
推荐一个流行的屏幕尺寸展示工具
大家好,我是独立开发者Larry~,设计师经常会用到手机/电脑屏幕尺寸,而移动端设备屏幕尺寸非常多,所以我们需要有一个屏幕尺寸的备查表。
今天我就推荐两个展示屏幕尺寸的工具,一个是SCREEN SIZ.ES - 它是一个非常全面的屏幕尺寸大全,以表格的方式呈现,另外一个是Screen Size Map - 它是一个响应式设计的屏幕尺寸图,可以很直观的看到不同设备对应的尺寸,接下来我们就来看一下这两个工具。
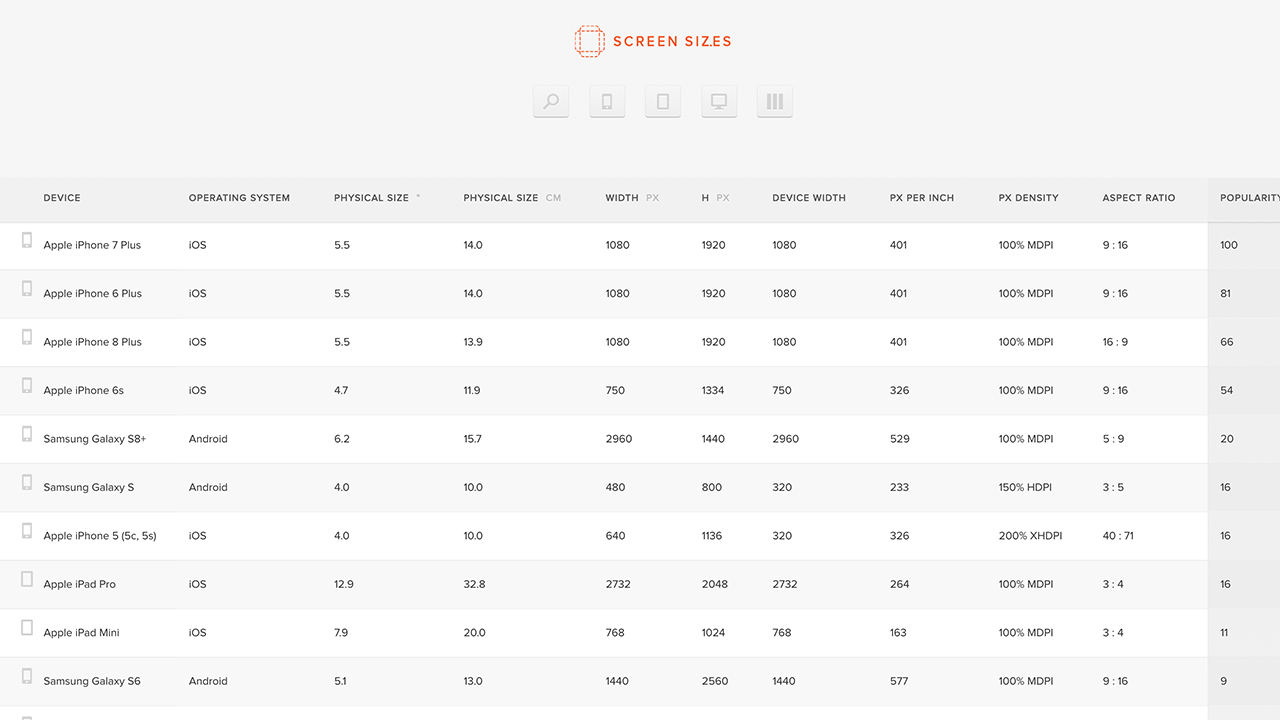
SCREEN SIZ.ES
网站地址:http://screensiz.es/

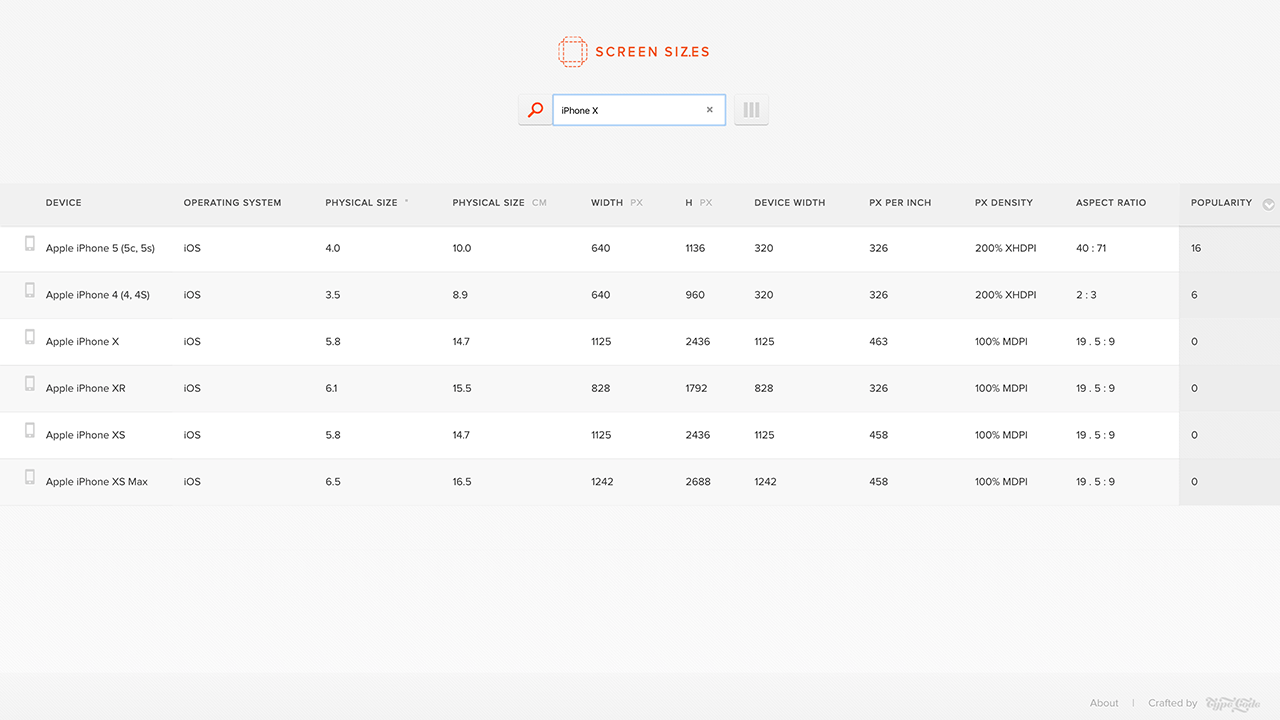
打开网站可以看到顶部提供了五个入口,中间三个分别是手机设备、平板设备、电脑设备,我们