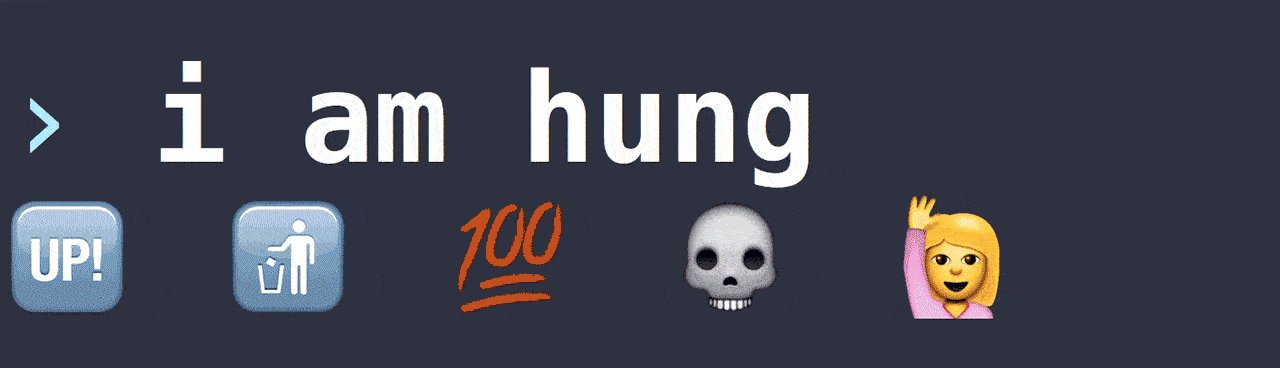
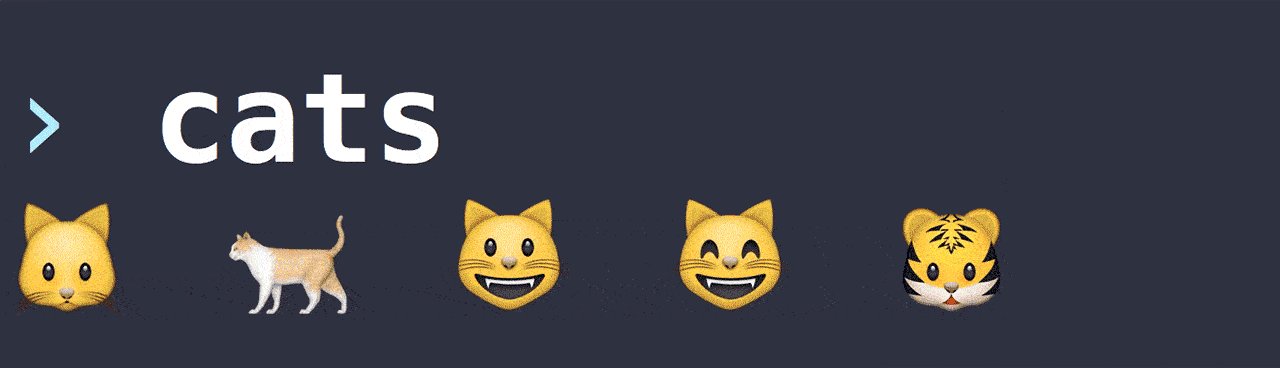
💎 emoj - 在终端找到 emoji,emoj 是一个可以在终端中用英文找到对应 emoji 的开源工具,使用 Node.js 开发。它支持 macOS 和 Linux。如果你是 Windows 用户,也可以使用 WSL 终端体验这款工具。
安装命令:npm install -global emoj
用法:emoj [text]
例如:emoj ‘i love unicorns’
输入以上内容就会出现 🦄 🎠 🐴 🐎 ❤ ✨ 🌈 这几个 emoji。
前提是你的 Node.js 版本在8或以上。
为了更完美的体验,你可以安装 Emoji One 配套使用。
Emoji GitHub 地址:https://github.com/sindresorhus/emoj
