
让你的网站酷起来
大家好,我是独立开发者Larry~今天要给大家推荐的是来自巴黎的技术社区Naker,以及他们为了使我们的网站更具交互性、更加生动有趣而创建的几个很酷的工具:Naker.Back、Naker.Story和Naker.Form。
Naker
网站地址:https://naker.io/index.html

Naker是一个致力于使Web更具交互性、沉浸性和创造力的专业团队,也是一个聚集了全球2500多位3D或Web设计师、营销人员和数字爱好者的社区,他们通过交互背景、3D交互动画和游戏化表格使网站再次变得炫酷。
另外PutApp新版1.2.0已上线,适配了暗黑模式,支持Apple账户登录、邮箱登录,欢迎下载体验!
灵感示例

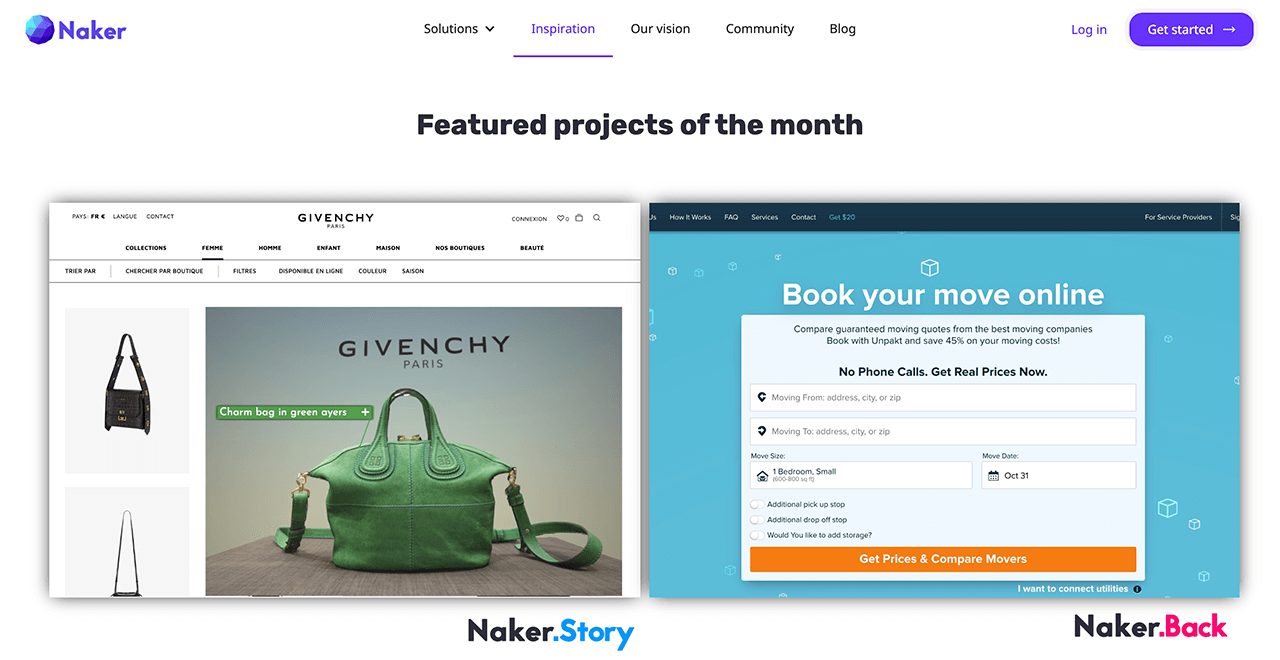
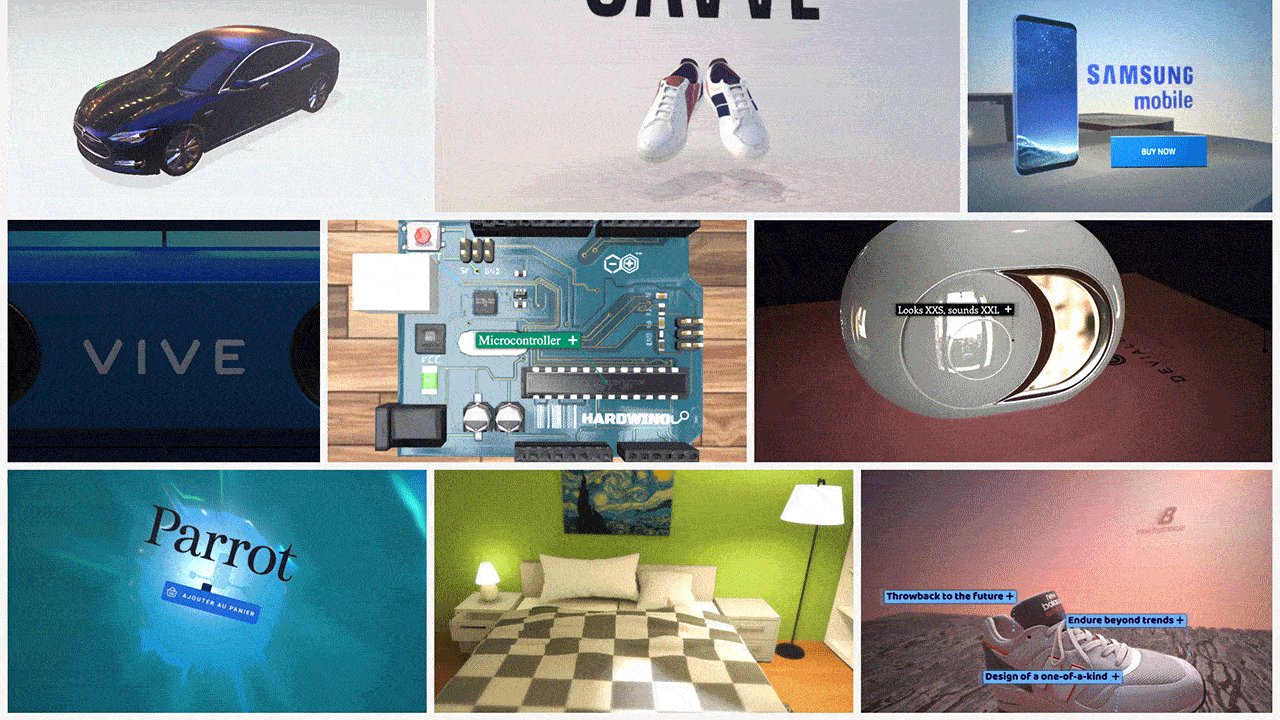
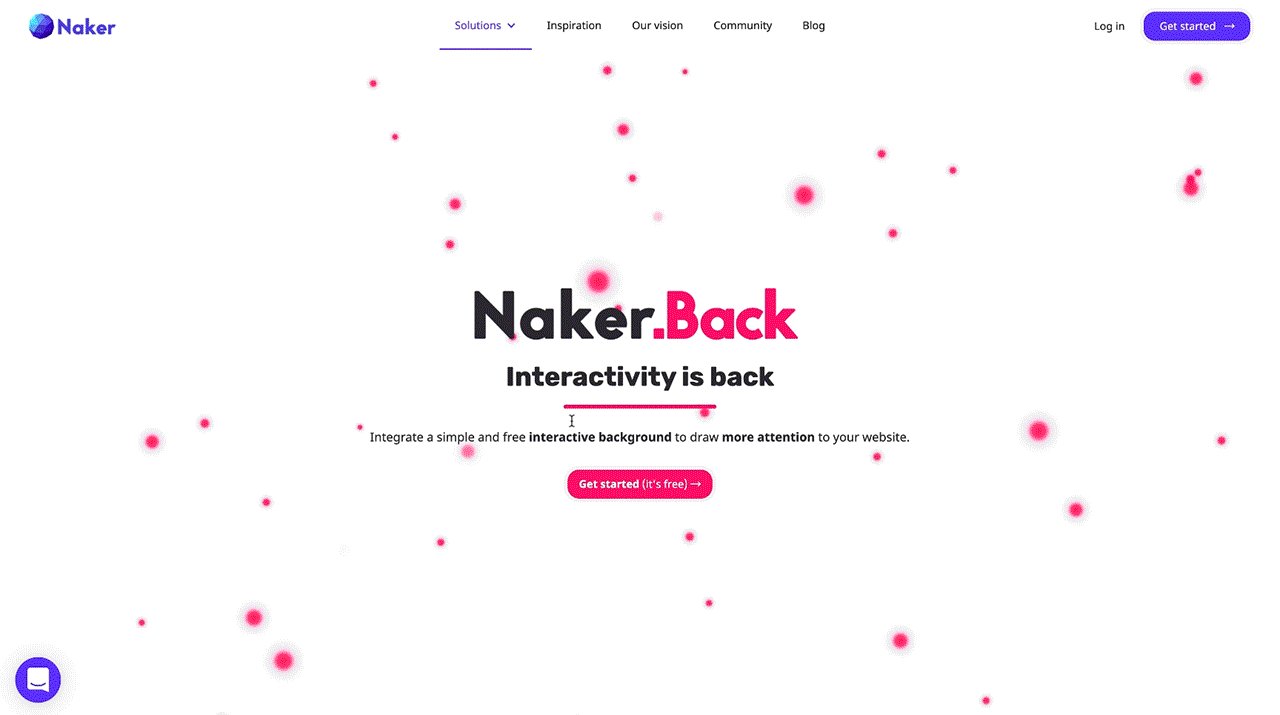