点击对应的入口,下面表格会显示对应的设备机型,我们也可以直接搜索想要的机型,列表会显示设备、操作系统、物理尺寸、像素尺寸、dp、长宽比、人气度等等。

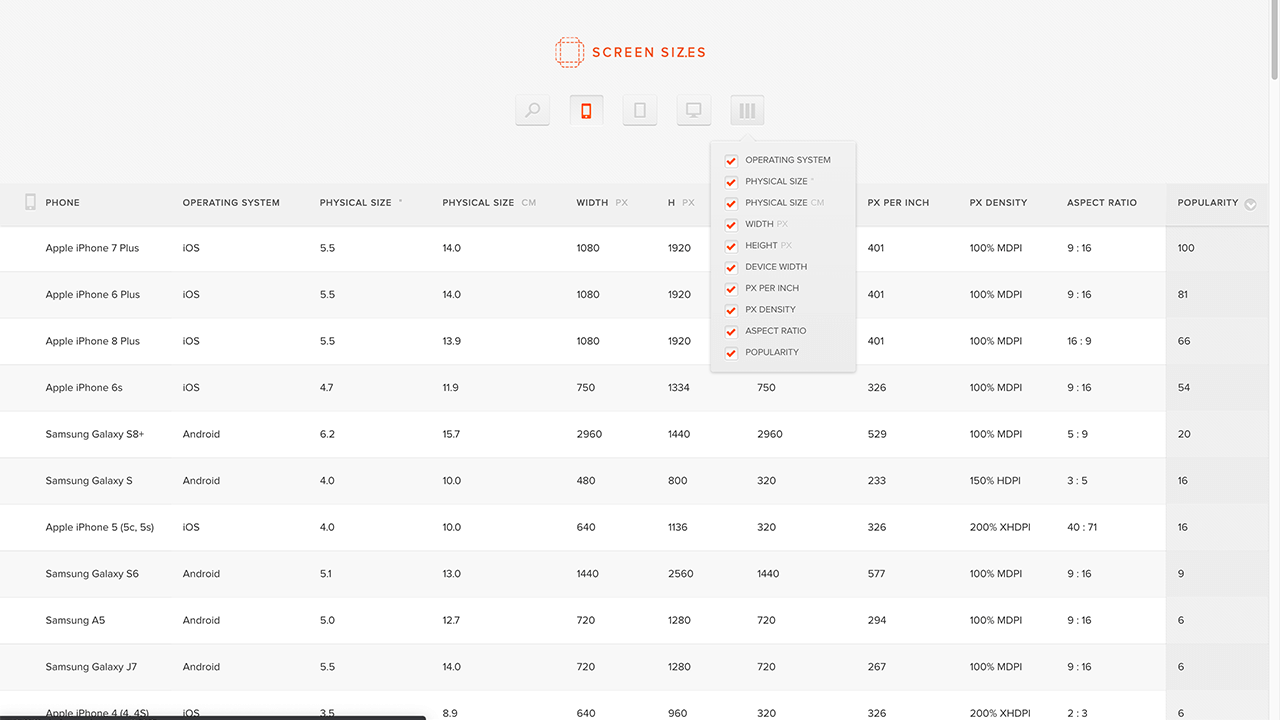
我们可以点击顶部最右侧那个按钮,可以显示隐藏对应的参数,比如设备、操作系统、物理尺寸、像素尺寸、dp、长宽比、人气度等等。