Emoji One GitHub 地址:https://github.com/eosrei/emojione-color-font
Enjoy it 尽情享受吧😎

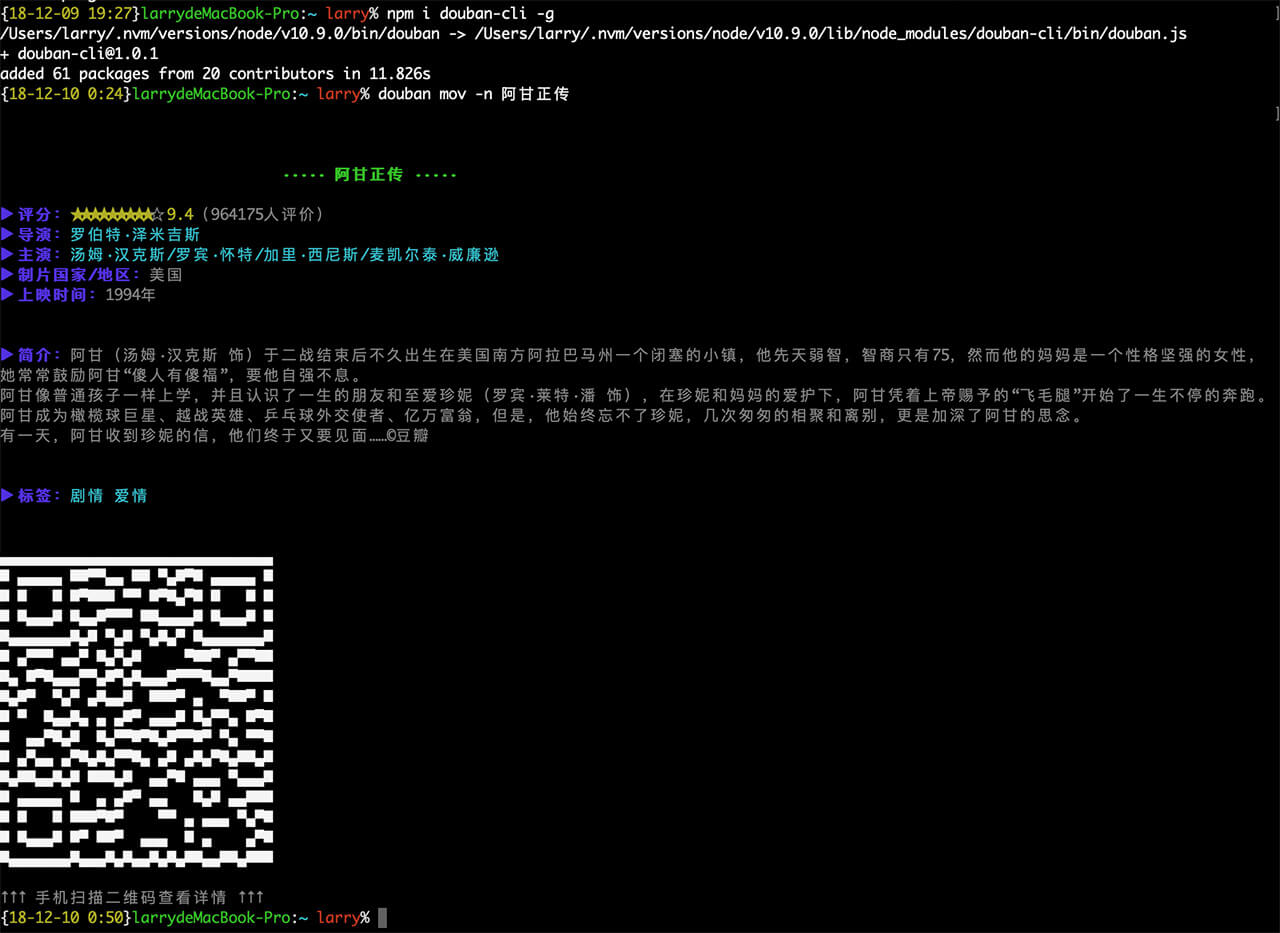
douban-cli
一个基于豆瓣v2 API查书和电影的命令行工具,对我自己来说还挺实用的额……
有需要的直接npm i douban-cli -g
开源地址:https://github.com/lixzap/douban-cli

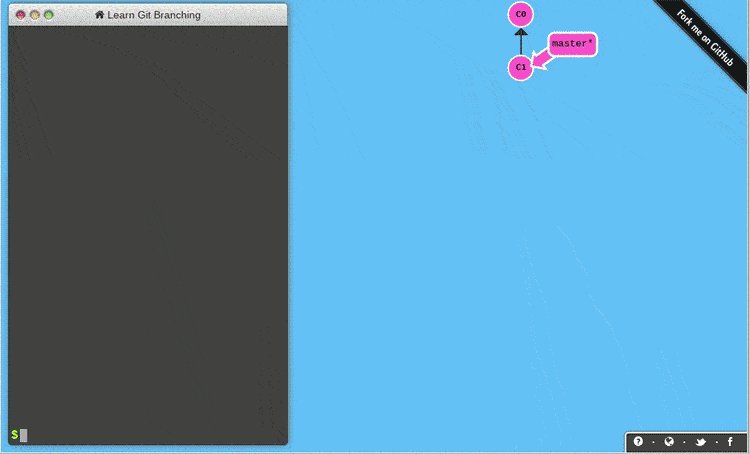
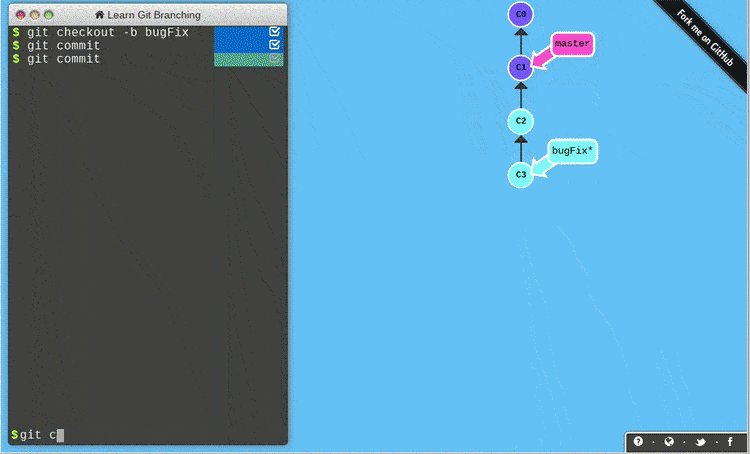
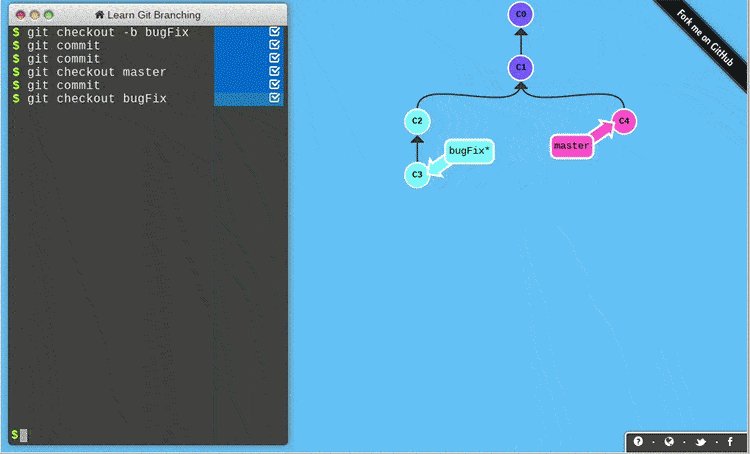