打开 Naker 首页我们可以看到交互在网站中的体现,同样「将网站转变为互动体验」是 Naker 的 Slogan 也是服务目标,为此 Naker 提供了大量优秀的特色项目,帮我们从中获得灵感以开始自己的项目。

点击「Get inspired」激发灵感按钮或导航栏中的「Inspiration」灵感链接进入项目示例页面,首先会看到 Naker 提供的两个关于 Naker.Back 和 Naker.Story 的本月精选项目。

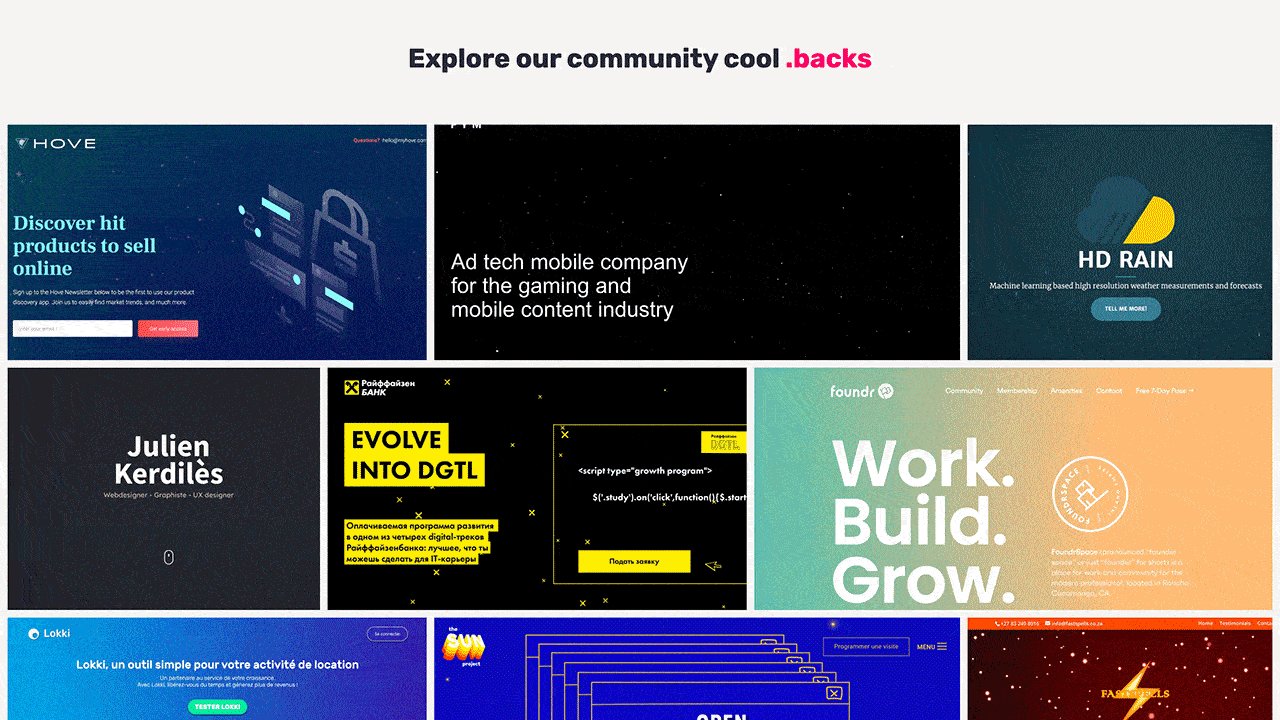
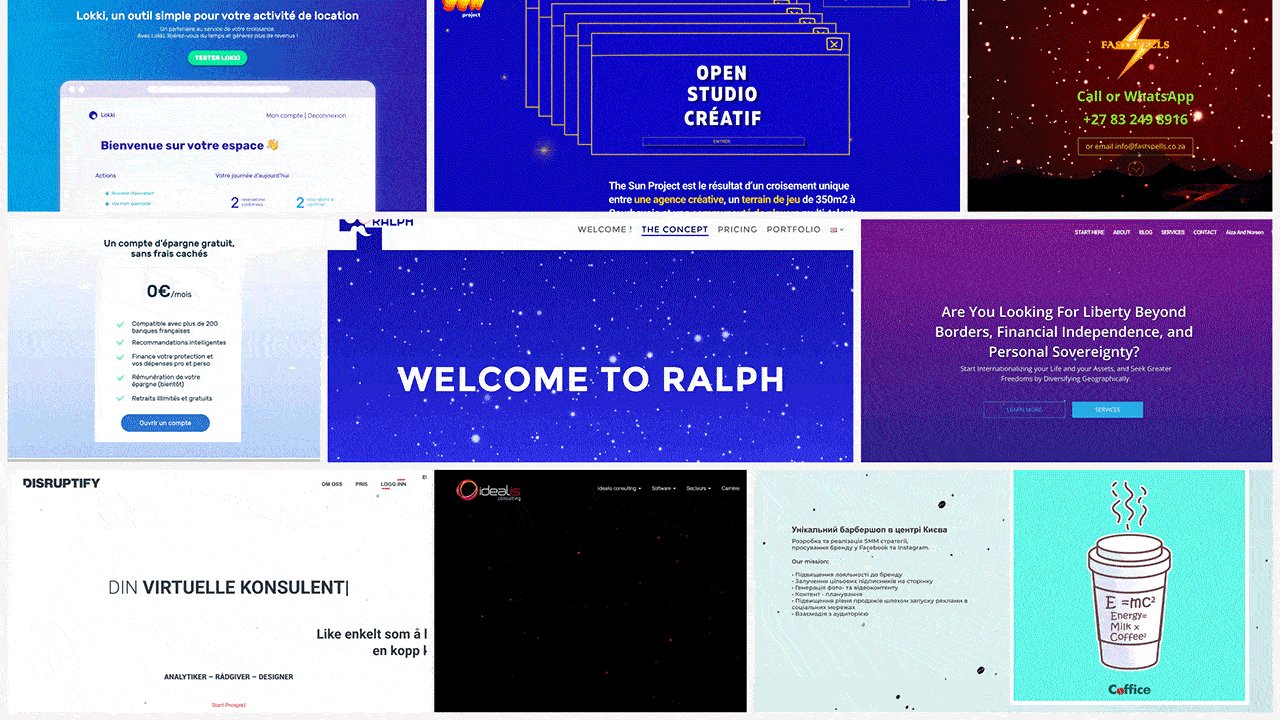
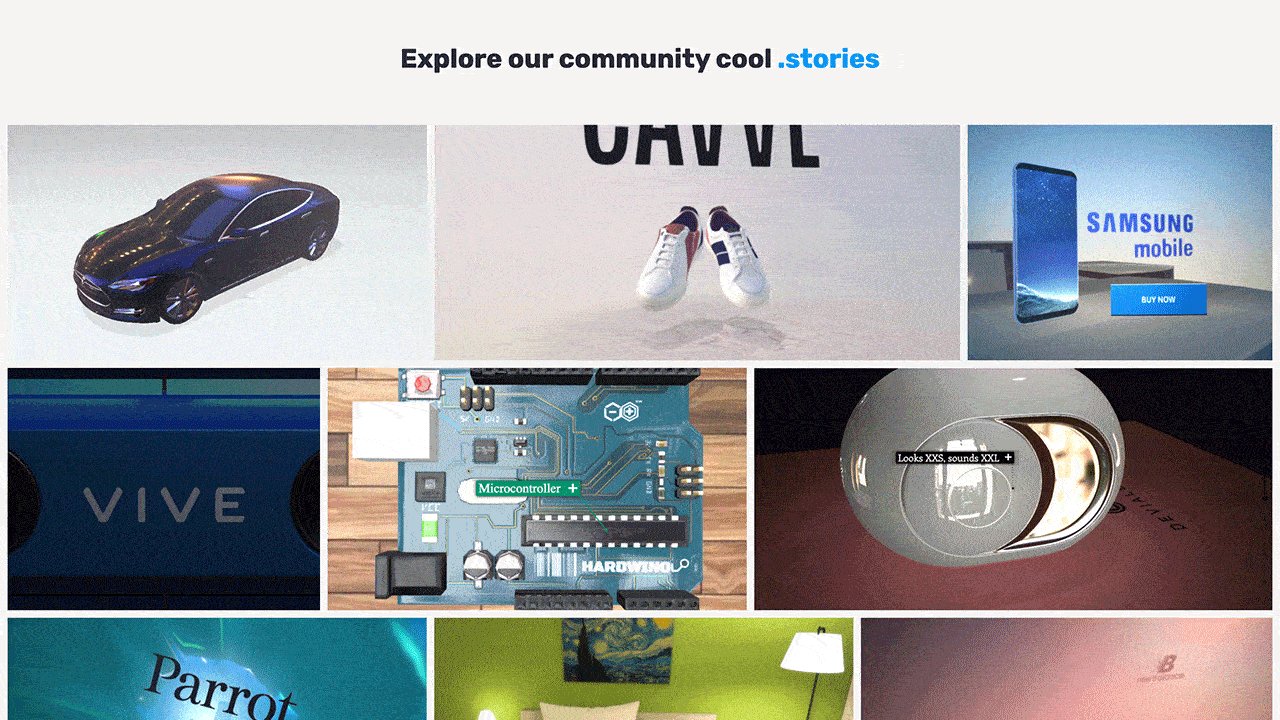
本月精选项目后面分别是关于Naker.Back 和 Naker.Story 的更多项目示例展示,每一个项目示例都对应着一个网站或演示页面,通过示例我们能看到关于 Naker 工具的具体运用效果,随便打开一个示例我们一起来看:

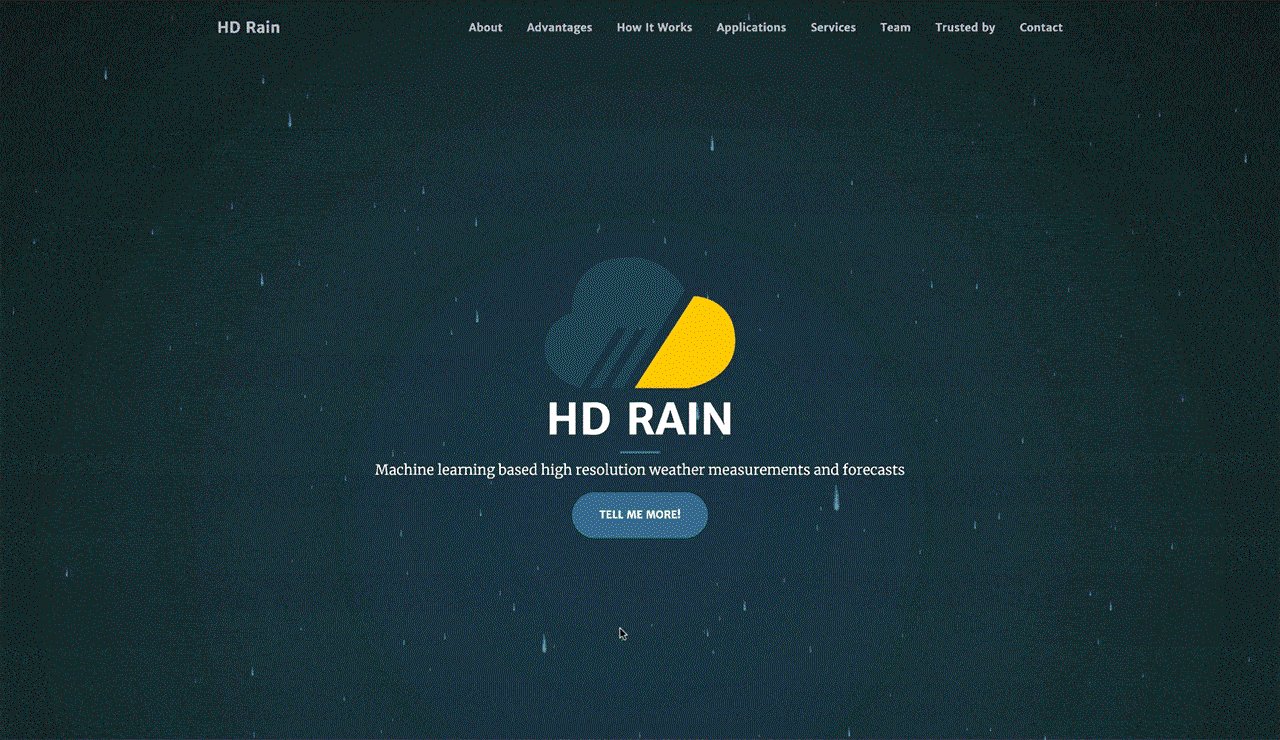
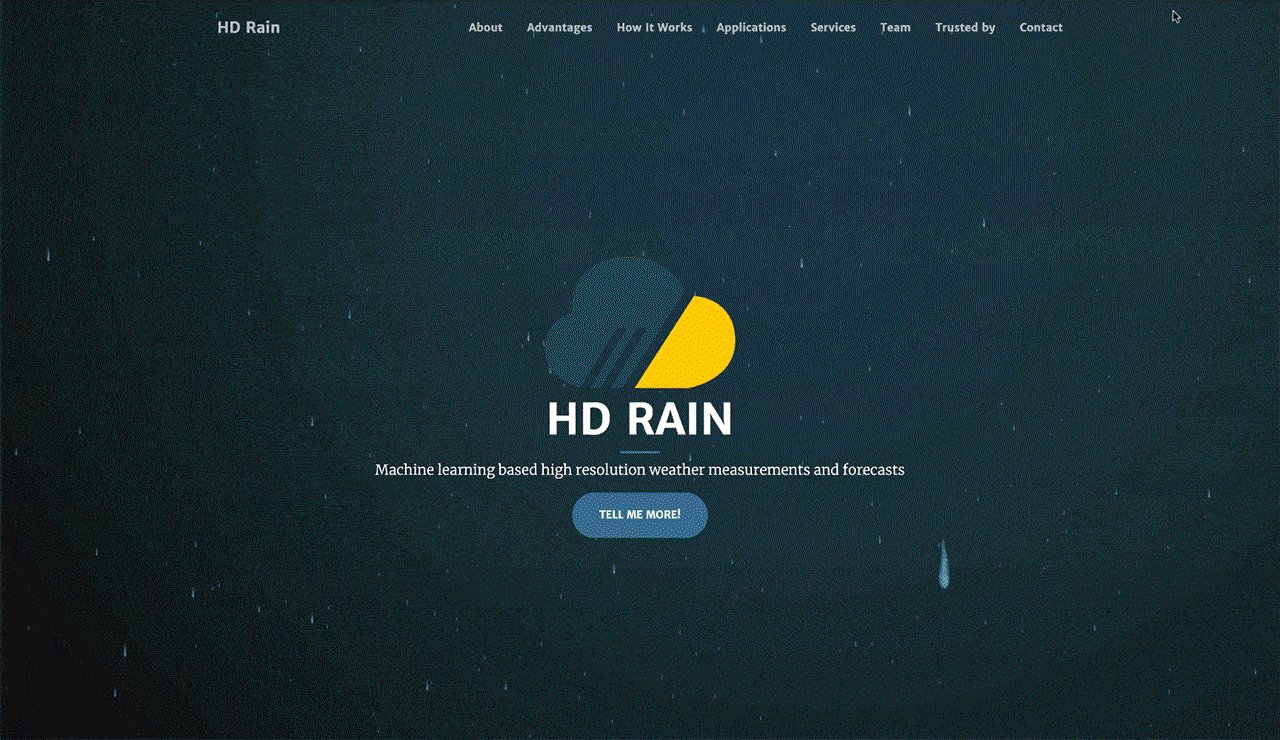
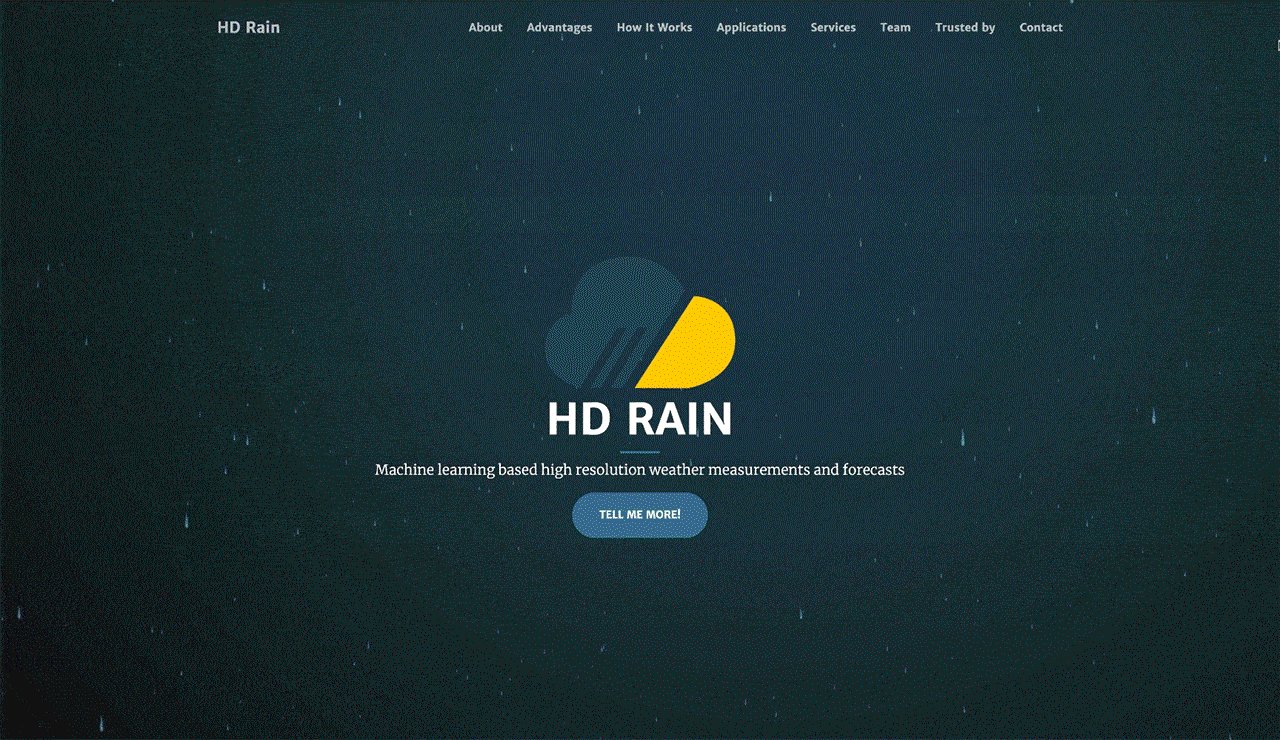
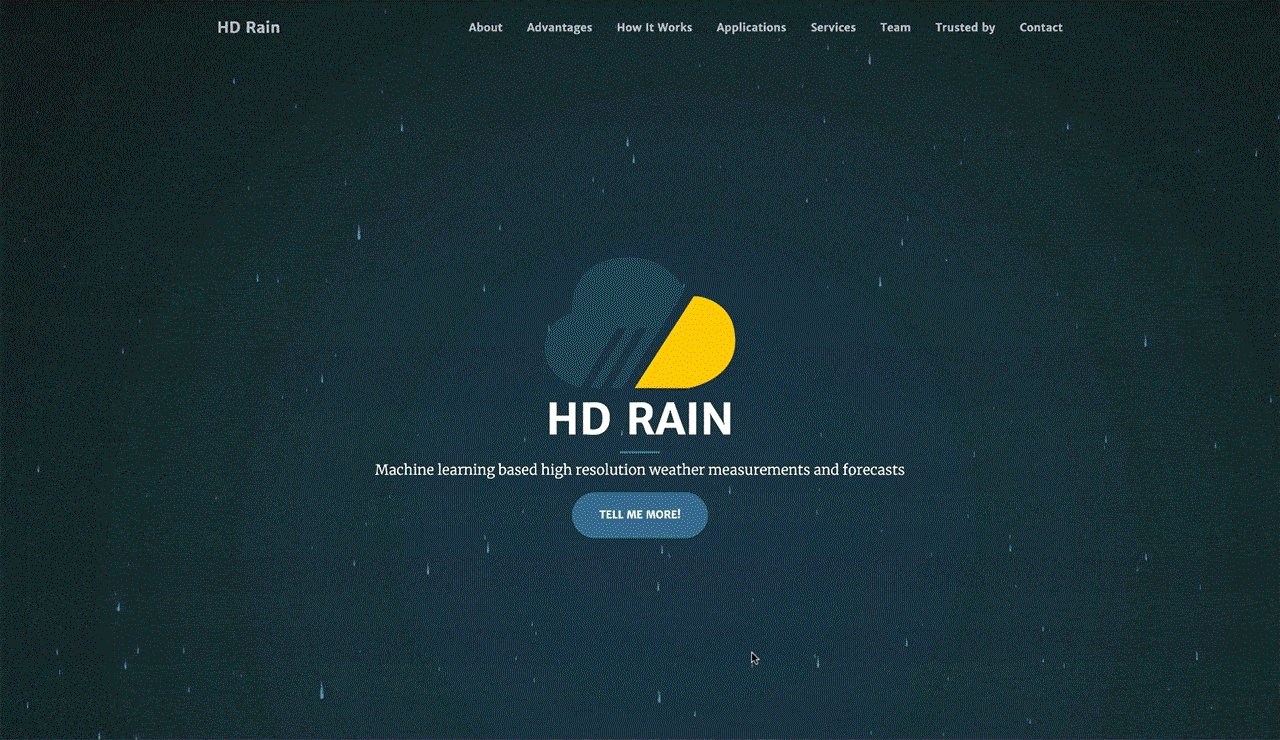
Naker.Back示例—HD Rain网站
网站地址:https://hd-rain.com
Naker.Story示例——Tesla Model S
演示地址:http://1t.click/bcY5
Naker.Back
网站地址:https://naker.io/interactive-background.html

Naker.Back是一个免费的3D交互式背景生成器,通过前面HD Rain网站示例,我们可以看到背景颜色、粒子动画与鼠标的交互,那么这些都是如何制作的呢?

