
高质量又免费的图标资源都在这
大家好,我是独立开发者Larry,今天接着聊点设计,总是有人问到你的设计是如何学习的?感觉会设计的开发者好厉害,其实只要你每天坚持去学习一点设计的东西,长期积累你的设计能力和审美自然会慢慢提升,贵在坚持看我公号的文章,嗯🙂~
在我们去开发一款App的时候,图标一定用得到,去上哪儿找高质量又免费的图标资源呢?说真的接下来推荐的这几个网站上的图标质量非常高,你可以找到很多灵感与启发,在推荐图标网站之前先介绍一点图标设计规范。
图标设计规范
1. 图标的尺寸
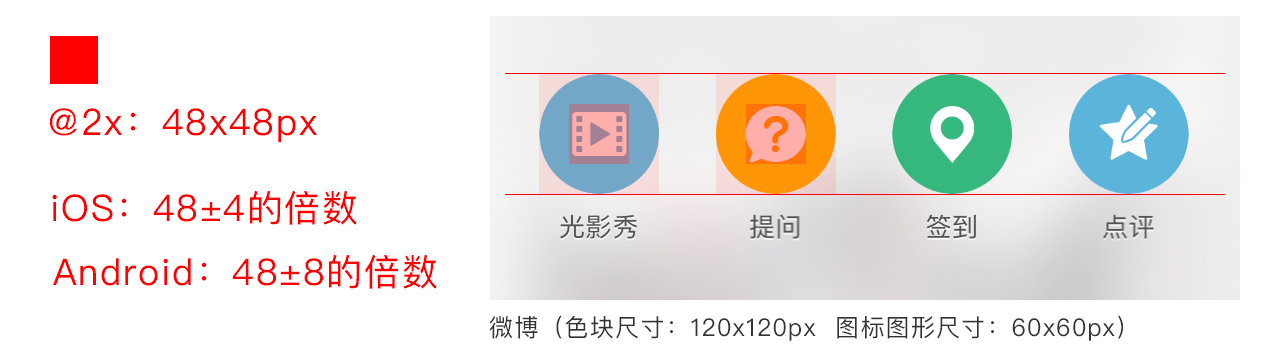
在移动端iOS规范中2倍图下最适合人点击的区域大小为48*48px, iOS功能图标尺寸为48加或减4的倍数;安卓android功能图标尺寸为48加或减8的倍数。
为什么iOS是4的倍数?因为2倍图适配3倍图时要乘以1.5, 适配1倍图时要除以2, 并且保证1倍/2倍/3倍图尺寸值都是偶数,能满足要求的最小数是4;