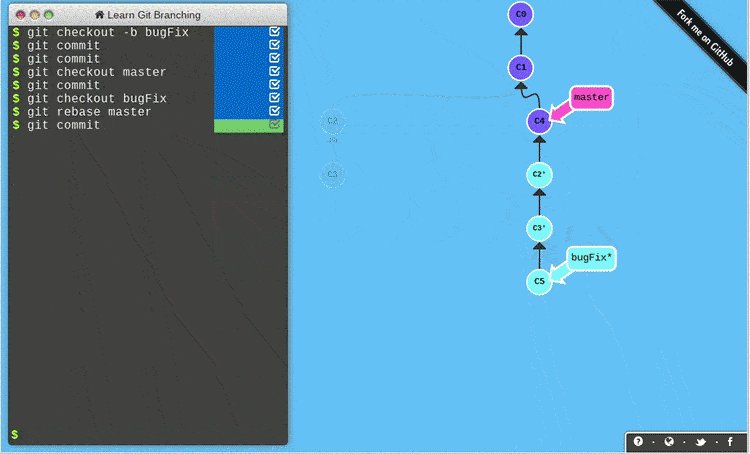
LearnGitBranching
一个在线可视化交互学习Git网站,帮助初级开发人员快速理解 Git 操作流程。
GitHub 地址:https://github.com/pcottle/learnGitBranching
学习地址:https://learngitbranching.js.org/?demo

Hacker Typer
Hacker Typer是一个装逼网站,除了装逼,别无用处。
简单的介绍一下它的用法:你只要打开网站,然后对着键盘狂敲一通。不用担心敲出来的东西乱七八糟,用过你就知道了。不管你输入什么,它都会在网站上输出同样的一段代码。
总之,它能让你『像』一个黑客。

OpenWebMonitor
✨大学生抢课利器,具体功能是在本地监控网页内容变化。定义规则的方式很丰富,操作符合直觉(易用)。可以通过系统推送和邮件来提醒。