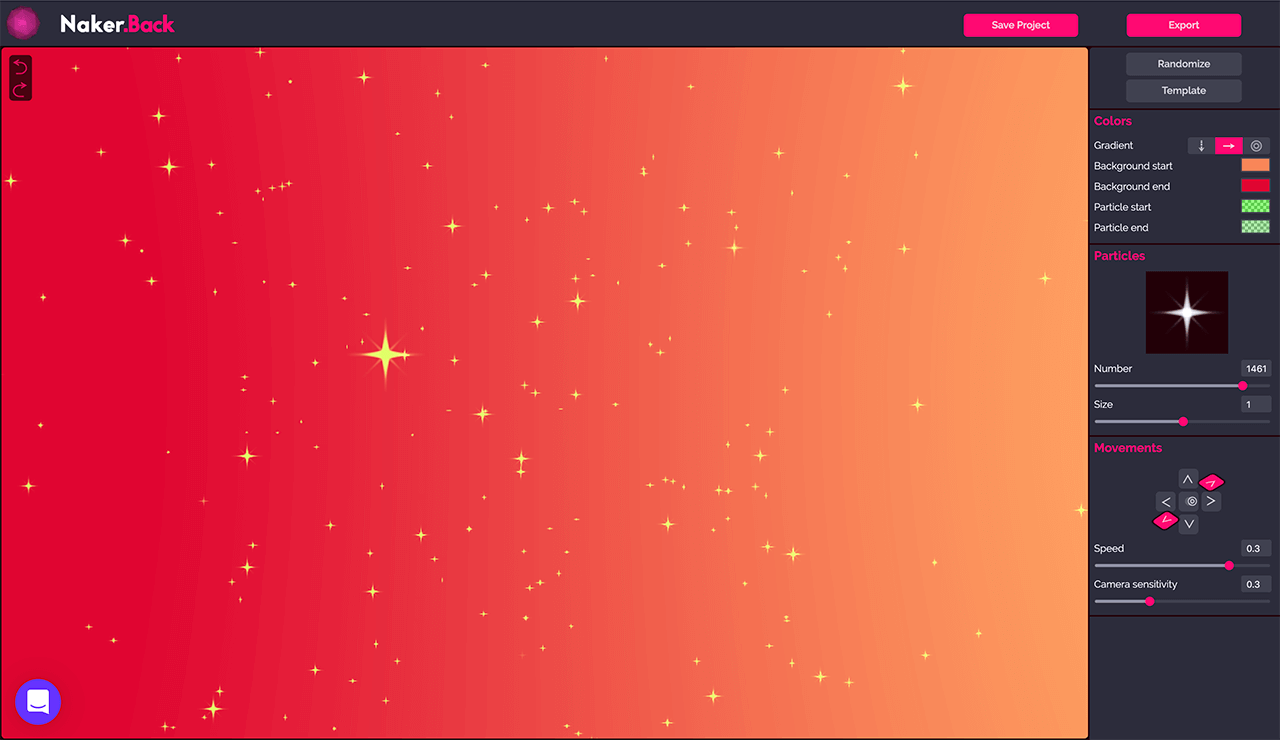
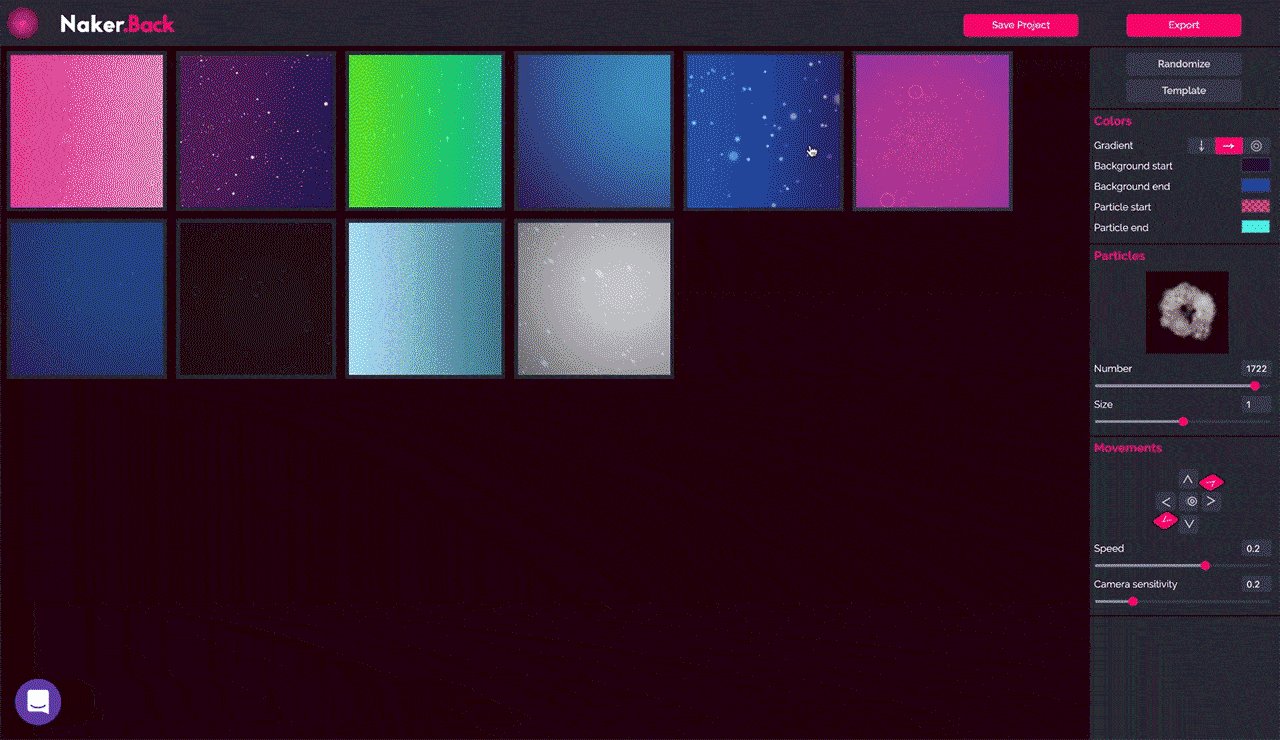
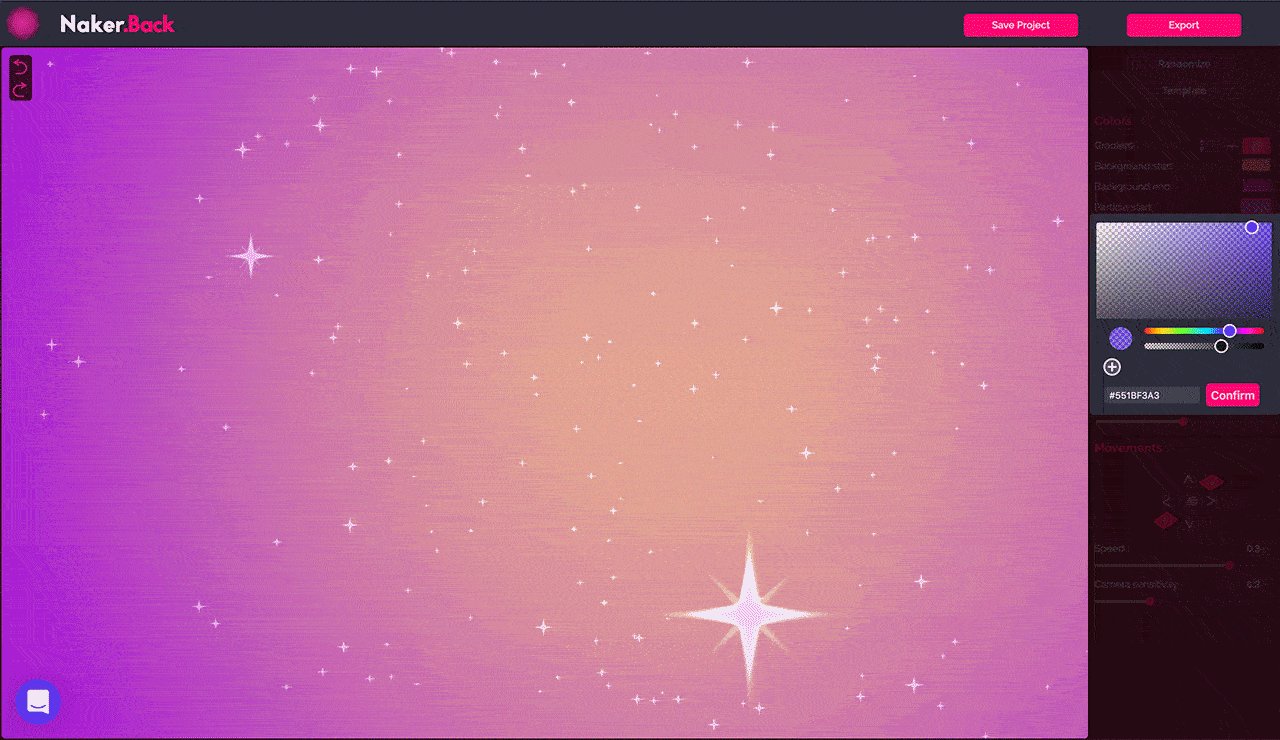
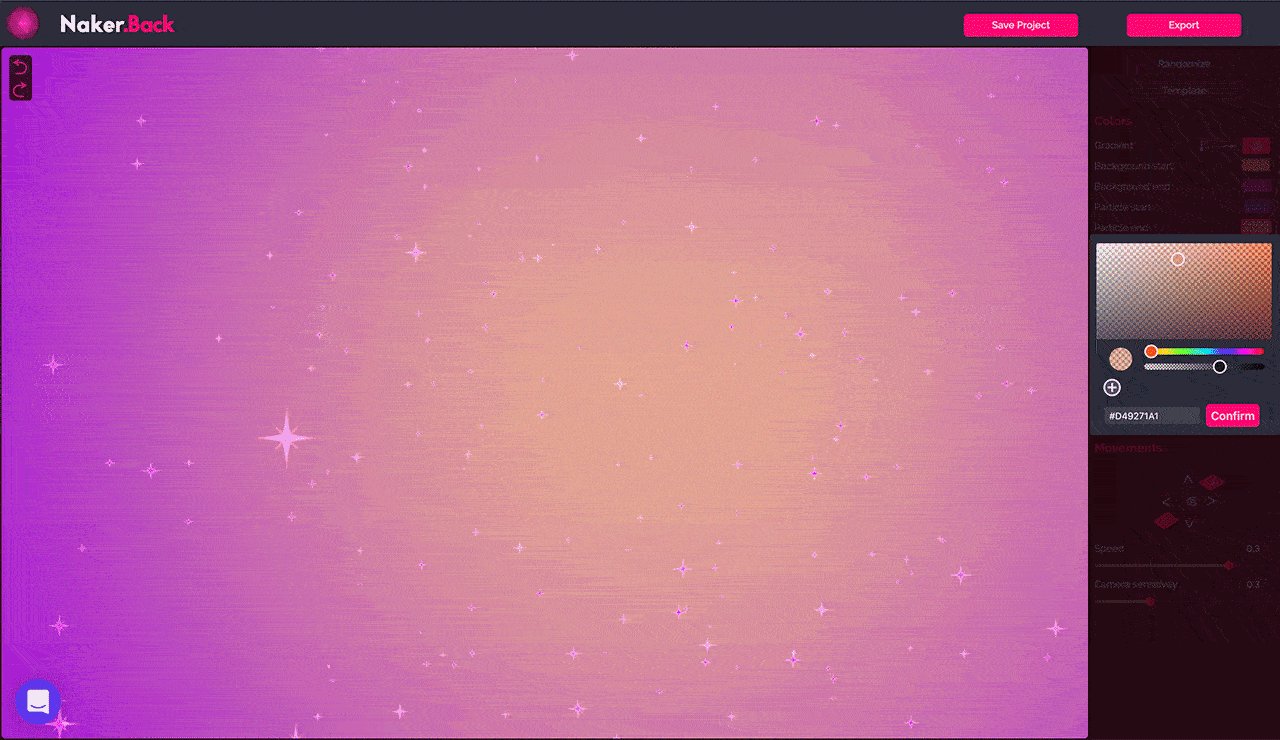
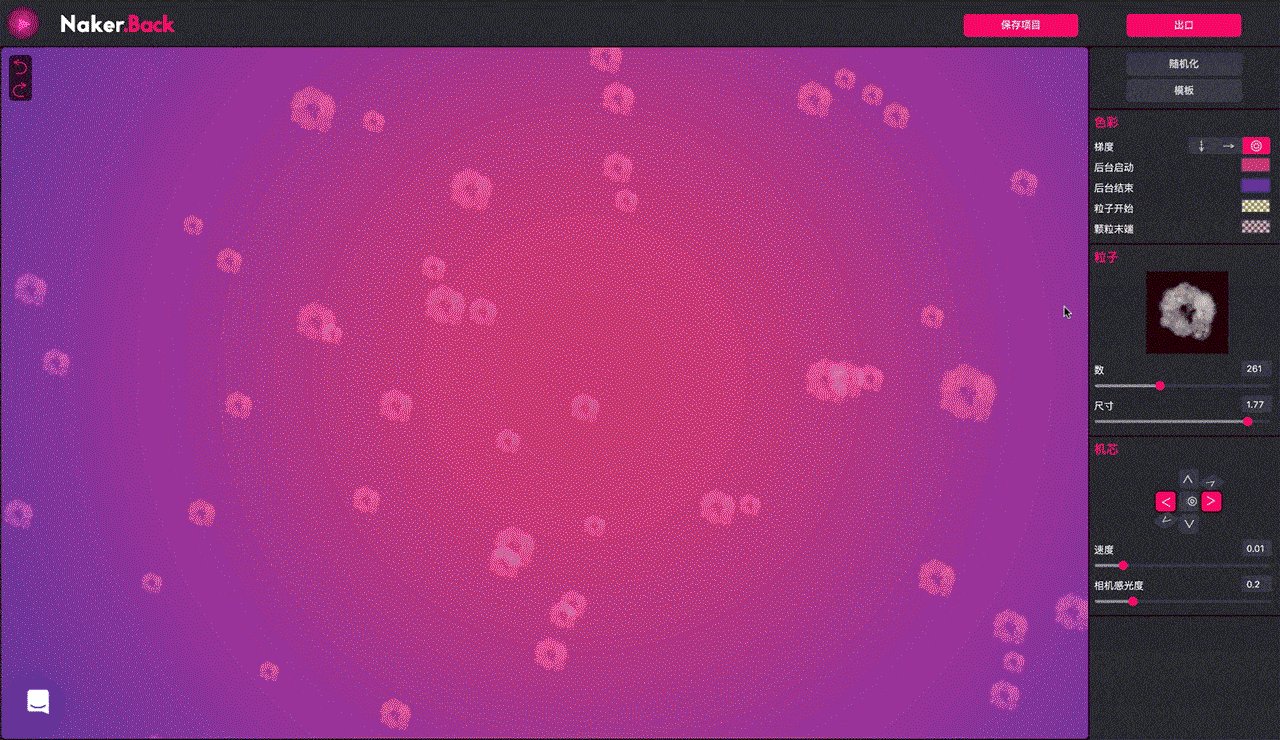
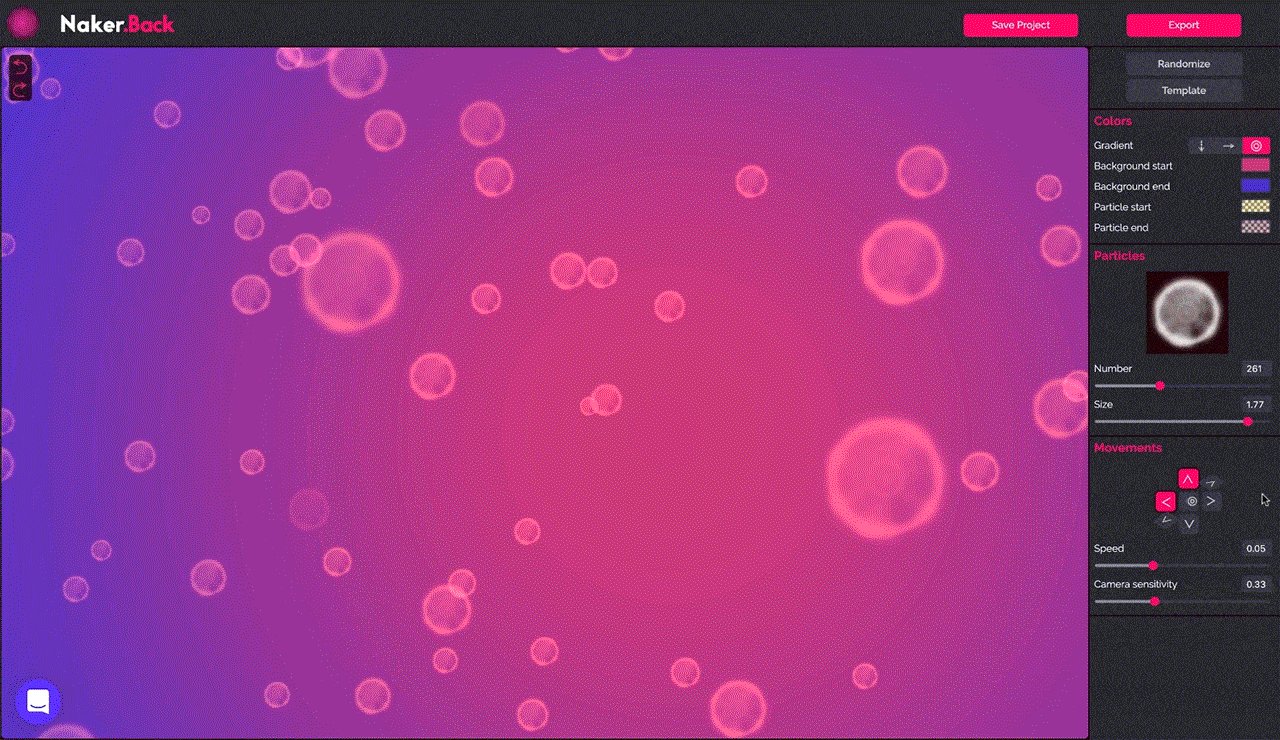
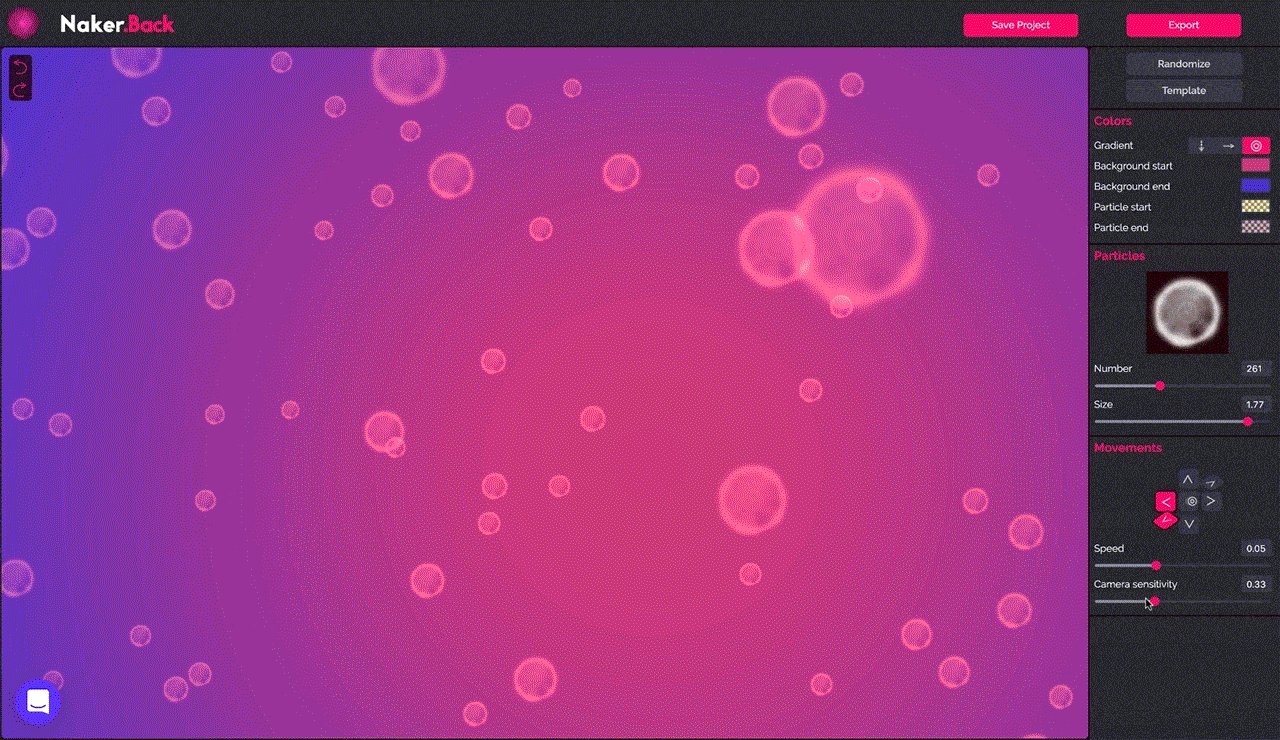