为什么安卓android是8的倍数?安卓开发中最小的单位是1dp(1dp=2px)同时也要满足2倍图适配1倍图和3倍图时都是整数, 所以安卓要是8的倍数。
在很多带有色块的图标中,不仅要保证色块的大小统一,也要保证色块里面的功能图标图形的大小统一。
2.图标栅格
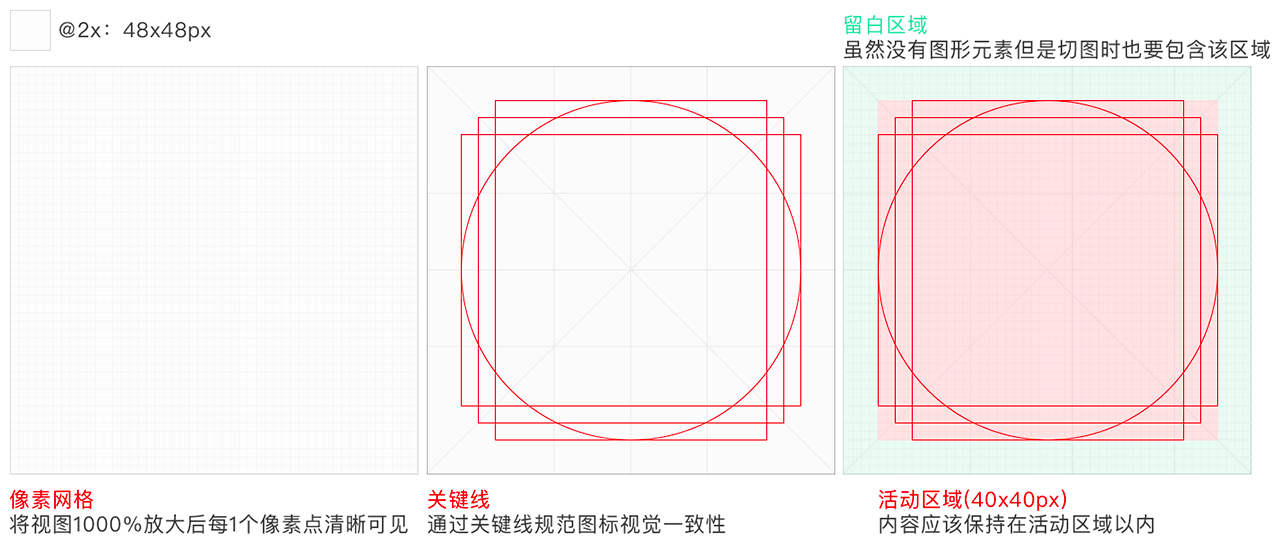
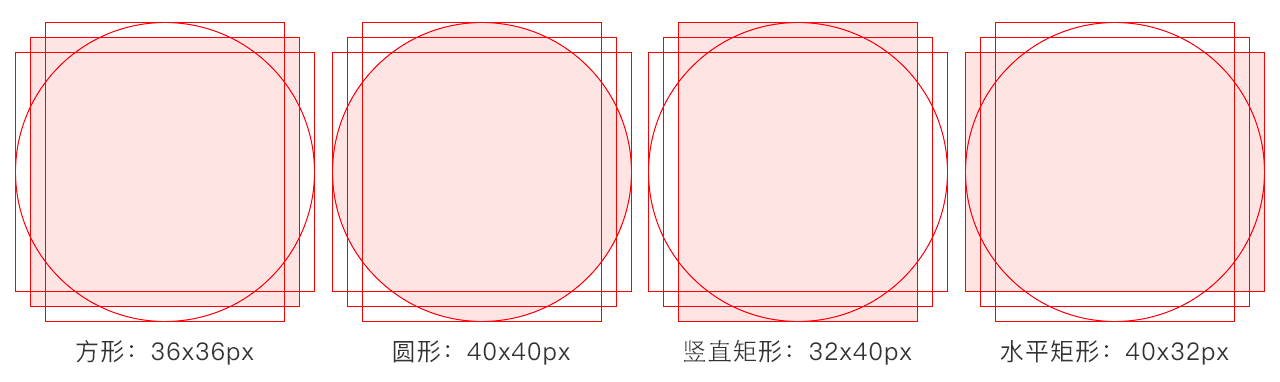
以2倍图44*44px为例,常见方形、圆形、水平矩形、竖直矩形图标为保证视觉大小一致,通常实际设计尺寸并不一样,可通过图标栅格关键线来进行规范,这里推荐一篇聊一聊iOS系统图标栅格&带你绘制系统图标。

几何尺寸:

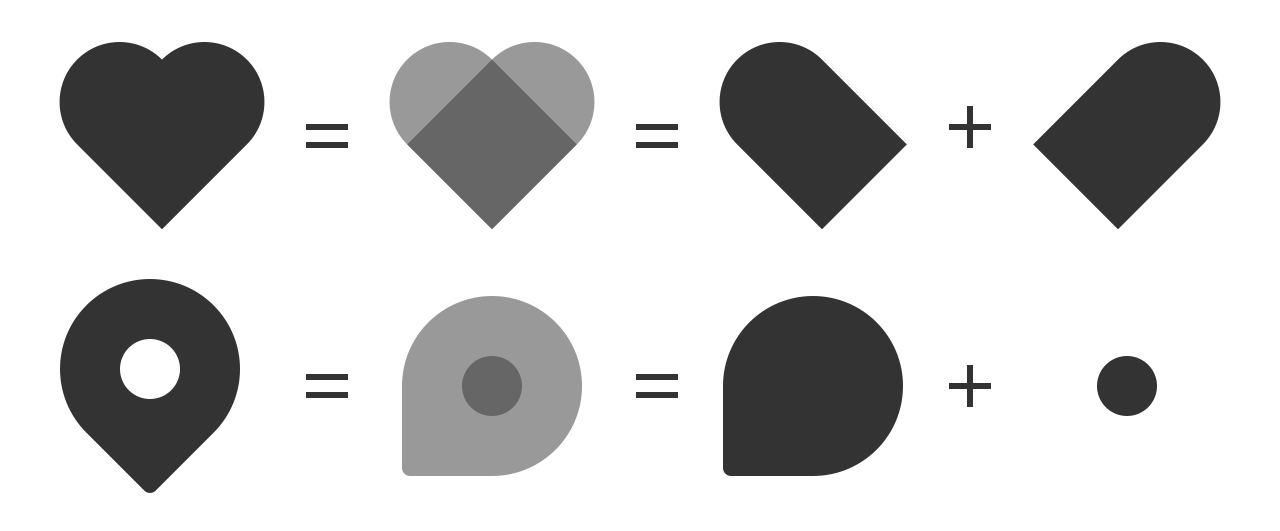
3.图标的形状构成
所有的图标都建议使用基础图形进行组合,运用布尔运算绘制,以保持图标整体的合理性,尽量不要使用钢笔工具勾勒(除非是细节点),钢笔绘制随心所欲不严谨,美感大打折扣。