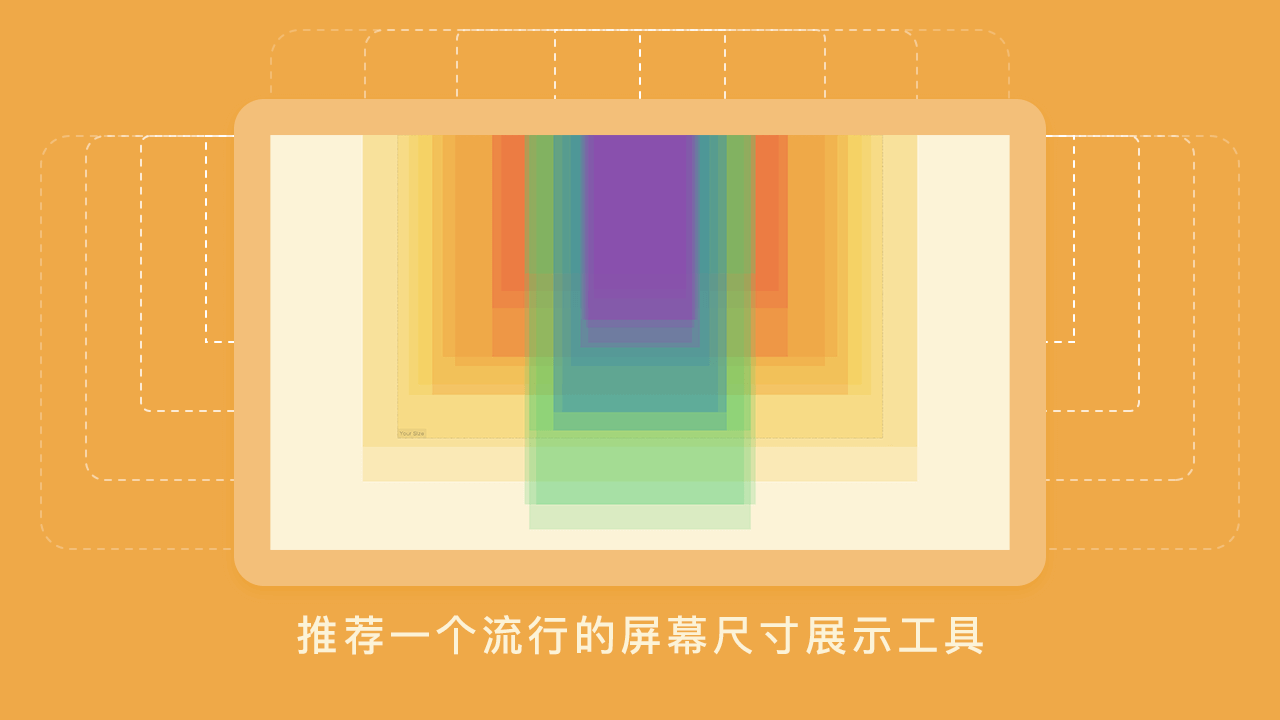
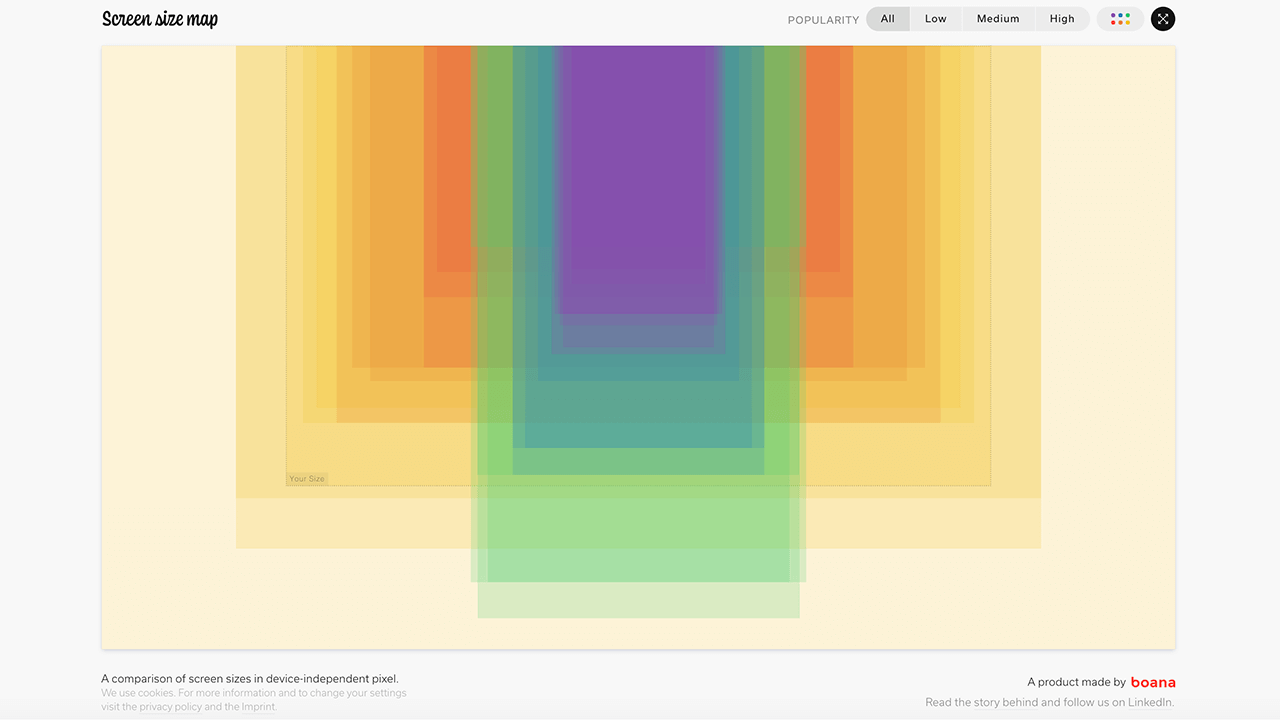
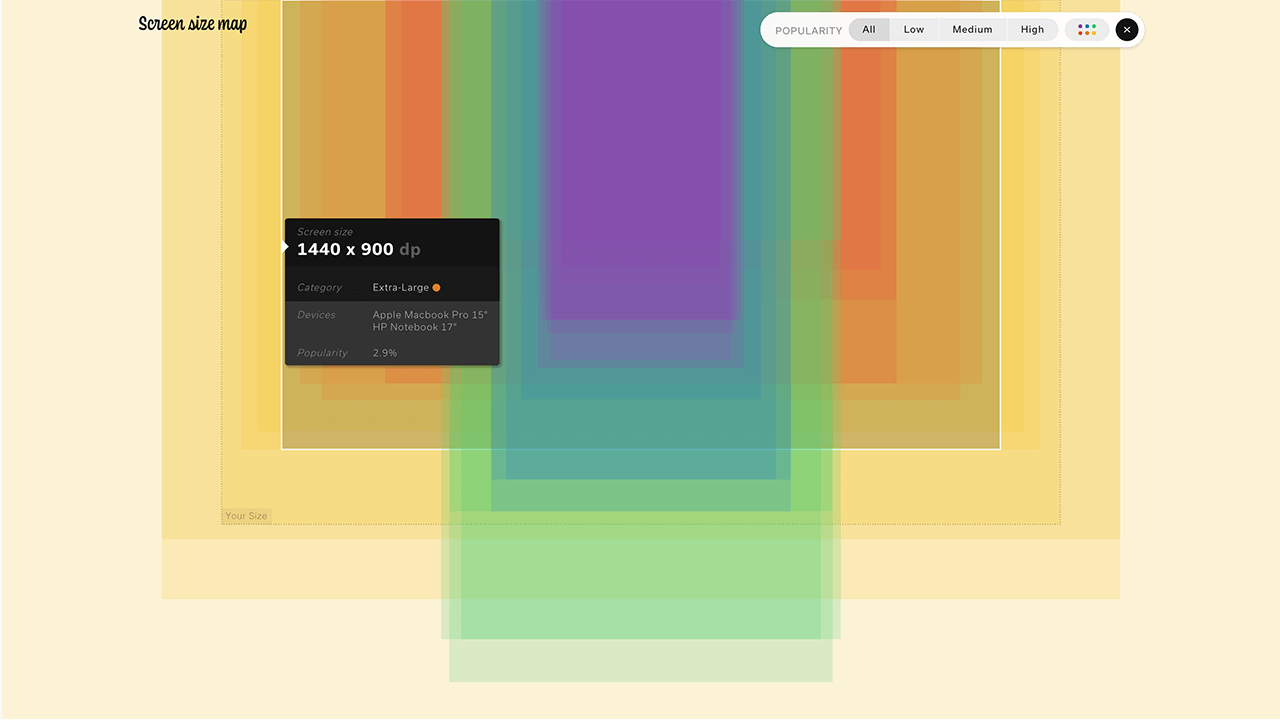
Screen Size Map
网站地址:https://www.screensizemap.com/

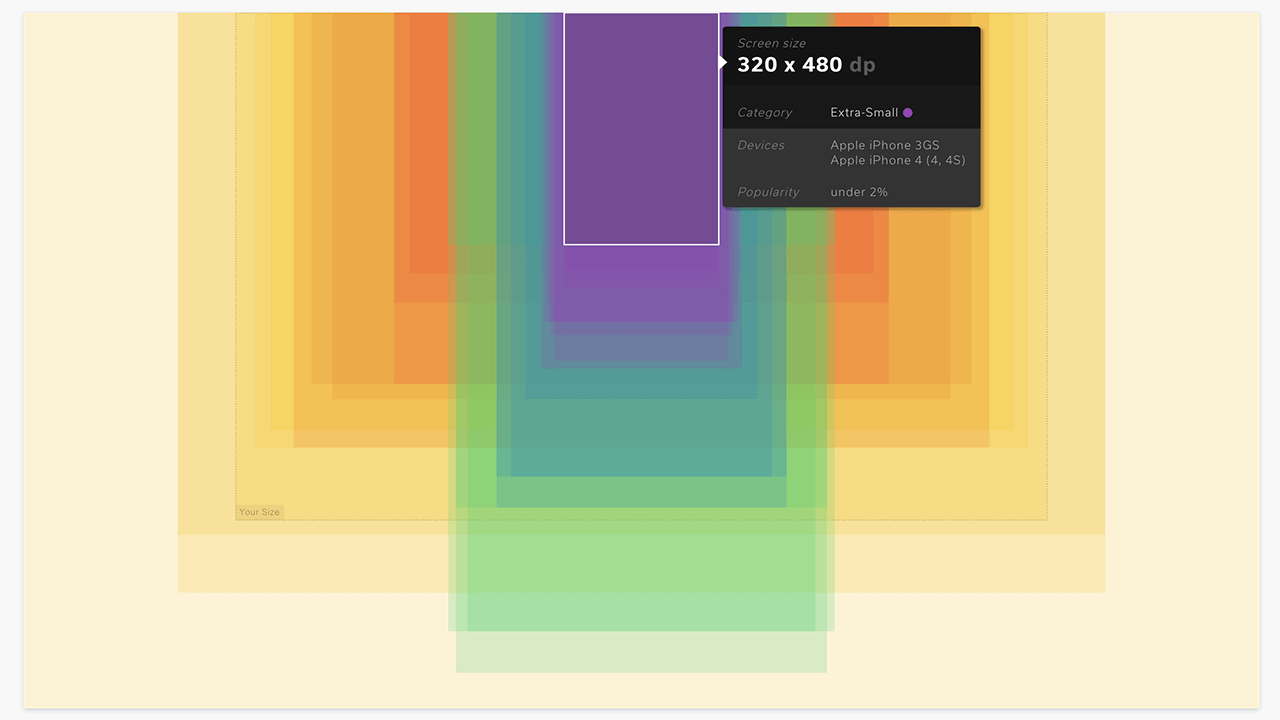