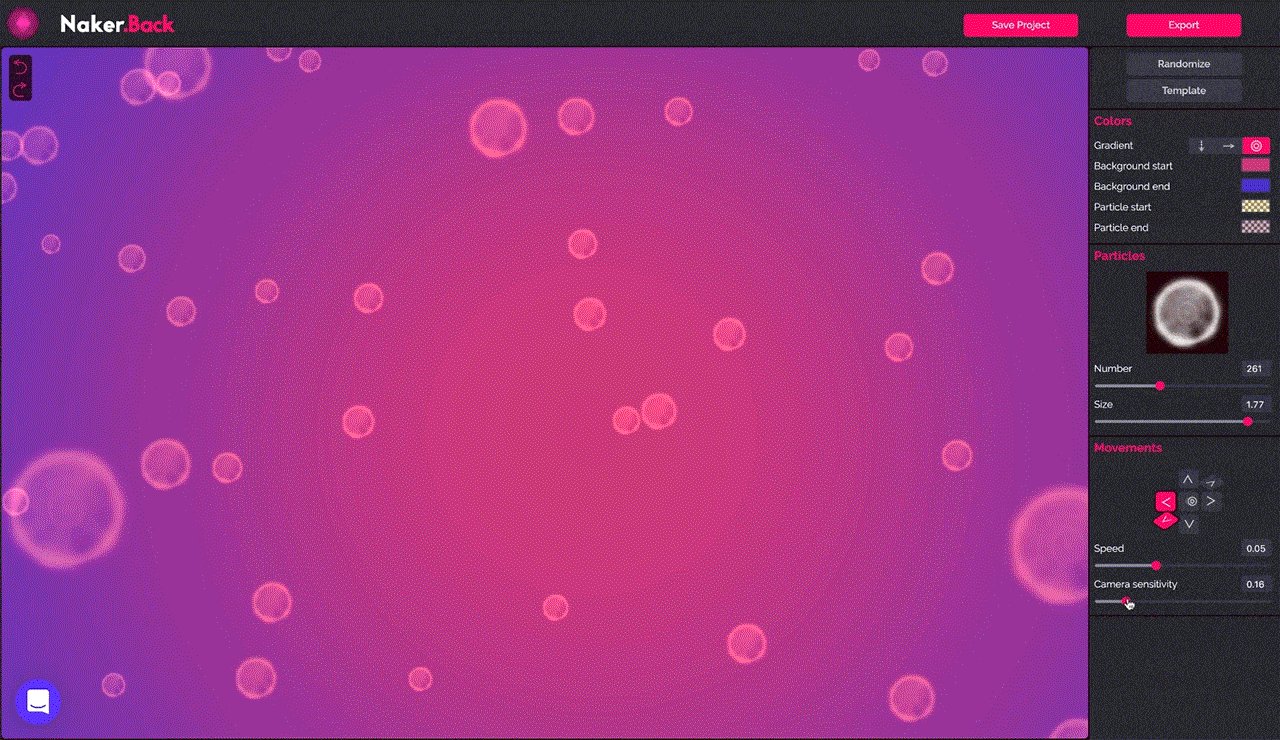
进入Naker.Back编辑器页面,上面导航栏从左到右分别是Naker账户登录/注册入口,Naker工具名称、保存项目及导出背景按钮。下面左侧是背景效果实时预览窗口,右侧是操作窗口可以对背景颜色、粒子、动画等相关参数进行设置或调整。

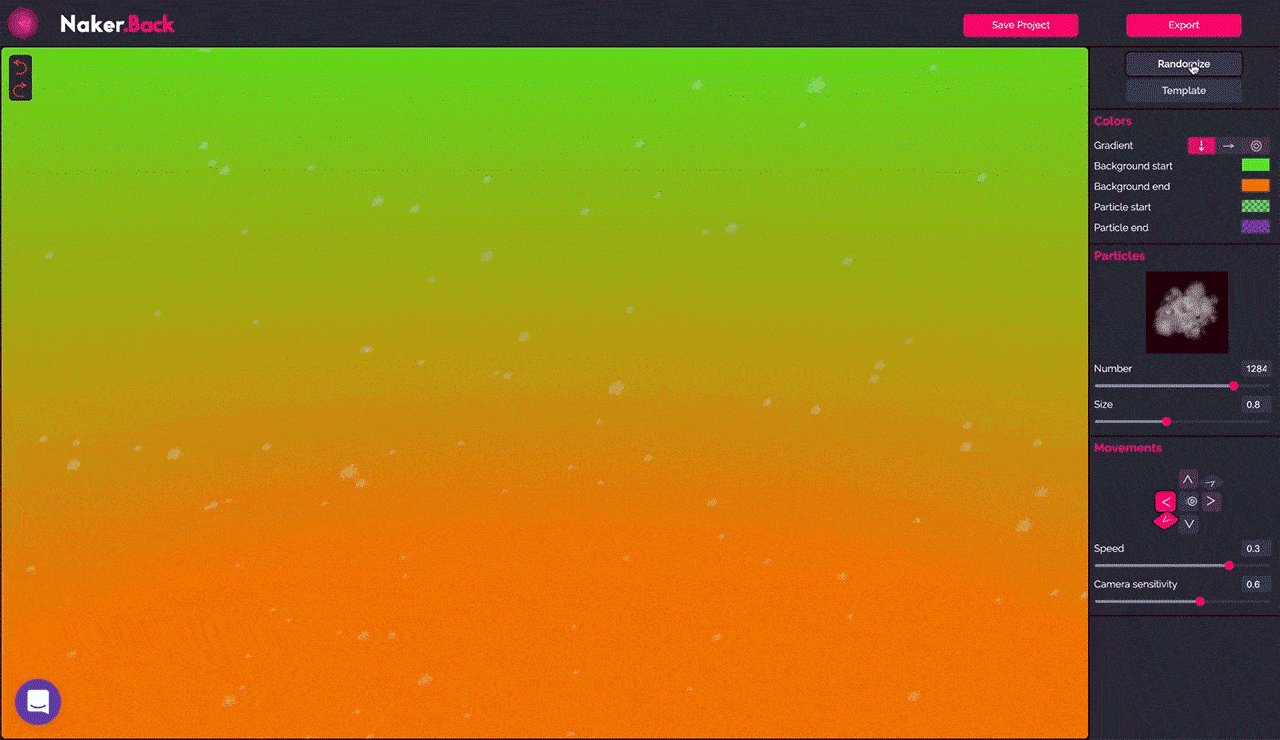
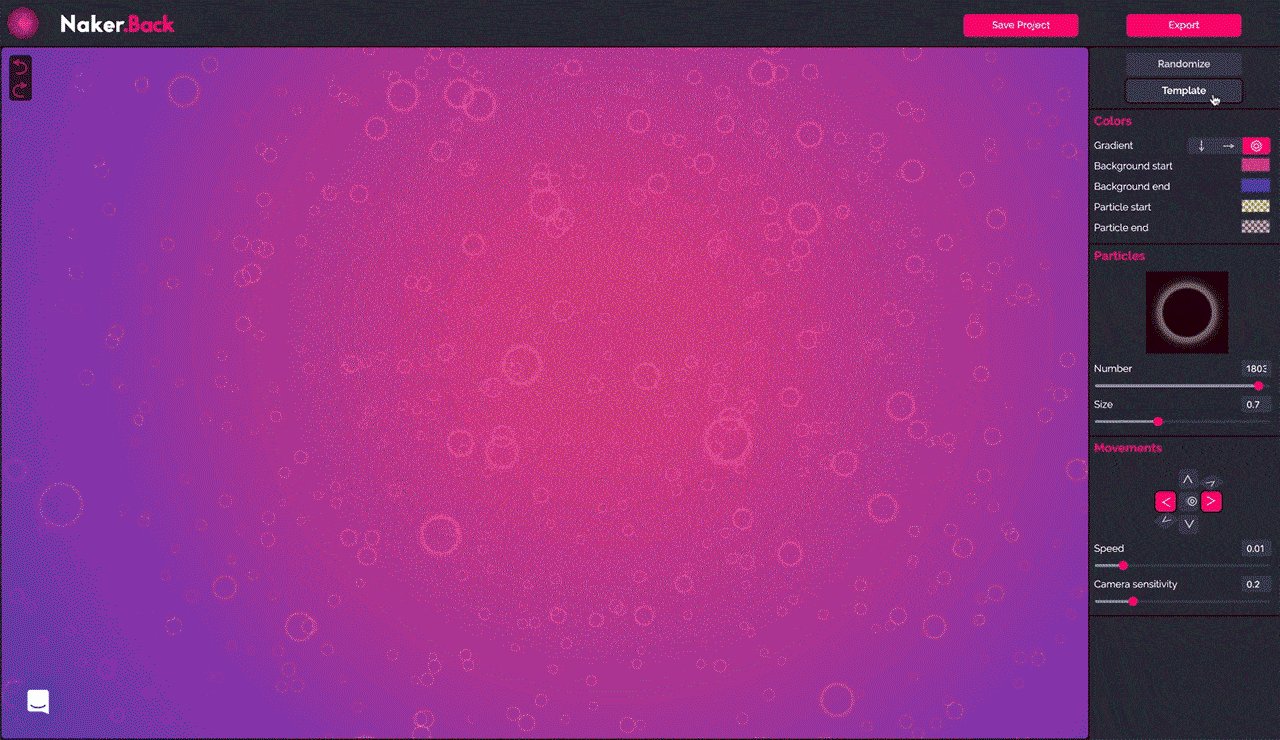
在进行自定义交互背景前,Naker.Back还提供了「Randomize」随机生成交互背景和「Template」模版背景按钮快速创建交互背景。