4.图标的细节
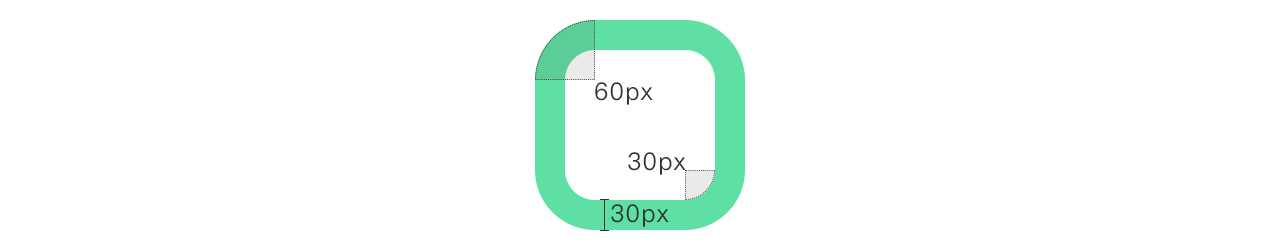
圆角规范

内圆角半径=外圆角半径-线宽
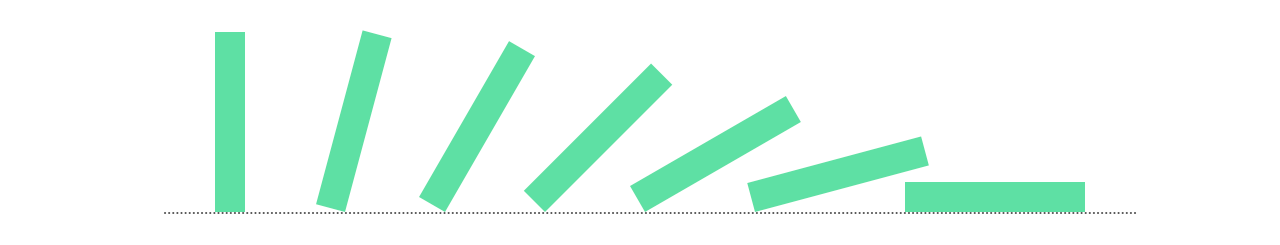
倾斜角度

设定一个角度规范值所有元素按倍数改变,角度常用度数15°、22.5°、30°、45°、60°、90°等会比较清晰。
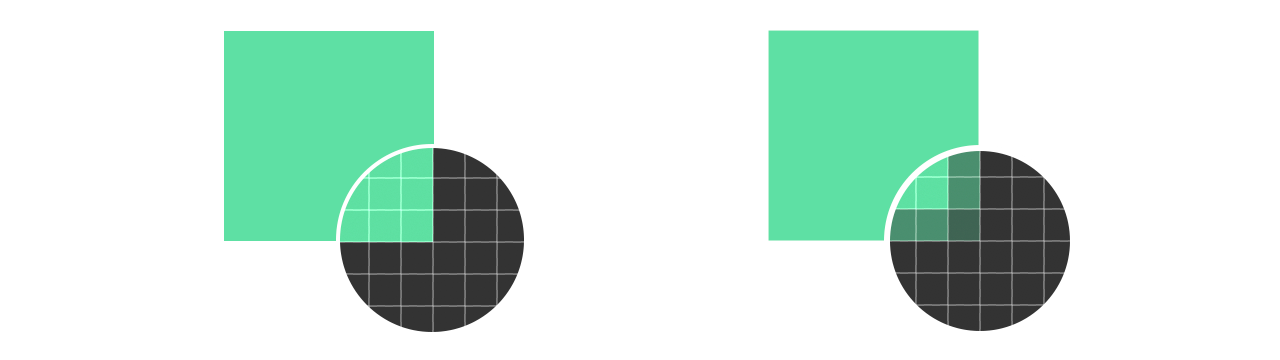
像素对齐

图标的线条一定要紧贴像素网格,不然边缘会虚化模糊。

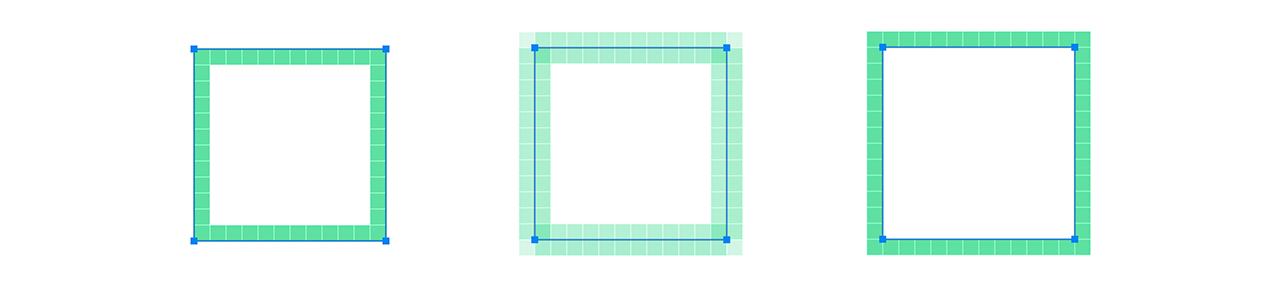
形状描边对齐方式通常用内部对齐方式(不会改变图形尺寸),居中对齐会出现模糊,外部对齐会改变图标大小。
UI图标设计资源站
1. 阿里巴巴矢量图标库
国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。