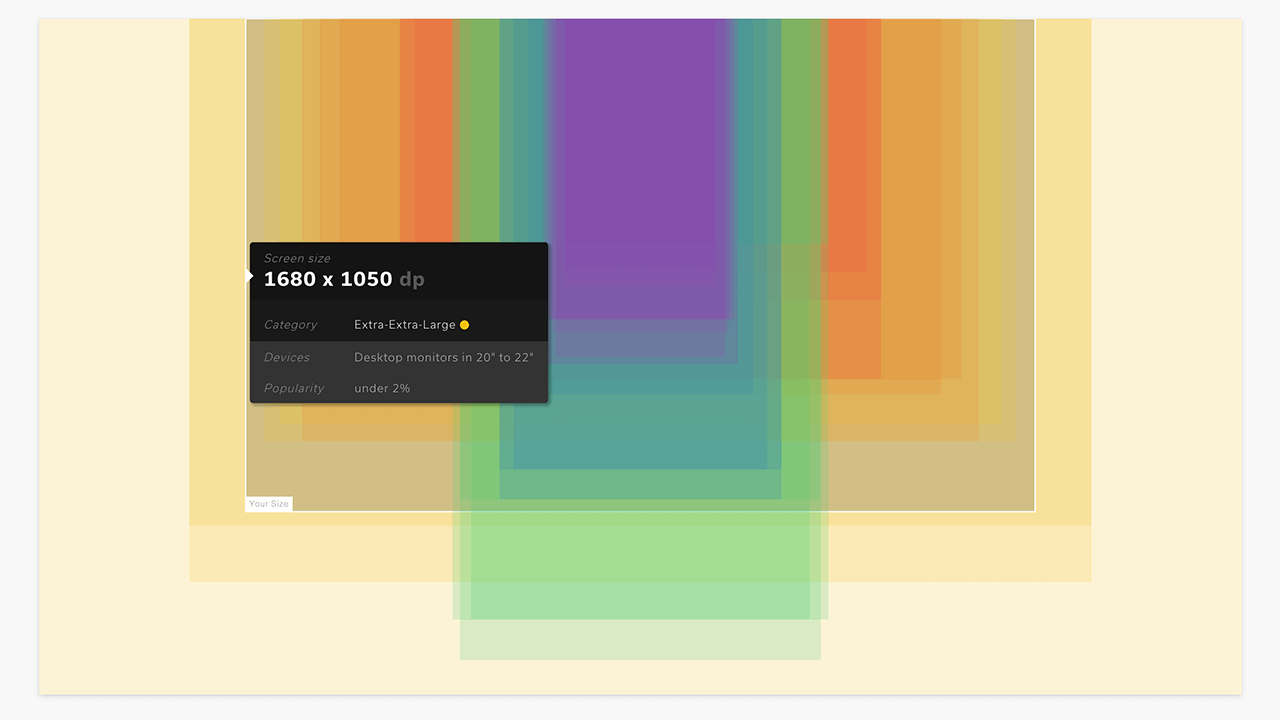
打开网站,我们可以看到一个响应式设计的屏幕尺寸图,我们光标移动到对应的位置,它就会显示屏幕尺寸,单位是dp,同时也会显示出该屏幕尺寸对应的设备、人气度、类别等等。

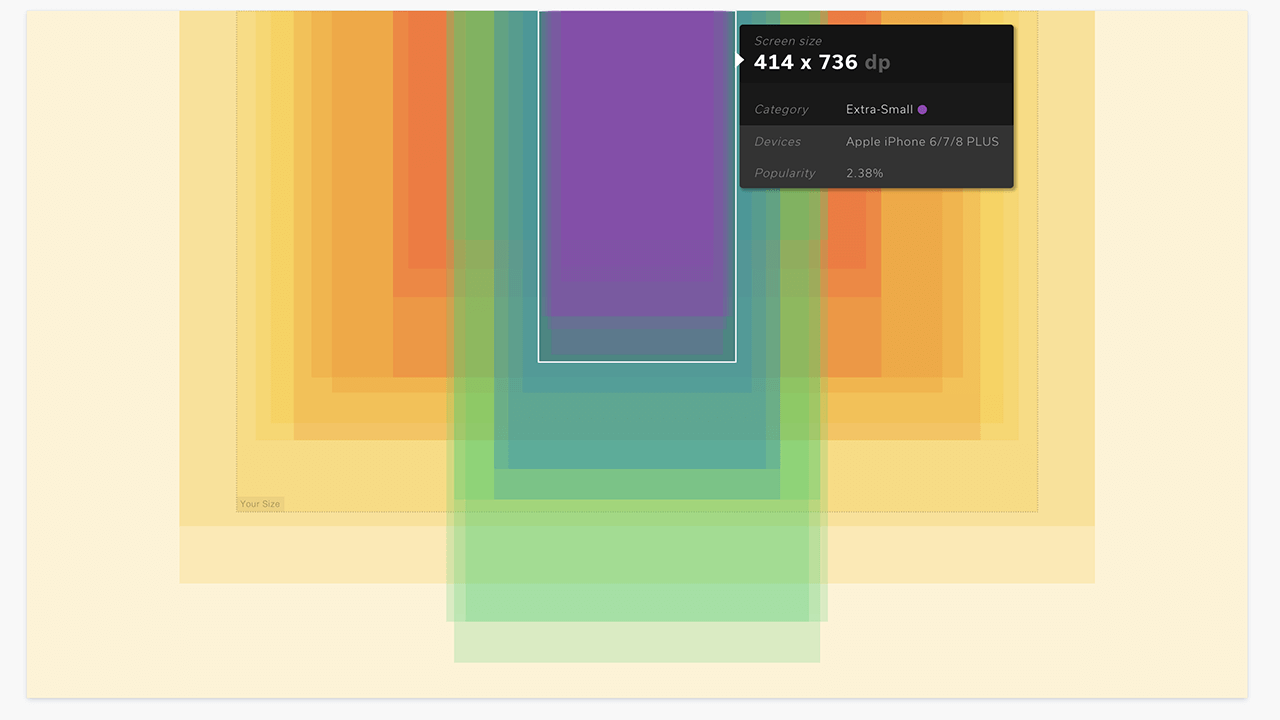