🆓 软件是免费的,在 GitHub 有源码,只有 macOS 版。
网址:http://openwebmonitor.netqon.com/

Ant Design
#设计利器#很多公司都有自己一套成熟的设计体系,以保证整个设计开发过程中都有相同的规则遵守,即使不同部门产品也能保持一致感。今天利器ADS就是收集了各公司的设计开发规范,看看大公司的配色用字、列表设计和组件交互等也是很有用的,目前已有50+家公司的设计规范。
官网:https://ant.design/index-cn
GitHub 地址:https://github.com/alexpate/awesome-design-systems

JSON Viewer
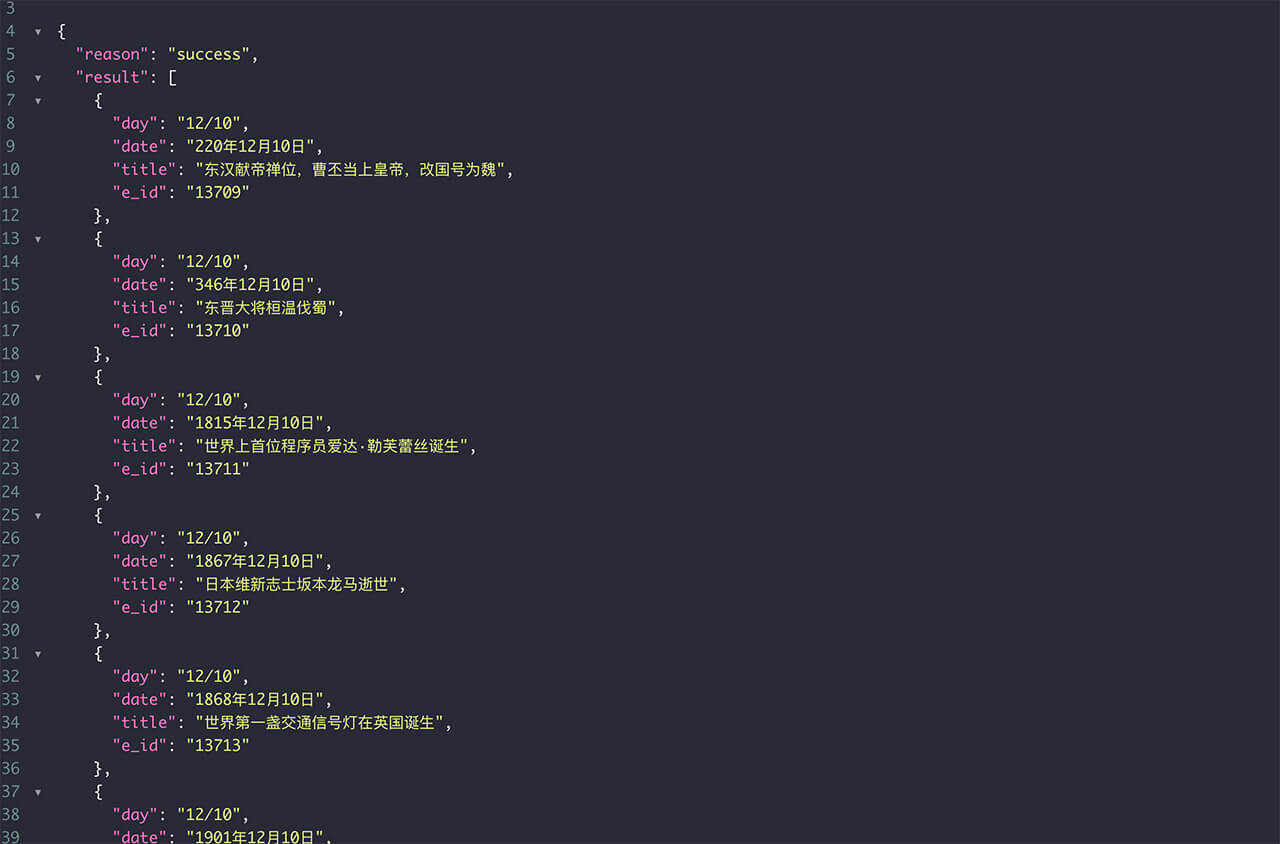