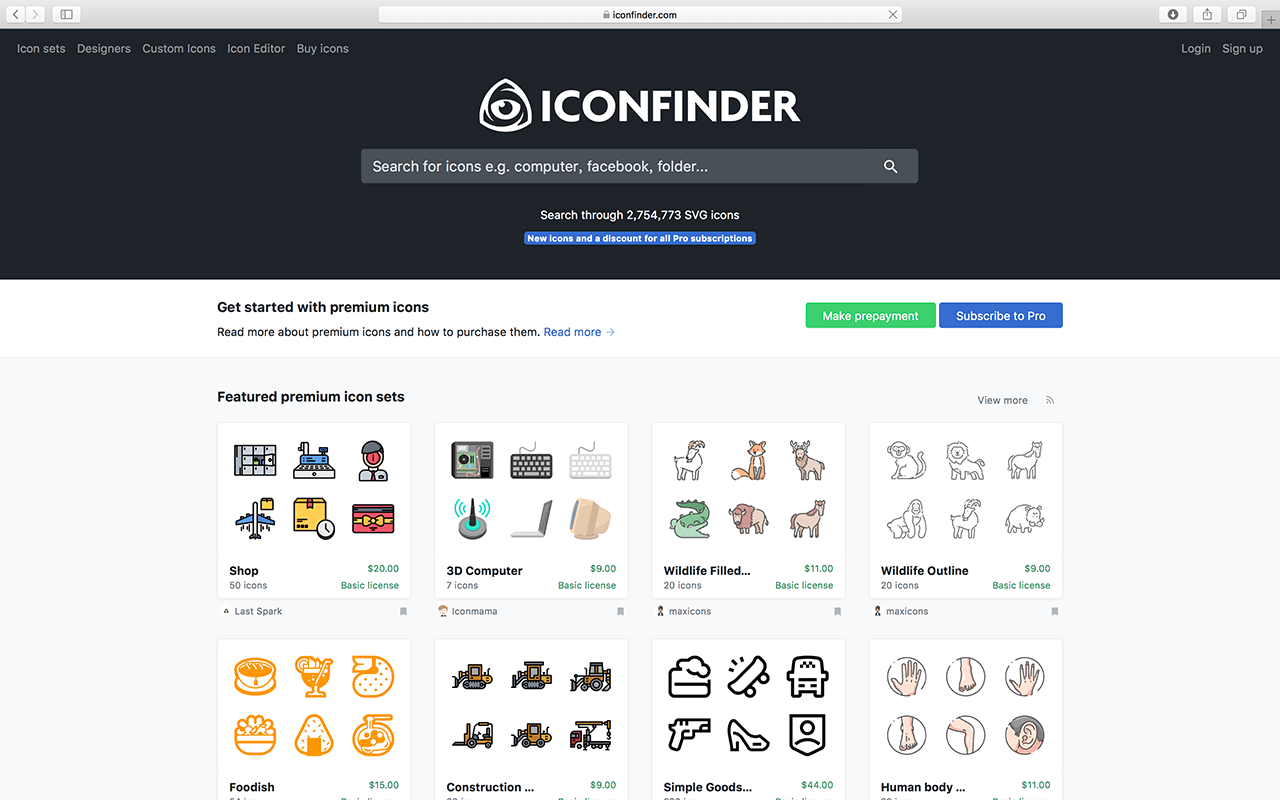
2. iconfinder图标库
网址:https://www.iconfinder.com/
iconfinder是一个专注于图标的搜索引擎,收录了大量的图标,通过它你可以快速找到你所需要的图标,并且它收录的图标一般都是免费的。