比如下面这个414x736dp,它对应的设备是iPhone 6/7/8/plus,人气度2.38%。

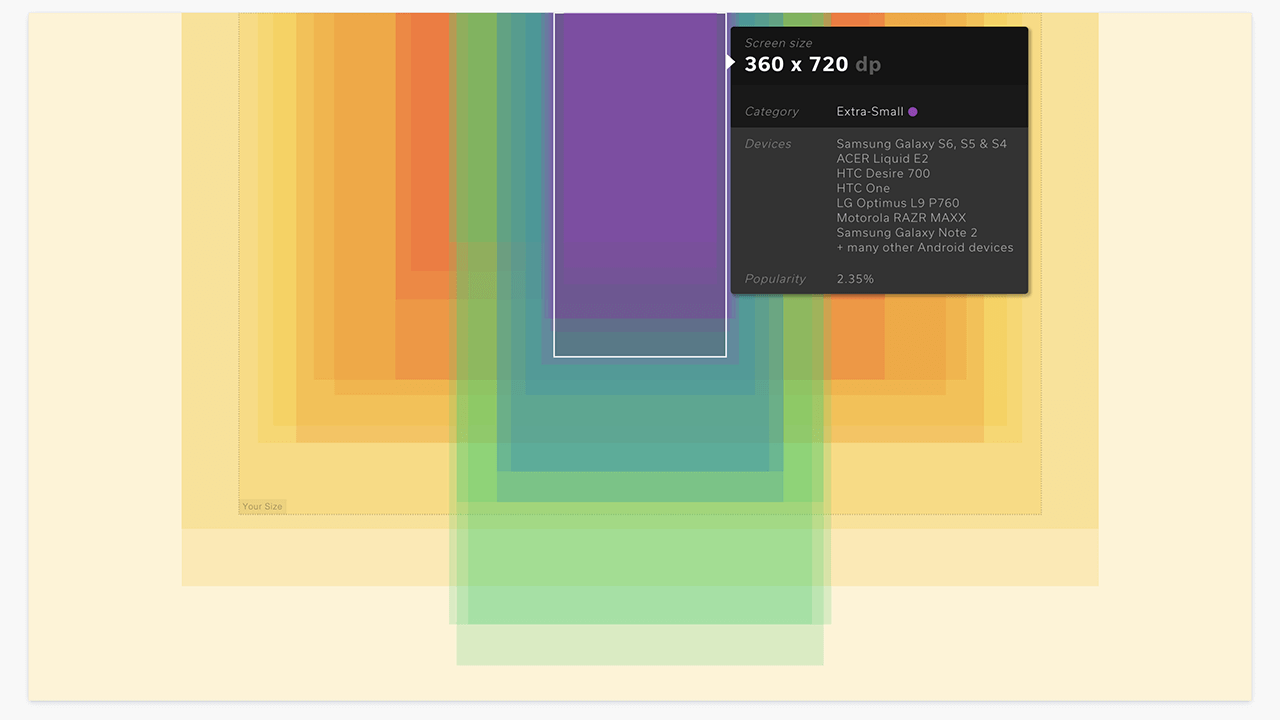
下面这个是360x720dp,它对应的是Android设备,比如三星、HTC、LG等等。

我们可以看到网站会有一个Your Size的入口,这个就是当前设备的屏幕尺寸,如下图我的屏幕尺寸是1680x1050dp。