🕷调试API的时候发现 Chrome 和 Firefox 显示纯 JSON 的方式,还是火狐好看一些。不过发现了一个 Chrome 插件:JSON Viewer。
对于请求下来的是纯 JSON 文件的内容,JSON Viewer可以将其「美化」,并加上语法高亮,这样就不用看 Chrome 原来没格式化的纯文本了。下面示例:①Firefox 显示的 JSON、②Chrome 无插件显示的 JSON、③Chrome 安装了 JSON Viewer 后显示的 JSON

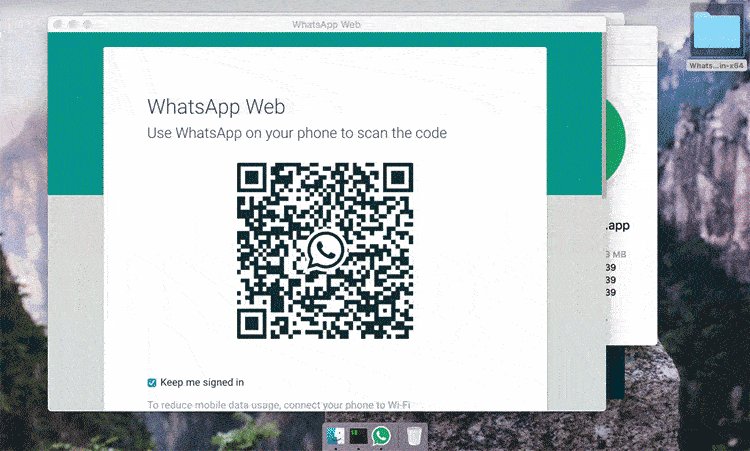
Nativefier
一个能把任何网页变成「真」桌面应用的 CLI 工具。
GitHub 地址:https://github.com/jiahaog/nativefier/