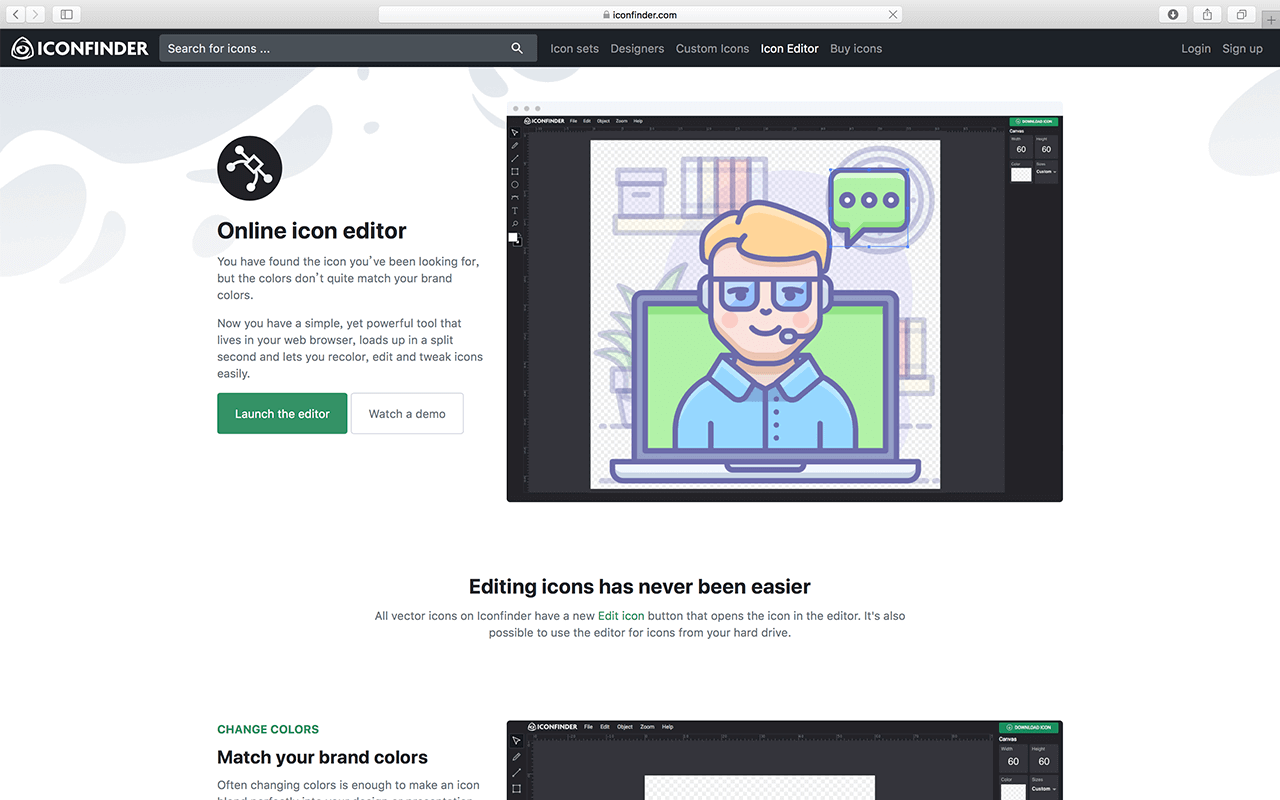
网站图标除可收藏下载外还提供图标编辑器对图标进行编辑微调,编辑完成后可导出为 SVG 或转 PNG 格式,各种大小尺寸一应俱全。

3. 最大的免费图标库-Flaticon
最大的免费图标库,提供PNG、SVG、EPS、PSD 和 BASE 64 格式供选择下载。网站不支持中文搜索,搜索时要用英文进行搜索。

4. Icons8
86,000 个免费的平面图标,在 20 秒内生成任何格式、大小和颜色的图标。

5. easyicon图标库
easyicon 收录了超过 400,000 万个以上精美 SVG、PNG、ICO、ICNS 等免费图标,内容相当丰富,网站提供英文、中文两种操作模式,只需要输入关键词之后点击左侧的 Tags 即可快速找到自己需要的图标,网站也提供最近更新、热门图标以及 LOGO 下载等项目。

6. Noun Project
一切的图标,由全球社区创建的超过一百万个策划图标,创作者来自世界各地,超过100万个免费图标。

最后
码小力和码小开表情包审核通过,预约了明天11点上架,是不是很期待?好了,今天的分享就到这里啦,感谢大家的支持和关注,希望分享的内容能够帮到你~