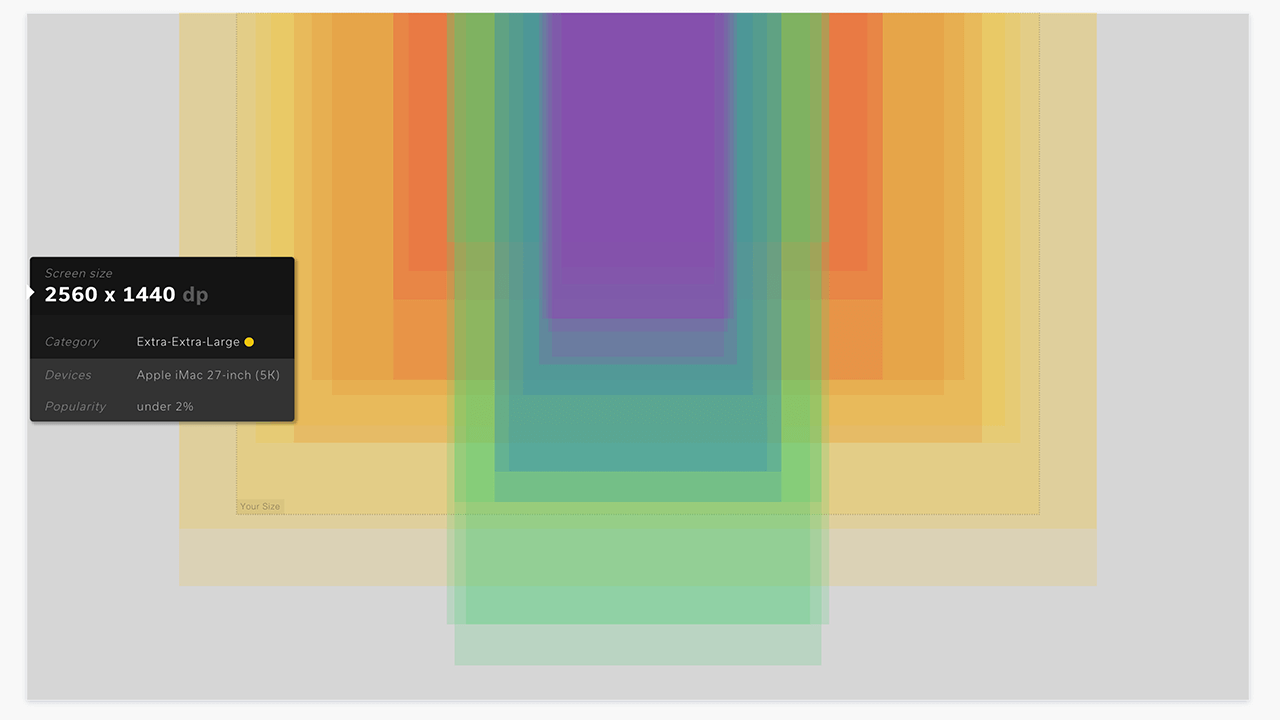
最外层显示的是Apple iMac 27存的设备,屏幕尺寸2560x1440dp,非常直观的可以看到我们想要的内容。

我们可以点击顶部最右侧的全屏按钮,也可以选择对应的人气度,有全部、低、中、高几个入口。

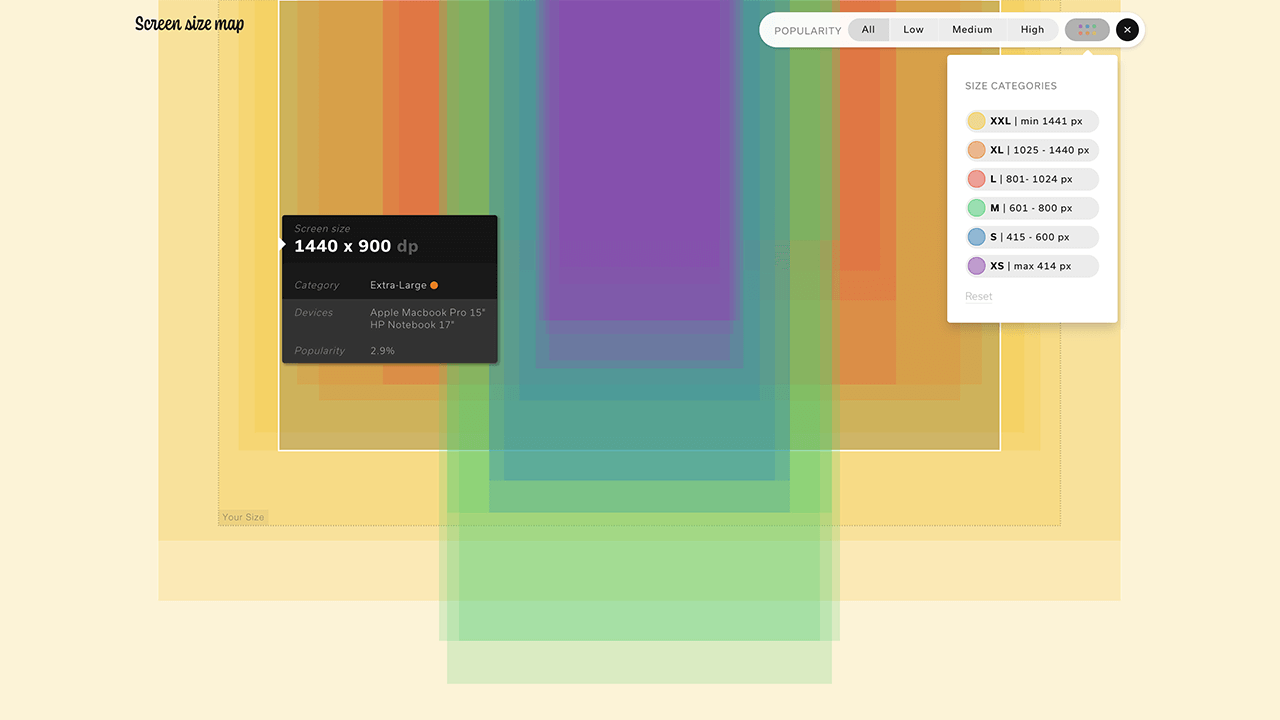
点击人气度后面的按钮,我们可以选择尺寸类别,这里提供了XXL、XL、L、M、S、XS对应的像素范围值。

最后
今天的内容就是这些,访问码力全开大学堂领取好礼,如果你对独立开发者感兴趣,或者你对产品、设计、技术、运营有一些自己的想法,公众号后台回复『加群』识别二维码添加“码力全开机器人”,回复『加群』即可加入码力全开Friends用户群,你也可以添加我的微信lishichao706,带你进入独立开发者的聚集地。