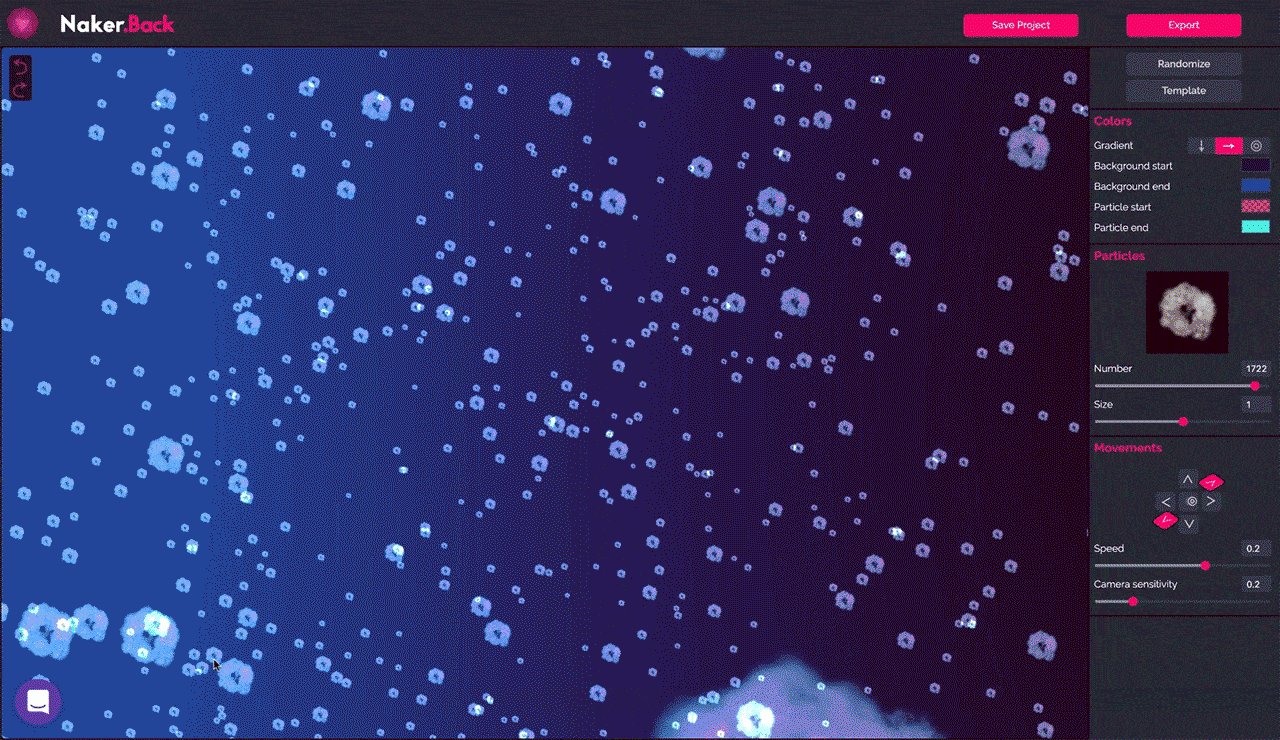
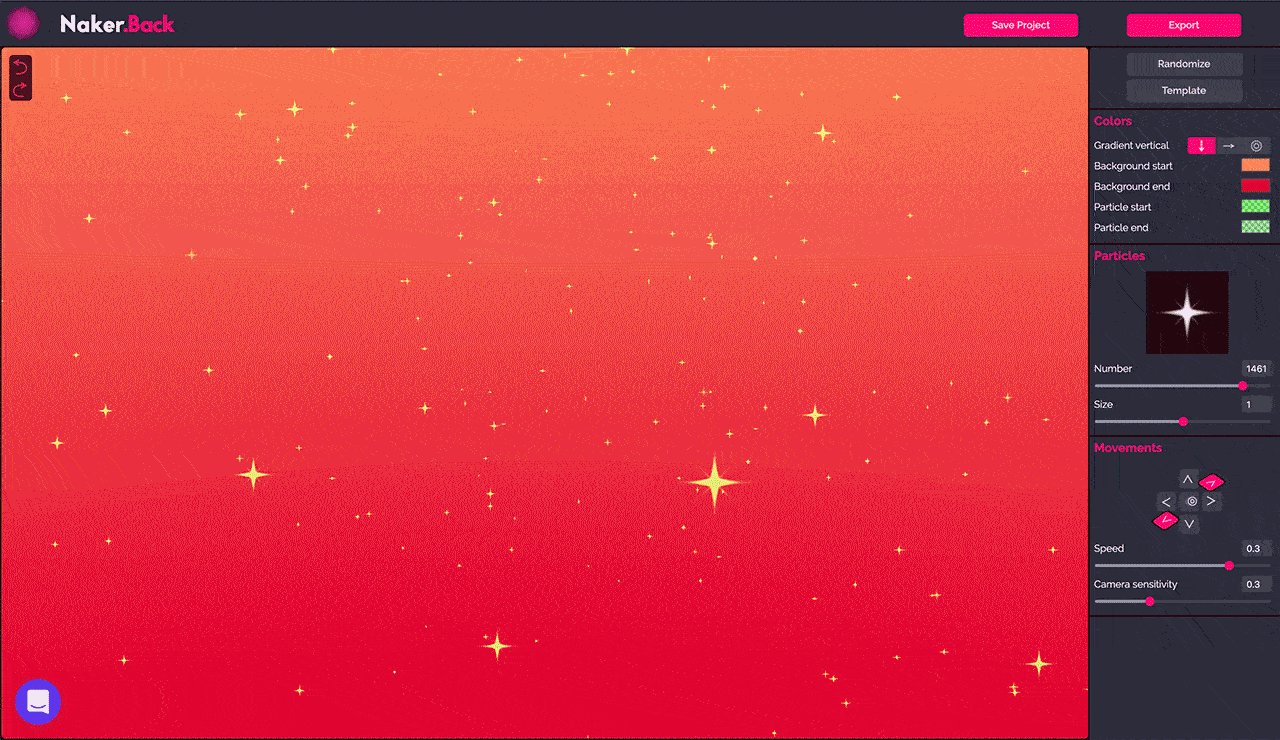
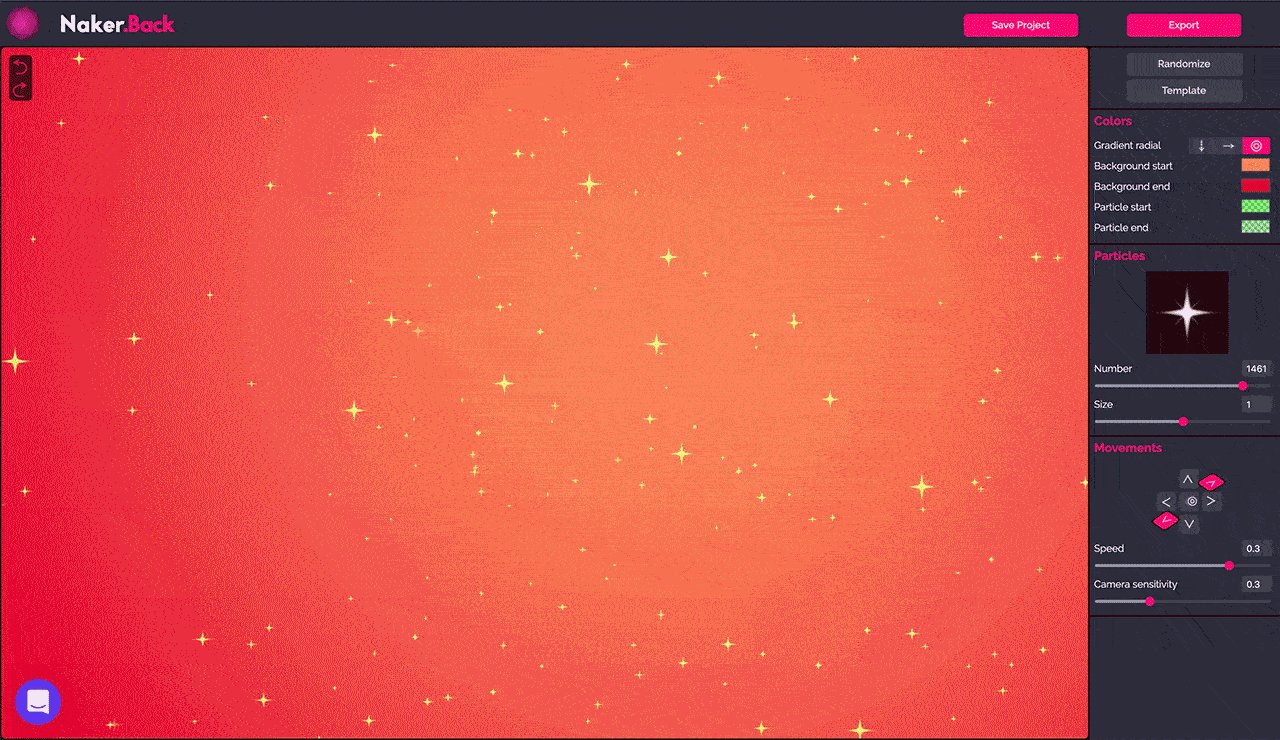
设置背景颜色包含渐变角度:垂直/水平/径向渐变、背景开始/结束颜色及透明度、粒子开始/结束颜色及透明度等参数。

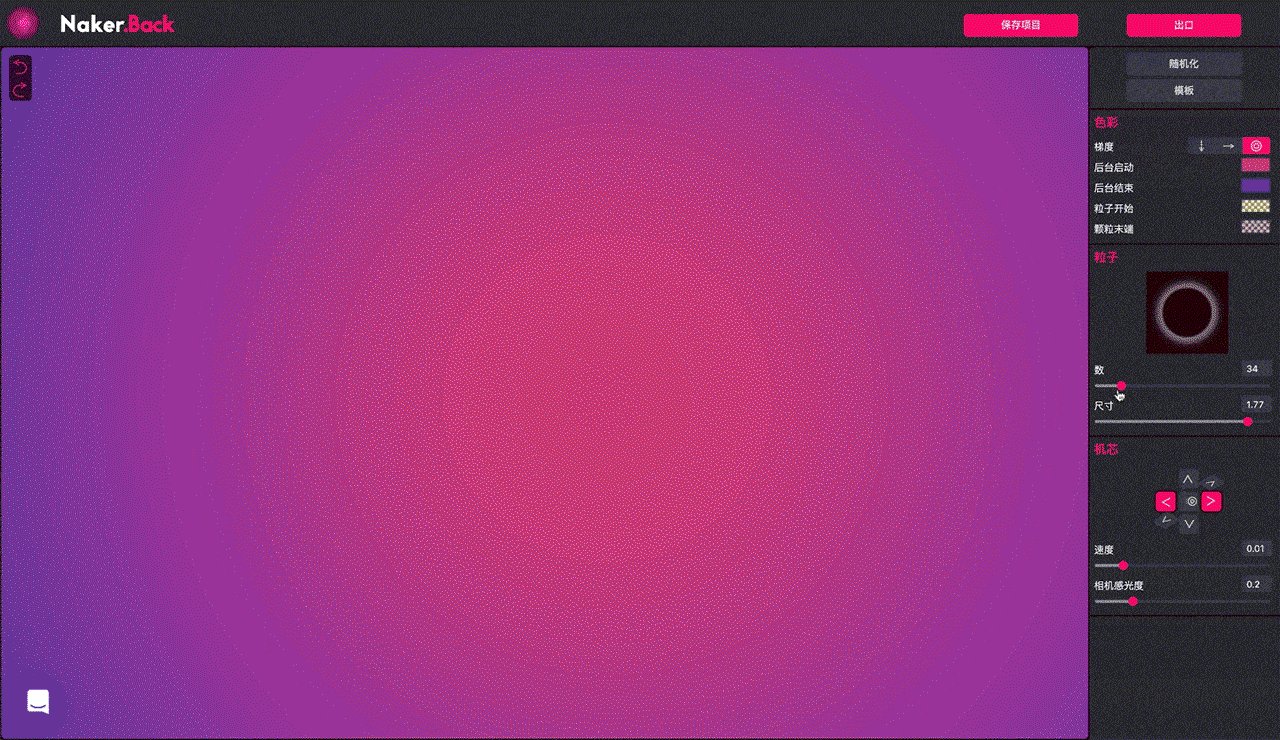
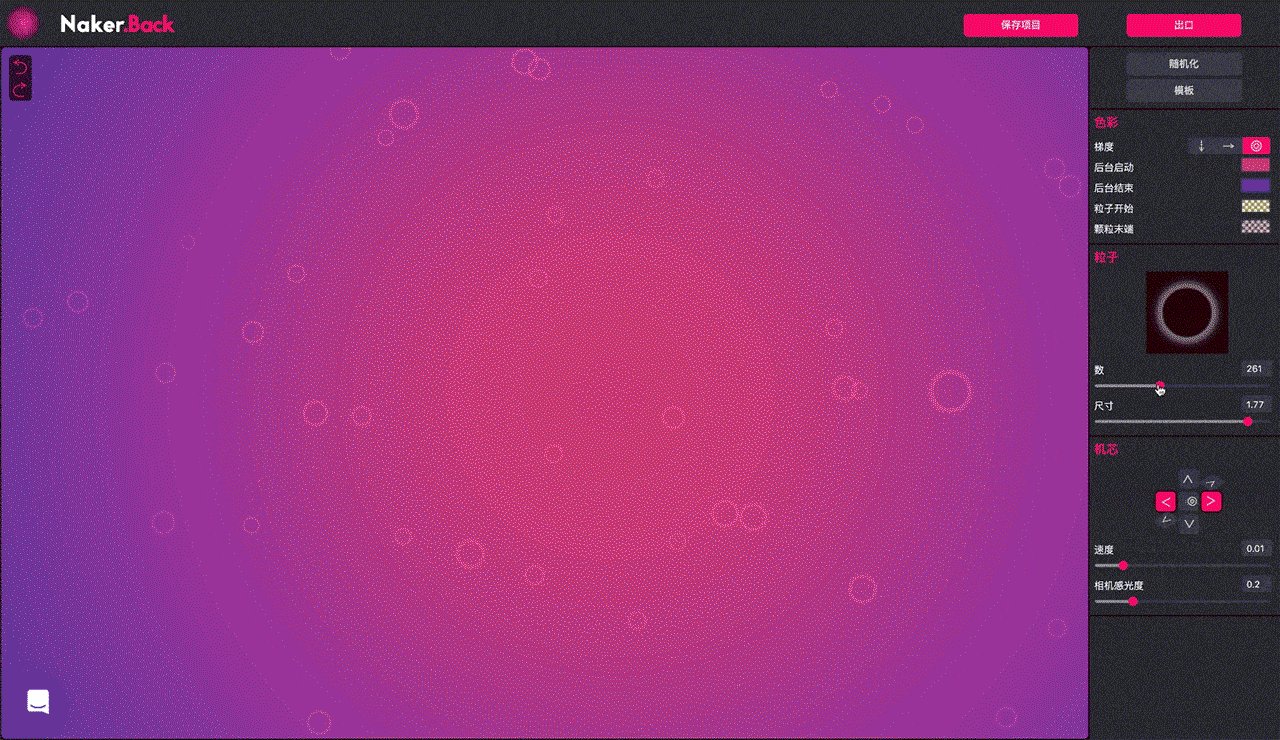