Nativefier可以将网页直接打包成为真真切切的桌面应用。不需要特别的配置,Nativefier 就可以直接识别网页名称、网站 favicon 等等信息,将之用 Electron 打包成支持全部操作系统的 Native 桌面程序(OS executable (.app, .exe, etc.) for use on Windows, macOS and Linux.),这对于没有客户端适配的 Linux 极为友好。

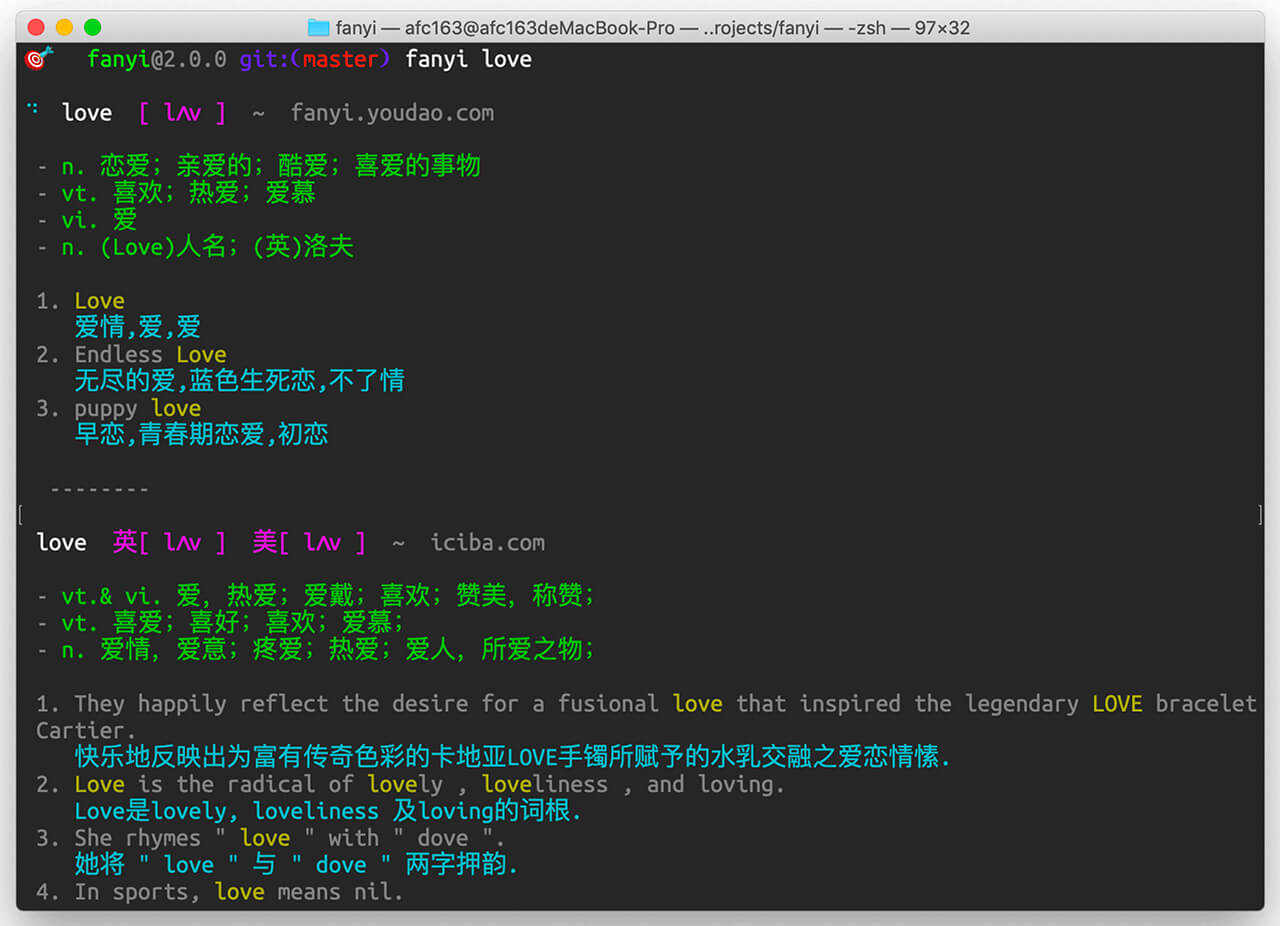
fanyi
是一款可在命令行中翻译单词的工具。
GitHub 地址:https://github.com/afc163/fanyi

最后
以上部分来源于即刻上的用户分享,比如SpencerWoo、大蒟蒻ChungZH、TOMDAI,今天的分享就到这里啦,感谢你的持续关注,如果出现打开小程序,课程内容无法显示的情况,建议杀掉微信重新进入即可,希望今天的内容对你有所帮助~