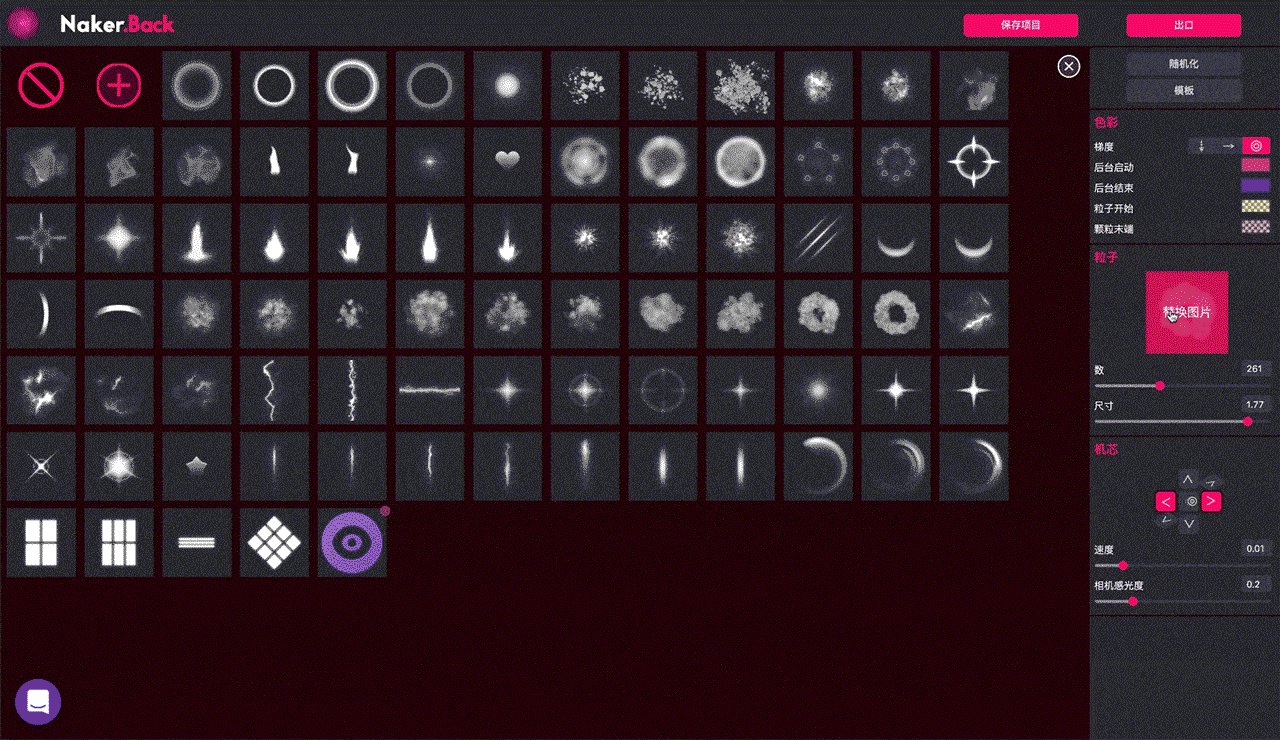
粒子参数包含粒子图像、数量和尺寸大小,点击粒子图像可以选择Naker.Back提供的其他粒子图像、上传自己的粒子图像或者不使用粒子图像。注意:上传的粒子图像仅支持PNG格式。

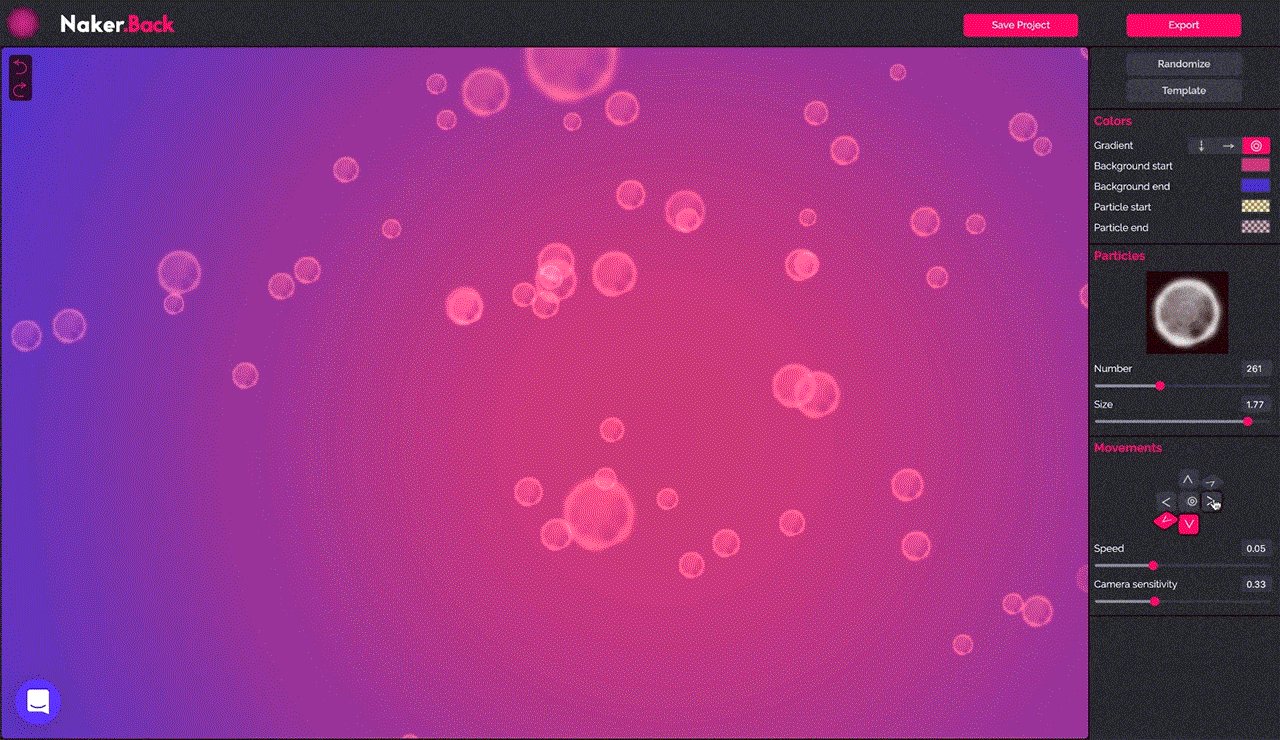
在Movements动画模块,可以通过箭头控制粒子的运动方向、速度控制粒子的运动快慢节奏、相机灵敏度管理鼠标与背景的交互动画。

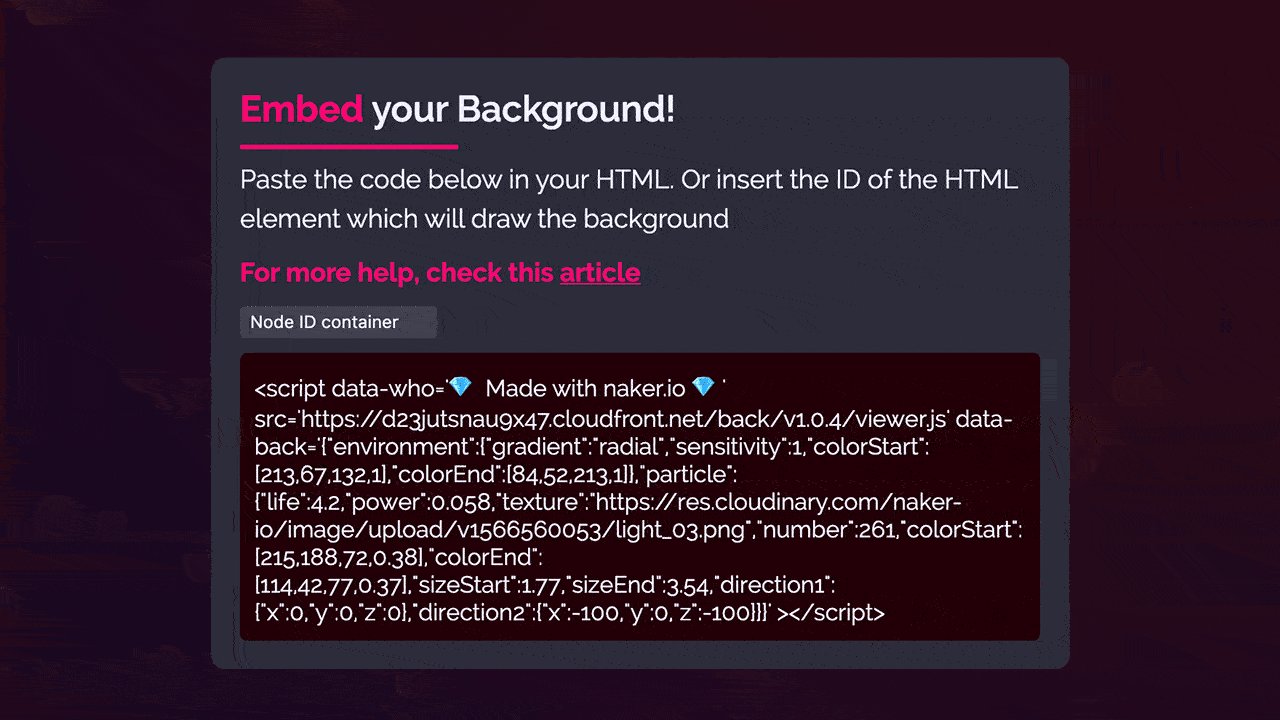
创建完成一个满意的交互背景之后,我们可以免费导出该背景的代码信息,并可将代码嵌入网站或应用中。注意:导出背景或保存项目,需要创建一个Naker账户。
最后
由于篇幅的原因,今天就先带大家一起体验Naker.Back这个工具,下期我们会继续后面的工具。
今天的内容就是这些,访问码力全开大学堂领取好礼,如果你对独立开发者感兴趣,或者你对产品、设计、技术、运营有一些自己的想法,公众号后台回复『加群』识别二维码添加“码力全开机器人”,回复『加群』即可加入码力全开Friends用户群,你也可以添加我的微信lishichao706,带你进入独立开发者的聚集地。

